11 sierpnia naszym oczom ukazała się kolejna aktualizacja jednego z najpopularniejszych CMSów na świecie. Mowa oczywiście o silniku WordPress, który zasila ponad 38% wszystkich stron w Internecie. Biorąc pod uwagę witryny oparte o jakikolwiek z rozpoznawalnych systemów CMS udział w rynku WordPressa rośnie do niemal 64%. Swoją dużą popularność zawdzięcza m.in. prostocie, dużej ilości darmowych i płatnych motywów, całej masie wtyczek rozszerzających podstawowe lub dodających nowe funkcjonalności oraz ogromnej społeczności, gotowej pomóc w niemal każdej sytuacji. WordPress ma jeszcze jedną istotną zaletę… dobrze się go pozycjonuje. I nie mówię tutaj o tym, że taka strona od razu wskakuje do TOP3. Jednak w porównaniu do innych CMSów optymalizacja witryn opartych o WordPressa to czysta przyjemność. Sprawdźmy zatem, jak poprawki funkcjonalności wprowadzone wraz w WordPress 5.5 wpłyną na działania SEOwców.
Sitemap.xml
Wraz z wejściem w życie wersji 5.5 WordPressa pojawiła się długo wyczekiwana mapa strony XML. Jest to coś, czego zawsze brakowało mi w podstawowej wersji, a przez co musiałem posiłkować się wtyczkami takimi jak Yoast. Od teraz każdy WordPress będzie tworzył mapy strony postów, stron, kategorii, tagów czy autorów wpisów – o ile pozwolimy na indeksowanie naszej witryny.
WordPress 5.5 automatycznie utworzy indeks map strony (pod adresem /wp-sitemap.xml), który to zawierać będzie pliki xml ze wszystkimi opublikowanymi stronami. Sam indeks pomieści do 50 000 sitemap, a każda z nich do 2000 adresów URL. Dodatkowo w pliku robots.txt zostanie umieszczona informacja pod jakim adresem roboty crawlujące mają szukać mapy strony.

Jaki to będzie miało wpływ na SEO?
Sama obecność mapy strony na serwerze nie poprawi pozycji strony w wynikach wyszukiwania. Nie poprawi też doświadczeń użytkownika (User Experience) – takie twierdzenie Pascal Birchler, inżynier Google, na Twitterze skomentował wymownym emoji.
Mapa strony przeznaczona jest dla robotów i nie jej wygląd się liczy, a to czy ułatwia pracę crawlerom. Dlatego też, używając wbudowanej sitemapy, trzeba zwracać uwagę na to, czy zawiera wszystkie adresy, które chcemy żeby były indeksowane.
Oczywiście można tę funkcjonalność wyłączyć lub zmodyfikować poprzez odpowiednie funkcje. W mojej ocenie nadal jednak wygrywa wtyczka Yoast SEO, która poza tworzeniem mapy strony umożliwia też ustawienie własnych metatagów, wyłączenie z indeksowania pojedynczych stron czy ustawienie znaczników Open Graph.
Szybkość – WordPress 5.4 vs WordPress 5.5
Szybkość ładowania się strony internetowej jest uważana za jeden z czynników rankingowych decydujących o pozycji w wynikach wyszukiwania. Ma też wpływ na konwersję (im dłuższy czas ładowania się strony tym konwersja niższa), ilość porzuceń strony przed jej całkowitym wczytaniem (37% użytkowników wraca na wyniki wyszukiwania w przypadku stron ładujących się dłużej niż 5s) czy ilość indeksowanych stron (im dłuższy czas pobierania zasobów z serwera tym mniej stron robot może przeskanować).

Jak więc wypada WordPress 5.5 w porównaniu do swojego poprzednika?
Test szybkości WordPress przeprowadzonych przez Artura Pajkerta pokazuje, że nowa wersja radzi sobie różnie w zależności od narzędzia, którym przeprowadzano testy. Analizy z użyciem DevTools wskazały na delikatną przewagę wersji 5.4, z kolei GTmetrix wykazał wzrost wydajności wersji 5.5 o ok 35% w stosunku do poprzednika.
Jaki to będzie miało wpływ na SEO?
Aktualizacja do wersji 5.5 z pewnością poprawi wydajność samego rdzenia, ale na ogólną szybkość ładowania się strony ma wpływ także motyw, wtyczki, dodatkowy kod na stronie, duże zdjęcia czy konfiguracja hostingu. Dodatkowo prędkość, jako czynnik rankingowy, jest brana pod uwagę jedynie dla stron zapewniających najsłabsze doświadczenia użytkownikom Internetu. Potwierdzają to moje obserwacje – jedynie witryny wypadające bardzo słabo w teście PageSpeed Insights, po optymalizacji notowały znaczny wzrost pozycji.
Nie mniej jednak warto wykorzystać każdą okazję do przyspieszenia strony WordPress, gdyż jak wspomniałem wcześniej, parametr ten wpływa także na współczynnik konwersji, ilość porzuceń czy crawl budget.
Lazy Loading
Lazy loading to mechanizm polegający na ładowaniu zasobów – takich jak zdjęcia – dopiero wtedy, kiedy są one potrzebne – czyli np. po pojawieniu się w widocznym obszarze przeglądarki. Zasoby takie, oznaczane są jako niekrytyczne, przez co nie blokują dalszego wczytywania i renderowania strony. Skróceniu ulega krytyczna ścieżka renderowania, a co za tym idzie użytkownik znacznie szybciej otrzymuje gotową stronę. Pozwala to ograniczyć transfer i przyspieszyć ładowanie się strony dla użytkowników korzystających z internetu mobilnego.
Do tej pory mechanizm lazy loading wykonywany był za pomocą bibliotek JavaScript, pozwalających dodać do aplikacji webowej taką funkcjonalność. Powodowało to konieczność albo instalacji dodatkowej wtyczki w WordPressie lub skorzystanie z pomocy programisty.
Od ponad roku popularne przeglądarki obsługują atrybut loading, który to w prosty sposób wdraża tzw. natywny lazy loading. Atrybut przyjmować może 3 wartości:
- auto – wartość domyślna, równoważna z sytuacją braku atrybutu loading w kodzie,
- lazy – opóźnienie ładowanie się zasobu do czasu pojawienia się go w widocznym obszarze przeglądarki,
- eager – wczytanie zasobu natychmiast, niezależnie od jego umiejscowienia na stronie.
Dodanie atrybutu loading=”lazy” jest rozwiązaniem prostym, aczkolwiek wiele wnoszącym, jeżeli chodzi o szybkość wczytywania się stron. Pozwala ograniczyć ilość kodu JS, który w głównej mierze jest blokerem renderowania, jest prosty w implementacji, a użytkownikom smartfonów pozwala zaoszczędzić cenny transfer.
Twórcy WordPressa postanowili jeszcze bardziej uprościć całą sytuację i od wersji 5.5 każdy obrazek w treści, zajawkach, widgetach, avatarach oraz wyświetlany za pomocą funkcji wp_get_attachment_image() otrzyma domyślnie parametr loading=”lazy”.
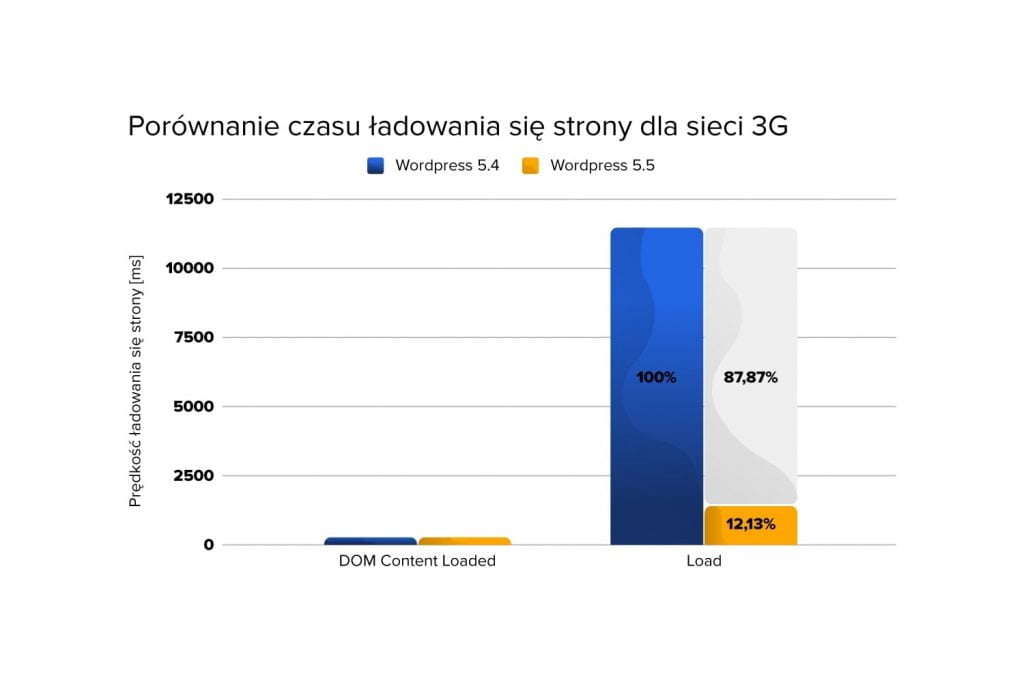
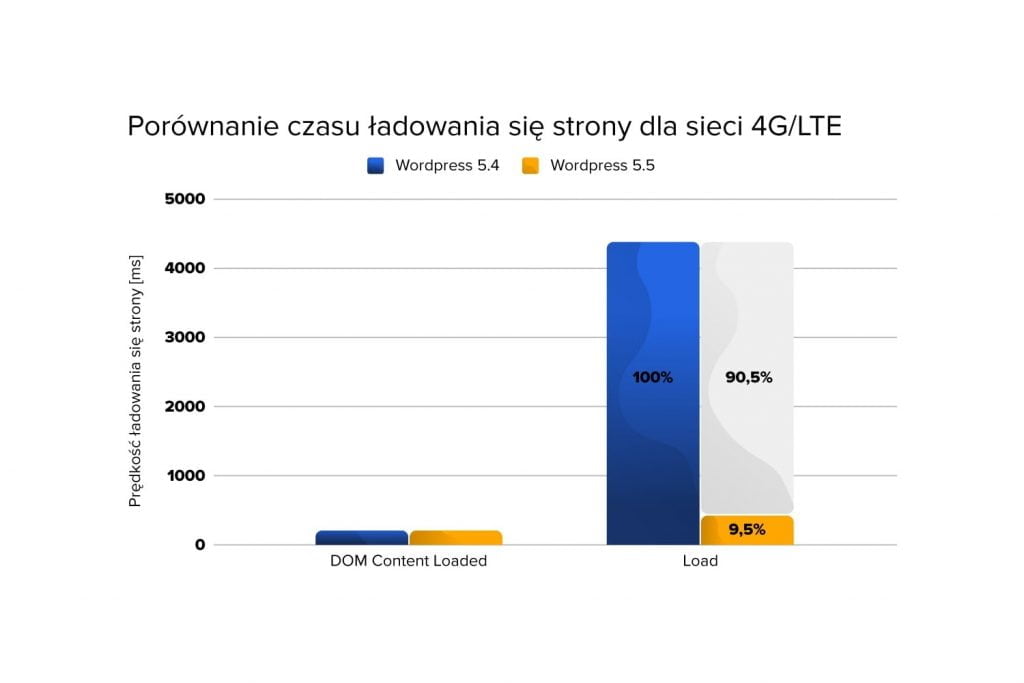
Jak przedstawia się to w praktyce? Przeprowadziłem prosty test, który pozwolił mi określić jak natywny lazy loading wpływa na szybkość ładowania się strony. Do testu wykorzystałem dwa WordPressy w wersji 5.4 oraz 5.5. W edytorze stworzyłem dwie identyczne strony zawierające dwa akapity tekstu, po których następowały 4 zdjęcia w dużej rozdzielczości. Obie strony działają na tym samym serwerze, więc można wykluczyć wpływ hostingu na badanie.
| Good 3G | WordPress 5.4 | – | WordPress 5.5 | – |
|---|---|---|---|---|
| Numer testu | DOM Content Loaded [ms] | Load [ms] | DOM Content Loaded [ms] | Load [ms] |
| 1 | 264 | 11370 | 279 | 1420 |
| 2 | 279 | 11480 | 266 | 1420 |
| 3 | 281 | 11480 | 267 | 1400 |
| 4 | 269 | 11440 | 255 | 1370 |
| 5 | 298 | 11450 | 236 | 1360 |
| 6 | 284 | 11460 | 268 | 1420 |
| 7 | 286 | 11440 | 268 | 1410 |
| 8 | 298 | 11490 | 248 | 1350 |
| 9 | 254 | 11420 | 248 | 1370 |
| 10 | 243 | 11460 | 254 | 1380 |
| Średnia | 276 | 11459 | 259 | 1390 |
| Odchylenie standardowe | 18 | 50 | 13 | 27 |
| Regular 4G / LTE | WordPress 5.4 | – | WordPress 5.5 | – |
|---|---|---|---|---|
| Numer testu | DOM Content Loaded [ms] | Load [ms] | DOM Content Loaded [ms] | Load [ms] |
| 1 | 216 | 4460 | 191 | 397 |
| 2 | 207 | 4320 | 186 | 408 |
| 3 | 208 | 4370 | 193 | 416 |
| 4 | 201 | 4320 | 291 | 394 |
| 5 | 219 | 4360 | 294 | 431 |
| 6 | 199 | 4380 | 198 | 412 |
| 7 | 231 | 4390 | 215 | 409 |
| 8 | 232 | 4310 | 206 | 421 |
| 9 | 205 | 4320 | 196 | 457 |
| 10 | 219 | 4390 | 189 | 407 |
| Średnia | 214 | 4372 | 216 | 415 |
| Odchylenie standardowe | 12 | 45 | 41 | 18 |
W przypadku WordPressa z wbudowaną opcją dodawania natywnego Lazy Loading zaobserwować można znaczne skrócenie czasu ładowania się strony. Testy przeprowadzone dla sieci 3G wykazały, że czas do załadowania strony skrócił się z 11,5 sekundy do niespełna 1,4 sekundy. Dla tej samej strony uruchamianej przez sieć 4G/LTE czas spadł z 4,4 sekundy do 0,4 sekundy. W obu przypadkach różnica jest na poziomie ok. 90%.


Jak zatem można zauważyć wdrożenie parametru loading=”lazy” przyspieszy osiągnięcie pełnej interaktywności stronom z dużą ilością grafik poza obszarem Above the Fold.
Jaki to będzie miało wpływ na SEO?
Choć odroczenie ładowania się grafik poza obszarem widocznym w przeglądarce potrafi skrócić czas do osiągnięcia pełnej interaktywności, nie zastąpi ono jednak innych działań mających na celu podniesienie prędkości wczytywania się naszej witryny. Dodanie natywnego lazy loading pozytywnie wpłynie na doświadczenia użytkowników korzystających z wolnych połączeń internetowych oraz pozwoli znacząco ograniczyć transfer (brak konieczności wczytywania zasobów, których użytkownik nie widzi).
Bezpieczeństwo
Pojawienie się wersji 5.5 WordPressa to także duży krok w kierunku poprawy bezpieczeństwa. Automatyczne aktualizacje od kilku lat już goszczą w WordPressie, ale do tej pory dotyczyły jedynie mniejszych updatów samego rdzenia. Nie były nimi objęte wtyczki oraz sam motyw. Stwarzało to niebezpieczne sytuacje, gdyż nieaktualizowane wtyczki były i są częstym celem ataków hakerskich. Luki w oprogramowania pozwalają w łatwy sposób przejąć kontrolę nad stroną lub wstrzyknąć złośliwy kod.
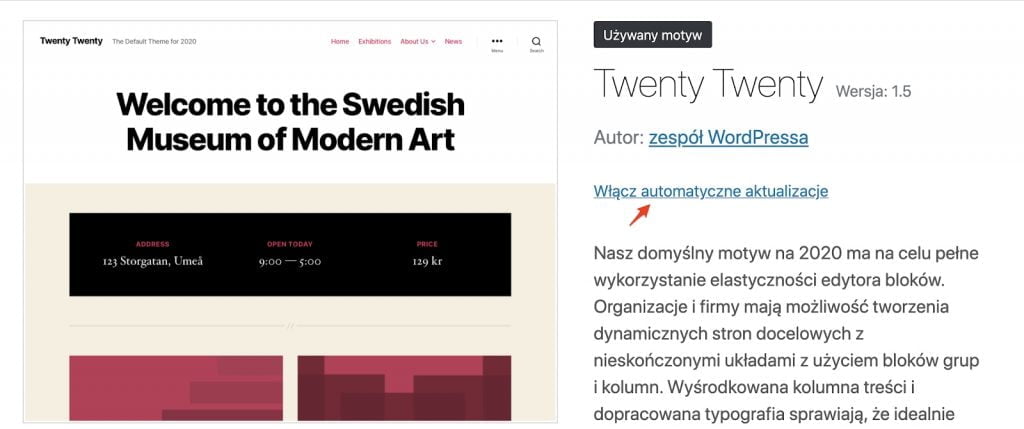
WordPress 5.5 daje nam możliwość uruchomienia automatycznych aktualizacji wtyczek i motywu. Można to zrobić wchodząć w zakładki Wtyczki -> Zainstalowane wtyczki i kliknąć Włącz automatyczne aktualizacje. Aby włączyć automatyczną aktualizację motywu przechodzimy do zakładki Wygląd -> Motywy, następnie wybieramy motyw naszej strony i klikamy Włącz automatyczne aktualizacje.

Jaki to będzie miało wpływ na SEO?
Automatyczne aktualizacje w WordPress 5.5 umożliwią „bycie na bieżąco” z każdą nową wersją wtyczki czy motywu. Pozwoli to na szybkie łatanie luk w oprogramowaniu i ograniczy ryzyko np. wstrzyknięcia niebezpiecznego kodu do naszej strony. Nie przełoży się to na wyższe pozycje w wynikach wyszukiwania, ale pozwoli uniknąć sytuacji, gdy w wyniku ataku hakerskiego, nasza strona znika całkowicie z Internetu.
Z drugiej jednak strony, pospiesznie wydane przez twórców „aktualizacje”, czasem przynoszą więcej szkody niż pożytku. Z pewnością wszyscy pamiętamy sytuację, kiedy to po aktualizacji wtyczki Yoast SEO, zmieniły się jej ustawienia, przez co robot Google indeksował strony załączników. Spowodowało to globalne spadki pozycji i niemałe zamieszanie na całym świecie. Nie mniej jednak nowa funkcjonalność przyczyni się do poprawy bezpieczeństwa stron opartych o WordPressa.
Aktualizować czy nie aktualizować?
Odpowiedź jest oczywista. Aktualizacja WordPressa to nie tylko nowe funkcjonalności, ale przede wszystkim likwidacja niedoskonałości i słabych, podatnych na ataki punktów. Nawet jeżeli wbudowana sitemapa, automatyczna aktualizacja wtyczek i motywów czy natywny lazy loading was nie przekonuje, moim zdaniem przejście o poziom wyżej jest jak najbardziej wskazane.
A czy Ty przetestowałeś już nowe funkcjonalności w WordPressie? Może masz inne zdanie na temat prezentowanej tutaj nowości? Koniecznie podziel się swoimi obserwacjami w komentarzu!





Niestety w moim przypadku aktualizacje więcej psuły niż poprawiały :)) zawsze uświadamiam klientów że po tym może stać się duzo rzeczy i warto to zrobić rozsądnie z backupem i sprawdzeniem co aktualizacja wnosi dla nas.
Jak w przypadku każdej nowości w WordPress pojawiają się głosy niezadowolenia – już widziałem wiele artykułów o wpisie: „jak wyłączyć domyślną sitemapę w WordPress 5.5.”.
Jestem za włączaniem takich absolutnych podstaw do głównego core systemu 🙂
Choć testowałem i tak większość wtyczek nadpisuje to rozwiązanie swoim
Aktualizować, wtyczki też, tylko kto ma na to czas? 😀