Jesteś w trakcie projektowania strony firmowej? A może masz pomysł na serwis internetowy? Niezależnie od przyczyny zaistnienia w sieci, cel stron www jest wspólny. Oczywiście chodzi o to, aby być widocznym, a następnie czerpać z tego korzyści (najczęściej finansowe). W tym pomoże Tobie niezawodna struktura strony www!
Z byciem zauważonym „w ogóle” nie ma większych problemów, ponieważ roboty Google szybko Cię wytropią. Jednak to od Ciebie zależy jak gościnny dla nich będziesz i czy będą mogły bezproblemowo poruszać się po stronie oraz znajdować treści, które są dla Ciebie ważne. Szukając idealnego rozwiązania, oprócz robotów weź pod uwagę osoby odwiedzające Twoją stronę. W końcu to użytkownicy w końcowej fazie są dla Ciebie najważniejsi i musisz o nich pamiętać.
Czego dowiesz się z tego artykułu?
- Co to jest struktura strony www i dlaczego ma tak duże znaczenie?
- Jak powinna wyglądać idealna struktura strony?
- Jak zastosować ją w praktycę?
Czym jest struktura strony?
Struktura witryny odpowiada za to, w jaki sposób organizujemy treści na naszej stronie. Przemyślany układ jest kluczowym aspektem, mającym wpływ na pozycje w wynikach Google, a także na sprawne korzystanie z serwisu internetowego przez odwiedzających.
Odpowiednio dobraną strukturą możesz wpłynąć na wyniki wyszukiwania – poprzez nią pokażesz, które strony są dla Ciebie najważniejsze. Jak wcześniej wspomniałem, to jak rozplanujesz treści na stronie, nie pozostaje bez wpływu na użytkownika. Co z klientem, który nie potrafi znaleźć odpowiedniej kategorii w sklepie lub nie umie zlokalizować danych kontaktowych?
Taka osoba nie zostanie stałym bywalcem Twojej strony, nie dokona zakupu w sklepie i nie zadzwoni do odpowiedniego oddziału firmy. Dlatego przemyślaną strukturą powinieneś pomóc użytkownikowi strony odnaleźć się w gąszczu produktów i artykułów. Od razu po odwiedzeniu musi wiedzieć, bez zastanowienia, co wybrać, aby dotrzeć do interesujących go treści.
Dlaczego odpowiednia struktura strony jest ważna?
Przemyślana organizacja treści jest istotna od samego początku. Z czasem Twoja strona zacznie się rozrastać, a odpowiednia nawigacja stanie się jeszcze ważniejsza. Artykuły, newsy, produkty, kategorie, zdjęcia, użytkownicy – lepiej cały układ dobrze przemyśleć na starcie.
Dobrze zaprojektowana struktura strony www poradzi sobie z grupowaniem treści, odpowiednim prezentowaniem powiązanych stron i linkowaniem wewnętrznym, które ma kluczowy wpływ na pozycje w Google. Wraz z rozwojem strony stare produkty czy wpisy blogowe będą w strukturze spychane coraz dalej i trudniej będzie je odnaleźć.
Jak wygląda idealna struktura strony według Google?
Pracujący dla Google jako Senior Webmaster Trends Analyst John Muller, który odpowiada na większość pytań społeczności związanych z działaniem wyszukiwarki Google, zwrócił uwagę na to, że struktura jest bardzo ważna w kontekście zrozumienia zawartości konkretnych stron i tego, jak są ze sobą powiązane.
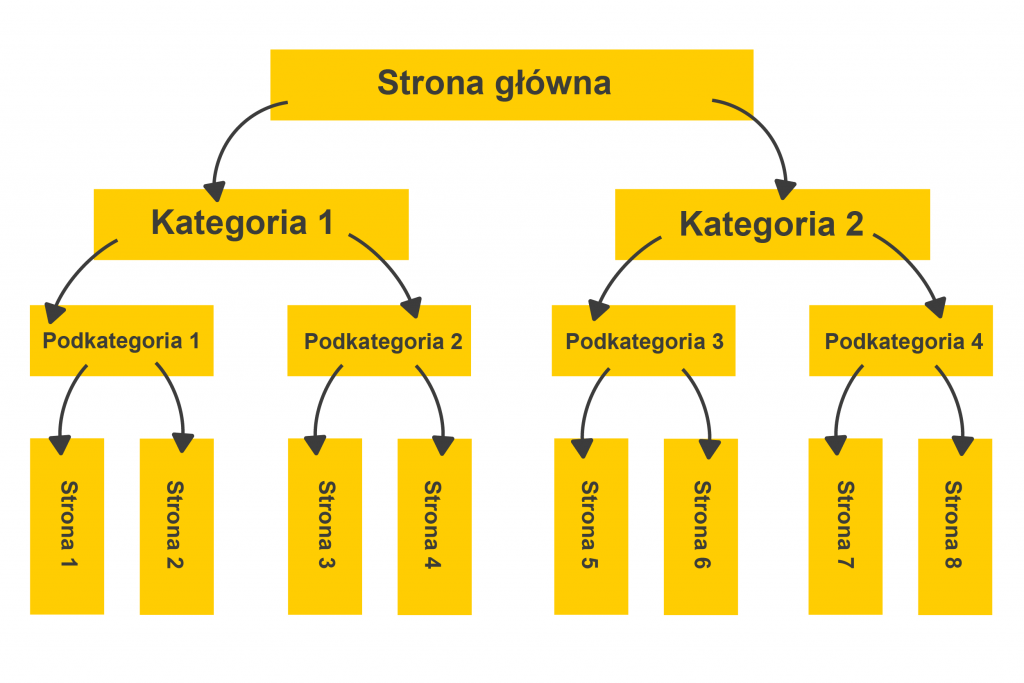
Standardowa struktura strony przypomina piramidę. Na jej szczycie mamy stronę główną, następnie najważniejsze podstrony linkowane z menu głównego, a pod nimi pozostałe strony, na które możemy przejść po odwiedzeniu tych z wyższego rzędu.

John Muller został zapytany o to, jak roboty Google poradzą sobie ze stroną, która posiada inną, mniej konwencjonalną strukturę. Chodzi tutaj o strony o płaskiej strukturze, w której każda podstrona jest zaraz za stroną główną.

Odpowiedź była konkretna:
Czyli jednoznacznie należy takich sytuacji unikać. Wyszukiwarka nie zrozumie hierarchii treści w obrębie takiej strony, będzie miała problem ze znalezieniem wszystkich podstron i nie będzie wiedziała, które są najważniejsze. Wewnętrzne linkowanie z wykorzystaniem nawigacji w prosty i logiczny sposób powinno prowadzić użytkownika oraz roboty Google między podstronami w głąb struktury.
Jak stworzyć idealną strukturę strony?
Wiesz już, czym jest struktura strony www i dlaczego jest tak ważna. Pora zastanowić się, jak ją stworzyć. Zanim to zrobisz, zastanów się, jakie treści znajdą się na Twojej stronie i jak możesz je pogrupować. To co umieścisz na stronie, musi być logicznie podzielone na kategorie i podkategorie. Tak przygotowaną hierarchię łatwo wdrożysz w życie, wykorzystując ją do utworzenia menu nawigacyjnego i struktury adresów URL. Dlatego też warto abyś poświęcił dłuższą chwilę na przemyślenie całej kwestii.
Każda kategoria powinna być wyjątkowa i odnosić się do treści dotyczącej jednej tematyki. To samo dotyczy podkategorii, jednak te powinny być powiązane z tematyką kategorii nadrzędnej. Nie powinieneś też zbytnio się rozdrabniać, ponieważ nie ma konieczności tworzenia dziesiątek kategorii. Mają one jasno wskazywać podział tematyczny treści na stronie. Podobnie z podkategoriami – zbyt wiele może stworzyć jeszcze większe zamieszanie. Konieczne jest zachowanie balansu i zdrowego rozsądku.
Płytka hierarchia sprawdzi się lepiej zarówno dla robotów Google, jak i dla użytkowników. Dzięki niej unikniesz ogromnego menu nawigacyjnego, a od każdej strony będzie nas dzielić tylko parę kliknięć. Musisz pamiętać też o tym, żeby nie umieszczać zbyt głęboko stron, na które chcesz zwrócić uwagę. Im dalej są w hierarchii od strony głównej, tym mniejsza będzie ich wartość. Wystarczą proste odnośniki z nazwami kategorii. Postaw na prostotę i przejrzystość i wystrzegaj się używania obrazków i zbyt wielu efektów.
Do wsparcia hierarchii niezbędne jest wykorzystanie linkowania wewnętrznego. W tym przypadku również warto zdecydować się na najprostsze rozwiązania. Menu nawigacyjne spełnia rolę linkowania wewnętrznego do głównych kategorii i podkategorii. Pozostałe strony powinny być dodatkowo linkowane z innych stron oraz do nich odsyłać. Możesz to wykorzystać do umieszczenia linków do podobnych produktów lub wpisów na blogu na każdej stronie. Takie rozwiązanie gwarantuje Tobie, że treści znajdujące się najgłębiej w hierarchii nie zostaną pominięte przez roboty Google oraz użytkowników.
Przykładowa struktura sklepu
Najwięcej problemów ze strukturą mają sklepy internetowe, które właśnie ten element powinny mieć wykonany perfekcyjnie. W końcu m.in. od tego zależą wyniki sprzedaży i rentowność całego biznesu. Jakie są kluczowe składowe struktury sklepu?
Menu nawigacyjne
Główne menu nawigacji w sklepie jest kluczowym elementem, który pokazuje potencjalnemu klientowi, w jakiej branży działasz i co masz mu do zaoferowania.
Umieszczenie wszystkich kategorii w głównym menu nie zawsze jest dobrym rozwiązaniem. Szczególnie gdy tych najwyższego poziomu masz sporo. Warto, żebyś sprawdził, czego szukają użytkownicy i które kategorie są najpopularniejsze. Możesz w tym celu wykorzystać darmowe narzędzie Ubersuggest do porównania naszych kategorii.
Porównując dwie kategorie z grafiki, jasno zobaczysz, która jest częściej wyszukiwana (volume) i to ją warto umieścić w menu głównym.
Strony kategorii
Kategorie to w praktyce najważniejsze strony w sklepie internetowym. Zawierają główne słowa kluczowe, na które chcemy być widoczni i na których chcemy zarabiać. Zawierają również listę produktów i usług należących do danej kategorii oraz odnośniki do istniejących podkategorii.
Popularnym rozwiązaniem jest wykorzystanie breadcrumbs, czyli po polsku “okruszków”. Jest to sposób nawigacji pozwalający na śledzenie obecnej lokalizacji w obrębie strony. Pomagają odnaleźć się w strukturze, pokazując nam bezpośrednią ścieżkę od strony głównej do tej, na której aktualnie jesteśmy. Dzięki temu łatwo możesz wrócić do nadrzędnych stron. Poniżej przykład breadcrumbs w sklepie x-kom.
Jeśli w naszych kategoriach masz dużą ilość produktów, nie wyświetlaj wszystkich na raz. Wydłuża to czas ładowania strony i utrudnia korzystanie z niej. Klient jest niecierpliwy i nie będzie czekał, żeby sprawdzić, co masz do zaoferowania. Zamiast tego odwiedzi konkurencję. W takich przypadkach niezbędne jest zastosowanie paginacji, czyli wyświetlanie na każdej stronie konkretnej kategorii części produktów. Tak wygląda zastosowanie paginacji na przykładzie sklepu taniaksiazka.
Strona produktu
Tutaj powinny znajdować się same konkretne dane, dotyczące wybranego produktu lub usługi. Informacja o tym, w jakich kategoriach się znajduje, jego nazwa, cena, opis, zdjęcia. Wszystko to, co pozwoli zainteresować potencjalnego kupującego do wybrania właśnie Twojego sklepu.
Na stronie produktu powinny znaleźć się też odnośniki do innych stron. Dobrym pomysłem jest odsyłanie do podobnych produktów albo takich, które się dopełniają, na przykład na stronie z laptopem można umieścić link do torby lub plecaka.
Podsumowanie
Jak widać, stworzenie struktury przyjaznej Google i użytkownikom nie jest takie trudne. Przed umieszczeniem strony w sieci musisz koniecznie zastanowić się, jakiego typu treści się na niej znajdą i jak możesz je logicznie pogrupować. Warto całą strukturę sobie rozrysować i sprawdzić, czy możesz bez problemu dotrzeć do każdej strony w witrynie. Jeśli tak, wyszukiwarki i użytkownicy też nie powinni mieć z tym problemu.
Przeczytaj jeszcze jak możesz przyśpieszyć swój sklep internetowy! Zajrzyj do naszego case study 🙂


Polecane dla Ciebie
Opisy produktów w sklepie internetowym – dlaczego tak ważne?
E-sklep e-sklepowi nierówny. W jednym sprzedaż osiąga wysoki poziom, a w innym nikt nie dokonuje zakupów. Wiele czynników ma wpływ […]
Najlepsze narzędzia do sprawdzania popularności marki w internecie
Czy monitorujesz, co, kiedy i dlaczego piszą o Twojej marce inni? Nie? To błąd. Wiedza o udostępnieniach, recenzjach, wspomnieniach, a […]
Jak zabezpieczyć konto na Facebooku?
Twoje social media, czy tego chcesz, czy nie, odgrywają rolę w internecie – zarówno pod względem prywatnym (Twoje zdjęcia, dane, […]
Szukasz dalej?