Projektowanie formularzy wydaje się być łatwym zadaniem. Jednak sprawa nieco się komplikuje, gdy w grę wchodzą długie formularze. Jak przekonać użytkownika, by wypełnił formularz w całości i jak ułatwić mu to zadanie? Poznaj kilka porad projektowych przydatnych podczas tworzenia długich formularzy lub ankiet.
Podziel na grupy
Pierwszą rzeczą, jaką powinieneś zrobić projektując długie formularze, jest wizualne podzielenie go na grupy. Dzięki temu użytkownik już na początku nie postrzega go jako złożony i skomplikowany.
W przypadku, gdy formularz będzie pisany jednym ciągiem, użytkownik będzie onieśmielony i na pierwszy rzut oka formularz będzie wyglądał na długi.
Dzieląc formularz na grupy, możesz użyć:
- separatorów,
- nagłówków.
Podziel na etapy
Częściowe ujawnianie informacji, to kolejny sposób na to, by nie wystraszyć użytkownika złożonością formularza. O wiele lepiej, gdy użytkownik będzie musiał wypełnić kilka, krótszych etapów, niż od razu otrzyma całość długiego formularza.
Przejście przez kolejne etapy jest swojego rodzaju nagrodą za wypełnienie i użytkownik, wypełniając pierwszy krok, myśli sobie, ze jeszcze tylko dwa kroki i już będzie koniec. Oczywiście pamiętaj o umieszczeniu wizualnego wskaźnika postępu gdzieś na dole lub górze formularza.
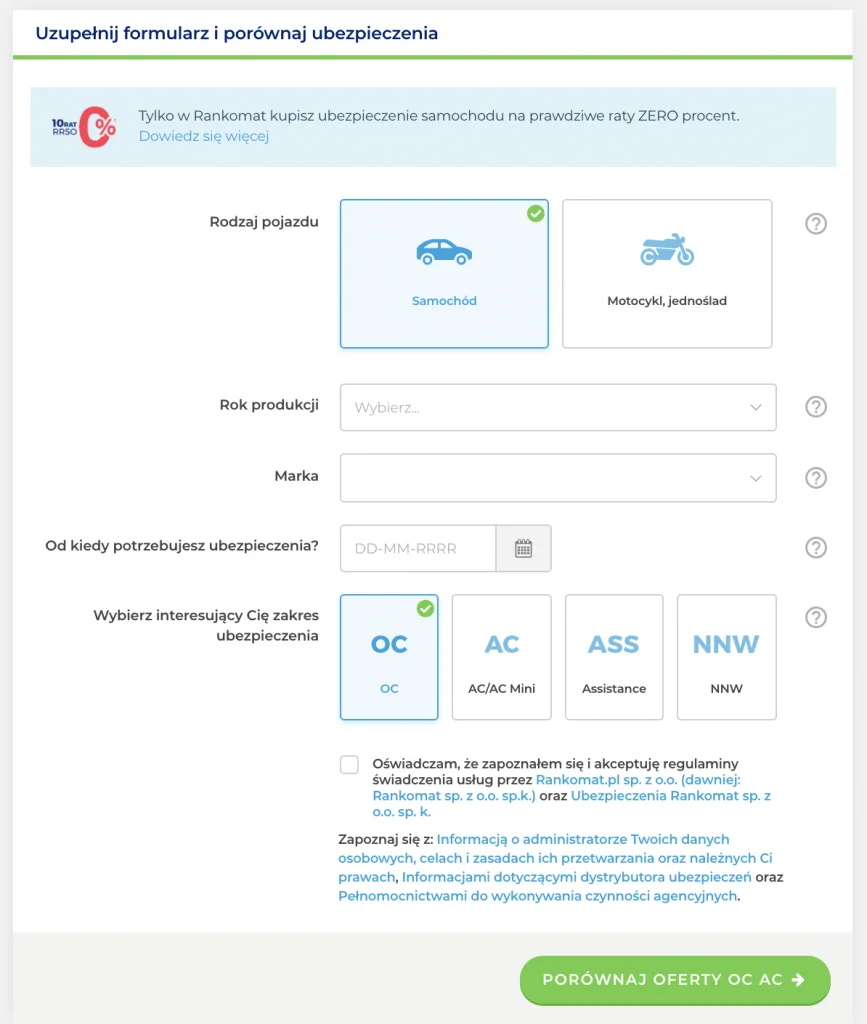
Spójrz na formularz firmy Rankomat, gdzie zastosowano dwa triki w tym zakresie:
- pierwszy dotyczy podziału na mniejsze etapy,
- drugi ujawnia kolejne pola, dopiero gdy użytkownik uzupełni pole u góry. Na przykład użytkownik zobaczy pole Model samochodu oraz Wersja pojazdu dopiero wtedy, gdy wybierze markę samochodu. Dzięki temu zabiegowi, długie formularze na wstępie wydają się krótsze.

Niedostępne etapy na szaro
Bardzo podobny punkt do poprzedniego, czyli stopniowe ujawnianie informacji. Tym razem idea polega na tym, by poszczególne grupy w formularzu były dostępne, dopiero gdy użytkownik wypełni grupę powyżej. Możesz wizualnie pokazać niedostępność grupy, nadając jej jasnoszarej barwy, dzięki temu grupa będzie wyglądać na wyłączoną.
Jedna kolumna
Długie formularze, które posiadają tylko jedno pole w poziomie, są wizualnie łatwiejsze do wypełnienia.
Staraj się nie umieszczać zbyt wielu pól obok siebie, lepiej jeśli pola znajdują się jedno pod drugim. Ma to też kolejny plus. Przy projektowaniu mobilnym, będzie Ci łatwiej stworzyć responsywny układ. Dwie kolumny obok siebie na urządzeniu mobilnym nie są dobrym pomysłem.
Daj wyraźny sygnał
Daj użytkownikowi wyraźny sygnał, którą opcję wybrał, zmieniając kontur pola. Ma to duże znaczenie w przypadku długich ankiet, gdzie silny kontrast między wybraną opcją, a pozostałymi, może spowodować, że użytkownik zobaczy w ostatniej chwili błędnie wybraną opcję.
Ogranicz rozwijane listy
W miarę możliwości ogranicz rozwijane listy na rzecz pól wyboru oraz przycisków opcji. Gdy masz między 1-5 możliwości wyboru, o wiele lepiej jest zastosować pole wyboru/przycisk opcji niż listę rozwijaną.
- Przy liście rozwijanej użytkownik nie widzi od razu wszystkich dostępnych możliwości
- Musi wykonać jedno kliknięcie więcej – rozwinąć listę + zaznaczyć wybór
- Na urządzeniach mobilnych pola wyboru/przyciski opcji sprawdzają się lepiej niż rozwijane listy, ponieważ łatwiej jest “stuknać” palcem, niż rozwinąć listę.
Stosuj suwaki
Przy długich ankietach lub formularzach, zamiast otwartych pytań, gdzie użytkownik musi wpisać odpowiedź, spróbuj zastosować suwak. Wystarczy, że użytkownik przesunie suwak w daną stronę, by udzielić odpowiedzi.
Użyj wizualnej dynamiki
Twój formularz może zawierać pytania, w których możesz trochę poeksperymentować wizualnie. Dla przykładu, masz pytanie: Oceń aplikację w skali od 1 do 5. Zamiast użyć zwykłego pola do wpisania wartości liczbowej, użyj ikon w formie gwiazdek.
Będzie to wizualna odskocznia od tradycyjnych pól.
Dowiedz się jak zaprojektować stronę internetową zgodną z zasadami User Experience, czyli przyjazną dla użytkowników.
Jedno pytanie – jeden ekran
Na urządzeniach mobilnych spróbuj zastosować zasadę jednego pytania na jeden ekran. Dzięki temu utrzymasz większe skupienie użytkownika. Podczas wypełniania, nie będzie on rozproszony pytaniami pod spodem.
Twórz karty
Natomiast jeśli masz bardo dużo pozycji w formularzu mobilnym, a nie chcesz rozbijać go zgodnie z powyższą zasadą: jeden ekran – jedno pytanie, to spróbuj stworzyć sekcje. Każdą sekcję wyeksponuj jako osobną kartę.
Jeśli spodobał Ci się ten tekst, zapoznaj się z ebookiem „Przeprojektowani„, gdzie znajdziesz wiele konkretnych porad projektowych. Dzięki tej książce dowiesz się, jak projektować elementy interfejsów biorąc pod uwagę ich wygląd oraz użyteczność.




