Podczas odbytych rozmów spotykaliśmy się z osobami o bardzo szerokim zakresie wiedzy technicznej. Mając to na uwadze oraz wychodząc z założenia „im prościej, tym lepiej” zdecydowaliśmy się na opracowanie specjalnego pluginu do panelu direct_Admin, dzięki któremu wdrożenie oferowanego przez nas dodatku sprowadza się zaledwie do kilku kliknięć.
W tym artykule dowiesz się:
- jak zainstalować oraz aktywować dodatek cyber_BoostTM,
- poznasz dostępne ustawienia oraz możliwości modułu.
[znacznik] Optymalizacja PrestaShop – instalacja dodatku
Celem wdrożenia modułu cyber_BoostTM na Twojej witrynie w pierwszej kolejności zaloguj się do panelu direct_Admin. Oczywiście będzie to możliwe dopiero po zakupie wybranego wariantu hostingu PrestaShop. Aby uzyskać instrukcję dotyczącą logowania się do panelu direct_Admin, sprawdź nasz poradnik.
Po pomyślnym zalogowaniu przejdź do zakładki cyber_BoostTM znajdującej się w sekcji „Pozostałe ustawienia”.
Widok sekcji „Pozostałe ustawienia” w panelu direct_Admin

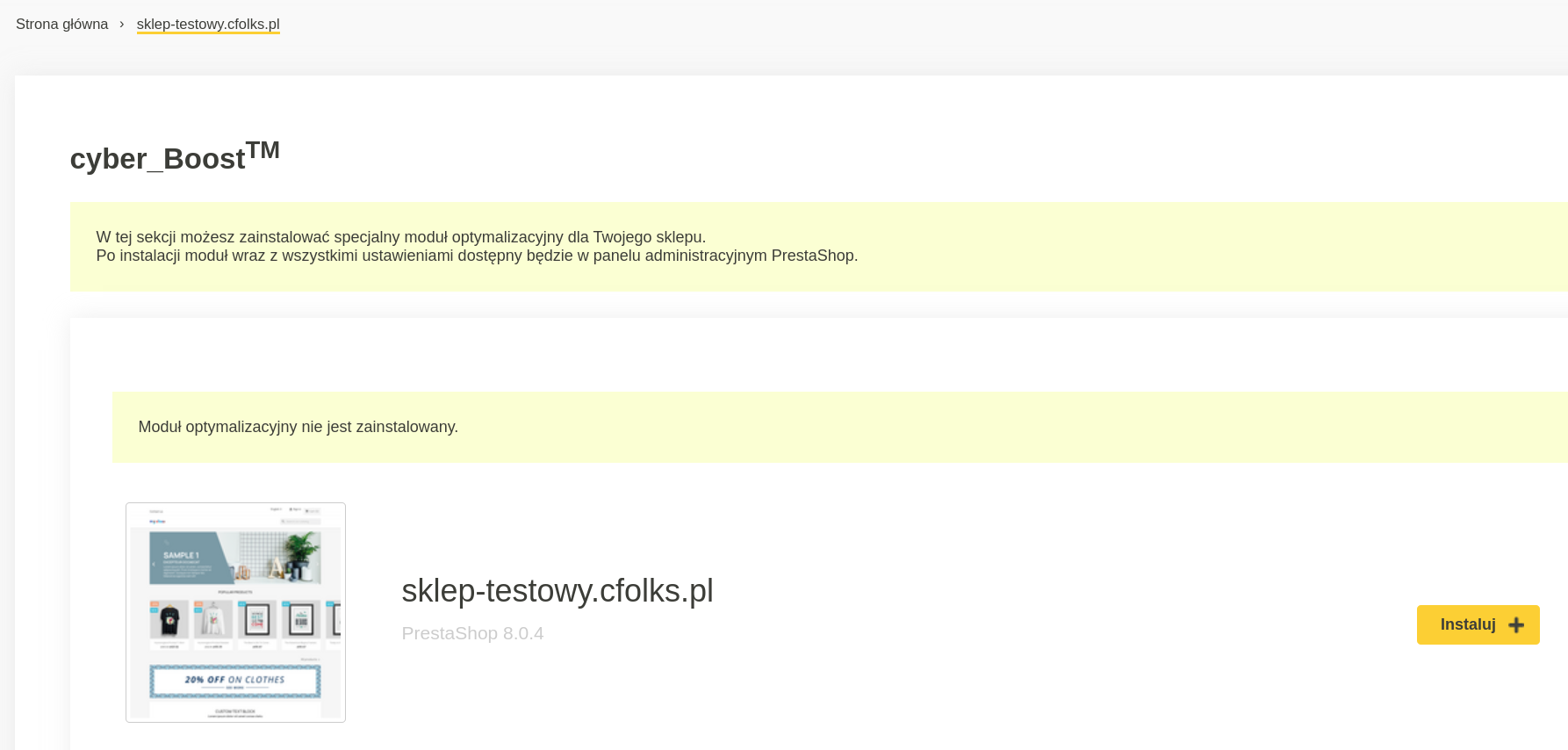
W tej części panelu znajdziesz listę Twoich witryn opartych o silnik PrestaShop. Celem wdrożenia modułu na wybranej stronie skorzystaj z przycisku „Instaluj” znajdującego się, przy wybranym sklepie.
Fragment widoku sekcji cyber_BoostTM w panelu direct_Admin

Uwaga!
Celem instalacji modułu cyber_BoostTM na Swoim koncie hostingowym musisz posiadać przynajmniej 1 witrynę opartą o silnik PrestaShop. Drugim warunkiem koniecznym do poprawnego wdrożenia dodatku jest domena sklepu wskazująca na Twoją usługę hostingową w cyberfolks.pl.
Brawo, gotowe! Dodatek cyber_BoostTM w najnowszej dostępnej wersji został pobrany, rozpakowany oraz zainstalowany w Twoim sklepie. Dodatkowo w panelu direct_Admin zdefiniowaliśmy dla Ciebie także zadanie cykliczne (cron), dzięki któremu część operacji wykonywanych poprzez moduł będzie realizowana automatycznie, bez konieczności angażowania Twojego czasu. Czyż nie była to najszybsza i najsprawniejsza instalacja dodatku do PrestaShop w Twoim życiu?
[znacznik] Optymalizacja PrestaShop – konfiguracja
Posiadasz już wdrożony moduł cyber_BoostTM na Swojej witrynie. Nadszedł więc czas, by maksymalnie wykorzystać potencjał Twojego sklepu i tym samym skrócić czas ładowania Twojej strony, zwiększyć jej przepustowość oraz zmniejszyć ilość danych pobieranych przez użytkowników.
Czy wiesz, że…
79% klientów niezadowolonych z wydajności witryny nie powróci do Twojego sklepu? Skrócenie czasu ładowania witryny o każdą sekundę przekłada się aż o 7% wzrost konwersji?
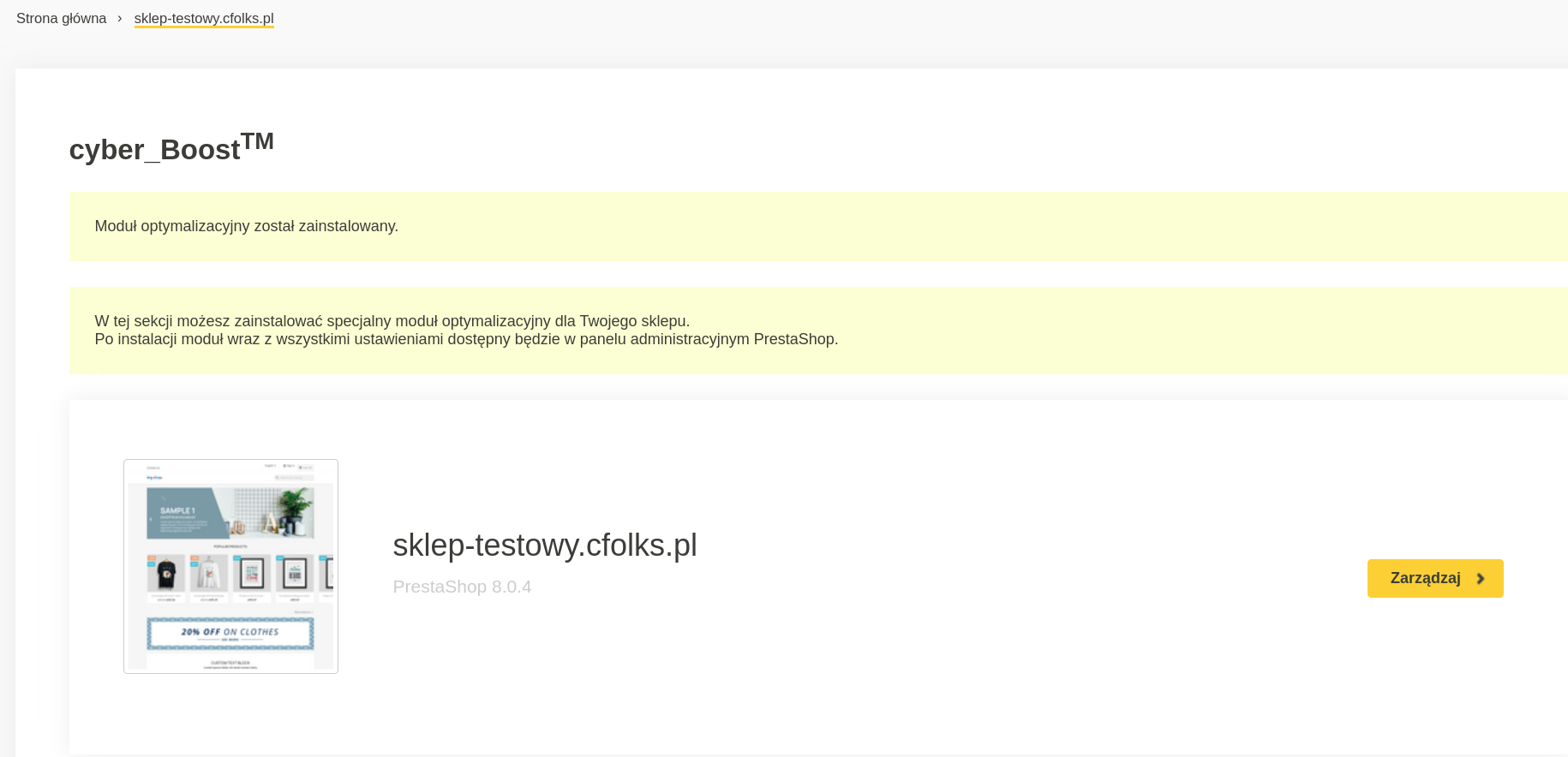
W tym celu przejdź do panelu zarządzania sklepu i z lewego menu wybierz opcję cyber_BoostTM lub po prostu skorzystaj z przycisku „Zarządzaj” dostępnego w panelu direct_Admin, dzięki czemu automatycznie zostaniesz przekierowany do głównych ustawień modułu w Twoim sklepie.
Fragment widoku sekcji cyber_BoostTM po instalacji modułu w panelu direct_Admin

[znacznik] Optymalizacja PrestaShop – Ustawienia główne
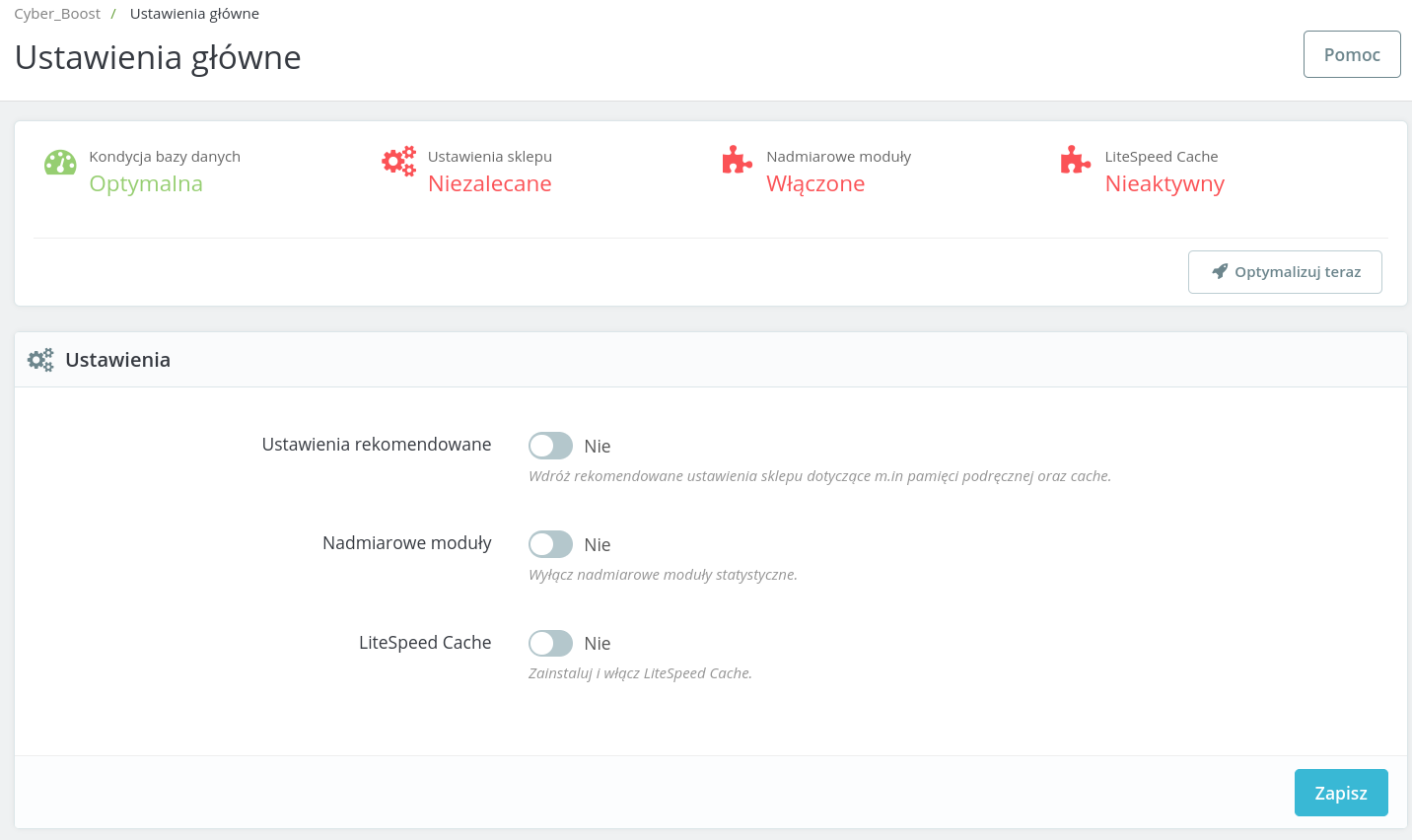
Po kliknięciu w przycisk „Zarządzaj” zostaniesz automatycznie przekierowany do zaplecza sklepu, do zakładki modułu „Ustawienia główne”. W tej części modułu za pomocą kilku kliknięć wdrożysz rekomendowane przez nas ustawienia sklepu, wyłączysz nadmiarowe moduły statystyczne oraz zainstalujesz i aktywujesz dodatek LiteSpeed Cache.
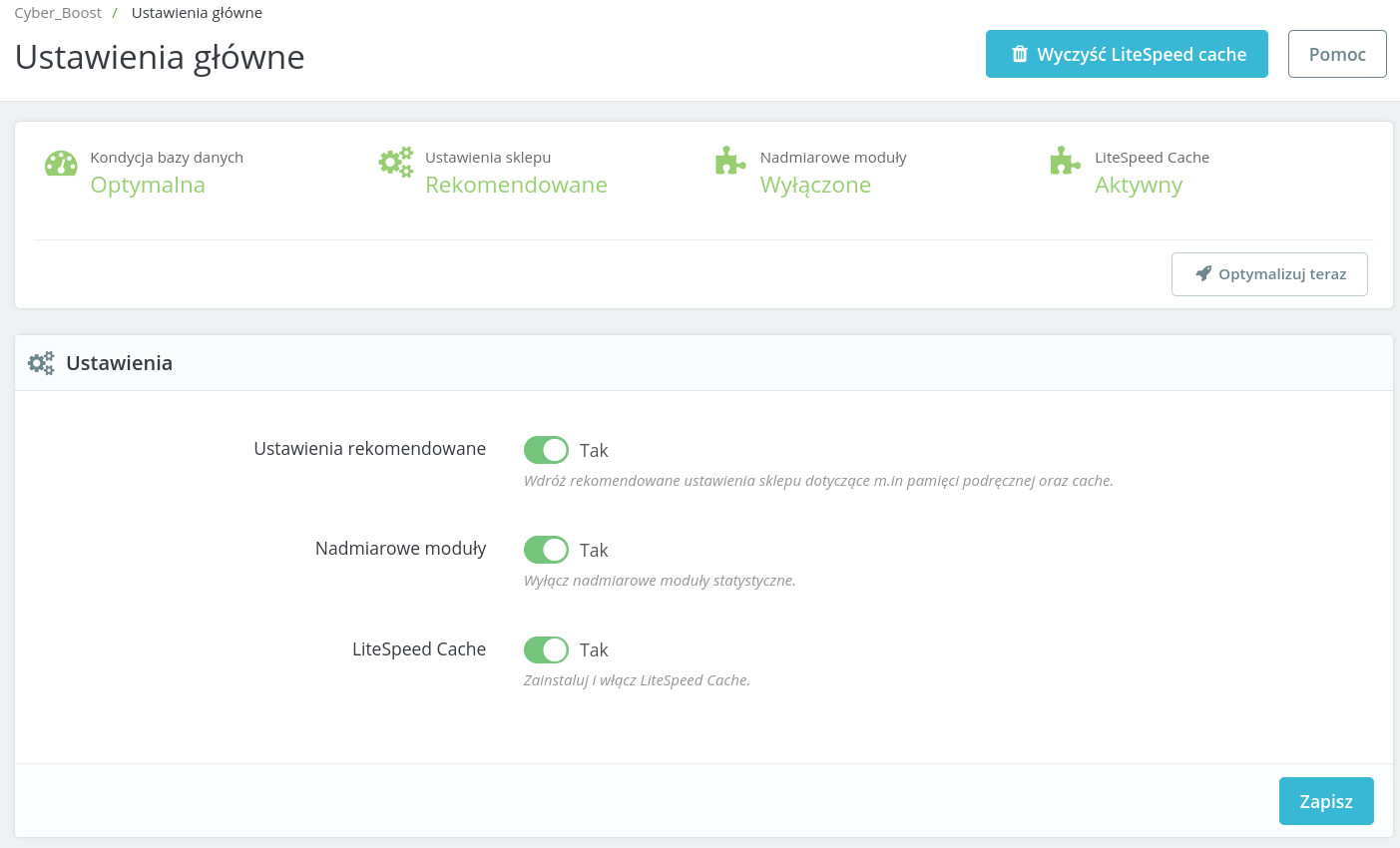
Widok sekcji „Ustawienia główne” modułu cyber_BoostTM

Pierwszą czynnością jaką powinieneś wykonać w tej części modułu jest zaznaczenie w sekcji „Ustawienia” wybranych przez Ciebie opcji i zatwierdzenie zmian przyciskiem „Zapisz”.
Uwaga!
Przed aktywacją modułu LiteSpeed Cache zalecamy wyłączenie wszystkich innych dodatków cache’ujących w Twoim sklepie.
Po zdefiniowaniu ustawień przyszedł czas na pierwszą optymalizację Twojego sklepu – skorzystaj z opcji „Optymalizuj teraz” znajdującej się w prawym górnym rogu modułu. Brawo! Pierwsze kroki do szybszego sklepu masz już za sobą! W zakładce „Ustawienia główne” powinieneś teraz widzieć aktywowane wszystkie wcześniej opcje.
Widok sekcji „Ustawienia główne” modułu cyber_BoostTM – po zapisaniu wybranych opcji

Jak zapewne zauważyłeś, pojawił się także w prawym górnym rogu przycisk „Wyczyść LiteSpeed cache”, dzięki któremu możesz wyczyścić pamięć LiteSpeed cache sklepu.
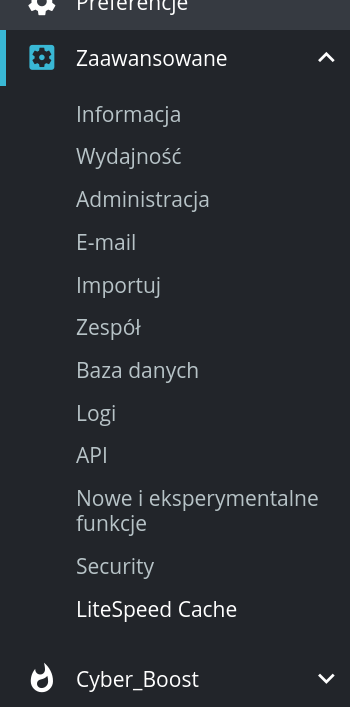
Wraz z aktywacją LiteSpeed Cache, w lewym głównym menu pojawi się także odpowiednia zakładka, gdzie możesz edytować zaawansowane ustawienia LiteSpeed Cache.
Fragment widoku głównego menu

W tym artykule, nie będziemy się jednak skupiać na dostępnych w zakładce LiteSpeed Cache opcjach, ponieważ nie musisz nic w tej kwestii konfigurować. Wszystkie odpowiednie opcje zostały już ustawione, a szczegółowy opis tego dodatkowego modułu, jeżeli jesteś ciekawy, znajdziesz pod tym linkiem https://www.litespeedtech.com/products/cache-plugins/prestashop-acceleration. Przejdźmy zatem dalej, czyli do optymalizacji bazy danych sklepu.
[znacznik] Optymalizacja PrestaShop – Baza danych
Kolejnym, bardzo ważnym etapem w optymalizacji Twojej witryny jest przejście do sekcji „Baza danych” dostępnej w ramach modułu cyber_BoostTM. Wskazaną sekcję znajdziesz w lewym głównym menu.
Fragment widoku głównego menu

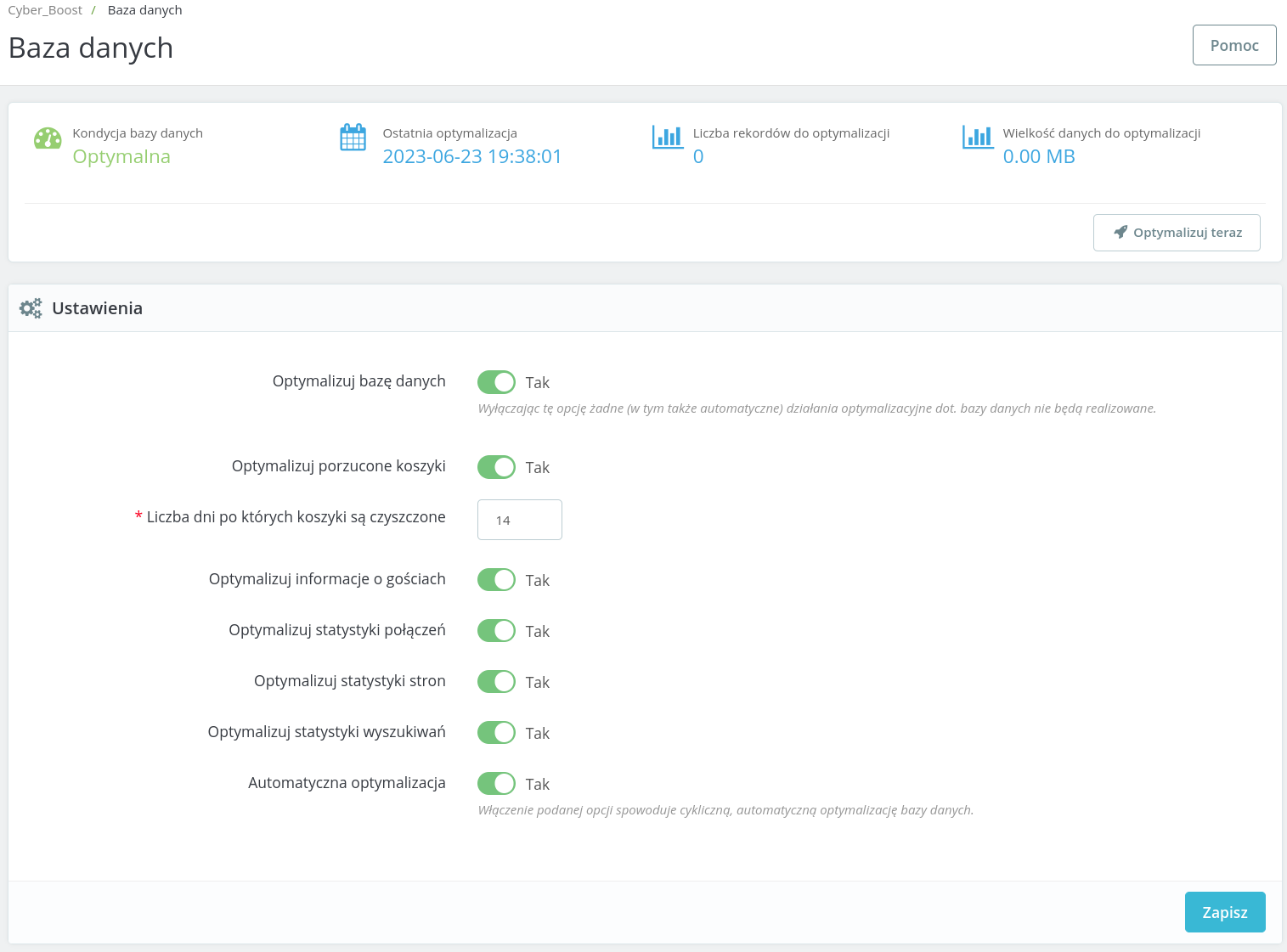
W tej części modułu w prosty sposób usuniesz nadmiarowe dane zgromadzone w Twoim sklepie. Zaproponowana przez nas optymalizacja bazy danych w przypadku większych sklepów pozwala na skrócenie czasu ładowania witryny nawet o 3 sekundy! Ale to nie koniec dobrych wiadomości. W tej sekcji modułu możesz także zdefiniować automatyczną optymalizację bazy danych, dzięki czemu moduł samoczynnie zadba o utrzymanie Twojej bazy danych w optymalnej kondycji.
Widok sekcji „Baza danych” modułu cyber_BoostTM

[znacznik] Optymalizacja PrestaShop – Optymalizacja obrazków
Ostatnim etapem optymalizacji jest kompresja wszystkich obrazków dostępnych w Twoim sklepie do formatu WebP. Według naszych testów realizacja tego typu operacji może zmniejszyć wagę witryny nawet o 60%. Jest to szczególnie istotny element w przypadku przeglądania witryny poprzez urządzenia mobilne lub przy korzystaniu z wolniejszych łącz internetowych. Zasada jest prosta – im mniejsza waga witryny, tym szybszy czas ładowania Twojego sklepu internetowego. Dodatkowym atutem tego rozwiązania jest przyjaźniejsza ocena Twojego sklepu poprzez m.in. Google dzięki stosowaniu nowoczesnych formatów obrazków.
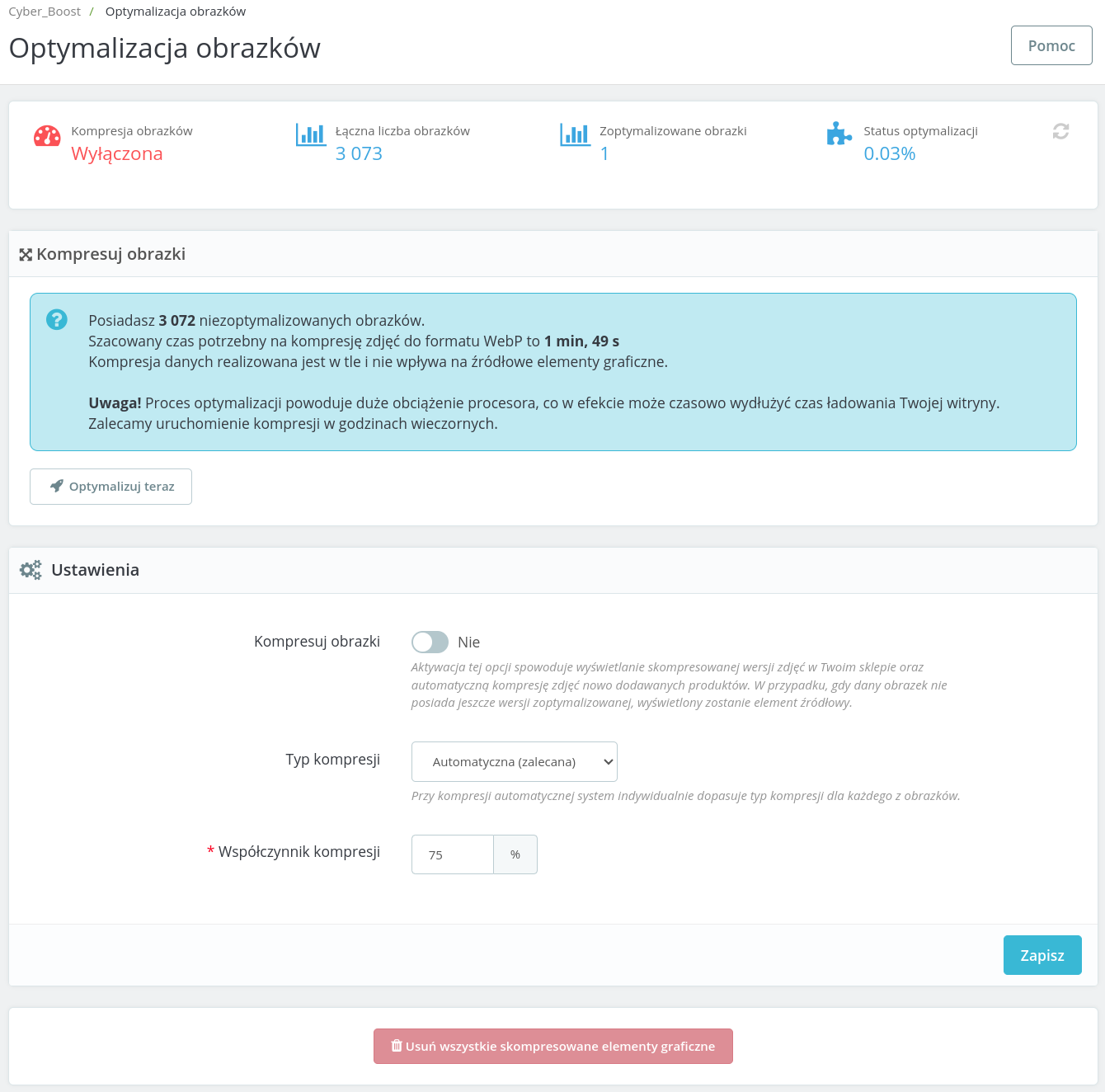
Widok sekcji „Optymalizacja obrazków” modułu cyber_BoostTM

W części „Ustawienia”, aktywuj opcję „Kompresuj obrazki” oraz jeśli chcesz, zdefiniuj parametry dotyczące optymalizacji. Wprowadzone ustawienia zdefiniuj korzystając z przycisku „Zapisz”. Nadszedł czas na kompresję elementów graficznych sklepu do formatu WebP. Operację tę uruchomisz korzystając z przycisku „Optymalizuj teraz”.
Uwaga!
Uruchomienie kompresji nie wpływa na źródłowe elementy graficzne Twojego sklepu. W każdym momencie możesz przywrócić wyświetlenie oryginalne elementów graficznych sklepu poprzez dezaktywację opcji „Kompresuj obrazki” w sekcji ustawienia.
Gotowe! Wszystkie elementy graficzne Twojej witryny są już skompresowane. Nasz moduł zadba także o automatyczną optymalizację wszystkich nowo dodawanych do Twojego sklepu obrazków (np. zdjęć produktowych). Przejdź na stronę sklepu, uruchom analizę witryny zewnętrznymi narzędziami (np. PageSpeed Insights, czy GTmetrix) i poczuj moc jaką otrzymujesz dzięki cyber_BoostTM.





jest podobny temat co do WP i woocommerce?
Tak, mamy coś podobnego. Wiedza jest dostępna w formie webinaru. Na tym webinarze pokazałem live, jak przyspieszyć działanie WP + WooCommerce korzystając z możliwości LS Cache. Tu znajdziesz powtórkę tego webinaru:
https://webinary.pro-linuxpl.com/video32.html?_ga=2.1643767.73186254.1568013894-953490042.1565275105
świetne wyjaśnienie , mega wszystko co widzę na stronie Państwa firmy jest jasno i wyraznie opisane . Jestem nowym klientem CYBER_FOLKS a już jestem miło zaskoczony
Cieszymy się – zajrzyj również w dalszą część zakładki inspiracje na górze strony – czeka tam na Ciebie o wiele więcej przydatnej wiedzy :).
Planujecie może do modułu dorzucić coś co zajmie się skryptami, które najbardziej wpływają na wyniki PSI?
Chodzi mi konkretnie o opóźnienia skryptów JS 🙂
A oprócz pytania to i tak fajnie, że taki moduł przygotowaliście 😀