W zeszłym tygodniu WordPress został zaktualizowany do wersji 5.3, a niedługo minie rok od kiedy edytor blokowy zastąpił klasyczny w domyślnej instalacji WordPressa.
Postanowiłam sprawdzić czy w końcu da się stworzyć prostą stronę dla firmy na domyślnym motywie, bez instalowania dodatkowych wtyczek i bez edytowania kodu. TL;DR – da się 🙂 Demo można zobaczyć tutaj >>

Brakowało mi tego wcześniej w WordPressie. Aby od razu po zainstalowaniu WordPressa można było szybko stworzyć prostą stronę firmową bez szukania, instalowania, testowania przeróżnych wtyczek.
I choć instalowanie wtyczek to nic złego, pozwalają wszakże rozszerzyć funkcjonalność WordPressa, ale wymagają też późniejszego utrzymania. Wtyczki trzeba na bieżąco aktualizować, o czym większość osób zapomina i naraża się m.in. na zautomatyzowany haking.
Instalowanie nadmiernej liczby wtyczek, czy jakiegoś bardzo rozbudowanego motywu, to jest często niepotrzebny koszt dla firmy. Nawet jeśli wtyczki są bezpłatne, to pozostaje koszt późniejszego utrzymania, czy też koszty, które trzeba ponieść kiedy coś się zepsuje po aktualizacji lub ataku hakerskim.
Z mojego doświadczenia, w małej, a szczególnie jednoosobowej firmie, jest to po prostu niepotrzebne. Większość tego typu stron można dziś zbudować praktycznie na „gołym” WordPressie. Spróbuję Wam to pokazać w tym artykule.
Opcje motywu Twenty Twenty
Motyw Twenty Twenty nie ma zbyt wielu opcji, ale w łatwy sposób dostosujemy kolory do naszych potrzeb.
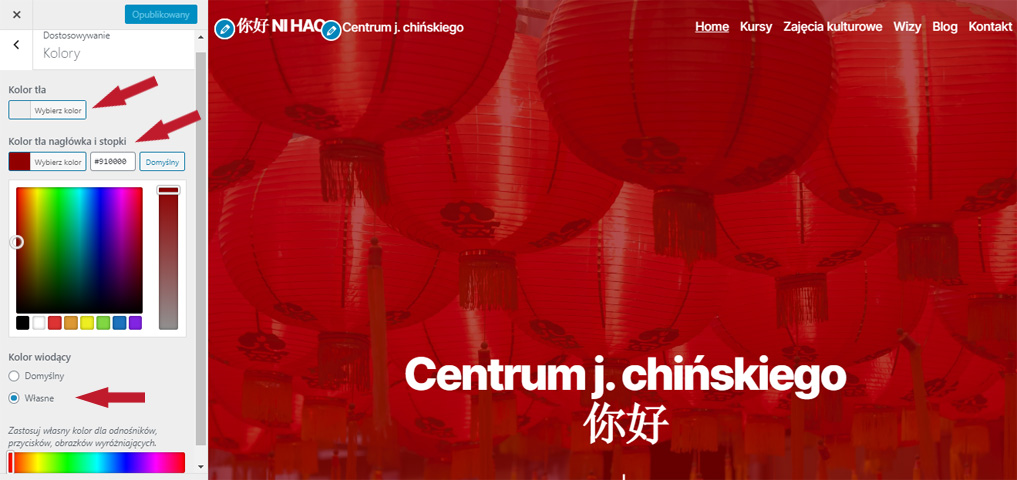
W kokpicie WordPressa wchodzimy w Wygląd -> Dostosuj i przechodzimy do zakładki Kolory. Wybieramy kolor tła dla treści (ja ustawiam #ededed) oraz kolor tła nagłówka i stopki (ustawiam #910000). Dodatkowo możemy wybrać kolor wiodący.

Następnie przechodzimy do zakładki Opcje motywu (nadal jesteśmy w personalizacji Dostosuj). Odznaczam opcję “Pokaż wyszukiwarkę w nagłówku”, ponieważ na małej stronie firmowej wyszukiwarka nie będzie potrzebna. Następnie zaznaczam aby na stronach archiwów pokazywać wypisy.
Kolejną zakładką w personalizacji jest Szablon z okładką. Jest to specjalny szablon ze zdjęciem w tle nagłówka, który możemy później wskazać dla wybranych stron. Zobaczymy to w akcji za chwilę. Na razie zostawiam zaznaczoną opcję “Stałe położenie tła”. Kolor tła nakładki ustawiam na #910000, kolor tekstu nakładki na #ffffff, a przeźroczystość nakładki na ok. 70-80%.
I to byłoby na tyle opcji motywu. Będzie nam to musiało wystarczyć.
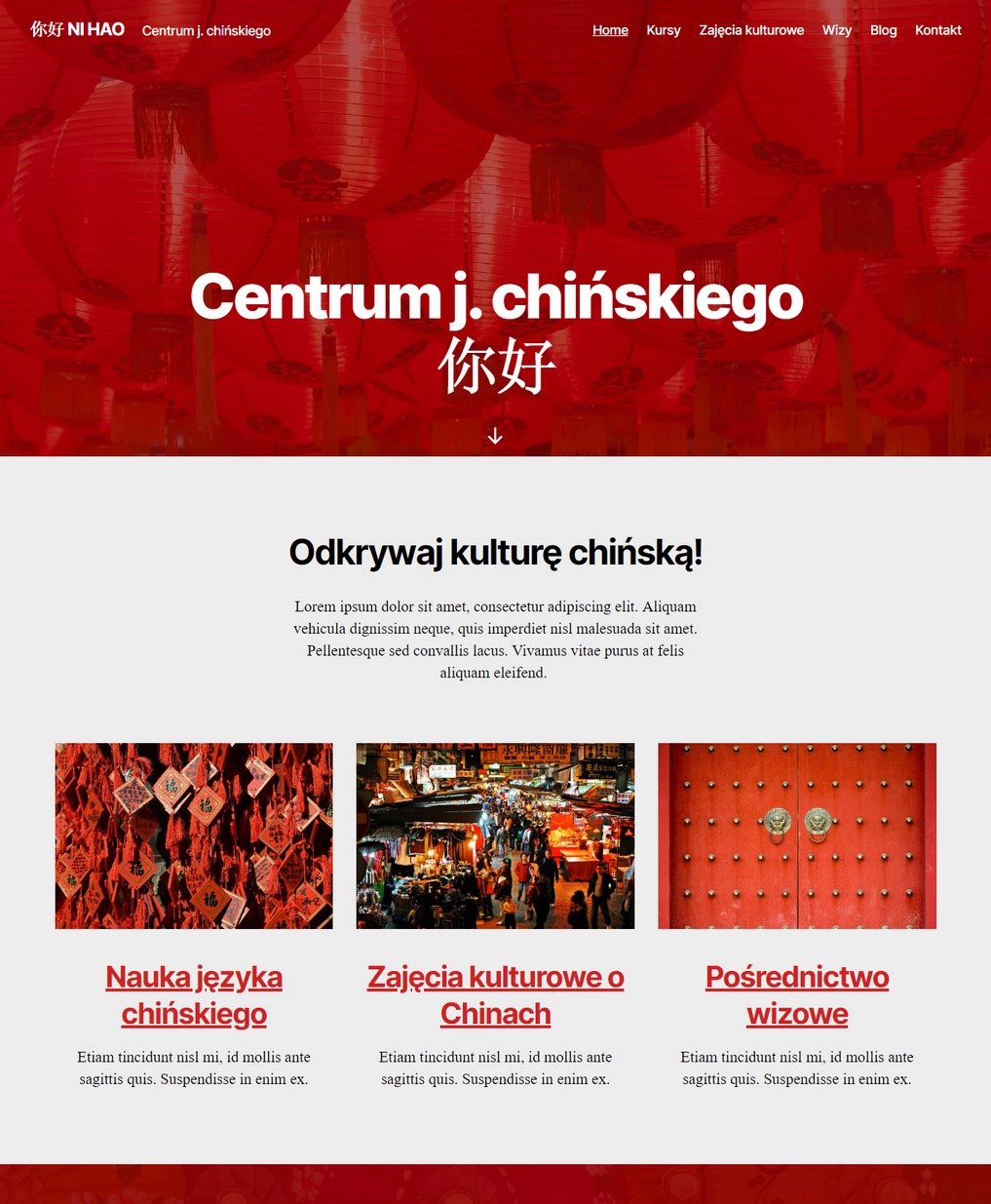
Czas zabrać się za tworzenie poszczególnych podstron. Będę tworzyć stronę dla centrum języka chińskiego (fikcyjną). Poza stroną główną, planuję opublikować 5 podstron: Kursy, Zajęcia kulturowe, Wizy, Blog i Kontakt.
Treści tworzymy w edytorze blokowym
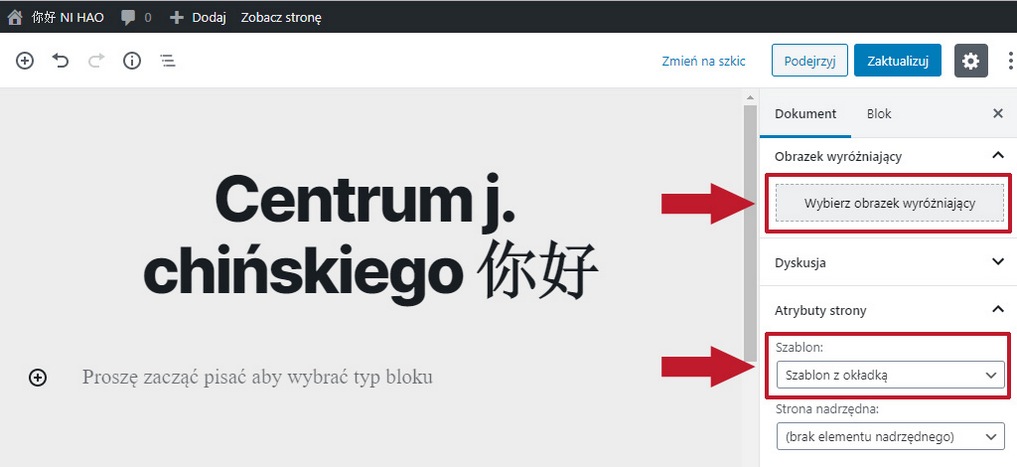
Zacznijmy od stworzenia strony głównej. Tworzymy nową stronę w Strony -> Dodaj nową, w tytule wpisujemy nazwę firmy, w moim przypadku Centrum j. chińskiego 你好. W zakładce Dokument, znajdującym się z prawej strony edytora, dodajemy obrazek wyróżniający, a w sekcji Atrybuty strony wybieramy Szablon z okładką.

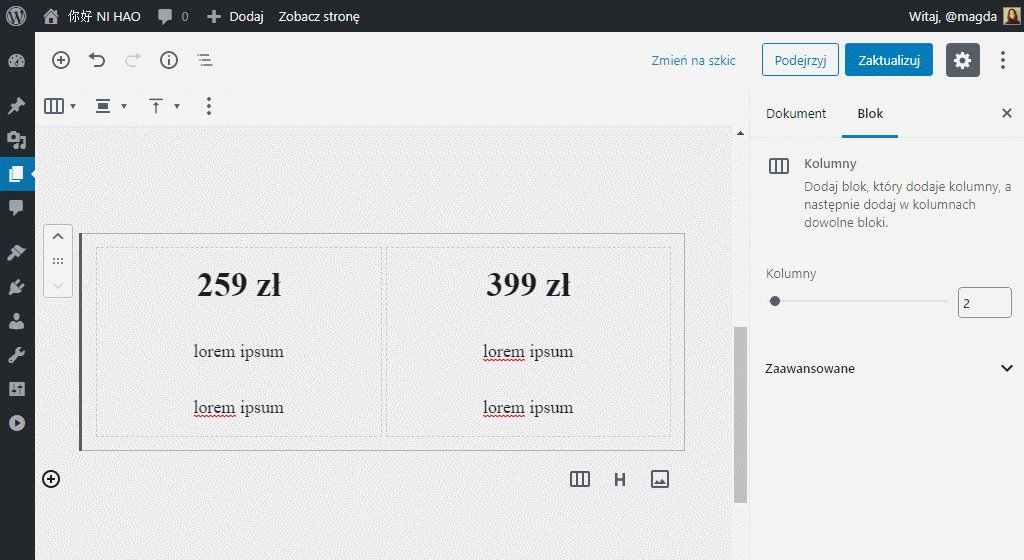
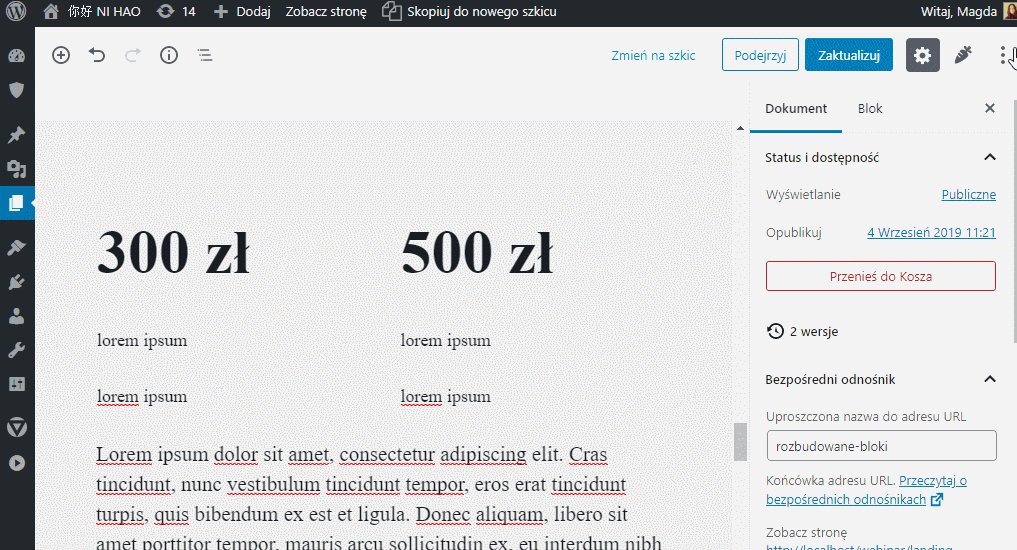
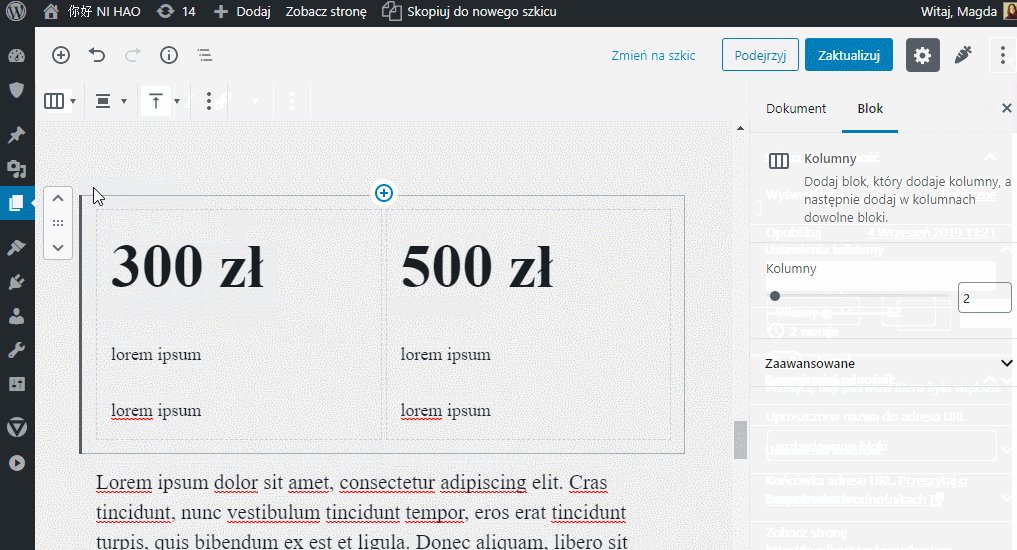
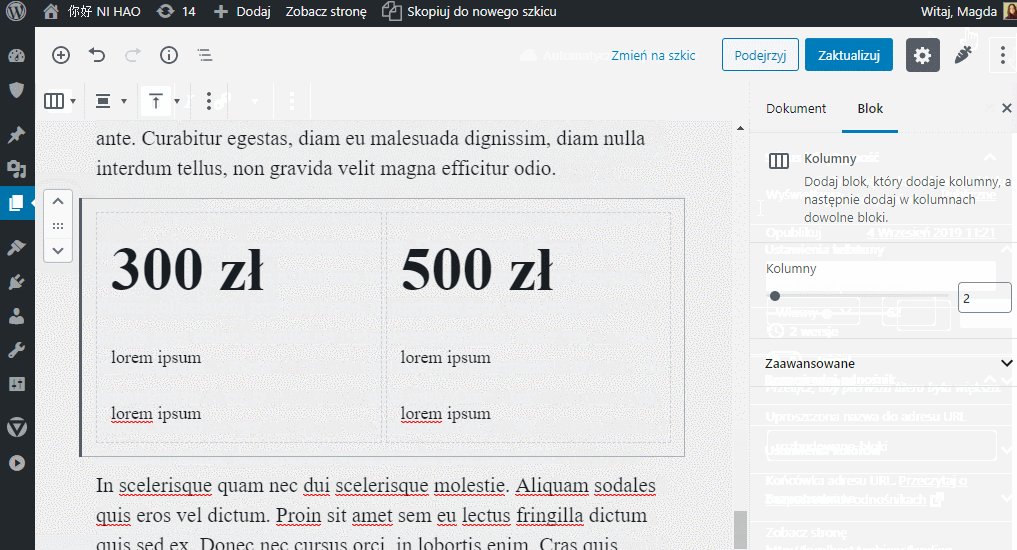
Bezpośrednio pod tytułem strony wstawimy krótkie zajawki prezentujące ofertę firmy. Wykorzystam do tego 3 bloki: Nagłówek i Akapit oraz Kolumny. Ten ostatni, w nowej wersji WordPressa, otrzymał nowe opcje. Przede wszystkim kolumny nie muszą już być równej szerokości, możemy wskazać procentowo jaką szerokość ma zajmować każda z kolumn. Jest to jedna z funkcjonalności, na którą chyba wszyscy czekali.
Wewnątrz bloku Kolumny wstawiam zdjęcie, tytuł oferty oraz krótki opis. Powtarzam tą czynność dla każdej kolumny. Dla bloku Kolumny ustawiam dodatkowo opcję Zwiększoną szerokość, dzięki czemu treść bardziej wypełni szerokość ekranu.

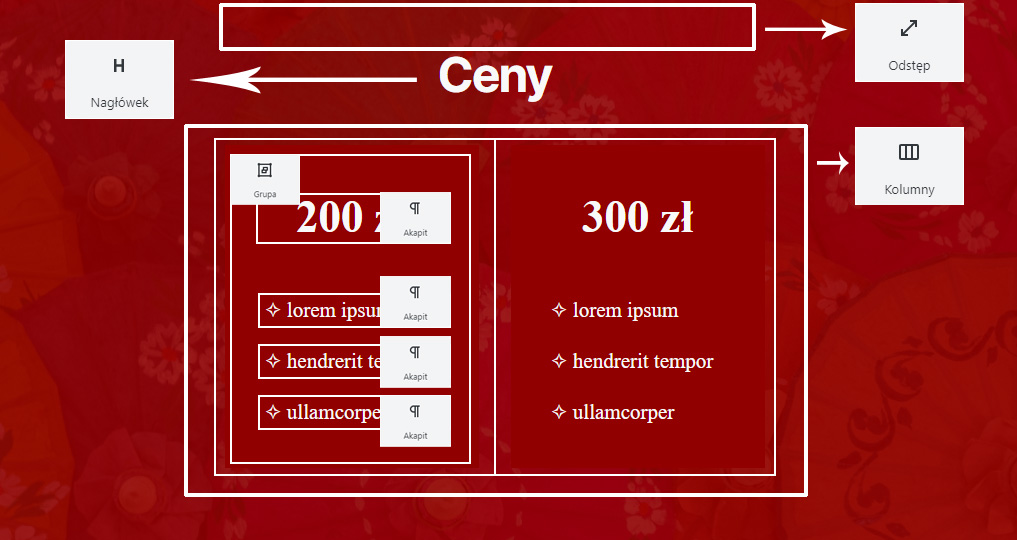
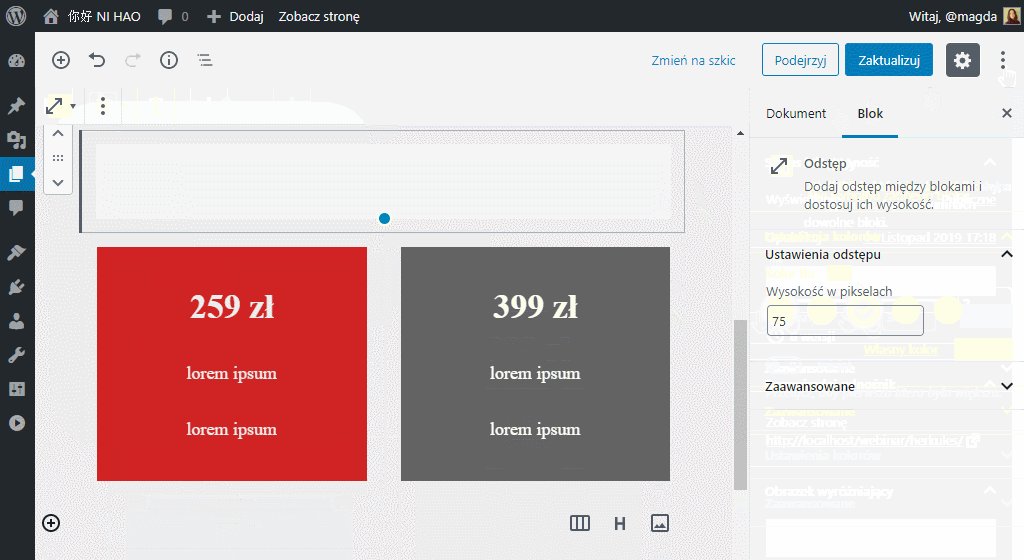
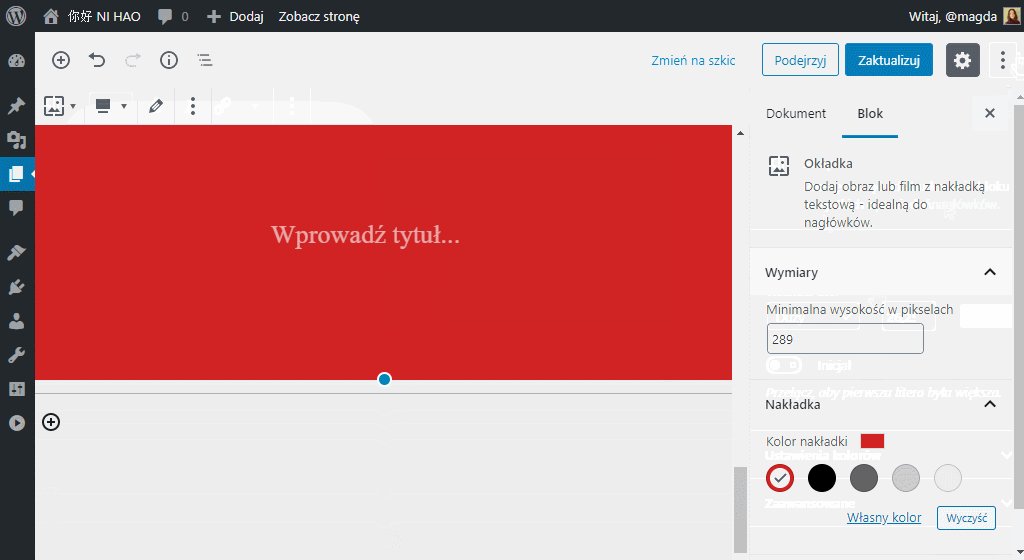
W następnej sekcji wykorzystamy blok Okładka. Posłuży nam on za tło rozciągnięte na całą szerokość strony. Wewnątrz Okładki znów wykorzystamy bloki Nagłówek i Kolumny oraz dodamy odstęp od góry sekcji za pomocą bloku Odstęp. Wewnątrz każdej kolumny dodamy kilka Akapitów. Następnie scalimy paragrafy w nowy blok Grupa, dzięki czemu będziemy w stanie ustawić dla całej tej grupy jednolite tło.

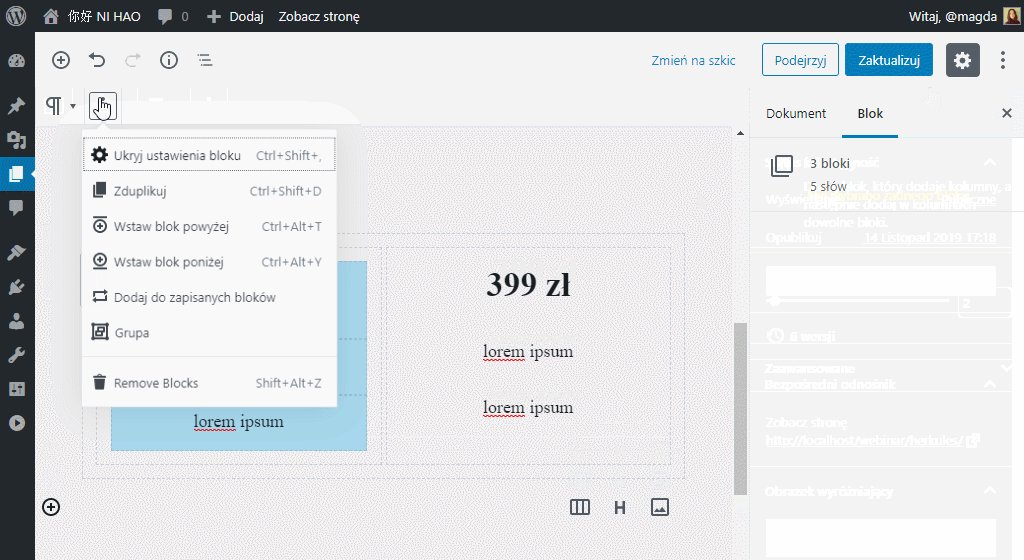
Przyjrzyjmy się bliżej grupowaniu bloków, gdyż jest to nowość, która moim zdaniem będzie bardzo przydatna. Grupę bloków można utworzyć na 2 sposoby.
- poprzez ikonę plus – z zakładki Układ strony wybieramy blok Grupa
- poprzez zaznaczenie kilku bloków, które chcemy zgrupować – z menu bloków wybieramy opcję Grupa
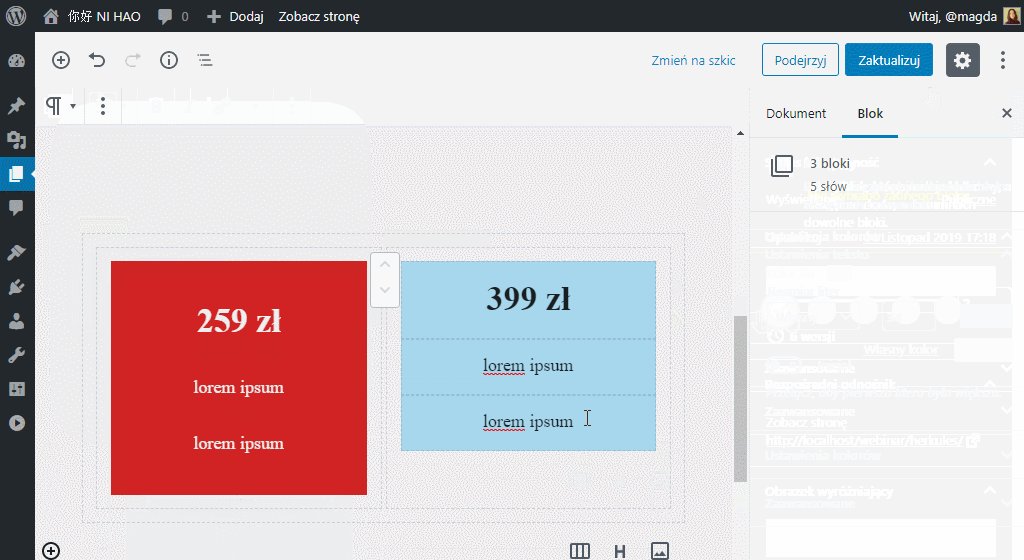
Następnie całej grupie możemy przypisać wspólny styl. Obecnie dostępny jest tylko wybór tła. Ale myślę, że z czasem doczekamy się wtyczek, które poszerzą nam gamę dostępnych stylów.

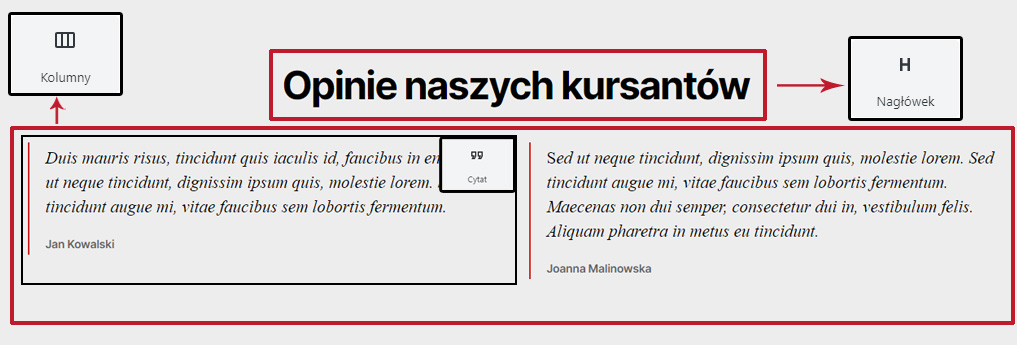
Następnie zbudujmy sekcję 3, do której dodamy bloki Nagłówek, Kolumny oraz Cytat.

Inne nowości w WordPressie 5.3
Pozostałe podstrony budujemy w podobny sposób. Spójrzmy jeszcze na kilka nowości, które zostały dodane przy najnowszej aktualizacji WordPressa.
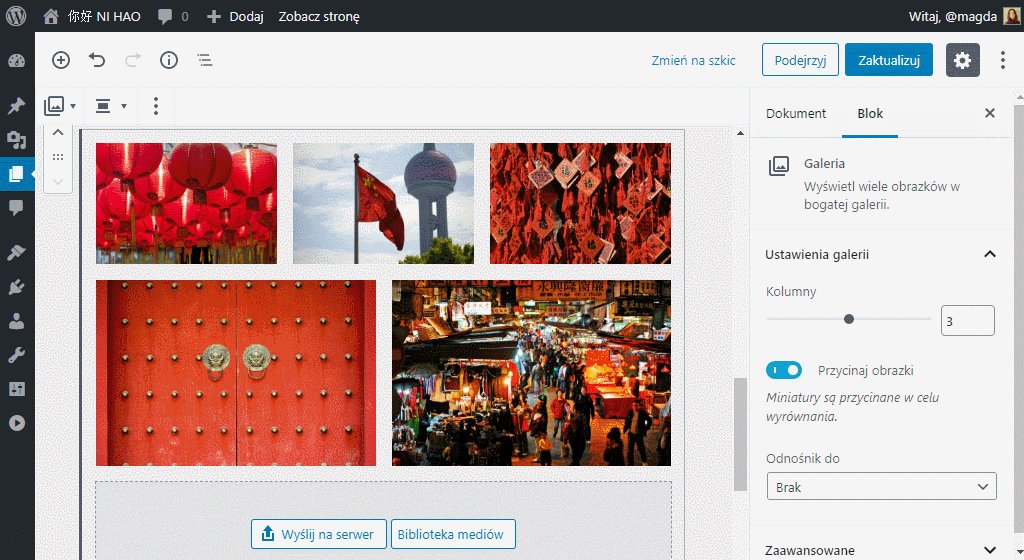
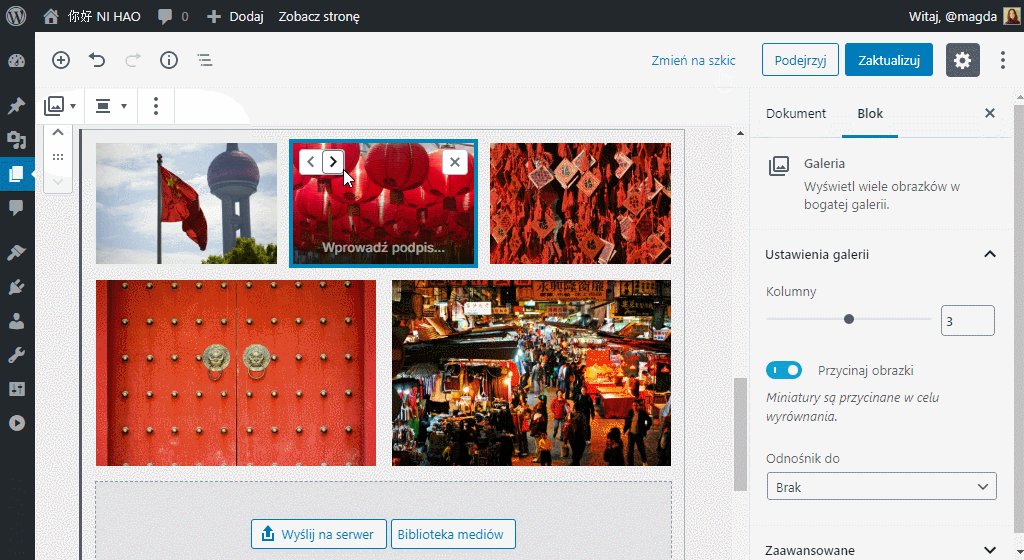
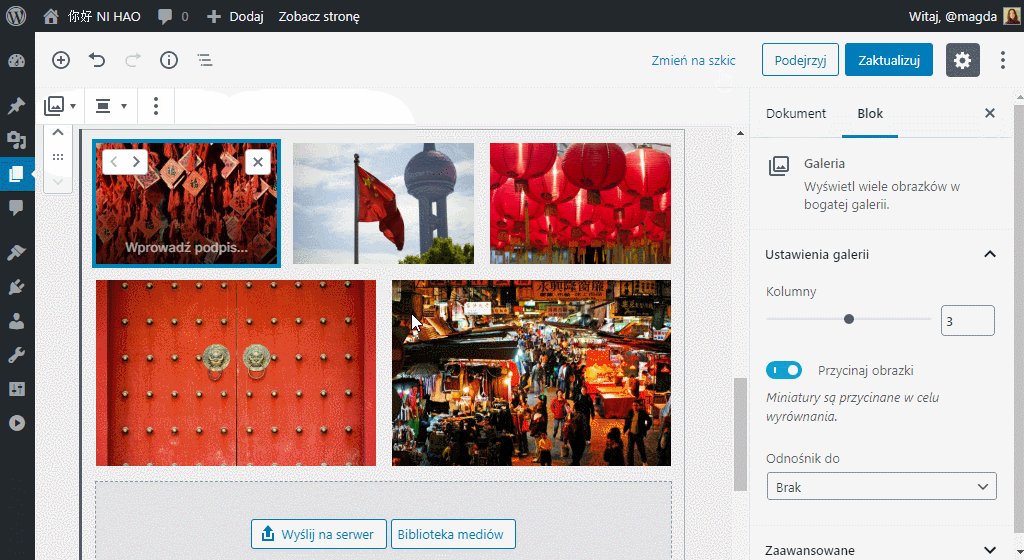
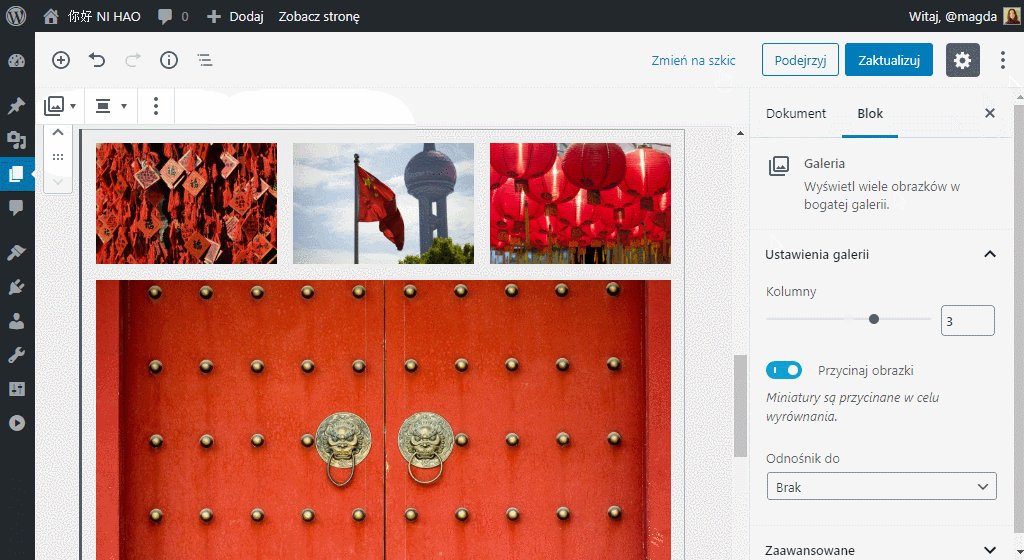
Blok Galeria
Możemy teraz w łatwy sposób ustawiać kolejność zdjęć w galerii. Na każdym zdjęciu mamy strzałki, którymi możemy przesuwać obrazy na odpowiednią pozycję.

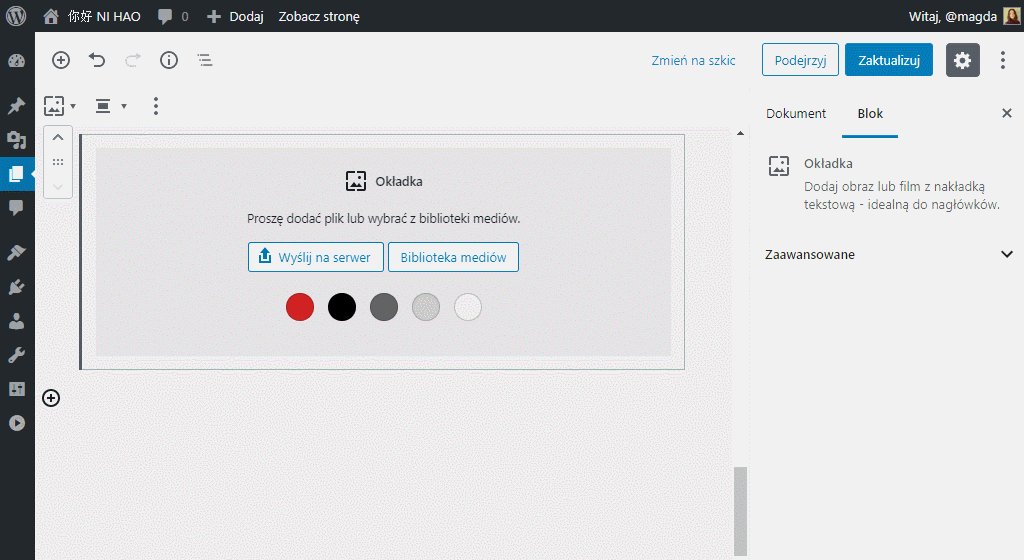
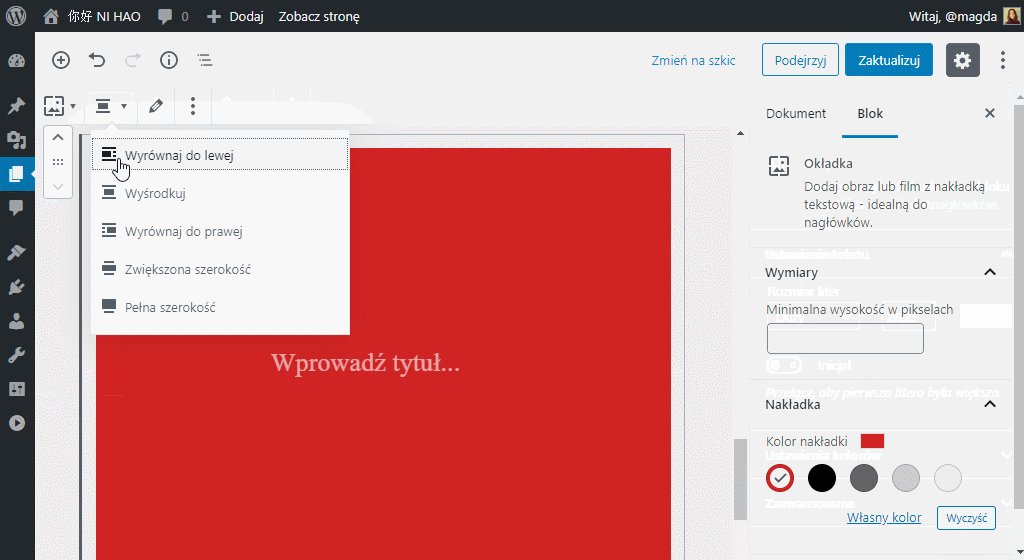
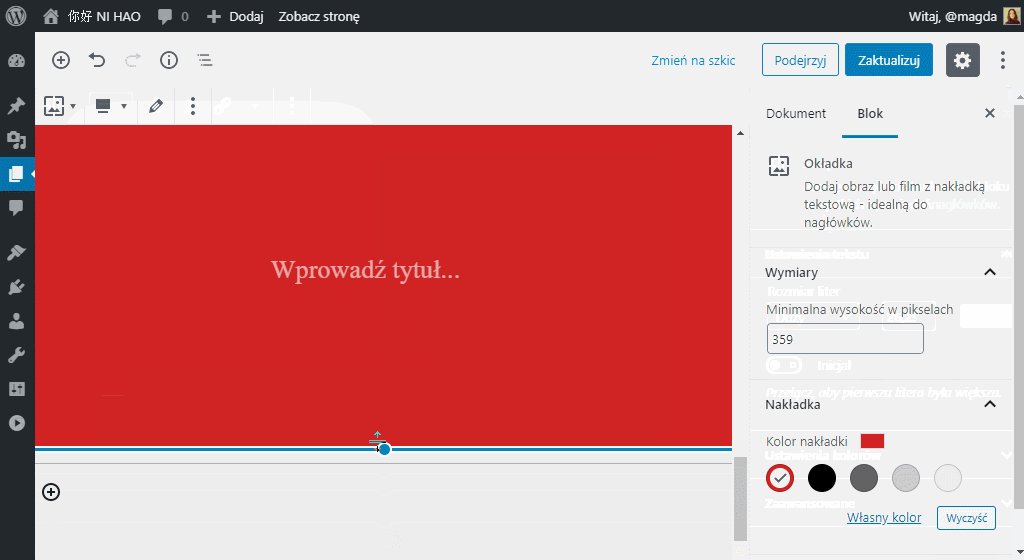
Blok Okładka
Dla bloku Okładka możemy teraz wybrać jednolity kolor tła, a nie tylko obraz i video, jak to było we wcześniejszych wersjach. Dodatkowo, mamy możliwość ustawienia wysokości całej sekcji z okładką.

Nawigacja między blokami
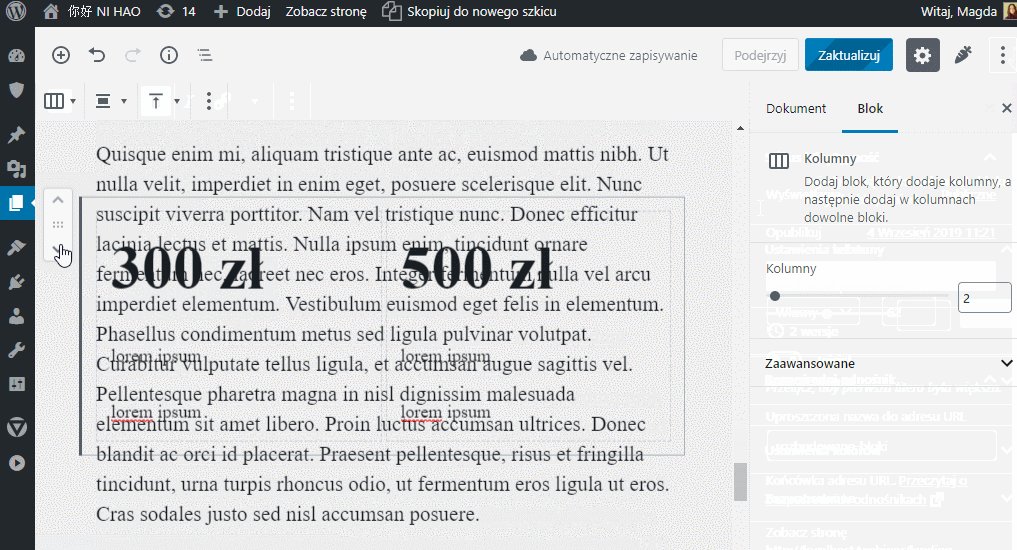
W najnowszej wersji WordPressa doświadczymy znacznie lepszego user experience jeśli chodzi o nawigację między blokami. Ci, którzy od początku korzystają z edytora blokowego, pamiętają jak uciążliwe bywało zaznaczanie bloków-kontenerów, zewnętrznych bloków (np. bloku kolumny, gdy wewnątrz mieliśmy inne bloki). Obecnie zostało to naprawione i nie ma już żadnych problemów z przeklikiwaniem się pomiędzy blokami zewnętrznymi a wewnętrznymi.
Dodatkowo, przesuwanie bloków towarzyszy teraz efekt ruchu, przez co wyraźnie widać kiedy i gdzie przesuwamy dany blok.

Podsumowanie
W kilka godzin udało mi się stworzyć w miarę przyzwoitą stronę typu biznesowego, którą z powodzeniem można by wykorzystać w małej firmie (stronę można obejrzeć tutaj). I to na domyślnym motywie, bez instalowania ani jednej wtyczki oraz bez modyfikowania kodu. Nigdy wcześniej to nie było możliwe w WordPressie. Moim zdaniem jest to ogromna zmiana na plus.
Polecam Wam wypróbować edytor blokowy, nawet jeśli wcześniej mieliście złe doświadczenia. Mam wrażenie, że edytor w końcu zaczyna osiągać dojrzałość rynkową. Jest już bardzo mało rzeczy, do których można się przyczepić. Z dobrze przygotowanym pod Gutenberga motywem wszystko po prostu działa tak jak powinno.
A Wy przekonaliście się już do edytora blokowego? Chętnie zobaczę przykłady Waszych realizacji (dajcie link w komentarzu). A jeśli chcecie zobaczyć jeszcze jeden przykład tego co da się stworzyć w nowej wersji WordPressa to zapraszam na bloga Agnieszki Bury, do wpisu: Twenty Twenty – czy to motyw na który tak czekaliśmy?





A jak z ciężarem takiej strony? Szybko się wczytuje? Dużo waży? Myślę nad modyfikacja swojej strony.
Sprawdziłam demo, które przygotowałam Magda w PageSpeed Insights. Efekt jest świetny! Dla home na deskop mamy 99. Na mobile 93. Oczywiście trzeba pamiętać o optymalizacji zdjęć itd. Sam motyw jest lekki i szybki. Również od razu go polubiłam 🙂
Szata graficzna całkiem wporządku, przypadły mi do gustu blogowe kolory, podoba mi się 🙂 zapraszam do siebie…
Mam pytanie, czy globalny kolor przycisków i nagłówków można wybrać tylko z podstawowej palety kolorów, czy jest jakaś metoda na wpisanie kodu?
Niestety ustawienia kolorów są ograniczone tylko do tego co widać w Wygląd -> Dostosuj. Jeśli korzystasz z motywu Twenty Twenty, to spójrz na tą wtyczkę https://wordpress.org/plugins/options-for-twenty-twenty/, dodaje ona nowe opcje do Dostosuj i może dzięki temu będzie możliwa zmiana kolorów tych elementów, które chcesz zmienić.