Dlaczego strona nie sprzedaje? Czy zastanawiałeś(aś) się kiedyś, dlaczego Twoja strona internetowa nie przyciąga tak wielu klientów, jak Ci się marzy? W tym artykule postaram się odpowiedzieć na to pytanie i przeprowadzam Cię przez analizę sytuacji krok po kroku. Omawiam kolejne powody braku konwersjiW kontekście marketingu internetowego i analizy danych, konwersja oznacza pożądaną akcję lub cel, który użytkownik podejmuje na stronie internetowej lub w aplikacji. Konwersja może przyjmować różne formy, w zależności od celów biznesowych, takich jak np.: Zakup: Przeprowadzenie transakcji, zakupu produktu w sklepie internetowym lub usługi na stronie internetowej. Rejestracja: Zapisanie się do newslettera, utworzenie konta użytkownika, wypełnienie formularza rejestracyjnego lub rejestracja na wydarzenie. Pobranie: Pobranie pliku, np. e-booka, raportu, aplikacji...Czym jest Konwersja? tak, aby było to zrozumiałe dla normalnych przedsiębiorców, a nie tylko specjalistów marketingu internetowego. Porozmawiamy o ruchu, o optymalizacji strony pod kątem seoSEO (Search Engine Optimization) to proces optymalizacji strony internetowej lub treści online w taki sposób, aby była lepiej widoczna i rankowana przez wyszukiwarki internetowe, takie jak Google, Bing czy Yahoo. Głównym celem SEO jest zwiększenie ruchu organicznego na stronie poprzez poprawę jej pozycji w wynikach wyszukiwania dla określonych słów kluczowych. Jak działa SEO? SEO opiera się na trzech głównych filarach: Optymalizacja techniczna – Zapewnienie, że strona działa sprawnie, szybko się...Czym jest SEO?, pod kątem urządzeń mobilnych i o tym, jak zbudować zaufanie do strony. Masz stronę od niedawna, dopiero zbierasz pierwsze doświadczenia, ale już chcesz poprawić efekty? W takim razie – to treść dla Ciebie. Zaczynamy!
Dlaczego strona nie sprzedaje? Czy to naprawdę właściwe pytanie?
Wiele firm boryka się z problemem niskiej konwersji na swoich stronach internetowych.
Konwersja – to działanie, którego oczekujesz od użytkownika strony, jak wypełnienie formularza kontaktowego, pobranie pliku PDF, zadzwonienie do Ciebie, zakupienie czegoś na Twojej stronie itp.
Zanim przejdziemy dalej, jest jedna fundamentalna wręcz sprawa, z której po prostu musisz zdać sobie sprawę.
To nie strona ma sprzedawać. To klienci mają kupować!
To nie strona internetowa ma portfel, to nie strona do Ciebie zadzwoni, to nie strona prześle Ci formularz. Diagnozę tego, dlaczego strona nie działa, zacznij od przestawienia swojego myślenia na klienta. Takie podejście niczego nie zmienia? Zmienia wszystko!
Kiedy uznasz, że strona konwertuje? Powiedzmy, że uznamy, że cel jest osiągnięty kiedy klient zadzwoni do Ciebie, aby skorzystać z Twojej usługi. Zadaj sobie pytania:
- Czy odebrałeś telefon?
- Czy numer telefonu na stronie był czytelny dla użytkownika?
- Czy numer telefonu był klikalny?
- Czy użytkownik poczuł się zachęcony ofertą na tyle, aby zadzwonić?
- Czy opis oferty był odpowiedni dla użytkownika?
- Jak bardzo użytkownik zaufał Twojej marce na podstawie strony?
- Jak użytkownik mógł wyrobić sobie pogląd na temat tego, czy dobrze świadczysz usługi?
- Jak mógł utwierdzić się w przekonaniu, że dobrze go obsłużysz?
- Jak Twoja oferta zmieni życie lub pracę klienta?
- Z czym będzie ją porównywał?
- W czym będzie lepsza od konkurencji?
- Jak użytkownik trafi na Twoją stronę?
- Dlaczego ma wybrać właśnie Twoją stronę?
- Co jest wyjątkowego w Twojej stronie/firmie, że będzie lepsza niż inne?
Jak widzisz, diagnozę można podzielić na kilka elementów, a kluczowe dla nas będzie podzielenie ich na to, co dzieje się przed wejściem na stronę i po wejściu na stronę.
Dlaczego strona nie sprzedaje – skąd pozyskać ruch na stronę?
Istnieje wiele źródeł, z których można pozyskać ruch na stronę internetową. Oto kilka najpopularniejszych:
1. Wyszukiwarki internetowe – ruch organiczny
Jednym z najważniejszych źródeł ruchu są wyszukiwarki internetowe, takie jak Google. Poprzez optymalizację treści na stronie (SEO), można poprawić jej widoczność w wynikach wyszukiwania, co przekłada się na większą liczbę odwiedzin. Ważne jest, aby strona była dobrze zoptymalizowana pod kątem słów kluczowych, które są związane z oferowanymi produktami lub usługami.
Na pozycję strony w wyszukiwarce wpływa wiele czynników, ale najogólniej rzecz biorąc potrzebujesz treści, które stanowią odpowiedź na pytania – frazy – wpisane przez użytkowników w wyszukiwarkę. Druga grupa czynników, które wpływają na Twoją pozycję, to techniczna jakość strony, rozumiana jako odpowiednia struktura treści czy szybkość wczytywania strony. Trzecia – to linki do Twojej strony, które boot indeksujący Google znajdzie w internecie.
2. Reklamy płatne (PPC)
Reklamy płatne, takie jak Google AdsGoogle Ads (dawniej znany jako Google AdWords) to platforma reklamowa firmy Google, która umożliwia firmom promowanie swoich produktów i usług poprzez wyświetlanie reklam w wynikach wyszukiwania Google oraz na stronach partnerów Google, takich jak strony internetowe, aplikacje mobilne, czy platformy wideo. Jak działa Google Ads? Google Ads opiera się na modelu płatności za kliknięcie (PPC), co oznacza, że reklamodawcy płacą tylko wtedy, gdy użytkownik faktycznie kliknie na ich reklamę. Platforma...Czym jest Google Ads? czy Facebook AdsFacebook Ads to platforma reklamowa oferowana przez serwis społecznościowy Facebook (obecnie Meta), umożliwiająca tworzenie i zarządzanie płatnymi kampaniami reklamowymi. Dzięki niej firmy, marki i osoby prywatne mogą precyzyjnie dotrzeć do swojej grupy docelowej, korzystając z zaawansowanych opcji targetowania, takich jak wiek, lokalizacja, zainteresowania czy zachowania użytkowników. Jak działa Facebook Ads?Facebook Ads opiera się na systemie aukcyjnym, w którym reklamodawcy licytują miejsca na platformie, aby ich reklama była widoczna dla użytkowników...Czym jest Facebook Ads?, są szybkim sposobem na zwiększenie ruchu na stronie. Choć wymagają inwestycji finansowej, pozwalają na precyzyjne kierowanie do odbiorców i mogą przynieść natychmiastowe rezultaty. Ważne jest, aby kampanie reklamowe były dobrze zaplanowane i stale monitorowane, aby maksymalizować zwrot z inwestycji.
W płatnym ruchu reklamowym najczęściej stosuje się dzisiaj system reklamowy firm Google (Reklama w wyszukiwarce, reklama w sieci display oraz youtube) i Meta (Facebook oraz Instagram).
3. Media społecznościowe
Platformy społecznościowe, takie jak Facebook, InstagramInstagram to platforma społecznościowa umożliwiająca dzielenie się zdjęciami, filmami oraz treściami wizualnymi, stworzona w 2010 roku i należąca obecnie do Meta (dawniej Facebook). Instagram szybko zyskał popularność dzięki intuicyjnemu interfejsowi i różnorodnym funkcjom, takim jak filtry do zdjęć, relacje (Insta story) oraz materiały wideo w formie reels. Jest jedną z najważniejszych platform dla marek, sklepów internetowych oraz influencerów, którzy wykorzystują Instagram do promowania produktów, komunikacji z klientami oraz budowania społeczności...Czym jest Instagram?, LinkedIn czy Twitter, to kolejne źródło potencjalnego ruchu. Regularne publikowanie wartościowych treści, angażowanie się w rozmowy z użytkownikami oraz organizowanie konkursów czy promocji może znacznie zwiększyć liczbę odwiedzających stronę.
4. E-mail marketing
Budowanie bazy subskrybentów i regularne wysyłanie newsletterów z aktualnościami, promocjami i wartościowymi treściami to skuteczny sposób na przyciągnięcie ruchu na stronę. Ważne jest, aby e-maile były atrakcyjne wizualnie i zawierały jasne wezwania do działania.
5. Ruch bezpośredni
O tym ruchu zasadniczo mówimy, kiedy użytkownik od razu wpisuje adres Twojej strony w okno przeglądarki albo kiedy przeglądarka internetowa podpowiada mu adres z historii wyszukiwania. Rosnący ruch bezpośredni może oznaczać, że Twoja marka staje się coraz silniejsza i coraz bardziej znana.
Jak mierzyć ruch na stronie?
Aby skutecznie zarządzać ruchem na stronie, konieczne jest jego monitorowanie i analiza. Jednym z najlepszych darmowych narzędzi do tego celu jest Google AnalyticsGoogle Analytics to bezpłatne narzędzie analityczne oferowane przez Google, które umożliwia właścicielom witryn internetowych i aplikacji mobilnych monitorowanie i analizowanie ruchu na ich stronach. Pozwala ono zbierać różnorodne dane na temat użytkowników, takie jak liczba odwiedzin, źródła ruchu, demografia użytkowników, zachowania na stronie, konwersje i wiele innych. Te informacje są prezentowane w formie przejrzystych raportów i wykresów, co umożliwia łatwą interpretację danych i podejmowanie decyzji dotyczących strategii marketingowej, optymalizacji treści...Czym jest Google Analytics?. To wszechstronne narzędzie pozwala na śledzenie wielu aspektów ruchu na stronie, takich jak liczba odwiedzin, źródła ruchu, zachowanie użytkowników na stronie, współczynnik odrzuceńBounce Rate czyli czyli po polsku współczynnik odrzuceń, to wskaźnik używany w analityce internetowej. Określa procent użytkowników, którzy opuścili stronę internetową po obejrzeniu tylko jednej podstrony, nie wykonując przy tym żadnej dodatkowej interakcji (np. kliknięcia w link, wypełnienia formularza, przejścia na inną zakładkę). Bounce Rate to również wskaźnik używany w e-mail marketingu. Jego analiza pozwala m.in. na weryfikację baz e-mail marketingowych. Współczynnik odrzuceń mierzy procent wiadomości e-mail, które nie zostały...Czym jest Bounce Rate? czy konwersje.
Dzięki usłudze Google Analytics możesz zidentyfikować, które źródła ruchu przynoszą najlepsze wyniki, jakie strony są najczęściej odwiedzane, oraz gdzie użytkownicy napotykają problemy. Analiza tych danych pozwala na podejmowanie świadomych decyzji dotyczących strategii marketingowej i optymalizacji strony www.
Najbardziej podstawowe pojęcia, które będą dla Ciebie interesujące na początku, to sesja i użytkownik.
Google Analytics to potężne narzędzie do analizy ruchu na stronach internetowych, które dostarcza cennych informacji o użytkownikach, ich zachowaniach oraz skuteczności działań marketingowych. Aby w pełni wykorzystać jego możliwości, warto zrozumieć podstawowe pojęcia, które często pojawiają się w raportach. Oto krótki przewodnik po kluczowych terminach w Google Analytics.
1. Sesja
Sesja to okres aktywności użytkownika na Twojej stronie internetowej. Zaczyna się, gdy użytkownik wchodzi na stronę i kończy po 30 minutach braku aktywności lub o północy. Wszystkie działania, takie jak przeglądanie stron, kliknięcia czy zakupy, są rejestrowane w ramach jednej sesji.
2. Użytkownik
Użytkownik to osoba, która odwiedza Twoją stronę. Google Analytics rozpoznaje użytkowników za pomocą plików cookie. Każdy unikalny użytkownik otrzymuje unikalny identyfikator. Jeśli ta sama osoba odwiedzi stronę z różnych urządzeń lub przeglądarek, może być liczona jako wielu użytkowników.
3. Sesja z zaangażowaniem
Sesja z zaangażowaniem to taka, w której użytkownik wykonał określone działania, świadczące o jego zainteresowaniu treściami na stronie. Może to być np. czas spędzony na stronie powyżej określonego progu, odwiedzenie kilku podstron czy interakcja z określonymi elementami strony.
Zrozumienie tych podstawowych pojęć jest kluczowe do efektywnego korzystania z Google Analytics. Dzięki nim możesz lepiej analizować ruch na swojej stronie, identyfikować mocne i słabe strony, a także optymalizować swoje działania marketingowe. Analizując ruch z poszczególnych źródeł zwracaj uwagę na jakość ruchu, rozumianą jako odsetek sesji z zaangażowaniem lub średni czas pozostawania użytkownika na stronie.
Dlaczego strona nie sprzedaje, pomimo tego, że mam odpowiedni ruch?
Kiedy użytkownik odwiedza stronę internetową, pierwsze wrażenie jest kluczowe. W ciągu kilku sekund decyduje, czy chce pozostać na stronie, czy ją opuścić. Dlatego tak ważne jest, aby najważniejsze elementy strony były umieszczone w sekcji, która natychmiast przyciągnie ich uwagę.
W ciągu ułamka sekundy użytkownik ocenia, czy jest we właściwym miejscu. Bodziec wizualny jest przetwarzany znacznie szybciej, niż tekst. Wg niektórych badań, wystarczy ok. 15-30 ms aby mózg zinterpretował obraz.
Identyfikacja wizualna strony internetowej
Czy spójnie używasz logo, kolorystyki, krojów pisma? Czy logo jest umieszczone w widocznym miejscu? Jeśli nie, to użytkownim może po prostu zwątpić w to, czy znajduje się we właściwym miejscu i porzucić Twoją stronę, zanim na dobre zacznie nawigację.
Sekcja Hero – pierwsze wrażenie ma znaczenie
Sekcja hero to pierwszy widoczny obszar strony internetowej, który użytkownik widzi bez konieczności przewijania. To miejsce, które ma za zadanie przyciągnąć uwagę i zainteresować odwiedzającego. Powinna zawierać:
- Przyciągający nagłówek – Krótki, zwięzły i zrozumiały tekst, który jasno komunikuje, czym zajmuje się Twoja strona lub jaką wartość oferuje. Nagłówek powinien być największym i najbardziej widocznym elementem tekstowym w sekcji hero.
- Podtytuł – Dodatkowy tekst, który rozwija myśl nagłówka, dostarczając więcej szczegółów i kontekstu. Powinien być zwięzły, ale informacyjny. Często używamy go, aby uprawdopodobnić lub doszczegółowić obietnicę z nagłówka.
- Wezwanie do akcji (CTA) – Przycisk lub link, który zachęca użytkownika do podjęcia konkretnego działania, np. „Zarejestruj się”, „Dowiedz się więcej”, czy „Kup teraz”. CTA powinno być widoczne i łatwe do zlokalizowania.
- Wizualne elementy – Obrazy, grafiki lub wideo, które wspierają przekaz tekstowy i przyciągają wzrok.
Dlaczego obraz na stronie jest taki ważny?
Obrazy odgrywają kluczową rolę w pierwszym wrażeniu użytkownika. Odpowiednio dobrane obrazy mogą natychmiast przyciągnąć uwagę i zainteresować odwiedzającego. Obrazy pomagają wywołać odpowiednie emocje, a bez nich o wiele trudniej o skłonienie użytkownika do interakcji z Twoją stroną.
Obrazy mogą też ułatwiać rozumienie trudnego przekazu, co jest szczególnie istotne w branżach specjalistycznych, w których mamy do czynienia z dużą asymetrią między wiedzą autora strony i jej użytkownikami.
Dlaczego strona nie sprzedaje – czy na pewno dobrze wzywasz do akcji? Sprawdź swoje CTA!
Wezwanie do akcji (z ang. CTACTA – to element komunikacji marketingowej, który zachęca odbiorcę do podjęcia konkretnego działania. Może to być kliknięcie w przycisk, zapisanie się do newslettera, dokonanie zakupu, pobranie e-booka, obejrzenie filmu lub skontaktowanie się z firmą. CTA odgrywa kluczową rolę w zwiększaniu konwersji na stronach internetowych i w kampaniach reklamowych. Skuteczne CTA to jasny komunikat stosowany w różnego typu treściach - określasz co ma zrobić użytkownik po zetknięciu się z taką treścią...Czym jest CTA? – Call to action ) to kluczowy element, który prowadzi użytkownika do podjęcia pożądanej akcji na stronie.
Wiele firm boryka się z problemem niskiej konwersji na swoich stronach internetowych.
CTA – Call to Acion – to wezwanie do działania, najczęściej wyrażone w postaci czasownika w trybie rozkazującym, umieszczonego na przycisku akcji, np. „zamów”, „pobierz”, „sprawdź”.
Jak formułować wezwania do akcji tak, aby były naprawdę skuteczne?
- Widoczne – CTA powinno wyróżniać się na tle innych elementów strony. Użyj kontrastujących kolorów i dużych przycisków, aby było łatwe do zauważenia.
- Jasno sformułowane – Tekst CTA powinien być zrozumiały i bezpośredni. Użytkownik powinien dokładnie wiedzieć, co się stanie po kliknięciu. Przykłady to „Zarejestruj się teraz”, „Kup teraz”, „Skontaktuj się z nami”.
- Umieszczone w strategicznych miejscach – CTA powinno być umieszczone w miejscach, gdzie użytkownik jest najbardziej skłonny do podjęcia działania, np. w sekcji hero, na końcu artykułów blogowych, na stronach produktów.
- Atrakcyjne – CTA powinno nie tylko informować, ale także zachęcać. Używaj języka, który motywuje użytkownika do kliknięcia, oferując wartościową korzyść. Zamiast „Zapisz się na kurs gotowania” – napisz „Zacznij gotować jak Gordon Ramsey!”.

Na ilustracji widzisz, jak wgląda przykładowa mapa ciepła, pokazująca zainteresowanie użytkownika przyciskiem akcji. W tym przykładzie mówimy o stronie landingowej kreatora stron _now, pozwalającego na szybkie i bezpłatne zbudowanie projektu własnej strony www w 60 sekund.
Często przyczyną problemów z wezwaniem do akcji nieoptymalny design strony, brak wyraźnej separacji „call to action” albo stosowanie zbyt mało kontrastowych kolorów. W pobliżu przycisku powinny pojawić się odpowiednie zachęty i wyjaśnienia. Istnieją narzędzia pozwalające na analizę „map ciepła”, pozwalające na sprawdzanie, czy użytkownicy ruszają myszką i klikają w Twój przycisk akcji.
Społeczny dowód słuszności
Strona powinna budzić zaufanie. Social proof, czyli dowód społeczny, to doskonałe narzędzie do tego celu. Pokaż na swojej stronie opinie zadowolonych klientów, publikuj studia przypadków swoich produktów. Pamiętaj, że solidna reputacja to połowa sukcesu.
Wiarygodność to bardzo rozległe zagadnienie, na ten temat mamy osobny ogromny artykuł. W tym miejscu zwrócę Ci uwagę, że w prezentowaniu opinii ważne, aby były one konkretne i akcentowały to, komu – jakim typom klientów – polecający rekomenduje Twoją markę. Dobrze też uzyskać kilka słów o rekomendującym, aby osoby do których kierowana jest rekomendacja mogły poczuć, że są bardzo podobne do osoby, która już jest z Twojej marki zadowolona.
Kolejnym przykładem dowodów słuszności może być sekcja z logosami firm, którym Twoja oferta już pomogła. Jeśli udało Ci się obsługiwać znane marki – koniecznie pochwal się tym na swojej stronie.
Błędy w nawigacji strony
Twoja strona potrzebuje mieszanki krótkich i długich zdań, tak jak my, ludzie. Zamiast tworzyć treść zbyt formalną lub oszczędną, wybierz naturalny, ludzki ton. Wydaje Ci się, że strona jest dobrze skonstruowana, design jest przejrzysty, a wszystkie potrzebne informacje są w jednym miejscu. Ale brakuje Ci czegoś ważnego – konwersji. Dlaczego?
Słoń w pokoju to UXUX, czyli User Experience, to całościowe doświadczenie użytkownika podczas interakcji z produktem, usługą lub stroną internetową. Obejmuje to zarówno aspekty funkcjonalne, jak i emocjonalne związane z użytkowaniem danego rozwiązania, takie jak łatwość obsługi, intuicyjność, estetyka oraz zadowolenie z korzystania. UX kształtuje się poprzez projektowanie interfejsu i nawigacji w taki sposób, aby użytkownik mógł łatwo i przyjemnie osiągnąć swoje cele. W praktyce oznacza to dostosowanie struktury, wyglądu oraz funkcjonalności strony lub...Czym jest UX? i design. Przeładowane menu, brak przejrzystości i źle zaprojektowana strona mogą zniechęcić Twoich odwiedzających i wpłynąć na ich decyzję. Zamiast tworzyć stronę przyjazną i łatwą do nawigacji, dla użytkowników jest to labirynt. To nie tylko kwestia estetyki, ale również funkcjonalności. Pamiętaj, że dobry design to nie tylko coś ładnego do oglądania, ale również przyjazne dla użytkownika.
Jeśli nie masz czasu i zasobów na specjalistów UX i designerów – rozważ wykorzystanie kreatora stron internetowych, który projektuje strony tak, aby zwiększyć konwersje, skupiając uwagę na kluczowych elementach Twojej treści. Z narzędzia można skorzystać całkowicie bezpłatnie.
Dlaczego strona nie sprzedaje – czy pamiętasz o optymalizacji na urządzenia mobilne?
Aby przyciągać więcej klientów, Twoja strona musi być łatwa do nawigacji, atrakcyjna i zrozumiała. Jednym z najważniejszych elementów projektowania strony jest jej czytelność. Na przykład, używaj czytelnych czcionek, kontrastujących kolorów i uporządkowanego menu w rozmiarach odpowiednich do wygodnego użycia na ekranie smartfona.
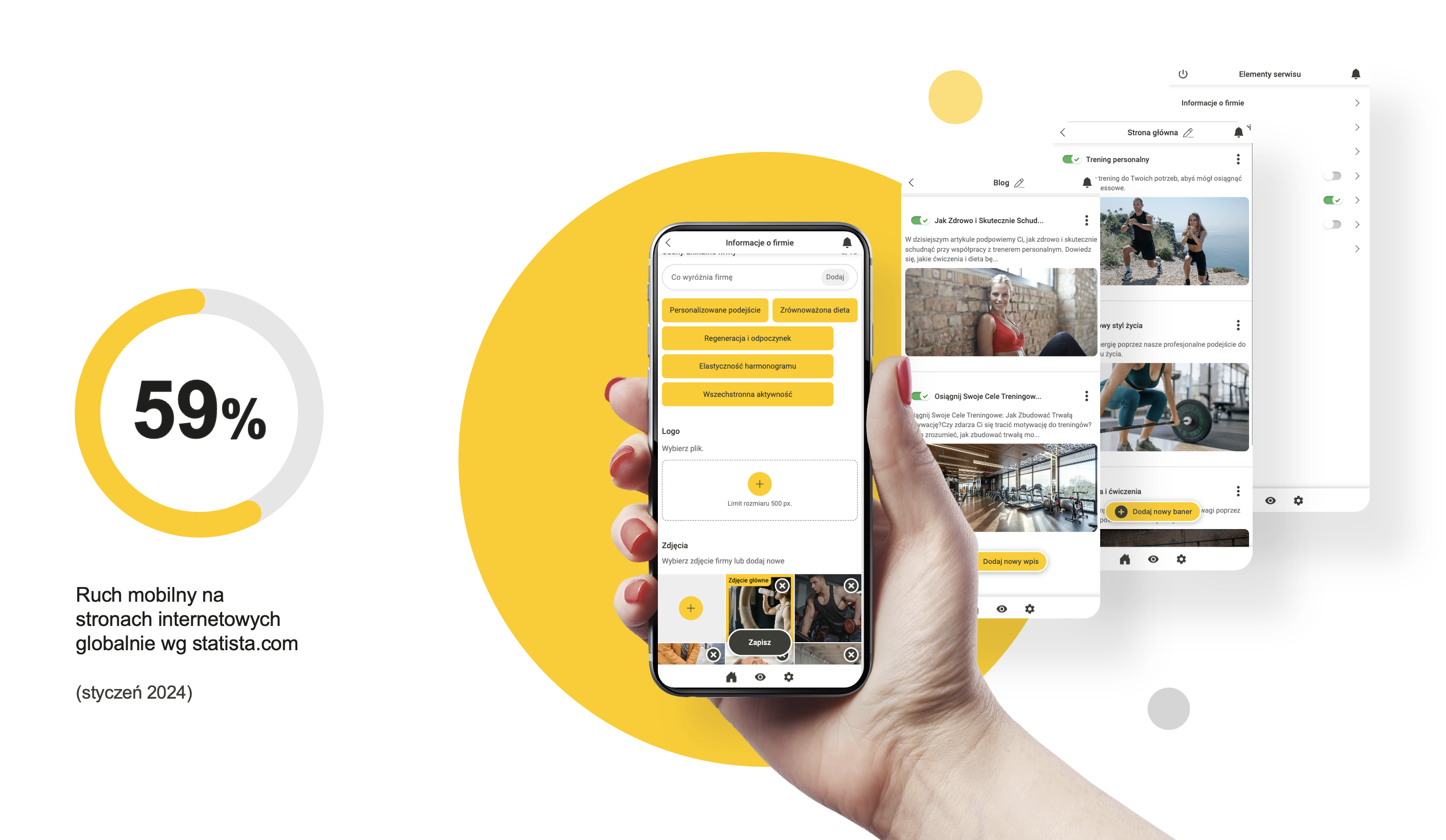
W dzisiejszych czasach ważne jest, aby strona była responsywna i zoptymalizowana pod kątem urządzeń mobile (mobilnych). Według danych StatCounter, ponad 50% globalnego ruchu internetowego pochodzi obecnie ze smartfonów. Wg serwisu statista.com jest to już 59%!

Jeśli Twoja strona nie jest zoptymalizowana dla urządzeń mobilnych, tracisz potencjalnie połowę swojej widowni. Konieczne jest przeglądanie strony na różnych urządzeniach, aby upewnić się, że wygląda i działa poprawnie niezależnie od tego, czy użytkownik korzysta z komputera, tabletu czy smartfona. Możesz to osiągnąć za pomocą narzędzi takich jak mobilny kreator stron, które umożliwiają łatwe przygotowanie strony, która świetnie wygląda w każdym urządzeniu.
Odsetek osób, które oglądają Twoją stronę www na urządzeniach mobilnych łatwo sprawdzisz w systemie Google Analytics.
Certyfikat SSL – sprawdź go koniecznie!
Certyfikat SSL szyfruje dane między użytkownikiem i serwerem. Jest w dzisiejszych czasach koniecznością ze względu na ocenę strony tak przez ludzi, jak i przez roboty.
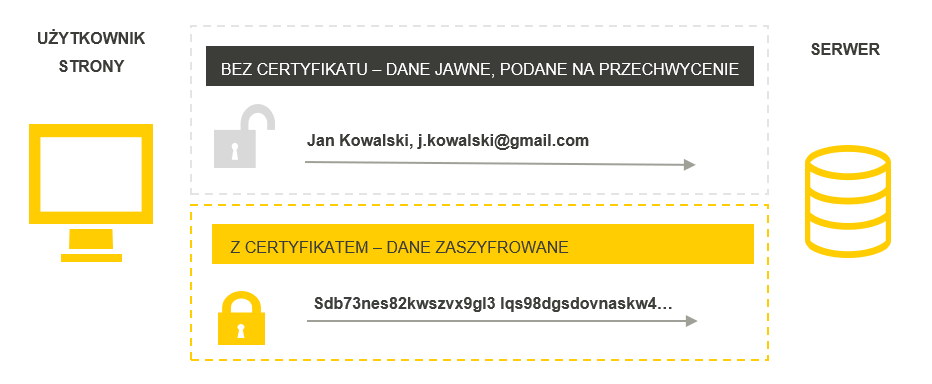
Przykład: Janek łączy się z siecią i składa zamówienie. Janek też oczywiście chce, aby jego dane pozostały poufne. Dane są wysyłane na serwer – do firmy hostingowej obsługującej stronę, aby jej właściciel mógł zrealizować zamówienie.
Gdyby transmisja między przeglądarką i serwerem została przechwycona, można je łatwo odczytać! Chodzi o to, że w warstwie transmisji danych – wymiana informacji może zostać podsłuchana – np. poprzez niezabezpieczoną sieć wi-fi. Jeśli dane są przesyłane jawnie – atakujący może poznać ich treść tylko na podstawie analizy transmisji. Teoretycznie może zatem poznać wszystkie poufne informacje, które Janek wysyła do serwera.

Kiedy stosujesz certyfikat SSLSSL (Secure Sockets Layer) to protokół kryptograficzny, który zapewnia bezpieczne połączenie między użytkownikiem a serwerem, chroniąc dane przesyłane przez internet. SSL jest najczęściej używany do zabezpieczania połączeń na stronach internetowych, zwłaszcza tych, które wymagają podania danych osobowych, takich jak loginy, hasła czy informacje o płatnościach. SSL jest niezbędny na każdej stronie internetowej, na której użytkownicy przesyłają dane wrażliwe, na przykład w sklepie internetowym czy podczas rejestracji na stronie. Aby wdrożyć...Czym jest SSL? – dane są zaszyfrowane jeszcze w przeglądarce. Dane zostają zaszyfrowane jeszcze w Twoim urządzeniu (telefon, komputer itp.) i dopiero w takiej postaci są przesyłane na serwer. Przechwycenie takiej transmisji nie daje atakującemu wglądu w dane.
Dbaj o to, aby Twoja internetowa „legitymowała się” ważnym certyfikatem SSL (ich termin ważności najczęściej wynosi rok). Więcej na temat certyfikatów znajdziesz w artykule na temat SSL.
Najczęściej, kiedy korzystasz ze strony na własnym hostingu, np. hostingu dla WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress?, certyfikat musisz instalować samodzielnie lub włączyć odpowiednią opcję w panelu administracyjnym. W wypadku stron z dobrego kreatora stron, o nic nie musisz się martwić, bo operator wszystkim zajmuje się „w tle”.
Dlaczego strona nie sprzedaje – czy jest wystarczająco szybka?
Szybkość strony – fundamentalna sprawa ! W czasach „kultury nanosekundy” szybkość wczytywania stron internetowych z roku na rok staje się ważniejsza i istnieją istotne przyczyny, dla których lepiej jest zadbać o szybkość działania strony www.
Jak często zdarza Ci się opuścić stronę internetową tylko dlatego, że wczytywała się zbyt długo? Dla odbiorców, którzy szukają w sieci informacji, towarów lub usług liczy się przede wszystkim czas. Jeśli już na wstępie napotykasz problemy z szybkim ładowaniem się witryny, co będzie potem? Kto zechce zrobić zakupy w sklepie internetowym, w którym wykonanie każdej czynności wymaga czasu, a kolejne podstrony otwierają się 5, 10 sekund?
Szybkość strony liczy się z co najmniej 3 powodów
W 2020 roku miałem okazję uczestniczyć w badaniach fokusowych, gdzie m.in. rozmawialiśmy o szybkości działania stron internetowych. W grupie fokusowej znajdowali się przedsiębiorcy, z których większość nie była zawodowo związana z zagadnieniami marketingu cyfrowego, seo, czy też tworzeniem stron www.
Okazało się, że niektórzy uczestnicy deprecjonowali rolę czasu, w jakim strona się otwiera, wskazując, że dla nich 2 czy 3 sekundy w otwieraniu strony nie będą stanowić różnicy, jeśli strona zawiera ciekawe, relewantne treści. Zastanowiło mnie to i rzeczywiście, trzeba przyznać, że teoretycznie ważniejsze jest, żeby strona miała odpowiednią zawartość, niż była szybka. Teoretycznie, bo czytając ten artykuł masz szansę zapoznać się z solidnymi argumentami, dla których szybkość strony jest ważniejsza, niż mogło Ci się wcześniej wydawać.

Szybkość strony jako czynnik rankingowy
Istnieje dziś dyskusja na temat tego, czy szybkość wczytywania jest czynnikiem rankingowym. Narzędzie Google PageSpeedPageSpeed to narzędzie stworzone przez Google, które służy do analizy wydajności stron internetowych. Ocena dokonywana jest zarówno dla wersji mobilnej, jak i desktopowej witryny. PageSpeed ocenia szybkość ładowania strony oraz proponuje konkretne rozwiązania, które mają na celu poprawę jej wydajności. Wynik prezentowany jest w skali od 0 do 100 – im wyższy wynik, tym lepiej zoptymalizowana strona. PageSpeed to nie tylko liczba – to kompleksowe narzędzie, które pomaga właścicielom stron...Czym jest PageSpeed? Insights daje sporo wskazówek i ocenia czas wczytywania strony, a jego autorytet jest wysoki. W końcu dostarcza je producent wyszukiwarki numer jeden na świecie. Wielu specjalistów twierdzi natomiast, że nie widzą korelacji między pozycjami swoich klientów a czasem wczytywania strony. Jest to sprawa dyskusyjna, a zagadnienie szybkości jako czynnika rankingowego spróbuję omówić nieco dalej.
Wynik Jakości w Google Ads a szybkość stron
W Google Ads istnieje pojecie wskaźnika jakości – tzw. Quality Score. To miara, która bierze pod uwagę dopasowanie między słowem kluczowym a reklamą, przewidywalną klikalność oraz „doświadczenie strony docelowej”. Im lepsze to doświadczenie, tym lepszy Wynik Jakości, a co za tym idzie – Twoja efektywność płatnych działań reklamowych.
Doświadczenie użytkownika a szybkość strony
To sprawa dość dyskusyjna. Chodzi o to, że Ty, ja, sąsiadka spod dziesiątki i pies wujka – wszyscy mamy inną wrażliwość na szybkość strony. Na koniec jednak najczęściej zainteresuje Cię przede wszystkim efekt „uśredniony”, w postaci współczynnika konwersji albo… odrzuceń. Obie miary będą użyteczne i obie omówimy nieco dalej w tym wpisie.
Jak opisać Twoją ofertę na stronie?
No dobrze, zakładamy, że ruch na stronie jest, użytkownik szczęśliwie otworzył stronę w dogodnym urządzeniu, a następnie zachęcony nagłówkiem w sekcji hero udał się do opisu oferty. Na czym skupić się w tym elemencie? Popatrz na kilka kluczowych elementów:
1. Zrozumienie Grupy Docelowej
Aby skutecznie przedstawić ofertę, musisz zrozumieć, kto jest Twoim klientem. Przeanalizuj swoją grupę docelową pod kątem demografii, zainteresowań, problemów i potrzeb. Dopasuj język i ton komunikacji do tych czynników. Stwórz persony klientów i dostosuj treści na stronie, aby bezpośrednio odpowiadały na ich potrzeby i pytania.
Kiedy myślisz o osobie z grupy docelowej, zadbaj o to, aby opis oferty odpowiadał na pytanie – co zmieni się w Twoim życiu lub biznesie, kiedy skorzystasz z mojej oferty?
2. Przyciągający Nagłówek
Nagłówek to pierwsza rzecz, którą użytkownik zobaczy. Powinien być zwięzły, jasny i przyciągający uwagę, a jednocześnie wyraźnie komunikować, co oferujesz. Użyj mocnych, angażujących słów i obietnicy korzyści. Na przykład: „Zwiększ swoją produktywność dzięki naszemu narzędziu do zarządzania czasem”.
3. Jasne, zwięzły opis usługi lub produktu
Opis produktu lub usługi powinien być zrozumiały i koncentrować się na korzyściach, jakie przyniesie klientowi. Unikaj nadmiernej ilości technicznych szczegółów, chyba że są one kluczowe dla zrozumienia wartości produktu. Typowym błędem jest skupienie się na cechach, zamiast na korzyściach. Skup się na tym, jak Twój produkt rozwiązuje problemy klientów. Użyj prostego języka i wyróżnij najważniejsze cechy oraz korzyści.
4. Redukuj źródła niepewności
Umieść w pobliżu samego opisu oferty wszystko to, co może zredukować postrzegane ryzyko. Opinie zadowolonych klientów, certyfikaty, nagrody, gwarancje itp. Jedną z najmocniejszych gwarancji jest pełna gwarancja satysfakcji albo zwrot pieniędzy, zazwyczaj oferowana jako prawo do zwrotu przez ograniczony czas po skorzystaniu z oferty.
5. Śmiało mów o cenie
Podczas, gdy są osoby, które wstydzą się mówić o cenach, albo obawiają się, że cenę obejrzy konkurent, w większości wypadków jestem zdania, że więcej korzyści odniesiesz prezentując czytelnie informacje na temat ceny.
5. Wezwanie do akcji blisko oferty
Wezwanie do akcji prezentuj w pobliżu oferty, aby ci, którzy się na nią zdecydują, od razu wiedzieli jak postąpić.
6. Twoje dane kontaktowe
W wielu wypadkach strona ma na celu kierować zainteresowanych, potencjalnych klientów do bezpośredniego kontaktu z Tobą. W tym wypadku zadbaj o maksymalne ułatwienie tego procesu. Pamiętaj o takich elementach, jak:
- czytelny numer telefonu, klikalny na urządzeniu mobilnym
- formularz kontaktowy
- mapka i wskazówki na temat dojazdu, parkingu
- godziny pracy
Sekcja FAQ – często zadawane pytania
Pamiętasz o sekcji z często zadawanymi pytaniami? Taka sekcja dane Ci liczne korzyści na stronie internetowej. Po pierwsze pozwala Ci naprawdę oszczędzić – to, co naprawdę cenne – czyli Twój własny czas. Po prostu, jeśli użytkownik przeczyta odpowiedź – nie będzie marnował Twojego czasu na to samo pytanie.
Po drugie, z punktu widzenia użytkownika, sekcja FAQ zawiera błyskawiczne dostępne odpowiedzi, a to zawsze oznacza natychmiastowe zaspokojenie potrzeby informacyjnej.
Sekcja z często zadawanymi pytaniami zawiera wreszcie podświadomą sugestię, że ktoś te pytania już zadał – a zatem Twoja firma obsługuje już wielu klientów.
Wiesz już, dlaczego strona nie sprzedawała?
Podsumowując: Istnieje kilka warstw, przez które trzeba przejść, żeby zrozumieć, co poprawić na stronie:
- Zapewnienie ruchu użytkowników
- Czytelność, szybkość, działanie na różnych urządzeniach
- Aspekty samej oferty
- Zbudowanie wiarygodności
- Czytelne zaprezentowanie, co zrobić, aby z oferty skorzystać.
Teraz, kiedy znasz już kroki tej analizy – zabierz się za Twoją stronę, a w komentarzu napisz koniecznie, która z porad była dla Ciebie najbardziej interesująca!




