Jak uruchomić sklep na WooCommerce
Przedstawiam Ci artykuł, który powstał na podstawie serii wideo „Jak założyć sklep internetowy na WordPress + WooCommerce”, dostępnej na naszym kanale Youtube, który poprowadziłem. W poradniku będziemy korzystać jedynie z darmowych narzędzi. Poniżej znajdziesz spis treści:
- Uruchomienie wordpress z WooCommerce
- Konfiguracja WooCommerce
- Elementor w sklepie internetowym WooCommerce
- Dodawanie i edytowanie produktów w sklepie internetowym na WooCommerce
- Sklep na WooCommerce – optymalizacja SEO
- E-mail marketing w sklepie internetowym na WooCommerce
1. Uruchomienie WordPress z WooCommerce
W pierwszej części dowiesz się:
- co jest niezbędne by posiadać własny sklep internetowy na WordPress Woocommerce,
- gdzie wykupić domenę oraz hosting,
- jak zainstalować WordPress dzięki prostemu i intuicyjnemu autoinstalatorowi,
- w jaki sposób skonfigurować świeżo zainstalowany WordPress,
- jak zainstalować darmowy motyw Woostify,
- jakie wybrać i zainstalować niezbędne wtyczki WordPress.
Hosting, domena oraz certyfikat SSL
WordPress oraz wtyczka odpowiedzialna za silnik sklepowy, czyli WooCommerce, są narzędziami Open Source, czyli darmowymi (oczywiście za niektóre wtyczki, czy motywy premium trzeba zapłacić).
Jedyne czego potrzebujesz, by samodzielnie zbudować swój sklep internetowy to:
- domena, czyli adres internetowy np. twojsklep.pl;
- hosting/serwer, czyli komputer, który pracuje 24h na dobę i z niego wczytuje się nasza strona,
- mile widziany jest również certyfikat SSL, dzięki któremu m.in. nasza witryna wyświetla się jako bezpieczna z ikoną charakterystycznej kłódki:
Polecam Ci artykuł na blogu cyber_Folks na temat: Sklepjaki wybrać certyfikat SSL dla sklepu internetowego.
Hosting dla sklepu internetowego – jaki wybrać na WordPress?
Ze swojej strony polecam usługi firmy cyber_Folks, z którą związany jestem od prawie 10 lat.
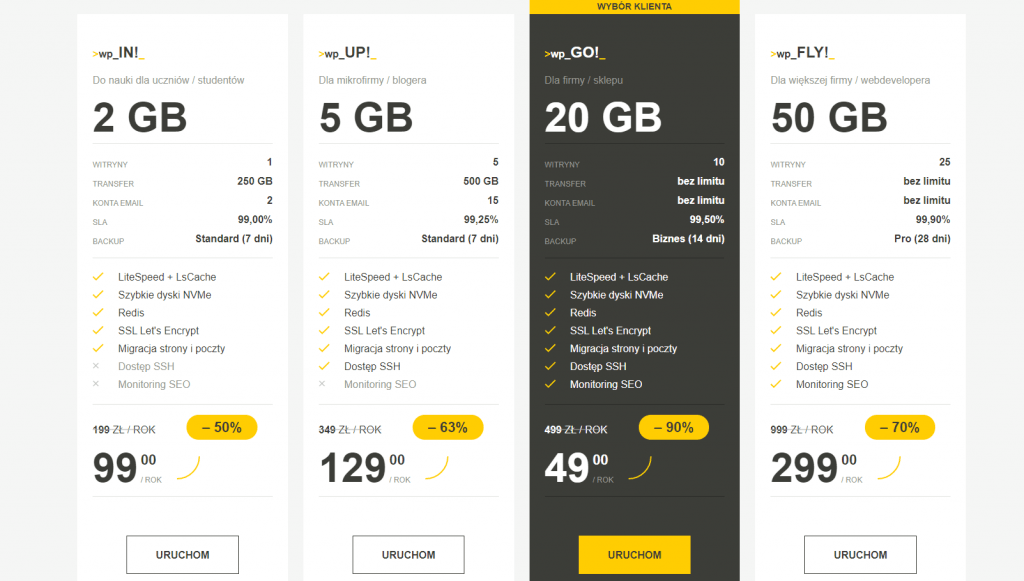
W ofercie cyber_Folks mamy do wyboru m.in. dedykowany hosting WordPress:

Na uwagę zasługuje pakiet wp_GO!_ , gdzie w cenie mamy transfer bez limitu, darmowy certyfikat SSL Lets Encrypt oraz, co ważne przy pozycjonowaniu sklepu internetowego – monitoring SEO.
Sklep internetowy – jaką wybrać domenę?
Wybór domeny internetowej jest sprawą kluczową i musimy go dokonać już na początku, jest niczym imię i nazwisko dla człowieka – zostaje z nami na zawsze. Pomocny w wyborze może być film na kanale YouTube, w którym dokładnie wyjaśniłem cały temat wyboru domeny:
Instalacja WordPress
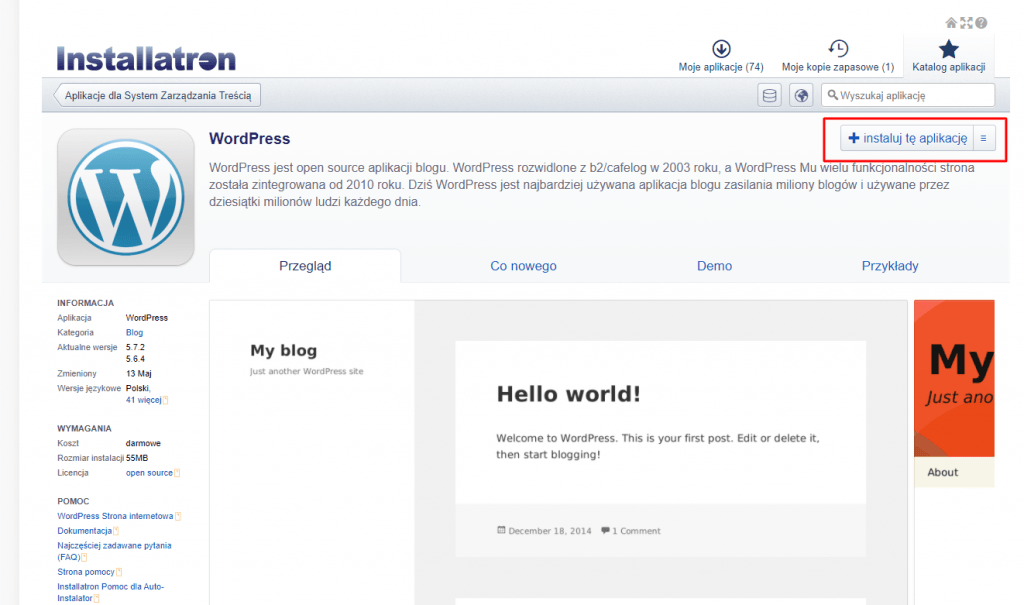
Osobom początkującym polecam wybór takiego hostingu gdzie mamy możliwość instalacji WordPress przy pomocy autoinstalatora, tak jak ma to miejsce np. w cyber_Folks. Autoinstalator jest bardzo przyjazny, intuicyjny i sama instalacja WordPress zajmie nam dosłownie kilka kliknięć:
WordPress – konfiguracja

Po zainstalowaniu WordPressa logujemy się do panelu administracyjnego i czas na wstępną konfigurację naszej witryny.
Na początku wchodzimy w zakładkę „strony”, następnie „dodaj nową” i dodajemy podstrony, które będą na naszej witrynie np. strona główna, polityka prywatności, kontakt itp. Tworzymy wszystkie oprócz zakładek „sklepowych”, czyli bez podstron: sklep, koszyk, zamówienie, oraz moje konto. Te utworzy za nas wtyczka WooCommerce podczas jej konfiguracji.
Następnie przechodzimy w kokpicie WordPress do sekcji „Ustawienia – ogólne” i wpisujemy tytuł oraz opis naszej witryny:
Następnie przechodzimy do sekcji ”Ustawienia – czytanie” wybieramy która z nowo utworzonych zakładek ma być stroną główną. Jeśli w naszym sklepie będzie również blog – wybieramy stronę z wpisami:
Ostatnią rzeczą jaka nam została w tej fazie tworzenia sklepu w sekcji ustawienia to tzw. „bezpośrednie odnośniki” – wybieramy przedostatnią opcję jak na grafice poniżej, aby linki w naszym sklepie były „przyjazne”:
Sklep internetowy – jaki wybrać motyw do budowy na WordPress WooCommerce?
Kolejny bardzo ważny punkt podczas budowy sklepu to wybór odpowiedniego motywu. Tych są setki i od samego wyboru może zakręcić się w głowie. Jeśli dopiero zaczynamy przygodę z WordPress WooCommerce, to rekomenduję zainstalować na początek darmowy motyw.
Darmowy, czy płatny motyw WooCommerce?
Ja na początku swojej „przygody” z WordPress WooCommerce proponuję wybrać darmowy motyw. Dlaczego?
Po pierwsze: unikamy inwestycji już na samym początku. Przetestuj samo środowisko WordPress oraz darmowe motywy. Zobacz, czym się różnią, oceń czego potrzebujesz w swoim sklepie. Czym motywy się różnią, które mają więcej opcji personalizacji i konfiguracji w sekcji „wygląd – dostosuj”.
Po drugie: większość darmowych motywów ma swoje rozszerzenia do wersji premium, więc najpierw możemy przetestować dany motyw, czy „nam leży” i wtedy dopiero dokupić rozszerzenie premium, jeśli brakuje nam jakichś funkcjonalności z wersji darmowej.
Przy wyborze motywu sprawdź, na jakim edytorze on bazuje. Nie kieruj się tylko kwestą wizualną, bo możesz się „naciąć”. W samym WordPress jest kilkanaście edytorów, więc sprawdź, na jakim edytorze zrobiony jest Twój motyw. Osobiście korzystam z edytora Elementor – jest prosty i intuicyjny. Ma masę darmowych dodatków, a tworzenie i edycja zakładek przypomina budowę z klocków Lego. Osobiście odradzam edytor WP Bakery, bo jest bardzo „siermiężny” w obsłudze.
Na potrzeby tej serii wybrałem motyw Woostify. Jest idealny dla osób początkujących.
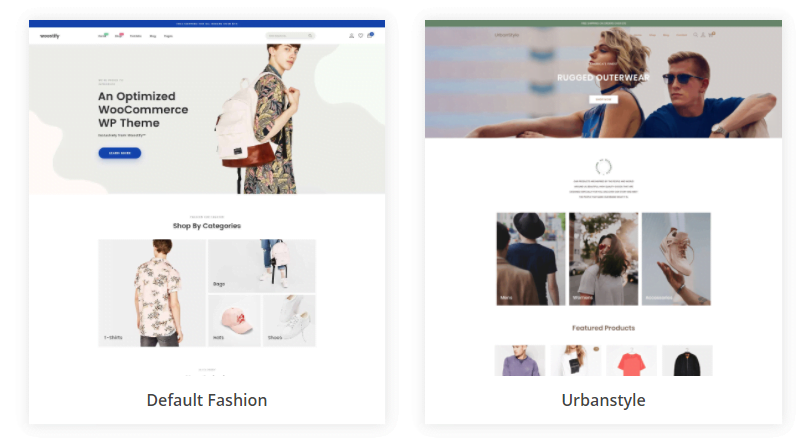
Po pierwsze jest zrobiony na podstawie Elementora, więc osoby początkujące szybko sobie poradzą. Po drugie to motyw stworzony i zoptymalizowany konkretnie pod budowę sklepów internetowych na WooCommerce. I po trzecie: już w wersji darmowej oferuje dwa ciekawe i wyglądające naprawdę dobrze gotowe szablony, które wystarczy zaimportować i dostosować pod swoje potrzeby.

Z innych motywów polecam Ci Astra WP Theme, która oferuje kilka gotowych szablonów demo do zaimportowania.
Aby zainstalować motyw, klikamy w kokpicie WordPress w sekcję „Wygląd – motywy” i w wyszukiwarce odnajdujemy motyw Woostify, po czym go instalujemy i włączamy.
Jeśli zdecydujemy się na import gotowego szablonu Woostify to należy pamiętać, że stworzy on nam zakładki: sklep, koszyk, zamówienie, moje konto w języku angielskim, więc po imporcie należy wejść w sekcje „strony” i spolszczyć zaimportowane podstrony.
Wtyczki WooCommerce
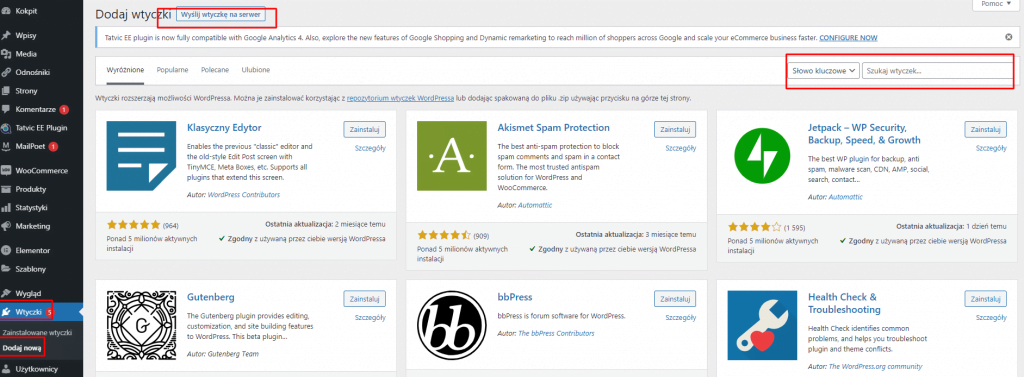
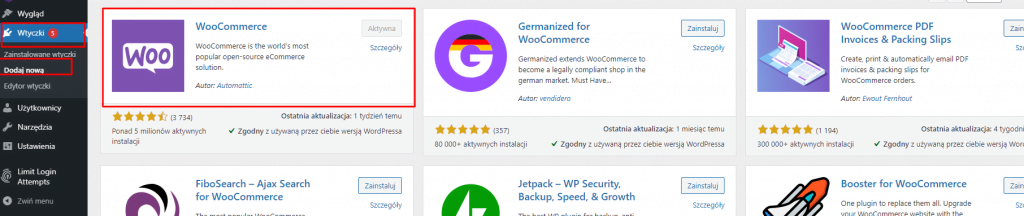
Po instalacji motywu i importu gotowego szablonu czas na instalację niezbędnych wtyczek WordPress. Podczas importu, część wtyczek jak np. WooCommerce już nam się zainstalowały. Teraz czas na doinstalowanie pozostałych. W tym celu wchodzimy w sekcję „wtyczki – dodaj nową”:

Mamy do dyspozycji wyszukiwarkę, ale możemy też pobrać wybrane wtyczki na nasz dysk w formie plików zip i wgrać je na serwer.
Poniżej pozostałe wtyczki, które zainstalujemy w naszym sklepie. Oczywiście wszystkie są darmowe, a przy ich wyborze kierowałem się prostotą obsługi, aby ich konfiguracja sprowadzała się do aktywacji.
Wtyczka Cookie Notice
Wtyczka ta wyświetla pasek informujący o tym, że nasza strona korzysta z „ciasteczek”. Taka informacja to wymóg prawny na naszej stronie internetowej.
Wtyczka Robin image optimizer — save money on image compression
Wtyczka ta służy do optymalizacji grafik na Twojej stronie internetowej.
Wtyczka Fastest Cache
Ta wtyczka przyśpieszy wczytywanie się Twojej strony w wynikach Google Page Speed.
Wtyczka Ithemes Security
Za pomocą tej wtyczki, która oferuje ponad 30 sposobów na zabezpieczenie i ochronę Twojego WordPressa. Należy wspomnieć, że hosting WordPress w cyber_Folks posiada dodatkową ochronę WAF, więc wyżej wymieniona wtyczka może nie być konieczna.
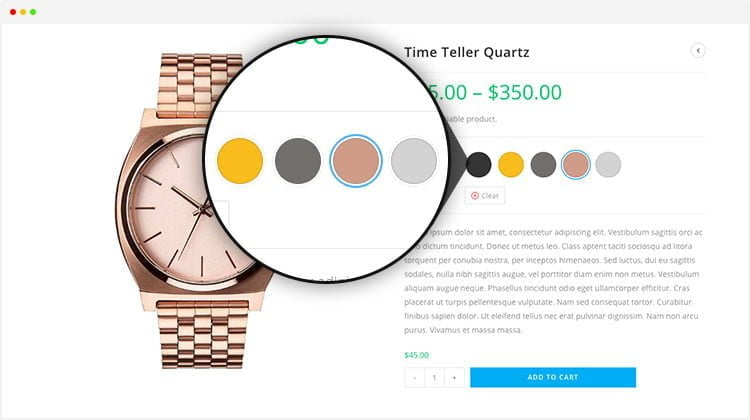
Wtyczka Variation Swatches
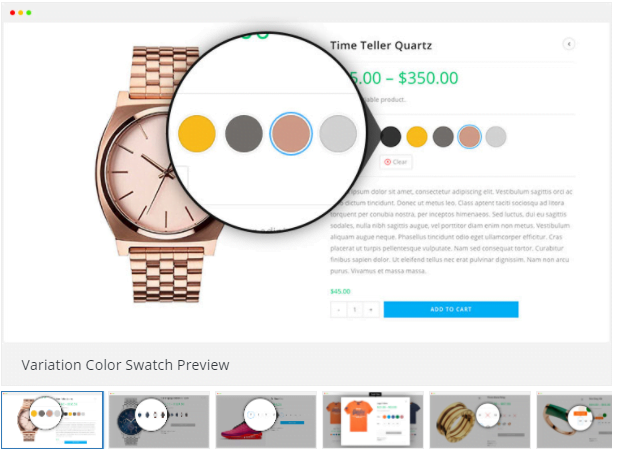
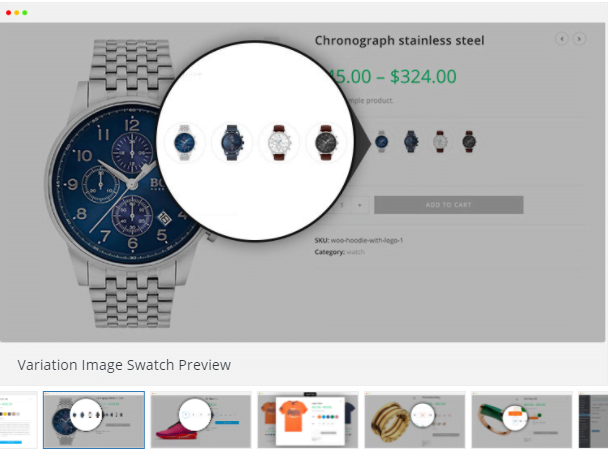
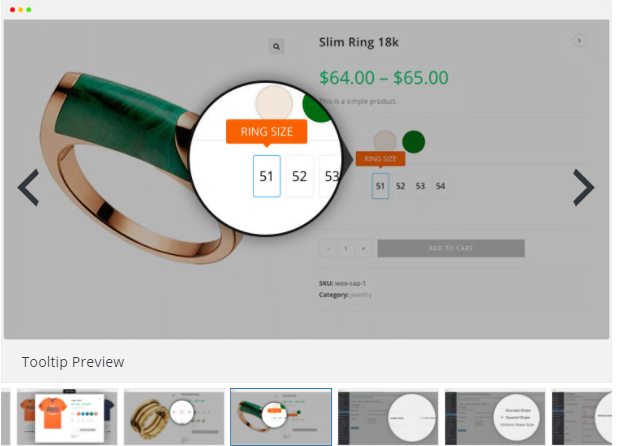
Wtyczka w atrakcyjny sposób wyeksponuje warianty Twoich produktów na stronie produktu; w formie obrazka, przycisku, lub wyboru koloru:

Wtyczka TI WooCommerce Wishlist
Ta wtyczka służy do robienia list życzeń w Twoim sklepie na WooCommerce.
Wtyczka Antispam bee
Bardzo przydatna wtyczka jeśli w Twoim sklepie planujesz stworzyć zakładkę z wpisami. Wtyczka „odsiewa” spamerskie komentarze.
Dodatkowe wtyczki do WordPress
Jeśli chciałbym dodać w swoim sklepie feed z postami z Instagram polecam Ci wtyczkę WordPress Social Feed.
Jeśli planujesz umieścić na swojej stronie formularz kontaktowy polecam prostą w obsłudze wtyczkę WP Forms.
Polecam Ci również film poniżej, gdzie zamieściłem TOP 15 wtyczek konkretnie pod WooCommerce:
2. Konfiguracja sklepu WooCommerce
W drugiej części artykułu:
- skonfigurujemy wtyczkę WooCommerce odpowiedzialną za silnik sklepu,
- dostosujemy motyw Woostify,
- dodamy zakładkę blog do naszego sklepu,
- skonfigurujemy zakładkę sklep oraz stronę produktu.
Tak jak wspomniałem wcześniej, za funkcjonalności sklepu na stronie internetowej postawionej na WordPress odpowiada wtyczka WooCommerce.
Aby zainstalować tę wtyczkę, jak każdą inną możemy to zrobić na dwa sposoby:
- wgrać ręcznie na serwer,
- znaleźć w repozytorium WordPress i zainstalować:

WooCommerce – konfiguracja, ustawienia
Po instalacji przywita nas krótki konfigurator tej wtyczki, przejście przez niego zajmie nam chwilkę. Polega on na wstępnej konfiguracji naszego sklepu: podajemy w nim informacje takie jak adres naszej firmy, rodzaj produktów (fizyczne, czy wirtualne), ilość produktów itp. Miejscami konfigurator będzie zachęcał nas do instalacji innych dodatków jak np. wtyczka Jetpack, co odradzam, bo są to dodatki zazwyczaj zbędne i obciążające strony internetowe.
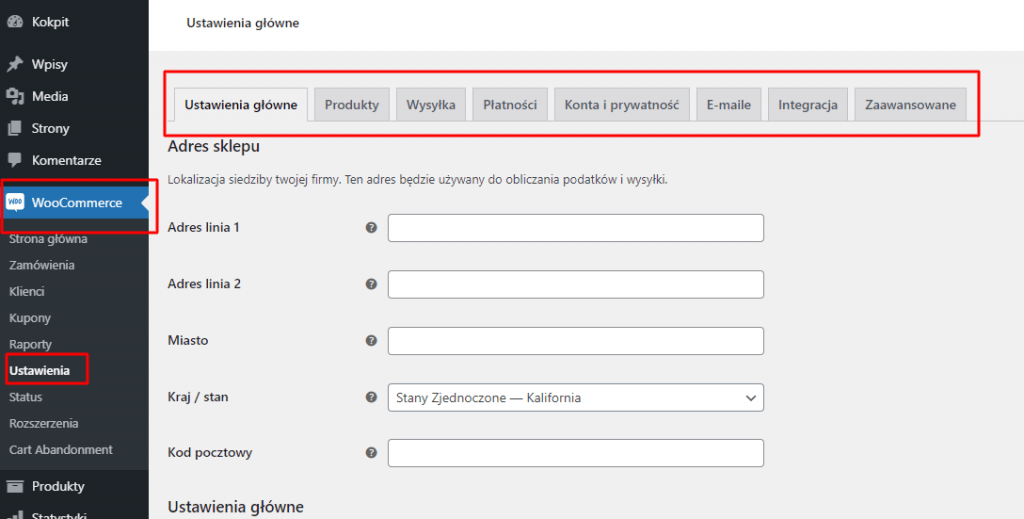
Po konfiguracji wtyczki WooCommerce, w kokpicie WordPress pojawi nam się właśnie zakładka tej wtyczki, gdzie teraz sobie klikniemy, następnie proszę wybrać podstronę „ustawienia” i tu omówimy sobie krok po kroku wszystkie funkcje, jakie wtyczka WooCommerce nam oferuje:

WooCommerce – ustawienia główne
I tak wchodząc w ustawienia pierwsza sekcja to „Ustawienia główne”. Tu uzupełniamy bądź edytujemy dane adresowe naszej firmy, waluty obowiązującej w naszym sklepie oraz stawki podatkowe. Możemy też aktywować bądź dezaktywować używanie kuponów rabatowych w naszym sklepie (aby stworzyć taki kupon należy wejść w kokpicie WordPress w zakładkę „Marketing”, następnie kupony” i skonfigurować warunki kuponu)
WooCommerce – produkty
Kolejna sekcja w ustawieniach wtyczki Woocommerce to „produkty”. Tu ciekawa opcja jest dla tych którzy sprzedają pojedynczy produkt; można zaznaczyć, aby po dodaniu produktu do koszyka, automatycznie przekierować się do zamówienia bez kontynuowania zakupów. Skraca to ścieżkę zakupu dla klienta. W tej sekcji możemy również dezaktywować wyświetlanie opinii. W sekcji tej ustawiamy również jednostki miary oraz wagi w naszym sklepie na WordPress WooCommerce.
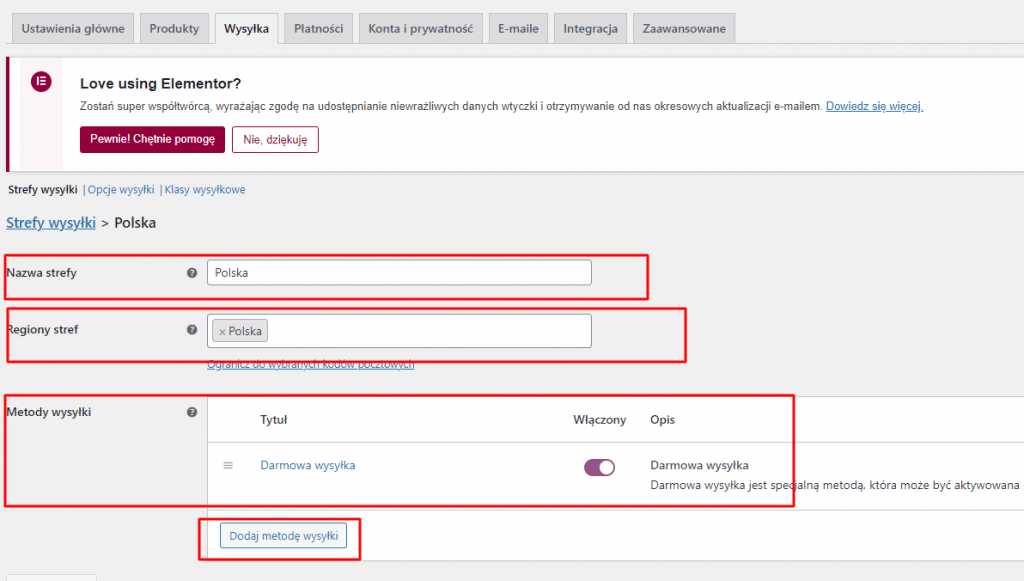
WooCommerce – jak ustawić wysyłkę
Kolejna sekcja to wysyłki. Bardzo ważna, ponieważ to tu konfigurujemy ceny za wysyłkę naszych produktów w zależności od strefy:

W polu „Nazwa strefy” wpisujemy naszą nazwę strefy, a w polu Region strefy ustawiamy kraje lub całe kontynenty, dla których chcemy ustawić metody i ceny wysyłek. Nasze wysyłki możemy też ograniczyć jedynie do wybranych kodów pocztowych.
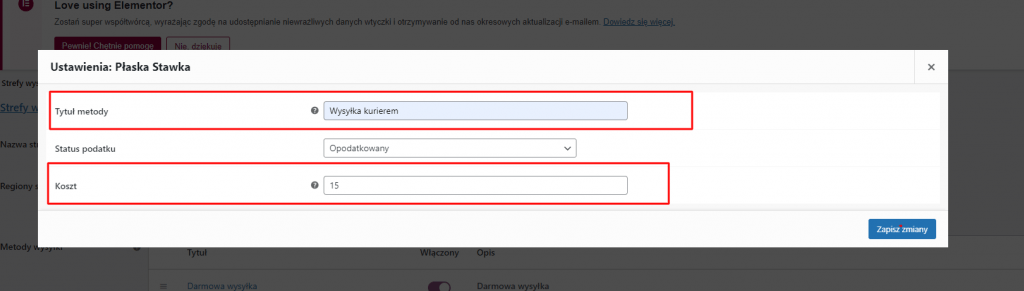
Poniżej możemy dodać „metody wysyłki”. Do wyboru mamy 3 opcje: „płaska stawka” (tę dziwną nazwę możemy edytować i zmienić np. na „wysyłka kurierem”), kolejna to „darmowa wysyłka” (i tu możemy ustawić np. minimalna wartość zamówienia) oraz „odbiór osobisty”. Dla każdej z utworzonych metod wysyłki ustalamy kwotę za wysyłkę:

WooCommerce – jak ustawić płatności
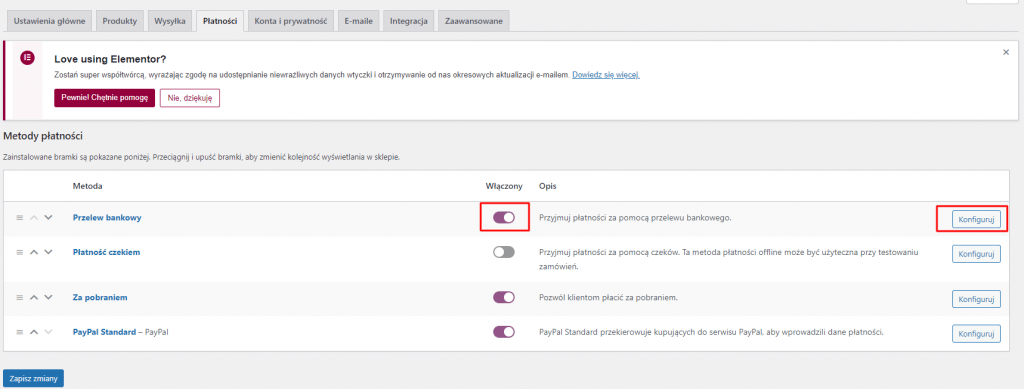
Kolejna sekcja w ustawieniach Woocommerce to „płatności”. To tu będziemy konfigurować sposoby płatności w naszym sklepie na WordPress.
Domyślnie mamy wszystkie dostępne opcje wyłączone, tak więc należy aktywować daną metodę i ja skonfigurować:

W opcji przelew bankowy należy wpisać jedynie numer rachunku by przyjmować płatności tą metodą, natomiast wybierając metodę PayPal wystarczy jedynie wpisać adres mailowy jaki mamy podpięty w naszym koncie w PayPal
Jak widzisz w metodach płatności nie ma popularnych polskich bramek płatności takich jak przelewy24 czy transferuj. Aby aktywować szybkie płatności tych operatorów należy najpierw zarejestrować nasz sklepu konkretnego oparatora braki płatniczej, przejść pozytywnie weryfikację sklepu www, a następnie zainstalować dedykowaną wtyczkę danej bramki płatności.
Przy weryfikacji sklepu operator bierze pod uwagę regulamin naszego sklepu, i jeśli czegoś w nim zabraknie to po prostu poinformuje nas jakie informacje należy dodać.
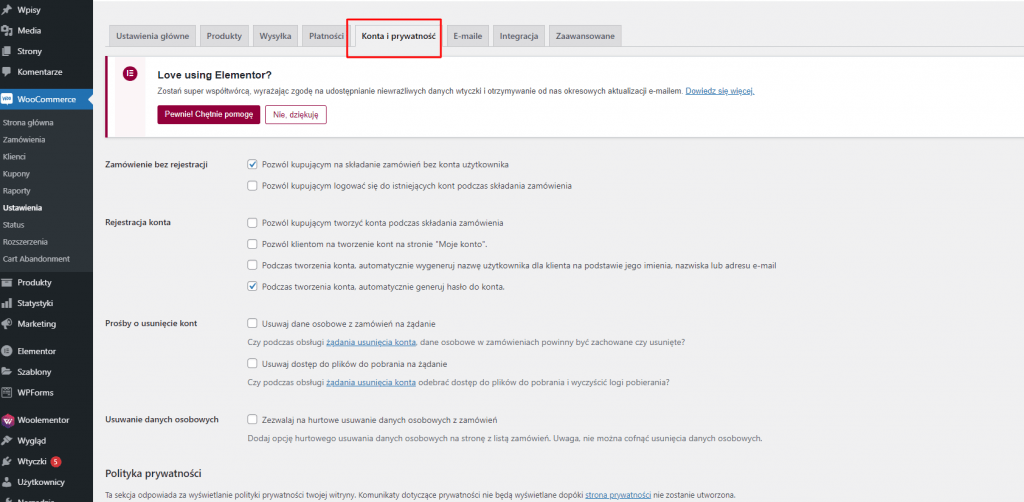
WooCommerce – ustawienia kont i prywatności
Kolejna sekcja to „konta i prywatność”. Tu ustalamy m.in. czy klienci mogą dokonywać zakupu w naszym sklepie bez obowiązku (co polecam) rejestracji. Tu również ustawiamy tekst zgody z naszą polityką prywatności, który użytkownik widzi w procesie zakupu na stronie zamówienia.

WooCommerce – edycja powiadomień e-mail
Sekcja kolejna to E-maile. Tu możemy edytować treść powiadomień wysyłanych automatycznie przez nasz sklep zarówno do nas jako administratorów, jak i tych wysyłanych do klientów. Wybrane powiadomienia możemy również dezaktywować jeśli chcemy:

WooCommerce – ustawienia zaawansowane
Zakładkę Integracje pomijamy i przechodzimy do ostatniej sekcji czyli „zaawansowane”
Tu możemy ustawić stronę regulaminu sklepu, która należy wcześniej utworzyć.
Sklep na WooCommerce – dostosowanie motywu
Po konfiguracji ustawień Woocommerce przechodzimy do dostosowania i personalizacji motywu, na którym tworzymy nasz sklep internetowy. W moim przypadku jest to motyw Woostify
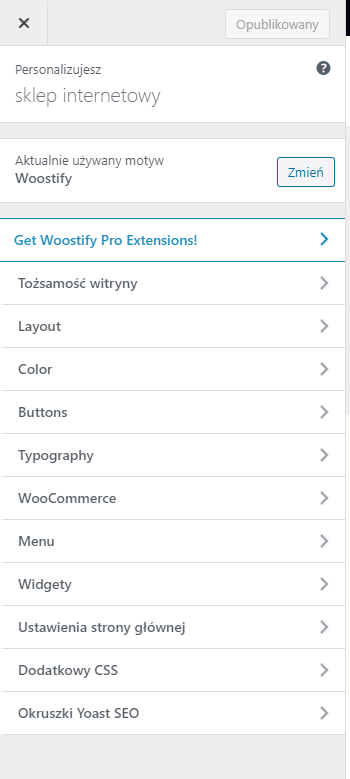
W każdym motywie opcje personalizacji są inne, natomiast zawsze edytujemy je, wchodząc w zakładkę „wygląd”, a następnie „dostosuj”. Zobaczmy jak to wygląda w przypadku motywu Woostify, który wybrałem dla mojego sklepu:

w sekcji „tożsamość witryny” możemy wgrac logo, favicon oraz edytować tytuł oraz opis naszego sklepu.
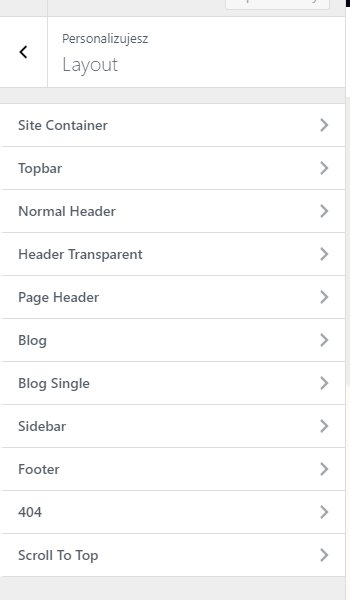
W sekcji „Layout” mamy sporo podsekcji do personalizacji:

Możemy ustawić szerokość naszej strony (Site Container).
Mamy również opcje personalizacji nagłówka naszego sklepu. Możemy wybrać elementy które mają się w nim znaleźć (np. menu czy ikonki listy życzeń).
Personalizacja zakładki „blog” w sklepie na WooCommerce
Jest też sekcja „blog” gdzie ustawiamy wygląd strony z wpisami (którą należy wcześniej stworzyć i ustawić jako stronę z wpisami w kokpicie WordPress ustawienia-czytanie). Zobacz również czym się w WordPress wpis od strony.
Możemy również nadać wygląd strony pojedynczego wpisu na naszym blogu wchodząc w sekcję:
„blog single”
Trzeba przyznać, że jak na darmowy motyw, Woostify ma sporo opcji do personalizacji.
Decydując się na sklep z blogiem warto zainstalować wtyczkę antyspamową do fitracji spamerskich komentarzy taka jak np. Antispam Bee
Dostosowanie motywu – ustawienie paska bocznego (Sidebar)
Dalej mamy sekcje Sidebar, czyli ustawiamy pasek boczny na tych typach stron na których chcemy (np. strona sklepu, strona z wpisami) Ustawiamy również pozycję paska bocznego (prawa lub lewa), oraz szerokość (domyślnie jest to 20%)
Dostosowanie motywu – stopka
Ostatnia sekcja jaka tu omówimy to „footer”, czyli stopka. Tu możemy ustawić ilość widżetów w stopce oraz sam tekst stopki.
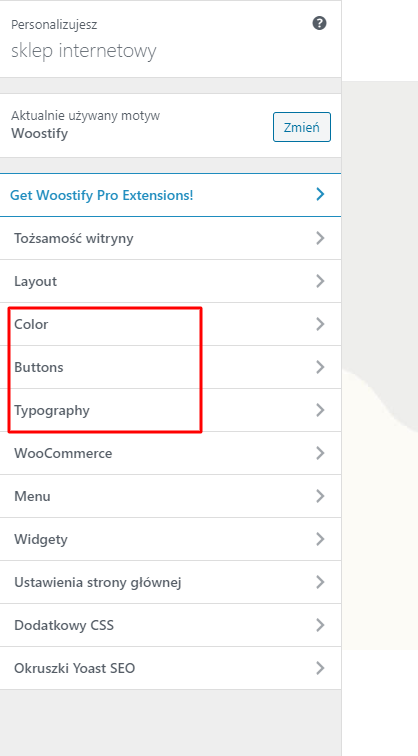
Kolory, przyciski, czcionki
Kolejne sekcje personalizacji, które sobie omówimy to „colors”, buttons” oraz „typography”:

Sekcja „colors” to nic innego jak personalizacja kolorów w naszym sklepie które tu ustawiamy; kolor przewodni sklepu, kolory linków itp.
Sekcja „buttons” to personalizacja wyglądy przycisków w naszym sklepie internetowym.
W sekcji „typography” ustawiamy czcionki w naszym sklepie na WordPRess Woocommerce. Jeśli nie wiesz jakie czcionki wybrać polecam Ci mój wpis Top 20 czcionek Google
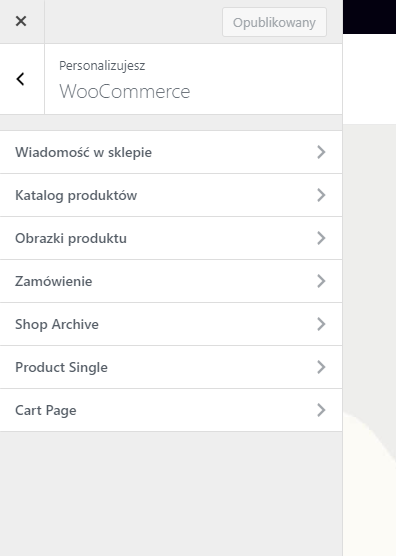
Personalizacja zakładki „sklep” oraz strony produktu
Wchodząc w sekcje „WooCommerce” mamy sporo opcji do wyboru:

To tu spersonalizujemy wygląd naszej zakładki sklepowej. W tym celu wchodzimy w sekcje „katalog produktów” oraz „shop archive” i dostosujemy wg uznania. Możemy wybrać ilość oraz elementy które maja się wyświetlać pod miniaturą produktu.
Natomiast wchodząc w zakładkę „product single”. Personalizujemy wygląd strony produkt.
Powyższe porady możesz również zobaczyć w formie wideo:
3. Elementor w sklepie internetowym WooCommerce
W trzeciej części poradnika:
- pokażę Ci prosty i intuicyjny edytor Elementor, dzięki któremu nadasz wizualny kształt swoim zakładkom,
- poznasz najlepsze darmowe dodatki do wtyczki Elementor, dzięki którym projektowanie i edytowanie zakładek w Twoim sklepie będzie szybkie i efektowne.
Elementor – edytor Twojej strony na WordPress
Tak jak wspominałem w pierwszej części tego poradnika – przy wyborze motywu, na którym budujemy nasz sklep kierowałem się tym aby był on zgodny z edytorem Elementor. To najlepszy edytor stron na WordPress z jakim miałem do czynienia. Przerobiłem już wszystkie najpopularniejsze m.in. Divi, Wp Bakery, Fusion Builder, czy Site Origin. Edytor Elementor bije je wszystkie na głowę pod względem funkcjonalności, możliwości edycji, prostoty tworzenia oraz intuicyjności. Ma on oczywiście również swoje wady w porównaniu np. do Gutenberga, ale mi osobiście jego elastyczność oraz ogromne możliwości personalizacji rekompensują wszystko. Również w oparciu o Elementora stworzyłem swój kurs WordPress online.
Popularność Elementora sprawiła, że pojawiło się dość sporo wysokiej jakości dodatków do tego narzędzia. Najlepsze z nich poznasz w tym wpisie.
Tak jak wspominałem, przy pomocy Elementor (w jego darmowej wersji) nie możemy edytować takich zakładek jak: sklep, bloga, strona wpisu, czy strona produktu. Natomiast wszystkie pozostałe (nawet zakładki koszyk oraz zamówienie) będziemy edytować właśnie wtyczką Elementor
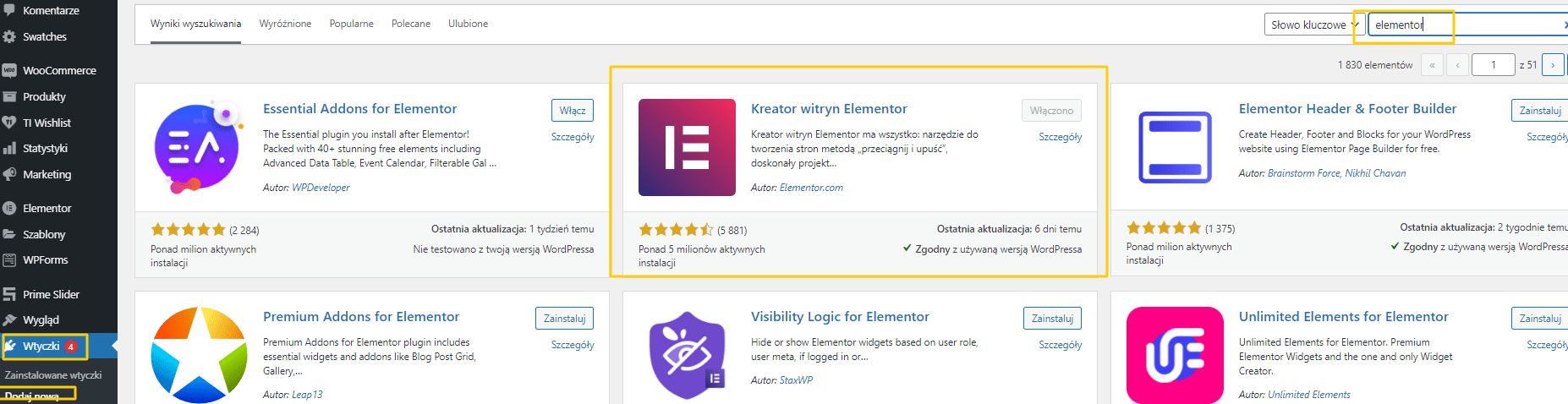
Elementor – Instalacja
Elementor instalujemy jak każdą wtyczkę w naszym sklepie wchodząc w zakładkę wtyczki-dodaj nową; a następnie instalujemy i aktywujemy:

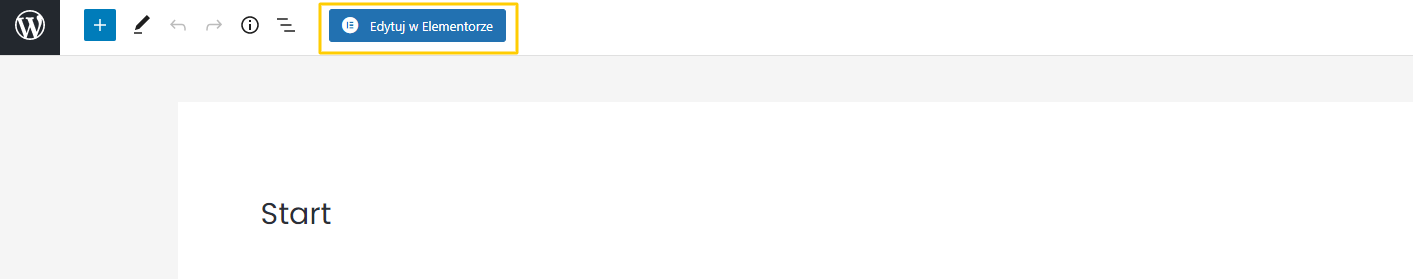
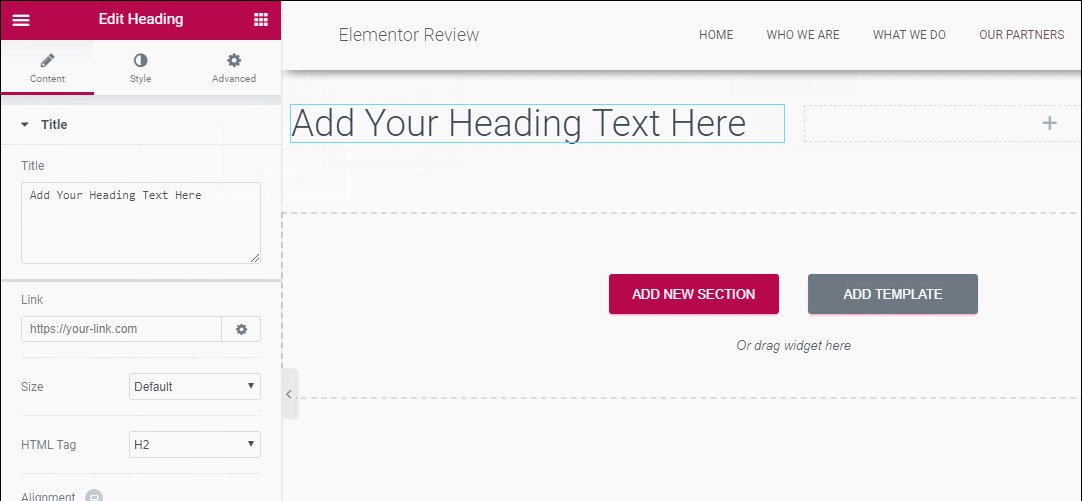
Aby wypróbować możliwości Elementora i zacząć edycję wybranej zakładki przechodzimy w kokpicie WordPress do zakładki Strony – Wszystkie strony i klikamy pod wybraną zakładką „Edytuj”. Następnie klikamy niebieski przycisk „Edytuj w Elementorze”, by przejść do okna edycji strony:

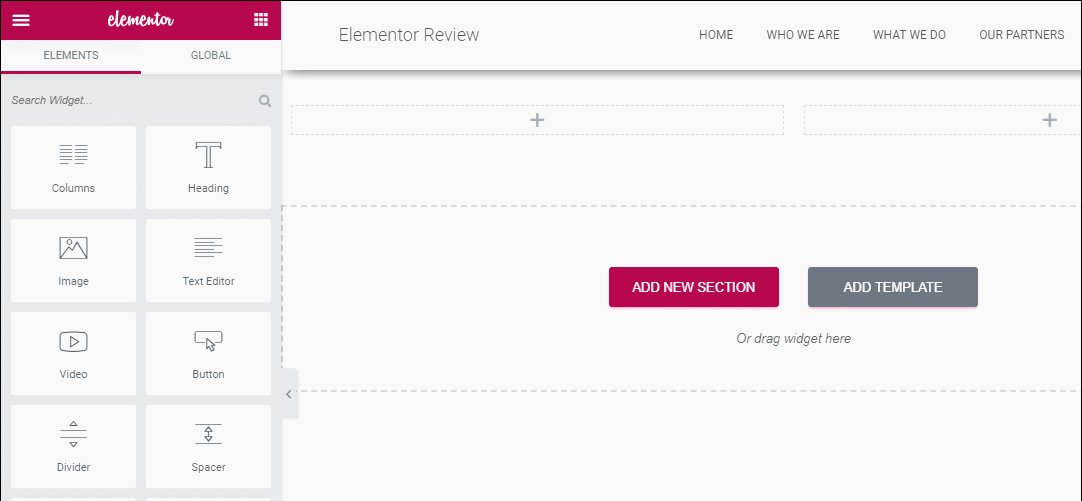
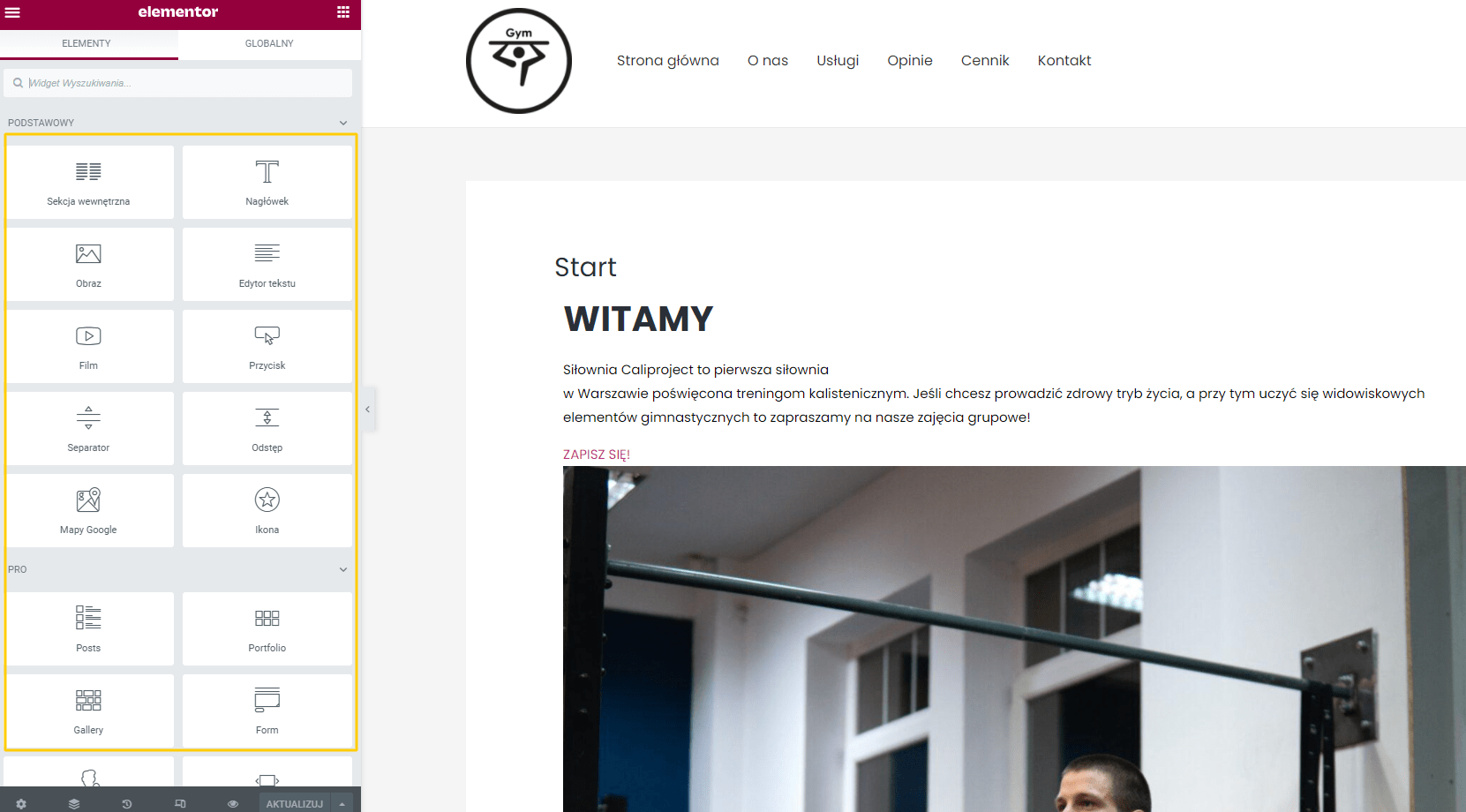
Okno edycji strony w Elementorze wygląda tak jak na grafice poniżej i można je podzielić na dwie zasadnicze części; po lewej mamy dostępne elementy, które możemy wstawić na naszą stronę, a po prawej podgląd edytowanej zakładki. Wybrane elementy wstawiamy na obszar strony na zasadzie „złap i upuść” przytrzymując lewy przycisk myszy:

Elementor – dostępne widżety
Tak jak wspomniałem, po lewej stronie mamy dostępne elementy/widżety do wstawienia na stronę internetową. Mamy ich w darmowej kilkadziesiąt np. nagłówek, edytor tekstowy, przycisk, mapa Google, zdjęcie, odstęp, blok z ikoną, odstęp, blok z obrazem, ikona, referencje, akordeon, opinie, ikony mediów społecznościowych i wiele innych. Taka jak wspomniałem do Elementora powstało sporo ciekawych i efektownych wtyczek z dodatkami – kilka z nich omówię i przybliżę nieco w tym wpisie.

Responsywna strona w Elementor
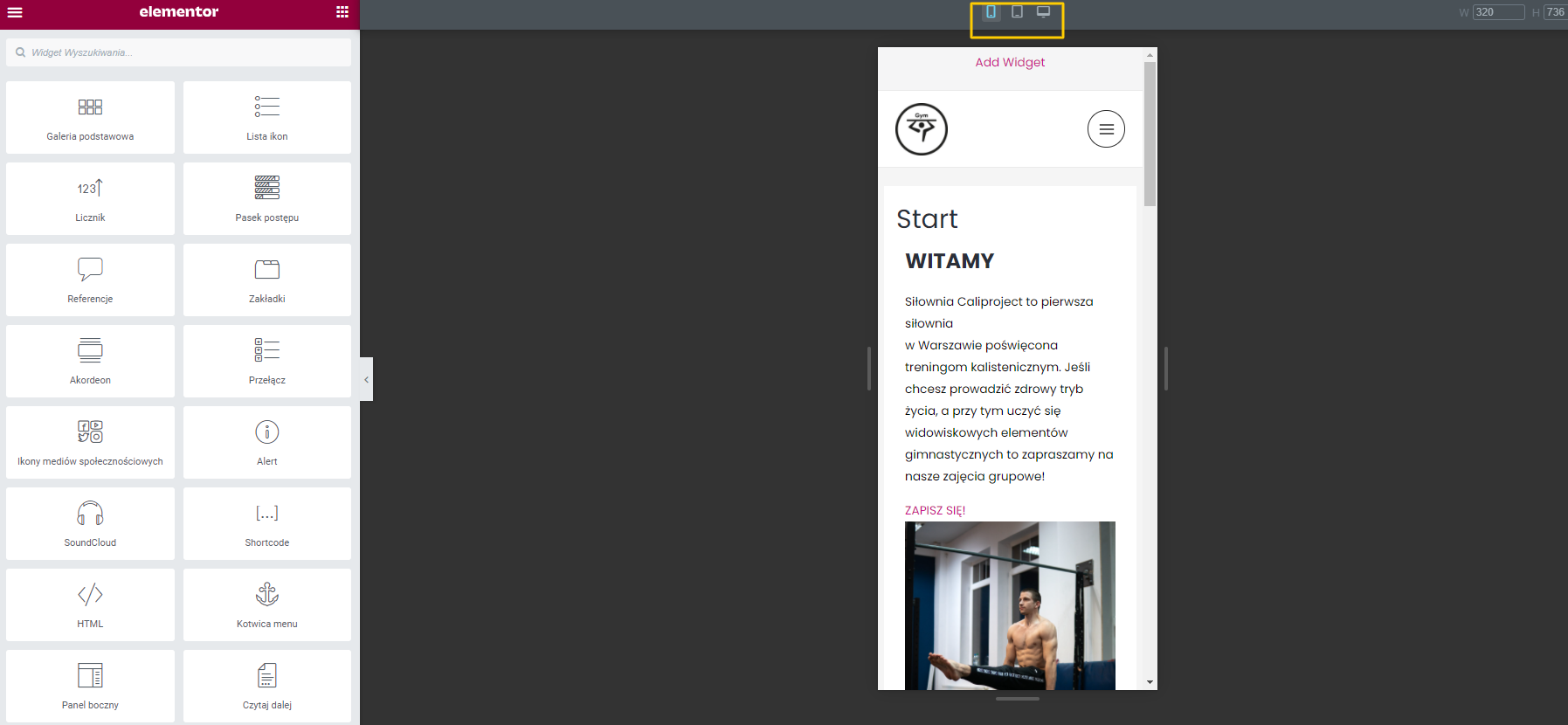
Klikając ikonkę na samym dole po lewej stronie „Tryb responsywny” z łatwością możemy dostosować edytowaną przez nas podstronę, by dobrze wyświetlała się na urządzeniach mobilnych takich jak smartfon, czy tablet:


Podział edytowanej zakładki na sekcje, kolumny oraz poszczególne elementy
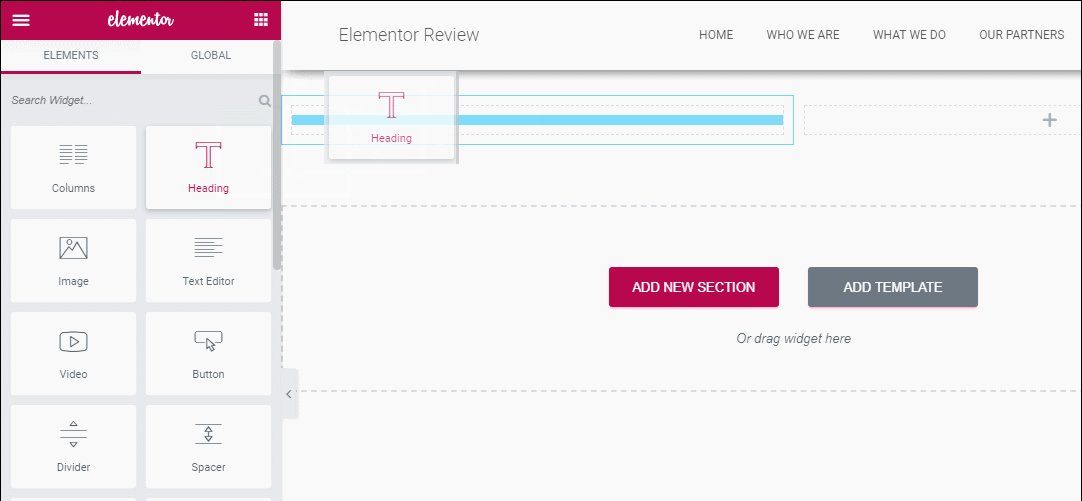
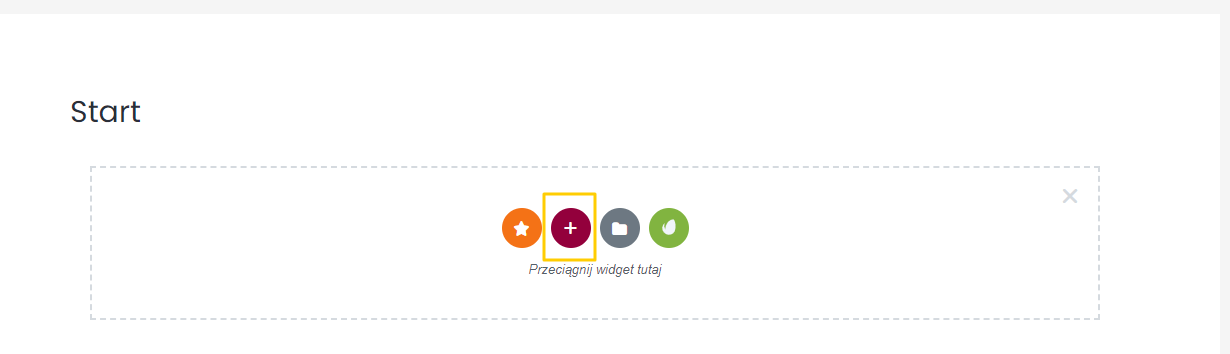
Strukturę tworzonej przez nas zakładki w elementorze możemy podzielić na 3 zasadnicze elementy: strona dzieli się na sekcje, poszczególne sekcje posiadają kolumny, których ilość w sekcji ustawiamy, a już w kolumnach umieszczamy poszczególne elementy. Edycję w elementorze zaczynamy od dodania sekcji oraz określenia z ilu kolumn ma się ona składać. W celu dodania sekcji klikamy ikonkę plusika w obszarze widoku edytowanej zakładki:

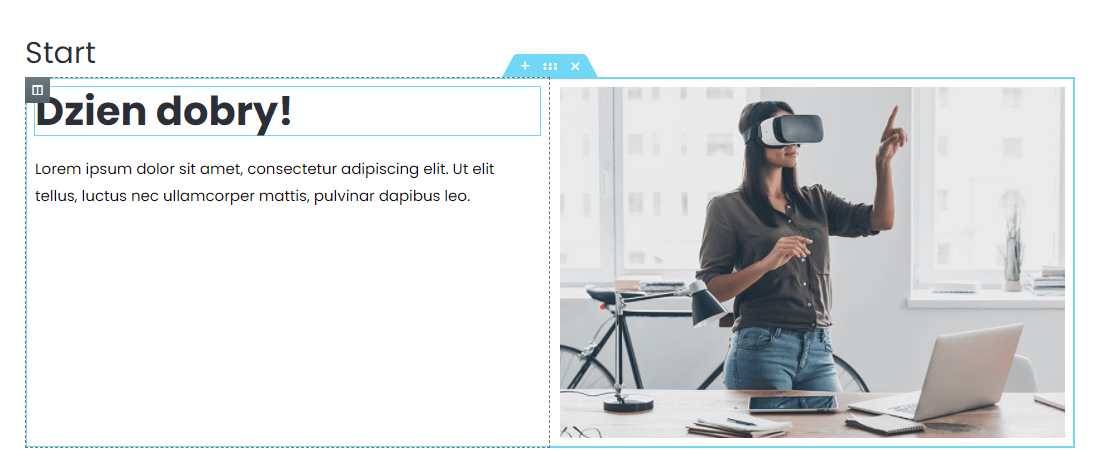
A poniżej grafika ilustrująca strukturę 3 elementów edytowanej zakładki wtyczką Elementor; mamy tu sekcje podzieloną na dwie kolumny. W lewej kolumnie mamy 2 widżety: nagłówek oraz edytor tekstowy, a po prawej stronie widżet obrazek:

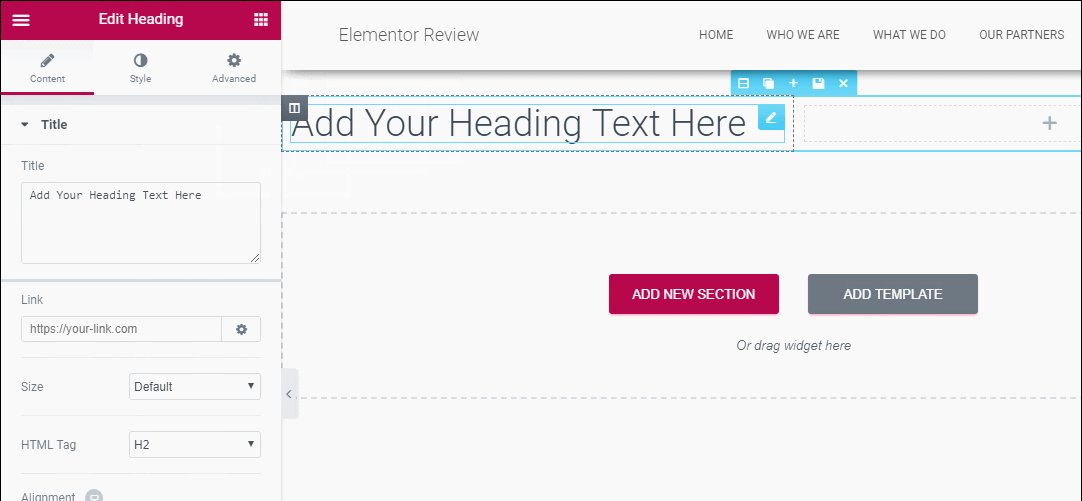
Elementor – edytowanie poszczególnych elementów na stronie
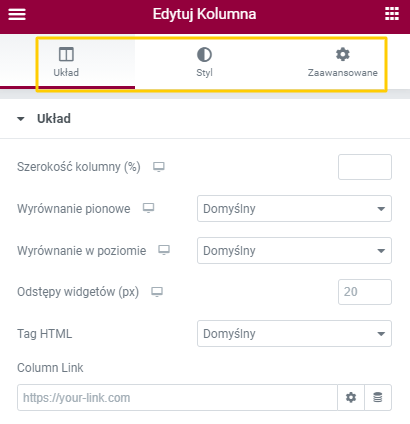
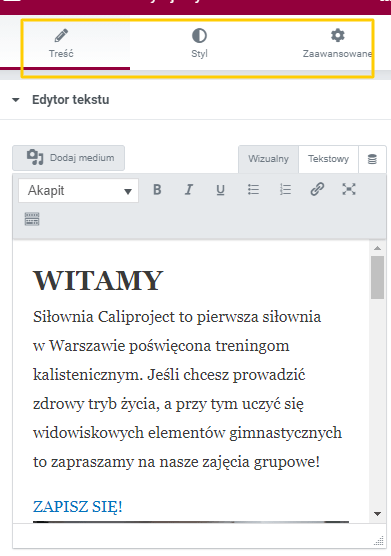
Każdy z opisanych wyżej elementów, czyli sekcja, kolumna i poszczególne widżety możemy oddzielnie edytować i dostosowywać. Zawsze edytując dany element mamy 3 główne kategorie personalizacji; dla sekcji i kolumn są to: „Układ”, „Styl” oraz „Zaawansowane”. Dla poszczególnych elementów wygląda to podobnie z tą różnicą, że zamiast kategorii „Układ” mamy „Treść”:


W personalizacji sekcji oraz kolumn w kategorii „Układ” Definiujemy m.in. szerokość kolumn oraz sekcji, wyrównanie w pionie/poziomie. W kategorii „Styl” ustawiamy m.in. kolor edytowanego elementu, a w kategorii „Zaawansowane” marginesy, czy odstępy. Edycja poszczególnych elementów wygląda podobnie: w kategorii „Treść” wstawiamy zawartość danego widżetu np. dla tekstu będzie to po prostu tekst, a dla obrazka obrazek. W kategorii „Styl” definiujemy kolory, rodzaj i wielkość czcionki. W ostatniej kategorii, czyli zaawansowane podobnie jak w edycji sekcji, czy kolumn ustawiamy marginesy, odstępy itp.
Najlepsze dodatki do wtyczki Elementor
Tak jak wspomniałem na początku tego wpisu wraz z popularnością Elementora powstało wiele świetnych dodatków do tej wtyczki, które dają dodatkowe możliwości edycji strony na WordPress.
Dwa najciekawsze z nich przedstawię poniżej.
Essential Addons
Pierwsza z wtyczek to świetny dodatek z kilkudziesięcioma dodatkowymi widżetami do Elementora. Na uwagę zasługują zwłaszcza 3 z nich, które dotyczą właśnie sklepu internetowego na WooCommerce: Woo Checkout, Woo Product Grid oraz Product Slider. Pierwszy widżet pozwala na edycję zakładki „Zamówienie” w sklepie na WooCommerce. Dwa kolejne pozwalają na wyeksponowanie produktów na dowolnej podstronie w naszym sklepie na WooCommerce. WooProduct Grid w formie siatki, gdzie możemy zdefiniować wyświetlane produkty np. wg.kategorii. Product Slider to świetny widżet pozwalający w atrakcyjny sposób slajdera wyeksponować np. Bestsellery w naszym sklepie.
Envato Elements
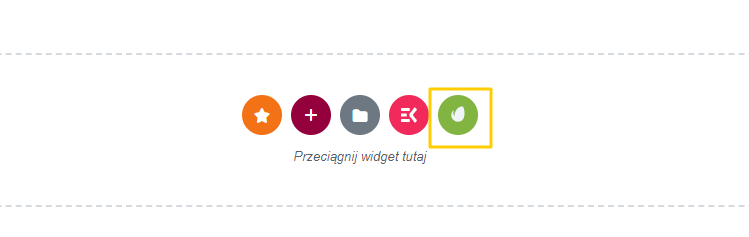
Ta wtyczka z kolei oferuje możliwość wstawiania gotowych sekcji lub nawet całych zakładek na projektowaną przez Ciebie w Elementor podstronę. Wystarczy zainstalować wtyczkę Envato Elements i przejść do edycji strony w Elementorze, a w obszarze widoku edytowanej zakładki zobaczysz ikonkę tej wtyczki:

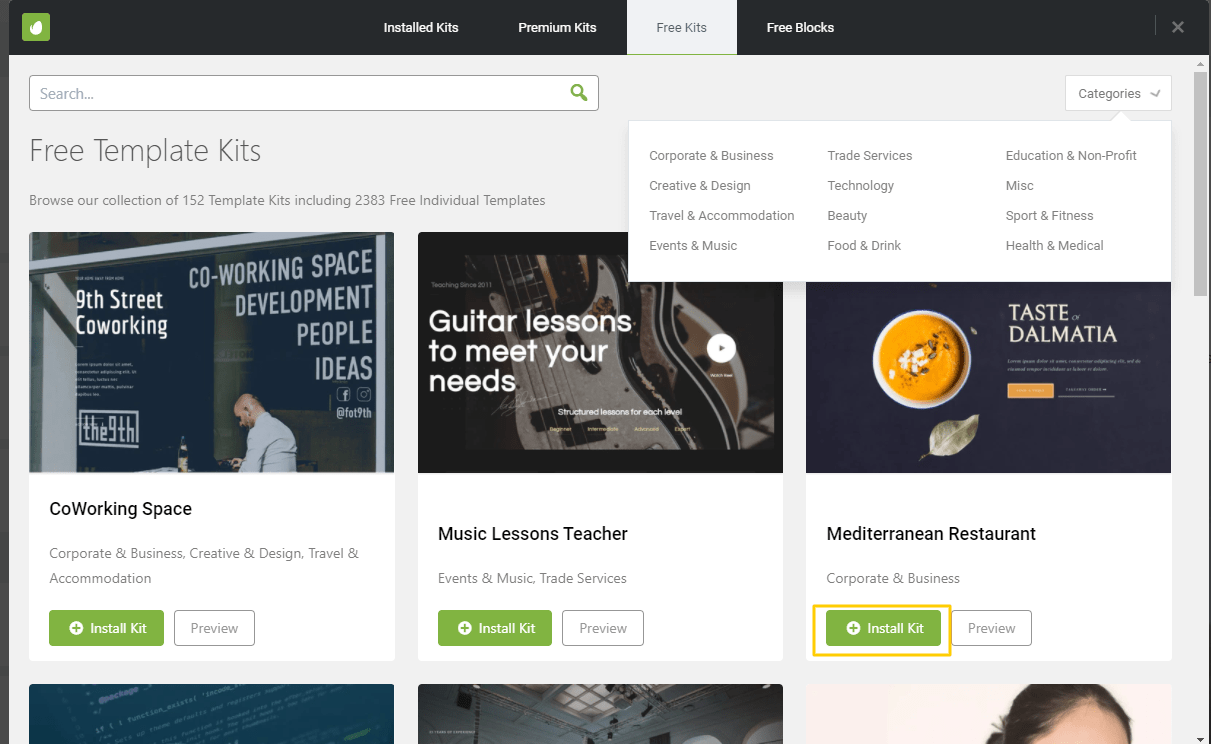
Po kliknięciu w tę ikonkę możemy wybrać interesujący nas szablon strony lub sekcji i zaimportować na naszą stronę. Zaimportowany element możemy oczywiście dowolnie edytować wtyczką Elementor:

Powyższe informacje możesz również zobaczyć w formie wideo poniżej:
4. Dodawanie i edytowanie produktów w sklepie internetowym na WooCommerce
W części czwartej tego artykułu dowiesz się:
- jak dodawać i edytować produkty w Twoim sklepie na WooCommerce,
- jak tworzyć kategorie produktów,
- dodawanie produktów w wariantach i efektowna prezentacja wariantów na stronie produktu dzięki wtyczce Variation Swatches,
- tworzenie „List życzeń” w sklepie na WordPress WooCommerce,
- spolszczanie motywu i wtyczek dzięki darmowej wtyczce Loco Translate.
Edycja produktów w sklepie na WooCommerce
Aby dodawać lub edytować produkty w sklepie internetowym na WooCommerce klikamy w kokpicie WordPress w zakładkę „Produkty”. I tu mamy do wyboru dwa rozwiązania: albo tworzymy produkt od nowa, klikając „Dodaj nowy” lub edytujemy istniejące produkty zaimportowane z gotowego szablonu:

Osobiście robię tak, że usuwam prawie wszystkie produkty zaimportowane z gotowego szablonu, zostawiając sobie tylko jeden, który edytuje pod swój produkt.
Następnie z tego jednego produktu tworzę kolejne kopiując go i edytując. Przyśpiesza to znacznie pracę.
Strona produktu w sklepie na WooCommerce
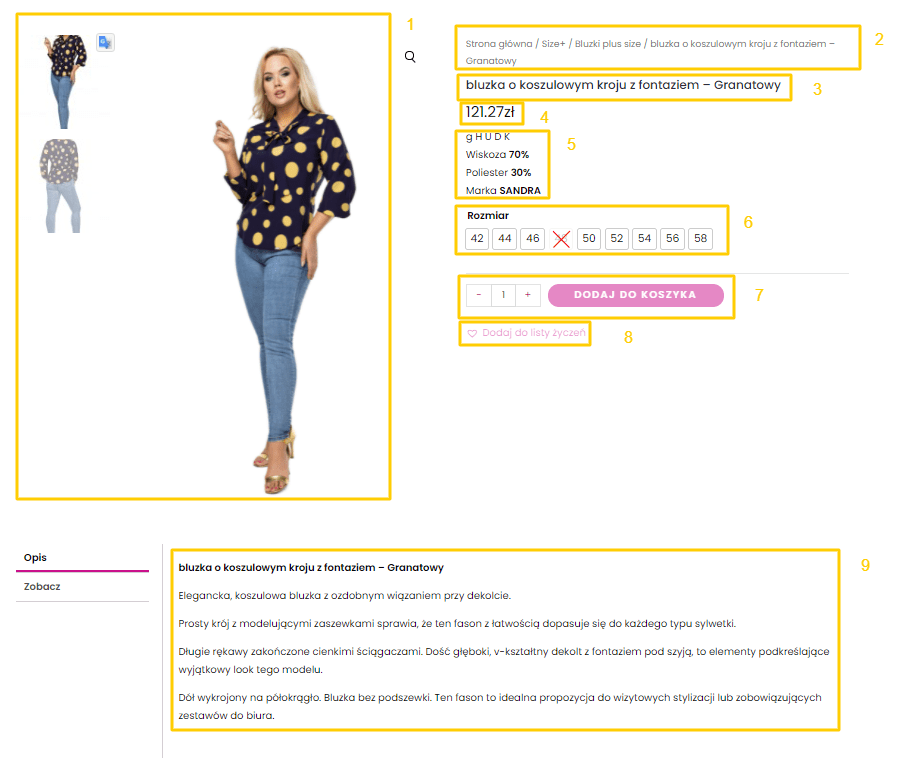
A teraz spójrzmy na grafikę poniżej, która prezentuje „klasyczny” widok strony produktu. Omówię jak edytować stronę produktu i jak edytować jej poszczególne elementy.

1. Obrazek wyróżniający oraz galeria produktu
2. Breadcrumbs, czyli okruszki – element ten ma charakter nawigacyjny, pomaga lepiej zrozumieć strukturę naszego sklepu w wyszukiwarce Google – pomaga w SEO.
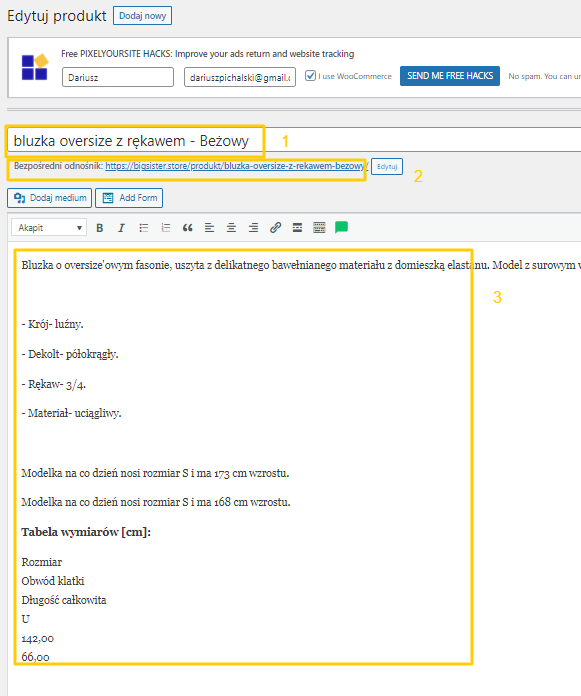
3. Tytuł produktu
4. Cena
5. Krótki opis
6. Warianty/atrybuty
7. Call To Action „Dodaj do koszyka”
8. Dodanie do listy życzeń
9. Długi opis
A teraz pokażę Ci jak i gdzie edytować powyższe elementy w oknie edycji produktu
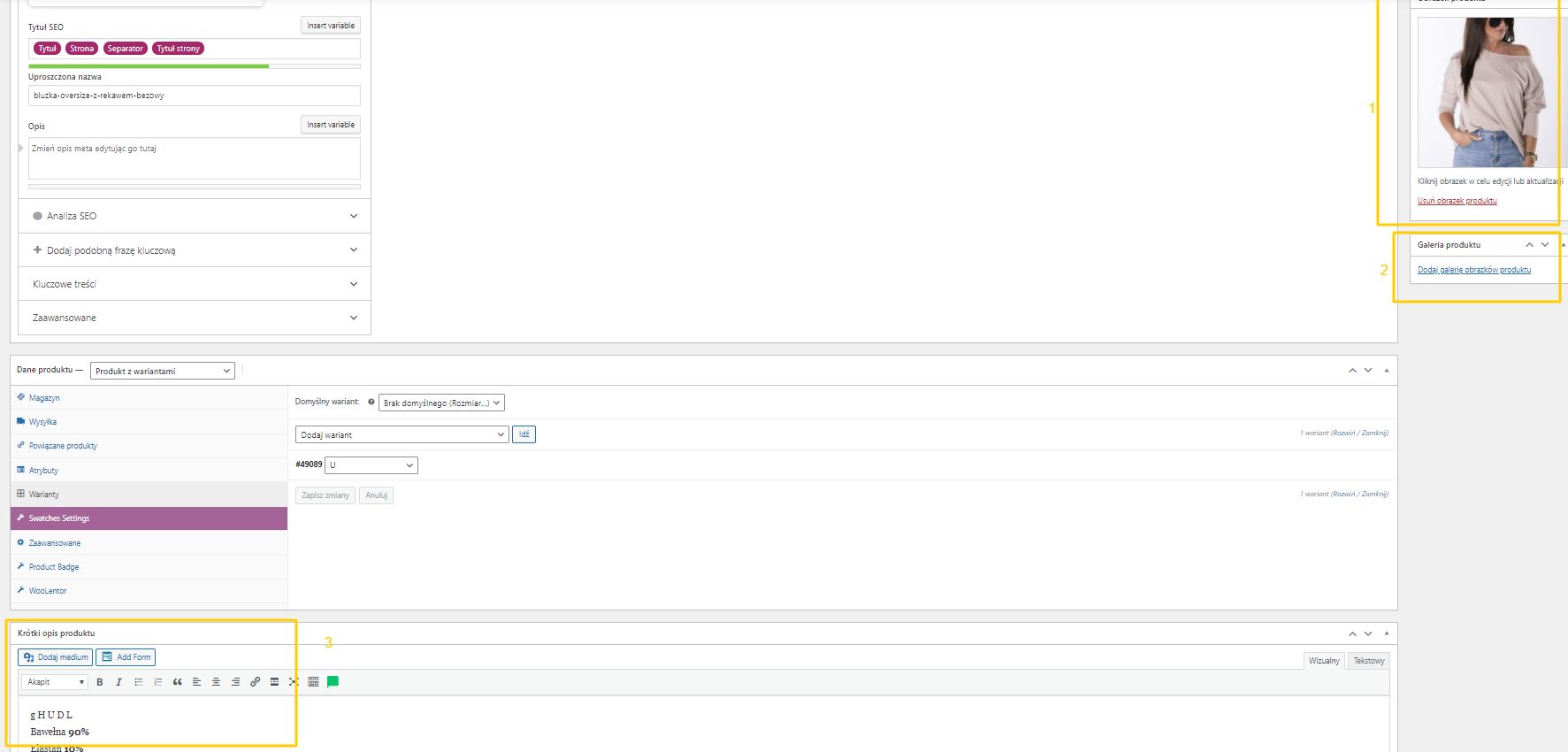
Obrazek wyróżniający oraz galeria produktu widoczna jest po prawej stronie okna edycji produktu (1). Wystarczy wybrać z dysku interesujące (oczywiście skompresowane) zdjęcia:

Po lewej stronie (2) mamy możliwość wstawienia tzw. krótkiego opisu (1-2 zdania; dobrze aby zawrzeć w nim frazy kluczowe SEO).
Okruszki
Możliwość dodania okruszków zależy od motywu WordPress, który wybierzemy pod budowę naszego sklepu. Wybrany przez nas na potrzeby tego poradnika motyw Woostify daje taką możliwość.

Dalej uzupełniamy tytuł naszego produktu (1), bezpośredni odnośnik (2) – czyli link do strony naszego produktu. Potem mamy duże pole tekstowe (3): to długi opis produktu.
Trzeba zadbać aby faktycznie był on długi i unikalny. Grzechem głównym sklepów internetowych jest kopiowanie opisów z innych sklepów, co dla SEO sklepu jest strzałem w kolano.
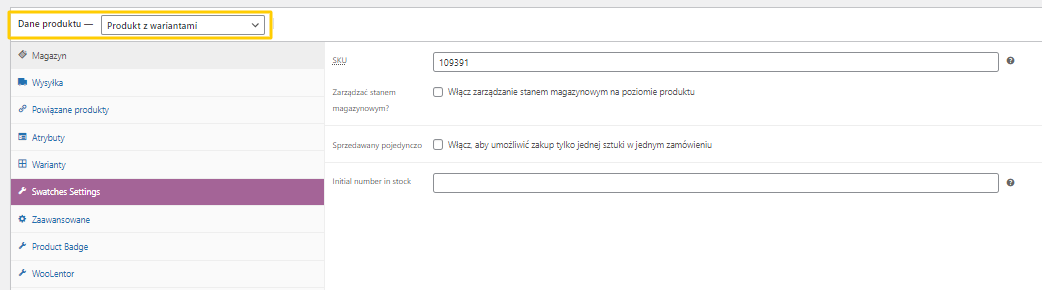
Dane produktu
W obszarze edycji produktu w sklepie internetowym na WooCommerce mamy niewielką bardzo ważną tabelkę; to tu uzupełniamy dane produktu takie jak: rodzaj produktu (prosty, z wariantami, afiliacyjny lub grupowy), cena, ilość w magazynie, klasy wysyłkowe, atrybuty itp.:

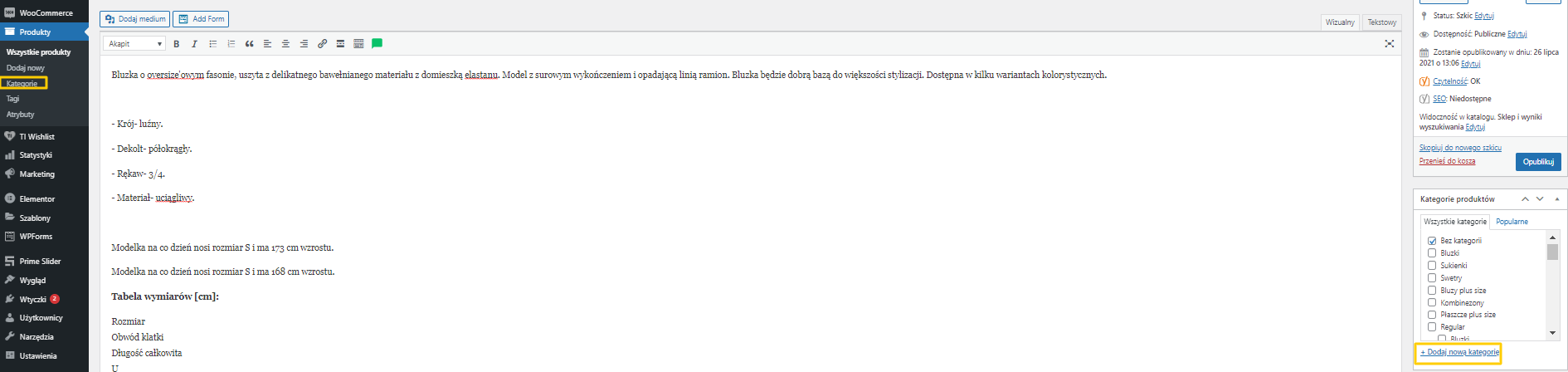
Tworzenie kategorii produktów
Kategorie produktów w e-sklepie możemy tworzyć na dwa sposoby; bezpośrednio na stronie edycji produktu lub w zakładce produkty – pod zakładka „kategorie”:

Oczywiście możemy tworzyć również podkategorie, jeśli struktura naszego sklepu jest spora; pomoże to lepiej zrozumieć nasz sklep wyszukiwarce Google oraz sprawi, że będzie bardziej intuicyjny dla użytkowników.
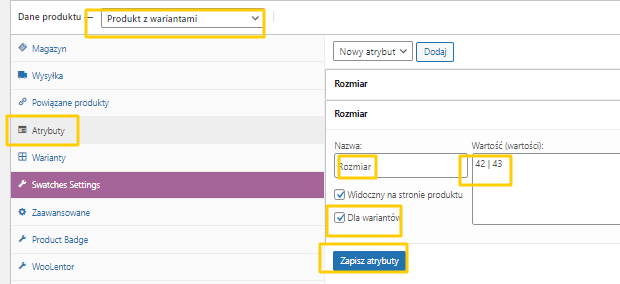
Tworzenie produktów z wariantami
W oknie „Dane produktu” mamy dwie zakładki: „Atrybuty” oraz „Warianty”. To tu tworzymy produkt z wariantami (pamiętaj, by najpierw zaznaczyć „Produkt z wariantami”.

W zakładce „Atrybuty” tworzymy przyszłe warianty np. rozmiar, kolor. Atrybuty przedzielamy pionowym znakiem „|”
Ważne, aby zaznaczyć opcję „Dla wariantów”.
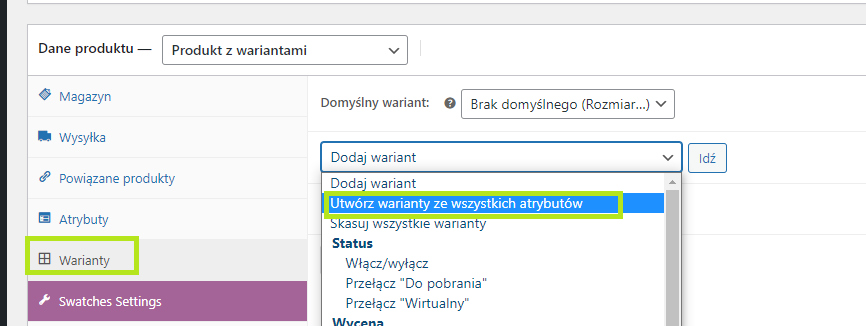
W kolejnym kroku tworzenia wariantów wchodzimy w zakładkę „Warianty”:

I wybieramy opcję „Utwórz warianty ze wszystkich atrybutów”. Ma to na celu utworzenie wariantów produktów z atrybutów, które wcześniej utworzyliśmy.
Domyślnie warianty w sklepie na WooCommerce są wyeksponowane w mało atrakcyjny sposób rozwijanej listy typu „Dropdown”.
Dzięki darmowej wtyczce Variation Swatches możemy wyeksponować warianty w formie efektownych przycisków, obrazków czy wyboru koloru:



Tworzenie „Listy życzeń” w sklepie na WordPress WooCommerce
Aby utworzyć tę bardzo ciekawą funkcję należy zainstalować darmową wtyczkę TI WooCommerce Wishlist
Po zainstalowaniu i aktywacji wtyczki możemy dodawać produkty do „Listy życzeń” z poziomu strony sklepu oraz strony produktu:


Korzystając z motywu Woostfiy możemy również dodać charakterystyczną ikonkę serduszka symbolizującą „Listę życzeń” do belki menu.
Instalując wtyczkę należy ją skonfigurować m.inn. spolszczyć anglojęzyczne frazy. Wtyczka też utworzy nam podstronę w sklepie „Listę życzeń”.
Wtyczka do tłumaczeń motywu oraz wtyczek „Loco Translate”
Nie wszystkie motywy oraz wtyczki mają wsparcie polskiej wersji językowej. W tym przypadku należy użyć wtyczki Loco Translate i spolszczyć poszczególne frazy.
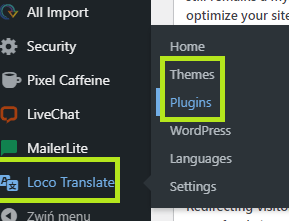
Wtyczka jest darmowa i bardzo prosta w użyciu. Po instalacji i włączeniu wtyczki mamy w kokpicie WordPress zakładkę „Loco Translate” i wybieramy, co chcemy spolszczyć czy motyw, czy konkretną wtyczkę:

Po wybraniu wtyczki wybieramy język (w naszym przypadku „polski”), i szukamy wybranych fraz do spolszczenia:

Prawda , że proste?
Czwarta część tego tutorialu zamyka kwestie związane z tworzeniem i edycją sklepu na WooCommerce. W kolejnych dwóch częściach poradnika zajmiemy się marketingiem naszego sklepu. Jeśli potrzebujesz bardziej szczegółowych poradników dotyczących budowy sklepu na WooCommerce zapraszam Cię na mój kurs WordPress WooCommerce.
W 5. części artykułu zajmiemy się optymalizacją naszego sklepu pod SEO, tak aby budować spory ruch organiczny.
Powyższe porady możesz również zobaczyć w formie wideo poniżej:
5. Sklep na WooCommerce – optymalizacja SEO
W części piątej tego poradnika:
- dowiesz się co należy optymalizować pod SEO na stronie
- poznasz narzędzia, które pomogą wybrać Ci słowa kluczowe
- nauczysz się jak optymalizować strony/strony produktów oraz wpisy na blogu w Twoim sklepie internetowym dzięki darmowej wtyczce SEO Yoast
- będziesz wiedział jak optymalizować zdjęcia w sklepie na WooCommerce
- dowiesz się jak optymalizować kategorie w sklepie
Optymalizacja SEO sklepu – ale czego konkretnie?
W naszym sklepie na WooCommerce należy zoptymalizować pod SEO wszystkie strony w naszym serwisie (strona główna, sklep, kontakt), strony produktów, strony kategorii produktów, wpisy na blogu oraz zdjęcia produktów.
Jak wyżej zauważyłeś zachęcam również do optymalizacji wpisów na blogu. Jeśli zależy Ci na wysokich pozycjach w wyszukiwarce Google zakładka „blog” w sklepie to podstawa. Twoje wpisy pisane pod SEO mają ogromny wpływ na pozycjonowanie sklepu internetowego.
3 największe zalety prowadzenia bloga w sklepie internetowym
- wartościowa treść buduje zaangażowaną społeczność wokół Twojego sklepu,
- regularne wpisy to znak dla Google, że sklep „żyje”, rozwija się i warto rankować go wyżej w SERP-ach (wynikach wyszukiwania),
- wpisy na blogu to świetne zaplecze do tzw. linków wewnętrznych; możesz np. linkować w swoich wpisach strony produktów, czy kategorii.
Wybór słów kluczowych do optymalizacji – podstawa SEO
Wybór właściwych fraz kluczowych to absolutna podstawa jeśli chodzi o optymalizację SEO i pozycjonowanie sklepu internetowego. Wszak musimy wiedzieć na jakie słowa chcemy pojawiać się w wynikach wyszukiwania (SERP-ach)
Przygotowałem dzisiaj kilka darmowych i prostych w użyciu narzędzi, które pomogą nam w wyborze odpowiednich słów kluczowych.
Pierwsze narzędzie to darmowe rozszerzenie do przeglądarki Chrome Keyword Surfer
To narzędzie ma 2 przydatne funkcje: pierwsza pozwala wyszukać odpowiednie słowa kluczowe do optymalizacji SEO; druga natomiast pomaga optymalizacja SEO tekst strony/opis produktu czy wpis na blogu porównując m.inn optymalizowaną przez nas stronę ze stronami z TOP 10 Google na interesującą nas frazę.
Keyword Surfer – znajdź odpowiednie słowa kluczowe
Pozwól, że posłużę się przykładem. Dajmy na to że w swoim sklepie sprzedaję kurs wordpress online
Moim celem jest zoptymalizowanie strony produktu na tę właśnie frazę, która jest dość konkurencyjna. Wpisuję w wyszukiwarce Google interesująca mnie frazę:

Rozszerzenie Keyword Surfer pokazuje mi obok mojej frazy miesięczną liczbę wyszukiwań oraz po prawej stronie podobne mniej konkurencyjne słowa kluczowe SEO, na które warto optymalizować naszą stronę.
Druga funkcja rozszerzenia Keyword Surfer pomaga napisać zoptymalizowany pod SEO tekst na stronę i jest świetnym uzupełnieniem darmowej wtyczki SEO Yoast, o której wspomnę w dalszej części tego wpisu.
Aby skorzystać z tej funkcji kliknij biały przycisk z napisem „Create free Content Editor”.
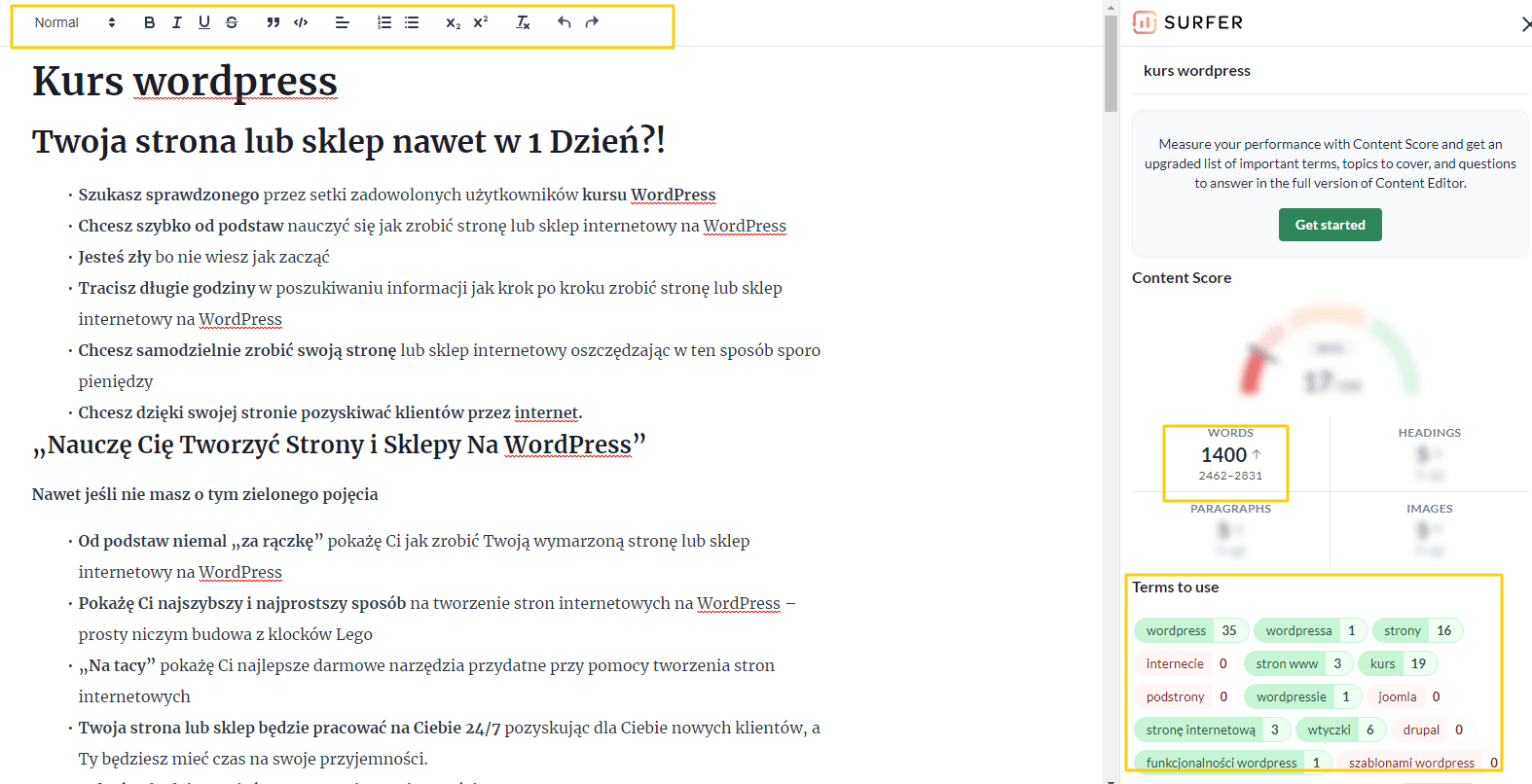
W nowo otwartym oknie wklej swój tekst:

Ta funkcja jest częściowo darmowa i już w darmowej wersji podpowiada nam kilka ciekawych rzeczy. Po pierwsze porównuje optymalizowaną przez nas stronę/stronę produktu, czy wpis na blogu z innymi stronami z TOP 10 w Google na interesującą mnie frazę.
I tak widzę, że mój tekst to 1400 znaków, gdy strony z TOP 10 mają tych znaków w przedziale 2462-2831. Moim zadaniem jest , więc napisanie dużo dłuższego tekstu.
Poniżej widzimy „Terms to use”. Narzędzie to „wyłapuje słowa które powtarzają się na stronach z TOP 10 w Google, które warto użyć na optymalizowanej przez nas stronie.
Zaznaczona żółta ramką belka na górze grafiki pokazuje prosty edytor tekstowy, dzięki któremu możemy tworzyć nagłówki, pogrubienia itp.
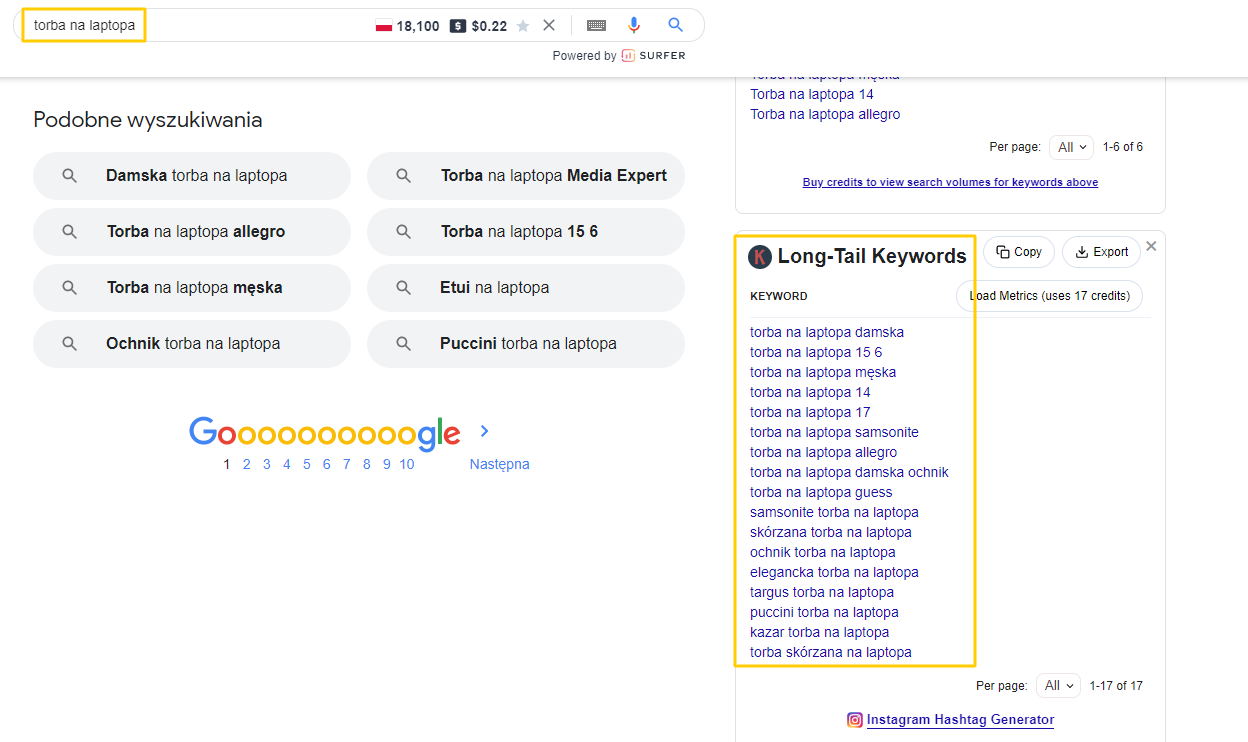
Rozszerzenie do przeglądarki Keywords Everywhere
To kolejne świetne darmowe narzędzie do szukania fraz kluczowych.
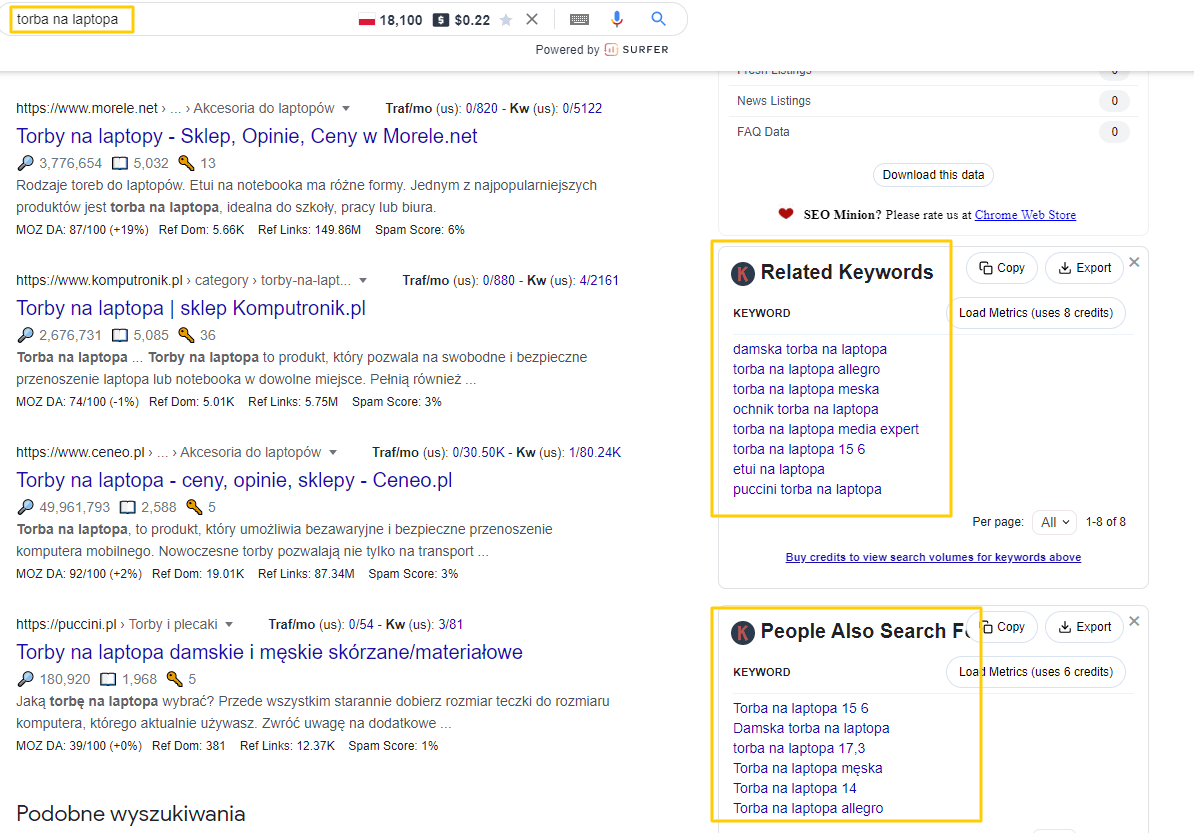
I znów posłużę się przykładem, zobrazować Ci jego działanie. Dajmy na to że prowadzisz sklep z elektroniką i chcesz zoptymalizować wpis dotyczący torb na laptopa. Naturalnie więc, że do głowy przychodzi Ci do głowy fraza do optymalizacji SEO „Torba na laptopa”. Jednak czy słusznie?
Możesz to zrobić, ale będzie to bardzo trudne, bo to bardzo konkurencyjna fraza. Warto zatem sięgnąć nieco „głębiej” i znaleźć mniej konkurencyjne frazy łatwiejsze do pozycjonowania:


Rozszerzenie tej wtyczki to prawdziwa kopalnia słów kluczowych. Pokazuje jakie podobne frazy wyszukują ludzie oraz pokazuje frazy z tzw. „długiego ogona”, czyli mniej konkurencyjne.
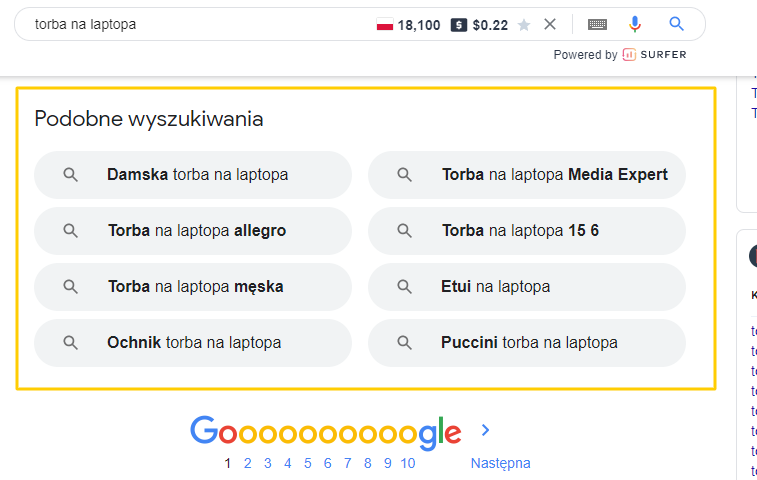
Świetnym darmowym narzędziem sugerującym podobne frazy kluczowe jest samo Google. Wpisz interesująca cię frazę i zjedź na sam dół strony; znajdziesz tam 8 podobnych fraz:

Z innych godnych polecenia darmowych narzędzi do szukania odpowiednich fraz kluczowych mogę polecić Ci:
Optymalizacja SEO sklepu dzięki wtyczce Seo Yoast
SEO Yoast to darmowa wtyczka WordPress, dzięki której w intuicyjny i obrazowy sposób zoptymalizujesz swój sklep internetowy na WordPress WooCommerce.
Po instalacji wtyczki przejdziesz przez bardzo prostą i intuicyjną konfigurację wtyczki.
Oprócz optymalizacji SEO strony, wtyczka oferuje również ciekawą funkcję wygenerowania mapy strony, którą możesz wgrać do swojego panelu Google Search Console.
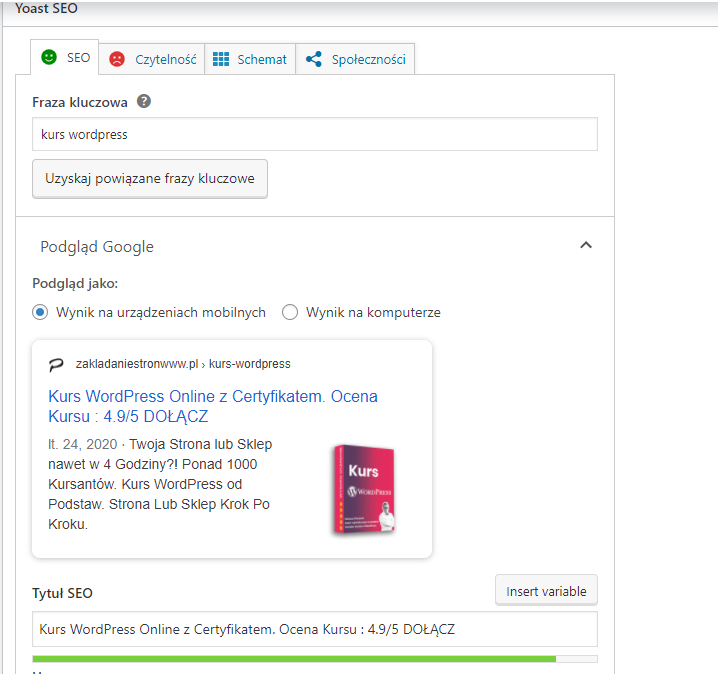
Wróćmy do optymalizacji strony. Wchodząc w edycję zakładki, strony produktu, czy to wpisu na naszym blogu; mamy taki oto kokpit wtyczki SEO Yoast, który pomoże nam w optymalizacji strony:

Wpisujemy interesującą nas frazę kluczową i wtyczka niczym „za rękę” pokieruje nas przez proces optymalizacji SEO strony.
Pierwsze co się rzuca w oczy to tytuł oraz opis naszej strony widoczny w wynikach wyszukiwania. I tu musimy zwrócić uwagę na dwie rzeczy. Pierwsza to aby zawrzeć zarówno w tytule jak i w opisie frazę kluczową. Ma to mniejszy jak wcześniej wpływ na pozycję w Google, ale nadal ma.
Druga ważna sprawa: tytuł oraz opis mają zachęcać do kliknięcia. Im większy współczynnik CTR, tym Google wyżej umieści Twoją stronę w wynikach wyszukiwania.
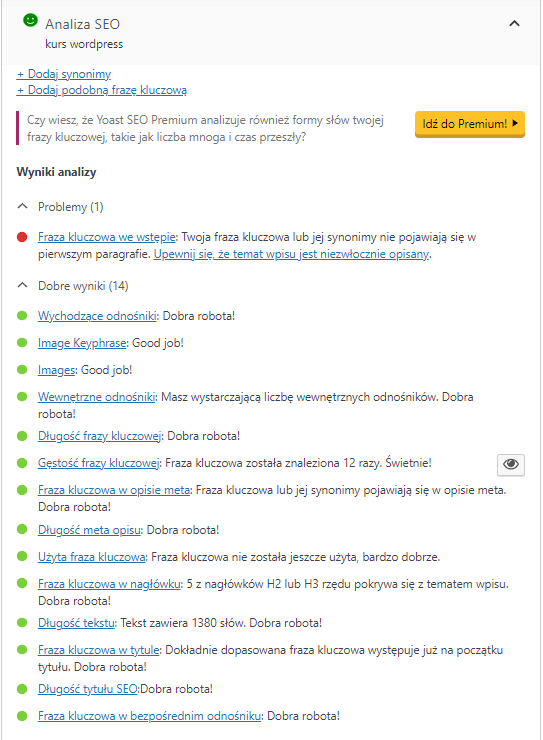
Jak pisałem wyżej, wtyczka SEO Yoast jest bardzo intuicyjna; w formie zielonych lub czerwonych kropek pokazuje nam co jest jeszcze do zrobienia pod kątem SEO na naszej stronie (kolor czerwony), a co jest w porządku (kolor zielony). Na poniższej grafice dobrze to widać dobrze:

Optymalizacja SEO – na co zwrócić uwagę optymalizując strony produktów?
Zawsze pisz unikalne i długie opisy. Największym grzechem sklepów internetowych jest kopiowanie opisów z innych sklepów.
Opisy mają być długie
Spójrz wyżej; mój opis zawiera 1380 słów. A to wciąż mało, strony z TOP 10 mają ich ponad 2000.
W edycji strony produktu mamy również do dyspozycji tzw. „krótki opis” – tam również należy zawrzeć słowa kluczowe.
Dziel swój tekst nagłówkami
Od H2 do H4 wystarczy. Zamieszczaj w nagłówkach frazy kluczowe.
Urozmaić swój tekst wstawiając grafiki, filmy, wykresy itp.; niech to nie będzie ściana tekstu.
Linkuj wewnętrznie
Jeśli prowadzisz bloga, linkuj ze swoich wpisów np. do stron produktów, czy stron kategorii produktów.
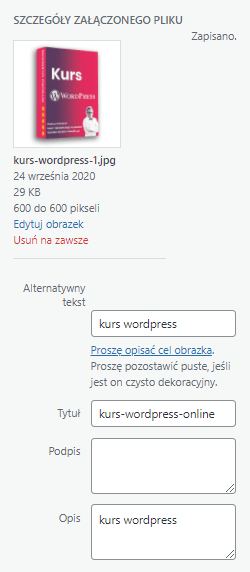
Optymalizacja SEO grafik na stronie
Pamiętaj o optymalizacji grafik na stronie; wstaw w tekście alternatywnym i tytule grafiki frazy kluczowe (ale żeby nie były identyczne). Dobrze jeśli wstawisz również opis grafiki. Przykład poniżej:

Optymalizacja SEO stron kategorii
W ten sam sposób jak optymalizujemy przy pomocy wtyczki SEO Yoast strony produktów, czy wpisy na naszym blogu należy również zoptymalizować strony kategorii produktów. W tym celu w kokpicie WordPress’a wchodzimy w zakładkę „produkty”, następnie wybieramy „kategorie”, i przy interesującej kategorii klikamy „edytuj” by przejść do optymalizacji SEO danej kategorii.
Powyższe porady możesz również zobaczyć w formie wideo poniżej:
6. E-mail marketing w sklepie internetowym na WooCommerce
W ostatniej części tego poradnika:
- e-mail marketing – dlaczego warto już teraz budować listę mailingową?
- Lead Magnet – czym jest i jak się za to zabrać?
- pop up’y – jak je stworzyć?
- czym jest social proof i jak o niego zadbać?
- porzucone koszyki w WooCommerce
Od początku istnienia sklepu internetowego powinieneś budować listę mailingową jako najważniejsze aktywo Twojego marketingu internetowego. Budując społeczność w social mediach, musisz sobie zdać sprawę, że jesteś tylko gościem na Facebooku, czy YouTube i w każdej chwili możesz zostać „wyproszony”. Natomiast własna lista mailowa, podobnie jak Twój sklep, to jest coś Twojego, czego nikt Ci nie zabierze.
Skuteczne budowanie listy mailingowej w obecnych czasach nie jest proste. Ludzie mają dość spamu i bardzo niechętnie udostępniają swój adres mailowy. Zapomnij o „zwykłym” polu zapisu na newsletter – nikt na niego się nie zapisze.
Co zrobić w tych niełatwych dla e-mail marketingu czasach?
Trzeba przekonać do zapisu na Twoją listę. Jak? Przekupić. A dokładnie dać coś wartościowego w zamian za e-mail Twojego odbiorcy. Ludzie traktują swój adres email jako coś wartościowego i nie łatwo chcą się z nim dzielić, zatem daj im coś równie wartościowego.
Lead Magnet w sklepie internetowym
Lead magnet, czyli ten magnes, który przyciągnie chętnych na zostawienie swojego adresu email w Twoim sklepie internetowym może być różny. Podam Ci dwa najpopularniejsze przykłady.
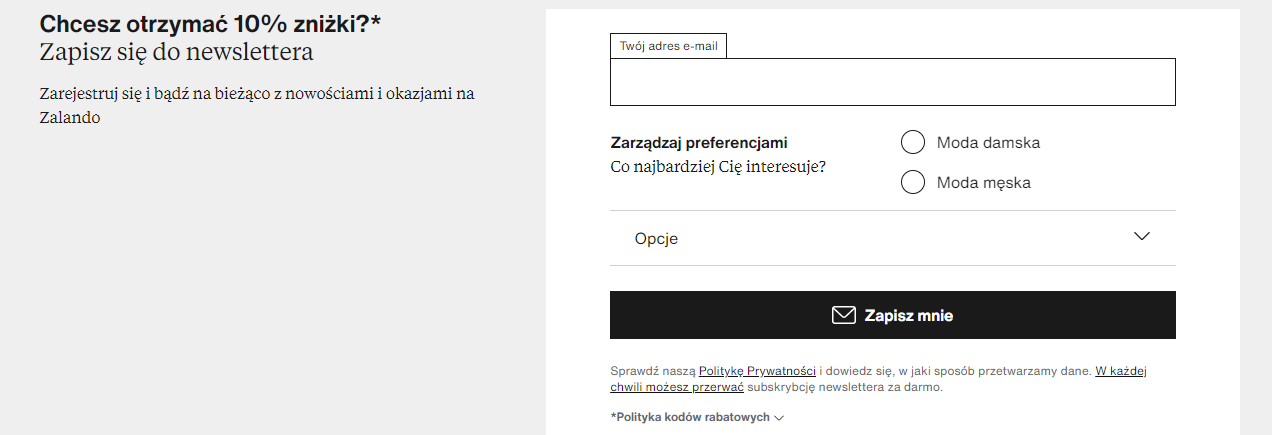
Pierwszy: daj konkretny rabat np.. na pierwsze zakupy w Twoim sklepie internetowym. Niech to będzie kod rabatowy np. na 10 zł, darmową dostawę lub 10% zniżki na pierwsze zakupy.
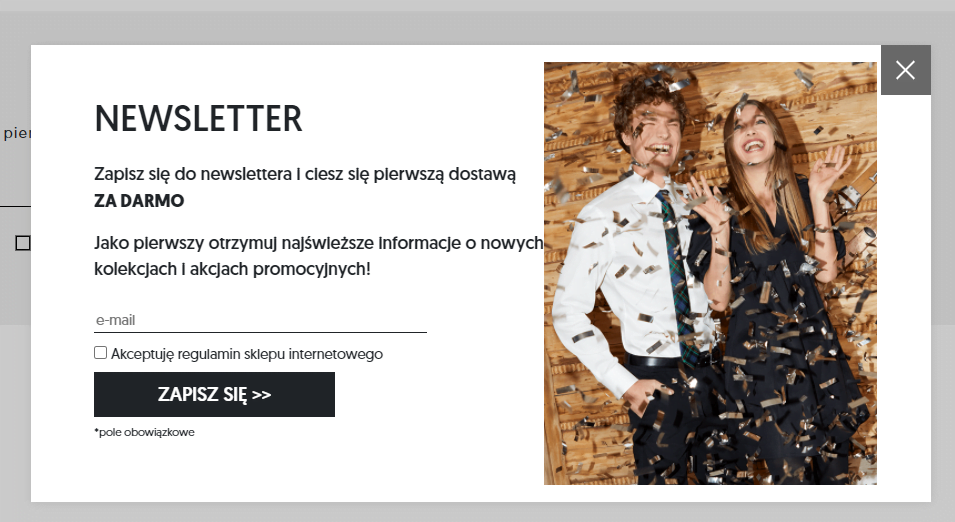
Poniżej przykłady z dwóch popularnych sklepów: zalando.pl i wolczanka.pl


Sklep Zalando umieścił zapis na swój Newsletter w stopce maila, natomiast Wólczanka zrobiła to w sposób bardziej „inwazyjny”, ale skuteczniejszy mianowicie w formie wyskakującego okienka popup.
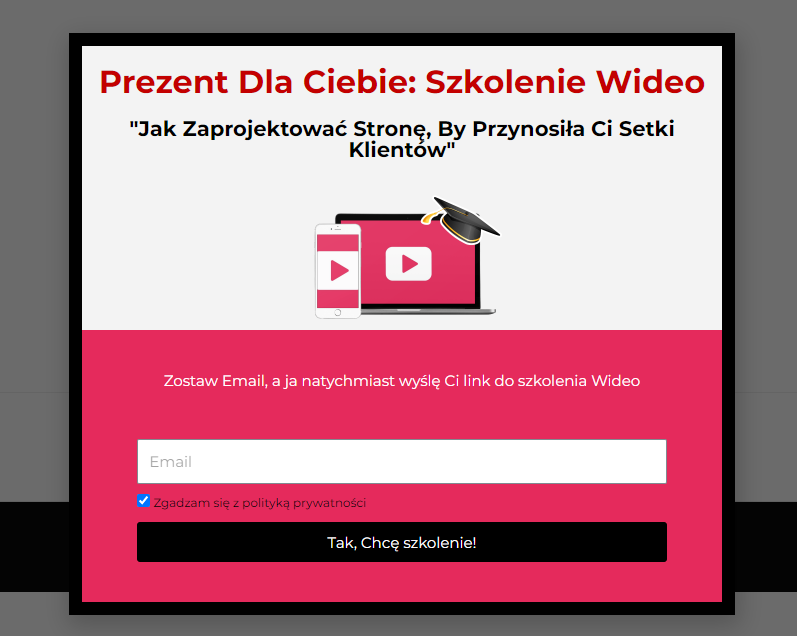
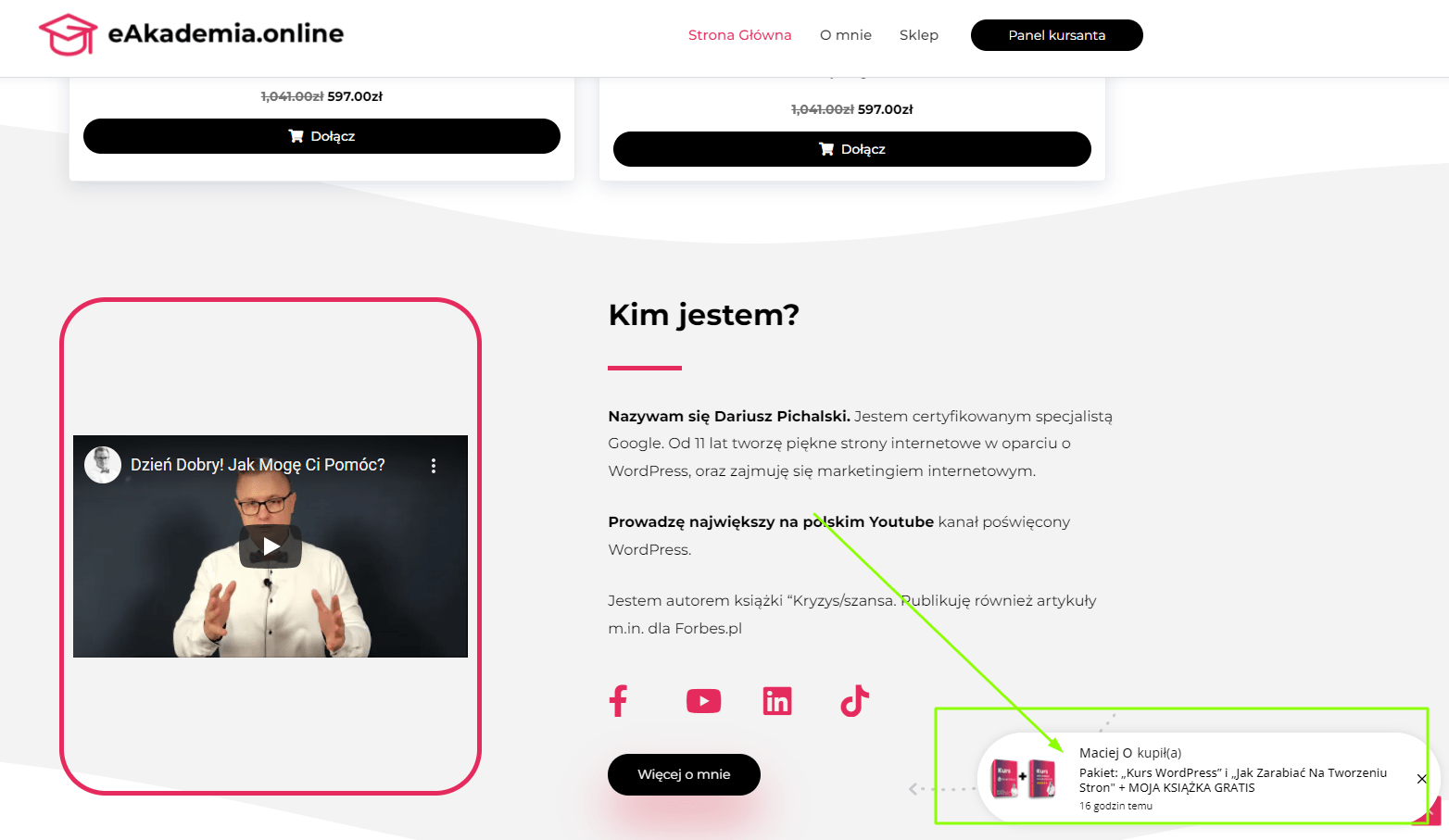
Drugi: Jeśli sprzedajesz produkty cyfrowe możesz w zamian za e-mail oferować fragment Twojego kursu w formie pdf lub nagrania do wideo. Zrobiłem tak na swojej stronie, która promuje usługi tworzenia stron i sklepów oraz kursy online dając w zamian dostęp do wartościowego filmu. Samo okienko zapisu również zrobione jest w formie okienka popup:

Okienko popup, zapis na newsletter – jak to zrobić w WooCommerce?
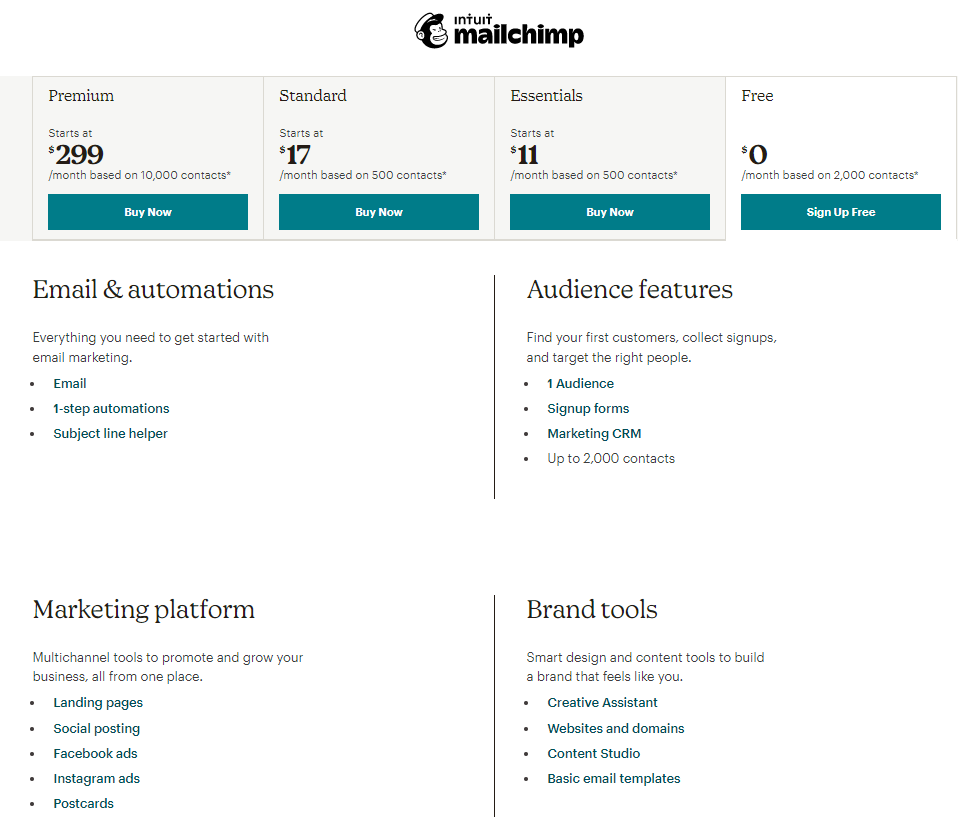
Pierwsze co musimy zrobić to zdecydować się na system obsługi naszego e-mail marketingu. Z darmowych rozwiązań polecam Ci dwa popularne narzędzia: mailer lite i mailchimp.
Mailer lite jest darmowy do 1000 użytkowników, natomiast Mailer Lite do 2000. Możesz zatem spokojnie przetestować i „zbierać” swoich pierwszych subskrybentów bez wchodzenia w koszty.
Oba te narzędzia posiadają integrację ze sklepem internetowym na WooCommerce przy pomocy wtyczki WordPress. Maile oraz automatyczne wiadomości wysyłane np. po zapisie na Twój Newsletter wysyłane są z poziomu strony Mailer Lite bądź Mailchimp. Poniżej porównanie darmowych planów obu narzędzi:


Jak widzisz oba te narzędzia, mają w swoich darmowych planach automatyzację wysyłki maila np. z Twoim kodem rabatowym, więc teraz pora, aby to odpowiednio ustawić i skonfigurować w Twoim sklepie na WordPress WooCommerce.
Tak jak wspomniałem, wysyłka maili odbywa się poprzez stronę danego narzędzia, natomiast okno zapisu i integrację z Mailchimp lub Mailer Lite musimy zrobić oczywiście w naszym WordPress. W tym celu należy zainstalować wtyczkę wybranego narzędzia.
Sam zapis zrobimy w formie okienka popup. Świetnie do tego nada się darmowa wtyczka WordPress Hustle, dzięki której szybko utworzymy i zintegrujemy okienko Pop-up (ale nie tylko) zapisu z naszym systemem do mailingu.
Tworząc okienko zapisu, możemy korzystać z kilkunastu darmowych szablonów, dzięki czemu sam proces tworzenia zapisu jest szybki i przyjemny.
Gdy już odpowiednio skonfigurujemy okienko w naszym sklepie, pozostaje nam jedynie ustawienie automatycznej wiadomości, która będzie wysyłać Lead Magnet do nowej osoby na naszej liście mailingowej.
Social Proof, czyli społeczny dowód słuszności
Pozytywne opinie, oraz pokazanie, że Twój sklep „żyje” i ludzie w nim kupują to kolejny świetny tip, aby zwiększyć sprzedaż WooCommerce. I teraz powiem Ci jak zrobić okienko, które informuje odwiedzających Twój sklep o tym, że ktoś inny dokonał zakupu na Twojej stronie internetowej np. takie jak poniżej:

W moim przypadku zastosowanie tego typu powiadomień zwiększyło sprzedaż moich kursów o ok. 30%. Nieźle jak na darmowe narzędzie, prawda? 🙂
Psychologiczny mechanizm działania tej wtyczki jest prosty: jesteśmy istotą stadną i podążamy za tłumem. Zwracamy uwagę na to co i gdzie kupują inni. Przypomnij sobie bazar w Twoim mieście; zainteresowanie wzbudza to stoisko, gdzie jest najwięcej ludzi, gapiów. Jeśli coś interesuje innych, to nas również powinno zainteresować.
Jeśli inni kupują, to znaczy, że my też powinniśmy. To tylko jeden z wielu błędów poznawczych. I to wykorzystuje wtyczka Notification X, którą właśnie mam zainstalowaną na mojej stronie internetowej.
Wtyczka jest banalna w swojej konfiguracji: wystarczy podać ile ostatnich zakupów w naszym sklepie ma pokazywać to małe okienko, a ile dni do tyłu, oraz gdzie ma się znajdować. U mnie jest to prawy dolny róg. Wtyczka bazuje na realnych zakupach.
Opinie w sklepie internetowym WooCommerce
Opinie sprzedają, i to bardzo, więc jeśli masz już pierwszych zadowolonych klientów poproś ich o opinie: np. na Twoim Facebooku lub koncie w Google Moja Firma. Warto, aby zamieszczone w sklepie opinie zawierały zdjęcie i Imię kupującego. Im bardziej wiarygodne tym lepiej.
Więcej o opiniach w e-commerce znajdziesz na naszym blogu oraz w materiale poniżej.
Porzucone koszyki – sprzedaż WooCommerce
Czy wiesz, że 40% zakupów w e-commerce kończy się tzw. porzuconym koszykiem? A co to jest porzucony koszyk? Wyobraź sobie, że próbujesz dokonać zakupu; uzupełniasz dane płatności, i nagle musisz wyjść, nie kończąc zakupu – Twój pies nie może poczekać 🙂 Albo, że system płatności płata figla i nie można dokończyć płatności.
Opuszczasz sklep i prawdopodobnie już do niego nie wrócisz. Porzucasz swój koszyk.
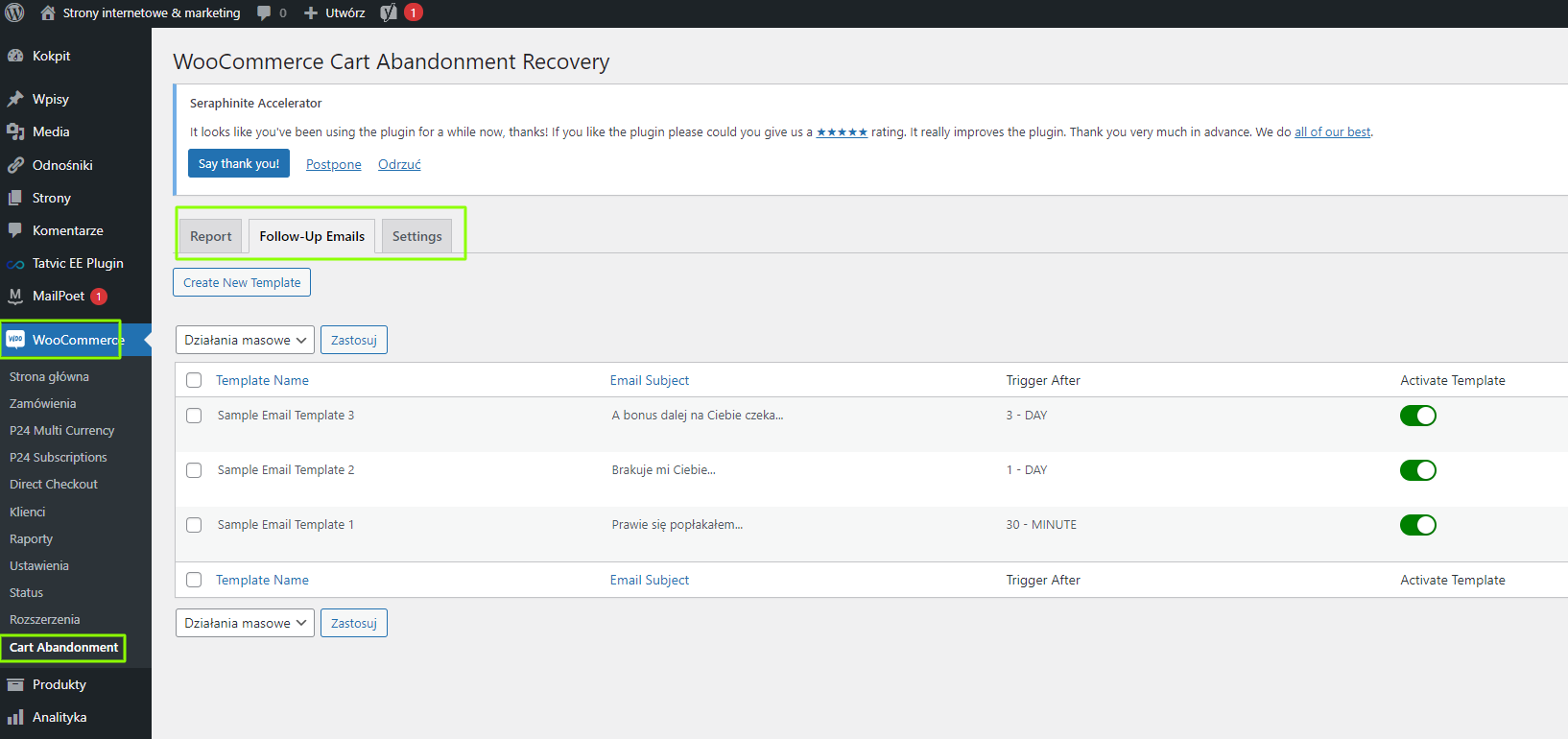
I teraz mam dla Ciebie rewelacyjną darmową wtyczkę, która pomoże Ci odzyskać tzw. porzucone koszyki. To wtyczka WooCommerce Cart Abandonment Recovery
Wtyczka działa w ten sposób, że przypomina osobie, która nie dokończyła zakupu w specjalnych wiadomościach mailowych, aby to zrobiła.
Instalacja i konfiguracja tej wtyczki jest banalnie prosta. Musimy jedynie utworzyć wiadomości typu follow-up, które są wysyłane w odpowiedniej sekwencji czasowej do osoby, która „porzuciła koszyk:

Pierwszy taki mail mam ustawiony do wysyłki, już po 30 minutach od nieudanego zakupu, drugi (jeśli pierwszy nie odzyska koszyka) po 1 dniu i ostatni po 3 dniach. Wtyczka udostępnia statystyki odzyskanych koszyków i powiem jedno: robi robotę, którą można policzyć w złotówkach – to dobry sposób na sprzedaż WooCommerce.
Podane przeze mnie 3 konkretne narzędzia w bardzo prosty sposób mają wpływ na Twoją sprzedaż WooCommerce i co najważniejsze są przy tym zupełnie darmowe. Jedyne czego trzeba to Twojego czasu i zaangażowania. Życzę Ci jak największych konwersji!
Powyższe informacje możesz również zobaczyć w formie wideo poniżej:




Świetny artykuł! Każdy początkujący adept WordPressa z pewnością wyciągnie z niego masę value. Dzięki!