To nie jest kolejny w sieci artykuł pt. „Wtyczki WooCommerceChcesz dowiedzieć się, jak założyć sklep na WooCommerce? Obejrzyj kurs zamieszczony na naszym kanale YouTube: https://www.youtube.com/watch?v=FoZ97ZAtxXQ&t=7s WooCommerce to oprogramowanie za pomocą którego uruchomisz sklep internetowy. Jest to dedykowana wtyczka dla WordPress umożliwiająca prowadzenie sprzedaży online. Aby rozpocząć swoją przygodę z e-commerce potrzebujesz 3 rzeczy: domeny, hostingu oraz środowiska umożliwiającego uruchomienie internetowego kanału sprzedaży. WooCommerce jest również znane z doskonałej integracji z innymi narzędziami marketingowymi i analitycznymi. Możesz łatwo połączyć swój...Czym jest WooCommerce? – lista najpopularniejszych”. Doskonale rozumiem, czego Ci potrzeba: sprawdzonych rozwiązań, dzięki którym Twój sklep będzie działał lepiej i przyniesie Ci większe dochody. Nie listy rekomendowanych wtyczek, które zainstalujesz dla sztuki.
Zatem — ten artykuł opisuje najlepsze wtyczki WooCommerce, ale w kontekście tego, co możesz z nimi zrobić dla swojego sklepu. Zaczynamy:
1. Wtyczki WooCommece do marketingu
Jako mały sklep dysponujesz ograniczonym budżetem na działania marketingowe. To całkowicie zrozumiałe. Ucieszysz się zatem z pewnością, gdy powiem Ci, że część działań marketingowych możesz z powodzeniem prowadzić samodzielnie.
Obecnym trendem w marketingu jest content marketingContent marketing, to inaczej marketing treści. Jest opracowaną strategią marketingową, wykorzystującą takie narzędzia jak: filmy, tekst, grafika, materiały dźwiękowe mające na celu utrzymać relację marka-klient. Celem content marketingu jest skłonienie ludzi, aby poprzez przeczytanie tekstu, obejrzenie materiału, kojarzyli naszą markę, a w konsekwencji stali się lojalnymi klientami marki. Działania content marketingowe ukierunkowywane są na konkretne grupy odbiorców. Poprzez dostarczanie wartościowych treści, zgodnie z potrzebami i charakterystyką osób zainteresowanych Twoim produktem...Czym jest Content marketing?. Według badań, 89% najlepiej prosperujących biznesów prowadzi z zaangażowaniem działania content marketingowe.
Zobacz na czym to polega:
Content marketing — strategia marketingowa polegająca na tworzeniu treści mających przyciągnąć i utrzymać zainteresowanie grupy docelowej, a następnie nakłonić do działania przynoszącego zysk firmie. Bazuje na tworzeniu długotrwałych relacji z odbiorcą.
Przykłady content marketingu to:
- poradnik, jak wybrać dobrą pralkę opublikowany przez sklep RTV AGD
- blog o przygotowaniach do maratonu prowadzony przez sklep sportowy
- cykl wideoporadników na temat psychologii psów realizowany na zlecenie sklepu zoologicznego
Chcąc realizować z powodzeniem działania content marketingowe, musisz najpierw przyciągnąć zainteresowane osoby, a następnie zatrzymać je przy swojej marce. W końcu uda Ci się skłonić ich do zakupu.
W wyżej wymienionych działaniach pomogą Ci wtyczki. Zacznijmy zatem od pierwszej z nich:
Optymalizacja SEO
Raport BrigthEdge Research mówi jasno: ruch z Google stanowi 41% ruchu sklepów internetowych i odpowiada za 36,4% przychodów.
Dobrze realizowana kampania SEOSEO (Search Engine Optimization) to proces optymalizacji strony internetowej lub treści online w taki sposób, aby była lepiej widoczna i rankowana przez wyszukiwarki internetowe, takie jak Google, Bing czy Yahoo. Głównym celem SEO jest zwiększenie ruchu organicznego na stronie poprzez poprawę jej pozycji w wynikach wyszukiwania dla określonych słów kluczowych. Jak działa SEO? SEO opiera się na trzech głównych filarach: Optymalizacja techniczna – Zapewnienie, że strona działa sprawnie, szybko się...Czym jest SEO? potrafi wygenerować bardzo wysoki zwrot z inwestycji w marketing. Zanim jednak zaczniesz współpracować z agencją SEO, możesz zacząć własnymi siłami optymalizować swój sklep pod kątem wyszukiwarek.
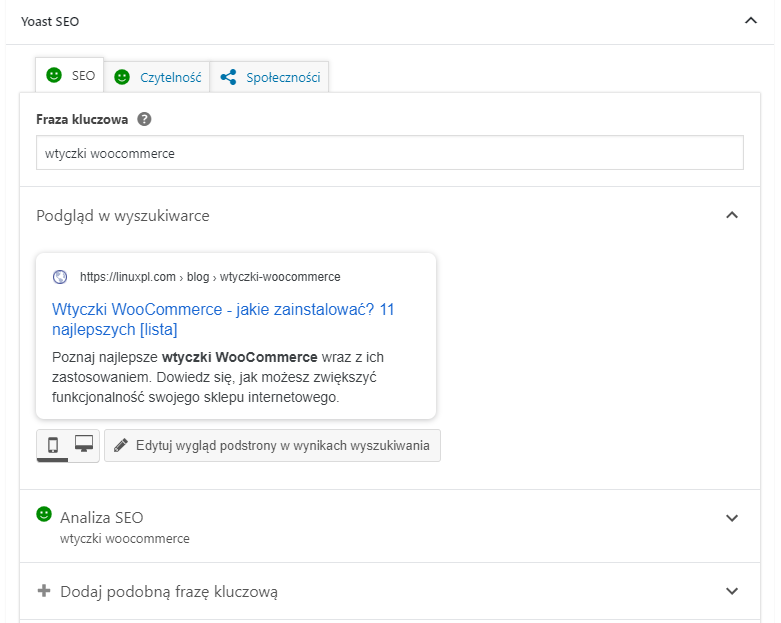
Jesteś w stanie opracować i zrealizować kampanię content marketingową dla swojego sklepu we własnym zakresie. Wystarczy duża doza kreatywności oraz wtyczka Yoast SEO.
Yoast SEO ułatwia tworzenie treści pod kątem wyszukiwarki. W edytorze wpisów blogowych lub podstron podajesz frazę, na którą chciałbyś się wyświetlać w Google. Wtyczka podpowiada, co powinien zawierać tekst, aby zwiększyć szanse na skuteczne pozycjonowanie.


Oprócz tego Yoast SEO zadba o techniczne aspekty takie jak utworzenie mapy strony.
Oczywiście nie zastąpisz agencji SEO jedną wtyczką 
A w międzyczasie zdobędziesz praktyczną wiedzę, która w przyszłości ułatwi Ci współpracę z agencją (będziesz bardziej świadomy).
Wtyczka jest dostępna w języku polskim. Możesz ją pobrać za darmo:
Pozyskanie kontaktów
Jak wielu odwiedzających Twój sklep zapamięta go i będzie do niego wracać? Bez dodatkowego wysiłku z Twojej strony nie będzie ich wielu.
Konkurencja w internecie jest ogromna. Gdy ktoś odwiedza Twój sklep po raz pierwszy — z Google czy z reklamy — po 5 minutach nie będzie nawet pamiętał nazwy Twojego sklepu!
Twoja w tym głowa, aby przyciągnąć internautę na dłużej… Pytanie brzmi, jak to zrobić? Wykorzystaj content marketing!
Dobrymi treściami przyciągniesz internautów z Google, ale również zatrzymasz ich przy sobie. Musisz jednak docierać do nich z treściami regularnie.

Najlepszym pomysłem jest pozyskanie adresu e-mail, na który będziesz przesyłał treści. Pamiętaj, aby mailingi były personalizowane — to właśnie wtedy sprawdzają się najlepiej!
Personalizowane wiadomości — według Instapage — dają 6-krotnie lepsze efekty w zakresie generowania sprzedaży. Te same dane mówią jednak, że aż 70% firm nie potrafi robić tego dobrze!
Jak to robić poprawnie? Dowiesz się na przykład z 286 odcinka podcastu Mała Wielka Firma.
Żeby wiadomości przesyłać, musisz najpierw pozyskać adresy e-mail. Właśnie do tego posłuży Ci wtyczka OptinMonster:
Listy zakupowe, które można udostępniać
Czy wiesz, że z wtyczki WooCommerce Wishlist autorstwa YITH korzysta ponad 700.000 sklepów?
Nic dziwnego, w wersji darmowej oferuje naprawdę dużo funkcji. W większości przypadków sklepy nie mają potrzeby wykupować płatnej wersji.
W skrócie: wtyczka umożliwia tworzenie list zakupowych, np. Zakupy na święta lub Co chciałbym dostać na urodziny.
Najważniejsze jest, że tak utworzoną w Twoim sklepie listą zakupów Twój klient może podzielić się ze swoimi znajomymi. W ten sposób docierasz do większej liczby potencjalnych klientów.
Analizuj swoje działania marketingowe
Marketing internetowy daje Ci ogromne możliwości mierzenia efektów swoich działań. Jest to niewątpliwa przewaga w stosunku do marketingu tradycyjnego np. reklam w telewizji, radiu czy na billboardach.
Jeśli korzystasz z Google AnalyticsGoogle Analytics to bezpłatne narzędzie analityczne oferowane przez Google, które umożliwia właścicielom witryn internetowych i aplikacji mobilnych monitorowanie i analizowanie ruchu na ich stronach. Pozwala ono zbierać różnorodne dane na temat użytkowników, takie jak liczba odwiedzin, źródła ruchu, demografia użytkowników, zachowania na stronie, konwersje i wiele innych. Te informacje są prezentowane w formie przejrzystych raportów i wykresów, co umożliwia łatwą interpretację danych i podejmowanie decyzji dotyczących strategii marketingowej, optymalizacji treści...Czym jest Google Analytics?, MonsterInsights umożliwi Ci podglądanie danych bezpośrednio z pulpitu sklepu. Jeśli nie korzystasz z Google Analytics — koniecznie zacznij!
PS Google Analytics wykorzystuje 88,5% największych stron internetowych na świecie (TOP 10.000).
2. Skuteczna kompresja obrazów
Szybkość działania strony jest istotna z dwóch powodów:
- Pozycja w Google
- Wpływ na konwersję
Po pierwsze, czas ładowania strony to tak zwany czynnik rankujący — i jest to oficjalnie potwierdzone przez Google.
Po drugie, według badań agencji interaktywnej skilled, 1-sekundowe opóźnienie ładowania strony oznacza 7% niższą konwersję.
Zatem — przykładowo przy 20.000 zł obrotu dziennie, daje to stratę pół miliona złotych w skali roku.
Nie muszę Cię dalej przekonywać, że Twój sklep po prostu musi działać szybko, prawda? Spokojnie, są do tego wtyczki!
Zdjęcia w dzisiejszych czasach potrafią ważyć naprawdę dużo. To zasługa aparatów z dużymi matrycami. W większości przypadków jednak zdjęcia wielkości kilkunastu czy kilkudziesięciu megapikseli nie mają racji bytu na stronie internetowej sklepu.

Jeśli wrzucasz zdjęcia z komputera bez żadnej konwersji, a dodatkowo w oryginalnym rozmiarze, to możesz w ten sposób spowalniać działanie Twojego sklepu.
Im cięższe zdjęcia, tym dłużej trwa załadowanie podstrony na przykład strony produktu w Twoim sklepie.
Zatem musisz po prostu zadbać o optymalizację obrazów.
Na szczęście istnieją gotowe rozwiązania, które zrobią to za Ciebie. Nie tylko zmniejszą rozmiar do pożądanego, ale i dokonają kompresji obrazu. Najlepsze rozwiązania potrafią zmniejszyć wagę obrazka bez jakiegokolwiek wpływu na jakość (tzw. kompresja bezstratna).
Wtyczki WooCommerce do zmniejszania wagi obrazków
Wtyczek tego typu jest sporo, dziś przedstawię Ci dwie z nich:
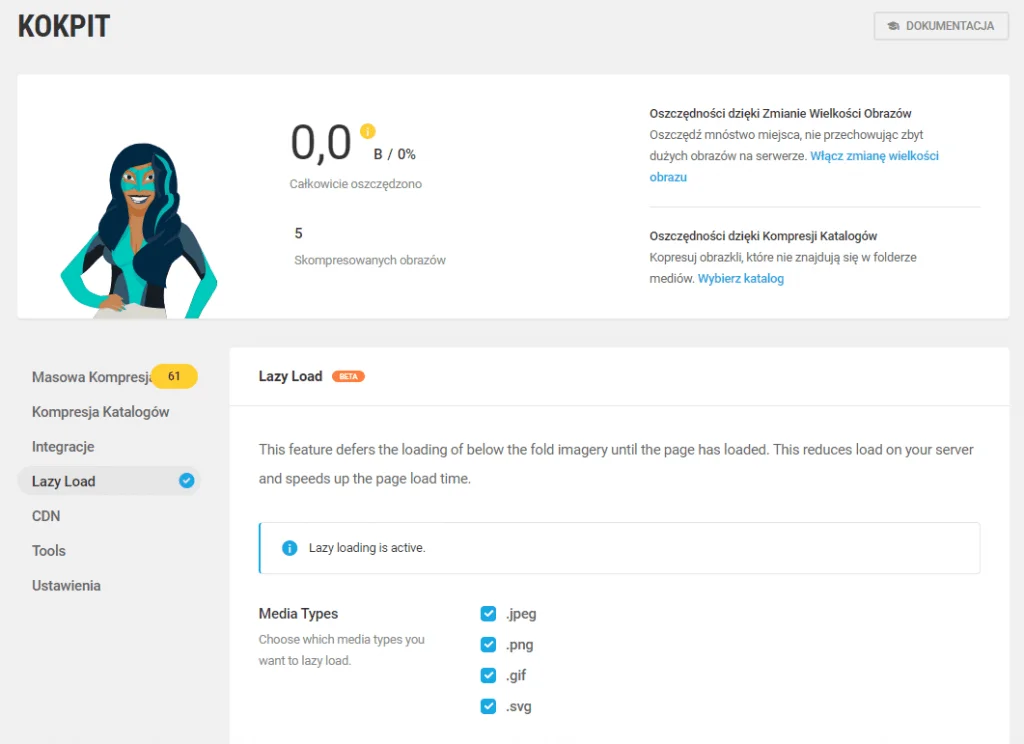
- Smush Image
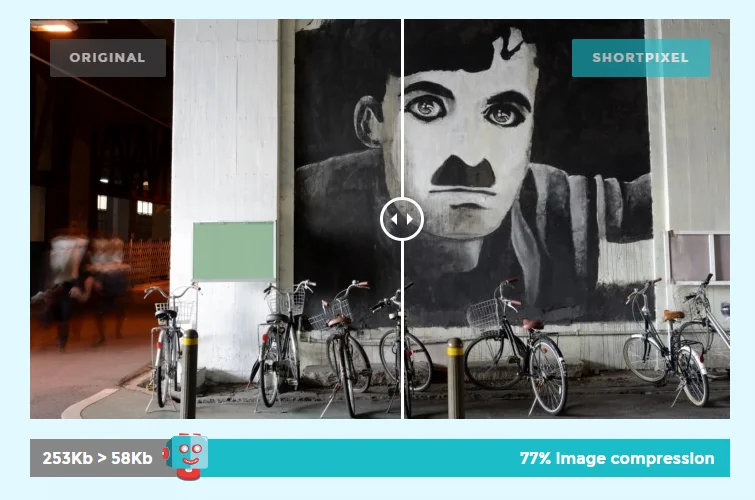
- ShortPixel
Obie te wtyczki potrafią usuwać metadane EXIF, czyli informacje takie jak data wykonania zdjęcia, ustawienia przesłony czy czasu naświetlania. Niepotrzebnie zwiększają one wagę pliku.

Kolejna funkcja obu tych wtyczek to możliwość ustawienia trybu kompresji (stratna czy bezstratna). Sama kompresja może być automatyczna przy wgraniu obrazków lub ręczna.
Kluczowe funkcje są w obu wtyczkach zbliżone. Różnica kryje się w detalach.
Pamiętaj, że oba te rozwiązania występują również w wersji płatnej. Smush Image oraz ShortPixel różnią się zatem w kwestii wersji freemium.

ShortPixel w wersji darmowej daje możliwość kompresji i zmiany formatu obrazów do WebPWebP to nowoczesny format plików graficznych opracowany przez Google, który ma na celu zmniejszenie rozmiarów plików graficznych bez utraty jakości. WebP obsługuje zarówno kompresję stratną, jak i bezstratną, co czyni go wszechstronnym wyborem dla różnych zastosowań internetowych. Jednym z głównych powodów, dla których warto rozważyć użycie formatu WebP, jest jego zdolność do zmniejszenia rozmiaru plików graficznych nawet o 30% w porównaniu do tradycyjnych formatów, takich jak JPEG czy PNG. To z...Czym jest WebP?, który jest obecnie najbardziej efektywny w zakresie wagi pliku. Smush Image ma tę funkcję, ale jedynie w wersji PRO.
Drugą zaletą ShortPixela jest możliwa integracja z wtyczką do tworzenia obrazków dla ekranów Retina. W takim przypadku obrazy te również będą optymalizowane pod kątem wagi plików.
Z kolei Smush Image posiada dodatkową funkcję lazy load. Polega to na doładowywaniu obrazów w locie w trakcie przeglądania strony przez internautę zamiast ładowania wszystkich obrazków od razu.
Zmniejsza to czas ładowania strony, zwłaszcza na urządzeniach mobilnych. Pierwsza wersja strony ładuje się szybko, gdyż zaliczają się do niej jedynie obrazki above the fold i w okolicach poniżej folda.
Above the fold — część strony internetowej, którą jest widoczna w oknie przeglądarce internetowej, bez konieczności przewijania dokumentu.
Przetestuj oba rozwiązania i wybierz najlepsze dla siebie
Sugeruję Ci przetestować obie wtyczki, a następnie wybrać tę, której docelowy model rozliczeń będzie Ci bardziej odpowiadał. W raz z rozwojem swojego sklepu i podjęciem działań content marketingowych, liczba kompresowanych obrazków zwiększy się i z pewnością przekroczy limity wersji freemium.
Musisz w tym momencie wiedzieć, że Smash Image nie jest oferowany jako osobna wtyczka czy usługa. Znajduje się ona w pakiecie wtyczek wpmudev sprzedawanych w abonamencie, rozliczanym za cały pakiet.
wpmudev nie ogranicza swojej oferty jedynie do wtyczek. Za kwotę $49 miesięcznie oprócz wtyczek do marketingu, ochrony przed wirusami czy robienia backupów, otrzymasz także hosting, CDNCDN (Content Delivery Network) to zdecentralizowana sieć serwerów, która umożliwia szybkie dostarczanie treści internetowych, takich jak strony internetowe, pliki multimedialne i inne zasoby, użytkownikom z różnych lokalizacji geograficznych. Głównym celem CDN jest zwiększenie wydajności i dostępności treści internetowych poprzez zminimalizowanie czasu odpowiedzi serwera i zmniejszenie opóźnień w dostarczaniu treści użytkownikom. CDN jest często stosowane przez duże witryny internetowe, platformy e-commerce, serwisy multimedialne i inne usługi online, aby poprawić wydajność, dostępność...Czym jest CDN? czy narzędzie do zarządzania WordPressem (lub wieloma jego instancjami).
Oferta wpmudev jest dedykowana przede wszystkim właścicielom wielu stron prowadzonych jednocześnie.
3. Wtyczki WooCommerce do optymalizacji sklepu
Dzięki gotowym rozwiązaniom przyśpieszysz swój sklep jeszcze bardziej. Nie są to jednak wtyczki WooCommerce sensu stricto. Zainteresowany? Sprawdź:
Mechanizm cache
Każde wejście użytkownika na Twój sklep generuje dziesiątki procesów po stronie serwera. Wyobraź sobie, że WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress? musi odpytać bazę danych:
- jakie produkty ma wyświetlić na stronie głównej
- ile każdy z nich kosztuje
- które nie są dostępne na magazynie
- jaka jest ścieżka do miniatur tych produktów
- czy produkty mają dodane opinie
- itd.
Gdy użytkowników odwiedzających sklep są dziesiątki, serwer może dostać zadyszki! Właśnie dlatego stosujemy mechanizm cache. Polega on na zapisaniu stanu strony w danym momencie i serwowaniu jej bezpośrednio, tj. bez odpytywania bazy danych.
Cache odświeża się w przypadku zmian na stronie głównej czy stronie produktu, np. dodanie nowego zdjęcia, zaktualizowanie ceny czy stanu magazynowego.
Najpopularniejsza wtyczka, którą możesz w tym celu zastosować to:
Optymalizacja plików strony
Jedną z metod optymalizacji rozmiaru plików strony (HTMLHTML (Hypertext Markup Language) to podstawowy język znaczników stosowany do tworzenia stron internetowych. Jego głównym zadaniem jest strukturyzowanie i formatowanie treści na stronach WWW, co pozwala na ich wyświetlanie w przeglądarkach internetowych. HTML definiuje, jak poszczególne elementy strony, takie jak nagłówki, akapity, obrazy czy linki, mają być wyświetlane i pozycjonowane. Jak działa HTML? HTML działa poprzez użycie znaczników (tagów), które określają strukturę i wygląd treści na stronie. Na przykład, znacznik...Czym jest HTML?, CSSCSS (Cascading Style Sheets) to język stylów używany do definiowania wyglądu i formatowania stron internetowych napisanych w języku HTML (HyperText Markup Language). CSS umożliwia oddzielenie treści strony internetowej od jej prezentacji, co pozwala na bardziej elastyczne i konsekwentne zarządzanie wyglądem witryny. CSS pozwala na definiowanie różnych stylów, takich jak kolor, czcionka, rozmiar, odstępy, tła itp., dla różnych elementów HTML, takich jak nagłówki, akapity, tabele, linki. CSS umożliwia oddzielenie treści strony...Czym jest CSS?, JS) to proces minifikacji.

Kod po minifikacji jest po prostu zbity. W miejscu gdzie nie są potrzebne, usunięte zostają tzw. znaki białe, czyli spacje i przejścia do nowej linii. Oprócz tego usuwa się powtórzenia.
Może wydawać się, że to żadna oszczędność, a jednak…
Użyjmy przykładu do zilustrowania zalet takiej optymalizacji. Zobacz jak wygląda przykładowy kod przed minifikacją:
<html>
<head>
<style>
#myContent { font-family: Arial }
#myContent { font-size: 90% }
</style>
</head>
<body>
<!-- start myContent -->
<div id=”myContent”>
<p>Hello world!</p>
</div>
<!-- end myContent -->
</body>
</html>Ten sam kod po minifikacji wygląda następująco:
<html><head><style>#myContent{font-family:Arial;font-size:90%}</style></head><body><div id=”myContent”><p>Hello world!</p></div></body></html>Liczby nie kłamią:
- Pierwszy przykład zajmuje 328 bajtów, a drugi 142 bajty.
- Mówimy zatem o obniżeniu wagi pliku o 57%!
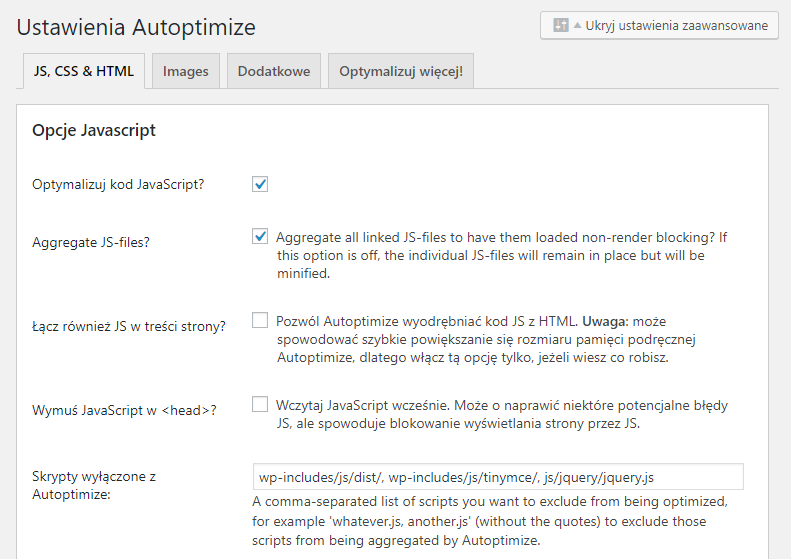
Wtyczka Autoptimize nie tylko zminifikuje pliki Twojego sklepu, ale również połączy wiele plików w jeden. Co to oznacza? Gdy motyw Twojego sklepu posiada 5 arkuszy CSS, wtyczka połączy je w jeden plik i zminifkuje.

Zysk to mniejsza waga pliku oraz mniej plików, do których musi odwoływać się przeglądarka użytkownika Twojego sklepu. Efekt — szybsze ładowanie strony sklepu po stronie klienta.
Bonus: Najlepsza metoda optymalizacji
A co jeśli powiem Ci, że istnieje jeszcze lepsza metoda na optymalizację szybkości działania strony?
Czemu nie mówisz o niej od razu? — myślisz sobie.
Powód jest prosty: nie każdy hosting umożliwi Ci jej zastosowanie.
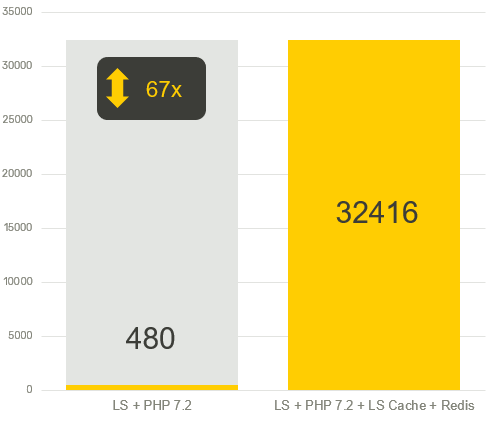
W skrócie chodzi o:
- LS Cache
- Redis etc
Metoda ta umożliwia obsłużenie 67 razy większej liczby użytkowników przy takich samych zasobach hostingowych. Petarda!

Dowiedz się więcej i sprawdź, czy Twój hosting to ma:
Zwiększ szybkość swojej strony — kompletny poradnik [3 proste kroki]
4. Techniczne
Zmiany tekstów w sklepie
Chcesz spersonalizować tekst na przycisku zamówienia lub dodania do koszyka? A może komunikat po zatwierdzeniu kuponu w koszyku nie pasuje do marki Twojego sklepu? Użyj poniższej wtyczki WooCommerce:
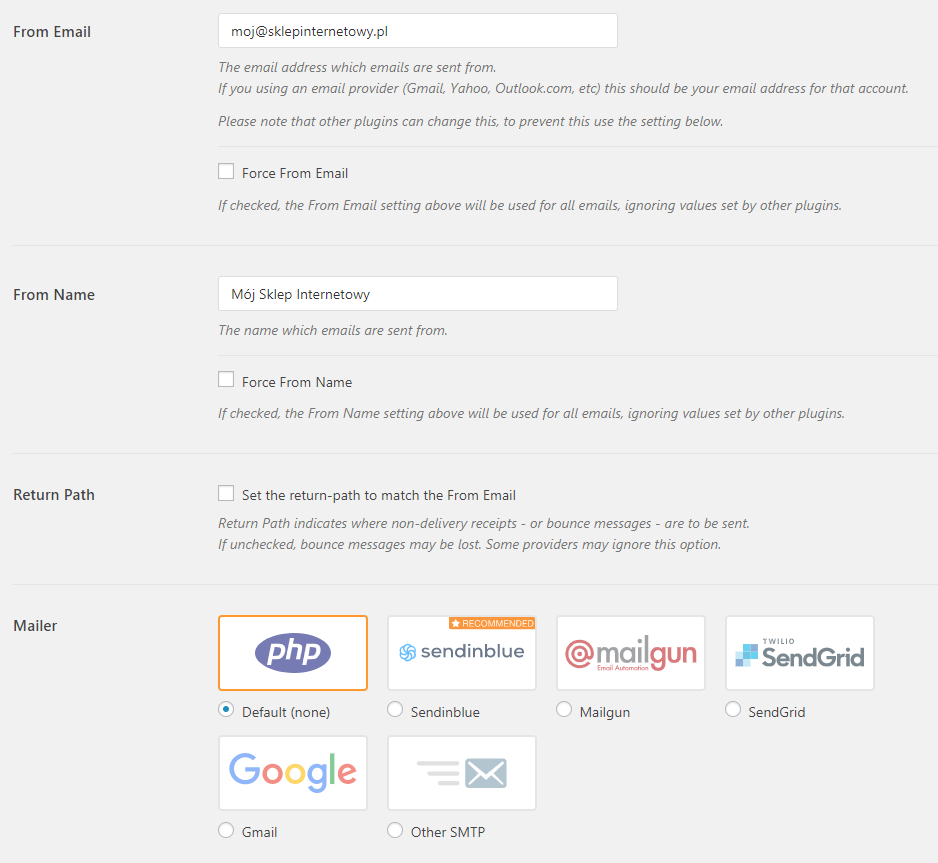
Wysyłka maili przez SMTP
Im większy sklep, tym więcej maili wysyła. Powiadomienia o transakcjach wysyłają się automatycznie — więc często nie zajmują naszej uwagi. A powinny!
Domyślnie WooCommerce wysyła powiadomienia z użyciem funkcji PHPPHP - (Hypertext Preprocessor) to popularny język skryptowy, który jest szeroko stosowany w tworzeniu dynamicznych stron internetowych oraz aplikacji webowych. PHP jest językiem open-source, co oznacza, że jest dostępny bezpłatnie i może być modyfikowany przez użytkowników. Jednym z głównych zastosowań PHP jest generowanie dynamicznych treści na stronach internetowych. Dzięki PHP możliwe jest tworzenie stron, które reagują na dane wprowadzone przez użytkowników, co jest kluczowe w przypadku aplikacji takich jak sklep internetowy czy...Czym jest PHP? Mail. Na dłuższą metę może się to okazać problematyczne dla Twojego sklepu.
Mówiąc wprost:
To, że Twój sklep maila wyśle, nie oznacza, że on dotrze do odbiorcy, czyli klienta Twojego sklepu.
PHP Mail nie służy do masowej wysyłki maili. Generując setki maili dziennie i wysyłając je w świat, możesz trafić na SPAM listę najpopularniejszych dostawców usług poczty e-mail.
Rozwiązanie jest banalnie proste:
Skorzystaj z serwera SMTPSMTP (Simple Mail Transfer Protocol) jest standardowym protokołem używanym do przesyłania wiadomości e-mail między serwerami pocztowymi w sieciach komputerowych. Jest to protokół komunikacyjny używany przez klientów poczty elektronicznej (takich jak Microsoft Outlook, Mozilla Thunderbird, czy też aplikacje pocztowe na urządzenia mobilne) do wysyłania wiadomości e-mail do serwera poczty wychodzącej, który następnie przekazuje wiadomość do serwera docelowego. Główne cechy i funkcje SMTP obejmują: Wysyłanie wiadomości e-mail: SMTP jest używany do wysyłania...Czym jest SMTP? na swoim hostingu. Załóż skrzynkę pocztową, a następnie skonfiguruj ją z użyciem poniższej wtyczki:
InterfejsInterfejs to punkt styku lub połączenia między dwoma różnymi systemami, urządzeniami lub oprogramowaniem, umożliwiający im wzajemne komunikowanie się i współpracę. W informatyce interfejsy mogą przybierać różne formy, w zależności od tego, co łączą i w jaki sposób to robią. Jakie są rodzaje interfejsów? Interfejs użytkownika (UI): To sposób, w jaki użytkownik wchodzi w interakcję z oprogramowaniem lub urządzeniem. Dobrym przykładem jest kreator stron, który oferuje przyjazny interfejs do tworzenia i...Czym jest Interfejs? jest bardzo prosty i przejrzysty, co ułatwia korzystanie z tego plug-inu.

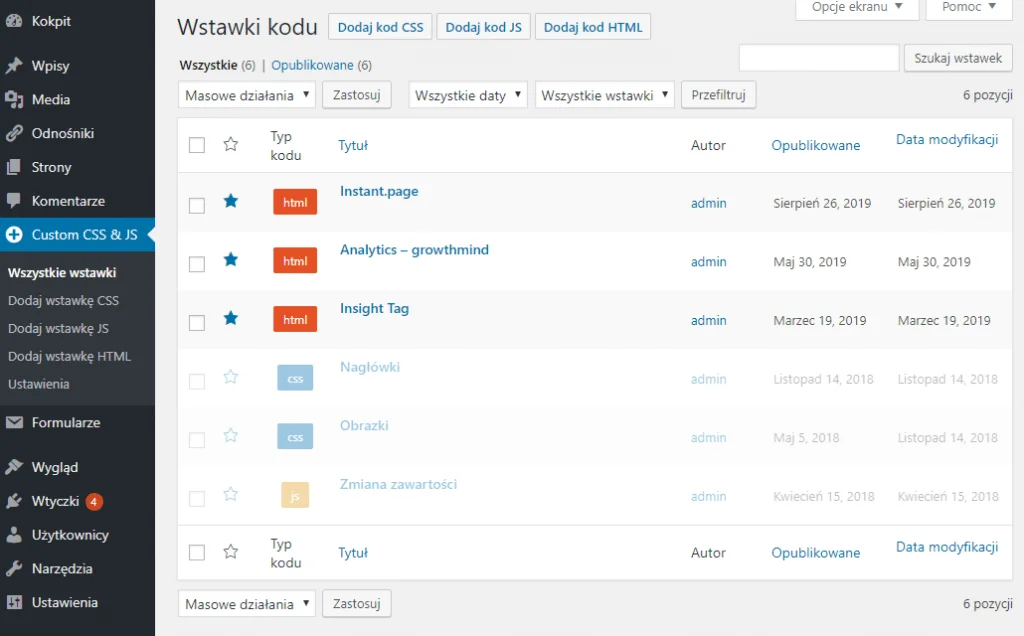
Simple Custom CSS and JS
Na sam koniec zostawiam wtyczkę, do której mam osobisty sentyment. Nie bez przyczyny — odpowiadałem za jej polskie tłumaczenie.
Wtyczka Simple Custom CSS and JS umożliwi Ci dodanie dowolnych wstawek kodu do Twojego sklepu:
- możesz nadpisać arkusze stylów CSS (tzw. custom CSS)
- masz możliwość dodania kodu HTML (np. Google Analytics, Hotjar itp.)
- wdrożysz dowolny skrypt JS bezpośrednio do kodu strony (np. Facebook Pixel)
Nie jest to wtyczka, która znajdzie zastosowanie w każdym sklepie. Jeśli jednak samodzielnie administrujesz swoim sklepem i dokonujesz prostych modyfikacji, warto żebyś o niej wiedział.

Wtyczkę pobierzesz za darmo:
5. Podsumowanie listy wtyczek WooCommerce
Mam ogromną nadzieję, że wtyczki WooCommerce, które zaprezentowałem Ci w tym artykule, będą przydatne w Twoim sklepie!
A jakich wtyczek Ty używasz w swoim sklepie? Może dodałbyś jakąś do powyższej listy? Podziel się swoimi doświadczeniami w komentarzu poniżej.
Zapraszamy do przetestowania naszego nowego hostingu dla WooCommerce!





A jakie byłyby najlepsze wtyczki do witryny zajmującej się wyceną mieszkań?
Heh, podstawowa wtyczka to Sequential Order Number for WooCommerce. Jak jej nie ma to numery faktur nie są po kolei
Bardzo przydatny wpis Z wielu wtyczek nie korzystałem, mimo wszystko właśnie chce ruszyć z własnym projektem na WooCommerce, także na pewno się przydadzą
Z wielu wtyczek nie korzystałem, mimo wszystko właśnie chce ruszyć z własnym projektem na WooCommerce, także na pewno się przydadzą 
Ja mogę tylko powiedzieć, że pojawił się ostatnio bardzo dobry trend na optymalizacje strony, głównie za sprawą Google. Teraz już coraz rzadziej możemy spotkać wielo MB pliki graficzne, które szczególnie na słabszym internecie – wczytywały się kilkadziesiąt sekund.
Ciekawa lista, ale zamiast wielu wtyczek do optymalizacji warto zastosować jedną. Mogę polecić WP Fast Cache – od razu mamy lazy load, kompresie, asynchronizację itp. Niestety ale zadowalające efekty można osiągnąć z wtyczki Premium.
Osobiście też polecam WP Fast Cache jako wtyczkę pod optymalizację. Jedna z lepszych wtyczek.
Tylko pamiętajcie – nie wszystkie na raz!
Z tym zdobywaniem praktycznej wiedzy o SEO przy pomocy wtyczki Yoast, to bym uważał. Bo od faktu, że w Yoast jest na zielono, do tego, że w Google są topy, to często droga jest długa i wyboista. Zresztą, Rank Math i tak jest lepszy
Obrazy najlepiej optymalizować przed wgraniem. Zamiast Yoast ostatnio testuję Rank Math.
Zamiast kompresji zdjęć zainteresowałbym się zmianą formatu, zalecaną przez Google, np. webp. Oczywiście jest wiele wtyczek, które to robią, a więc nie będę podawał konkretnych przykładów. Mimo wszystko ciekawa lista.
Na moich blogach postawiłem na Yoast i do tej pory daje radę. Kompresja obrazków też się przydaje przy dużych fotach.
Brakuje mi tutaj jeszcze wtyczek do połęczenia woocomerce z analytics
Szkoda, że dalej się wciska ten Yoast, gdzie już od dawna lepszym wyborem jest Rank Math, który w podstawowej wersji jest za darmo, a wersja płatna jest o wiele bardziej korzystna niż Yoast. Dodatkowo RM nie zamula całego WP jak Yoast bo ma zupełnie inaczej rozwiązany core.
Zgadzam się. Yoast pomimo popularności jest dość „ciężką” wtyczką dla WP. Jak alternatywę polecić mogę wtyczkę All in One SEO.
Jest jeszcze RankMath, który dobrze się rozwijał, jednak ostatnio po aktualizacjach notuje problemy i chyba będę szukał czegoś innego
Szczerze mówiąc to pewna wtyczka nie łapie się szczególnie pod woocomerce, natomiast ogólnie do WordPressa daje radę i jest to NitroPack. Polecam bo robi wskaźniki CWV na zielono
Szkoda, że duża ilość wtyczek negatywnie wpływ na czas ładowania strony. No ale coś za coś, nic nie poradzimy na to
Czy wtyczka do cashowania nie będzie negatywnie wpływać na dodawanie produktów do koszyka? Widziałem, że czasami to utrudnia dodanie i klienci wariują.