Webflow to zaawansowane narzędzie do tworzenia stron internetowych, które w ostatnich latach zyskuje coraz większą popularność. Szczególne uznanie zdobyło wśród startupów, które wykorzystują gotowe szablony, aby szybko stworzyć stronę do prezentacji przed inwestorami.
Stworzony przez firmę cyber_Folks, kreator _now został opracowany z myślą o potrzebach przedsiębiorców prowadzących działalność usługową. Daje on możliwość szybkiego i bezproblemowego tworzenia stron internetowych, pozwalając uniknąć konieczności zagłębiania się w techniczne aspekty ich budowy.
_now vs. Webflow – co potrzeba na start
Zarówno kreator _now, jak i Webflow, są narzędziami typu all-in-one – wszystko w jednym. Oznacza to, że nie musimy specjalnie się przygotowywać do tworzenia strony – wystarczy założyć konto w serwisie i zbudować stronę za pomocą gotowych elementów.
Domena i hosting dla naszej strony są uwzględnione w miesięcznej opłacie, więc nie musimy zamawiać tych usług w innych miejscach. Po prostu wybieramy domenę, gdy będziemy gotowi do opublikowania strony i wystarczy, że klikniemy przycisk „Opublikuj”, aby strona była dostępna pod wybranym adresem.
_now vs. Webflow – tworzenie strony
Aby stworzyć stronę w Webflow w pierwszej kolejności musimy założyć konto na stronie https://webflow.com/. Po zalogowaniu i kliknięciu w przycisk “New Site” będziemy mieć możliwość wyboru szablonu strony. Choć liczba dostępnych darmowych szablonów jest dość ograniczona, to spokojnie można znaleźć taki, który posłuży jako punkt wyjścia do stworzenia strony firmowej.
Szablon instaluje się jednym kliknięciem i zostanie automatycznie załadowany do edytora wizualnego wraz z przykładowymi tekstami i zdjęciami, które możemy później zamienić na własne.

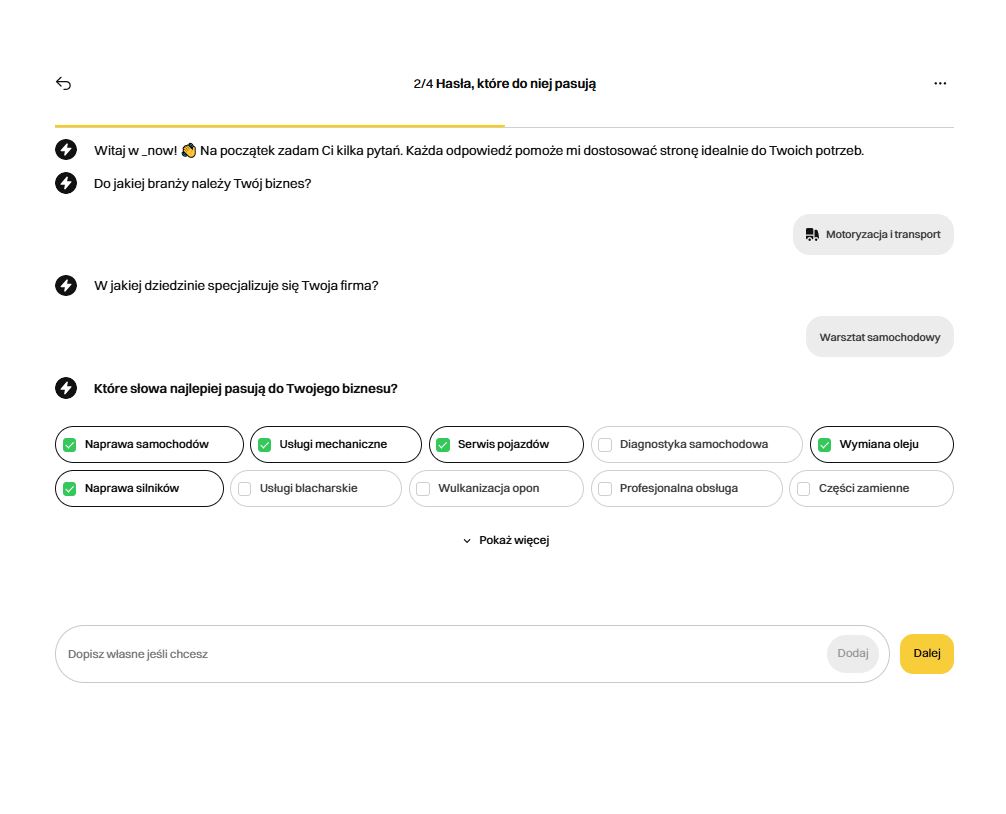
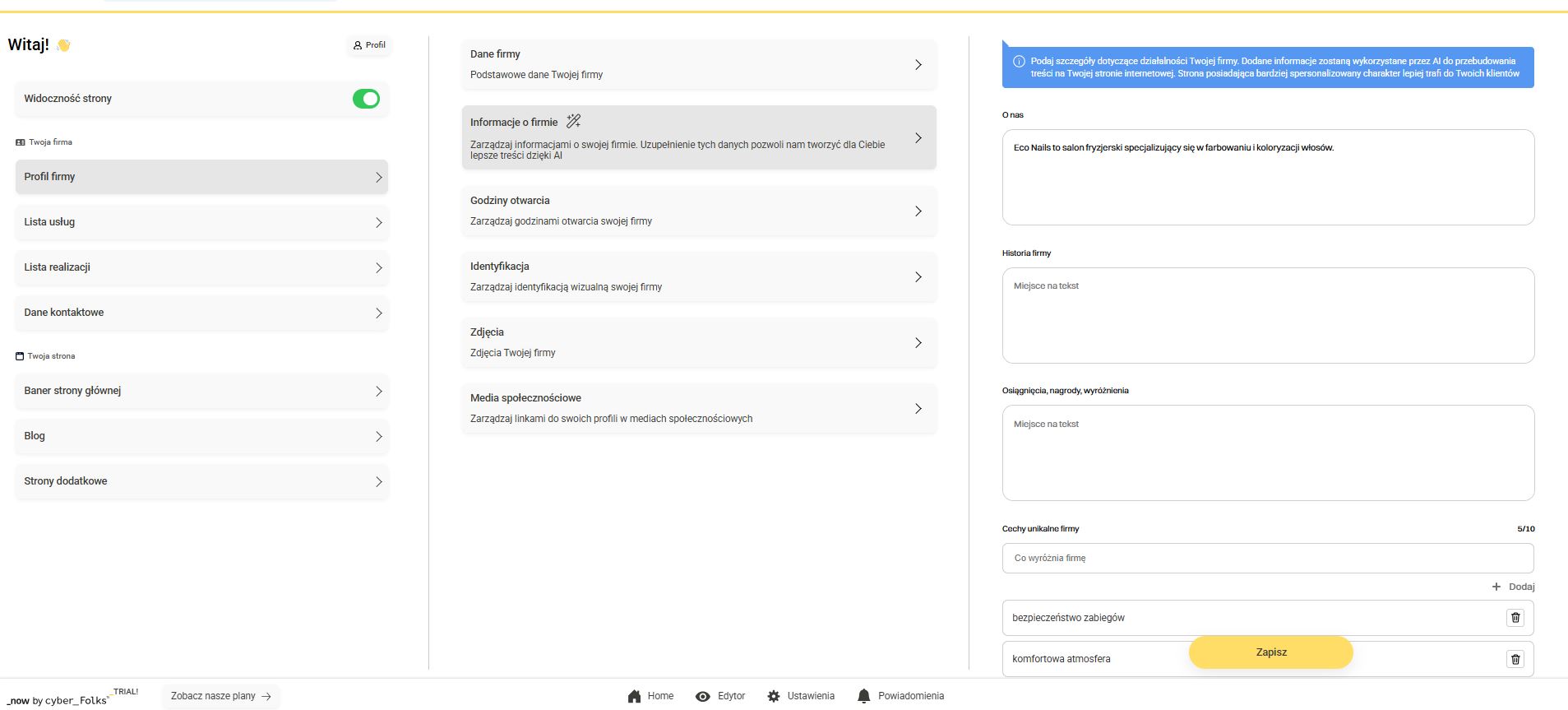
W kreatorze _now, najpierw musimy odpowiedzieć na kilka pytań dotyczących naszej działalności. Przyjazny asystent AI poprowadzi nas przez ten proces, który nie powinien zająć dłużej niż minutę.

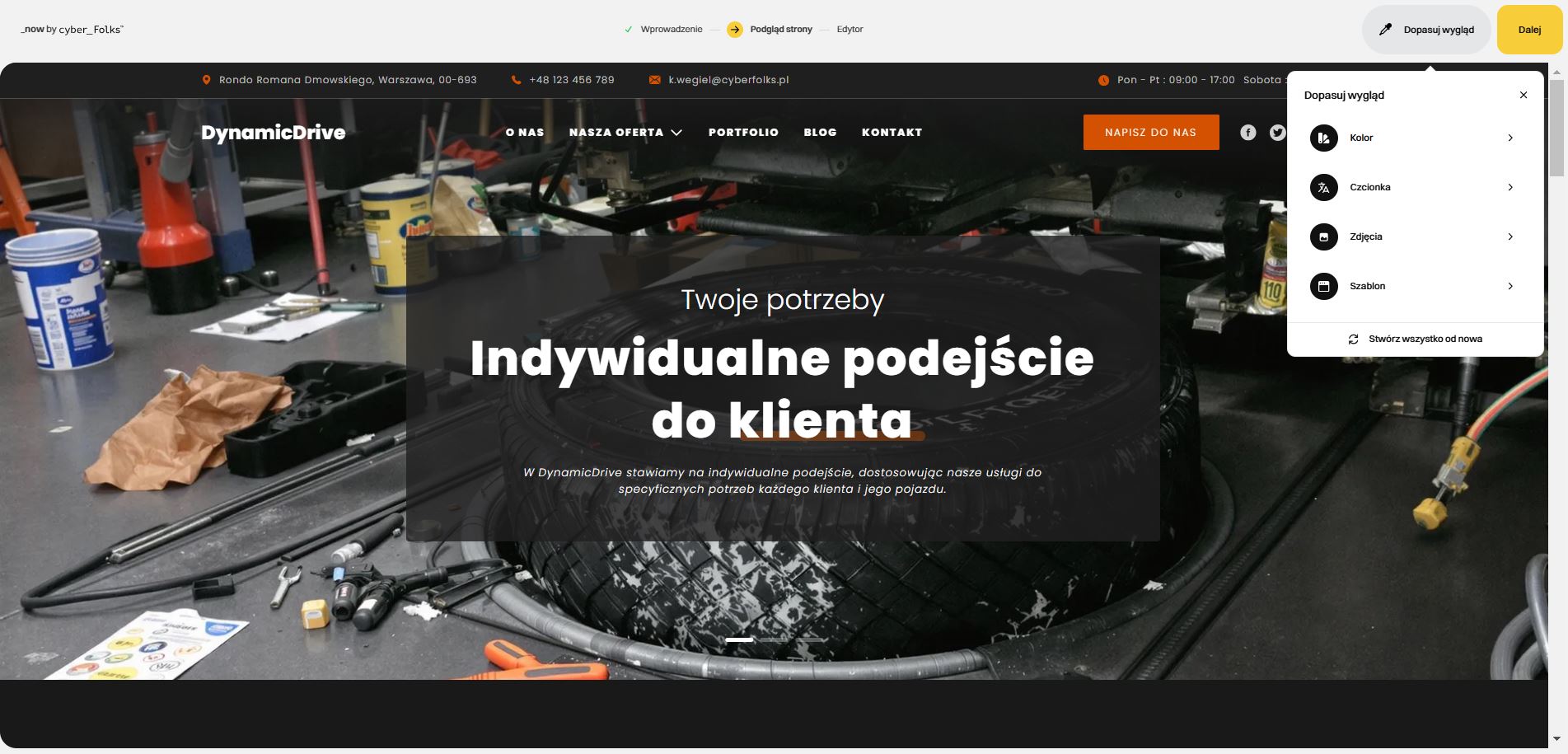
Następnie, na podstawie naszych odpowiedzi, AI wygeneruje dla nas stronę z gotowymi tekstami i odpowiednio dobranymi zdjęciami, które będziemy mogli później edytować.

_now vs. Webflow – edycja strony
Po utworzeniu strony będziemy mieli możliwość dostosowania wyglądu i treści do naszych potrzeb.
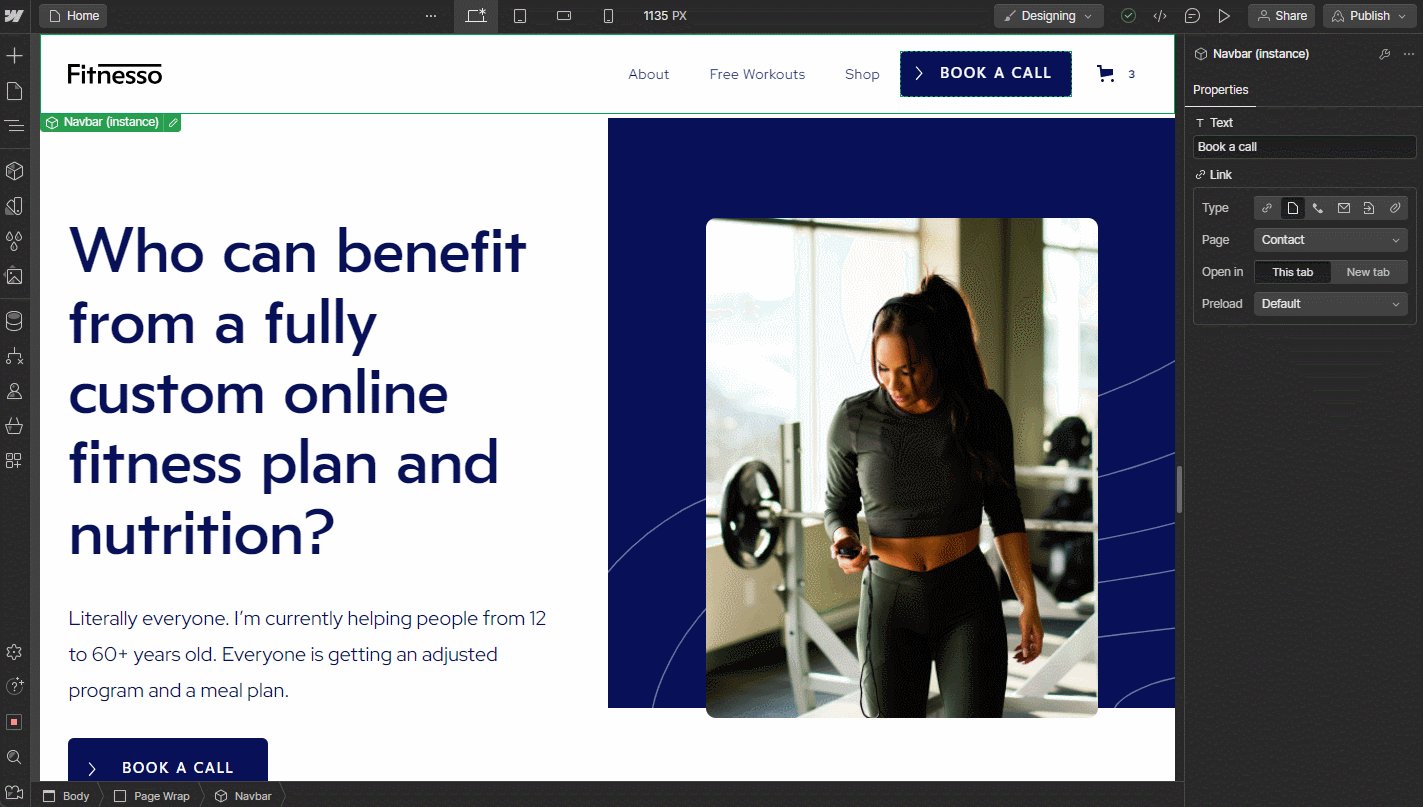
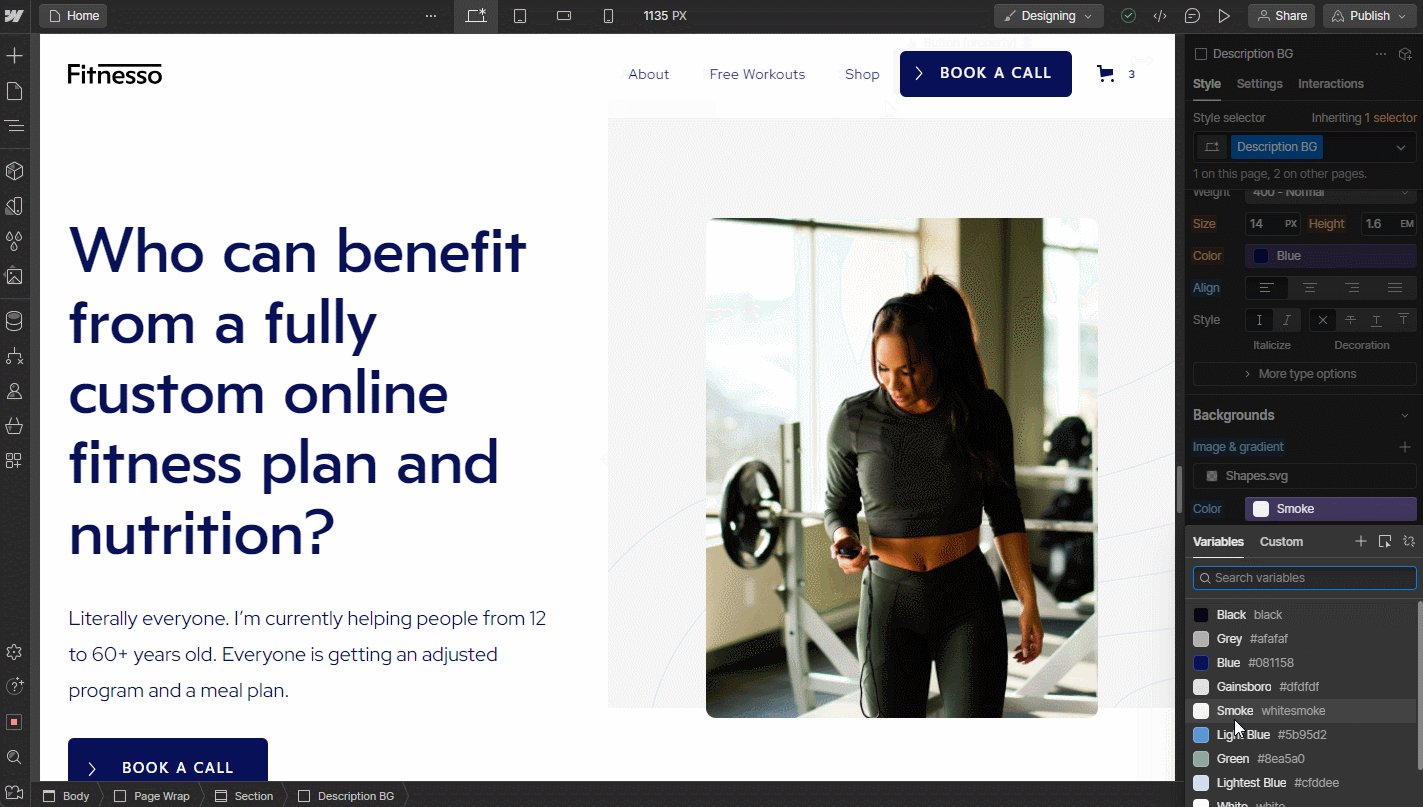
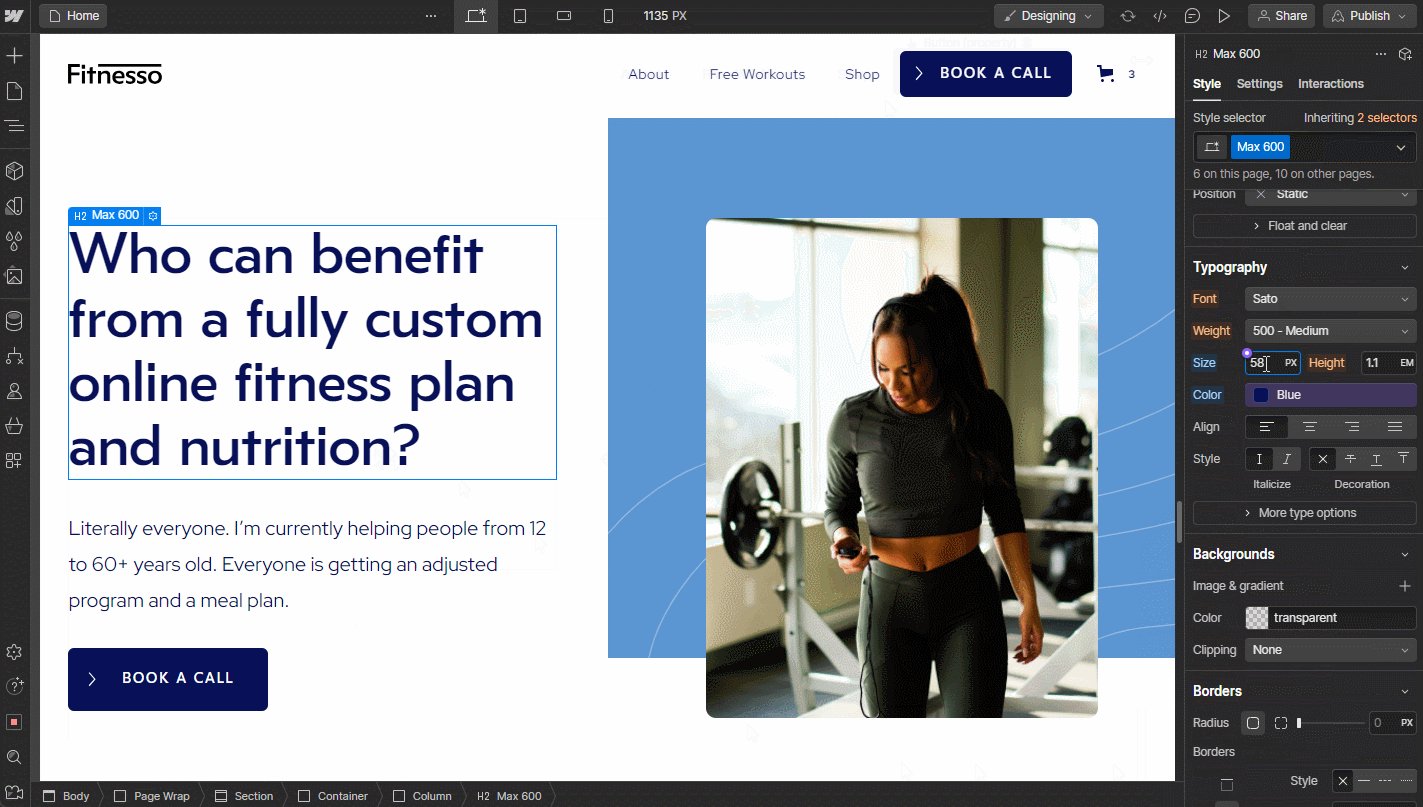
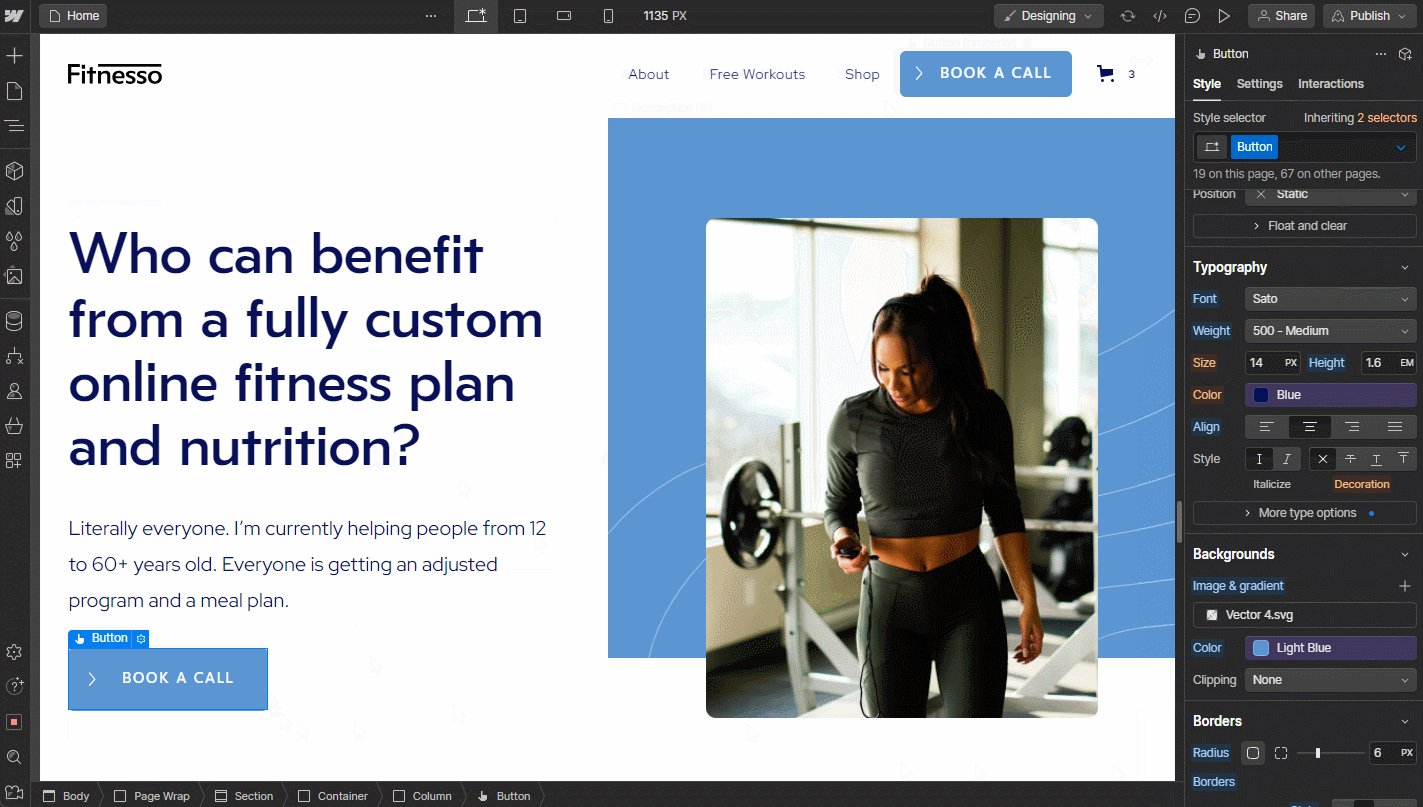
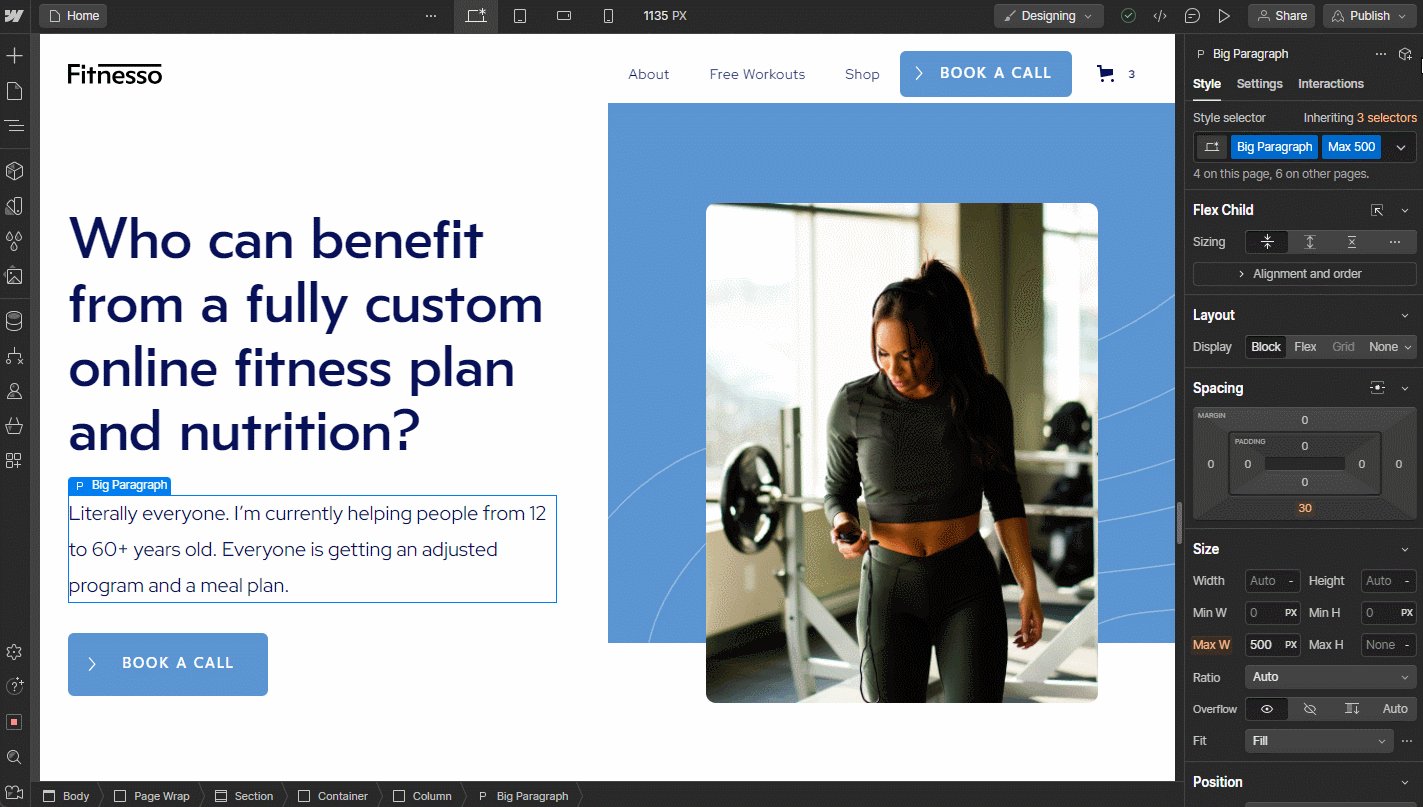
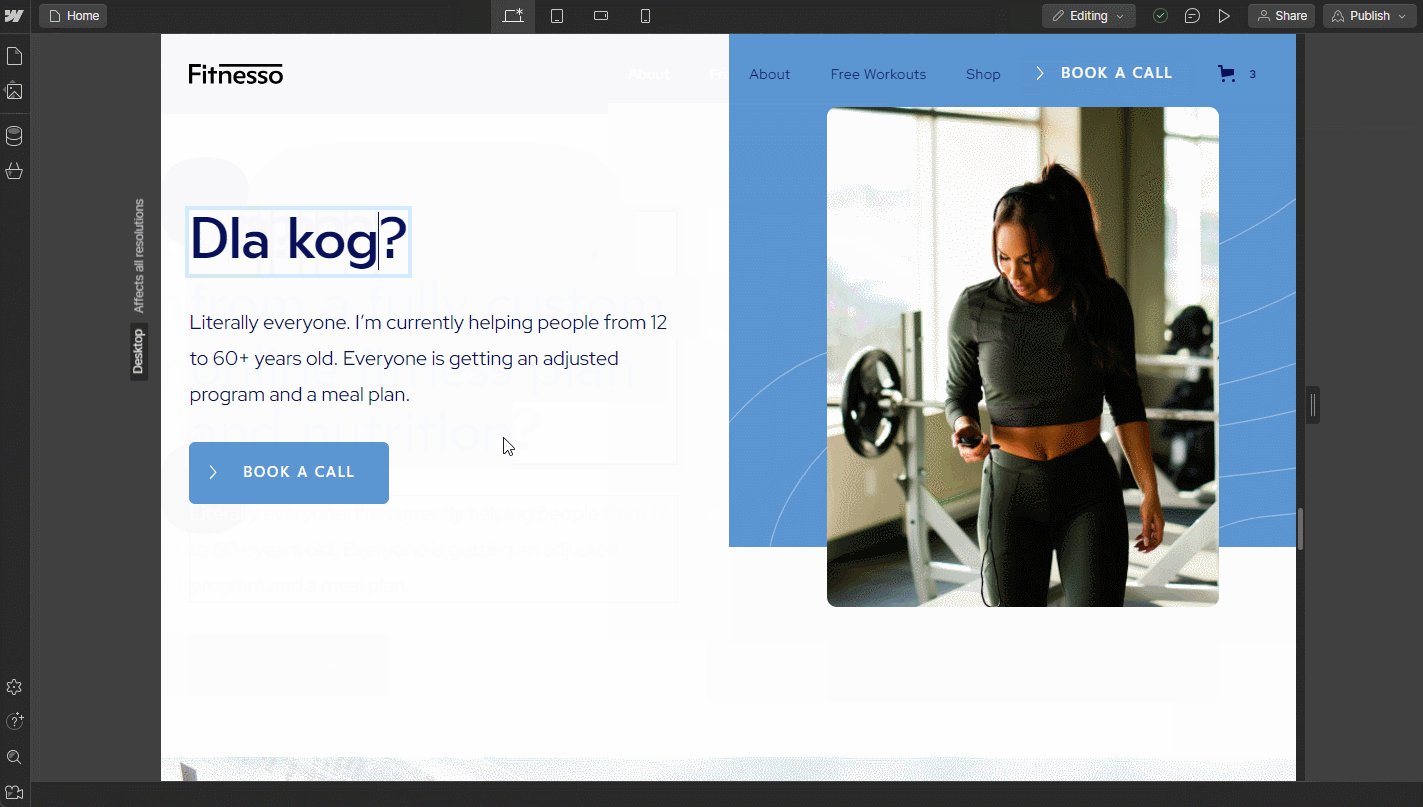
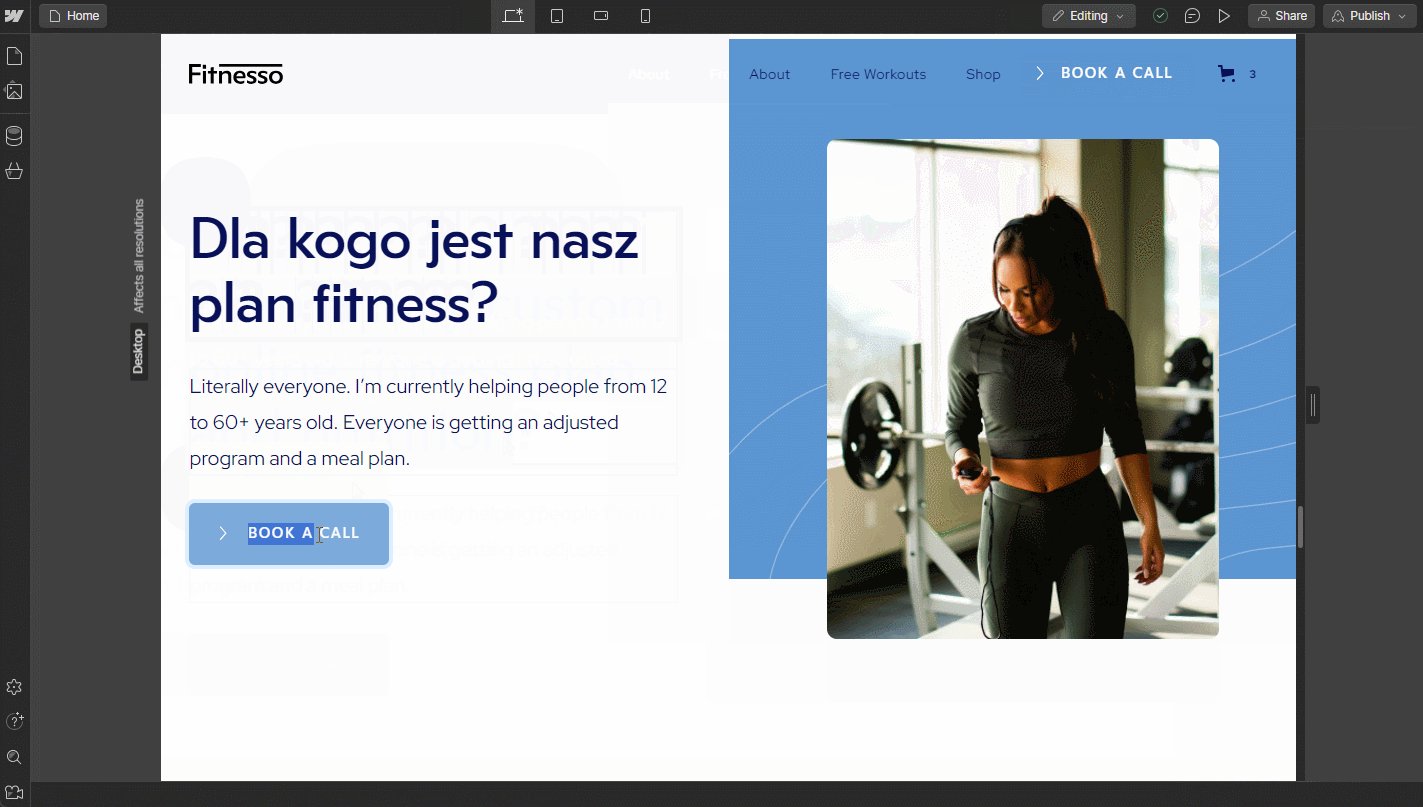
Webflow udostępnia nam rozbudowany edytor wizualny, który posiada dwa tryby – tryb designera oraz tryb edytora. Tryb designera może wydawać się dosyć skomplikowany, co rzeczywiście jest prawdą. Edytor jest bowiem nakładką no-codeNo-code to podejście do tworzenia aplikacji i stron internetowych, które nie wymaga umiejętności programowania w tradycyjnym języku. Zamiast pisania kodu, korzysta się z graficznych interfejsów i gotowych komponentów, co znacząco przyspiesza proces projektowania i wdrażania. To zestaw narzędzi i platform, które pozwalają na budowanie funkcjonalnych rozwiązań (np. stron www) za pomocą intuicyjnych kreatorów. Dzięki temu nawet osoby bez doświadczenia programistycznego mogą stworzyć serwis internetowy lub aplikację. Jak działa no-code? Narzędzia...Czym jest No-code? na HTMLHTML (Hypertext Markup Language) to podstawowy język znaczników stosowany do tworzenia stron internetowych. Jego głównym zadaniem jest strukturyzowanie i formatowanie treści na stronach WWW, co pozwala na ich wyświetlanie w przeglądarkach internetowych. HTML definiuje, jak poszczególne elementy strony, takie jak nagłówki, akapity, obrazy czy linki, mają być wyświetlane i pozycjonowane. Jak działa HTML? HTML działa poprzez użycie znaczników (tagów), które określają strukturę i wygląd treści na stronie. Na przykład, znacznik...Czym jest HTML? i CSSCSS (Cascading Style Sheets) to język stylów używany do definiowania wyglądu i formatowania stron internetowych napisanych w języku HTML (HyperText Markup Language). CSS umożliwia oddzielenie treści strony internetowej od jej prezentacji, co pozwala na bardziej elastyczne i konsekwentne zarządzanie wyglądem witryny. CSS pozwala na definiowanie różnych stylów, takich jak kolor, czcionka, rozmiar, odstępy, tła itp., dla różnych elementów HTML, takich jak nagłówki, akapity, tabele, linki. CSS umożliwia oddzielenie treści strony...Czym jest CSS?, dlatego korzystanie z niego może być skomplikowane dla osób nieznających tych języków.

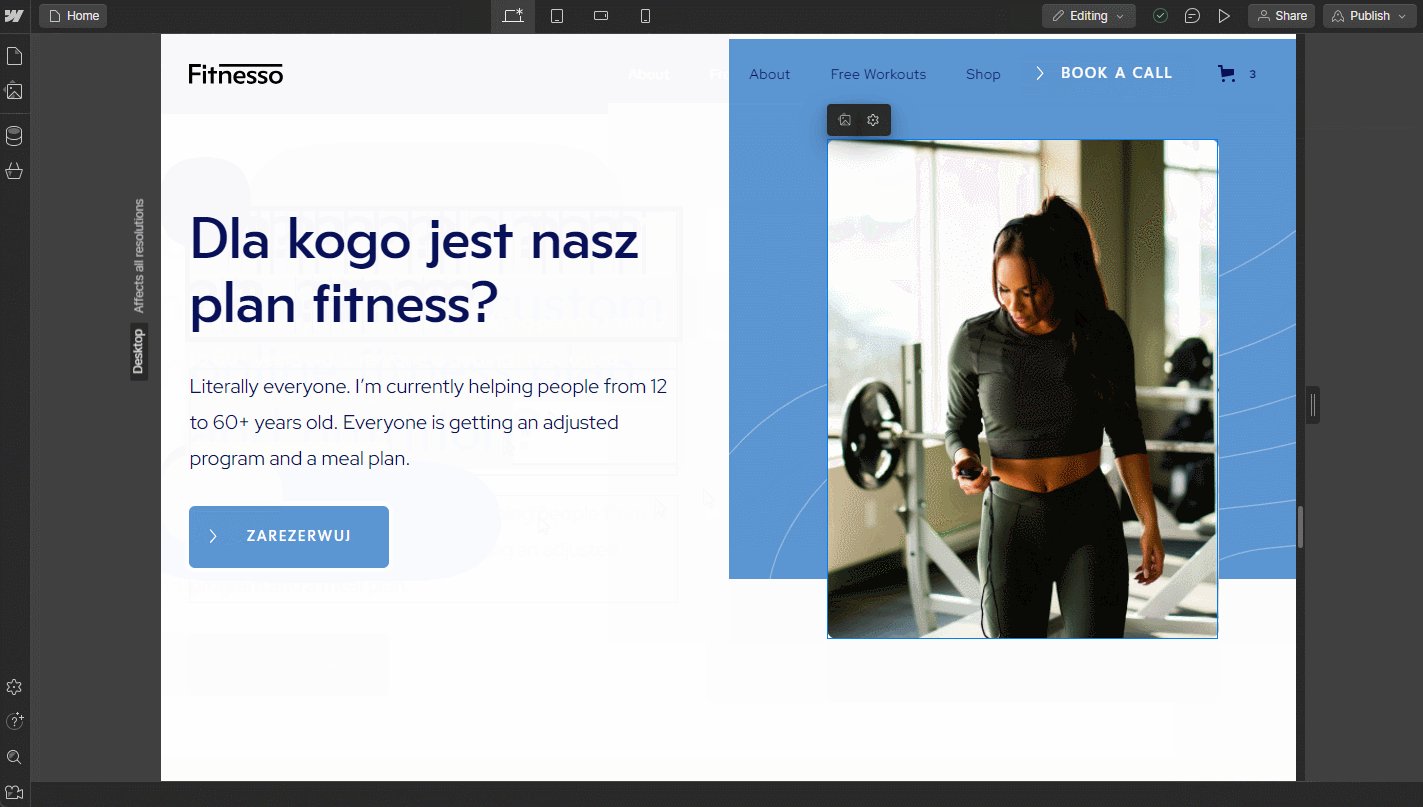
Natomiast po przełączeniu się na tryb edytora, wszystkie ustawienia dotyczące wyglądu znikną, pozwalając nam skupić się wyłącznie na edycji treści. Wystarczy kliknąć na wybrany element na stronie – na przykład nagłówek – aby w tym miejscu pojawił się kursor, za pomocą którego możemy następnie edytować treść w sposób bardzo intuicyjny.

W trybie edytora nie możemy jednak zmieniać układu strony, co oznacza, że np. nie możemy usunąć niechcianych elementów. Aby to zrobić, będziemy musieli powrócić do trybu designera i znaleźć odpowiednie ustawienia w jednym z paneli bocznych.
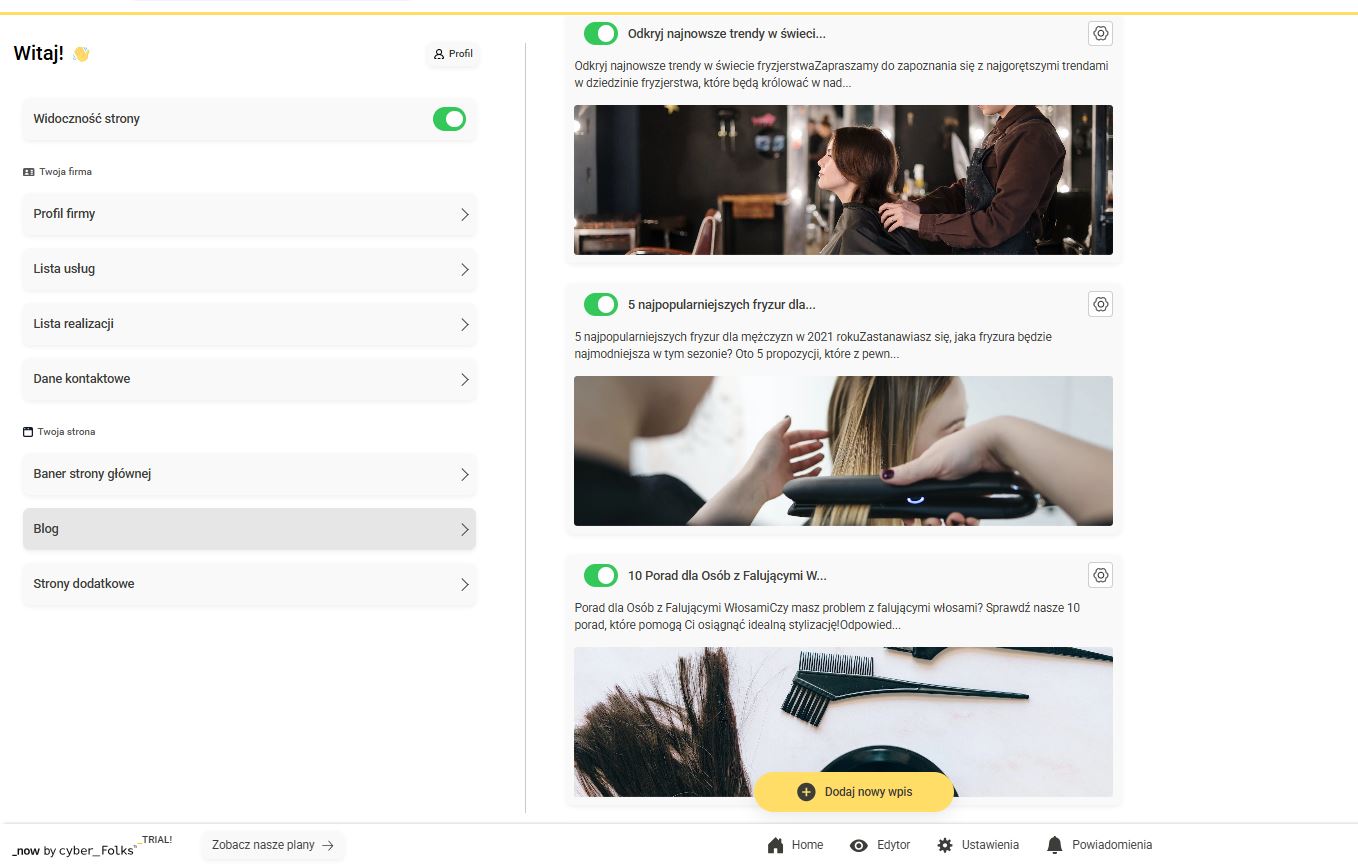
Na stronie utworzonej w _now treści są już wygenerowane na podstawie informacji, które podaliśmy w poprzednim etapie, więc może się zdarzyć, że nie będzie potrzeby ich edytowania. Jednakże, jeśli zechcemy dokonać jakichkolwiek zmian w treściach, możemy to zrobić za pomocą prostego edytora dostępnego po zalogowaniu do narzędzia. Edytor ten został uproszczony, aby nie trzeba było poświęcać czasu na naukę jego obsługi, a także zoptymalizowany do łatwej edycji na urządzeniach mobilnych, co umożliwia wygodne edytowanie treści nawet za pomocą telefonu komórkowego.

_now vs. Webflow – koszty
Oba narzędzia działają w modelu subskrypcyjnym, co oznacza, że płacimy comiesięczną opłatę za utrzymanie strony i nie musimy martwić się o żadne dodatkowe kwestie, takie jak odnawianie domeny czy hostingu.
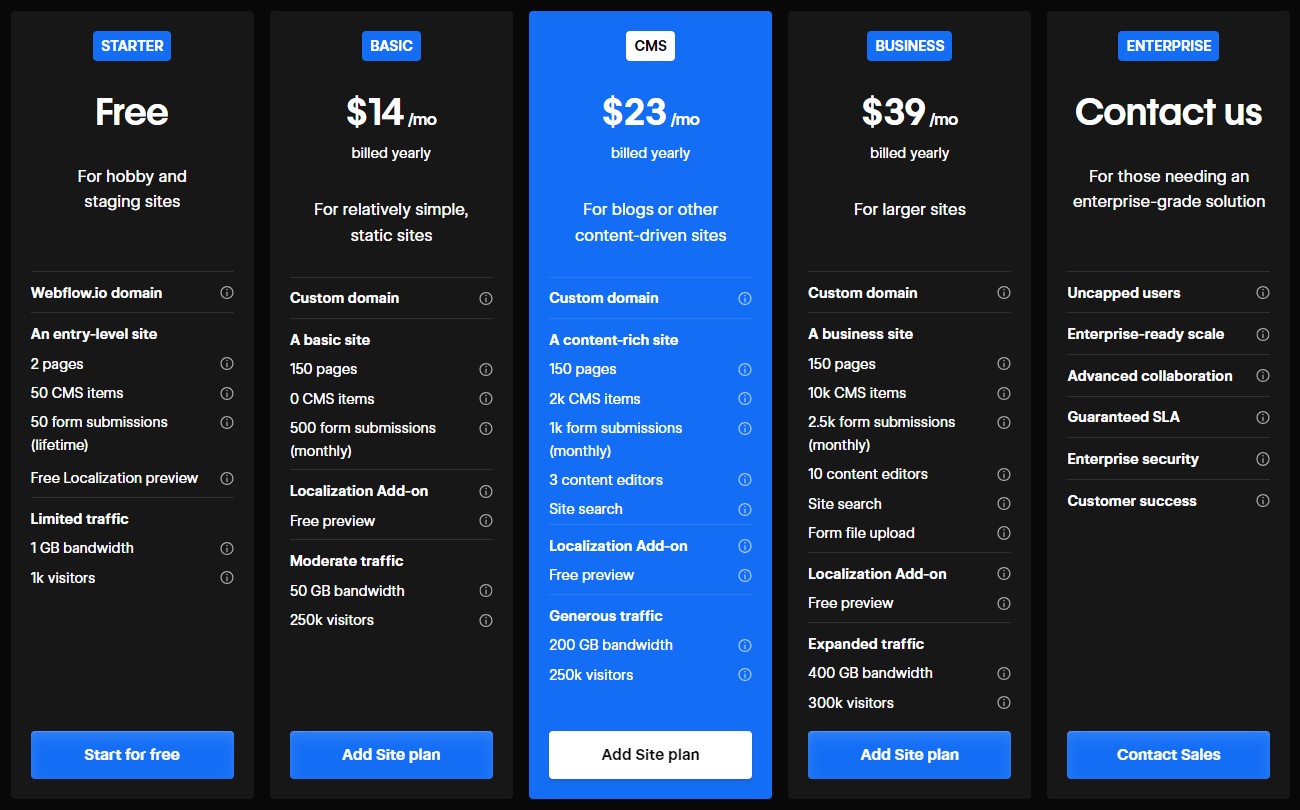
W przypadku Webflow, ceny subskrypcji rozpoczynają się od $18 (72 zł) miesięcznie. Jeśli potrzebujemy większych parametrów konta, opłata za subskrypcję wynosi $29 (116 zł) lub $49 (196 zł) miesięcznie. Dodatkowo, jeśli żaden z dostępnych darmowych szablonów nie spełnia naszych oczekiwań, istnieje możliwość wyboru szablonu płatnego. Ich ceny wahają się od $29 do $129 (czyli od około 120 zł do 500 zł) i jest to opłata jednorazowa.

W _now, w zależności od wybranego pakietu, ceny subskrypcji wahają się od 49 do 99 złotych netto miesięcznie. W cenę wliczona jest domena, a także mamy możliwość skorzystania z pomocy biura obsługi klienta. Nie ma żadnych dodatkowych kosztów.

_now vs. Webflow – widoczność w wyszukiwarce Google
Pierwszym krokiem w rozpoczęciu pozyskiwania klientów przez internet jest stworzenie strony, lecz to dopiero początek. Ważne jest także promowanie naszej witryny. Oprócz obecności w mediach społecznościowych i prowadzenia płatnej reklamy, kluczowe jest, aby nasza strona była widoczna w wynikach wyszukiwania Google.
Odpowiednia optymalizacjaOptymalizacja to proces doskonalenia czegoś w celu osiągnięcia jak najlepszych wyników. W kontekście informatyki i technologii, optymalizacja odnosi się do różnych działań mających na celu poprawę wydajności, szybkości, efektywności oraz jakości działania systemów komputerowych, oprogramowania, stron internetowych i innych zasobów cyfrowych. Dlaczego optymalizacja jest ważna? Odpowiedź jest prosta. Optymalizacja pozwala na lepsze wykorzystanie zasobów, co przekłada się na szybsze działanie aplikacji, mniejsze zużycie energii oraz lepsze doświadczenia użytkowników. Na przykład, optymalizacja strony...Czym jest Optymalizacja? naszej strony internetowej jest niezmiernie istotna, jeśli chcemy, aby nasza witryna była widoczna w wynikach wyszukiwania Google. Dzięki optymalizacji, Google może łatwiej zaindeksować naszą witrynę i zrozumieć jej zawartość, co zwiększa szanse na wyświetlanie się naszej strony użytkownikom zainteresowanym naszymi produktami lub usługami.
Wybór narzędzia, którego użyjemy do tworzenia strony, znacząco wpłynie na nasze możliwości optymalizacji witryny.
Optymalizacja strony
W Webflow istnieje wiele możliwości optymalizacji SEOSEO (Search Engine Optimization) to proces optymalizacji strony internetowej lub treści online w taki sposób, aby była lepiej widoczna i rankowana przez wyszukiwarki internetowe, takie jak Google, Bing czy Yahoo. Głównym celem SEO jest zwiększenie ruchu organicznego na stronie poprzez poprawę jej pozycji w wynikach wyszukiwania dla określonych słów kluczowych. Jak działa SEO? SEO opiera się na trzech głównych filarach: Optymalizacja techniczna – Zapewnienie, że strona działa sprawnie, szybko się...Czym jest SEO?, które pomagają poprawić widoczność strony w wyszukiwarkach internetowych. Narzędzie pozwala nam dostosować ważne z punktu widzenia SEO elementy, takie jak informacje meta, etykiety alt dla obrazków, strukturę URLURL (Uniform Resource Locator) to standardowy format adresu internetowego, który pozwala na jednoznaczne określenie lokalizacji zasobu w sieci. Jest to kluczowy element, który umożliwia dostęp do stron internetowych, plików, obrazów i innych zasobów dostępnych online. URL jest powszechnie używany w przeglądarkach internetowych, aplikacjach i systemach zarządzania treścią. URL składa się z kilku elementów, które razem tworzą pełny adres. Najważniejsze z nich to: Protokół - Określa sposób komunikacji z serwerem. Najczęściej używanymi protokołami...Czym jest URL? czy odpowiednią strukturę nagłówków.
W przypadku kreatora _now, treści oraz dane meta są automatycznie generowane i zoptymalizowane. Użytkownik nie musi samodzielnie konfigurować tych elementów, jednakże jednocześnie nie ma możliwości dokonywania zmian w domyślnej konfiguracji. Treści są tworzone przy użyciu asystenta AI i są wstępnie zoptymalizowane pod kątem wyszukiwarki Google.
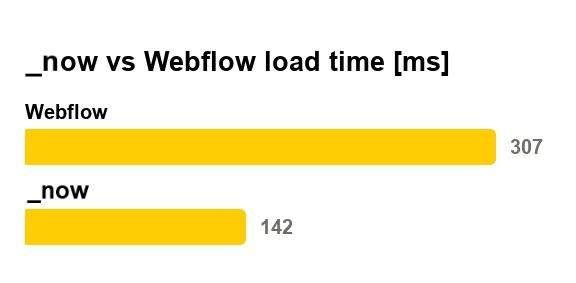
Szybkość wczytywania strony
Szybkość wczytywania strony ma istotne znaczenie dla optymalizacji pod kątem SEO. Po pierwsze, algorytmy wyszukiwarek, w tym Google, premiują strony, które szybko się ładują, umieszczając je na wyższych pozycjach w wynikach wyszukiwania. Po drugie, szybka strona wpływa korzystnie na doświadczenie użytkownika, bo przecież nikt nie lubi czekać na załadowanie strony.
W szybkości wczytywania strony w Webflow decyduje wiele czynników, w tym wybór odpowiednich szablonów i minimalizacja ilości i rozmiaru plików. Tworząc stronę w Webflow musimy samodzielnie zadbać o kilka rzeczy. Przede wszystkim należy odpowiednio przygotować grafiki przed wgraniem ich na stronę (np. wykadrowanie, konwersjęW kontekście marketingu internetowego i analizy danych, konwersja oznacza pożądaną akcję lub cel, który użytkownik podejmuje na stronie internetowej lub w aplikacji. Konwersja może przyjmować różne formy, w zależności od celów biznesowych, takich jak np.: Zakup: Przeprowadzenie transakcji, zakupu produktu w sklepie internetowym lub usługi na stronie internetowej. Rejestracja: Zapisanie się do newslettera, utworzenie konta użytkownika, wypełnienie formularza rejestracyjnego lub rejestracja na wydarzenie. Pobranie: Pobranie pliku, np. e-booka, raportu, aplikacji...Czym jest Konwersja? na format WebP). Istotne będzie także odpowiednie użycie stylów CSS i optymalizację animacji.
Strona stworzona przy użyciu kreatora _now jest dość oszczędna jeśli chodzi o zasoby, które są potrzebne do jej załadowania. Dzięki temu, że nie są ładowane żadne nadmiarowe skrypty strona wczytuje się szybko, a my nie musimy podejmować żadnych dodatkowych działań w celu przyspieszenia jej działania.

_now vs. Webflow – zalety i wady
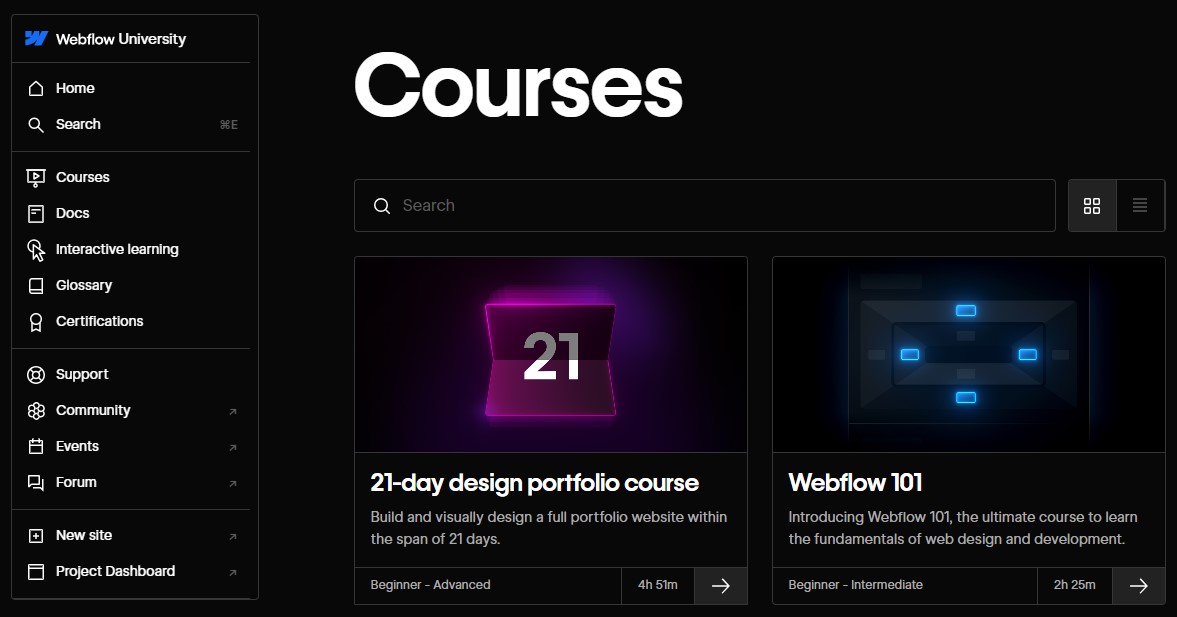
Oba rozwiązania mają swoje plusy i minusy. Webflow ma bardzo rozbudowany edytor, za pomocą którego jesteśmy w stanie zbudować praktycznie dowolną stronę firmową. Problemem jest jednak wysoki próg wejścia jeśli chodzi o obsługę edytora – musimy poświęcić sporo czasu aby nauczyć się wykorzystywać jego pełen potencjał. Warto jednak docenić twórców Webflow za udostępnienie bezpłatnych kursów online, które umożliwiają naukę tworzenia stron przy pomocy tego edytora. Link do tych kursów znajduje się na stronie https://university.webflow.com/.

W _now edytor został uproszczony aby nie trzeba było poświęcać czasu na jego naukę. Możemy od razu przystąpić do edycji strony po jej utworzeniu, a asystent AI wspomoże nas w tworzeniu treści.

_now vs. Webflow – dla kogo
Webflow to zaawansowane narzędzie do tworzenia stron internetowych, które szczególnie polecane jest dla osób posiadających pewną wiedzę lub chęć nauki w obszarze projektowania stron. Dzięki bogatemu edytorowi Webflow daje możliwość budowy niestandardowych stron, co jest idealne dla projektantów, programistów, agencji interaktywnych i freelancerów poszukujących elastycznych rozwiązań. Jednak ze względu na skomplikowany interfejsInterfejs to punkt styku lub połączenia między dwoma różnymi systemami, urządzeniami lub oprogramowaniem, umożliwiający im wzajemne komunikowanie się i współpracę. W informatyce interfejsy mogą przybierać różne formy, w zależności od tego, co łączą i w jaki sposób to robią. Jakie są rodzaje interfejsów? Interfejs użytkownika (UI): To sposób, w jaki użytkownik wchodzi w interakcję z oprogramowaniem lub urządzeniem. Dobrym przykładem jest kreator stron, który oferuje przyjazny interfejs do tworzenia i...Czym jest Interfejs?, może być wymagające dla początkujących użytkowników, którzy mogą potrzebować czasu na naukę obsługi narzędzia.
Kreator _now jest doskonałym rozwiązaniem dla przedsiębiorców i użytkowników biznesowych, którzy poszukują szybkiego i prostego sposobu na stworzenie profesjonalnej strony internetowej. Dzięki uproszczonemu interfejsowi i automatycznemu generowaniu treści, nawet osoby bez doświadczenia w projektowaniu stron mogą łatwo tworzyć swoje witryny. Jest to również korzystne dla osób o ograniczonych zasobach czasowych, ponieważ nie wymaga to dużego nakładu czasu na naukę obsługi narzędzia. Kreator _now jest więc idealnym rozwiązaniem dla małych firm, startupów i osób indywidualnych, które cenią sobie szybkość i prostotę w procesie tworzenia stron internetowych.

Podsumowanie
W zależności od potrzeb i umiejętności technicznych użytkownika, oba narzędzia mają coś do zaoferowania.
Webflow, ze swoim rozbudowanym edytorem i szerokimi możliwościami personalizacji, zdecydowanie kieruje się do profesjonalistów z głębszym doświadczeniem w tworzeniu stron internetowych.
Z drugiej strony, _now wyróżnia się prostotą i intuicyjnością swojego interfejsu, skupiając się na szybkim i bezproblemowym procesie tworzenia stron. Dzięki automatycznej generacji treści i uproszczonej edycji, _now skierowany jest do osób, które cenią sobie efektywność i nie chcą poświęcać czasu na naukę bardziej zaawansowanych narzędzi.
Ostatecznie, wybór między tymi dwoma platformami będzie zależeć od preferencji użytkownika, jego umiejętności technicznych oraz wymagań projektu, które ma zamiar zrealizować.




