Czy zamiana jednego słowa w interfejsie sklepu może zwiększyć konwersję o 45%? Tak! W jednym ze sklepów internetowych, wbrew przewidywaniom projektantów, klienci porzucali koszyki, mimo że mieli do uzupełnienia dwa pola (login i hasło) oraz dwa przyciski do wyboru (zaloguj oraz zarejestruj). Okazało się, że taka forma wzbudza dezorientację – klienci nie wiedzieli, czy mieli już założone konto lub wcale nie chcieli się rejestrować. Zmieniono microcopy na buttonie z register na continue, umożliwiając dokonywanie zakupów bez rejestracji. Ta mała modyfikacja wpłynęła na wzrost przychodów o 300 milionów dolarów rocznie! Opisywany przykład jest dowodem na to, że teksty interfejsu pełnią ważną funkcję nawigującą w każdym sklepie internetowym. Często są niedoceniane, a stanowią istotną część projektowania doświadczeń użytkownika. Na czym dokładnie polega ich działanie i jak poprawić efektywność komunikatów na stronie sklepu?
Czym jest microcopy i dlaczego warto dbać o prostotę języka?
Microcopy to krótkie informacje umieszczone w interfejsie strony, które pełnią rolę nawigacyjną, motywującą, informującą lub potwierdzającą. Skuteczne microcopy jest drogowskazem i nie powinno budzić w użytkowniku wątpliwości odnośnie tego, co musi zrobić, żeby osiągnąć cel lub co stanie się po kliknięciu danego buttonu. Microcopy w sklepie internetowym spotykamy:
- na przyciskach (np. na banerze na stronie głównej lub na podstronach produktów),
- w komunikatach informujących o złożeniu zamówienia albo błędach,
- w polach formularza (w trakcie składania zamówienia lub zapisu do newslettera).
Microcopy ułatwia osiągnięcie konwersjiW kontekście marketingu internetowego i analizy danych, konwersja oznacza pożądaną akcję lub cel, który użytkownik podejmuje na stronie internetowej lub w aplikacji. Konwersja może przyjmować różne formy, w zależności od celów biznesowych, takich jak np.: Zakup: Przeprowadzenie transakcji, zakupu produktu w sklepie internetowym lub usługi na stronie internetowej. Rejestracja: Zapisanie się do newslettera, utworzenie konta użytkownika, wypełnienie formularza rejestracyjnego lub rejestracja na wydarzenie. Pobranie: Pobranie pliku, np. e-booka, raportu, aplikacji...Czym jest Konwersja?, ponieważ – dobrze zaprojektowane – prowadzi użytkownika za rękę i pozwala zrozumieć, co dokładnie musi zrobić, żeby wypełnić formularz, dokonać zakupu czy zapisać się na newsletter. Steve Krug („Nie każ mi myśleć!”) wskazuje brak konieczności zastanawiania się i domyślania jako główną cechę dobrych stron internetowych. Przeciętny klient naszego sklepu nie czyta wszystkich komunikatów, a jedynie przegląda zawartość witryny, dlatego microcopy powinno być możliwie jak najbardziej przejrzyste i intuicyjne. Duże marki (Amazon czy Twitter) korzystają z usług UXUX, czyli User Experience, to całościowe doświadczenie użytkownika podczas interakcji z produktem, usługą lub stroną internetową. Obejmuje to zarówno aspekty funkcjonalne, jak i emocjonalne związane z użytkowaniem danego rozwiązania, takie jak łatwość obsługi, intuicyjność, estetyka oraz zadowolenie z korzystania. UX kształtuje się poprzez projektowanie interfejsu i nawigacji w taki sposób, aby użytkownik mógł łatwo i przyjemnie osiągnąć swoje cele. W praktyce oznacza to dostosowanie struktury, wyglądu oraz funkcjonalności strony lub...Czym jest UX? writerów, którzy dostosowują treści na stronie, uwzględniając preferencje użytkowników, ograniczenia językowe i błędy poznawcze. Komunikaty i wskazówki, które ułatwiają podejmowanie działań na stronie, mają na celu zwiększenie intuicyjności witryny. Ma to szczególne znaczenie w przypadku rozbudowanych stron i serwisów. Jakie korzyści niosą świadomie zaprojektowane „mikrokopie”?
- Skrócenie ścieżki zakupowej – 47% użytkowników porzuca koszyki, jeśli proces zamawiania zajmuje zbyt dużo czasu. Microcopy powinno odpowiadać na pytania, których jeszcze nie uświadomił sobie użytkownik i upraszczać drogę do złożenia zamówienia. Zagubiony klient może zrezygnować z zakupów, dlatego na żadnym etapie nie powinien mieć wątpliwości, jaki krok będzie kolejny.
- Ułatwienie poruszania się po taksonomii (zwłaszcza hierarchicznej) menu – 25% użytkowników opuszcza witrynę, jeśli poruszanie się po niej jest zbyt skomplikowane. Kategorie w formie drzewa lub schematu blokowego nie dla każdego użytkownika będą intuicyjne. Odpowiednie microcopy pełni rolę przewodnika i ułatwia interakcję z produktami.
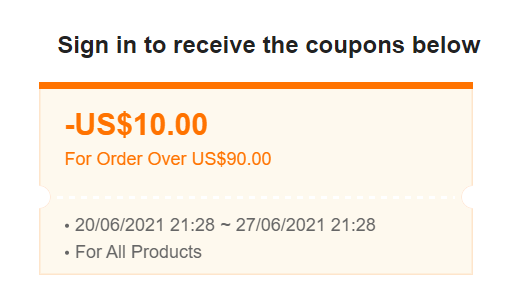
- Skuteczne CTA – przyciski lepiej konwertują, jeśli jasno przedstawiają korzyści podjęcia danego działania. Na poniższym przykładzie dobrze widać, co dostaniemy, jeśli zdecydujemy się zalogować. Ponadto promocja jest ograniczona czasowo – to dodatkowy czynnik motywujący klienta (działa jednak tylko wtedy, gdy rabaty i obniżki nie pojawiają się zbyt często). Microcopy nie tylko informuje, ale może także inspirować do podjęcia działania.


- Zniwelowanie obaw użytkownika – potencjalny klient może nie być pewny wielu rzeczy, o których bez testowania możemy nawet nie wiedzieć. Rolą microcopy jest rozwianie wątpliwości. HubSpot podkreśla w dwóch miejscach na stronie rejestracji, że założenie konta jest darmowe:


Microcopy na pierwszym screenie pełni oczywistą funkcję informacyjną, ale drugi komunikat mógłby obejść się bez słowa free, co byłoby zgodne z ekonomią języka, ale dodanie, że konto jest darmowe, dodatkowo przekonuje użytkowników i zapewnia ich, że rzeczywiście tak jest.
Strach przed utratą danych lub ukrytymi kosztami powstrzymuje część konsumentów przed zakupami online. Według badań opisowych, przeprowadzonych na 154 studentach uniwersytetów w Malezji, 58,3% ankietowanych obawia się zakupów internetowych ze względu na utratę prywatności. Warto wykorzystywać microcopy do zapewnienia, że użytkownik i jego dane są bezpieczni, a konkretne decyzje, np. zapis do newslettera, można cofnąć. Przy polu zapisu możemy umieścić informację, że dołączenie do listy subskrybentów jest dobrowolne i w dowolnym momencie łatwo się z niej wypisać. Podobną rolę pełnią microcopy gwarantowana jakość albo zwrot pieniędzy, 30 dni gwarancji itp.
- Dbanie o satysfakcję i zadowolenie użytkownika – microcopy kieruje użytkownikami, doprowadzając ich do celu, dlatego wpływa na ostateczny poziom zadowolenia z zakupów. Skuteczne microcopy wspiera interakcję z marką i produktem również na etapie pozakupowym.
Uber stosuje empatyczne zwroty do budowania relacji z klientem:

Innym przykładem jest Booking, który wykorzystuje język korzyści i przejrzyste komunikaty, żeby… zachęcić do skorzystania z innych oferowanych usług. Jasno wskazuje, co znajduje się w podanych linkach, oraz co zyska użytkownik, jeśli przejdzie na wskazane strony (lepszy pokój lub możliwość zarezerwowania lotu, samochodu albo taksówki):

W kontekście projektowania treści mówi się często o tymczasowej niepełnosprawności, która ogranicza użytkownika fizycznie lub poznawczo. Możemy wyróżnić np. głuchotę sytuacyjną (gdy użytkownik jest w zatłoczonym i głośnym tramwaju) lub tymczasową niepełnosprawność ruchową (jeśli potencjalny klient ma złamany palec i przegląda nasz sklep tylko jedną ręką). Projektując mikrokomunikaty warto uświadomić sobie, że każdy doświadcza różnego rodzaju niepełnosprawności. Z tego powodu należy zadbać o przystępność i prostotę języka oraz całość wrażeń użytkownika.
Jak tworzyć skuteczne microcopy?
Microcopy nie tylko wskazuje użytkownikowi, co ma zrobić, ale też odpowiada na jego wątpliwości i kontekstualizuje, a także zapoznaje go z produktami. Wydawałoby się, że treści umieszczone na buttonie, w panelu nawigacyjnym lub formularzu składania zamówienia są najmniej istotne, tymczasem stanowią ważny element ścieżki zakupowej i często decydują o konwersji. Z tego powodu, tworząc komunikaty w sklepie internetowym, warto wziąć pod uwagę:
- Ekonomię języka – komunikaty powinny być krótkie i jednoznaczne, a przede wszystkim zrozumiałe już po pierwszym przeczytaniu. Microcopy z założenia są jak najkrótsze i minimalizują wysiłek językowy odbiorcy, ale jednocześnie pozostają efektywne komunikacyjnie.
- Budowę komunikatów – efektywne microcopy zawiera mało przymiotników i przysłówków, a szyk zdania jest możliwie uproszczony. Tworząc komunikaty do naszego sklepu internetowego, nie chcemy, żeby potencjalny klient zastanawiał się, jak coś zrobić. Jego droga do sfinalizowania transakcji musi być możliwie jak najkrótsza. Poza tym microcopy z założenia są krótkie; najkrótszą formę przyjmują polecenia, czyli zapisz, pobierz, dodaj.
- Odbiorców – treści powinny być dostosowane do każdego użytkownika, niezależnie od jego wykształcenia i kompetencji poznawczych. Jednocześnie nie mogą pełnić jedynie funkcji transmitera z punktu A do punktu B – microcopy to komunikaty, które warto wykorzystać do budowania relacji, dlatego wszystkie powinny być empatyczne i zorientowane na użytkownika.
Przykład empatycznego microcopy:

Ważne!
Uproszczenie komunikatów i ścieżki użytkownika jest tak samo ważne, jak osiągnięcie celu. Nie może być jednak ważniejsze niż cel. Nie każmy użytkownikom myśleć, ale nie pozbawiajmy ich jednocześnie dostępu do informacji.
Dzięki zrozumiałej treści użytkownik, czyli nasz potencjalny klient, wie, jakie kroki podejmuje oraz co musi zrobić, żeby sfinalizować transakcję. UX writerzy stosują zasadę 3C:
- Clear (przejrzysty) – komunikaty językowe nie powinny opierać się na żargonie i słownictwie technicznym. Przejrzyste microcopy nie pozostawia miejsca na domysły i dostarcza kontekst, w którym może dalej poruszać się użytkownik.
- Consise (zwięzły) – ekonomiczny; to termin powiązany z językoznawczą ekonomią języka. Jeśli dany komunikat może być zapisany w prostszy sposób – należy to zrobić. Dobrym przykładem jest uniwerbizacja, czyli zastępowanie nazwy złożonej z dwóch wyrazów jednym słowem. Efektywność komunikacyjna pozostaje taka sama, a wysiłek użytkownika zostaje zmniejszony.
- Concistent (spójny) – forma microcopy powinna być jednolita pod względem formy i tonu. Klienci przyzwyczajają się do sposobu komunikacji, co umożliwia nawiązanie relacji. Spójność w tworzeniu microcopy pomaga w kreowaniu narracji marki. Przykład niespójności komunikacyjnej (mieszanie formy nieoficjalnej i oficjalnej):

Zdarza się, że komunikatów nie da się uprosić ze względu na specyfikę branży lub inne uwarunkowania. Jak wtedy pomóc użytkownikowi? Sony rozwiązało ten problem, udostępniając słowniczek pojęć stosowanych w polityce prywatności:

Co jeśli użytkownik nie widzi możliwości? Afordancje w praktyce
James Gibson wprowadził termin afordancji, czyli wykorzystania wiedzy proceduralnej w kontekście percepcja-działanie. Wg definicji Gibsona są to umiejętności oddziaływania na obiekty dostępne w środowisku. Np. afordancja względem łóżka to możliwość położenia się, ale nie tylko, ponieważ „dostępne opcje” zależą od kompetencji poznawczych jednostki. Donald Norman uzupełnił definicję afordancji zorientowanej na możliwe działania w środowisku o teorię interakcji człowieka z komputerem (HCI), czyli zawęził koncepcję Gibsona do możliwości, które są dostrzegane przez użytkownika. Rolą microcopy jest uświadomienie dostępnych opcji, dlatego teoria afordancji rozpowszechniła się także na gruncie User Experience. Należy podkreślić, że na dostrzeganie możliwości nie ma wpływu samo microcopy, ale również wcześniejsze doświadczenia oraz indywidualne ograniczenia. Zgodnie z tą koncepcją postrzegane i rzeczywiste właściwości rzeczy powinny być tożsame, dlatego warto zadbać, żeby elementy klikalne wyróżniały się na tle pozostałych informacji na stronie. Cienie i gradienty wskazują, gdzie znajdują się butony, oraz są wskazówką w przypadku formularzy do uzupełnienia. Poza stroną wizualną istotna jest spójność krótkich tekstów interfejsu, ponieważ każdy z nich pełni jakąś rolę. Z tego powodu odchodzi się od komunikatu zobacz więcej, ponieważ nie spełnia on założeń efektywnej komunikacji. Podobnie jak kliknij tutaj nie sprawdza się w przypadku użytkowników korzystających z czytników ekranów, które tworzą listę linków. Poza tym w oderwaniu od kontekstu nie przekazują żadnej z poniższych informacji:
- Co można zobaczyć pod tym buttonem?
- Gdzie można to zobaczyć?
Oraz…
- Czy warto to zobaczyć?
Czym zastąpić nieefektywne zobacz więcej? To zależy. W przypadku tekstów na bloga można wykorzystać rozwiązanie, które zastosowało Kontigo:

Przekonuj, uspokajaj i motywuj – skuteczne microcopy w e-commerce
Jakie są najczęstsze błędy w projektowaniu microcopy w sklepach internetowych? I czy to naprawdę ma aż takie znaczenie? Przykłady przytoczone wyżej wskazują, że tak. Jeśli zmiana komunikatu zwiększa konwersję, to nie ma wątpliwości, że warto przeanalizować krótkie komunikaty na stronie własnego sklepu. Poniżej kilka przykładów microcopy, które mogą poprawić jakość ścieżki zakupowej:
- Odpowiedni dobór słów – dodaj do koszyka a kup teraz
Ile razy dodaliście do koszyka kilka produktów, żeby później rozważyć ich zakup? Dodaj do koszyka jest mniej zobowiązujące niż kup teraz, dlatego to ten pierwszy wariant powinien być stosowany w sklepach internetowych. Z kolei używanie microcopy wybieram to lub dodaj produkt może zdezorientować użytkownika.
- Dynamiczna walidacja
Wprowadzanie w formularzu numeru telefonu albo karty kredytowej, NIP-u, daty lub innych kombinacji liczb, które mogą być zapisane w jednym ciągu lub oddzielone myślnikami, powinno być jasno określone. Lakoniczny komunikat o błędzie – popraw błędy w formularzu – i podkreślenie danego pola na czerwono to za mało. W tym przypadku nie obowiązuje zasada ekonomii języka. Ważniejsze jest wskazanie, w jaki sposób wpisać żądane informacje. Dobrym rozwiązaniem będzie automatyczne umieszczenie myślników (jeśli są wymagane) w polu formularza. Najlepiej, jeśli informujemy klienta o błędach na bieżąco, a nie dopiero wtedy, gdy myślami jest już na kolejnym etapie.
- Wykorzystane możliwości
Puste pola na Twojej stronie to zmarnowane szanse na zainspirowanie użytkownika. Sugeruj, proponuj i pokazuj możliwości. Siłę sugestii wykorzystuje Airbnb:

- Dawanie przykładu
Jednym ze sposobów na pokazanie użytkownikowi, co powinien zrobić, jest… zrobienie tego za niego. W przypadku niektórych aplikacji i narzędzi to świetna metoda na skrócenie czasu nauki. Użytkownik od razu wie, do czego służy narzędzie!

- Określanie potrzeb – czyli pytaj, zamiast opowiadać
Jeśli wyjaśnienie zagadnienia zajęłoby zbyt wiele czasu, zadaj odpowiednie pytanie! Tak, jak zrobiła to IKEA. Pytanie o hasła implikuje, że użytkownik może mieć z tym problem; nie trzeba rozbudowywać tej sugestii. Jak brzmiałoby złe (a przynajmniej niepotrzebne) microcopy? „Jeśli masz do zapamiętania zbyt dużą liczbę haseł…”

- Wykorzystywanie społecznego dowodu słuszności
Każdy z nas chętniej podejmuje działania, które… były już podejmowane przez inne osoby. Tę znaną zależność można też wykorzystać przy projektowaniu sklepu internetowego:

Charles Eames, amerykański projektant, jest autorem motta designerów: „The details are not the details. They make the design”. Sprawdza się ono również w kontekście projektowania językowych doświadczeń, ponieważ język modeluje reprezentacje umysłowe i bezpośrednio wpływa na zachowania klientów w branży e-commerce.





Ciekawy wpis. Autorka odwaliła kawał dobrej roboty
Czy zmiana jednego słowa może zwiększyć konwersję o 45%? Odpowiedź brzmi tak – może nawet zmniejszyć konwersję o – 45%
Warto było poświecić te 8 minut ma czytanie. Chciaż w moim wypadku była to raczej inwestycja.