Marta prowadzi małą kawiarnię w centrum miasta od pięciu lat. Klienci uwielbiają jej wyjątkowe wypieki i ciepłą atmosferę, jednak zauważyła, że coraz częściej pytają o możliwość składania zamówień online. Wiedziała, że musi podążać za trendami, aby sprostać oczekiwaniom swoich klientów i zwiększyć sprzedaż. Postanowiła stworzyć stronę internetową, która będzie wizytówką jej kawiarni, ale także platformą do zamawiania pysznych ciast i deserów. Zastanawiała się jednak, od czego zacząć i jak skutecznie przejść przez cały proces tworzenia witryny, robiąc to całkowicie samodzielnie (bez ponoszenia dodatkowych kosztów). W tym artykule przedstawię najważniejsze szczegóły, które pomogą Ci samodzielnie zaprojektować własny serwis WWW!
Dzisiejszy wpis przygotowałem z myślą o:
- osobach, które chcą stworzyć stronę internetową od podstaw, niezależnie od poziomu zaawansowania technicznego;
- przedsiębiorcach planujących przenieść swój biznes do świata online, potrzebujących skutecznego narzędzia do zarządzania swoją firmą;
- freelancerach i małych firmach poszukujących ekonomicznych i efektywnych rozwiązań do budowy własnej strony internetowej.
Wybór odpowiedniej platformy do budowy strony. Co jest ważne?
Wybierając platformę do budowy strony internetowej, powinieneś przede wszystkim zwrócić uwagę na potencjał sztucznej inteligencji w kreowaniu witryny. Chodzi w tym przypadku o następujące elementy:
- automatyzacja procesu projektowania i tworzenia – ułatwia szybkie i efektywne stworzenie strony zgodnie z własnymi potrzebami (a wszystko dzięki pomocy AI);
- wstępnie przygotowane treści, które mogą stać się źródłem inspiracji – kreatory dostarczają gotowych rozwiązań, umożliwiających łatwe i szybkie uruchomienie witryny (_now pozwala stworzyć pełnoprawną witrynę gotową do udostępnienia dla klienta w ciągu 60 sekund);
- niskie koszty – pozwalają na ograniczenie wydatków, zwłaszcza w początkowej fazie projektu (aspekt ten okazuje się szczególnie ważny dla małych- oraz mikro przedsiębiorstw, które dopiero rozpoczynają swoją przygodę z biznesem i chcą przetestować, w jaki sposób strona pomoże im bardziej niż media społecznościowe);
- wstępna optymalizacja pod kątem wyszukiwarek – zwiększa widoczność strony w wynikach wyszukiwania (ważna opcja pod kątem pozyskiwania ruchu);
- responsywny design – gwarantuje, że strona będzie prawidłowo wyświetlana na różnych urządzeniach (praktyki mobile-first indexing sprawiają, że witryny będą zdecydowanie bardziej przyjazne użytkownikom, poprawiając ich doświadczenia);
- brak konieczności posiadania zaawansowanej wiedzy technicznej – dzięki temu użytkownicy mogą łatwo wprowadzać zmiany bez konieczności przechodzenia szkoleń.
Polecana lektura: Jaki kreator strony wybrać? 4 najlepsze propozycje!
Jak samodzielnie stworzyć stronę internetową w 60 sekund? 3 kluczowe etapy!
Brak konieczności posiadania wiedzy technicznej obejmuje nie tylko wprowadzanie zmian, ale także cały proces przygotowania kompleksowej witryny. Decydując się na kreator _now, etapy utworzenia serwisu internetowego dla mikro- oraz małych przedsiębiorstw wyglądają następująco:
ETAP 1: Przejdź podstawową konfigurację
Na samym początku wejdź na stronę now.cyberfolks.pl i wybierz Tworzę nową stronę → Kreator.

Tworzenie nowej strony internetowej w kreatorze _now
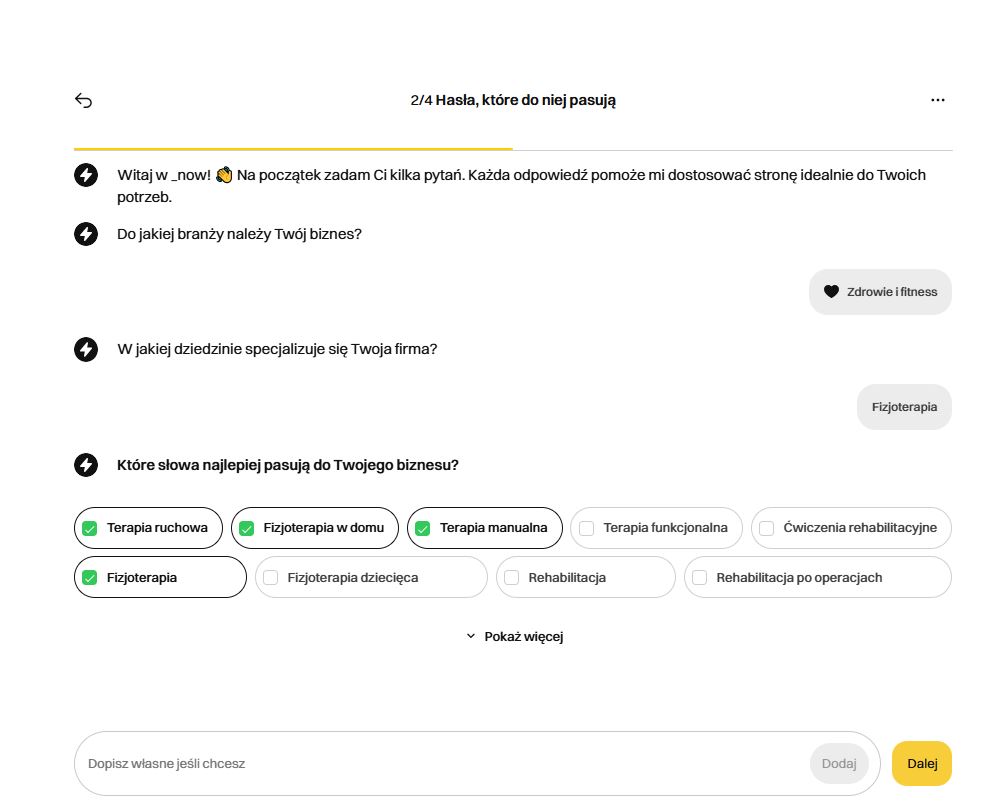
Następnie wpisz, czym zajmuje się Twoja firma i wybierz hasła do niej pasujące. W naszym przypadku będzie to sektor zdrowia i fitnessu z naciskiem na fizjoterapię.

Określenie podstawowych informacji o firmie
Po kliknięciu przycisku Dalej, kreator stron zapyta Cię o nazwę Twojej firmy. Możesz ją wpisać, ale nie jest to konieczne. Używając przycisku Pomiń, narzędzie wymyśli ją za Ciebie.
Teraz wystarczy jedynie zaakceptować Regulamin i podać swój adres e-mail, aby otrzymać link do witryny.

Zakończenie konfiguracji witryny w kreatorze _now
ETAP 2: Sprawdź swoją skrzynkę e-mail
Gdy strona WWW będzie generowana przez nasze systemy, wejdź na swój e-mail w celu uzyskania odnośnika umożliwiającego odwiedzenie serwisu.
ETAP 3: Wprowadź niezbędne zmiany w witrynie
Ten etap jest absolutnie najważniejszy. Im więcej czasu poświęcisz na wdrożenie odpowiednich zmian, tym lepszą witrynę finalnie otrzymasz.
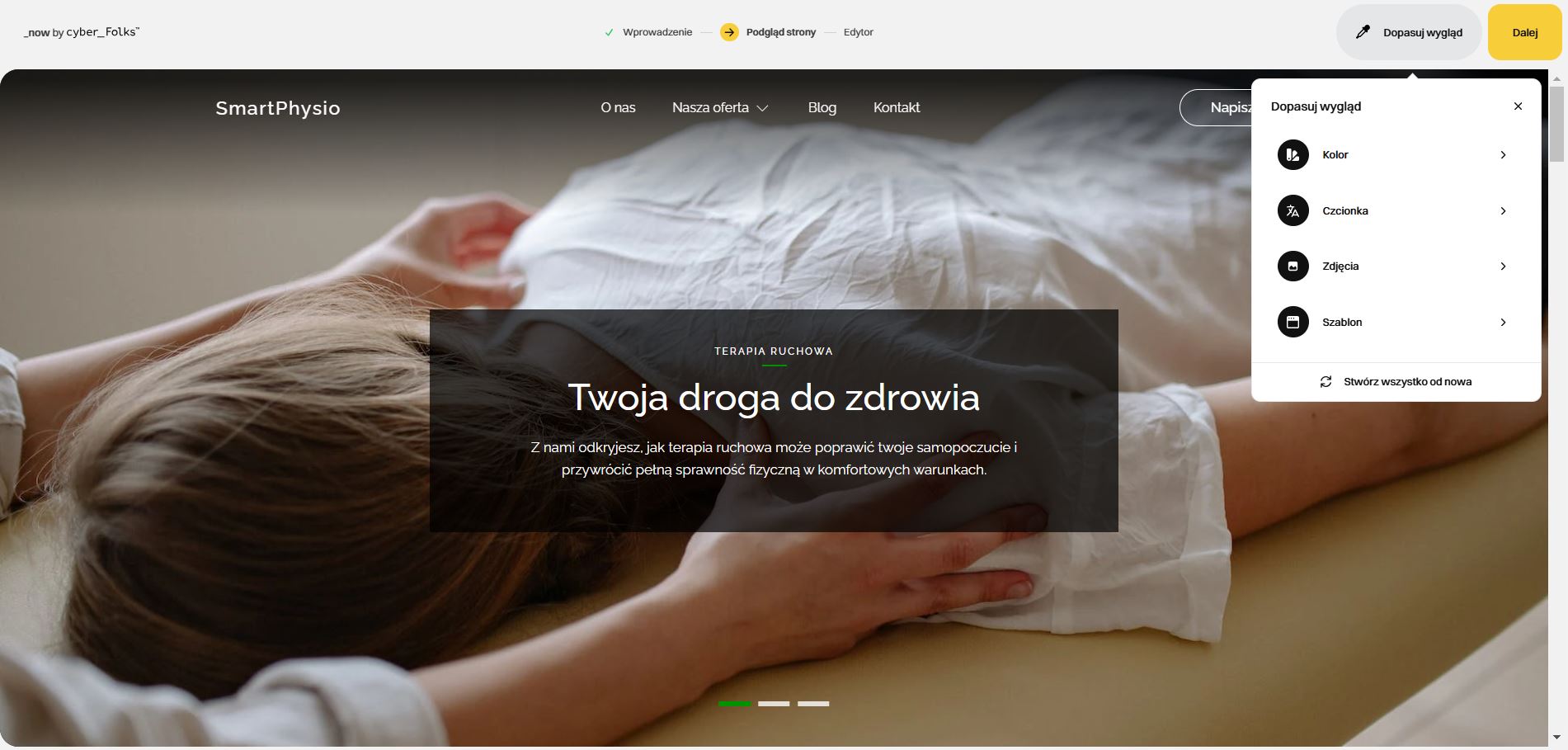
Na początku możesz po prostu kliknąć Dostosuj szablon i wybrać elementy, które mają zostać zmienione automatycznie. Mogą to być m.in.:
- kolorystyka,
- czcionka,
- zdjęcia,
- szablon,
- lub… wszystko!

Automatyczne wprowadzanie zmian na stronie stworzonej w kreatorze _now
Istnieje też opcja zdecydowanie bardziej kompleksowej konfiguracji. W tym celu kliknij Edytuj stronę.
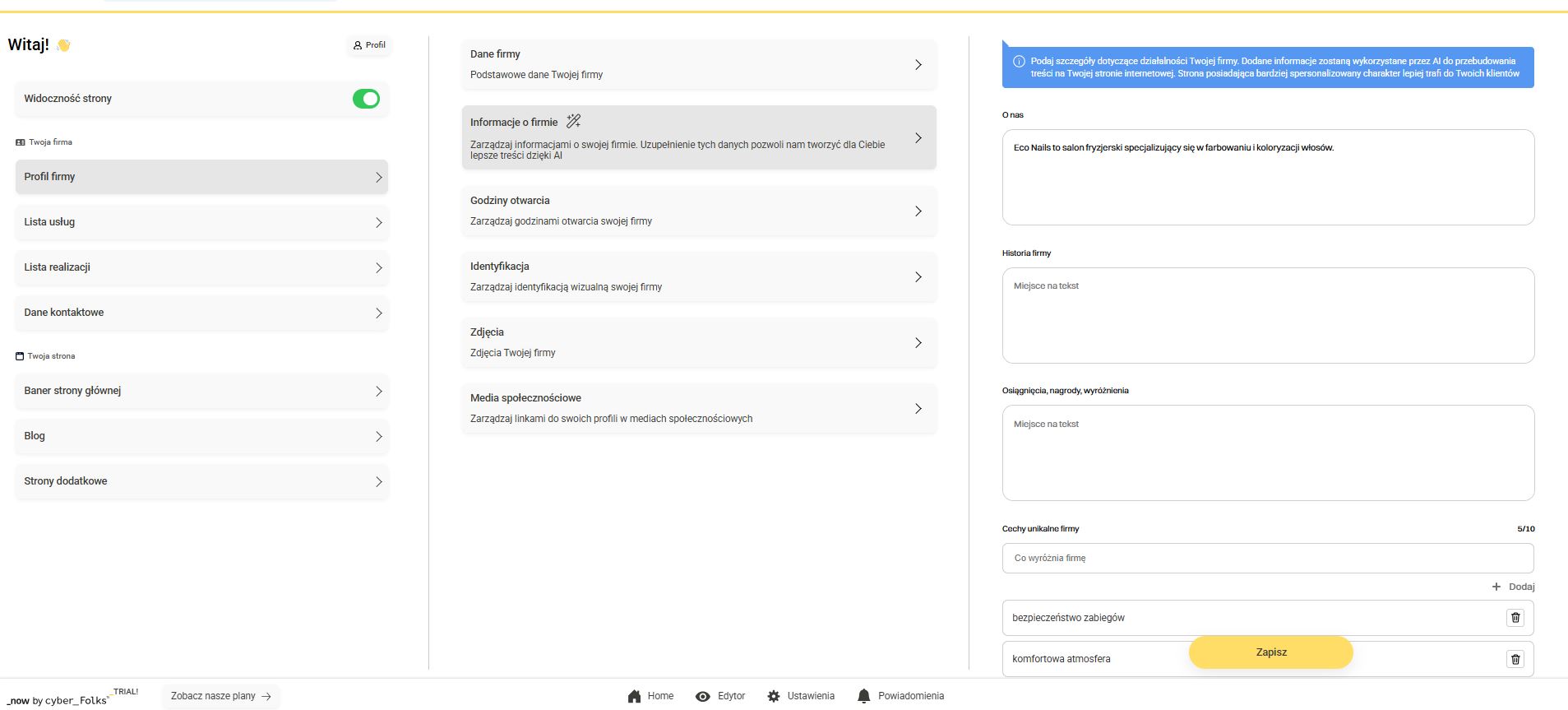
Na początku przejdź do informacji o firmie.

Uzupełnianie informacji o firmie cyber_Folks
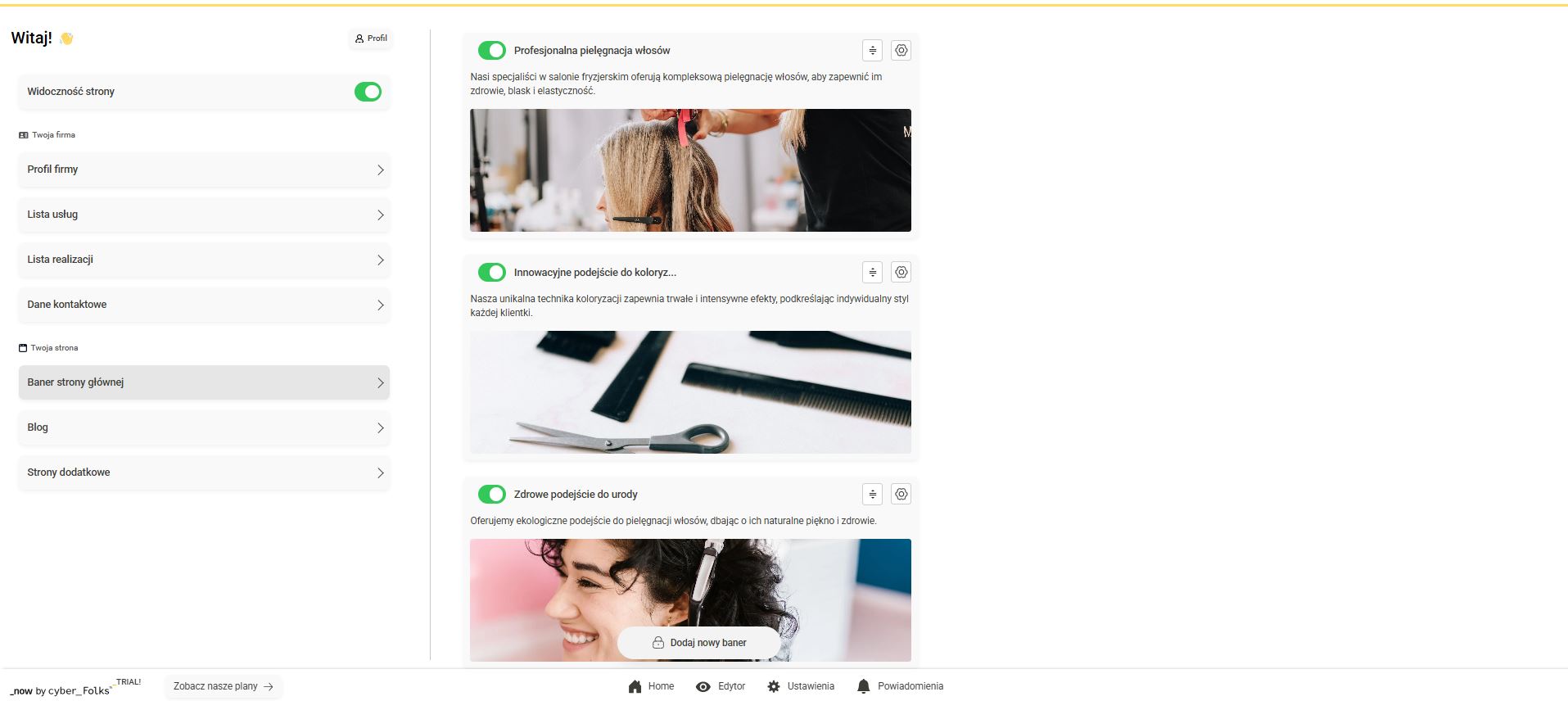
Kolejnym etapem jest Homepage banner – możesz tutaj dodać konkretne rozwiązanie (Add slide) lub je odznaczyć.

Wdrażanie zmian na stronie głównej
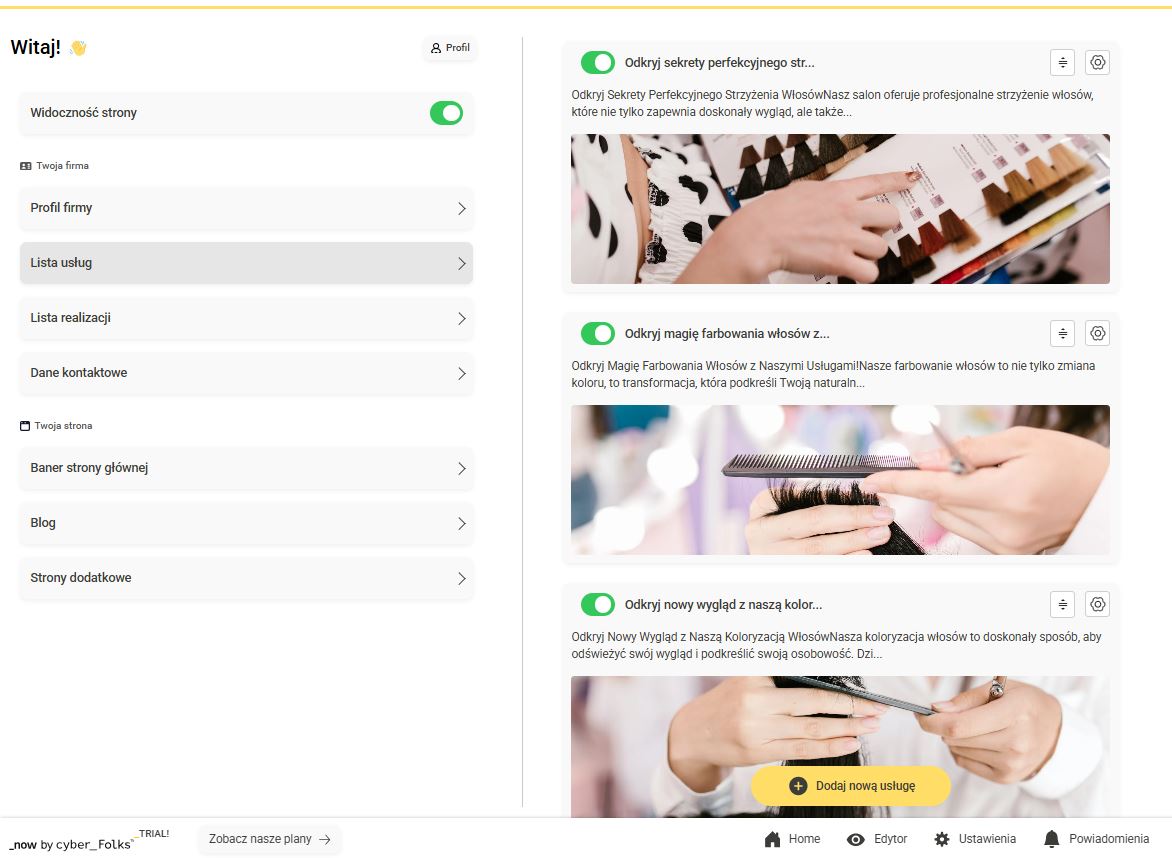
Teraz przejdź do aktualizacji swojej oferty. Jeśli chcesz dodać nową usługę, posłuż się kafelkiem Lista usług. W przypadku chęci edycji naciśnij koło zębate w prawym górnym rogu danej usługi, a następnie Edytuj.

Wybór usług firmy
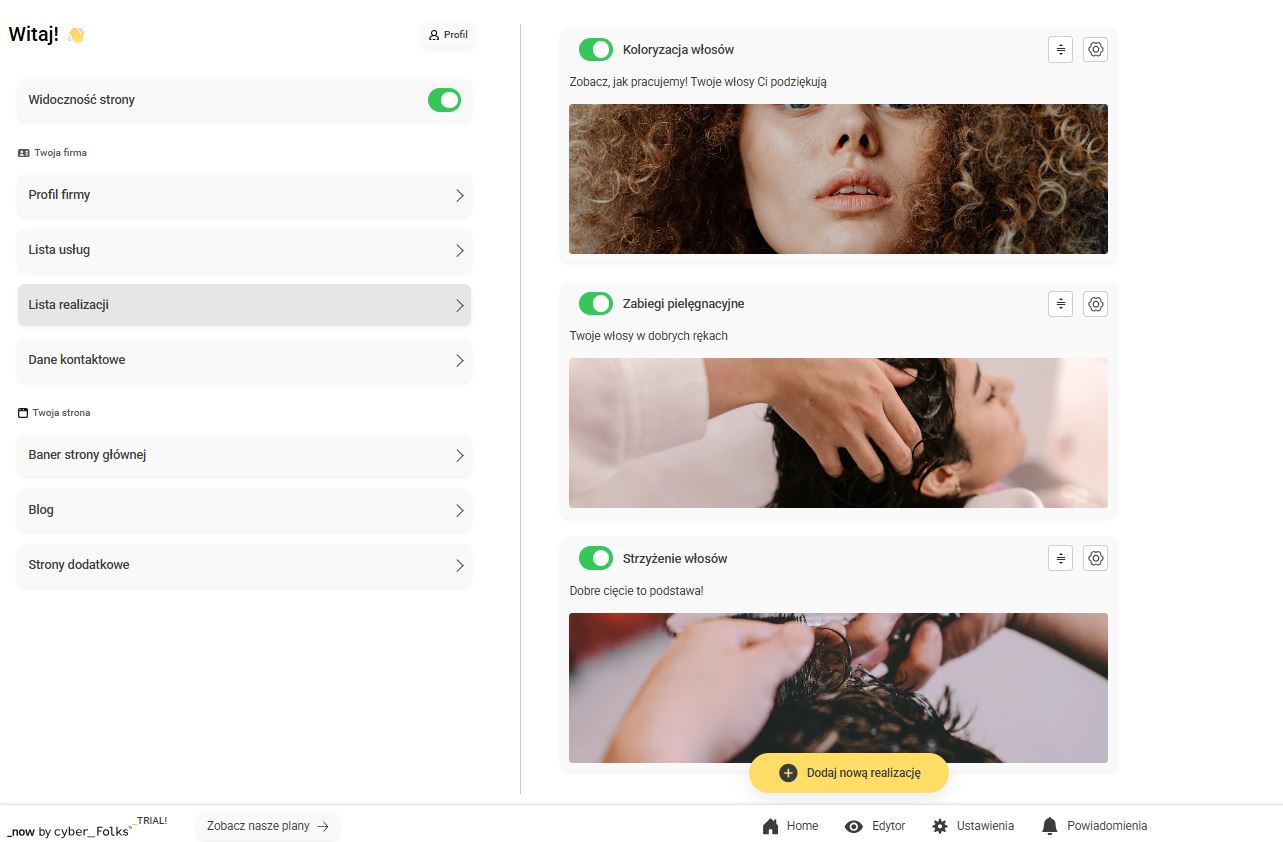
Możesz także zaznaczyć Lista realizacji. Dzięki temu jako osoba świadcząca konkretne usługi, będziesz mógł pochwalić się konkretnymi projektami. Jeśli kafelek jest zielony, wybierz Dodaj nową realizację – i wpisz nazwę realizowanego wcześniej projektu, jego opis i zdjęcie.

Dodawanie portfolio na stronę stworzoną w kreatorze _now
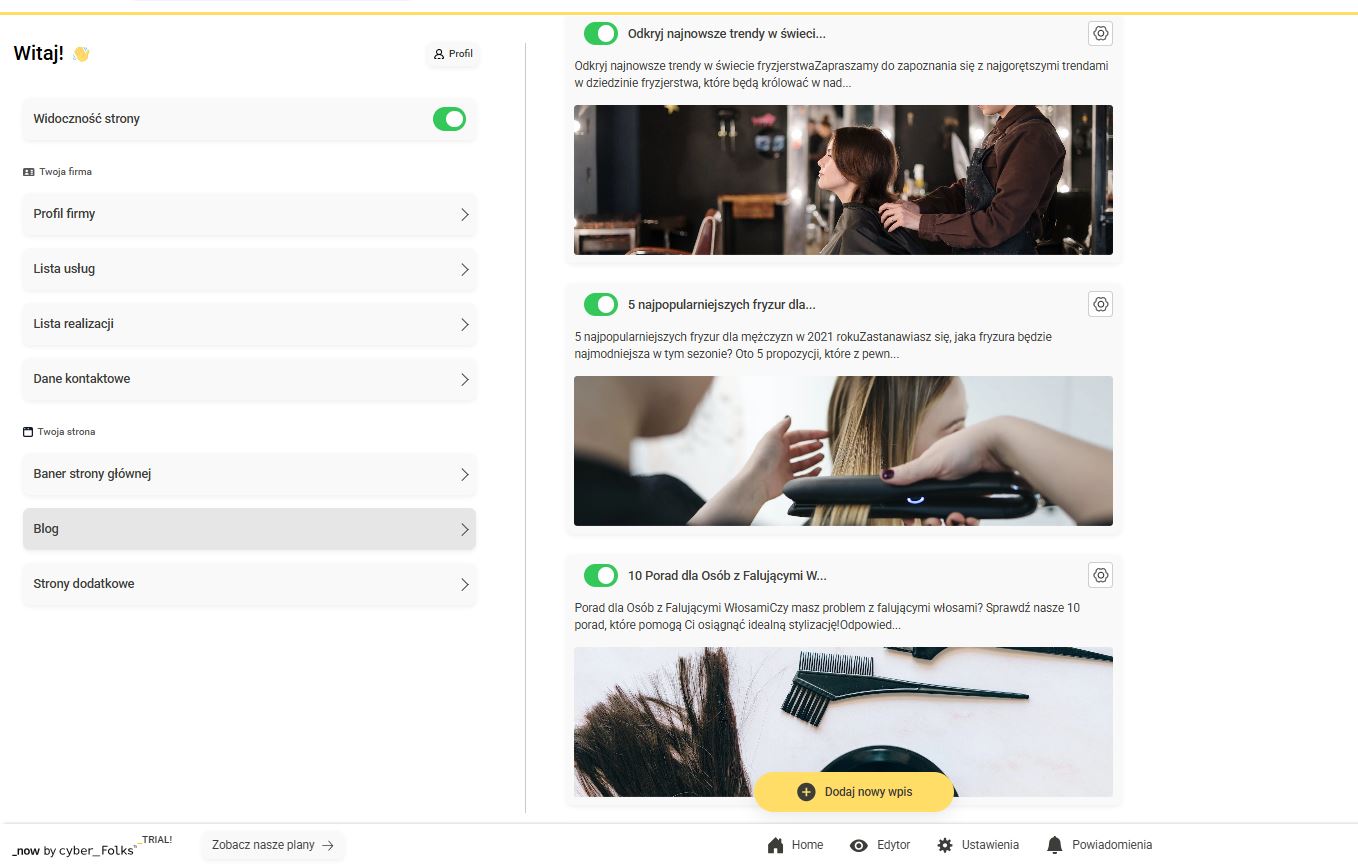
Możesz jeszcze edytować sekcję blogową – będzie to wyglądało identycznie jak w przypadku pozostałych opcji.

Sekcja blogowa możliwa do edycji przez właściciela witryny
Zalety korzystania z kreatora stron internetowych opartych na AI
Decydując się na kreator stron WWW, możesz być pewny prostoty obsługi i intuicyjnego interfejsu użytkownika. To także możliwość szybkiego i efektywnego stworzenia strony bez potrzeby kodowania (kreator stron _now pozwala utworzyć witrynę w ciągu 60 sekund, czyli 1 minuty).
Warto również wspomnieć, iż dużym plusem okazuje się kompleksowa responsywnośćRWD - Responsive Web Design, to cecha stron internetowych, aplikacji oraz wszelkiego rodzaju oprogramowania, polegająca na dostosowywaniu ich układu, wyglądu i funkcjonalności do rozdzielczości oraz orientacji ekranów różnych urządzeń. Dzięki responsywności, strony internetowe oraz aplikacje są bardziej użyteczne i przyjazne dla użytkownika, niezależnie od tego, czy korzysta on z komputera stacjonarnego, laptopa, tabletu czy smartfona. Jak działa responsywność? Responsywność działa dzięki zastosowaniu technologii takich jak CSS Media Queries, elastyczne siatki...Czym jest RWD? serwisu oraz wsparcie techniczne pozwalające na rozwiązywanie problemów bez potrzeby indywidualnej interwencji (w przypadku kreatora _now za wszystko odpowiada pomoc cyber_Folks). Ostatnim, jednak nie mniej ważnym elementem jest wydajność witryn tworzonych w kreatorach (dzięki temu strony ładują się zazwyczaj poniżej 1 sekundy).
Prostota obsługi i intuicyjny interfejs użytkownika
Korzystanie z kreatora stron internetowych opartego na AI znacząco upraszcza proces tworzenia dzięki intuicyjnemu interfejsowi użytkownika. Nie musisz posiadać zaawansowanej wiedzy technicznej, aby zrozumieć i wykorzystać dostępne narzędzia. InterfejsInterfejs to punkt styku lub połączenia między dwoma różnymi systemami, urządzeniami lub oprogramowaniem, umożliwiający im wzajemne komunikowanie się i współpracę. W informatyce interfejsy mogą przybierać różne formy, w zależności od tego, co łączą i w jaki sposób to robią. Jakie są rodzaje interfejsów? Interfejs użytkownika (UI): To sposób, w jaki użytkownik wchodzi w interakcję z oprogramowaniem lub urządzeniem. Dobrym przykładem jest kreator stron, który oferuje przyjazny interfejs do tworzenia i...Czym jest Interfejs? przeprowadzi Cię krok po kroku przez cały proces, zwiększając efektywność i satysfakcję z tworzenia własnej strony.
Szybkie i efektywne tworzenie strony bez potrzeby kodowania
AI umożliwia szybkie i efektywne tworzenie stron bez konieczności kodowania, co jest dużym atutem dla osób bez doświadczenia w programowaniu. Automatyzacja wielu zadań pozwala na skupienie się na treści i wyglądzie strony, zamiast na technicznych aspektach jej budowy. Dzięki temu możesz zrealizować swoje projekty w krótszym czasie, bez konieczności angażowania dodatkowych zasobów finansowych.
Automatyczne dostosowanie strony do różnych urządzeń i przeglądarek
Automatyczne dostosowanie strony do różnych urządzeń i przeglądarek zapewnia spójne doświadczenie użytkownika niezależnie od używanego sprzętu. Algorytmy AI analizują i optymalizują układ strony, dostosowując jej wygląd do różnych rozdzielczości i systemów operacyjnych. Dzięki temu możesz być pewien, że Twoja witryna będzie działać poprawnie na smartfonach, tabletach oraz komputerach stacjonarnych.
Wydajność witryny
Wydajność witryny jest ważna dla zadowolenia użytkowników i osiągania wysokich pozycji w wynikach wyszukiwania (page speed to jeden z ponad 200 czynników rankingowych).
Wybierając kreator _now, możesz liczyć na szybkość ładowania niższą niż 1 sekunda (dokładnie 83 ms, 86 page speedPageSpeed to narzędzie stworzone przez Google, które służy do analizy wydajności stron internetowych. Ocena dokonywana jest zarówno dla wersji mobilnej, jak i desktopowej witryny. PageSpeed ocenia szybkość ładowania strony oraz proponuje konkretne rozwiązania, które mają na celu poprawę jej wydajności. Wynik prezentowany jest w skali od 0 do 100 – im wyższy wynik, tym lepiej zoptymalizowana strona. PageSpeed to nie tylko liczba – to kompleksowe narzędzie, które pomaga właścicielom stron...Czym jest PageSpeed? score). Dla porównania, WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress? ładuje się 1,92 sekundy, WIX 955 ms, a kreator GoDaddy 541 ms. Wychodzi na to, że kreator _now jest minimum kilkukrotnie szybszy od innych rozwiązań.
Sprawdź, jak samodzielnie stworzyć stronę internetową w 60 sekund:
Samodzielne tworzenie strony internetowej – czy kreator to jedyna opcja?
Strona internetowa w kreatorze (np. _now) jest dobrym rozwiązaniem osobom, które dopiero rozpoczynają biznes i chcą przetestować pewne pomysły oraz przekonać się odnośnie słuszności takiej inwestycji. Jeżeli natomiast zależy Ci na regularnym skalowaniu firmy, personalizowanych rozwiązaniach (w tym integracji z konkretnymi systemami CRM), możesz rozważyć CMSCMS (Content Management System) to system zarządzania treścią, czyli oprogramowanie, które umożliwia tworzenie, edycję, publikację i zarządzanie treściami na stronach internetowych bez konieczności posiadania zaawansowanej wiedzy technicznej. CMS jest szeroko stosowany przez osoby i organizacje zajmujące się tworzeniem i utrzymaniem stron internetowych, ponieważ ułatwia zarządzanie treściami oraz umożliwia współpracę wielu użytkownikom. CMS jest kluczowym narzędziem dla osób i firm, które chcą prowadzić stronę internetową, bloga, czy sklep internetowy w sposób prosty...Czym jest CMS? WordPress, czyli obecnie najpopularniejszy system zarządzania treścią stanowiący aż 43% rynku CMSów.
Porównanie kreatora _now z CMS WordPress:
| Kategoria | Kreator (_now) | CMS WordPress |
|---|---|---|
| Łatwość obsługi | Intuicyjny interfejs, łatwy w nauce i obsłudze, brak potrzeby znajomości kodowania. | Wymaga podstawowej wiedzy technicznej, zwłaszcza w zakresie instalacji, konfiguracji oraz zarządzania wtyczkami i motywami. |
| Koszty | Stałe opłaty miesięczne (od 49 zł netto miesięcznie (14 dni gratis). | Własna strona internetowa na WordPressie kosztuje zazwyczaj od 5 000 do 12 000 zł netto. |
| Skalowalność | Ograniczone możliwości rozbudowy, trudności z obsługą dużego ruchu (kreatory są dedykowane mikro- i małym przedsiębiorstwom). | Skalowalny, możliwość obsługi dużego ruchu oraz rozbudowy funkcjonalności poprzez liczne wtyczki i modyfikacje kodu (należy jednak pamiętać, że roczne utrzymanie strony to koszt rzędu 1 250 – 5 150 zł netto). |
| Personalizacja | Ograniczone opcje dostosowywania wyglądu i funkcji strony (im więcej jednak poświęcisz na przygotowanie informacji dla AI, tym lepsza strona okaże się finalnie). | Duże możliwości personalizacji zarówno wyglądu, jak i funkcji poprzez dostęp do kodu źródłowego oraz tysiące dostępnych motywów i wtyczek (obecnie WordPress udostępnia 59 tys. darmowych pluginów). |
| Integracja | Ograniczone możliwości integracji z systemami zewnętrznymi. | Bogate opcje integracji z różnymi systemami CRM, narzędziami analitycznymi, e-commerce za pomocą wtyczek oraz API. |
| Wsparcie techniczne | Wsparcie zapewniane przez dostawcę kreatora (obejmuje również aktualizacje). | Ogromna społeczność użytkowników i programistów, wsparcie dostępne poprzez fora, dokumentację, a także komercyjne usługi wsparcia technicznego. |
| SEO | Podstawowe narzędzia do optymalizacji SEO (oraz wstępnie zoptymalizowany blog do content marketingu). | Zaawansowane możliwości optymalizacji SEO, liczne wtyczki pomagające w poprawie widoczności strony w wyszukiwarkach (np. Yoast SEO lub Rank Math). |
| Bezpieczeństwo | Zabezpieczenia zapewniane przez dostawcę. | Możliwość samodzielnej konfiguracji zabezpieczeń, liczne wtyczki zwiększające bezpieczeństwo. |
| Czas wdrożenia | Bardzo szybki czas wdrożenia, maksymalnie w ciągu 60 sekund (1 minuty). | Dłuższy czas wdrożenia, zależny od stopnia skomplikowania strony oraz używanych wtyczek i motywów, często wymaga minimum kilku dni. |
Tworzenie strony internetowej przy użyciu kreatora (np. _now) to świetne rozwiązanie dla początkujących przedsiębiorców, którzy chcą szybko przetestować swoje pomysły. Natomiast wybór CMS WordPress daje szerokie możliwości skalowania i personalizacji, umożliwiające pełne dostosowanie strony do Twoich potrzeb i integrację z różnorodnymi systemami.
Sprawdź porównanie: _now vs WordPress
Jeżeli chcesz się dodatkowo dowiedzieć, ile kosztuje stworzenie strony internetowej pomocnej Twojemu biznesowi w pozyskiwaniu nowych klientów, koniecznie przeczytaj nasz wpis blogowy. Porównujemy w nim ceny za indywidualną witrynę stworzoną przez dewelopera, serwis na WordPressie (w połączeniu z Elementorem) oraz stronę w kreatorze _now.
Podsumowanie
W tym artykule dowiedziałeś się, jak stworzyć stronę internetową samodzielnie – bez pomocy web developerów. Od teraz będziesz mógł reklamować swój biznes skuteczniej niż do tej pory. Pamiętaj jednak, aby nie rezygnować z mediów społecznościowych – są one doskonałym dodatkiem do prawidłowo prosperującej witryny, natomiast nigdy nie będą alternatywą.
Wybierając kreator _now, zyskujesz:
- pozyskiwanie klientów przez całą dobę, niezależnie od godzin działania Twojej firmy;
- niezależność od mediów społecznościowych;
- wstępnie zoptymalizowany serwis pod SEO (pozwalający szybko osiągnąć wysokie pozycje w Google);
- możliwość swobodnej edycji oferty bez konieczności posiadania umiejętności technicznych;
- wygodną edycję i obsługę mobilną.
- gotową infrastrukturę techniczną, bezpieczeństwo i aktualizacje.
Sprawdź, jak kreator _now ułatwia SEO:
Możesz również zastanowić się nad stroną w WordPress – szczególnie, jeśli planujesz w niedługim czasie wyskalować swój biznes i działasz w sektorze MŚP. W tym przypadku rekomendujemy niezawodny hosting dla WordPress, którego ceny zaczynają się od kilkudziesięciu złotych netto za pierwszy rok.
Zacznij od przedstawienia swojej firmy klientom w Google. Zakończ rok z podwojonymi przychodami.
Jak stworzyć stronę internetową samodzielnie? FAQ
Tworząc stronę internetową samodzielnie musisz przygotować się na ok. 3-4 dni pracy, jeśli decydujesz się na CMS WordPres + Elementor. W przypadku wyboru kreatora (np. _now) cały proces zostanie skrócony do 60 sekund (1 minuty). Jesteś w stanie wówczas stworzyć pełnoprawną witrynę, kompleksowo zoptymalizowaną pod SEO i urządzenia mobilne.
Wybierając kreator _now, koszty zaczynają się od 49 zł netto miesięcznie. Jeśli natomiast chcesz zainwestować w witrynę pod własną domeną, cena wyniesie 99 zł netto miesięcznie (14 dni gratis). Utrzymanie strony na WordPressie kosztuje ok. 1 250 – 5 150 zł netto rocznie. Jej stworzenie to ok. 3-4 dni samodzielnej pracy.





Wyszukiwarki zaczynają używać swoich AI do generowania wyników wyszukiwania. Czy za pare lat strony internetowe wciąż będą miały sens, skoro większość informacji może nam zwrócić bot?
Dziękujemy za Twój komentarz. Boty jednak ograniczą się do tego, co znajdą w sieci. Tutaj nie mamy pola manewru. Wydaje mi się, że strona internetowa pozostaje jednak tym miejscem, gdzie możemy pokazać swoją markę czy produkt w taki sposób, w jaki chcemy aby odbierali ją klienci. Budujemy taką narrację, na jakiej nam zależy