Ponad 91% klientów nieusatysfakcjonowanych UX witryny wychodzi z niej bez pozostawienia feedbacku. Dlatego, jeżeli Twoja strona wyróżnia się znaczącym współczynnikiem odrzuceń (tzw. bounce rate) lub niskim poziomem konwersji, istnieje duże prawdopodobieństwo, że to właśnie wina zaniedbania User Experience (UX). Po przeczytaniu tego artykułu będziesz wiedział, w jaki sposób zadbać o tworzenie stron internetowych zgodnie z zasadami UX.
Dzisiejszy wpis przygotowaliśmy z myślą o:
- przedsiębiorcach, którzy chcą stworzyć wydajną i responsywną stronę internetową bez konieczności inwestowania dużych nakładów finansowych w projektowanie UX;
- osobach borykających się ze znaczącym współczynnikiem odrzuceń (tzw. bounce rate) oraz niskim poziomem konwersji;
- organizacjach pragnących przygotować stronę internetową, której architektura będzie zgodna z najnowszymi trendami SXO (SEO + UX);
- brandach, którym zależy na stronie internetowej, wyróżniającej się ponadprzeciętną wydajnością oraz optymalizacją pod wyszukiwarki;
- firmach usługowych marzących o regularnym pozyskiwaniu właściwych klientów cechujących się dużym prawdopodobieństwem konwersji.
User Experience – co to jest?
User Experience (UX) odnosi się do doświadczeń i emocji, które towarzyszą użytkownikowi podczas interakcji z produktem, systemem czy usługą. Koncentruje się na projektowaniu rozwiązań odpowiadających potrzebom użytkownika, zapewniając jednocześnie intuicyjność oraz przyjemność wykorzystania danego rozwiązania.
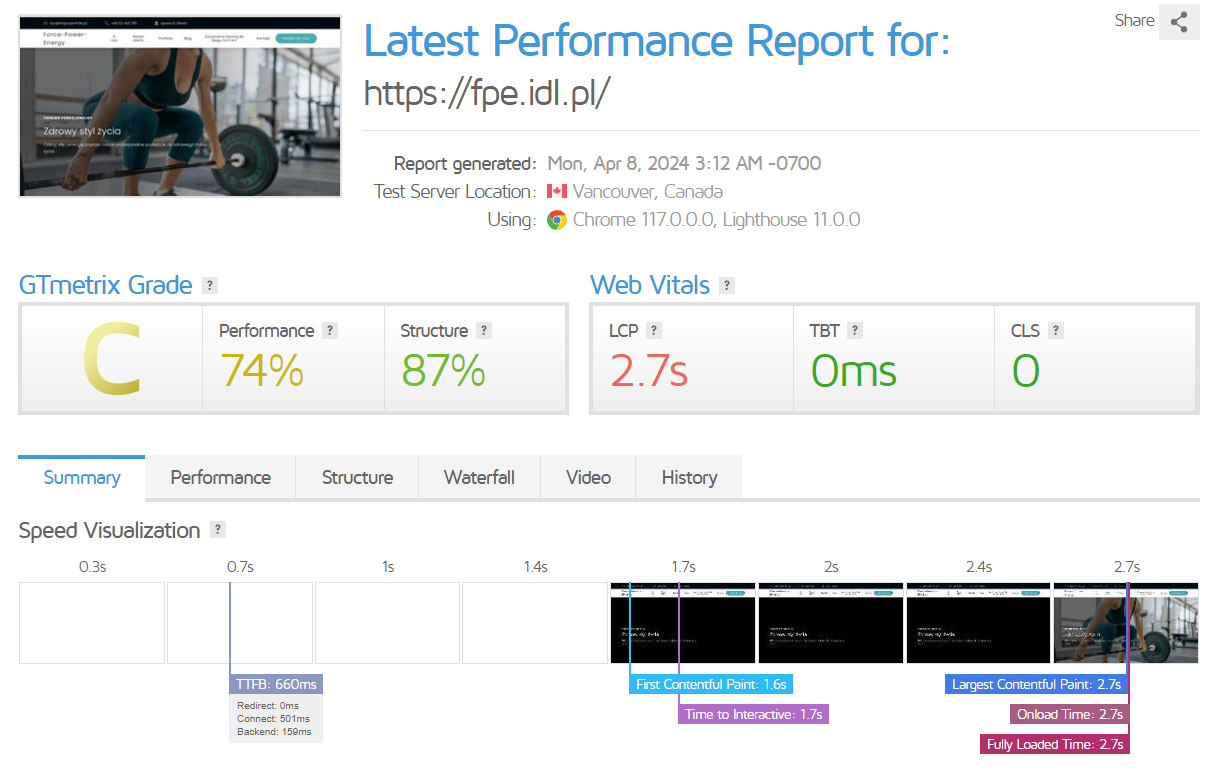
Strony internetowe zaprojektowane zgodnie z zasadami UX wyróżnia przede wszystkim satysfakcjonujący czas ładowania, wynoszący nie więcej niż 3 sekundy rekomendowane przez BrowserStack.
Przykładem w tym przypadku może być testowa strona AI utworzona w 60 sekund w kreatorze stron _Now.

Analiza wydajności strony AI od cyber_Folks
Zależy Ci na wydajnej witrynie, którą zrobisz w ciągu minuty zgodnie ze standardami SXO (SEO + UX) i będziesz mógł ją natychmiast udostępnić klientom?
Sprawdź, jak działa kreator _Now:
Tworzenie strony internetowej krok po kroku zgodnie z zasadami UX – na co zwrócić uwagę?
Najważniejsze zasady tworzenia stron internetowych pod kątem UX:
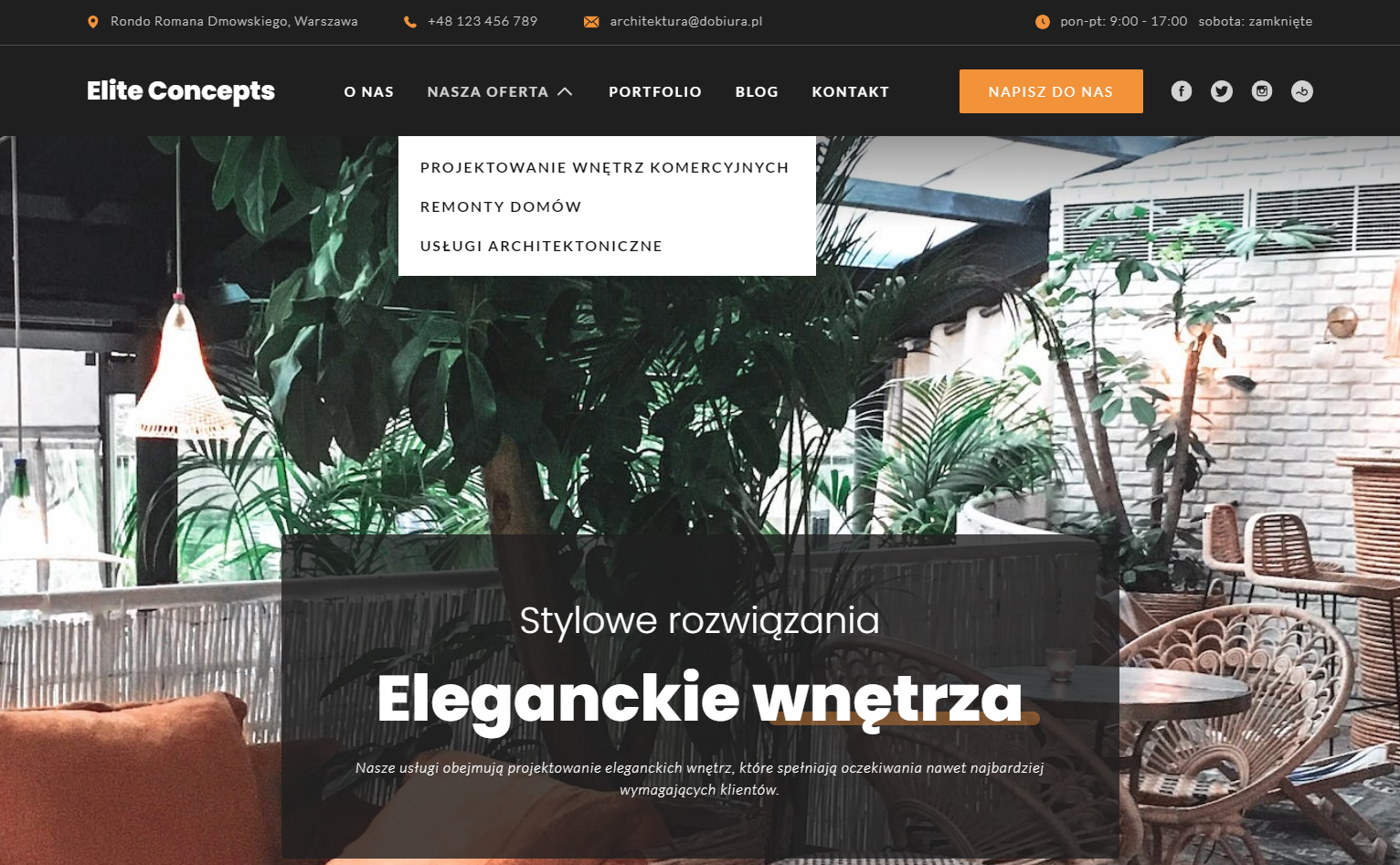
1. Czytelny układ menu strony internetowej – usprawniający poruszanie się po witrynie
Dzięki intuicyjnej organizacji menu, użytkownicy mogą szybko odnaleźć interesujące ich treści bez zbędnych przeszkód. Wpływa to znacząco na postrzeganie marki i zwiększa prawdopodobieństwo powrotu na stronę (minimalizując jednocześnie bounce rate).
Ważne, aby każdy element menu prowadził do odpowiednio dobranych sekcji, maksymalizując tym samym klarowność i efektywność przekazu.
Na co zwrócić szczególną uwagę:
- spójność stylistyczna i wizualna całej strony;
- odpowiedni kontrast kolorystyczny elementów menu;
- dostosowanie menu do urządzeń mobilnych;
- wyraźne oznaczenie aktualnie odwiedzanej sekcji.

Czytelny układ menu strony internetowej stworzonej w kreatorze _Now
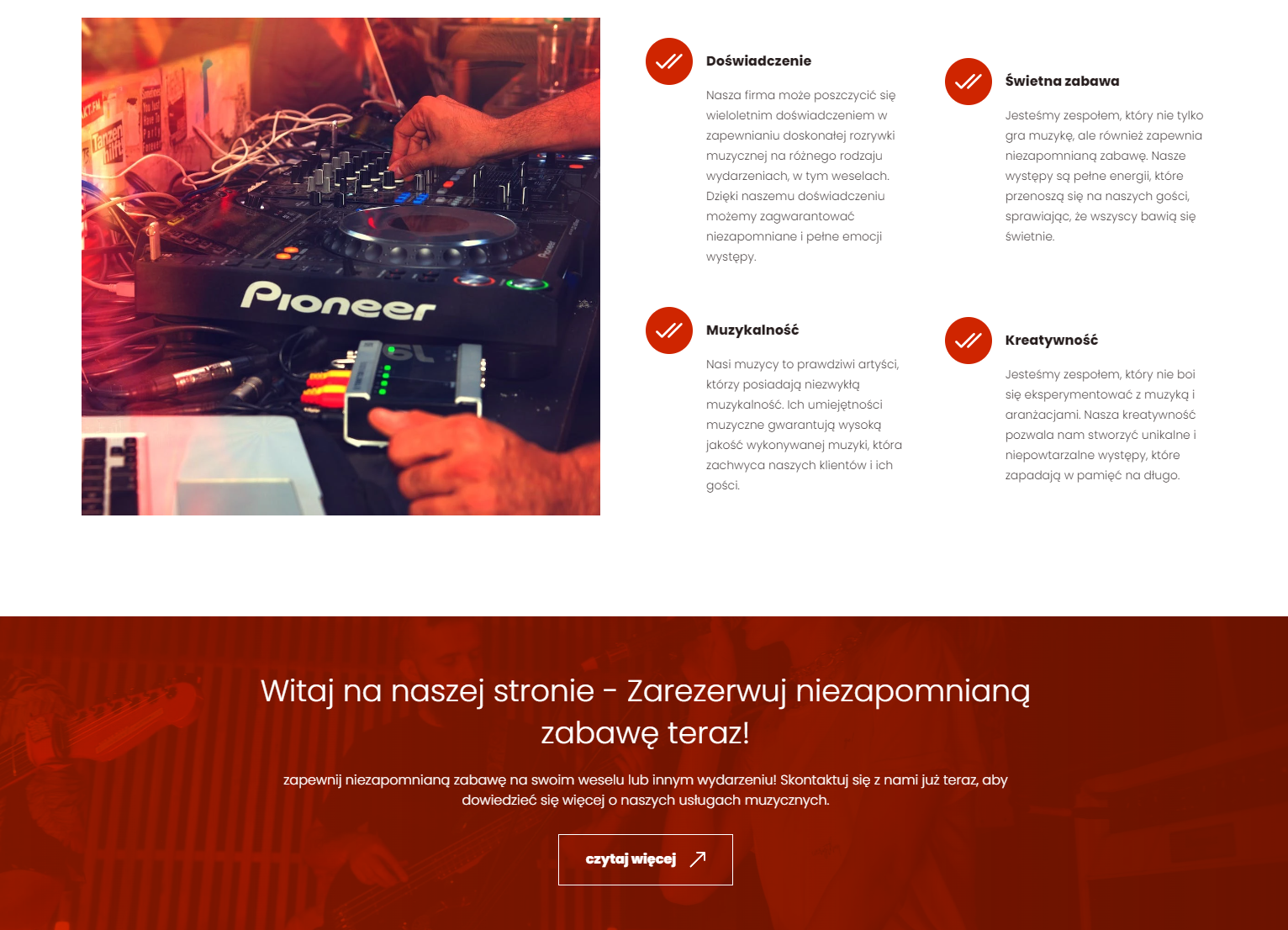
2. Wysokiej jakości szablony, teksty i zdjęcia – przekonujące interesantów do skorzystania z oferty
Wykorzystanie wysokiej jakości szablonów, tekstów i zdjęć jest istotne pod kątem przyciągnięcia i utrzymania uwagi odwiedzających, a także budowania zaufania do marki. Starannie dobrana treść wizualna oraz profesjonalnie przygotowane teksty odzwierciedlają wartości firmy i przekonują potencjalnych klientów do skorzystania z oferty.
Dla użytkowników liczą się przede wszystkim estetycznie dopracowane layouty oraz najwyższej jakości fotografie. Im lepiej dostosowana strona w zakresie UX, tym wyższe prawdopodobieństwo zarankowania na satysfakcjonujących miejscach w wynikach SERP (ang. Search Engine Results Page).
Na co zwrócić szczególną uwagę:
- zgodność wizualna treści z identyfikacją marki;
- optymalizacja obrazów pod kątem czasu ładowania strony;
- unikanie stockowych zdjęć na rzecz autentycznych i unikalnych obrazów;
- włączenie wideo jako elementu angażującego i przekazującego wartości.

Jakościowe szablony, teksty i zdjęcia dla strony utworzonej w _Now
3. Responsywność witryny – pozwalająca na zdobycie klienta bez znaczenia na rodzaj urządzenia
Responsywność witryny to fundamentalna cecha nowoczesnych stron internetowych, pozwalająca dostosować się do różnorodnych rozdzielczości ekranów oraz typów urządzeń, od desktopów po smartfony.
Projektując witrynę z myślą o responsywności, zapewniasz użytkownikom bezproblemowy dostęp do treści, niezależnie od tego, z jakiego urządzenia korzystają. Co ciekawe, użytkownicy mobilni są 5-krotnie bardziej skłonni do porzucenia danej strony, jeśli nie została ona zoptymalizowana pod kątem smartfonów i tabletów.
Na co zwrócić szczególną uwagę:
- elastyczne siatki layoutu strony;
- adaptacyjne obrazy i multimedia;
- optymalizacja dotykowych elementów interfejsu;
- ukrywanie lub modyfikowanie zbędnych elementów w celu uzyskania lepszej czytelności na małych ekranach.

Responsywna strona AI
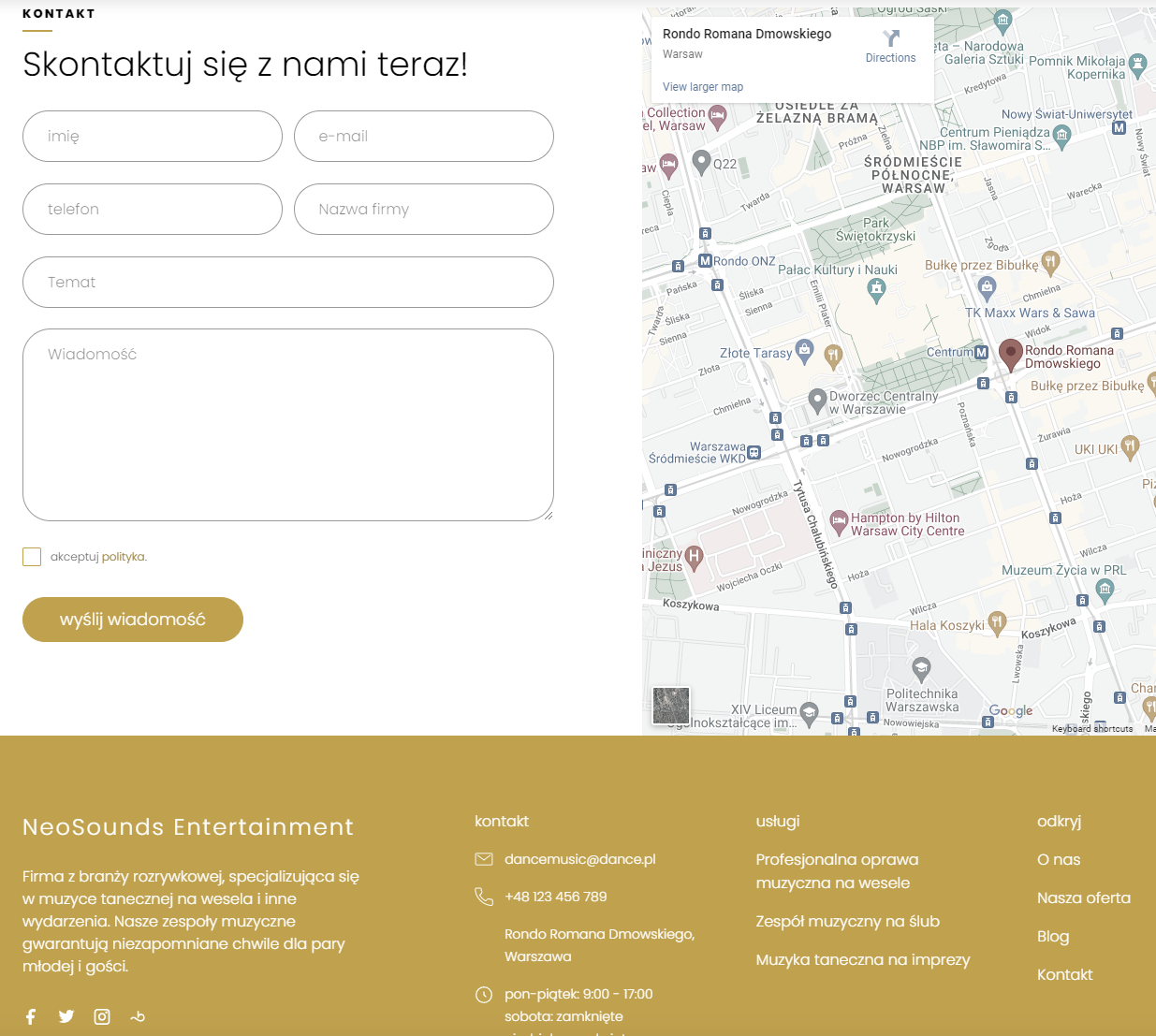
4. Mapa z danymi kontaktowymi – ułatwiająca dotarcie do siedziby
Włączenie mapy z danymi kontaktowymi na stronie internetowej ułatwia klientom lokalizowanie siedziby firmy. Użycie interaktywnych map (np. Google Maps) umożliwia prezentację dokładnej lokalizacji oraz daje użytkownikom możliwość łatwego planowania trasy dojazdu.
Tego typu funkcjonalności zwiększają transparentność i dostępność, budując zaufanie oraz profesjonalny wizerunek marki.
Na co zwrócić szczególną uwagę:
- dostępność szczegółowych danych kontaktowych obok mapy;
- możliwość powiększania i zmniejszania mapy;
- integracja z aplikacjami do nawigacji (np. Google Maps);
- oferowanie alternatywnych form kontaktu obok mapy.

Mapa z danymi kontaktowymi wygenerowana przez kreator _Now
5. Wstępnie przygotowany blog – w celu dodatkowego zaangażowania klientów
Wstępnie przygotowany blog na stronie internetowej jest narzędziem służącym zaangażowaniu klientów, a także pozycjonowaniu marki jako lidera w swojej branży. Dzięki regularnie publikowanym, wartościowym treściom, użytkownicy zyskują dostęp do przydatnych informacji. Zwiększa to ich zaangażowanie oraz lojalność wobec marki.
Blog umożliwia również wzbogacenie contentu o słowa kluczowe, sprzyjając lepszej widoczności serwisu w wyszukiwarkach, przyciągając nowych odwiedzających.
Na co zwrócić szczególną uwagę:
- regularność publikacji nowych wpisów;
- jakość i wartość merytoryczna treści;
- integracja z mediami społecznościowymi, umożliwiająca łatwe udostępnianie contentu;
- możliwość komentowania wpisów przez użytkowników.

Blog SEO na stronie AI od cyber_Folks
Tworzenie stron internetowych pod kątem UX w 60 sekund – jak to zrobić?
Tworzenie stron internetowych pod kątem UX jest obecnie łatwiejsze niż kiedykolwiek.
Spełniając oczekiwania rynkowe naszych klientów, stworzyliśmy kreator stron AI pozwalający przygotować kompleksowy serwis, który będziesz mógł udostępnić klientom niemal natychmiast (bez konieczności wdrażania dodatkowych zmian).
Po 60 sekundach dostosowywania witryny w kreatorze _Now, stworzysz projekt zawierający m.in.:
- gotowe szablony, teksty i zdjęcia na start;
- blog z pełnoprawnymi artykułami dostosowanymi pod SEO;
- czytelny układ witryny i sprawdzone treści w zakresie kątem merytorycznym;
- pakiet realistycznych zdjęć związanych z Twoją branżą;
- mapa (Google Maps) z danymi kontaktowymi.
Cały proces tworzenia witryny jest banalnie prosty (lub nawet jeszcze łatwiejszy). Aby stworzyć wydajną i bezproblemowo działającą stronę WWW:
- wejdź na www.cyberfolks.pl/now/;
- kliknij Zaczynamy;
- wybierz Tworzę nową stronę.
Następnie opisz, czym zajmuje się Twoja firma lub zaznacz dostępne propozycje.

Opis firmy w celu utworzenia strony w kreatorze _Now
Kolejnym krokiem jest wskazanie słów najlepiej pasujących do Twojego biznesu i kliknięcie przycisku Dalej.

Wskazanie pasujących słów biznesowych w kreatorze _Now
Możesz również wpisać nazwę swojej firmy. Jesteśmy natomiast w stanie wymyślić ją za Ciebie, dlatego, jeżeli nie masz dobrego pomysłu, wciśnij Pomiń. Aby rozpocząć tworzenie witryny, zaakceptuj regulamin usługi i podaj swój adres e-mail w celu otrzymania linku do pełnej wersji serwisu.
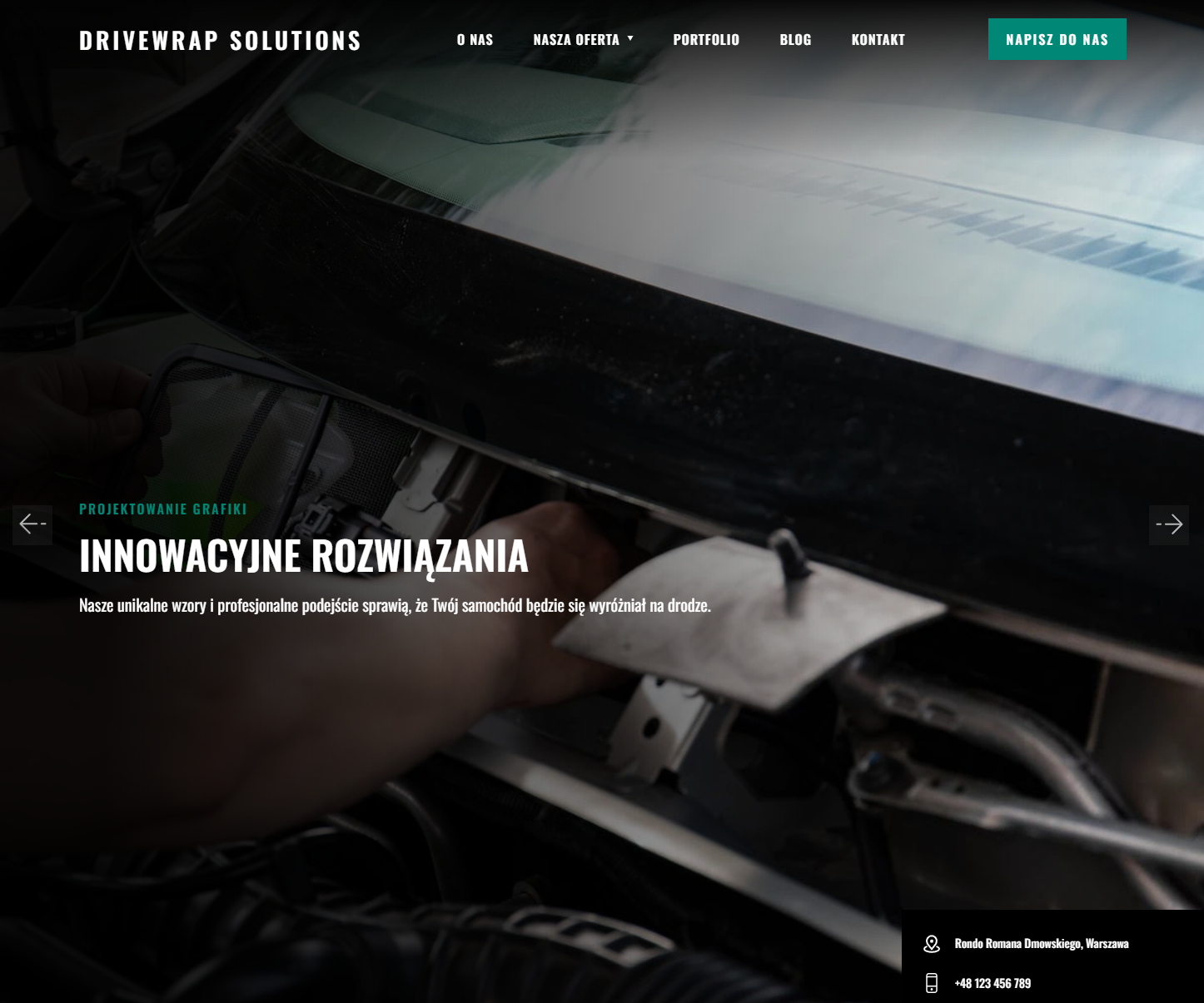
Przykładowa strona AI wykonana w kreatorze stron www _Now:

Przykładowa strona internetowa utworzona przy pomocy kreatora _Now
Podsumowanie
Tworzenie stron internetowych zgodnie z zasadami UX jest niezwykle ważną kwestią pod kątem maksymalizacji konwersji oraz zaufania do marki. Zamiast tracić cenne godziny na wprowadzanie poprawek do już istniejących witryn, stwórz pełnoprawny serwis internetowy „od zera”.
Wypróbuj nasz kreator _Now, w którym cały proces zajmuje jedynie 60 sekund.
W porównaniu do liderów rynkowych (takich jak Squarespace, WIX czy też GoDaddy), strony AI od cyber_Folks cechuje najszybszy czas ładowania – 83 ms (86 page speed score).
Tworzenie strony zgodnie z zasadami User Experience – FAQ
Kreator _Now oferuje możliwość tworzenia stron internetowych, które są w pełni zgodne z zasadami User Experience (UX). Jest to narzędzie wspierane przez AI, stawiające na intuicyjność i dostosowanie do potrzeb użytkownika końcowego, umożliwiając tworzenie witryn, które są estetyczne, a także funkcjonalne i łatwe w nawigacji. Kreator _Now wyposażony jest w szereg szablonów i narzędzi wspierających projektowanie z myślą o najlepszych praktykach UX – cały proces trwa zaledwie 60 sekund (ze względu na wsparcie AI).
Zasady tworzenia stron internetowych pod kątem UX koncentrują się na zapewnieniu maksymalnej użyteczności i satysfakcji użytkownika. Obejmują one m.in. projektowanie responsywne, zapewniające komfortowe korzystanie z witryny na każdym urządzeniu, czytelny układ treści, intuicyjną nawigację oraz szybkie czasy ładowania (poniżej 3 sekund). Ważne jest również uwzględnienie dostępności dla osób z różnymi ograniczeniami – wymaga to stosowania odpowiednich kontrastów kolorystycznych, tekstu alternatywnego dla obrazów i zgodności z normami WCAG. Ostatecznym celem jest stworzenie witryny, która spełnia oczekiwania użytkowników, jednocześnie realizując cele biznesowe.
UX (ang. User Experience), odnosi się do całokształtu doświadczeń użytkownika podczas interakcji z produktem, systemem lub usługą. To obszar skupiający się na optymalizacji doświadczeń w celu zapewnienia satysfakcji użytkownika, poprzez łatwość użycia, dostępność i przyjemność płynącą z korzystania z danego rozwiązania. UX bada, w jaki sposób użytkownicy wchodzą w interakcję z produktem, identyfikując potrzeby i problemy, a następnie projektując rozwiązania, które te potrzeby zaspokajają.
Różnice między UX a UI (ang. User Interface) dotyczą głównie zakresu i koncentracji działań w projektowaniu produktów cyfrowych. UX odnosi się do ogólnego doświadczenia użytkownika w interakcji z produktem, koncentrując się na aspektach funkcjonalnych, użyteczności, a także emocjonalnych.
Z kolei UI skupia się na interfejsie użytkownika, czyli na wszystkich elementach, za pomocą których interesant wchodzi w interakcję z produktem (w tym przyciski, ikony, typografia i kolory). UI jest częścią składową UX, zajmującą się bardziej szczegółowymi aspektami wizualnymi i interaktywnymi.





Jedyne o co warto zadbać w projekcie to aby dołączyć kogoś od SEO, szczególnie przy analizie makiet – aby potem nie trzeba było poprawiać pod dyktando seowca.
Artykuł w punkt. sami to przeżyliśmy, kiedy po zatrudnieniu kogoś od SEO, musieliśmy tak naprawdę przeprojektować stronę od nowa. Ale opłaciło się, bo już po 2 miesiącach mamy jakieś efekty 🙂 Artykuł zdecydowanie przydatny. Pozdrawiam!