Porównanie 5 narzędzi mierzących szybkość Twojej strony – nie tylko dla WordPress’a.
Dlaczego miałbyś tak bardzo przejmować się szybkością działania swojej witryny na WordPressie? Czy te sekundy różnicy w ładowaniu to taki problem, skoro dzisiejsze łącza są o wiele szybsze niż kiedyś? Możesz być pewien, że to jest problem i to jeden z najważniejszych. Od szybkości ładowania się strony zależy w pewnym stopniu pozycja twojej strony w wynikach wyszukiwania. Od szybkości i płynności działania interfejsu strony zależy ocena strony przez użytkowników i ich chęć do regularnego odwiedzania. Zanim jednak weźmiesz się za przyspieszanie strony, musisz poznać sytuację początkową, by wiedzieć, co stronie dolega.
Nawet jeśli wydaje ci się, że strona działa dobrze i szybko, to wcale nie znaczy, że tak samo dobrze i szybko będzie działała dla wszystkich użytkowników, z różnych części świata. Zamiast ufać swoim wrażeniom, skorzystaj ze specjalistycznych narzędzi do testowania wydajności strony. Oto najlepsze z nich.
WebPageTest
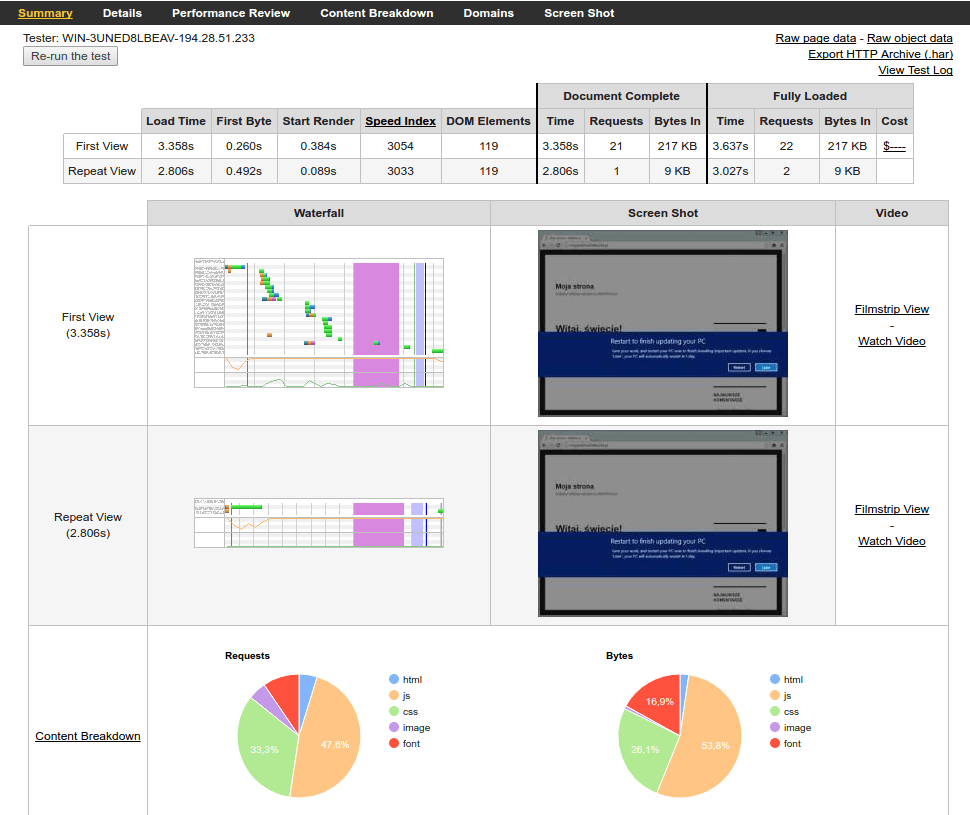
To darmowe narzędzie (http://webpagetest.org) wyświetla czas ładowania danej strony internetowej. Możesz przy tym wybrać przeglądarkę, która będzie wykorzystana do testu, położenie geograficzne symulowanego odbiorcy (dostępna jest też Polska) oraz typ łącza internetowego. WebPageTest daje dostęp też do zaawansowanych ustawień, takich jak wyłączenie JavaScriptu, zapisywanie pakietów ruchu sieciowego, ustawianie własnego ciągu User Agent (identyfikacji przeglądarki) czy symulacji przeglądarek mobilnych.

Po podaniu adresu i kliknięciu przycisku START TEST, rozpocznie się ładowanie strony zgodnie z zadanymi parametrami – a potem dostaniesz kompletny raport o rozmiarach strony, szybkości rozpoczęcia przesyłania, stanie kompresji obrazków i buforowania treści. Będziesz mógł też zobaczyć wykresy pokazujące kolejność i czas ładowania elementów stron oraz jakie rodzaje treści na stronie przeważają. Narzędzie daje też możliwość obejrzenia filmu z ładowania strony i zapisania ustaleń do pliku. Bardzo dużo – a to wszystko za darmo.
GTmetrix
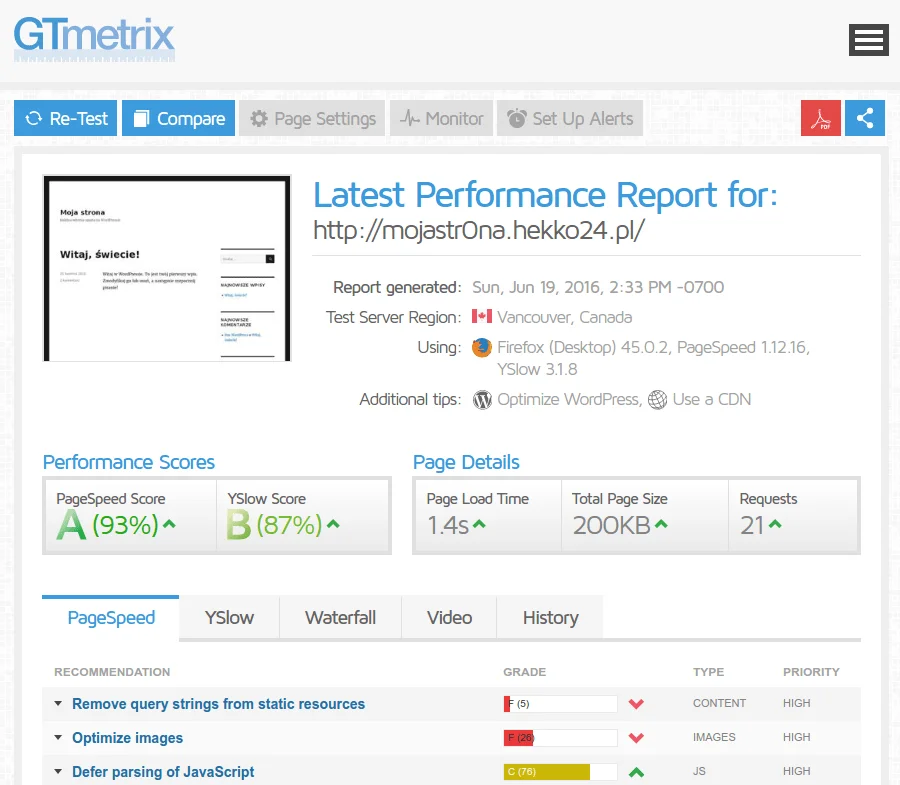
Pod niektórymi względami GTmetrixGTmetrix to narzędzie online służące do analizy wydajności stron internetowych. Umożliwia szczegółową ocenę szybkości ładowania witryny, wskazuje, które elementy wymagają optymalizacji, oraz oferuje konkretne rekomendacje, jak poprawić wydajność. Dzięki analizie GTmetrix można zidentyfikować problemy związane z optymalizacją obrazów, skryptami JavaScript, CSS czy buforowaniem, co ma bezpośredni wpływ na lepsze doświadczenie użytkowników i pozycjonowanie w wynikach wyszukiwania. Jak działa GTmetrix? GTmetrix analizuje stronę, korzystając z dwóch głównych narzędzi: Google Lighthouse oraz...Czym jest GTmetrix? (https://gtmetrix.com) jest lepszy, pod innymi gorszy od wyżej opisanego narzędzia, warto stosować je więc razem. By uzyskać dostęp do wszystkich funkcji (w tym zmiany położenia geograficznego) należy się zarejestrować. Bez rejestracji możesz jednak uzyskać podstawowe informacje o czasie ładowania strony i jej rozmiarach. Otrzymasz też zalecenia, co należy zrobić, by wyniki były lepsze. Generowane są one przez dwa dodatki do przeglądarek, PageSpeedPageSpeed to narzędzie stworzone przez Google, które służy do analizy wydajności stron internetowych. Ocena dokonywana jest zarówno dla wersji mobilnej, jak i desktopowej witryny. PageSpeed ocenia szybkość ładowania strony oraz proponuje konkretne rozwiązania, które mają na celu poprawę jej wydajności. Wynik prezentowany jest w skali od 0 do 100 – im wyższy wynik, tym lepiej zoptymalizowana strona. PageSpeed to nie tylko liczba – to kompleksowe narzędzie, które pomaga właścicielom stron...Czym jest PageSpeed? i YSlow. Dzięki GTMatrix nie będziesz musiał ich dodatkowo instalować.

Zrealizowanie wielu z tych porad nie wymaga szczególnej wiedzy programistycznej. Jak się przekonasz, wiele rzeczy będzie można załatwić automatycznie, instalując i konfigurując odpowiednie wtyczki.
PageSpeed Insights
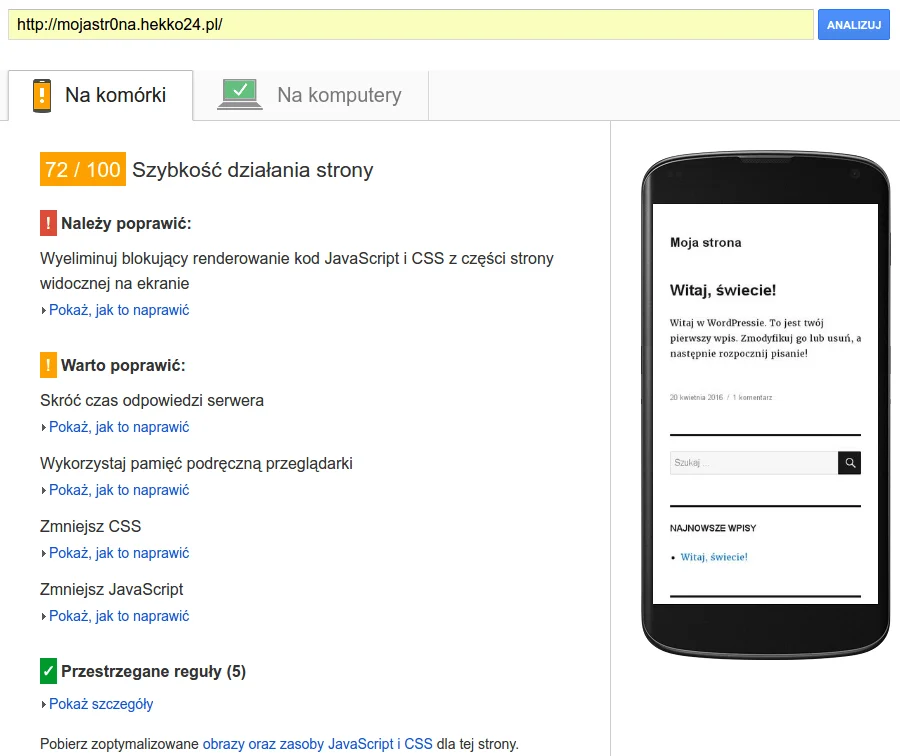
To propozycja Google (https://developers.google.com/speed/pagespeed/insights) która jest tym bardziej interesująca, że działa też po polsku. Dostaniesz z PageSpeed Insight analizę zarówno dla komputerów jak i smartfonów, a także informacje, co należy poprawić.

Zaletą tego narzędzia jest to, że dowiesz się także, jak strona sprawuje się pod względem wygody użytkowników urządzeń mobilnych – a to też Google zaczęło brać w w tworzeniu rankingu wyników wyszukiwania. Popularnie nazywana wordpress pagespeed insights bo nie ukrywajmy – wielu użytkowników wordpressa sprawdza właśnie tutaj szybkość oraz przejrzystość swoich stron gdyż niektóre gotowe motywy mimo iż według nas działają szybko to niekoniecznie to się przekłada na skalę punktową google.
Google Analytics
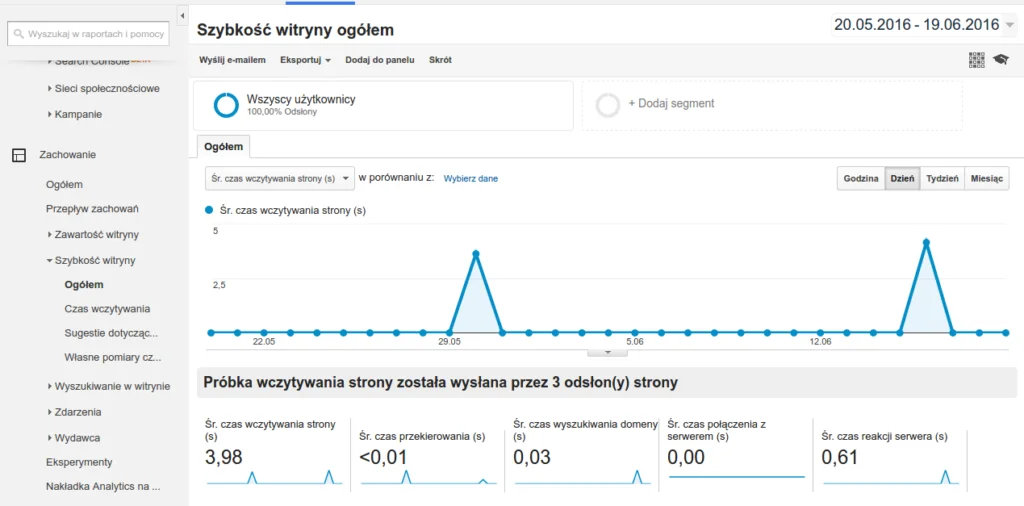
Najpopularniejsze narzędzie analityczne Google (https://analytics.google.com) po podpięciu do strony staje się prawdziwą kopalnią informacji. Szybkość witryny sprawdzisz, wchodząc przez menu Zachowanie > Szybkość witryny > Ogółem. Wyświetlane w dziale Sugestie informacje są tym samym co dostarcza PageSpeed Insights, ale przedstawiane są indywidualnie dla każdej podstrony.

Zaletą Analytics jest to, że informacje o szybkości strony pokazane są na wykresie czasowym, więc możesz wypatrzyć, kiedy doszło do nieprawidłowości (np. przez obciążenie strony, spowolnienie pracy serwera.).
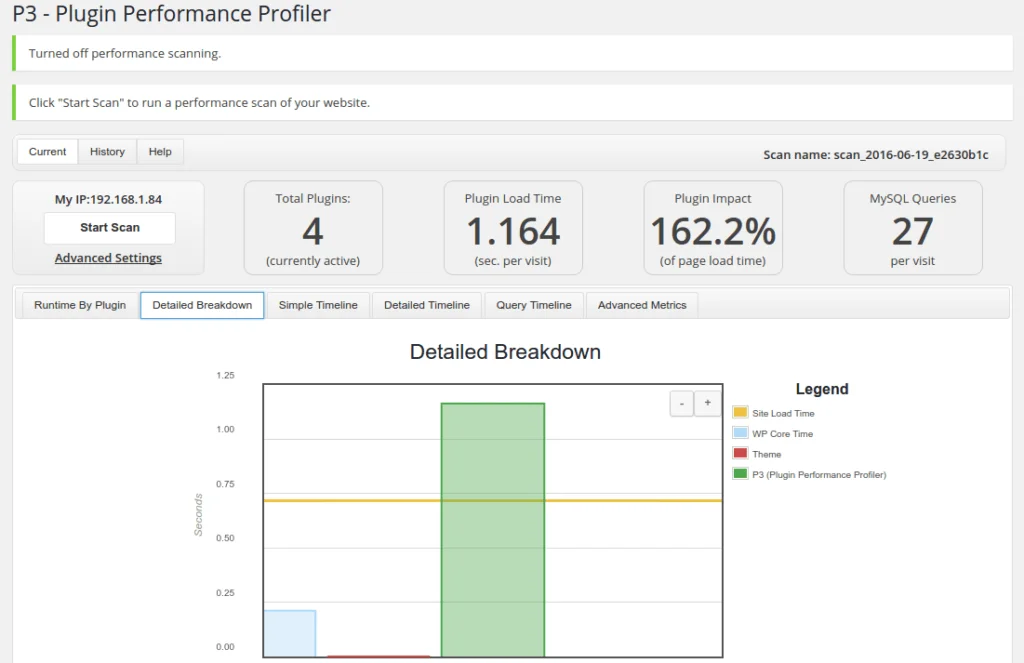
P3 Profiler
Opisane powyżej narzędzia działają ze wszystkimi stronami. To jest wtyczka specjalnie dla WordPressa. P3 Profiler (https://wordpress.org/plugins/p3-profiler/) mierzy wpływ zainstalowanych wtyczek na szybkość ładowania się strony. Po jej zainstalowaniu i aktywowaniu, kliknij po prostu Start Scan, a cała operacja odbędzie się automatycznie.

Bogate opcje raportowania sprawiają, że łatwo wytropisz tę wtyczkę, która ciągnie całą stronę na dno. Zostawić czy zastąpić jakąś inną? Bardzo pomoże tu inna wtyczka, PluginPlugin (wtyczka) to niewielki program komputerowy, który dodaje nowe funkcje do większego oprogramowania. Jego głównym zadaniem jest rozszerzenie możliwości istniejącej aplikacji bez konieczności modyfikowania jej kodu źródłowego. Pluginy są powszechnie stosowane w wielu różnych programach, od przeglądarek internetowych po systemy zarządzania treścią (CMS) takie jak WordPress. Jednym z najczęściej używanych przykładów pluginów są te, które można zainstalować na stronach opartych na WordPressie. Dzięki nim możemy dodać różne funkcjonalności, takie jak formularze...Czym jest Plugin? Organizer (https://wordpress.org/plugins/plugin-organizer/). Pozwala ona na zmianę kolejności ładowania wtyczek podczas ładowania strony oraz co szczególnie ważne, pozwala wymusić ładowanie wtyczki tylko dla określonej strony. Jeśli więc masz jakąś wtyczkę, bez której nie możesz żyć, a która poważnie spowalnia działanie całej witryny, Plugin Organizer może ograniczyć czynione przez nią szkody.
Po co ci szybkość?
Zebranie danych z przedstawionych powyżej narzędzi powie Ci, czym musisz się zająć w pierwszej kolejności, by przyspieszyć swoją stronę. Pamiętaj, od jej szybkości zależy nie tylko pozycja strony w google, ale też atrakcyjność dla użytkowników. Niektórzy eksperci z dziedziny User ExperienceUX, czyli User Experience, to całościowe doświadczenie użytkownika podczas interakcji z produktem, usługą lub stroną internetową. Obejmuje to zarówno aspekty funkcjonalne, jak i emocjonalne związane z użytkowaniem danego rozwiązania, takie jak łatwość obsługi, intuicyjność, estetyka oraz zadowolenie z korzystania. UX kształtuje się poprzez projektowanie interfejsu i nawigacji w taki sposób, aby użytkownik mógł łatwo i przyjemnie osiągnąć swoje cele. W praktyce oznacza to dostosowanie struktury, wyglądu oraz funkcjonalności strony lub...Czym jest UX? (zadowolenia użytkownika) mówią o złotym standardzie dla wydajności interfejsów, opierającym się na potęgach dziesiątki:
- 0,1 sekundy to górna granica czasu, przy której użytkownik czuje, że oprogramowanie reaguje natychmiastowo, że nie trzeba niczego dodatkowo robić poza wyświetleniem mu wyników.
- 1 sekunda to górna granicza czasu, przy której użytkownik pozostaje skupiony na swoim zadaniu, choć zauważy już opóźnienia. Nie trzeba tu jeszcze niczego wyświetlać, choć użytkownik traci wrażenie bezpośredniego oddziaływania na dane.
- 10 sekund to górna granica czasu, przy której użytkownik w ogóle jeszcze chce skupić się na danej operacji – za chwilę czekając np. na załadowanie się strony zrobi coś innego (np. odwiedzi inną stronę). Jeśli nie ma sposobu, by skrócić ten czas, to konieczne jest wyświetlenie użytkownikowi wizualnej informacji, że coś się dzieje (ładuję…)
Google ustaliło, że jest jeszcze gorzej. Wiesz dlaczego na stronie wyników wyszukiwania jest miejsce na 10 pozycji? W eksperymencie strona mająca 10 wyników generowana była w 0,4 sekundy. Wygenerowanie strony mającej 30 wyników zajęło 0,9 sekundy. Mimo że druga strona zawierała więcej przydatnych danych, to półsekundowe opóźnienie spowodowało spadek ruchu o 20%. Lepiej więc pokazać użytkownikom na początku mniej i załadować stronę tak szybko jak to tylko możliwe.
Chcesz, aby Twoja strona działała niezawodnie i maksymalnie szybko? Sprawdź, w jaki sposób CDN może skrócić czas ładowania Twojej witryny – wybierz nasz Pakiet Wydajność!
Jeśli masz więcej pytań, nasz zespół cyber_folks chętnie służy pomocą!





Bardzo popularnym – zarówno na świecie jak i w Polsce – narzędziem do testowania szybkości stron internetowych jest Pingdom Website Speed Test, dostępny w serwisie globalnego lidera usług monitorowania stron (również pod kątem szybkości), konkurenta naszego Super Monitoringu.
Jednak w naszych warunkach najbardziej miarodajny ze wszystkich tych narzędzi wydaje się być WebPageTest, ponieważ pozwala wykonywać testy również za pomocą serwera zlokalizowanego w Polsce (dostarczanego przez Super Monitoring).