„Jak szybko ładuje się moja strona zbudowana na WordPressie? Czy czas wczytywania jest wystarczająco krótki, by czytelnicy nie opuszczali jej przed kompletnym załadowaniem?”. Takie pytania powinien postawić sobie każdy właściciel strony internetowej, nie tylko tej stworzonej na WordPressie. To, jak prędko nasze treści pojawią się na ekranie komputera lub telefonu, przekłada się na statystyki czytelnictwa naszej strony, a także, jeśli sprzedajemy produkt lub usługę, na konwersję. Właśnie dlatego warto jest zwrócić uwagę na te sześć czynników, które mogą wpływać na czas ładowania się witryny.
Z artykułu dowiesz się:
- Dlaczego prędkość strony jest taka ważna?
- Co może wpływać na spowolnienie Twojej strony?
Dlaczego prędkość ładowania strony jest ważna?
Na czas ładowania się strony trzeba popatrzeć przez pryzmat dwóch czynników – pierwszym jest klient, drugim algorytm Google. Klient oczekuje szybkiego załadowania się treści, po to, aby w łatwy i wygodny sposób przeczytać artykuł, zrobić zakupy czy też sprawdzić rozkład jazdy pociągów.
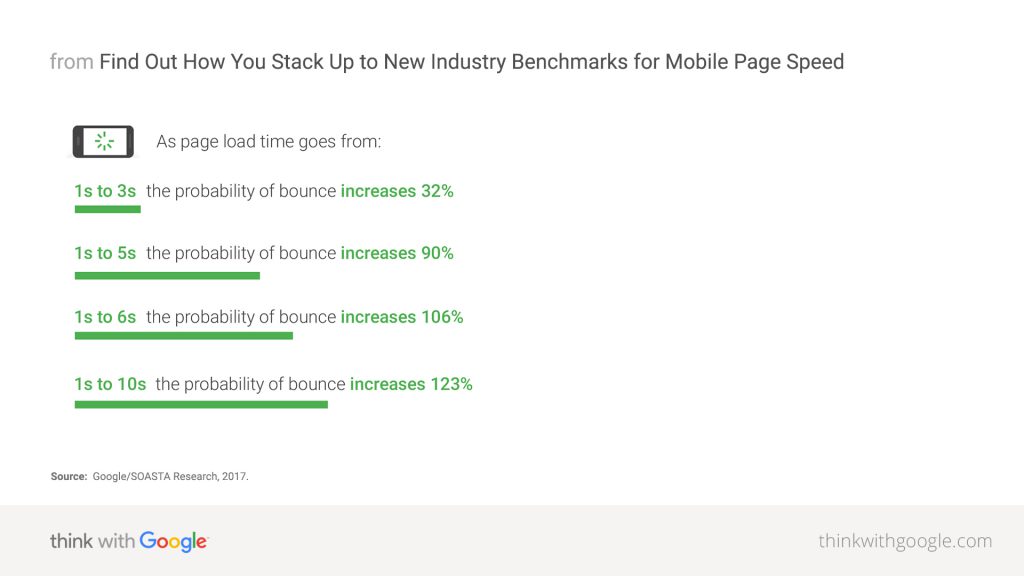
Niezależnie do tego, jaką stronę ogląda, musi ona działać płynnie. W sieci można znaleźć wiele ciekawych statystyk, które pokazują, w jaki sposób długi czas ładowania się strony przekłada się na spadek konwersji. Google w jednym z badań pokazuje, że pięćdziesiąt trzy procent ankietowanych opuszcza stronę, jeśli ta nie załaduje się w maksymalnie trzy sekundy.
Im dłużej strona się ładuje, tym bardziej rośnie prawdopodobieństwo, że użytkownik opuści stronę.
Dlaczego szybkość strony jest ważna dla Google? Ponieważ w 2018 roku zmiany algorytmu Google znacząco wpłynęły na rankingi stron. Gorzej oceniane są te, które posiadają długi czas ładowania. Analitycy prędkości ładowania stron z MachMetrics przeprowadzili badania stron w kilku krajach na świecie. Dane, jakie otrzymano są zatrważające. W wielu przypadkach czytelnik musi poczekać osiem czy jedenaście sekund, aż załaduje się cała zawartość strony.
Jak sprawdzić czas ładowania się strony? Google udostępniło do tego celu wygodne narzędzie Google PageSpeed Test. Warto z niego skorzystać i sprawdzić naszą domenę. Jeśli wynik jest niezadowalający, to powinniśmy poszukać jego przyczyn. Oto sześć najczęściej spotykanych:
Hosting
To, na jakim serwerze mamy „zainstalowaną” stronę, ma ogromny wpływ na szybkość jej działania. Większość właścicieli witryn na WordPressie decyduje się na hosting współdzielony, ponieważ jest to tańsza opcja.
Hosting współdzielony oznacza jednak, że współdzielimy zasoby serwera (np. użycie procesora, pamięci RAM, przestrzeni dyskowej) z innymi użytkownikami oraz nie mamy dużego wpływu na konfigurację serwera.
Jeśli decydujemy się na hosting współdzielony to polecamy nasze pakiety hostingowe pod WordPressa.
Jeśli natomiast posiadamy rozbudowaną witrynę e-commerce z dużym ruchem, a nasz biznes oraz wyniki finansowe firmy w 100% zależą od sprzedaży poprzez sklep internetowy, to warto zastanowić się nad wyborem serwera VPS lub serwera dedykowanego. Dzięki temu nie będziemy dzielić zasobów serwera z innymi użytkownikami i będziemy w stanie skonfigurować serwer precyzyjnie pod nasze potrzeby. Jest to jednak opcja znacznie droższa, wymagająca także zatrudnienia osoby do administrowania serwerem.
Źle dobrane i obciążające stronę wtyczki
Prawdą jest, że wtyczki zainstalowane na stronie potrafią bardzo ją obciążyć i spowolnić. Czasami mały dodatek, który odpowiada za jeden drobiazg na stronie, potrafi wydłużyć czas jej ładowania nawet o kilka sekund.
W świecie IT funkcjonuje ciekawe porównanie działania wtyczek do działa obciążających aplikacji w telefonie, które mogą w godzinę zużyć nawet dziesięć czy piętnaście procent baterii. Są wtyczki potrafiące zużyć większość zasobów serwera.
Jak uniknąć tego problemu? Przede wszystkim musimy dbać o aktualizację wtyczek. Często ich twórcy wprowadzają poprawki, które usprawniają ich działanie.
Kolejna sprawa to pobieranie wtyczek tylko ze sprawdzonych źródeł, jak np. oficjalne repozytorium wtyczek WordPressa czy marketplace Themeforest. Pamiętajmy, że kod WordPressa, motywu i wtyczek jest otwarty i, w związku z tym, każdy może ten kod przerabiać. Pobierając wtyczki z podejrzanych źródeł nigdy nie mamy pewności czy nie został tam doklejony kod, który będzie korzystać z zasobów naszego serwera i spowalniać naszą witrynę (np. koparka kryptowalut).
Starajmy się też unikać wtyczek kombajnów, all-in-one itp. szczególnie jeśli potrzebujemy wykorzystać tylko jedną małą funkcjonalność. W takim przypadku lepiej jest zainstalować 2 małe wtyczki, które robią dokładnie to czego potrzebujemy, niż jedną dużą wtyczkę, która załaduje nam sporo niepotrzebnych skryptów.
Źle wybrany motyw WordPressa
Wybierając motyw na naszą stronę musimy kierować się nie tylko jego wyglądem i funkcjami, ale także tym, czy do poprawnego działania potrzebuje on wtyczek, a jeśli tak, to jakich. Wtyczki, o czym pisałam w akapicie powyżej, potrafią spowolnić stronę.
Sam motyw także może wpływać na szybkość ładowania się witryny. Szczególnie gdy mamy do czynienia z motywem, który nie jest dobrze zakodowany i jest słabo zoptymalizowany.
Obie te powyższe rzeczy dotyczą większości motywów dostępnych na Themeforest. Motywy te oferują bowiem „wszystko dla wszystkich”, przez co otrzymujemy wiele niepotrzebnych i nieużywanych potem przez nas funkcjonalności, jednak kod tych funkcjonalności jest ładowany na stronie.
Jeśli zdecydujemy się na zakup motywu z Themeforest, to pamiętajmy, że nie musimy instalować wszystkich rekomendowanych wtyczek. Bo i po co nam 3 wtyczki do slajderów? Świadomie wybierzmy wtyczki, które zainstalujemy. I świadomie wybierzmy też motyw, biorąc pod uwagę, że przeważnie im więcej opcji, tym większe prawdopodobieństwo, że strona będzie potem wolno działać.
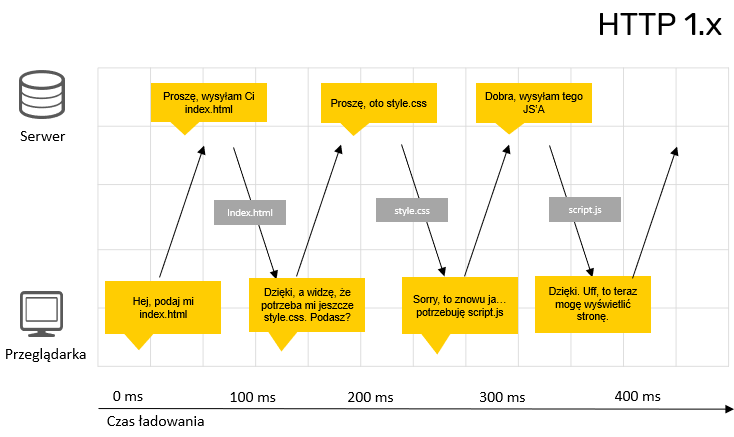
Zbyt wiele zapytań/żądań HTTP
Protokół HTTP (ang. Hypertext Transfer Protocol) to zasady wymiany informacji i współpracy programów. Protokół HTTP dokładnie określa format komunikacji pomiędzy stroną a serwerem. Komunikacja ta oparta jest na żądaniach i odpowiedziach. Protokół HTTP określa format tych wiadomości. Statystycznie zapytania te zajmują około osiemdziesiąt procent czasu ładowania całej strony. Liczba żądań HTTP zależy od liczby elementów, które znajdują się na naszej stronie internetowej.

Technicznie każdy element wymaga żądania HTTP w celu wyświetlenia go w przeglądarce. Zatem więcej elementów strony (pliki obrazów, CSS, JavaScript itp.) prowadzi do większej liczby żądań HTTP, a to przekłada się na szybkość ładowania strony.
Musimy więc pamiętać, że każda zainstalowana wtyczka, każdy motyw, który ma robić „wszystko dla wszystkich” najprawdopodobniej doda nam przynajmniej jeden (a często więcej) element, który zwiększy liczbę żądań HTTP. Dlatego tak ważne jest odpowiednie dobranie motywu i wtyczek.
Warto jest też korzystać z protokołu HTTP/2, który przesyła wiele zasobów w jednym połączeniu z serwerem. Protokół ten jest dostępny m.in. w naszych pakietach hostingowych pod WordPressa. Przeczytaj więcej o protokole HTTP/2 i jak zacząć z niego korzystać.
Dodatkowo, warto też zwrócić uwagę na zewnętrzne skrypty HTTP, które także mają wpływ na działanie strony. Mogą one wywoływać setki zapytań, a nawet zawiesić stronę. Mowa tutaj o zewnętrznych widgetach, takich jak wtyczki do kanałów social media, treści wideo itp. Zastanówmy się, czy wszystkie są nam potrzebne.
Brak optymalizacji zdjęć wpływa na spowolnienie WordPressa
Według wyników badania The Power of Visual Communication, aż osiemdziesiąt procent informacji, które na co dzień przyswajamy i zapamiętujemy, występuje w formie wizualnej. To obrazy zwiększają szansę przeczytania treści na stronie. Podobno strony internetowe w sześćdziesięciu procentach składają się właśnie z obrazów i grafik. Jeśli jednak nasze obrazy nie są zoptymalizowane, to będą one nie zachętą, lecz przeszkodą dla naszych czytelników.
Dobrze zoptymalizowane zdjęcia to najczęściej pomijany aspekt związany z wydajnością. Po prostu wrzucamy kolejne fotografie do wpisu i nie zastanawiamy się nad tym, ile faktycznie miejsca zajmują fotografie i jak ich wielkość przełoży się na czas ładowania witryny. Optymalizacja ma więc na celu zmniejszenie „wagi” zdjęć, co skutkuje przyśpieszeniem ich pobierania.
Przed wgraniem zdjęć na stronę należy je najpierw zmniejszyć, maksymalnie do szerokości 1920 px. Dodatkowo, warto je także skompresować, np. za pomocą narzędzia TinyPNG. Zdjęcia już dodane do WordPressa możemy skompresować za pomocą wtyczki Smush image.
Brak buforowania strony
Na czym polega buforowanie (cache)? W dużym uproszczeniu, buforowanie polega na przechowaniu zasobów strony bliżej użytkownika, tak, żeby można mu było te zasoby serwować szybciej.
Gdy nasza strona korzysta z buforowania przeglądarki (browser cache), po pierwszym załadowaniu strony jej zasoby są przechowywane przez przeglądarkę lokalnie, dzięki czemu przy kolejnej wizycie na stronie, zasoby zostaną załadowane szybciej.
Inne sposoby buforowania, z których może korzystać nasza strona, to m.in:
- Opcache – buforuje skompilowany kod php. W połączeniu z php w wersji 7 i wyższej pozwala znacznie przyspieszyć ładowanie kodu php strony. Opcache powinien być domyślnie włączony na Twoim hostingu współdzielonym, upewnij się tylko czy masz ustawioną najnowszą wersję php (powyżej 7.0). O aktualizacje wersji php na stronie trzeba dbać samodzielnie, tego nie zrobi za Ciebie hosting.
- Object cache – w WordPressie pozwala przechować wyniki zapytań do bazy danych, a przez co zmniejszyć liczbę zapytań wysyłanych do bazy przy każdym ładowaniu strony. Więcej o object cache w WordPressie pisałam w artykule Co to jest i jak działa Object Cache w WordPressie.
- Page cache – serwuje wygenerowaną stronę HTML przez co kod php nie musi być wykonywany przy każdym ładowaniu strony.
Jak wykorzystać cache aby przyspieszyć WordPressa? Możemy to zrobić przy pomocy jednej dostępnych wtyczek. Na hostingach z serwerem LiteSpeed polecam wtyczkę LiteSpeed Cache, dedykowaną właśnie temu serwerowi. Inne, bezpłatne wtyczki z repozytorium to WP Fastest Cache czy WP Super Cache.
Spowolnienie WordPressa – krótkie podsumowanie
Wspomniane powyżej sześć czynników to elementy, które dość łatwo jesteśmy w stanie poprawić. Aby samodzielnie zająć się optymalizacją naszej strony polecam przeczytać artykuł Co każdy bloger może zrobić aby przyspieszyć swój blog na WordPressie. W artykule opisałam kilka kroków, które każda osoba, nawet „nietechniczna”, może wykonać, aby przyspieszyć swoją stronę na WordPressie.
Czasem jednak sytuacja jest bardziej skomplikowana i po wykonaniu powyższych kroków strona nadal działa wolno. W takim wypadku najprawdopodobniej potrzebna będzie pomoc programisty i przebudowa motywu lub niektórych wtyczek.






Tutaj świetnie napisane, niestety ja mam z tym problemy ale i chyba większość osób że wtyczek potrzeba aby strona wygalała dobrze po prostu dużo. Można to jakoś zmniejszyć po przez ich konsolidacje jak są w pakietach ale to też rozwiązanie pośrednie. Top spowalniania stron to mim zdaniem wtyczki a potem szablon jaki ma za dużo możliwości ustawień a to wszystko kody jakie wolno się ładują.
Ciekawy artykuł. Natomiast przy wykorzystaniu zagranicznego szablonu WordPress’a ciężko jest zmniejszyć ilość zapytań do bazy danych, zwłaszcza jeszcze jak wykorzystujemy Woocommerce. Polecam przed wybraniem szablonu zawsze sprawdzić go na Google Page Speed. Czasami wyniki pięknych szablonów z np. Themeforest mnie przerażają, wychodzi tam 5-6 punktów na wersji mobilnej.
Fajnie, że Wasze serwery obsługują LiteSpeed, daje świetnie efekty dla WP.
Dzięki, Bartek! Tak to prawda, czasem gotowe szablony są bardzo napakowane funkcjami i trudno o uzyskanie satysfakcjonującej wydajności, lepiej sprawdzać wcześniej. LS Cache to moim zdaniem najlepszy mechanizm do przyspieszania WordPress’a, cieszę się, że też Ci się podoba.
Szczerze mówiąc to przyjrzałem się temu Waszemu magicznemu hostingowi WP, i LS Cache….. Z ciekawości przyrównałem czystą instalację WP z motywem Mesmerize PRO + aktywnym DEMO w PageSpeed. Wynik na W1GB to 62 mobile i 90 pc. Wynik na W1GB z LS Cache to 63 mobile i 92 pc. Wynik na hostingu WP z włączonym LS Cache to uwaga UWAGA: 68 dla mobile i 92 dla pc. Patrząc na dopłatę vs. warunki, taka kosmetyczna różnica jest średnią inwestycją. Lepiej podpicować odpowiednio konfig… :))) brawa dla marketingu !!
Cześć Adrian. Dzięki za udział w dyskusji. Przede wszystkim zwróć uwagę, że cacheowanie czy REDIS (nie wiemy, czy go użyłeś), to rozwiązania pokazujące pazury pod obciążeniem. Jeśli stawiasz prostą i nieobciążoną stronę, to różnice nie są spektakularne. Kiedy stronę zaczynasz obciążać, okazuje się, że na serwerze bez zaawansowanych rozwiązań ona szybko zwalnia, podczas gdy na serwerze z cache’owaniem trzyma dobre parametry nawet przy setkach jednoczesnych użytkowników. Są też inne różnice między tymi liniami produktowymi. Przykładowo backup baz jest wykonywany co 6h, a na klasycznym hostingu co 24h. To ogromna różnica jeśli masz np. sklep z WooCommerce. Poza testami syntetycznymi popatrz na różnice w F12 i czasach jakie realnie uzyskasz w Twojej przeglądarce. W hostingu WordPress jest też dodatkowe narzędzie do szybkiego sprawdzania bezpieczeństwa – audyt strony na WordPress, tak, więc różnic jest nieco więcej niż to, co widzisz w PageSpeed Insights. Dobrego dnia!