Masz pomysł na stronę internetową, ale nie wiesz jak się za to zabrać? Sprawdź, przez jakie etapy musisz przejść, aby stworzyć swoje miejsce w sieci. W tym wpisie przybliżę Ci krok po kroku cały proces powstawania witryny internetowej na WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress?.
Z tego artykułu dowiesz się:
- jak ruszyć z tworzeniem strony internetowej,
- jak rozplanować jej zawartość,
- jakie narzędzia będą Ci pomocne,
- po co i jakie dokumenty dołączyć do Twojej strony www.
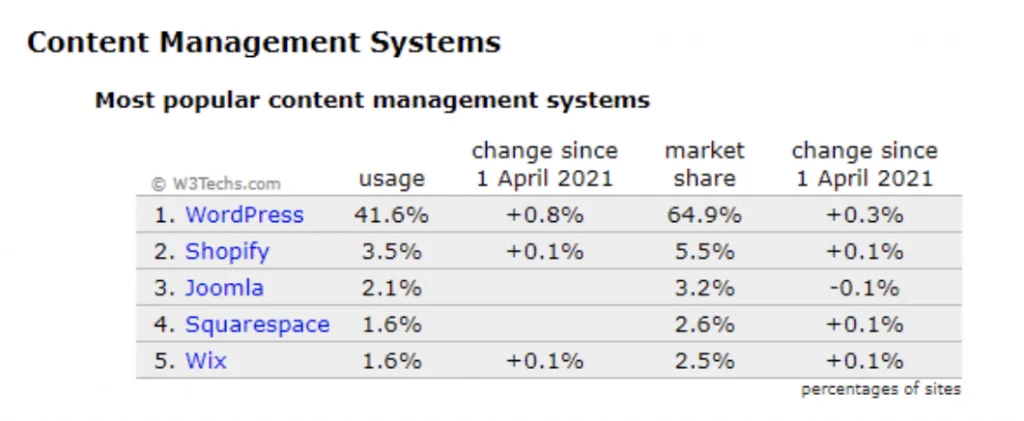
Nie bez powodu wybrałem WordPress jako system do zarządzania treścią. Za jego pomocą, pokażę Ci podstawowe etapy tworzenia strony internetowej, przez które należy przebrnąć. Aż 41.6% witryn internetowych na całym świecie zostało utworzonych na WordPressie, sytuując go jako lidera na rynku wszystkich dostępnych systemów zarządzania treścią. Taka nieustająca popularność sprawia, iż zgromadził on wokół siebie niezwykłą społeczność. A ta z kolei przekłada się na ogromną liczbę źródeł wiedzy na temat wszelakich problemów z nim związanych. Dodatkowo uchodzi on za bardzo intuicyjne i łatwe w obsłudze narzędzie pozwalające utworzyć własne miejsce w sieci bez znajomości programowania.

Cel strony na WordPress
Banałem będzie jeśli napiszę, że określenie celu witryny jest pierwszym podstawowym etapem projektowania strony internetowej. Okazuje się jednak, że to wcale nie jest takie oczywiste. Często można się spotkać ze stwierdzeniem, iż strona została zrobiona tylko po to, żeby była. Bez głębszego przemyślenia, bo jest to pewnego rodzaju standard każdego biznesu.
Niektóre strony są nastawione na sprzedaż produktu, inne dostarczają użytkownikowi praktycznych informacji, a jeszcze inne służą tylko rozrywce. Dlatego też powstały różne rodzaje witryn, np. landing pageLanding Page (strona docelowa) to specjalnie zaprojektowana strona internetowa, której głównym celem jest konwersja odwiedzających na klientów lub uzyskanie od nich określonej akcji, takiej jak zapisanie się na newsletter, pobranie e-booka czy zakup produktu. W przeciwieństwie do zwykłych stron internetowych, Landing Page jest zazwyczaj minimalistyczna i skupia się na jednym, kluczowym celu. Dlaczego warto korzystać z Landing Page? Landing Page jest niezwykle skutecznym narzędziem marketingowym, ponieważ pozwala na: Skupienie uwagi użytkowników...Czym jest Landing Page?, blog, strona wizytówka czy sklep internetowy. Idąc dalej, większość stron łączy cecha wspólna – pozyskanie dochodu.
Wyznaczenie celu to priorytetowa kwestia przy projektowaniu własnej strony www, o którą powinieneś zadbać na samym początku. Już w tym momencie konkretnie obierając „misję” witryny, ułatwiasz sobie pracę na późniejszych etapach pracy nad samym layoutem, treścią, dostosowywaniem UX/UIUI, czyli User Interface, to interfejs użytkownika, czyli warstwa wizualna i interaktywna aplikacji lub strony internetowej, z którą użytkownik wchodzi w bezpośrednią interakcję. UI obejmuje wszystkie elementy, takie jak przyciski, menu, formularze, ikony, a także układ i estetykę strony, które są widoczne i dostępne dla użytkownika. UI jest projektowane poprzez dobór odpowiednich elementów wizualnych i interaktywnych, które są logicznie rozmieszczone i zaprojektowane w sposób atrakcyjny i intuicyjny. Dobry UI zapewnia,...Czym jest UI? czy doborem konkretnych narzędzi.
Zapamiętaj, że dobra strona internetowa na WordPress nie tylko świetnie wygląda, ale spełnia swój cel, dając wymierne korzyści Tobie i Twoim odwiedzającym.
Hosting, domena, certyfikat SSL
Spokojnie, to tylko tak poważnie brzmi, ale już Ci wyjaśniam o co chodzi.
Hosting dla WordPress – to po prostu usługa udostępnienia miejsca oraz zasobów serwera, czyli takiego zdalnego komputera, który zapewnia możliwość wejścia innym osobom
z różnych zakątków świata na Twoją stronę internetową przez całą dobę.
Istnieją różne rodzaje hostingów, a wynika to z zapotrzebowania na zużycie zasobów przez naszą stronę. Pamiętaj, że do sklepu e-commerce będziesz potrzebował znacznie mocniejszy serwer niż do bloga podróżniczego gdzie postujesz kilka razy w roku. To nie tylko za sprawą wykorzystywanych wtyczek. Na przykład jeśli zrobisz promocję w swoim sklepie i ilość odwiedzających w danym momencie wzrośnie 100 czy 1000 razy? Twój serwer zostanie przeciążony i strona przestanie być widoczna. Możesz stracić klientów, a oni stracą możliwość kupna Twojego produktu.
Domena to najprościej mówiąc nazwa Twojej witryny wraz z rozszerzeniem, np. domena, na której się teraz znajdujesz to cyberfolks.pl. Dlaczego wykupić domenę tak wcześnie? Bo może się okazać, że ktoś wpadnie na taki sam pomysł jak Ty i kupi ją przed Tobą. Owszem, można odkupić domenę zarejestrowaną już przez kogoś, ale wiąże się to z dużo większymi kosztami, w zależności od jej atrakcyjności.
No i w końcu certyfikat SSL, który jest narzędziem zapewniającym bezpieczne przesyłanie danych między serwerem a użytkownikiem witryny. W dzisiejszych czasach używanie go to raczej standard, chociaż można się spotkać z wyjątkami. Jeśli masz zamiar przetwarzać dane Twoich odwiedzających, czy to poprzez używanie formularza kontaktowego, czy poprzez umożliwienie składania zamówień na swojej stronie www to tym bardziej powinieneś zadbać o tę kwestię.
Tip
Czy wiesz, że marka CyberFolks dostarcza te kluczowe rozwiązania? Ponadto dodaje certyfikat SSL Let’s Encrypt do każdego rodzaju hostingu całkowicie za darmo. Wejdź i sam się przekonaj! https://cyberfolks.pl/hosting-wordpress/
Rozmieszczenie elementów i głównych funkcji
Określenie widoków podstron naszej witryny przyspiesza i ułatwia dalszy proces tworzenia strony internetowej. Nie musimy na bieżąco wymyślać ułożenia poszczególnych elementów czy testowania ich w fazie produkcyjnej. Często szybciej będzie nam to dodać w dowolnym programie graficznym. Tworzenie strony internetowej bez planu to jak budowanie domu bez projektu – nikt tak nie robi.
Odpowiednie rozmieszczenie elementów, np. menu umożliwia łatwiejsze przeszukiwanie witryny jej użytkownikom. To na tym Ci zależy, prawda? Często, a szczególnie przy planowaniu swojej pierwszej strony mamy tendencję do przekombinowywania albo też wymyślania koła na nowo – jak kto woli. Teraz zadam Ci pytanie: gdzie znajduje się menu na zdecydowanej większości stron www? 3…2…1… Przypuszczam, że odpowiedziałeś, iż w górnej części okna przeglądarki – i masz rację. Według mnie to jest niepisana zasada, że menu umieszczamy właśnie tam i jest to jak najbardziej zgodne z zasadami UXUX, czyli User Experience, to całościowe doświadczenie użytkownika podczas interakcji z produktem, usługą lub stroną internetową. Obejmuje to zarówno aspekty funkcjonalne, jak i emocjonalne związane z użytkowaniem danego rozwiązania, takie jak łatwość obsługi, intuicyjność, estetyka oraz zadowolenie z korzystania. UX kształtuje się poprzez projektowanie interfejsu i nawigacji w taki sposób, aby użytkownik mógł łatwo i przyjemnie osiągnąć swoje cele. W praktyce oznacza to dostosowanie struktury, wyglądu oraz funkcjonalności strony lub...Czym jest UX?. Wielu jednak chce się wyróżnić i postanawia je ukryć, dać z dołu/boku. Osobiście uważam, że jest to zabieg niepotrzebny i mogący jedynie zmylić użytkownika. Uprzedzając: wiem, że czasami menu daje się w innych miejscach, ale to głównie w bardziej zaawansowanych projektach pod względem designu. Jednak teraz rozmawiamy raczej o pierwszych witrynach, które prawdopodobnie nie będą należały do wyżej wymienionych.
Jak się zabrać za stworzenie makiety?
Na samym początku najlepiej jest zrobić sobie mapę myśli i po prostu wypisać w notesie czy gdziekolwiek to, co Ci przychodzi do głowy, co powinno być na Twojej stronie. Poza podstawowymi elementami jak nagłówki, zdjęcia czy przyciski należy przypomnieć sobie, jaki jest cel witryny i pod niego dobrać odpowiednie funkcje jak, np. dodanie bloga, kalendarza rezerwacji czy sklepu internetowego. Gdy już to zrobisz, to do zaplanowania rozmieszczenia elementów wystarczy Ci tak naprawdę kartka i długopis. Najważniejsze jest, aby ułożyć z tego chaosu wypisanego w notesie logiczną całość. Pamiętaj, aby na tym etapie wczuć się w rolę własnego odbiorcy mając na uwadze, że zależy mu na jak najbardziej sprawnym i szybkim dotarciu do interesujących go informacji. W tym momencie tworzysz makietę, a nie zaawansowany projekt graficzny, także tu nie warto się skupiać nad dostosowywaniem kolorów czy dobieraniem fontów.
Tip
Bardzo pomocnym narzędziem do tworzenia makiet jest mockflow.com, które w podstawowej wersji jest darmowe.
Indywidualny projekt graficzny czy dostosowanie gotowego szablonu w WordPress?
Aby odpowiedzieć na to pytanie, musisz się zastanowić nad swoim budżetem (strony internetowe na podstawie indywidualnego projektu są wyraźnie droższe), chyba że robisz wszystko sam, to nad swoimi umiejętnościami graficznymi i oczywiście programistycznymi, bo w tym momencie budujesz wszystko od podstaw.
Szablon, a potocznie templatka, to wcześniej przygotowany projekt strony wypełniony przykładowymi grafikami, tekstem. Można oczywiście go dostosować do swoich potrzeb poprzez zmianę fontów, kolorów, zdjęć tak, żeby zgadzało się z identyfikacją wizualną Twojego biznesu. Również nic nie stoi na przeszkodzie, aby niektóre elementy zmodyfikować lub pozamieniać miejscami. Oczywiście czas realizacji jest wyraźnie krótszy, niż ma to miejsce w przypadku indywidualnego projektu graficznego. Jeśli Twoja strona nie musi się szczególnie wyróżniać na tle innych, a ma być schludna i spełniać swoje zadanie jako, np. wizytówka firmy, to wystarczy, w szczególności na początku rozwoju biznesu.
Jeżeli zdecydujesz się na projekt „szyty na miarę”, musisz być naprawdę zdecydowany. W tym wypadku należy wziąć pod uwagę, iż często takimi projektami nie zajmuje się jedna osoba, a zespół. Jest wiele kwestii do ogarnięcia: UI, UX, struktura SEOSEO (Search Engine Optimization) to proces optymalizacji strony internetowej lub treści online w taki sposób, aby była lepiej widoczna i rankowana przez wyszukiwarki internetowe, takie jak Google, Bing czy Yahoo. Głównym celem SEO jest zwiększenie ruchu organicznego na stronie poprzez poprawę jej pozycji w wynikach wyszukiwania dla określonych słów kluczowych. Jak działa SEO? SEO opiera się na trzech głównych filarach: Optymalizacja techniczna – Zapewnienie, że strona działa sprawnie, szybko się...Czym jest SEO?, zakodowanie projektu w działającą stronę internetową itd. Wiąże się to z odpowiednio wyższym kosztem i czasem potrzebnym na realizację zlecenia. Najczęściej na takie witryny trafisz przy poszukiwaniu produktów/usług premium.
Dobranie odpowiedniego motywu WordPress– płatny czy darmowy?
Należy pamiętać, że nie wszystko co darmowe jest gorsze od tego za co trzeba zapłacić. Istnieje wiele płatnych motywów WordPress, które są znacznie gorzej zoptymalizowanie pod kątem szybkości działania, SEO czy przejrzystości kodu. Nie powinno się kierować zasadą „zapłacę to na pewno będzie lepiej”.
Motywy premium na pierwszy rzut oka wyglądają ładniej, jednak zdarza się, że są przeładowane różnymi opcjami, których Ty jednocześnie możesz nie potrzebować, a działają one na Twoją niekorzyść spowalniając ładowanie się witryny czy powodując trudność w obsłudze. Zaletą motywów premium jest zazwyczaj lepsze wsparcie techniczne i dokumentacja, podczas gdy korzystając z motywu darmowego musimy szukać pomocy po forach internetowych. Na pewno kluczowym aspektem, na który należy zwrócić uwagę w tych rodzajach motywów są aktualizacje. Jeśli motyw nie jest aktualizowany na bieżąco, to z biegiem czasu przestanie prawidłowo działać, a do tego staje się bardziej podatny na ataki hakerskie.
Najbardziej popularnym miejscem, gdzie znajdziesz motywy premium jest www.themeforest.net
Tip
Jeśli podoba Ci się konkretna witryna utworzona na WordPress możesz łatwo podejrzeć, jaki zastosowano motyw. Wystarczy wejść na https://whatwpthemeisthat.com/ i wkleić link tej witryny 
Content w WordPress– czyli teksty i grafiki
Kolejną kwestią do ustalenia jest szeroko rozumiany content, czyli zawartość poszczególnych podstron. Bez względu jakich informacji szukasz, prawdopodobnie zawsze wchodzisz do wyszukiwarki internetowej jako pierwszego źródła. W związku z tym treści jak i grafiki powinny być wartościowe i niepowtarzalne. Zależnie od tego, jaki ustaliłeś cel, tak powinieneś o tym pisać, by go zrealizować.
Tworzenie treści jest bardzo obszernym zagadnieniem. Okazuje się, iż nie tylko powinno się pisać „pod ludzi”, ale też i pod algorytmy wyszukiwarek. Bo przecież chcesz się wyświetlać na dane frazy jak najwyżej w pozycjach wyszukiwania i tym samym osiągać jak najwyższe liczby odwiedzających Twoje miejsce w sieci. Jest to często trudna kwestia do pogodzenia, bardzo angażująca oraz wymagająca szczegółowych analiz. Jednak pamiętaj, że istnieją takie osoby jak copywriterzy – specjalizujący się w tworzeniu różnych rodzajów tekstów, nie tylko blogowych, ale, np. opisów produktów do sklepu internetowego.
Zdjęcia i grafiki. Nie od dziś wiadomo, że ludzie są wzrokowcami i sam tekst nie wygląda atrakcyjnie. Należy urozmaicić go odpowiednimi grafikami. Ważne jednak, aby były one ze sobą spójne, np. ikony. Najlepiej oczywiście jest zrobić własne zdjęcia, które przykuwają największą uwagę odbiorcy. Jeśli nie jesteś w stanie wykonać własnych fotografii, możesz skorzystać z darmowych/płatnych banków zdjęć. Przykładowy, który mogę polecić to www.pexels.com. Wpisując w pole wyszukiwania konkretną frazę otrzymujesz tysiące zdjęć, które masz możliwość umieścić u siebie na stronie.
Tip
Akurat w serwisie www.pexels.com wszystkie zdjęcia są do darmowego użytku, oczywiście z pewnymi zastrzeżeniami jak, np. zakaz modyfikacji zdjęć w sposób przedstawiający osoby na nich w negatywnym świetle. Jednak zalecam zawsze przed pobraniem spojrzeć na rodzaj licencji, jakim opatrzone jest dane zdjęcie. Ostrożności nigdy za wiele.
Kwestie prawne – dokumenty na stronie www
Decydując się na założenie własnej strony internetowej na WordPress należy wdrożyć pewne dokumenty, które chronią interesy nasze jak i naszych klientów. Wybieramy je na podstawie analizy rozwiązań zastosowanych na stronie internetowej. Mowa tutaj głównie o polityce prywatności i informacji o ciasteczkach cookiesPliki cookies (czasem nazywane po prostu „ciasteczkami”) są małymi plikami tekstowymi przechowywanymi przez przeglądarkę internetową na urządzeniu użytkownika. Są one używane przez strony internetowe do przechowywania informacji o działaniach użytkownika na danej stronie lub na innych stronach, które użytkownik mógł wcześniej odwiedzić. Cookies mają na celu zapamiętanie preferencji, analizę zachowań użytkowników, śledzenie sesji logowania, personalizację zawartości i wiele innych celów. Dzięki nim możliwe jest zapamiętywanie preferencji użytkowników, takich jak język...Czym jest Cookies?.
Jeśli zbierasz dane osobowe swoich odwiedzających w jakikolwiek sposób, czy to poprzez umożliwienie im dodawania komentarzy, czy poprzez zapisywanie się do newslettera, musisz wdrożyć politykę prywatności. W skrócie ma ona za zadanie poinformować odbiorców o tym kto, jak i po co zbiera ich dane osobowe. Taki dokument zazwyczaj umieszcza się na osobnej podstronie, do której linkuje się z poziomu stopki witryny.
Informacja o plikach cookies jest obowiązkowa w przypadku każdej witryny. Odpowiadają one za pozyskanie informacji o, np. tym ile razy odwiedzono daną witrynę, jak długo na niej przebywano itp. Najczęściej są używane jako popupy
z przyciskami umożliwiającymi zaakceptowanie ich lub też nie i opuszczenie witryny.
Decydując się na założenie sklepu internetowego dodatkowo, poza wyżej wymienionymi musisz wdrożyć regulamin sklepu. Jest to kluczowy dokument, w którym należy zawrzeć wszelkie informacje dotyczące działalności sklepu, m.in.: zasady zawierania umów, warunki świadczenia usług, informacje o dostawach i płatnościach, prawa i obowiązki sprzedawcy/klienta itp. Brak regulaminu może wiązać się z nałożeniem na właściciela sklepu kary pieniężnej.
Podsumowanie
Jeśli udało Ci się dotrwać do końca, to zapewne pomyślałeś, że stworzenie strony to nie taka szybka robota jakby się z pozoru wydawało. Osobiście się z tym zgadzam. Dodam jeszcze, że po wdrożeniu strony nie powinniśmy osiadać na laurach, ale dbać o jej utrzymanie poprzez m.in. aktualizacje i wprowadzanie odpowiednich zabezpieczeń. Tworzenie strony to proces, a nie jednorazowy zabieg.
Więcej o WordPressie na blogu cyber_Folks i stronie autora wpisu.





Świetny artykuł, który jest drogowskazem dla osób chcących zacząć działać z własną stroną internetową.
Dodałbym jeszcze ostatni punkt dotyczący marketingu: Konfiguracja Google Search Console, Google Analytics i instalacja wtyczki SEO: Rank Math, lub Yoast SEO.
Świetny tekst, ale problem z gotową templatką bardzo często właśnie polega na tym, że po instalacji motywu i sprawdzeniu wydajności witryny, okazuje się, że PageSpeed jest na poziomie 50-70. Zbyt niska wartość, aby zdobyć potem szczyty. Polecam sprawdzanie za każdym razem demo motywu, zanim zdecydujemy się na zakup.