Wezwanie do działania dla osoby opiekującej się stroną www lub tworzącą inne przekazy marketingowe to fundamentalna sprawa. Internauci codziennie napotykają setki przycisków wzywających do działania. Czasami może się wydawać, że świat marketingu online to jeden wielki CTACTA – to element komunikacji marketingowej, który zachęca odbiorcę do podjęcia konkretnego działania. Może to być kliknięcie w przycisk, zapisanie się do newslettera, dokonanie zakupu, pobranie e-booka, obejrzenie filmu lub skontaktowanie się z firmą. CTA odgrywa kluczową rolę w zwiększaniu konwersji na stronach internetowych i w kampaniach reklamowych. Skuteczne CTA to jasny komunikat stosowany w różnego typu treściach - określasz co ma zrobić użytkownik po zetknięciu się z taką treścią...Czym jest CTA?. Choć o Call To Action napisano już wiele, nie wszystkim udaje się uniknąć błędów. W rezultacie widzimy setki CTA, a nie klikamy żadnego. Jak możesz zrobić to lepiej na Twojej stronie?
Wszędzie, wszędzie CTA (Call to Action)!
Przycisk Call To Action spełnia funkcje nawigacyjne, przyciąga wzrok, skupia uwagę i podpowiada użytkownikowi jakie akcje powinien dalej wykonać. CTA ma prowokować do natychmiastowej reakcji. Dlatego też zaprojektowanie skutecznego przycisku jest trudniejsze niż mogłoby się wydawać. Co sprawia, że użytkownik decyduje się podążyć w kierunku wskazanym przez projektanta? Co możesz zrobić, aby wyróżnić swoje wezwania do działania? Czy jeśli wezwanie do działania (CTA) nie działa, kampania skazana jest na porażkę?
Wezwanie do działania a… rutyna! Czy to realne?
Czy wezwania do działania podlegają zwykłej rutynie? Trendy w projektowaniu zmieniają się, pojawiają się różne pomysły i tendencje, jak choćby ta do minimalizmu w kwestii przycisków. Odsyłający przycisk bez ramek i tła, który właściwie trudno zdefiniować jako button, choć wpasowuje się w całość stonowanych kreacji, nie spełnia swojej roli.
Skuteczny przyciski CTA to nie tekst, nie hiperłącze, nie obrazek, czy gif. To standardowy button z zachowaniem odpowiedniego kształtu i układu. Konwertujące CTA to przyciski o opatrzonych, klasycznych formach.
Choć ludzki mózg to najbardziej skomplikowana struktura we wszechświecie, najbardziej ceni sobie to, co po prostu już zna. Oszczędza energię korzystając z utrwalonych nawyków. Duży wyraźny przycisk dla większości użytkowników podświadomie kojarzony jest z polem do kliknięcia, dlatego zmiany jakie warto wprowadzać projektując wygląd buttona jest niewiele. Zaokrąglone rogi, ścięte krawędzie, efekty cieni to jedyne udoskonalenia, które nie zaburzą pożądanej formy przycisku.
Jak wygląda idealne wezwanie do działania?
Pogrubiona czcionka w większym rozmiarze, duża ilości wolnego miejsca wokół tekstu, wyraźne obramowanie oraz kolor kontrastujący z tekstem to podstawowe elementy. Silenie się na oryginalność to nie zawsze dobry pomysł. Używając klasycznych przycisków na stronie, ułatwiamy użytkownikom określenie, gdzie chce kliknąć. Dlatego nawet firmy z wieloletnim doświadczeniem w testowaniu i optymalizacji, nadal używają tego standardowego formatu.

Przycisk wezwania do działania lubi kontrasty
Choć rada o tym, że Call to Action musi wyróżniać się spośród tła wydaje się banalna, warto zwrócić uwagę, że spora część witryn ma spójny projekt przycisków. To znacznie utrudnia autonomiczne podejście do przycisków CTA. Ustalone wzory przenoszone są na różne środowiska i np. niefortunnie powielane na landingach, w których kolory tła kolidują z tekstem i przyciskami.
Warto przemyśleć organizację witryny pod tym kątem. Dobrą praktyką jest stosowanie półprzezroczystej warstwy koloru na zdjęciu w tle, który ma spełniać rolę uzupełnienia dla tekstu. Na przykład, jeśli Twoja strona wyróżnia się białym tekstem na górze zdjęcia, upewnij się, że w tym miejscu, na obraz nałożona jest półprzezroczysta, ciemna nakładka. To pomoże uniknąć konfliktu.
Zadbaj o to, by przyciski miały wystarczająco dużo miejsca, aby nie były wypierane przez inne komponenty na stronie. Nie oszczędzaj na przestrzeni, dzięki temu przyciski CTA wyróżnią się z tekstu czy obrazu. Wiadomo, że większy przycisk będzie lepiej widoczny, wszystko wdrażaj z umiarem – w końcu to nadal buton i nie może zajmować połowy powierzchni banera czy newslettera.

Mit koloru w wezwaniach do działania
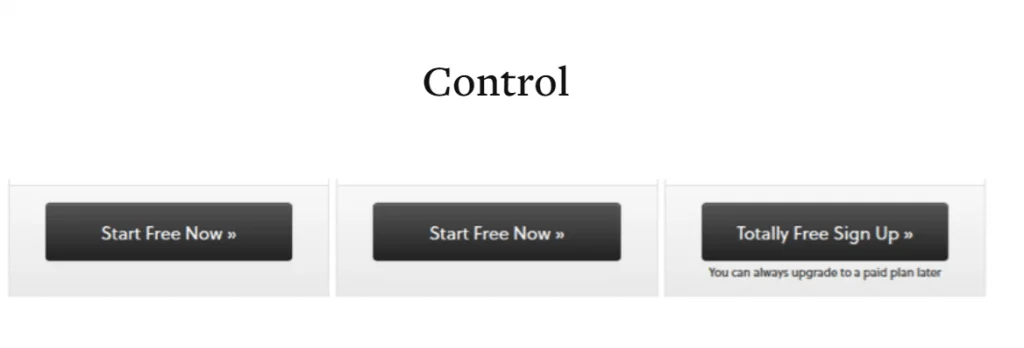
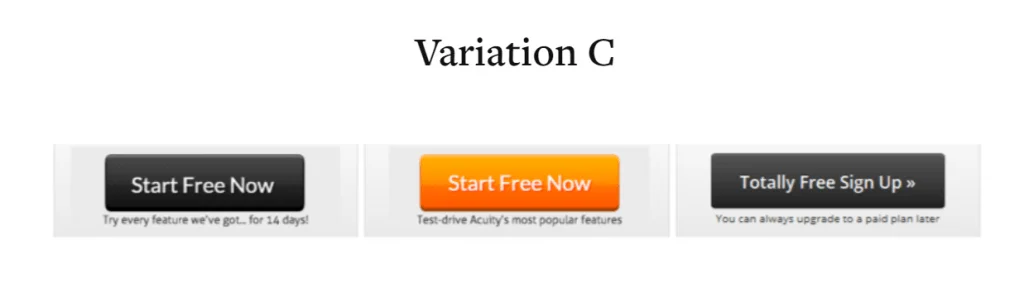
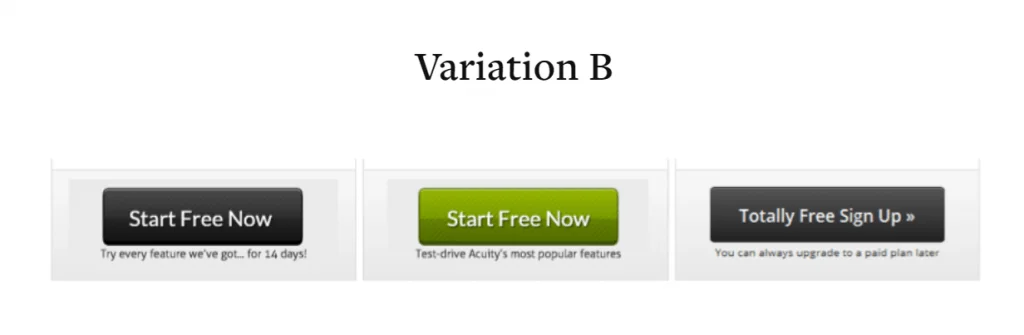
Wielu właścicieli witryn spędza godziny testując kolory swoich przycisków wzywających do działania. Marketerzy od lat próbują złamać „kod koloru” i rozstrzygnąć która barwa użyta w CTA najlepiej konwertuje. Zachęcam Cię do przeczytania wpisu o roli kolorów na stronach www, jeśli chcesz dowiedzieć się więcej. Jednak magiczny przepis na kolorowy sukces nie został dotąd odkryty. To co zrozumiano w wyniku testów, to fakt, że im większy kontrast, tym większa konwersja.



Czerwone wezwanie do działania?
Studiowanie psychologii kolorów nie jest tutaj tak naprawdę potrzebne, wystarczy zwiększyć kontrast między kolorem przycisku a kolorem tła. Tylko tyle! KonwersjeW kontekście marketingu internetowego i analizy danych, konwersja oznacza pożądaną akcję lub cel, który użytkownik podejmuje na stronie internetowej lub w aplikacji. Konwersja może przyjmować różne formy, w zależności od celów biznesowych, takich jak np.: Zakup: Przeprowadzenie transakcji, zakupu produktu w sklepie internetowym lub usługi na stronie internetowej. Rejestracja: Zapisanie się do newslettera, utworzenie konta użytkownika, wypełnienie formularza rejestracyjnego lub rejestracja na wydarzenie. Pobranie: Pobranie pliku, np. e-booka, raportu, aplikacji...Czym jest Konwersja? rosną. Wyniki jednego z najczęściej przytaczanych badań przeprowadzonych przez HubSpot, wskazują, że czerwone przyciski działają lepiej niż zielone (Źródło: https://blog.hubspot.com/blog).
Jednak czynnik, który należy wziąć pod uwagę, to ogólny schemat kolorów strony. W przypadku analizy HubSpot czerwony przycisk stworzył większy kontrast. Jeśli kolor dominujący na stronie, będzie tym użytym w CTA, wyniki z założenia będą gorsze. Oczywiście, zasada kontrastu nie jest jedynym wyznacznikiem. Odbiorcy postrzegają kolory inaczej, w zależności od tego, jak dobrze te kolory dopasowane są do marki. Różowe CTA na stronie Harley Davidson nigdy nie będzie dobrym pomysłem. Skoro nie kolor, to co?
Doświadczenie pokazuje, że to tekst odgrywa dużą rolę w określaniu, czy użytkownik zdecyduje się na kliknięcie. Przestrzeń, w której możemy zakomunikować użytkownikowi powód do kliknięcia jest bardzo ograniczona. Użytkownik musi rozumieć, co stanie się po skorzystaniu z przycisku i tutaj właśnie leży trudność w skonstruowaniu skutecznego CTA.
Copy warte konwersji
Tekst znajdujący się na przycisku powinien być skuteczny, czyli zwięzły. To zdecydowanie nieodpowiednie miejsce na zbłąkane słowa. Najlepiej konwertujące przyciski zawierają z reguły jeden lub dwa wyrazy. Wedle badań amerykańskiej platformy Wishpond zajmującej się projektowaniem landing page, najbardziej skuteczne są jednowyrazowe CTA takie jak: Start/Stop, Build, Join, Learn, Discover (Źródło: www.blog.wishpond.com). Pomimo tak prezentowanych wyników, wśród marketerów pojawiają się głosy, że stosowanie reguły dwóch wyrazów, w wielu przypadkach wręcz obniża skuteczność CTA.
Oschłe i zwięzłe „kup”?
Call to Action to nie tylko krótkie, nieco oschłe i niewiele mówiące „KUP”. Zbytnia zwięzłość i oszczędność w tym obszarze nie przekonuje. Niektóre słowa zabijają konwersję stron docelowych. Poleca się, aby unikać używania słów sugerujących odwiedzającym, że w kolejnym etapie muszą coś „oddać”. Słowa takie jak wspomniane „Kup”, „Zarejestruj się” czy „Prześlij” wbrew pozorom nie są uniwersalne i nie sprawdzą się na każdym przycisku CTA. Spróbuj użyć słów takich jak „Odbierz” czy „Wypróbuj” – to komunikaty, które obiecują coś odwiedzającym, a nie sugerują konieczności inwestowania.

Odpowiedni przycisk odgaduje potrzeby oraz emocje użytkownika. Przyciski wezwań do działania zazwyczaj zawierają czasowniki w trybie rozkazującym takie jak „Pobierz”, „Sprawdź” lub „Zobacz”. Pewne zmiany w tym zakresie mogą podnieść skuteczność. Może okazać się, że „Korzystam z oferty” ma znacznie większą klikalność niż „Skorzystaj z oferty”. Manewrowanie trybem czasownika to świetny wskaźnik do wykorzystania w testach A/B. Istotna jest forma, ale przyciski zupełnie pozbawione czasownika – zawierające np. cenę przedmiotu – mogą prowadzić do wątpliwości. Użytkownik musi wiedzieć „co” ale też „po co” ma kliknąć.

Klikam i korzystam
Wedle badań Gemius Polacy spędzają na surfowaniu średnio 2 godziny i 6 minut dziennie. Czas jaki spędzamy online sukcesywnie się wydłuża, mimo to zatrzymanie uwagi użytkownika jest coraz trudniejsze. Użytkownicy w ciągu zaledwie kilku sekund decydują czy w coś klikną czy nie. Odwiedzający rzadko mają czas, aby przeczytać każde słowo na stronie lub w pełni zaangażować się w prowadzoną narrację. Dlatego nie bój się przypominać, po co właściwie użytkownik znalazł się na stronie. CTA to element skupiający uwagę, możesz go wykorzystać! Aby zachęcić potencjalnego klienta do działania, pokaż mu jakie korzyści przyniesie zrealizowana akcja. Tuż nad przyciskiem wezwania do działania znajdziesz idealne miejsce, aby przypomnieć czytelnikowi, o wszystkich korzyściach.
Prowadzisz sklep e-commerce? Tekst poprzedzający wezwanie do działania też może zachęcać: „Kup już dziś, a otrzymasz bezpłatną wysyłkę”. Oferujesz produkty typu SaaSSaaS (Software as a Service) to model dostarczania oprogramowania, w którym aplikacje są hostowane przez dostawcę i udostępniane użytkownikom przez internet. Użytkownicy korzystają z aplikacji bez konieczności instalowania ich na własnych urządzeniach, co upraszcza zarządzanie oprogramowaniem i redukuje koszty związane z infrastrukturą IT. Jednym z najważniejszych aspektów SaaS jest to, że użytkownicy nie muszą martwić się o hosting www ani o aktualizacje oprogramowania. Wszystkie te aspekty są zarządzane przez dostawcę usług, co...Czym jest SaaS?? Zachęcaj korzyściami i poprzeć CTA „Wypróbuj wersję próbną” opisem „Testuj za darmo przez 14 dni”.


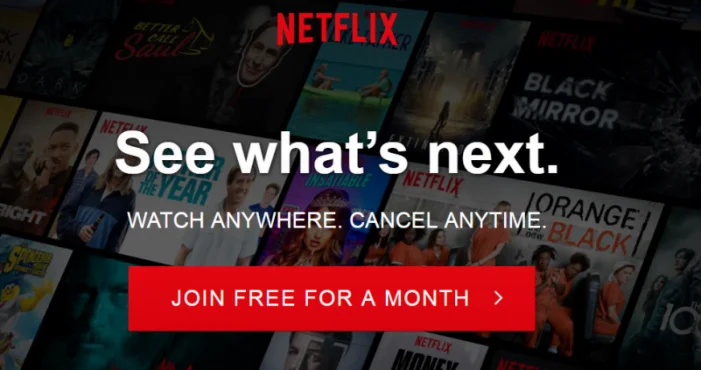
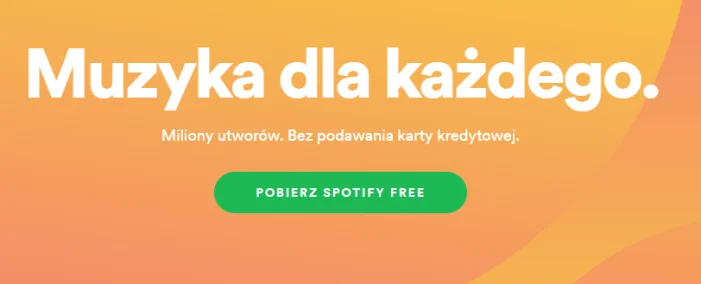
W podobnym do Netflix tonie użytkowników uspokaja Spotify, który tuż nad przyciskiem CTA umieszcza informację o braku konieczności podawania karty kredytowej. W tym wypadku CTA także utrzymany jest w zielonym kolorze logo marki, które kontrastuje z użytym tłem.
Nie ma gotowej recepty na idealne wezwanie do działania. Testuj, testuj… testuj!
Przyciski Call to Action mogą różnić się stylem i rozmiarem, w zależności od celu konwersji i stylu witryny. Aby przycisk miał szansę konwertować, musi być także dostosowany do persony. Inne CTA powinno być adresowane do odbiorców B2BB2B – to skrót pochodzący od określenia Business to Business (B2B) i oznacza relację Firma-dla-firmy. Jest zrozumiałym i używanym pojęciem, niezależnie od szerokości geograficznej. Pochodzi z języka angielskiego. Tym mianem określamy działania odbywające się pomiędzy uczestnikami rynku, którymi są dane firmy. W skład tych działań wchodzą wszelkie czynności wykonywane przez daną firmę, których odbiorcą finalnym jest dana marka (dane przedsiębiorstwo). Możemy tutaj mówić zarówno o świadczeniu usług, zawieraniu umów, czy...Czym jest B2B?, a inne do B2B. Pewnie dlatego Call o Action to wciąż ulubiony element testów A/B. Bo testować warto. Oczywiście, istnieje wiele innych czynników, które mają wpływ na tworzenie strony docelowej o wysokiej konwersji. W tym sensie przyciski wezwań do działania są tylko jednym z wielu składników. To małe, ale bardzo ważne elementy. Dlatego o CTA z pewnością przeczytamy jeszcze nie raz.





Przydatny poradnik. Warto pamiętać o tym, by kolor przycisków był jak najbardziej kontrastujący!
Bartek, dziękuję za komentarz! I jasne, w kontraście siła
Bardzo dobry artykuł, dokładnie jakiś jedne przycisk jaki rzuci się w oczy wydaje się najbardziej pożądany do kliknięcia. Tak jak ludzie przewijają stronę i gdy na dole nic nie ma to ją zamykają. Ale jak na dole strony jest coś do kliknięcia często to klikają. Świetny wpis!
Świetnie napisane i bez ściemniania – kontrast i dobre słowa, to jest to! Przyda się na mojej stronce.