Tekst dobrze sformatowany wygląda lepiej, zatrzymując czytającego na dłużej. Czy wiesz, że publikując treści w WordPressie możesz edytować wpisy tak, by stały się jeszcze bardziej przyjazne dla czytającego, a dodatkowo wspierały jeszcze działania SEO?
Nie ulega wątpliwości, że monotonny, jednostajny tekst, bardzo trudno się czyta. Brak podkreśleń, wytłuszczeń, nagłówków i podziału na akapity powoduje, że czytelnik zwyczajnie nie ma ochoty przedzierać się przez „toporną”, „niezgrabną bryłę” i w takiej sytuacji często rezygnując z czytania.
1 Edytor wpisów w WordPressie

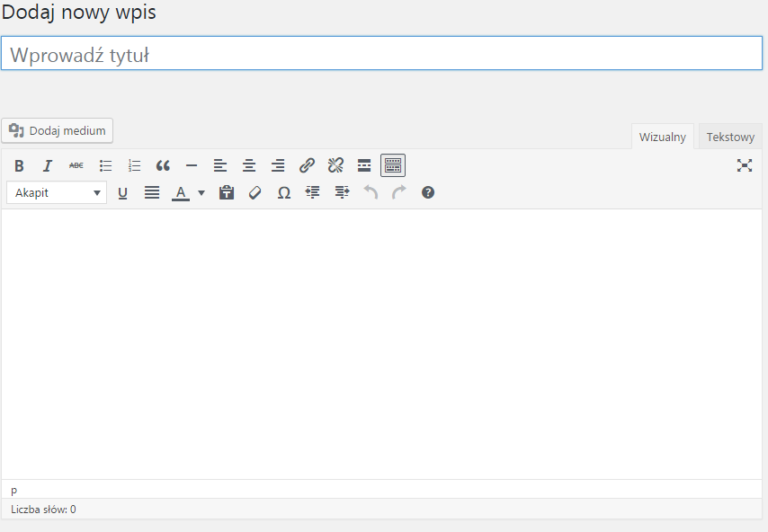
Jednym z elementów podstawowej wersji WordPressa jest edytor wpisów. Możemy korzystać z niego w 2 trybach – wizualnym i HTML. Jeśli nie jesteś biegły w HTML-u, wersja wizualna z powodzeniem Ci wystarczy. Tryb wizualny często określany jest jako WYSIWYG (What You See Is What You Get). Jest to angielski skrót, który w dosłowny tłumaczeniu oznacza „dostajesz to, co widzisz”. Oznacza to, że edytując tekst w edytorze wizualnym będzie on wyglądał dokładnie tak samo, kiedy opublikujesz go na blogu.
Edytor wizualny nie jest nadmiernie rozbudowany, co umożliwia skupienie się na treści. Z drugiej strony zawiera wszelkie niezbędne funkcje, umożliwiające tworzenie przyjaznych odbiorcom i robotom Google wpisów.
2 Narzędzia trybu wizualnego
W edytorze wizualnym znajduje się obecnie aż kilkadziesiąt różnych funkcji.
Poniżej omówimy te, które naszym zdaniem są najważniejsze i najbardziej użyteczne:
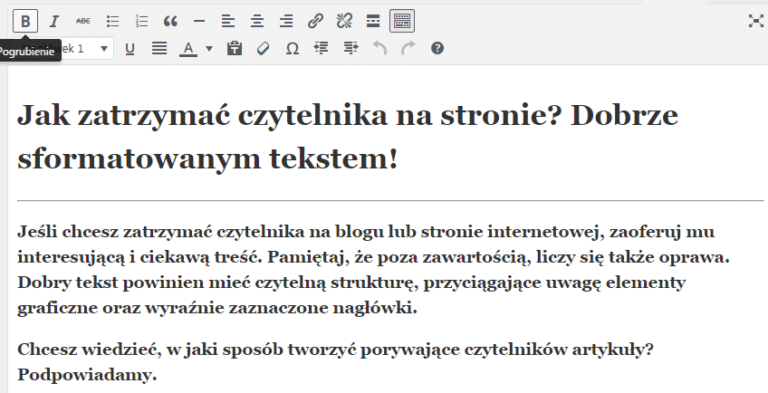
- Pogrubienie tekstu. Pogrubienie tekstu zwraca uwagę czytelnika na najbardziej istotne w tekście określenia, terminy czy definicje. Bardzo często tę funkcję wykorzystuje się również do podkreślania słów kluczowych.

- Lista numerowana/nienumerowana. Dzięki listom tekst staje się bardziej przejrzysty i przyjazny dla czytelnika. Poszczególne listy możesz ze sobą łączyć, tworząc np. listę numerowaną, a wewnątrz jednego z punktów listę nienumerowaną.
- Cytat. Podobnie jak wspomniane wyżej listy, oznaczony cytat urozmaica tekst, czyniąc go przejrzystym. W zależności od stosowanego motywu cytat może być oznaczany innym kolorem czcionki oraz ozdabiany pionową linią, znakiem cudzysłowu lub innym symbolem.
- Hiperłącze. Po zaznaczeniu fragmentu teksty można dodać do niego hiperłącze. Może to być link prowadzący do którejś z podstron lub adres URL do zupełnie innej witryny. Jeżeli hiperłącze ma prowadzić poza stronę warto zaznaczyć opcję „Otwórz odnośnik w nowym oknie/nowej karcie”.
- Znacznik Czytaj dalej. Znacznik Czytaj dalej idealnie sprawdzi się w przypadku wpisów blogowych. Dzięki niemu oddzielisz wstęp wpisu od jego dalszej części. Tym samym na stronie z wpisami oraz w listach wpisów (np. w archiwum) pojawi się jedynie pierwsza część tekstu (znajdująca się przed znacznikiem). Pozostała będzie dostępna po kliknięciu odnośnika Czytaj dalej.
- Przycisk cofania ostatniej operacji. Przyda się zwłaszcza wtedy, gdy przez pomyłkę usuniesz sporą część treści.
- Pisanie bez rozpraszania. Ta funkcja będzie idealna dla osób, które potrzebują maksymalnego skupienia i chcą wyeliminować wszelkie „rozpraszacze”. Po naciśnięciu ikony znikną paski boczne – zarówno ciemny pasek menu z lewej strony, jak i pasek dodatkowych opcji z prawej.
3 Dodatkowe korzyści
Korzystając z edytora wizualnego będziesz mógł także:
- używać kursywy, podkreślić i przekreślić tekst,
- dodać do treści grafikę, film lub zdjęcie,
- wyśrodkować tekst, wyrównać go do prawej lub lewej strony,
- wstawić tagi,
- sprawdzić pisownię,
- włączyć tryb pełnoekranowy,
- zmienić kolor tekstu,
- wkleić tekst z Worda lub innego edytora treści z zachowaniem ustawionego tam formatowania tekstu,
- usunąć formatowanie na zaznaczonym tekście,
- wstawić znaki specjalne, np. greckie litery,
- zwiększyć lub zmniejszyć wcięcie tekstu,
- skorzystać z pomocy dotyczącej formatowania tekstu.
4 Optymalizacja tekstów zgodnie z zasadami SEO
Poza wskazanymi wyżej funkcjami, edytor wizualny umożliwia także ustawianie stylów tekstu. Ich elementem mogą być nagłówki, określane literą h (h1-h6).
Nagłówek oznacza dla robotów Google istotniejszą niż cała reszta artykułu treść. Wskazuje także na to, co znajduje się w treści poszczególnych akapitów.
Tworząc nagłówki, warto więc umieścić w nich słowa kluczowe.
Zgodnie z zasadami optymalizacji treści pod kątem wyszukiwarek, nagłówek 1 (czyli znacznik h1) powinno się stosować tylko jeden raz w obrębie jednej podstrony.
Co ważne: WordPress w większości szablonów nadaje status h1 tytułowi artykułu. Jeśli więc w treści użyjesz go ponownie, nagłówek h1 wystąpi w tekście dwukrotnie.
Wiesz już jak tworzyć dobre wpisy, jak publikować i edytować, a czy masz gdzie? Nie trać czasu i załóż swojego bloga. Pomożemy Ci z hostingiem i domeną. Śledź nasze wpisy, bo nie zabraknie w nich interesujących informacji.


Polecane dla Ciebie
Jak edytować układ i wygląd strony opartej o WordPress?
Często pytacie o możliwość łatwego uatrakcyjnienia strony opartej o WordPress. W tym artykule pokazujemy Ci, jak łatwo zmodyfikować niemal każdy […]
W jaki prosty sposób Twoja strona może stać się nawet 5x szybsza?
Większość użytkowników oczekuje od swojej strony wysokiej szybkości działania, głównie dla lepszego UX oraz… dla robotów wyszukiwarki Google. Ponieważ znaczna […]
Wersje WordPress w Polsce w październiku 2021
Wersja WordPress to jeden z elementów większego, cyklicznego badania. Jako jeden z wiodących operatorów hostingu stale monitorujemy ponad półtora miliona […]
Szukasz dalej?