Widgety to ważny element większości stron w systemie WordPress. Te małe niezależne elementy interfejsu służą do wykonywania konkretnej funkcji, np. wyszukiwania na stronie, wyświetlania kalendarza zmian, chmurki tagów czy komentarzy z Facebooka. Kiedyś ich miejscem był wyłącznie panel boczny, dziś mogą zostać wykorzystane praktycznie w dowolnym miejscu strony z odpowiednio dostosowanym do tego motywem. Co najważniejsze, aby z nich skorzystać, wcale nie musisz umieć programować.
Domyślne widgety
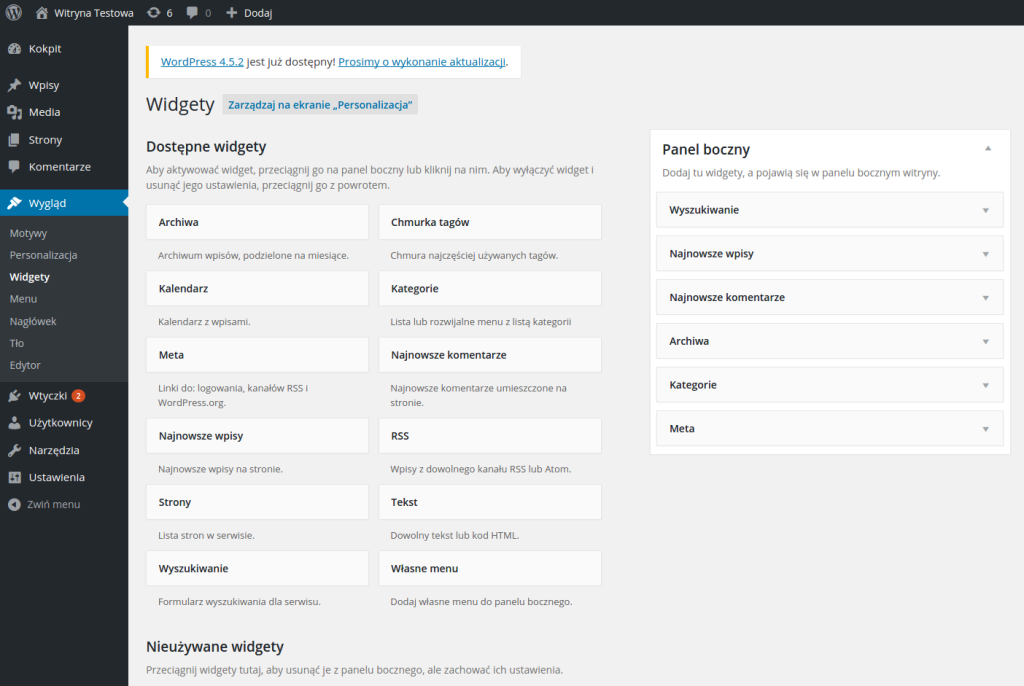
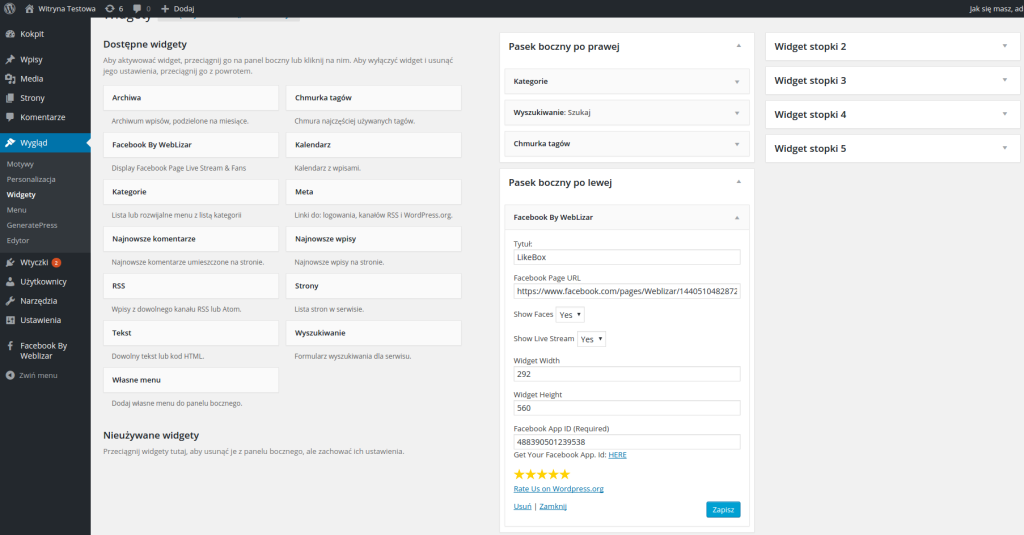
Istnieje wiele różnych typów widgetów. Już po instalacji WordPressa w panelu bocznym domyślnie znalazły się Wyszukiwanie, Najnowsze wpisy, Najnowsze komentarze, Archiwa, Kategorie i Meta. Jak to wszystko działa? Przekonaj się sam, odwiedzając w kokpicie sterowania stronę Wygląd > Widgety.

Widać tu trzy działy. Pierwszy to lista dostępnych widgetów, pokazująca te dostępne w obecnej instalacji WordPressa. Oprócz wcześniej wspomnianych znajdziesz tu takie jak Chmurka tagów, Tekst czy Własne menu.
Uwaga: znajdujących się tu widgetów nie usuniesz, myśl o nich jako o matrycach, z których powstają kopie widgetów w poszczególnych miejscach strony. Oznacza to, że możesz mieć na stronie wiele kopii tego samego dostępnego widgetu, każdą inaczej skonfigurowaną.
Drugi dział przedstawia listę paneli na widgety, czyli obszarów strony, w których widgety mogą się znaleźć. W domyślnym motywie WordPressa (Twenty Fifteen) jest jeden taki obszar – właśnie Panel boczny – ale są skórki, które takich obszarów mogą mieć znacznie więcej. Zobacz zainstalowane tu widgety: występują w takiej kolejności, w jakiej widzisz je w pasku bocznym na stronie. Jeśli chcesz kolejność tę zmienić – zrobisz to myszką. Przeciągnij-i-upuść widget w miejsce, które chcesz. Zauważ, że każdy widget możesz rozwinąć, klikając go. Wyświetla to menu ustawień danego widgetu.
Trzeci dział to Nieużywane widgety, początkowo pusty, przeciągnięte do niego widgety zostaną usunięte ze strony, ale łatwo je będzie przywrócić z ustawieniami. Jeśli przeciągniesz aktywne widgety z panelu bocznego do działu dostępnych widgetów, po prostu znikną ze strony, ze wszystkimi swoimi ustawieniami.
Konfiguracja widgetów

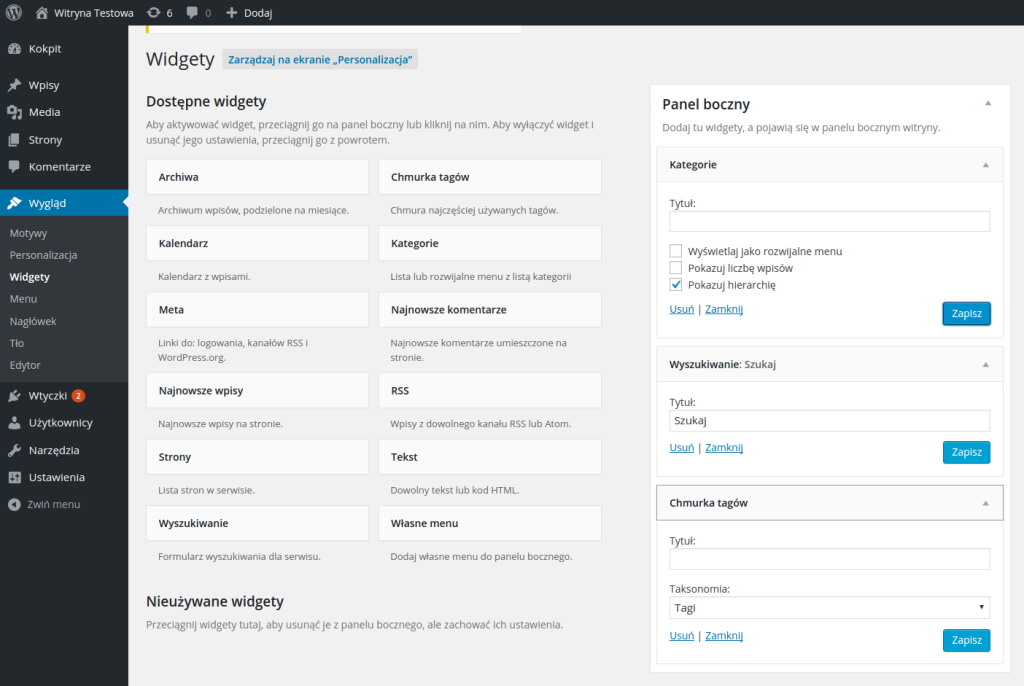
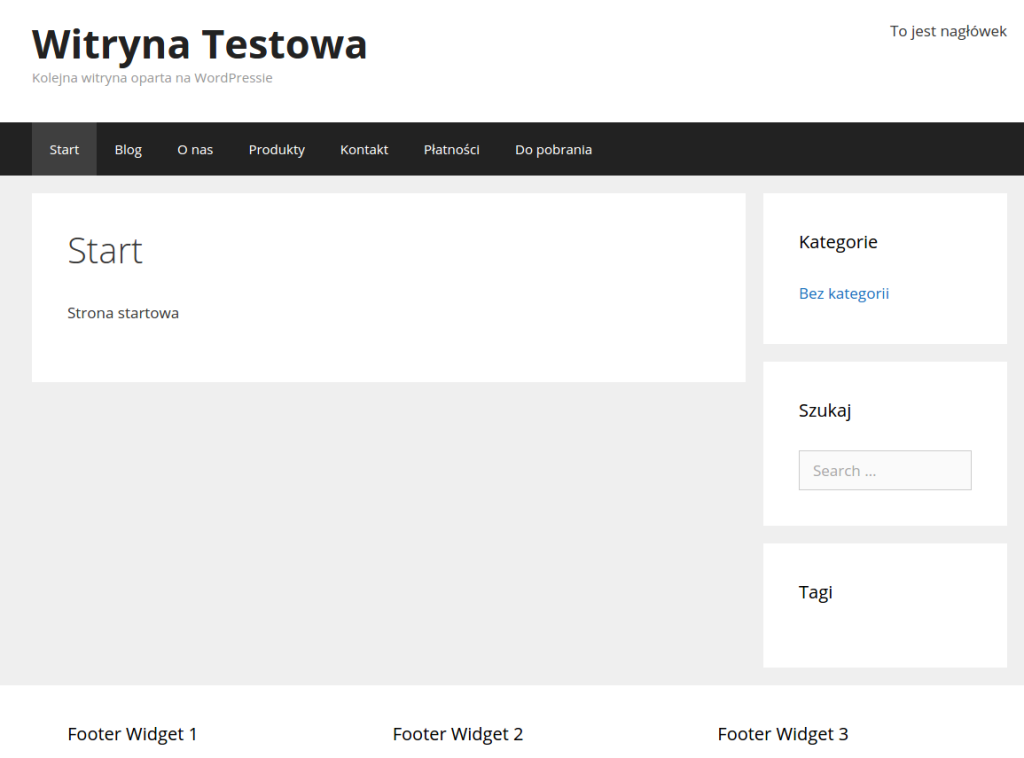
Wszystkie operacje zarządzania widgetami wykonuje się metodą przeciągnij-i-upuść. Na próbę usuń więc z panelu bocznego istniejące widgety, a następnie przeciągnij kolejno swoje – np. Kategorie, Wyszukiwanie i Chmurka tagów. Rozwiń ich ustawienia i poeksperymentuj z nimi, zapisując zmiany przyciskiem Zapisz. Przejdź teraz do strony i zobacz, co się stało: w pasku bocznym domyślnej skórki masz nowe, inaczej ustawione widgety.
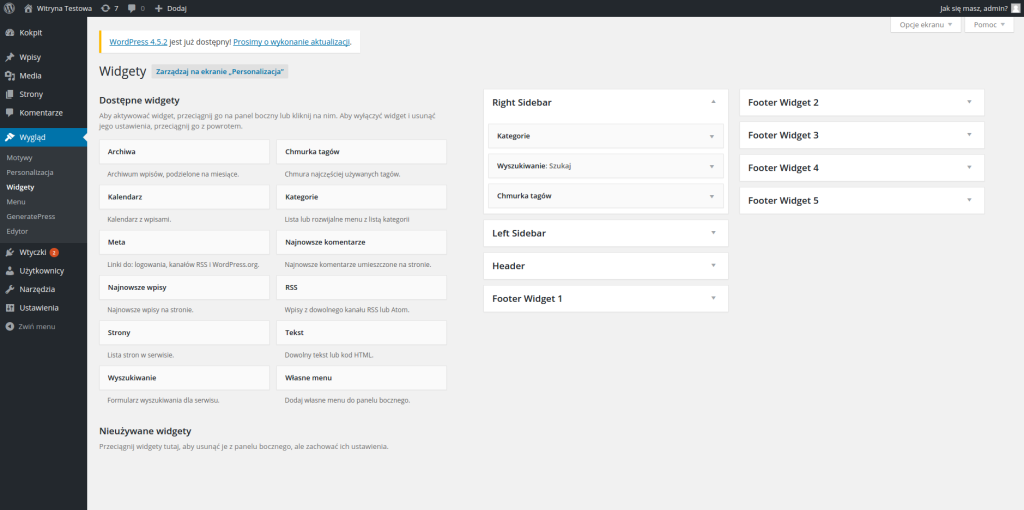
A jak to wygląda w wypadku motywów z wieloma obszarami na widgety? Przykładowo motyw GeneratePress zawiera aż osiem takich obszarów. Po jego zainstalowaniu zobaczymy w Wygląd > Widgety zamiast pojedynczego Panelu bocznego całą listę pozycji, w których możemy dowolnie umieszczać widgety. Mamy do dyspozycji nagłówek (Header), dwa panele boczne (Right Sidebar i Left Sidebar) i aż pięć pozycji w stopce (Footer Widget 1-5).

Normalnie są one puste, ale spróbuj rozwinąć np. pole Header i przeciągnąć do niego z dostępnych widgetów np. Tekst. W opcjach Tekstu wpisz treść do wyświetlenia (np. „To jest nagłówek”), zapisz zmiany i zobacz, co się stało.

Gdy domyślne widgety już nie wystarczą

Skąd brać nowe widgety? Te standardowe nie są za ciekawe. Wiele wtyczek WordPressa dostarcza jednak swoje widgety, które bardzo pomagają w projektowaniu stron internetowych, Np. wtyczka Facebook Like Box doda do listy Dostępne widgety swój widget Facebook By WebLizar. Po przeciągnięciu go do jednego z pól na widgety, w wordpressowej witrynie automatycznie pojawi się moduł polubień Twojej strony na Facebooku (o ile oczywiście dobrze skonfigurujesz widget).
Możesz oczywiście też hurtowo rozszerzyć swoją listę dostępnych widgetów, nawet bez umiejętności programowania. Dostępne są wtyczki, które przynoszą całe zestawy konfigurowalnych widgetów, które możesz powiązać ze swoją stroną. Warto sprawdzić takie darmowe wtyczki jak GetSiteControl, Ultimate Widgets Light, czy SiteOrigin Widgets.





Na moim blogu nie działają widgety i w ogóle część WordPressa pod nazwą Wygląd bloga. Zamiast widgetów pokazuje się biała strona. Jaki może być tego powód?