Przedstawiam Ci 6-odcinkowy cykl, który powstał na podstawie serii wideo „Jak założyć sklep internetowy na WordPress + WooCommerce”, dostępnej na naszym kanale Youtube, który poprowadziłem. Dzisiaj zajmiemy się edytorem Elementor.
W trzeciej części:
- pokażę Ci prosty i intuicyjny edytor Elementor, dzięki któremu nadasz wizualny kształt swoim zakładkom,
- poznasz najlepsze darmowe dodatki do wtyczki Elementor, dzięki którym projektowanie i edytowanie zakładek w Twoim sklepie będzie szybkie i efektowne.
W całej serii będziemy pracować korzystając jedynie z darmowych narzędzi.
Elementor – edytor Twojej strony na WordPress
Tak jak wspominałem w pierwszej części tego cyklu – przy wyborze motywu, na którym budujemy nasz sklep kierowałem się tym aby był on zgodny z edytorem Elementor. To najlepszy edytor stron na WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress? z jakim miałem do czynienia. Przerobiłem już wszystkie najpopularniejsze m.in. Divi, Wp Bakery, Fusion Builder, czy Site Origin. Edytor Elementor bije je wszystkie na głowę pod względem funkcjonalności, możliwości edycji, prostoty tworzenia oraz intuicyjności. Ma on oczywiście również swoje wady w porównaniu np. do Gutenberga, ale mi osobiście jego elastyczność oraz ogromne możliwości personalizacji rekompensują wszystko. Również w oparciu o Elementora stworzyłem swój kurs WordPress online.
Popularność Elementora sprawiła, że pojawiło się dość sporo wysokiej jakości dodatków do tego narzędzia. Najlepsze z nich poznasz w tym wpisie.
Tak jak wspominałem w części 2 tej serii o WooCommerce, przy pomocy Elementor (w jego darmowej wersji) nie możemy edytować takich zakładek jak: sklep, bloga, strona wpisu, czy strona produktu. Natomiast wszystkie pozostałe (nawet zakładki koszyk oraz zamówienie) będziemy edytować właśnie wtyczką Elementor
Elementor – Instalacja
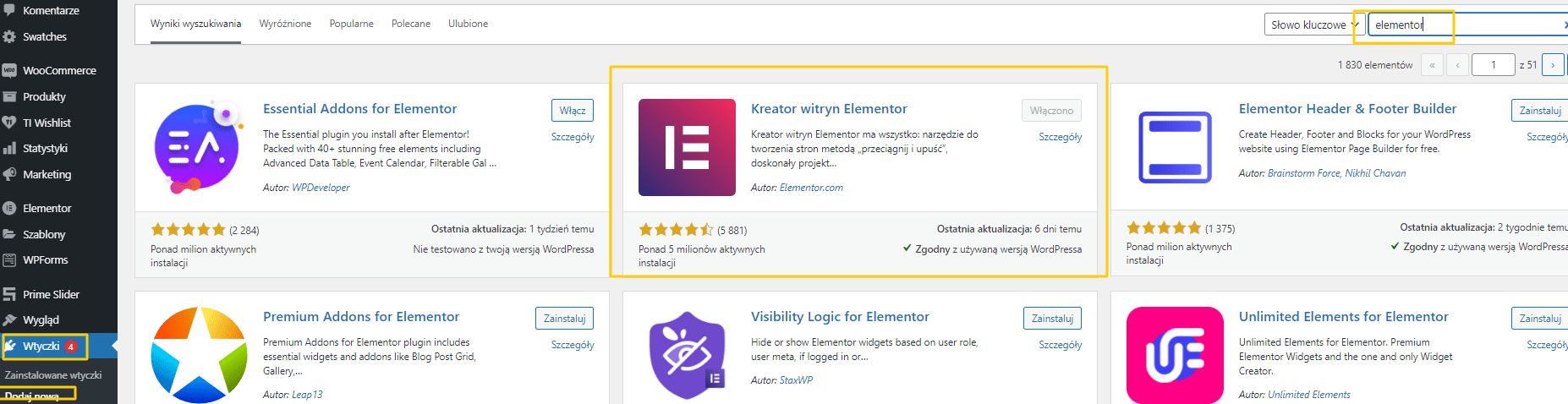
Elementor instalujemy jak każdą wtyczkę w naszym sklepie wchodząc w zakładkę wtyczki-dodaj nową; a następnie instalujemy i aktywujemy:

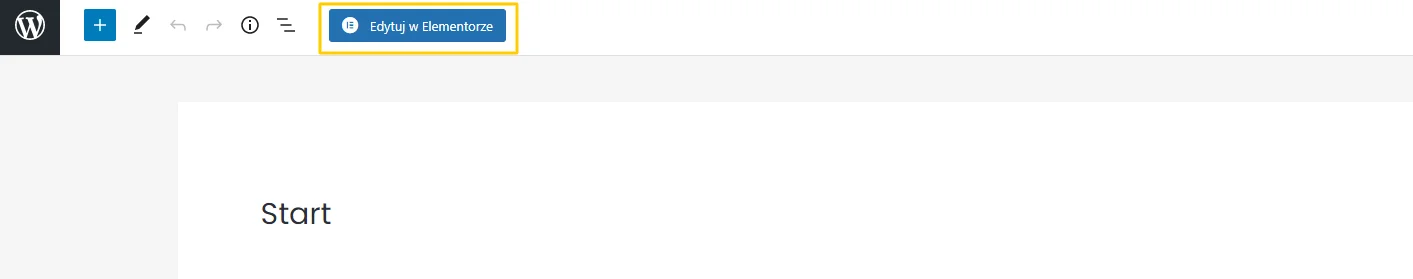
Aby wypróbować możliwości Elementora i zacząć edycję wybranej zakładki przechodzimy w kokpicie WordPress do zakładki Strony – Wszystkie strony i klikamy pod wybraną zakładką „Edytuj”. Następnie klikamy niebieski przycisk „Edytuj w Elementorze”, by przejść do okna edycji strony:

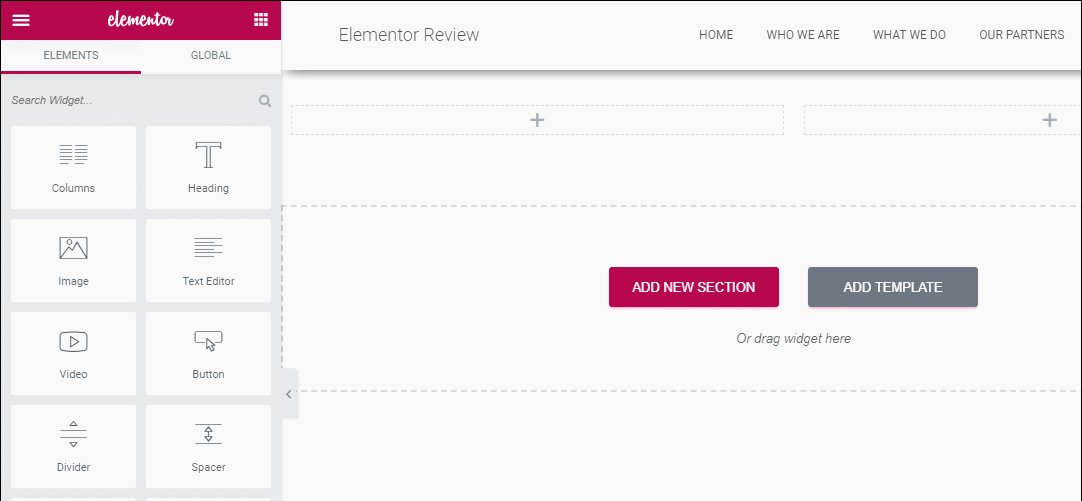
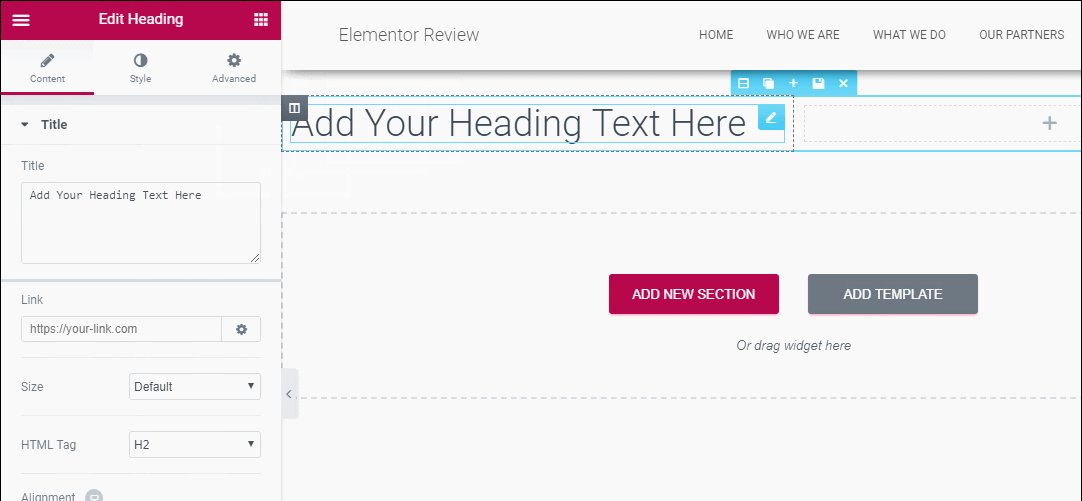
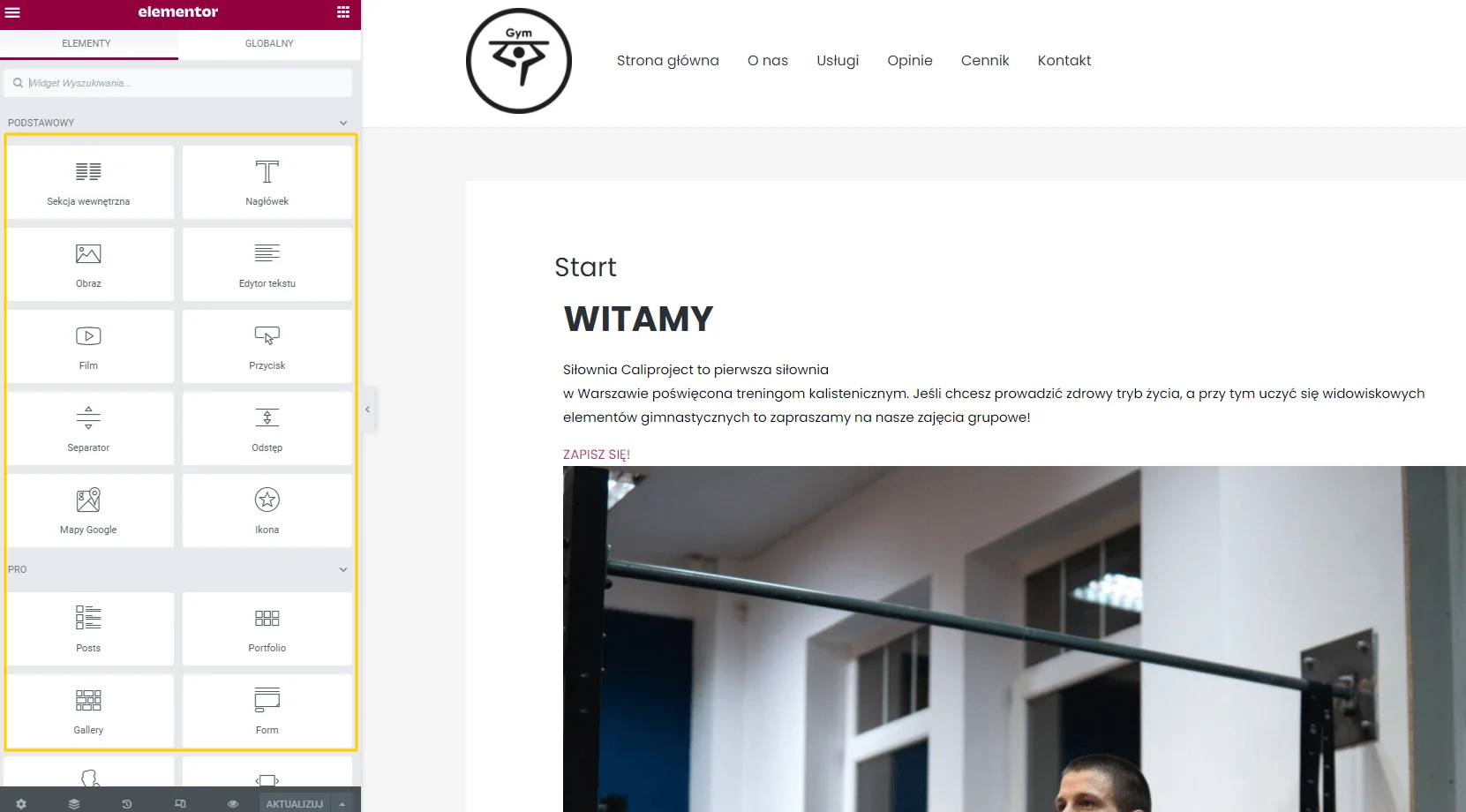
Okno edycji strony w Elementorze wygląda tak jak na grafice poniżej i można je podzielić na dwie zasadnicze części; po lewej mamy dostępne elementy, które możemy wstawić na naszą stronę, a po prawej podgląd edytowanej zakładki. Wybrane elementy wstawiamy na obszar strony na zasadzie „złap i upuść” przytrzymując lewy przycisk myszy:

Elementor – dostępne widżety
Tak jak wspomniałem, po lewej stronie mamy dostępne elementy/widżety do wstawienia na stronę internetową. Mamy ich w darmowej kilkadziesiąt np. nagłówek, edytor tekstowy, przycisk, mapa Google, zdjęcie, odstęp, blok z ikoną, odstęp, blok z obrazem, ikona, referencje, akordeon, opinie, ikony mediów społecznościowych i wiele innych. Taka jak wspomniałem do Elementora powstało sporo ciekawych i efektownych wtyczek z dodatkami – kilka z nich omówię i przybliżę nieco w tym wpisie.

Responsywna strona w Elementor
Klikając ikonkę na samym dole po lewej stronie „Tryb responsywny” z łatwością możemy dostosować edytowaną przez nas podstronę, by dobrze wyświetlała się na urządzeniach mobilnych takich jak smartfon, czy tablet:


Podział edytowanej zakładki na sekcje, kolumny oraz poszczególne elementy.
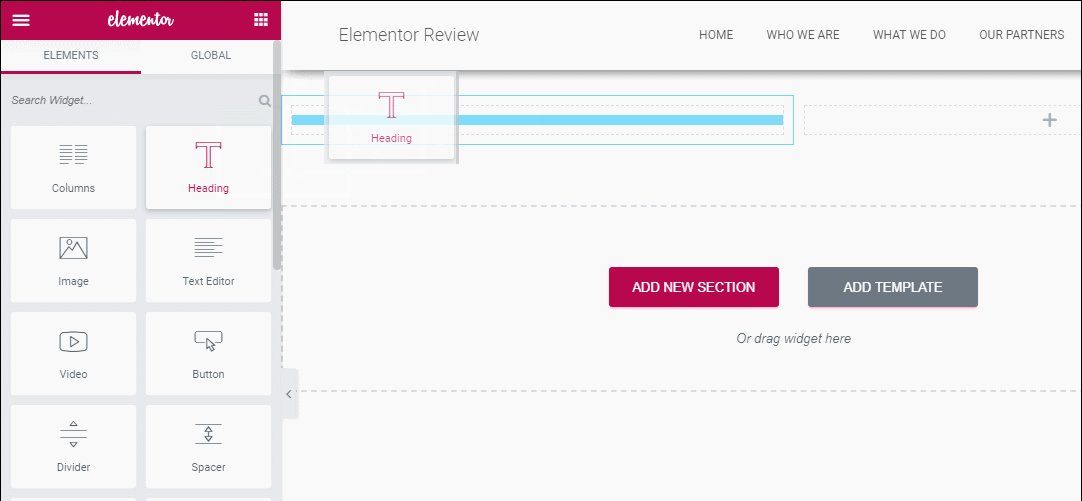
Strukturę tworzonej przez nas zakładki w elementorze możemy podzielić na 3 zasadnicze elementy: strona dzieli się na sekcje, poszczególne sekcje posiadają kolumny, których ilość w sekcji ustawiamy, a już w kolumnach umieszczamy poszczególne elementy. Edycję w elementorze zaczynamy od dodania sekcji oraz określenia z ilu kolumn ma się ona składać. W celu dodania sekcji klikamy ikonkę plusika w obszarze widoku edytowanej zakładki:

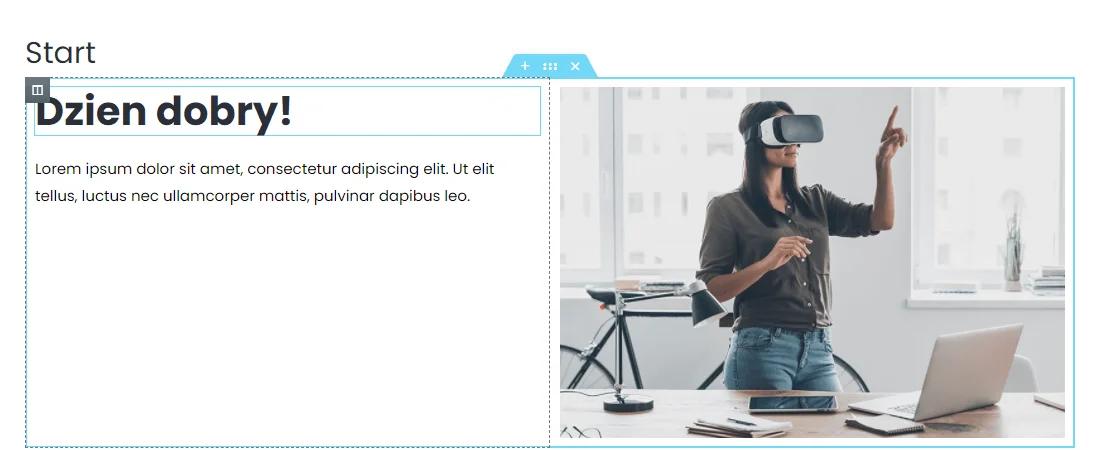
A poniżej grafika ilustrująca strukturę 3 elementów edytowanej zakładki wtyczką Elementor; mamy tu sekcje podzieloną na dwie kolumny. W lewej kolumnie mamy 2 widżety: nagłówek oraz edytor tekstowy, a po prawej stronie widżet obrazek:

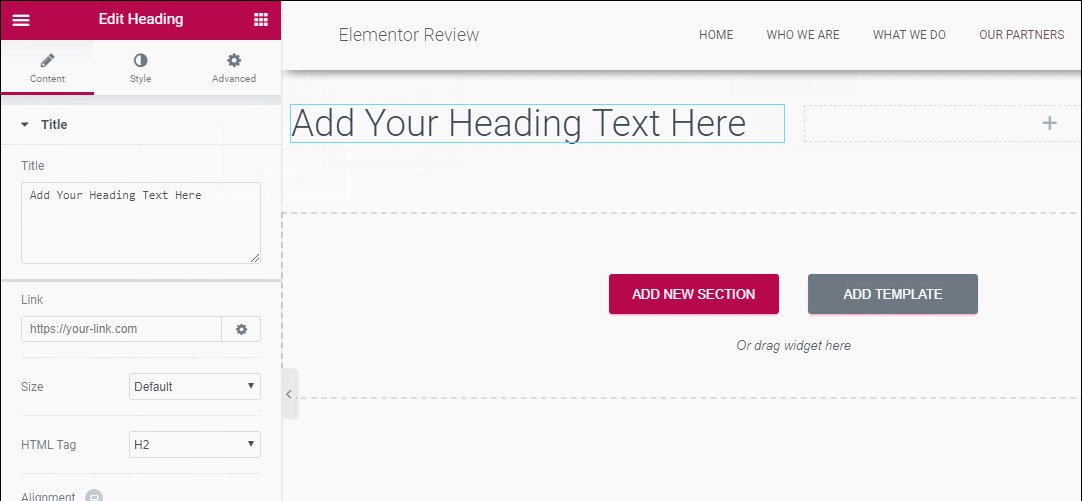
Elementor – edytowanie poszczególnych elementów na stronie
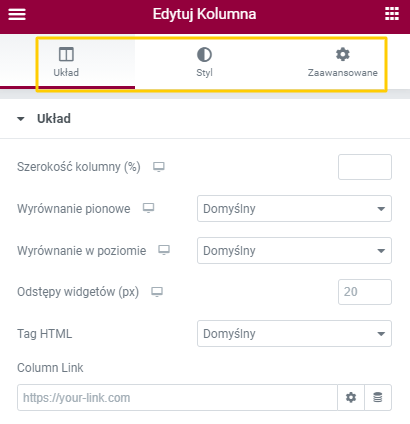
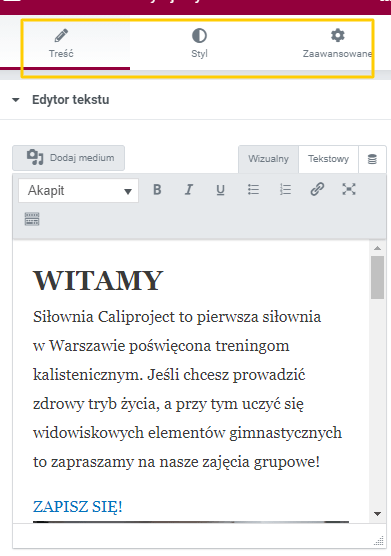
Każdy z opisanych wyżej elementów, czyli sekcja, kolumna i poszczególne widżety możemy oddzielnie edytować i dostosowywać. Zawsze edytując dany element mamy 3 główne kategorie personalizacji; dla sekcji i kolumn są to: „Układ”, „Styl” oraz „Zaawansowane”. Dla poszczególnych elementów wygląda to podobnie z tą różnicą, że zamiast kategorii „Układ” mamy „Treść”:


W personalizacji sekcji oraz kolumn w kategorii „Układ” Definiujemy m.in. szerokość kolumn oraz sekcji, wyrównanie w pionie/poziomie. W kategorii „Styl” ustawiamy m.in. kolor edytowanego elementu, a w kategorii „Zaawansowane” marginesy, czy odstępy. Edycja poszczególnych elementów wygląda podobnie: w kategorii „Treść” wstawiamy zawartość danego widżetu np. dla tekstu będzie to po prostu tekst, a dla obrazka obrazek. W kategorii „Styl” definiujemy kolory, rodzaj i wielkość czcionki. W ostatniej kategorii, czyli zaawansowane podobnie jak w edycji sekcji, czy kolumn ustawiamy marginesy, odstępy itp.
Najlepsze dodatki do wtyczki Elementor
Tak jak wspomniałem na początku tego wpisu wraz z popularnością Elementora powstało wiele świetnych dodatków do tej wtyczki, które dają dodatkowe możliwości edycji strony na WordPress.
Dwa najciekawsze z nich przedstawię poniżej.
Essential Addons
Pierwsza z wtyczek to świetny dodatek z kilkudziesięcioma dodatkowymi widżetami do Elementora. Na uwagę zasługują zwłaszcza 3 z nich, które dotyczą właśnie sklepu internetowego na WooCommerce: Woo Checkout, Woo Product Grid oraz Product Slider. Pierwszy widżet pozwala na edycję zakładki „Zamówienie” w sklepie na WooCommerce. Dwa kolejne pozwalają na wyeksponowanie produktów na dowolnej podstronie w naszym sklepie na WooCommerceChcesz dowiedzieć się, jak założyć sklep na WooCommerce? Obejrzyj kurs zamieszczony na naszym kanale YouTube: https://www.youtube.com/watch?v=FoZ97ZAtxXQ&t=7s WooCommerce to oprogramowanie za pomocą którego uruchomisz sklep internetowy. Jest to dedykowana wtyczka dla WordPress umożliwiająca prowadzenie sprzedaży online. Aby rozpocząć swoją przygodę z e-commerce potrzebujesz 3 rzeczy: domeny, hostingu oraz środowiska umożliwiającego uruchomienie internetowego kanału sprzedaży. WooCommerce jest również znane z doskonałej integracji z innymi narzędziami marketingowymi i analitycznymi. Możesz łatwo połączyć swój...Czym jest WooCommerce?. WooProduct GridGrid to układ siatki stosowany w projektowaniu stron internetowych i interfejsów użytkownika, który pomaga w rozmieszczaniu elementów na stronie w sposób uporządkowany i harmonijny. Grid umożliwia projektantom precyzyjne rozmieszczenie treści, ułatwiając tym samym tworzenie spójnych, czytelnych i responsywnych układów. W praktyce grid składa się z poziomych i pionowych linii, które dzielą stronę na kolumny i wiersze, co ułatwia organizację treści. Jak działa grid? Grid to narzędzie, które pozwala na podział...Czym jest Grid? w formie siatki, gdzie możemy zdefiniować wyświetlane produkty np. wg.kategorii. Product Slider to świetny widżet pozwalający w atrakcyjny sposób slajdera wyeksponować np. Bestsellery w naszym sklepie.
Envato Elements
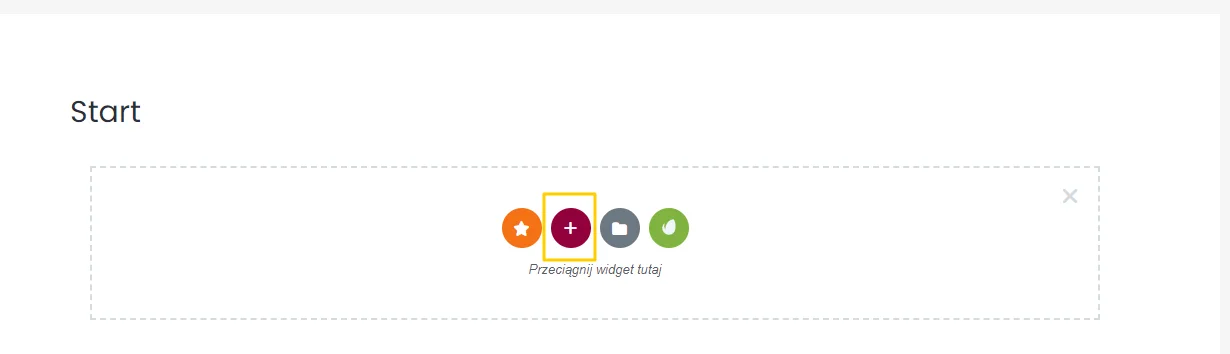
Ta wtyczka z kolei oferuje możliwość wstawiania gotowych sekcji lub nawet całych zakładek na projektowaną przez Ciebie w Elementor podstronę. Wystarczy zainstalować wtyczkę Envato Elements i przejść do edycji strony w Elementorze, a w obszarze widoku edytowanej zakładki zobaczysz ikonkę tej wtyczki:

Po kliknięciu w tę ikonkę możemy wybrać interesujący nas szablon stronySzablon strony internetowej – to gotowy układ graficzno-funkcjonalny strony WWW, który pozwala na szybkie uruchomienie serwisu bez konieczności tworzenia projektu od zera. Szablony (ang. templates) są szczególnie popularne w systemach CMS (np. WordPress, Joomla, Shopify), gdzie można je łatwo zainstalować i dostosować do własnych potrzeb. Przykładem może być tu hosting dla WordPress, który często oferuje liczne szablony ułatwiające tworzenie stron. Do czego służy szablon? Szablon określa wygląd i podstawową strukturę strony...Czym jest Szablon strony? lub sekcji i zaimportować na naszą stronę. Zaimportowany element możemy oczywiście dowolnie edytować wtyczką Elementor:

Powyższy wpis możesz również zobaczyć w formie wideo poniżej:
Przetestuj nasz nowy hosting dla WooCommerce!





W razie pytań jestem do waszej dyspozycji