W przeglądarce Chrome pod klawiszem F12 ukryte zostały funkcje pozwalające na wprowadzanie poprawek w kodzie oraz na testy zmian praktycznie w czasie rzeczywistym. W ten sposób możemy między innymi poprawić szybkość ładowania się strony, sprawdzić jej wydajność, debugować JavaScriptJavaScript to wysokopoziomowy, dynamiczny język programowania stosowany głównie do tworzenia interaktywnych elementów na stronach internetowych. Jest on szeroko używany zarówno po stronie klienta (w przeglądarkach internetowych), jak i po stronie serwera (za pomocą platform takich jak Node.js) do tworzenia interaktywnych stron internetowych, aplikacji internetowych, gier internetowych, aplikacji mobilnych i innych. JavaScript pozwala na dodawanie interaktywności do stron internetowych. Jest to jeden z kluczowych składników technologii webowych, obok HTML i CSS,...Czym jest JavaScript?, czy CSSCSS (Cascading Style Sheets) to język stylów używany do definiowania wyglądu i formatowania stron internetowych napisanych w języku HTML (HyperText Markup Language). CSS umożliwia oddzielenie treści strony internetowej od jej prezentacji, co pozwala na bardziej elastyczne i konsekwentne zarządzanie wyglądem witryny. CSS pozwala na definiowanie różnych stylów, takich jak kolor, czcionka, rozmiar, odstępy, tła itp., dla różnych elementów HTML, takich jak nagłówki, akapity, tabele, linki. CSS umożliwia oddzielenie treści strony...Czym jest CSS?. Inne przeglądarki także mają przygotowany przez twórców tryb developerski, który ma ułatwić pracę programistów. Do czego możemy wykorzystać klawisz F12 i dlaczego jest on tak pomocny? O tym w poniższym tekście.
Z tego
tekstu dowiesz się:
- Klawisz F12 – do czego służy?
- Czym jest Chrome DevTools?
- Z jakich elementów menu składa się narzędzie Chrome DevTools?
- Do czego może służyć Chrome DevTools?
Czym
faktycznie jest Chrome DevTools?
Chrome DevTools to zestaw narzędzi programistycznych wbudowanych bezpośrednio w przeglądarkę Chrome. Podobne rozwiązania znajdują się także w innych przeglądarkach internetowych. Jego głównym zadaniem jest zapewnienie użytkownikowi możliwości edycji stron WWW w czasie rzeczywistym, co pomaga szybko diagnozować problemy, a ostatecznie pozwala na szybsze i lepsze budowanie dostosowanych do wymogów Google stron internetowych.
Dzięki
narzędziom dla developerów
możemy miedzy innymi debugować CSS, prototypować CSS, debugować JavaScript i analizować
wydajność strony. Możemy
wprowadzać dowolne poprawki, które później w łatwy sposób przeniesiemy do kodu.
Jak
uruchomić narzędzia dla developerów w Chrome?
Najprostsze
rozwiązanie to wciśnięcie klawisza F12, jednak to nie jedyna opcja. Użytkownicy
mają możliwość szybkiego dostępu do różnych części interfejsu.
Aby
pracować z DOM lub CSS, wystarczy kliknąć prawym przyciskiem myszy element
na stronie i wybrać polecenie „Zbadaj”, aby przejść
do panelu „Elements”. komendę można wywołać również, naciskając Command + Option + C (Mac) lub Control
+ Shift + C (Windows, Linux, Chrome OS).
Aby
wyświetlić zarejestrowane wiadomości lub uruchomić JavaScript wystarczy
nacisnąć Command + Option + J (Mac)
lub Control + Shift + J (Windows, Linux, Chrome OS).
Okno
narzędzi developerskich składa się z kilku podstawowych zakładek. Są to:
- Elements
– zawiera ona renderowany kod HTML strony. Kod ten różni się od kodu źródłowego. Renderowany kod pokazuje
wszelkie jego zmiany, na przykład wprowadzone przez JavaScript. - Console
– w tym miejscu możemy wykonywać kod oraz w łatwy sposób go debugować. Robimy
to poprzez umieszczenie w kodzie console.logów. - Sources
– daje możliwość debugowania przy pomocy breakpointów. - Network
– tutaj sprawdzimy prędkość ładowania strony. - Perfomance
– miejsce do analizowania ładowanych elementów. - Memory
– zakładka, która
daje nam możliwość sprawdzenia zużywanej pamięci. - Application
– tutaj możemy przeprowadzić inspekcję zasobów ładowanych przez stronę. - Security – sekcja związana z bezpieczeństwem, umożliwia sprawdzenie certyfikatu oraz problemów z nim związanych.
To tyle, jeśli chodzi o teorię, czas na trochę praktyki. Jeżeli dobrze poznamy narzędzia dla developerów, będziemy mogli tak modyfikować strony, aby działały one szybciej i były optymalnie przygotowane według specyfikacji Google.

Dodatkowo w menu znajdują się dwie ikony. Pierwsza daje nam możliwość zaznaczenia i zbadania wybranego elementu strony w celu jego modyfikacji. Druga pokazuje, jak nasza strona będzie wyglądać na urządzeniu mobilnym lub desktopie. Po prawej stronie znajduje się jeszcze ikona z trzema kropkami, która pozwala personalizować ustawienia okien i samego narzędzia.
Jak
sprawdzić wygenerowany kod HTML?
Często
jest tak, że tworząc stronę, musimy skorzystać z gotowych rozwiązań,
kawałków kodu czy
nawet całych wtyczek. Warto znać strukturę tych plików przed dodaniem ich do naszej
strony. Można to zrobić, sprawdzając HTMLHTML (Hypertext Markup Language) to podstawowy język znaczników stosowany do tworzenia stron internetowych. Jego głównym zadaniem jest strukturyzowanie i formatowanie treści na stronach WWW, co pozwala na ich wyświetlanie w przeglądarkach internetowych. HTML definiuje, jak poszczególne elementy strony, takie jak nagłówki, akapity, obrazy czy linki, mają być wyświetlane i pozycjonowane. Jak działa HTML? HTML działa poprzez użycie znaczników (tagów), które określają strukturę i wygląd treści na stronie. Na przykład, znacznik...Czym jest HTML? za pomocą panelu „Elements” w Chrome DevTools.
Wybierając ctrl + shift + c
lub cmd + szift + c na MacBooku, możemy podejrzeć wybraną
część kodu. To samo działanie wykonamy za pomocą wspomnianej wcześniej ikony
„inspect” znajdującej się w menu okienka narzędzi dla developerów. (może graficzka
przycisku?)
Możemy edytować
atrybuty HTML w czasie rzeczywistym, klikając dwukrotnie dowolny atrybut
elementu w panelu „Elements”
lub klikając element prawym przyciskiem myszy i wybierając opcję „Add attribute”, „Edit attribute” lub „Edit as HTML” z menu kontekstowego.
Mamy też możliwość modyfikacji hierarchii
DOM, wybierając element w panelu
„Elements”, a następnie
przeciągając go w wybrane miejsce.
Sprawdzanie
zastosowanych stylów
Style pozwalają nam uzyskać idealny wygląd strony. Między innymi dostosować wypełnienie, marginesy, kolory itp. Będąc w menu „Elements” mamy możliwość podejrzenia stylów w pasku bocznym. Są tam dwie zakładki „Styles” oraz „Computed”. Pozwalają one dynamicznie zmieniać zastosowane style na wybrany element w panelu „Elements”, a także znaleźć źródło reguły stylu. W zakładce „Computed” otrzymujemy też wizualną prezentację ułożenia wybranego elementu.

Debugowanie
JavaScriptu
Czasami
nie wszystko pracuje jak powinno i może być to spowodowane błędnym
działaniem JavaScriptu. Warto w takim momencie skorzystać z debuggera
JavaScriptu. Mamy kilka możliwości na aktywowanie debuggera:
- Przez dodanie instrukcji debugger do funkcji –
co niestety wymaga od nas dostępu do kodu źródłowego strony. - Przez dodanie debug(functionReference) w pierwszej linii funkcji.
- Przez użycie punktów przerwania kodu, czyli Line-of-code breakpoints.
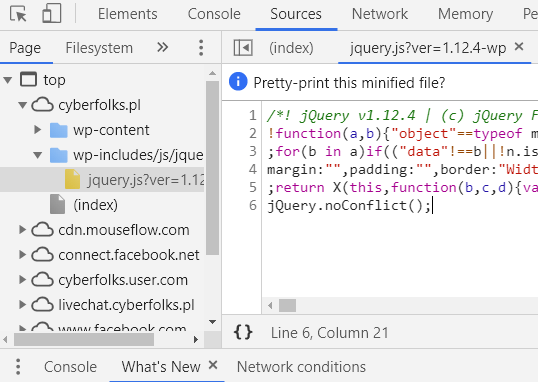
Wystarczy, że w zakładce „Sources”
znajdziemy odpowiednią linię, klikniemy na jej numerze prawym klawiszem
i wybierzemy opcję „add a breakpoint”. Możemy dodać też
„conditional breakpoint”,
który pozwoli na
stworzenie pętli pomocnej w debuggowaniu.
Trzeba pamiętać, że błędy JavaScriptu są rejestrowane w konsoli. Dobrą praktyką jest wyszukiwanie tych błędów, aby nie obniżały one wydajności strony, a także by nie spowodowały przerwania działania aplikacji. Podczas debugowaniaDebugowanie (debugging) to proces znajdowania, identyfikowania i usuwania bugów - błędów w programach komputerowych, aplikacjach, lub innym oprogramowaniu. Głównym celem debugowania jest diagnoza i naprawa problemów, które mogą powodować nieprawidłowe działanie programu lub aplikacji. Proces debugowania obejmuje kilka kroków: Reprodukcja problemu: Pierwszym krokiem jest zidentyfikowanie problemu poprzez powtórzenie zachowania, które prowadzi do wystąpienia błędu lub nieprawidłowego działania programu. Analiza kodu: Następnie programiści lub testerzy analizują kod programu, aby zlokalizować obszary,...Czym jest Debugowanie? możemy używać skrótów F8 (unpause), F10 (step over), F11(step into). Kliknięcie w wiersz kodu prawym przyciskiem myszy i wybieranie opcji „Continue to here”, pozwala uzyskać równoważny efekt wstawienia punktu przerwania, wstrzymania debugowania, a następnie usunięcia punktu przerwania. Naciśnięcie klawisza {} pozwala podejrzeć minifikowany kod w czytelnym widoku.

Symulacja
środowiska mobilnego
Tworząc strony musimy wiedzieć, jak nasz kod będzie wyświetlał się na różnych urządzeniach. Dlatego mamy możliwość symulacji praktycznie każdego środowiska mobilnego. Wystarczy, że w menu klikniemy ikonę telefonu i tabletu, aby włączyć widok mobilny. Dodatkowo możemy wybrać, jakie urządzenie ma emulować DevTools. Podczas przełączania między trybami może być konieczne odświeżenie strony, aby ją poprawnie aktywować. „Tryb mobilny” pozwala przetestować responsywny projekt witryny, a także dokładnie symulować wprowadzanie danych z urządzenia mobilnego pod kątem kontroli dotykowej, orientacji poziomej i pionowej czy też geolokalizacji. Na górze ekranu znajduje się predefiniowany zestaw popularnych urządzeń, których można użyć do symulacji różnych rozmiarów ekranu.

Sprawdzanie
żądań sieciowych
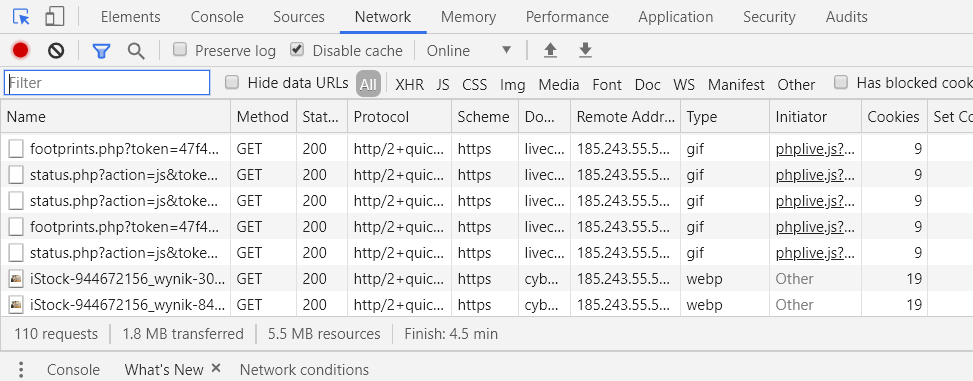
Ta zakładka pozwala na sprawdzenie, jak faktycznie wygląda ruch sieciowy. Dzięki niej dowiemy się, jaka jest szybkość ładowania strony, a także będziemy mogli emulować połączenie mobilne. Warto podczas działania włączyć rejestrowanie żądań XHR w konsoli. To sprawi, że żądania będą łatwiej widoczne, a kliknięcie wyniku lewym przyciskiem spowoduje bezpośrednie przejście do tego żądania w panelu „Sieć”. Ważna uwaga – nie zaznaczajmy okienka „Ukryj sieć”.
Wyłączając w opcjach pamięć podręczną, zapobiegniemy buforowaniu plików i żądań. Jest to pomocne, gdy zmiany dokonane na serwerze nie zostaną zastosowane na kliencie. Jest to też przydatne, kiedy chcemy sprawdzać szybkość ładowania strony tak, jak ładuje się ona z serwera, a nie z lokalnego cache.

Klikając prawym przyciskiem nad nazwami kolumn możesz włączać i wyłączać poszczególne kolumny. Szczególnie ciekawe są moim zdaniem:
- kolumna STATUS – pozwoli szybko namierzyć zasoby zwracające 404
- kolumna Protocol – pozwoli szybko podejrzeć, czy strona ładuje się w oparciu o protokół HTTP/2
Przyśpieszenie strony za pomocą DevTools
Dokumentacja
dla developerów
jest bardzo obszerna i dlatego wybieramy tylko niektóre elementy do opisania. Bardzo ważna
dla wielu programistów
jest szybkość działania strony internetowej. Możemy skorzystać z samouczka
przygotowanego przez Google, aby poznać podstawy analizowania błędów, które spowalniają działanie witryny.
Zacząć należy od
odpowiedniego przygotowania się do działań. Google sugeruje, aby wszelkie prace
wykonywać na stronie, w przeglądarce otwartej w trybie incognito. To
gwarantuje, że używamy Chrome bez
żadnych dodatków itd. W szczególności rozszerzenia
Chrome często zakłócają proces kontroli.
Zacznijmy
od audytu
Audyt strony wykonany przez DevTools pozwoli nam na stworzenie kamienia milowego, który będzie punktem odniesienia do naszych kolejnych zmian i poprawek. W zakładce „Audits” możemy wygenerować odpowiedni raport, który pokaże nam, jak faktycznie działa nasza strona.
Przed
rozpoczęciem audytu musimy wybrać interesujące nas opcje:
- Urządzenie – czy będziemy analizować
stronę desktopową czy też mobilną. - Audyty – pozwala nam wybrać, jaki
rodzaj audytu chcemy przeprowadzić. Możemy wybrać kilka opcji jednocześnie. - Spowolnienia (Throttiling) –
pozwala symulować różne warunki technologincze. Mowa o zużyciu procesora itp. - Wyczyść pamięć – Zaznaczenie tego pola wyboru
powoduje wyczyszczenie całej pamięci związanej ze stroną przed każdym audytem.
Klikając
w przycisk „Run audits”,
otrzymamy kompletny audyt. Proces ten trwa przeważnie kilkanaście sekund.

Górna część raportu zawiera kilka liczb w kółkach. Mogą one mieć różne kolory. Liczby te odzwierciedlają poziom wydajności strony. Później, gdy wprowadzimy zmiany w kodzie, powinniśmy zobaczyć wzrost wartości liczbowych. W uproszczeniu – wyższy wynik oznacza lepszą szybkość.

Dyskusyjne miary
Wśród ekspertów trwa dyskusja, na ile wyniki audytu, wykonanego poprzez mechanizm LighthouseLighthouse to narzędzie open-source stworzone przez Google, które służy do audytowania jakości stron internetowych. Jest to niezwykle przydatne narzędzie dla deweloperów i właścicieli stron, które pozwala na analizę różnych aspektów strony, takich jak wydajność, dostępność, najlepsze praktyki i optymalizacja pod kątem SEO. Lighthouse można uruchomić jako rozszerzenie przeglądarki Chrome lub jako narzędzie wiersza poleceń. Dlaczego warto używać Lighthouse? Używanie Lighthouse może pomóc w identyfikacji i naprawie problemów, które mogą wpływać na...Czym jest Lighthouse?, są faktyczną „wyrocznią”. Niektórzy specjaliści SEOSEO (Search Engine Optimization) to proces optymalizacji strony internetowej lub treści online w taki sposób, aby była lepiej widoczna i rankowana przez wyszukiwarki internetowe, takie jak Google, Bing czy Yahoo. Głównym celem SEO jest zwiększenie ruchu organicznego na stronie poprzez poprawę jej pozycji w wynikach wyszukiwania dla określonych słów kluczowych. Jak działa SEO? SEO opiera się na trzech głównych filarach: Optymalizacja techniczna – Zapewnienie, że strona działa sprawnie, szybko się...Czym jest SEO? podnoszą, że często szybkość wskazana tymi miarami wcale nie jest skorelowana z pozycjami w wynikach wyszukiwania. Inni stoją z kolei na stanowisku, że szybsza strona to na pewno więcej konwersjiW kontekście marketingu internetowego i analizy danych, konwersja oznacza pożądaną akcję lub cel, który użytkownik podejmuje na stronie internetowej lub w aplikacji. Konwersja może przyjmować różne formy, w zależności od celów biznesowych, takich jak np.: Zakup: Przeprowadzenie transakcji, zakupu produktu w sklepie internetowym lub usługi na stronie internetowej. Rejestracja: Zapisanie się do newslettera, utworzenie konta użytkownika, wypełnienie formularza rejestracyjnego lub rejestracja na wydarzenie. Pobranie: Pobranie pliku, np. e-booka, raportu, aplikacji...Czym jest Konwersja? i mniej porzuceń, a jeszcze inni wskazują na bardzo mocną korelację między czasem ładowania a osiąganymi pozycjami.
Tak czy inaczej – wyniki te warto znać, a w audycie znajdziesz mnóstwo inspiracji do poprawienia Twojej strony.
Sekcja
„Metrics” zawiera ilościowe pomiary wydajności witryny. Każda metryka pokazuje
inny aspekt wydajności. Np. „First
Contentful Paint” informuje, kiedy treść jest wyświetlana na ekranie, co
jest ważnym kamieniem milowym w postrzeganiu ładowania strony przez
użytkownika. „Time To
Interactive” oznacza punkt, w którym strona wydaje się wystarczająco
gotowa do interakcji z użytkownikiem. Poniżej sekcji znajdują się zrzuty
ekranu pokazujące kolejność ładowania się poszczególnych elementów.
Sekcja „Opportunities” zawiera
szczegółowe wskazówki
dotyczące poprawy wydajności ładowania
danej strony. Możemy kliknąć w każdy element i dowiedzieć się, co wymaga naszej uwagi
i musi zostać naprawione/poprawione. Sekcja „Passed audits” mówi, które elementy są odpowiednio dopasowane
do wymogów.
Audyt jest rozbudowany i pozwala nam na zapoznanie się z informacjami o tym, czy nasza strona jest odpowiednio szybka, łatwa w dostępie, czy korzystamy z dobrych rozwiązań w kodzie oraz czy przygotowani jesteśmy odpowiednio pod SEO oraz PWAProgressive Web App (PWA) to nowoczesna technologia, która łączy w sobie cechy tradycyjnych aplikacji mobilnych oraz zalety stron internetowych. Dzięki PWA użytkownicy mogą korzystać z aplikacji bez konieczności pobierania jej ze sklepu z aplikacjami, co czyni je szczególnie atrakcyjnymi dla firm pragnących dotrzeć do szerokiego grona odbiorców bez dodatkowych barier. Jak działa Progressive Web App? PWA działa w przeglądarce internetowej, ale z możliwością dodania jej do ekranu głównego urządzenia mobilnego. Dzięki...Czym jest PWA?.
Nim
przejdziemy dalej, warto zwrócić
uwagę na to, że dzięki narzędziom dla developerów możemy też łatwo monitorować
problemy związane z kampaniami reklamowymi. Aby to zrobić, należy „zbadać element” lub użyć skrótu „alt + command + i”. W tym przypadku możemy
wyróżnić następujące zakładki:
- Elements – zawiera ona renderowany kod HTML strony. Kod ten różni się od kodu źródłowego. Renderowany kod pokazuje wszelkie jego zmiany, na przykład wprowadzone przez JavaScript. Dzięki temu możemy edytować kod HTML lub reguły CSS, które mogą powodować błędy na stronie. Trzeba pamiętać, że zmiany pojawią się tylko w wersji strony zapisanej w tymczasowej pamięci przeglądarki. Główne zastosowanie tej karty to „szukanie zmian w tagach” (Check for Tag Modifications), dzięki któremu możemy odszukać piksele, tagi Floodlight lub też tagi reklam. W zakładce tej rozwiążemy także problemy z CSS. W prawej kolumnie znajduje się panel Style (Styles) oraz Wygenerowany styl (Computed Style). W pierwszej znajdują się tylko reguły CSS wyraźnie określone przez webmastera, w drugiej wszystkie reguły CSS, zarówno te wyraźnie określone w kodzie CSS przez webmastera strony, jak i te, które wynikają z wartości domyślnych ustawionych dla tego typu elementów w przeglądarce.
- Console – automatycznie wykrywa błędy w kodzie strony. Pozwala połączyć błąd z wierszem lub dokumentem, w którym występuje problem. Podczas analizy możemy napotkać następujące komunikaty:
- „NS_IMAGELIB” – występuje w sytuacji, gdy element generujący błąd wskazuje na grafikę.
- „Unsafe JavaScript attempt to access frame with URL” – ostrzeżenie pojawia się tylko, gdy w przeglądarce ustawiony jest bardzo wysoki poziom zabezpieczeń, więc większość użytkowników go nie widzi. Chodzi o to, że na stronie umieszczono elementy iframe z różnych domen.
- „Resource interpreted as '_blank_’ but transferred with MIME type” – błąd ten może pojawić się wtedy, gdy zasób zostanie wczytany z pliku o niewłaściwym rozszerzeniu (na przykład .gif zamiast .jpeg).
- „Uncaught TypeError” – występuje, gdy pojawiają się błędy związane z typem elementu HTML na stronie.
- „Uncaught SyntaxError” – informuje o wystąpieniu błędu związanego ze składnią elementu na stronie. Przeważnie chodzi o błędnie użycie znaku (<„/-*^#).
- Resources – Przydaje się do rozwiązywania problemów z usługą Display & Video 360.
- Timeline – pokazuje ruch HTTP i wykorzystanie pamięci wraz z upływem czasu. Podobnie jak karta Network, może być używana do wykrywania źródeł opóźnień.
- Profiles – pozwala optymalizować wykorzystanie procesora przez aplikacje internetowe.
Wskazówki i kolejne działania
W audycie znajdziemy wskazówki, które pozwolą nam poprawić wydajność strony. W tej części wdrażamy zalecane zmiany w bazie kodu, kontrolując witrynę po każdej zmianie, aby zmierzyć, jak zmiana wpływa na szybkość witryny. Działań może być wiele, zależnie do tego, jaki wynik pojawia się po skończonym audycie. O tym, co należy wtedy zrobić, będziemy mówić w drugiej części tekstu, który będzie się koncentrował na konkretnych zmianach i poprawkach.
Wkrótce kolejna część wpisu, a tymczasem – zapraszam do komentowania. Dzięki Twojej informacji zwrotnej kolejne wpisy mogą być jeszcze ciekawsze!





Debugowanie JS’a to koszmar. Szczególnie debugowanie asynchronicznego kodu w którym Chrome i FF podają tylko informację, że wystąpił błąd i często żadnej informacji gdzie wystąpił konkretnie. Programowanie w JS powinno zostać zakazane i karane chłostą.
Dzięki za głos w dyskusji, choć przyznaję, że mocno radykalny. Mimo, że osobiście wolę też typowe działania po stronie serwera, to jednak obawiam się, że js ma mnóstwo zalet przez to, że działa w środowisku przeglądarki i często wie o zachowaniu użytkownika znacznie więcej niż przyczajony na serwerze PHP
Witam. No coś konkretnego i ciekawego tu wyszperałam. Dobrze wiedzieć, że takie serwisy jak Wasze istnieją i maja się coraz lepiej. Pozdrawiam może wkrótce skorzystam z usług.
Dziękuję bardzo za te ciekawostki Zawsze to coś nowego i innego niż jakieś pseudo informacje.
Zawsze to coś nowego i innego niż jakieś pseudo informacje.
Fajny artykuł. Polecam każdemu
Świetny artykuł poruszający wszystko dość szeroko Plus za linki wew. pozwalające na doczytanie więcej!
Plus za linki wew. pozwalające na doczytanie więcej!