Hosting z HTTP/2 to naprawdę duża, duża zmiana technologiczna. Na wielu naszych usługach hostingowych protokół HTTP2 jest dostępny od dawna. Okazuje się jednak, że nie wszyscy umieją w pełni korzystać z jego zalet, stąd przygotowałem wpis, w którym pokażę, jak w prostych krokach możesz przyspieszyć stronę dzięki temu rozwiązania.
HTTP/2 – na czym to polega?
W tym artykule postaram się opowiedzieć Ci w najbardziej przyjazny sposób, na czym polega protokół HTTP/2 na poziomie niezbędnym do korzystania z jego zalet przez zwykłego właściciela strony na WordPress. Protokół HTTP to po prostu ustalony sposób wymiany informacji pomiędzy przeglądarką i serwerem. Zasadniczym celem jego istnienia jest to, żeby przeglądarka umiała poprosić serwer o zasoby odpowiednie do wyświetlenia strony, a serwer te zasoby jej wysłał.
Czy wiesz, jak to działa zazwyczaj? W klasycznym ujęciu dzieje się to, w uproszczeniu, w ten sposób, że przeglądarka zazwyczaj pyta o główny plik strony, index.html. Musi więc nawiązać połączenie z serwerem i poprosić o przesłanie takiego zasobu. Serwer znajduje plik i wysyła przeglądarce. Przeglądarka odbiera plik i analizuje jego zawartość. Z analizy kodu HTML wynika, że przeglądarka będzie potrzebować dodatkowych zasobów: obrazków, arkuszy styków css, plików ze skryptami .js itp. Wyobraź sobie, że przeglądarka czytając kod HTML widzi żądanie załączenia pliku stylów style.css… no to trzeba poprosić serwer o ten właśnie plik.
Przeglądarka łączy się więc ponownie z serwerem, prosząc o kolejny plik – tym razem arkusz stylów style.css. Serwer znajduje plik i odsyła przeglądarce. Kod HTML jest analizowany dalej… i już po chwili przeglądarka napotyka informację, że do wyświetlenia strony będzie potrzebny javascript, dajmy na to: script.js Wysyła zatem ponowne żądanie do serwera. I tak dalej…
HTTP to akronim od angielskiego określenia: Hypertext Transfer Protocol. Ale co z cyfrą? Kryje się w niej pewna pułapka, ponieważ w HTTP/2 zrezygnowano z cyfry po kropce. O ile zatem poprzednia wersja była oznaczona się HTTP/1.1, o tyle nowa to po prostu HTTP/2. Mimo to, można spotkać takie, nieprawidłowe, zapisy:
- http ver. 2
- http/2.0
- http2
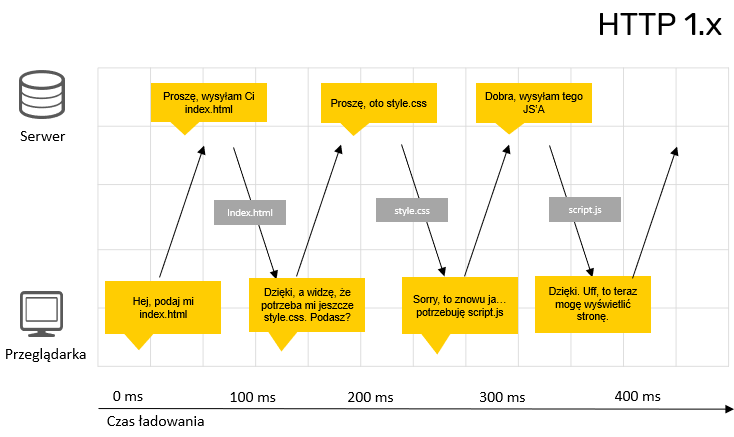
W klasycznym podejściu i protokole HTTP 1.x, każdy zasób jest żądany sekwencyjnie, jeden po drugim. Przeglądarka otrzymuje jeden, prosi o następny itd. Schematycznie wygląda to jak na obrazku poniżej:

HTTP/1.1 – co jeszcze można zrobić?
Jest to schemat celowo uproszczony i nie obejmujący tzw. pipeliningu. Obecne przeglądarki potrafią pobierać zasoby otwierając jednocześnie kilka połączeń do serwera, zazwyczaj od 4 do 8 per host. Jest to jednak liczba skończona, a co więcej – jest to „kosztowne” z sieciowego punktu widzenia, ponieważ wymaga utrzymywania kilku połączeń. Technika ta, zwana pipeliningiem, poprawia wydajność przy stosowaniu starszej wersji HTTP. Efekty są widoczna zwłaszcza przy słabszych łączach internetowych.
Warto wspomnieć o ciekawym triku, stosowanym aby obejść jej ograniczenia: domain shrading. To działanie polegające na umieszczeniu zasobów na różnych hostach. Np. można „rozrzucić” obrazki na 3 hosty, ładując je z hostów obrazki1.domena.pl, obrazki2.domena.pl, obrazki3.domena.pl – w ten sposób można np. serwować zasoby z kilku hostów (z zachowaniem limitu per host). Spowoduje to utworzenie większej liczby połączeń.
Technika ta jest jednak kosztowna sieciowo, ponieważ wymaga utrzymywania wielu połączeń. Pojawia się w niej także zagadnienie Head-of-line blocking, tj. blokowania zasobów przez oczekiwanie na pierwszy zasób. Dzieje się tak, ponieważ zasoby są procesowane wg zasady pierwszy zażądany – pierwszy obsłużony. Naturalnie nawet w pipeliningu to przeglądarka musi zażądać zasobu, zanim go otrzyma, serwer nie wysyła natomiast zasobów, które nie są bezpośrednio żądane.
Te ograniczenia okazały się na tyle silne, że w 2015 roku pojawił się protokół HTTP/2.
HTTP/2 – co się zmieniło?
Protokół HTTP/2 wprowadza kilka rewolucyjnych usprawnień. Należą do nich, m.in.:
- Możliwość jednoczesnej obsługi wielu żądań na jednokrotnie zestawionym połączeniu
- Możliwość wypychania plików
- Kompresja nagłówków
HTTP/2 Zalety protokołu:
Pracuje na danych binarnych, a nie tekstowych (szybciej, mniejsza podatność na błędy)
- Obsługuje wiele zasobów w jednym połączeniu
- Pozwala na równoległą transmisję – bez czekania na zakończenie pobierania poprzedniego zasobu
- Kompresuje nagłówki
- Pozwala wypychać zasoby ZANIM przeglądarka o nie poprosi
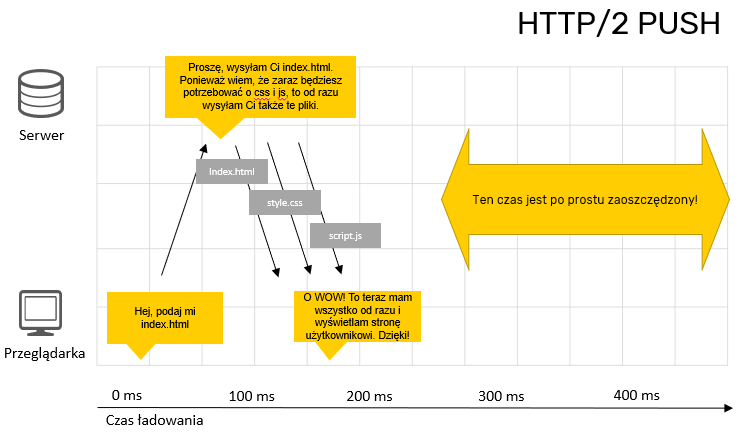
W wypadku protokołu HTTP/2 komunikacja między przeglądarką i serwerem może wyglądać zupełnie inaczej. Przede wszystkim wszystko odbędzie się na mniejszej liczbie połączeń z serwerem. W tamach połączenia kilka zasobów będzie jednocześnie wysłanych do przeglądarki. Ale najlepsze jest chyba to, że serwer wyśle zasoby ZANIM przeglądarka o nie poprosi! I to jest prawdziwa rewolucja, ponieważ teraz serwer wysyłając plik index.html OD RAZU może wysłać niezbędne pliki stylów czy javascript. Dzięki temu przeglądarka w ogóle nie będzie musiała o nie prosić, a to znacznie zmniejszy liczbę żądań do serwera. Taka komunikacja przedstawiona jest poniżej.

HTTP/2 Czas otwierania strony a szybkość światła
Czy to już science-fiction – jak sądzisz? Trochę tak, bo sprawy, które tu poruszamy, zahaczają o szybkość światła w próżni. To, jak zapewne wiesz, najszybszy znany dziś ludzkości sposób przesyłania informacji. Żadne informacje dzisiaj nie mogą być dzisiaj przesłane szybciej niż światło. Wyobraź sobie zatem taką sytuację, że Ty i przeglądarka jesteście 1000 km od serwera. To w pełni wyobrażalna odległość, prawda?
Jak być może pamiętasz, przyjmuje się, że szybkość światła to ok. 300.000 km/sek. A to oznacza, że światło potrzebuje 1.000 km/300.000 km/sek = ok. 0,003 sekundy (trzy milisekundy) na pokonanie tej odległości. Jakie to niesie dla Ciebie konsekwencje?
Jeśli przeglądarka żąda czegokolwiek od serwera, to on to żądanie może zauważyć najwcześniej po 3 ms. Co więcej – jego odpowiedź zacznie docierać do przeglądarki po kolejnych 3 ms, co daje już 6 ms. Pamiętaj, że mówimy tu wciąż o bardzo teoretycznym modelu, zakładającym, że sygnał z przeglądarki do serwera trafia z szybkością światła, co stanowi tylko teoretyczny konstrukt, w praktyce bowiem będzie to zawsze wolniej (praca sieci, kilkukrotnie zmieniane medium, switche, routery etc.).
Serwery za oceanem
Odległość między Warszawą a Los Angeles wynosi 9600 km. Oznacza to, że światło potrzebuje aż 32 ms na pokonanie tej odległości. W każdą stronę. Przy każdym zestawieniu połączenia z serwerem. Sporo, prawda?
Skoro tylko sam fakt nawiązania komunikacji, przy jednokrotnym wysłaniu żądania i wychwyceniu odpowiedzi, może trwać 3 ms + 3 ms, to jeśli dzieje się to przy dziesiątkach zasobów, to łatwo policzysz, że tych milisekund może uzbierać się całkiem sporo. Współczesne strony często używają wielu plików js, css czy obrazków, strona może generować nawet i 100 żądań do serwera… czyli mielibyśmy 100 x 6 ms!
Dzięki stosowaniu protokołu HTTP/2 i przesłaniu wielu zasobów na jednokrotnie zestawionym połączeniu, możemy zaoszczędzić zatem zupełnie odczuwalną liczbę milisekund.
Hosting z HTTP/2 – ok, a jak to włączyć?
W aktualnym stanie rzeczy bardzo ważna sprawa – musisz wiedzieć, czy Twój hosting obsługuje HTTP/2 czy też nie. To stosunkowo świeże rozwiązanie, jednak nie jest ono standardem dla serwerów www. Serwer Apache wymaga dodatkowego doinstalowania obsługi HTTP/2 po stronie serwera. Serwer LiteSpeed ma obsługę „out of the box”.
Proces włączania korzyści z HTTP/2 pokażę na przykładzie Hostingu WordPress z naszej oferty. Ten hosting jest obsługiwany przez serwer LiteSpeed, zapewniający bardzo szybkie otwieranie stron, jeśli tylko zechcesz skorzystać z jego możliwości. Aby w pełni go wykorzystać, zainstaluj wtyczkę Litespeed Cache. Ta bezpłatna wtyczka pozwoli Ci na skonfigurowanie wielu opcji, między innymi tych niezbędnych do skorzystania z funkcji HTTP/2 push, czyli wypychania plików do przeglądarki, zanim ona sama o nie poprosi.
Wprawdzie specyfikacja HTTP/2 nie wymaga protokołu https czyli stosowania certyfikatu SSL, ale jego implementacja w poszczególnych przeglądarkach już tego wymaga. Dlatego zanim zaczniesz myśleć o HTTP/2 – zadbaj o to, żeby strona ładowała się prawidłowo po SSL’u. Może to być certyfikat komercyjny, dający nieco większą wiarygodność, albo bezpłatny Let’s Encrypt, z punktu widzenia technicznego działania HTTP/2 rodzaj certyfikatu ani poziom walidacji nie mają znaczenia. Te jednak liczą się dla ludzi odwiedzających stronę, więc jeśli mówimy o stronach komercyjnych, zdecydowanie polecam także certyfikat komercyjny.
Testujemy HTTP/2 na hostingu. Stan początkowy.
Na koncie zainstalowałem czystego WordPressa 5.0, na domyślnym szablonie Twenty Nineteeen. Nie ma więc on jeszcze żadnych szczególnych treści. Stronę wczytuję w Google Chrome ver. 70. Wgrywamy do swojego WordPressa plugin Litespeed Cache (znajdziesz go w oficjalnym repozytorium) i włączamy go.
Otwieramy nową kartę w Google Chrome. Naciskamy F12. W ten sposób włączamy potężny zestaw narzędzi dla deweloperów i wybieramy zakładkę Sieć (Network). Następnie w oknie przeglądarki wpisujemy adres strony, jeszcze przed instalacją Certyfikatu SSL, a więc tak, że adres zaczyna się od http:// Strona powinna pojawić się w przeglądarce, a w zakładce z narzędziami w miarę jej wczytywania pojawia się od razu raport, tzw. waterfall, pokazujący kaskadę wczytywanych zasobów.

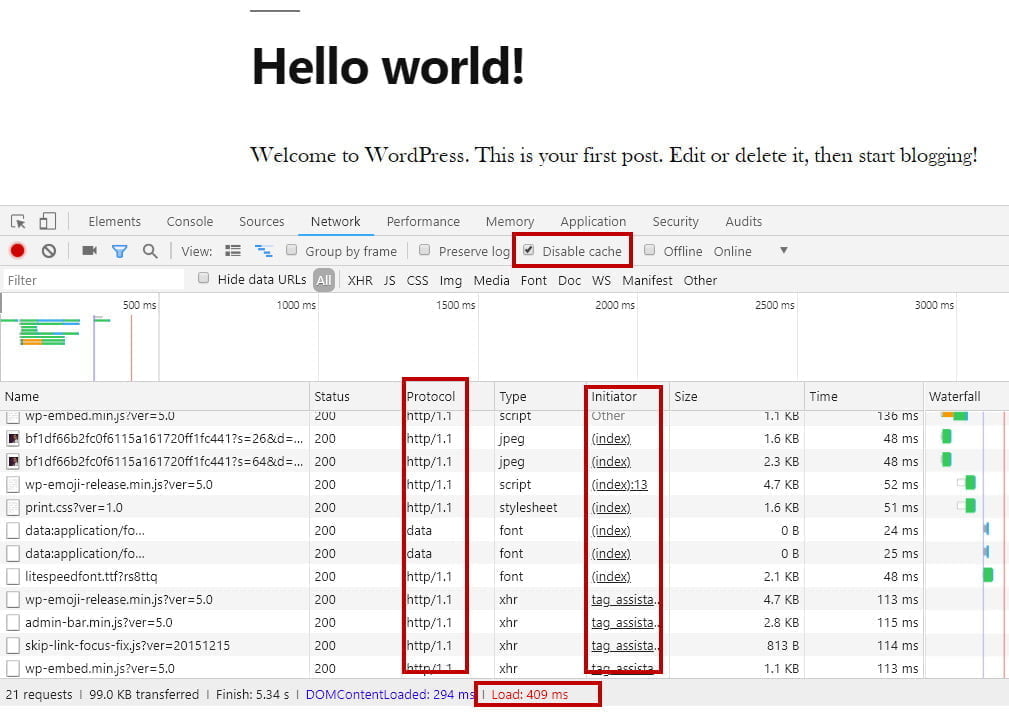
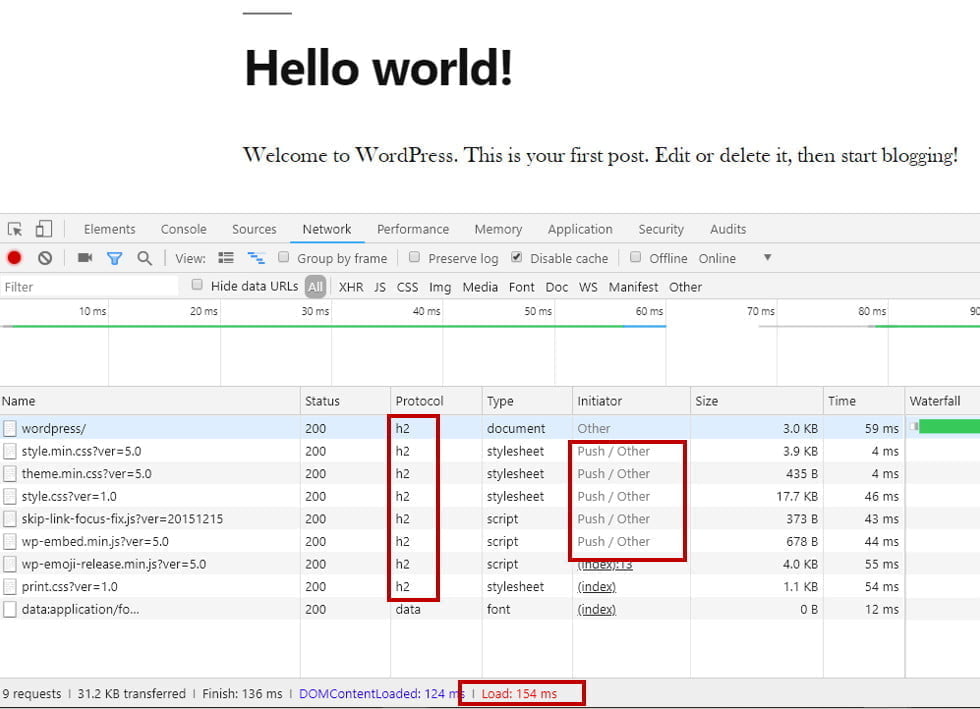
Na samym dole, w podsumowaniu, odczytasz liczbę żądań do serwera oraz czas. W moim wypadku było to ponad 400 ms w 21 żądaniach. Kliknij prawym przyciskiem na nazwach kolumn i upewnij się, że są włączone kolumny Protocol i Initiatior. W kolumnie protocol zobaczysz, jakim protokołem załadowany dany zasób, a w kolumnie initiator – co inicjowało wczytanie danego zasobu.
Ważne: Stronę możesz odświeżyć kilkukrotnie. Jeśli to zrobisz, to prawdopodobnie wiele plików będzie przechowane w pamięci cache przeglądarki. Ładowanie takich plików rozpoznasz łatwo, ponieważ w kolumnie pokazującej objętość danych będzie informacja, że dane nie przeszły siecią, tylko zostały wczytane z lokalnego cache. Żeby nie wpływało to na realną ocenę, w czasie testów możesz wyłączyć ten mechanizm klikając opcję Disable cache – chwilowo, na czas testów, póki masz otwarty zestaw narzędzi dla deweloperów, lokalny cache nie będzie wówczas używany.
Wczytujemy zatem stronę bez cache. W moim wypadku uzyskałem taki efekt:
HTTP/2 włączone – mierzymy wyniki.
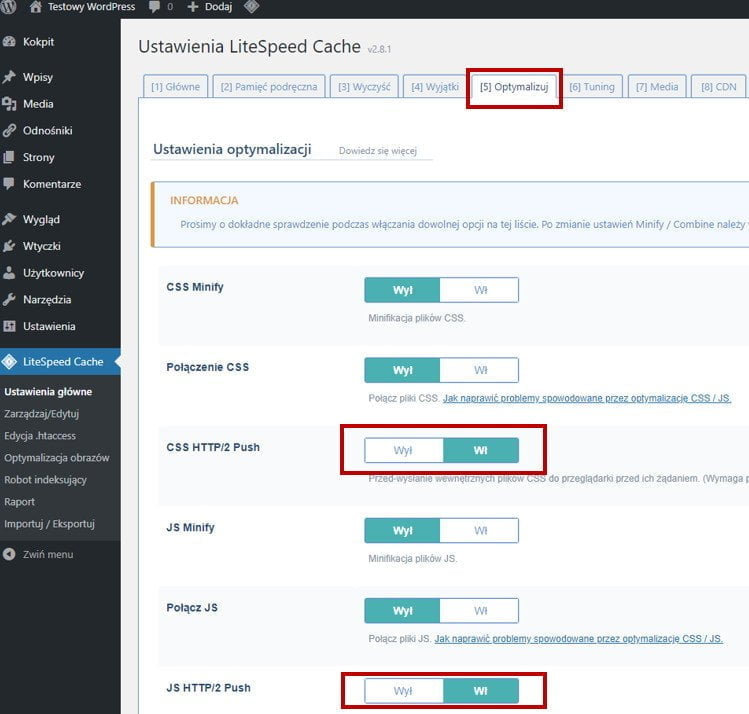
To jest nasz punkt wyjścia. Teraz instalujemy certyfikat SSL, co pozwoli na aktywację protokołu HTTP/2 w przeglądarce. Po instalacji ssl, logujemy się do kokpitu i włączamy wtyczkę Litespeed Cache. Włączamy ustawienia zaawansowane i odnajdujemy kartę oznaczoną jako [5] Optymalizuj. Włączamy dwie opcje, związane z HTTP/2 push:
- CSS HTTP/2 Push
- JS HTTP/2 Push

Spodziewany efekt jest taki, że teraz pliki css i js powinny być wysyłane do przeglądarki bez czekania na jej żądanie. Zapisujmy zmiany.

W nowym oknie przeglądarki, najlepiej w trybie incognito, włączamy najpierw konsolę F12 i przechodzimy na zakładkę z siecią. Wyłączamy cache przeglądarki, aby nie wpływał na wynik tej optymalizacji po stronie serwera. Wczytujemy stronę koniecznie z użyciem https:// – a więc już chronionej certyfikatem SSL wersji protokołu! Tylko wówczas przeglądarka może prawidłowo zestawić połączenie HTTP/2. Oto wynik:
Możemy zabieg powtórzyć kilkukrotnie. Tak. To nie pomyłka. Strona wczytuje się w czasie ok. 150 ms, przy zaledwie 9 żądaniach do serwera. Witamy w protokole HTTP/2 🙂 Inspekcja karty „Sieć” w Google Chrome nie pozostawia wątpliwości – w kolumnie Protocol widać h2 – oznacza to właśnie http/s, a w kolumnie initiator pojawiły się zasoby, które serwer wypchnął do przeglądarki ZANIM jeszcze o nie poprosiła – inicjacja poprzez mechanizm HTTP/2 push.
HTTP/2 a objętość przesłanych danych
Zwróć także uwagę na objętość danych. W wypadku protokołu HTTP/2 objętość przesłanych danych jest znacznie mniejsza. Wynika to z faktu, że protokół kompresuje nagłówki. Do dodatkowa korzyść dla tych, którzy korzystają ze słabego łącza, przede wszystkim użytkownicy mobilni. Mamy tutaj do czynienia z trzykrotnym zmniejszeniem objętości danych, natomiast w tym wypadku raczej nie buduj sobie zbyt wygórowanych oczekiwań – trzeba tą redukcję oceniać w kategorii raczej liczb bezwzględnych, niż procentów. Ten sam eksperyment przeprowadzony na nieco bardziej rozbudowanej stronie, opartej o WooCommerce z motywem Storefront i przykładowymi produktami oraz pluginem Contact Form 7, dał następujące rezultaty:
- Skrócenie czasu wczytywania z 515 ms do 350 ms
- Zmniejszenie objętości danych z 370 do 353 kB
W tym wypadku objętość danych w znacznym stopniu wynikała z obrazków, które nie były tutaj pushowane. Co do zasady można jednak pushować także obrazki, ma to sens nie tyle w zdjęciach produktów w sklepie, co w wypadku stałych elementów graficznych, jak przykładowo logo albo graficzny element stopki strony. Chodzi o to, żeby funkcją HTTP/2 push „wypychać” te zasoby, co do których jest pewność, że użytkownik będzie potrzebować właśnie nich. Nie ma natomiast sensu wypychanie wszystkiego, ponieważ nakłady na wypchnięcie danych niepotrzebnych będą większe niż korzyści z szybszego dostarczenia tych niezbędnych.
Protokół HTTP/2 – podsumowanie
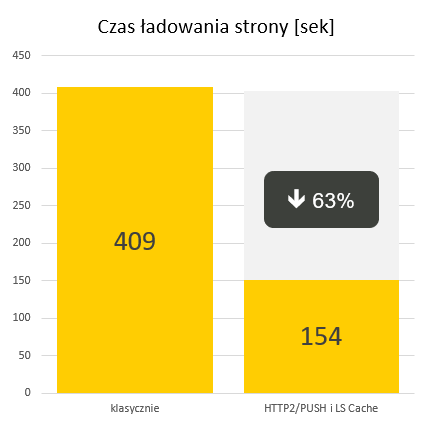
Jak widać, zastosowanie protokołu HTTP/2 pozwoliło na znaczne skrócenie czasu ładowania nawet tak prostej i ubogiej w elementy css i js strony. W moim wypadku prostej strony na WordPress wyniki okazały się wyjątkowo spektakularne:

Skala korzyści tylko rośnie, jeśli strona ma takich zasobów więcej. Ponieważ żądań do serwera trafia mniej – jednocześnie jest to też dobre dla samego serwera.
HTTP/2 a roboty indeksujące
Istnieją w Sieci opinie, że protokół HTTP/2 nie jest prawidłowo obsługiwany przez roboty indeksujące. Jeśli zatem myślisz o przejściu wyłącznie na HTTP/2 i zależy Ci na dobrych relacjach z Google Botem – koniecznie pamiętaj, żeby nie wyłączać obsługi http 1.x. Utrzymywania wsparcia dla http 1.x jest konieczne także dla zapewnienia czytelności strony w starszych przeglądarkach – one nie poradzą sobie z protokołem HTTP/2.
HTTP/2 dla wzrokowców
Jeśli nie lubisz suchych liczb i wykresów, zapraszam Cię do obejrzenia tego video ma YouTube, pokazującego zmianę, jaką wnosi przejście z http 1.x na HTTP/2:
Osobiście uważam, że jest to umiarkowanie reprezentatywny przykład, bo przeciętna strona rzadko składa się z tylu setek małych obrazków, jednak dla celów edukacyjnych warto go obejrzeć. Dobrze pokazuje, co dzieje się, kiedy w grę wchodzi protokół HTTP/2.
No, dobra bardzo jest to dla Ciebie interesujące? Przyda Ci się ta wiedza? A może jest coś, co szczególnie zainteresowało Cię w hostingu WordPress z HTTP/2? Podziel się tym artykułem ze znajomymi, zapraszam Cię także do dyskusji w komentarzu.





Witam,
dziękuję za ten wpis na blogu.
1) Będąc użytkownikiem Waszego hostingu w wersji W5GB chciałem zapytać czy:
a) jest możliwość skonfigurowania na nim HTTP/2 albo
b) przejścia na serwer z już wdrożonym HTTP/2 o identycznych lub zbliżonych parametrach do W5GB?
2) Ile kosztowałaby opcja 1a) a ile opcja 1b) i ile czasu to by mogło potrwać?
Fajnie się czyta takie wpisy, ale brakuje w nich odniesień do możliwości migracji klientów z aktualnie posiadanych pakietów do pakietów z HTTP/2 i kosztów jakie musieliby ponieść dla przyśpieszenia swoich stron na Waszym hostingu?
Czy można więc prosić o opis sposobów migracji i kosztów z tym związanych?
3) Bo jak rozmawiam z adminami to dla W5GB nie przewiduje się na razie żadnej migracji do HTTP/2, a jedynie pakiet WPRO zapewnia HTTP/2. I tu także dodatkowe pytanie o koszty czas przejścia z W5GB na WPRO.
Dzień dobry, HTTP/2 jest obecnie dostępne dla kont: WPRO, SSD oraz dla pakietów hostingu WordPress. Prosimy o kontakt z BOK w celu omówienia możliwości przeniesienia usługi na któryś z tych pakietów – sprawę omówić trzeba indywidualnie, tutaj czas / koszt ustalimy w indywidualnej rozmowie z pracownikiem BOK. Ze względu na bogatą funkcjonalność najbardziej sugerujemy pakiet hostingu WordPress – na nim działają także inne strony, nie jest on ograniczony wyłącznie do tego CMS’a, po prostu użytkownicy WordPress zyskują na nim najwięcej możliwości.
Jaki jest adres strony, gdzie można to rozwiązanie opisane w artykule sprawdzić on-line?
HTTP pipelining
Zastanawiam się, dlaczego w ofercie na stronie linuxpl.com nie ma informacji, który serwer obsługuje http/2. W sumie, żeby dotrzeć do tej informacji, musiałem do Was napisać na chacie. W ogóle brakuje mi jakieś tabeli z wypisanymi parametrami wszystkich serwerów w ofercie do porównania.
Nie mówiąc już o tym, że nie jak już zrezygnowałem z Waszych usług znalazłem hosting WP Developer, który jest jakby osobno w innej zakładce.
Heh, w sumie to nawet nie wiem czym się różni WP Developer od np. WP5GB.
Jest to widoczne po wybraniu pakietu, ale dzięki za zwrócenie uwagi, przemyślimy, jak pokazać to lepiej.
Dodaliśmy na głównej stronie tę informację, teraz powinno być znacznie łatwiej wybrać właściwy hosting.
A mam takie pytanie czy jak serwer ma HTTP2 to bez wtyczki nie będzie on samemu działał mimo że strona ma certyfikat https? Musi być jakaś wtyczka typu Litespeed Cache aby to działało? Nie powinno to działać bez żadnych wtyczek dodatkowych, tego nie rozumiem za bardzo.
Pytanie techniczne wtyczka wp LitleSoed Casch, działa prawidłowo jeśli na serwerze mamy zainstalowany i włączony LitleSpeed Web Serwer. Sana wtyczka w wp coś daje ale przecież nie o to chodzi.
Niestety Apach nie jest podobno kompatybilny z LitleSpeed i w wielu przypadkach strona może zwolnić niż przyspieszyć. Zgadza się?
Generalnie wtyczka LiteSpeed Cache została stworzona z myślą o WordPressach zainstalowanych na serwerach LiteSpeed. W dokumentacji jest wprawdzie napisane, że wtyczka może być też użyta na innym serwerze, z tym, że większość ficzerów po prostu nie będzie działać. Ale trudno mi powiedzieć czy wtyczka może spowodować zwolnienie strony na serwerze Apache.
Dobry artykuł! 😉