Od niedawna głośno zrobiło się o Core Web VitalsCWV (Core Web Vitals) to zestaw wskaźników opracowanych przez Google, mających na celu ocenę jakości doświadczenia użytkownika na stronach internetowych. Wskaźniki te koncentrują się na trzech kluczowych aspektach: szybkości ładowania strony, interaktywności oraz stabilności wizualnej. Najważniejsze wskaźniki CWV LCP (Largest Contentful Paint) - mierzy czas potrzebny na załadowanie największego elementu treści na stronie. Optymalny czas to poniżej 2.5 sekundy. FID (First Input Delay) - mierzy opóźnienie w reakcji strony na pierwszą interakcję użytkownika...Czym jest CWV? – Podstawowych Wskaźnikach Internetowych. Są to metryki, które Google uznaje za ważne w kontekście doświadczenia użytkownika strony. Na tyle ważne, aby włączyć je do algorytmu oceniającego strony pod kątem ich rankowania w wyszukiwarce. I co można zauważyć na grupach facebookowych, coraz więcej osób zaczyna myśleć o porzuceniu wtyczki Elementor. W zastępstwie wymienia się Gutenberga – edytor blogowy wbudowany w WordPressa. Przyjrzyjmy się zatem tej walce: Gutenberg vs. Elementor – co możemy zyskać gdy porzucimy Elementor na rzecz Gutenberga i zastanówmy się, czy warto to zrobić.
W tym artykule porównamy edytor blokowy z Elementorem pod względem:
- rozmiaru drzewa DOM,
- semantyki kodu,
- liczby i rozmiaru załadowanych assetów,
- zapytań wysyłanych do bazy danych,
- różnicy w prędkości działania.
Gutenberg vs. Elementor – Testujemy na motywie Astra
Aby przeprowadzić szybkie porównanie zdecydowałam się zainstalować motyw Astra, który posiada gotowe do zaimportowania dema stron startowych. W przypadku niektórych dem, możemy wybrać page builder, w którym została stworzona dana strona startowa. Dzięki temu łatwo możemy porównać 2 takie same dema, utworzone za pomocą różnych page builderów.
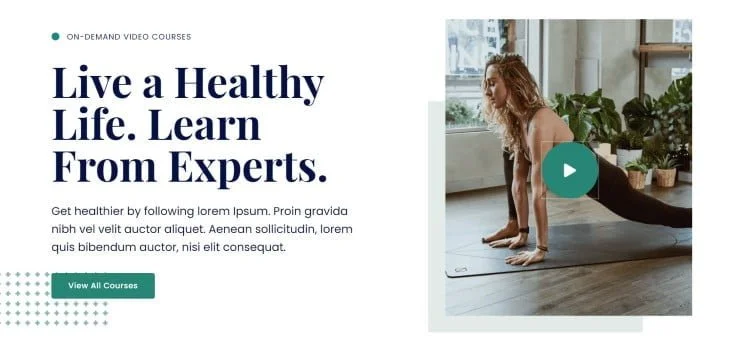
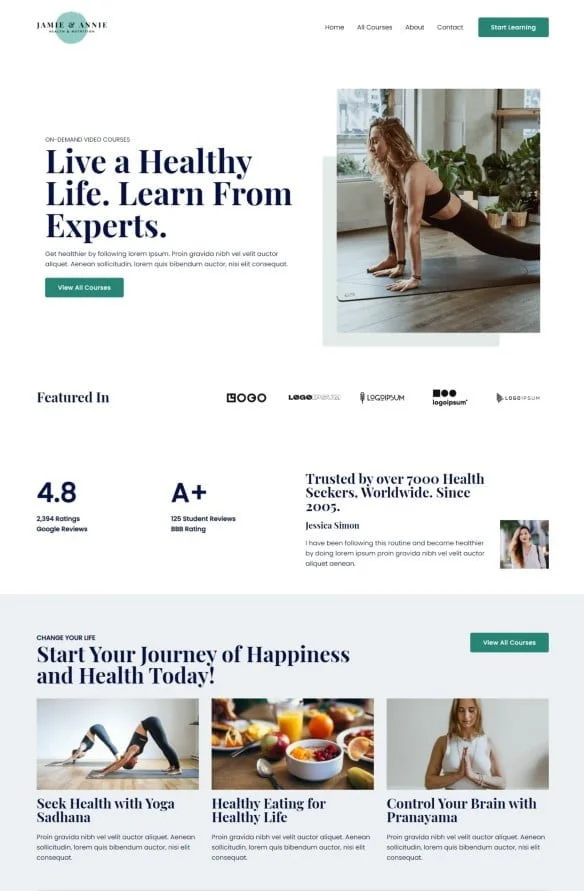
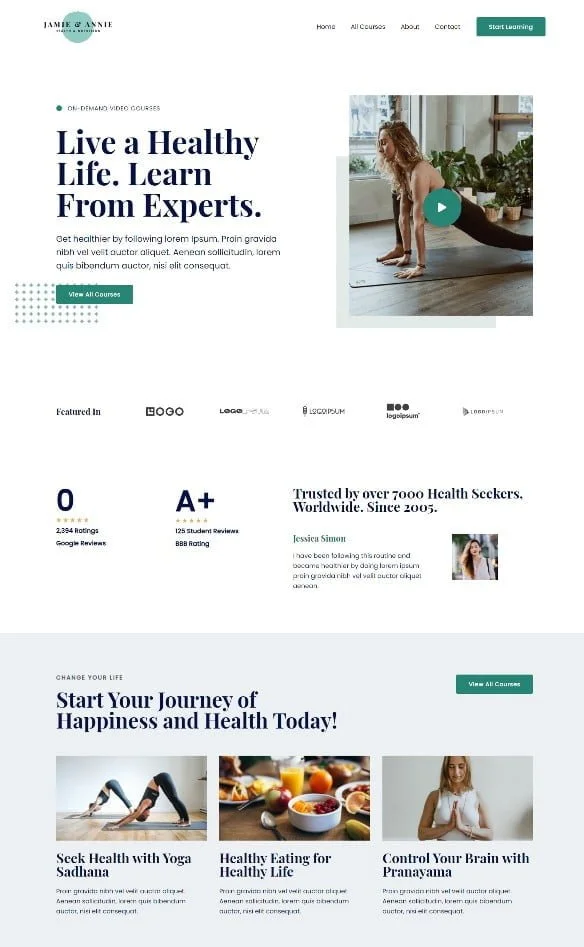
Na potrzeby tego testu wybrałam starter o nazwie “Online Health Coach”. Do pierwszego WordPressa wgrałam demo utworzone w edytorze blokowym, a do drugiego w Elementorze.
Na pierwszy rzut oka widać, że templatka na edytor blokowy jest nieco uboższa. Brakuje niektórych elementów dekoracyjnych, które znajdziemy w wersji na Elementor, ale z grubsza można powiedzieć, że strony są bardzo, bardzo podobne. Strona utworzona w edytorze blokowym nie odbiega pod względem jakości dizajnu od strony na Elementorze.
Po stronie edycji, doświadczenie redaktora korzystającego z Gutenberga jest niestety gorsze niż gdyby korzystał z Elementora. Motyw Astra, podobnie zresztą jak 99% motywów z repozytoriumRepozytorium to miejsce przechowywania danych, które umożliwia organizację, udostępnianie oraz zarządzanie różnego rodzaju plikami i informacjami. W kontekście IT najczęściej odnosi się do systemów wersjonowania kodu, takich jak Git, gdzie deweloperzy mogą przechowywać i współdzielić swoje projekty programistyczne. Repozytoria mogą być lokalne (na komputerze) lub zdalne, hostowane na specjalistycznych platformach, takich jak GitHub czy Bitbucket. Do czego służy repozytorium? Repozytorium pełni kluczową rolę w procesie tworzenia oprogramowania. Umożliwia: Śledzenie zmian...Czym jest Repozytorium? WordPressa, nie do końca jest dostosowany pod edytor blokowy. Zaniedbano tu niestety bardzo ważną rzecz – aby style po stronie edytora odzwierciedlały w 100% style na frontendzie. A przez to doświadczenie użytkownika-redaktora jest dosyć słabe.
Pamiętajmy tu jednak, że dotyczy to tylko backendu strony – i będzie dotkliwe dla osób redagujących stronę. FrontendFrontend to część strony internetowej lub aplikacji, z którą bezpośrednio wchodzi w interakcję użytkownik. Obejmuje wszystkie elementy wizualne i interaktywne, takie jak układ strony, kolory, czcionki, przyciski, formularze oraz animacje. Frontend jest realizowany za pomocą technologii takich jak HTML, CSS i JavaScript. Jak działa frontend? Frontend działa poprzez przekształcenie kodu źródłowego na elementy graficzne i interaktywne, które są wyświetlane w przeglądarce internetowej. Programista frontendowy tworzy te elementy, używając narzędzi i...Czym jest Frontend? został dosyć dobrze dostosowany. Na plus muszę też zaliczyć twórcom motywu, że do stron startowych wykorzystali tylko natywne bloki WordPressa i nie wymuszają instalowania żadnych dodatkowych wtyczek z blokami.
Generalnie, jeśli przymkniemy oko na niedoskonałości po stronie backendu, to na combo Astra + edytor blokowy możemy utworzyć całkiem przyzwoitą stronę firmową. Na pewno wizualnie nie gorszą niż to, co możemy utworzyć za pomocą Elementora.
Przyjrzyjmy się zatem temu czy coś zyskamy jeśli zdecydujemy się na edytor blokowy.
Czym właściwie jest page builder?
Zanim porównamy te dwa page buildery, zastanówmy się najpierw nad tym czym właściwie jest page builder.
Page builder to interfejsInterfejs to punkt styku lub połączenia między dwoma różnymi systemami, urządzeniami lub oprogramowaniem, umożliwiający im wzajemne komunikowanie się i współpracę. W informatyce interfejsy mogą przybierać różne formy, w zależności od tego, co łączą i w jaki sposób to robią. Jakie są rodzaje interfejsów? Interfejs użytkownika (UI): To sposób, w jaki użytkownik wchodzi w interakcję z oprogramowaniem lub urządzeniem. Dobrym przykładem jest kreator stron, który oferuje przyjazny interfejs do tworzenia i...Czym jest Interfejs? użytkownika, w którym poszczególne elementy strony dodajemy poprzez przeciągnięcie wybranych bloków/modułów. Każdy z tych bloków/modułów wygeneruje pewien kod HTMLHTML (Hypertext Markup Language) to podstawowy język znaczników stosowany do tworzenia stron internetowych. Jego głównym zadaniem jest strukturyzowanie i formatowanie treści na stronach WWW, co pozwala na ich wyświetlanie w przeglądarkach internetowych. HTML definiuje, jak poszczególne elementy strony, takie jak nagłówki, akapity, obrazy czy linki, mają być wyświetlane i pozycjonowane. Jak działa HTML? HTML działa poprzez użycie znaczników (tagów), które określają strukturę i wygląd treści na stronie. Na przykład, znacznik...Czym jest HTML?. Dzięki czemu nie trzeba samodzielnie pisać kodu strony, a tworzenie stron staje się dostępne dla szerszej grupy użytkowników.
Moim zdaniem, redaktor posługujący się page builderem powinien jednak poznać przynajmniej podstawy HTMLa. Ponieważ musi podejmować pewne decyzje, które mają wpływ na strukturę wygenerowanego kodu, np. na głębokość zagnieżdżonych w sobie elementów czy stosowanie odpowiednich poziomów nagłówków.
Poza tymi decyzjami nie mamy jednak za dużego wpływu na jakość kodu, który zostanie wygenerowany przez page builder. To jego twórcy zadecydowali jaki kod HTML zostanie wygenerowany z danego bloku/ modułu. Porównując różne page buidery, zobaczymy, że dane sekcje na stronie wyglądają podobnie, mimo że ich kod może być bardzo różny.
O tym jak duże mogą być te różnice przekonamy się za chwilę. Porównamy te same sekcje utworzone przy pomocy Gutenberga i Elementora.
Gutenberg vs. Elementor – Drzewo DOM
Drzewo DOM jest tworzone przez przeglądarkę podczas ładowania strony i jest odzwierciedleniem struktury HTML strony w formie grafu. Z niego tworzone jest drzewo renderowania. Na podstawie niego przeglądarka oblicza rozmieszczenie poszczególnych elementów na stronie oraz “maluje” stronę w oknie przeglądarki.
Im bardziej rozbudowane drzewo DOM, tym więcej danych przeglądarka musi przetworzyć. Rozmiar drzewa DOM ma więc wpływ na prędkość ładowania strony i dlatego jest uwzględniony w audycie Core Web Vitals.

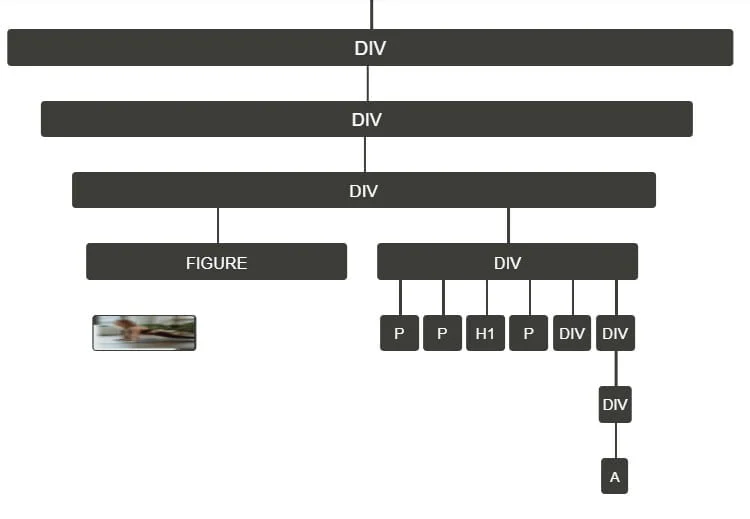
Weźmy więc nasze 2 strony i porównajmy choćby jedną sekcję – np. hero w topie strony. Mamy tutaj w 1 kolumnie tytuł z zajawką i przyciskiem, a w 2 kolumnie obraz.

Drzewo DOM będące reprezentacją powyższej sekcji wygląda tak:
No i nawet nie wnikając za bardzo w szczegóły, na pierwszy rzut oka widzimy, że różnica jest spora. Mimo, że wizualnie obie sekcje wyglądają praktycznie tak samo, to Elementor generuje bardziej rozbudowany kod. Praktycznie każdy element posiada 2 dodatkowe divy jako wrappery, które tak naprawdę są zupełnie zbędne.
W przeciwieństwie do Elementora kod wygenerowany z Gutenberga jest prosty i nie odbiega od kodu, który byśmy sami napisali, np. kodując tę sekcję samodzielnie.
Policzmy jeszcze tylko elementy HTML w tej tylko sekcji:
- Gutenberg: 13 elementów HTML
- Elementor: 34 elementy HTML
Dla całej strony głównej z naszego przykładu liczba elementów na drzewie DOM wygląda następująco:
- Gutenberg: 283 elementów
- Elementor: 539 elementów
Jeśli zdecydujemy się porzucić Elementor i zbudować stronę na WordPresowym edytorze blokowym będzie ona zbudowana z prostszego i znacznie lepszej jakości kodu HTML.
Gutenberg vs. Elementor – Semantyka kodu
HTML pozwala opisać strukturę informacji zawartych wewnątrz strony internetowej, nadając odpowiednie znaczenie semantyczne poszczególnym fragmentom tekstu. Na przykład formując hiperłącza, akapity, nagłówki, listy.
Wszystkie znaczniki HTML, poza <div> i <span>, nadają znaczenie poszczególnym elementom na stronie. Dzięki czemu, treści na stronie mogą być odpowiednio interpretowane przez różne urządzenia (np.głosowy czytnik ekranu) lub algorytmy (np. bot Google).
Gdy stosujemy semantycznie poprawne tagi HTML, strona staje się dostępna dla wszystkich grup użytkowników. Również tych, którzy w danym momencie nie mogą poruszać się po stronie w tradycyjny sposób. Witryna staje się dostępna także dla programów, których działanie zależy od prawidłowej interpretacji treści na stronie. A dodatkowo dostajemy plusik od Google.
Tworząc stronę za pomocą page buildera nie mamy wpływu, jaki kod zostanie wygenerowany z danego bloku/moduł, ale to my decydujemy jaki blok/moduł zdecydujemy się użyć. A więc mamy pewien wpływ na semantykę wygenerowanego kodu.
I tak np. sekcję z listą logotypów partnerów, taką jak ta:

Możemy utworzyć za pomocą bloku Kolumny i do każdej kolumny wstawić obrazek z logotypem. W tym przypadku obrazy będą zagnieżdżone w elementach <div> pochodzących z bloku Kolumny.
Lub możemy wstawić blok Galeria i do galerii dodać obrazy z logotypami. Wygeneruje nam to element listy <ul>, bardziej adekwatny semantycznie jeśli chcemy dodać listę logotypów.
Jeśli spojrzymy na Gutenberga to od razu widać, że zespół, który tworzy to narzędzie, przywiązuje bardzo dużą wagę, aby wygenerowany kod był semantycznie poprawny.
I tak:
- blok Paragraf wygeneruje nam element
<p> - blok Lista wygeneruje element
<ul>lub<ol>w zależności od wybranej opcji - blok Cytat wygeneruje element
<blockquote> - blok Obraz wygeneruje kod
<figure><img> - blok Galeria to lista zdjęć i wygeneruje kod
<figure><ul><li><img>
To są podstawowe tagi HTML, ale nawet bardziej złożone bloki jak Media i Text czy Okładka mają bardzo elegancki kod.
A jak sprawa ma się w przypadku Elementora? Pod względem semantyki może nie ma tutaj wielkiej tragedii. Jednak wszystkie semantyczne tagi umieszczone są w dodatkowych divach, które robią za wrappery, np:
- moduł Edytor Tekstu generuje kod
<div><div><p> - moduł Nagłówek generuje kod
<div><div><h..> - moduł Lista Ikon generuje kod
<div><div><ul><li><span><span> - moduł Prosta Galeria generuje kod
<div><div><div><div><figure><div><a><img>
Jest to totalnie zbędne i stąd bierze się w Elementorze 2-krotnie większe drzewo DOM w porównaniu z Gutenbergiem, o czym pisałam nieco wyżej.
Spójrz w kod strony, która została wygenerowana Twoim ulubionym page builderem i zastanów się nad jego jakością. Warto też porównać sobie pod tym względem kilka builderów, ponieważ jakość generowanego przez nich kodu jest bardzo różna.
Gutenberg vs. Elementor – Assety
Liczba żądań i ilość przesyłanych danych są metrykami branymi pod uwagę przy wyliczaniu budżetu wydajnościowego witryny. Mają również wpływ na wyniki strony w Core Web Vitals. Więcej na ten temat: https://web.dev/performance-budgets-101/.
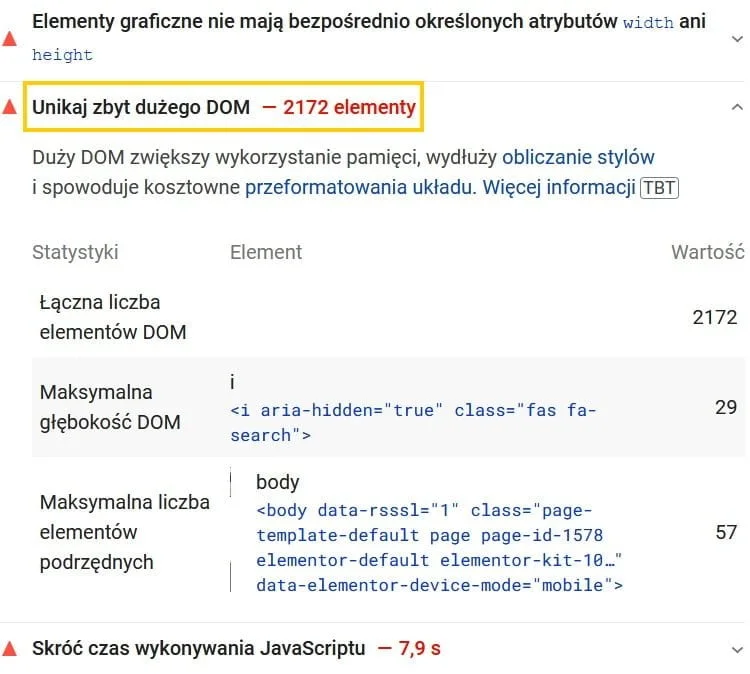
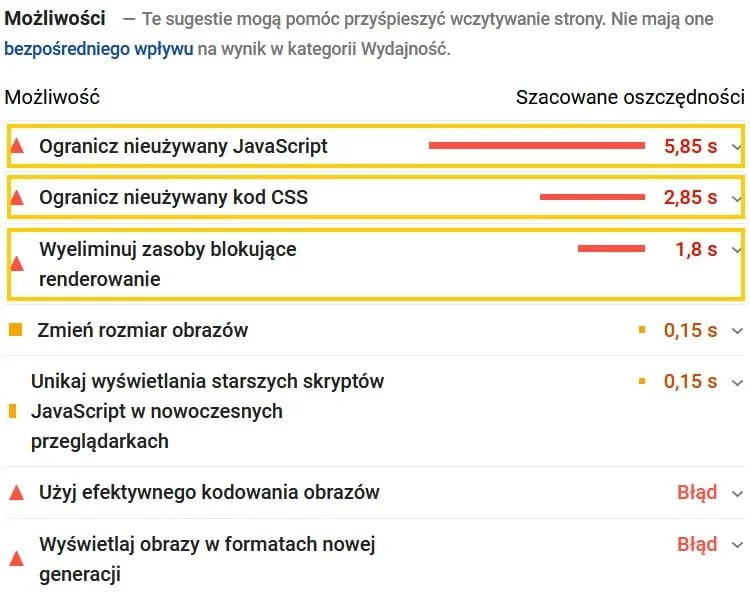
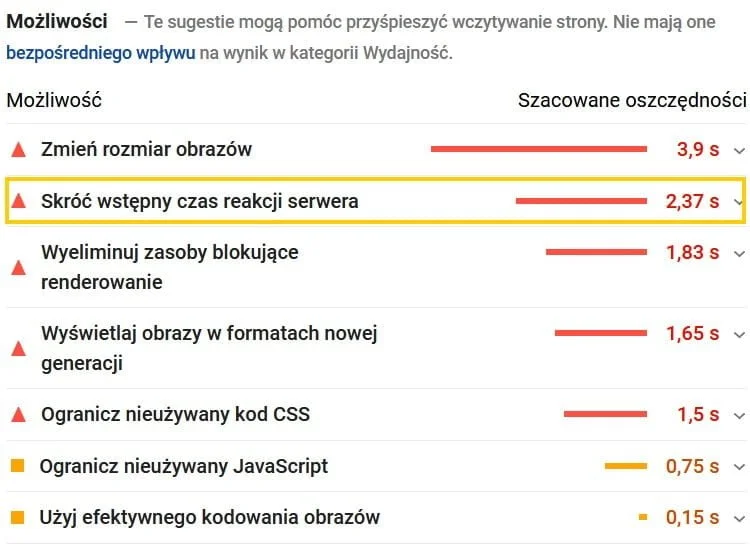
Dodatkowo, jeśli znaczną część żądań stanowią pliki CSS i JS to jest duża szansa, że większa część zawartego w nich kodu pozostaje niewykorzystana na stronie. A to obniża ocenę w Core Web Vitals i odpala kolejne flagi w raporcie: Ogranicz nieużywany JavaScript i Ogranicz nieużywany kod CSS.
Zbyt dużo kodu CSS i JS może także powodować odpalenie flagi: Wyeliminuj zasoby blokujące renderowanie.
To ile i jakich rozmiarów pliki zostają załadowane na stronie, ma bardzo duży wpływ na szybkość ładowania witryny i wyniki w Core Web Vitals. Jeśli ładujemy sporo niepotrzebnych assetów, co często ma miejsce w przypadku page builderów czy motywów typu all-in-one, które możemy zakupić m.in. na Themeforest, to niestety będzie nam ciężko osiągnąć dobre wyniki w Core Web Vitals.

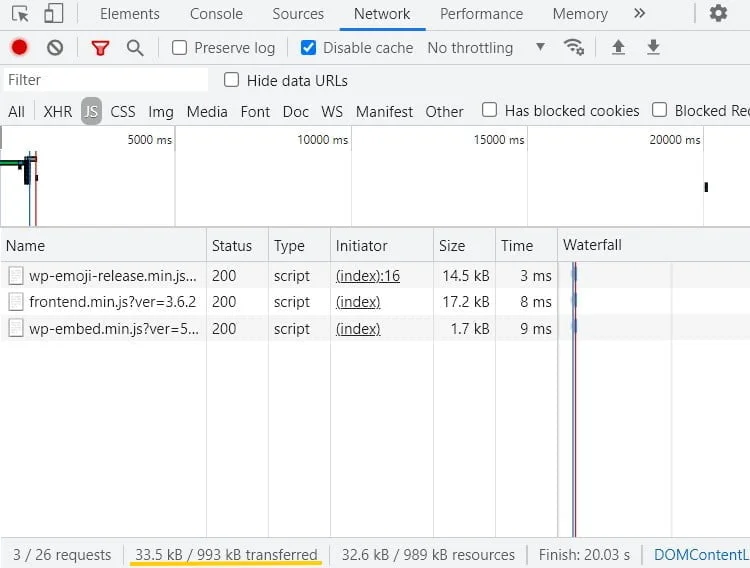
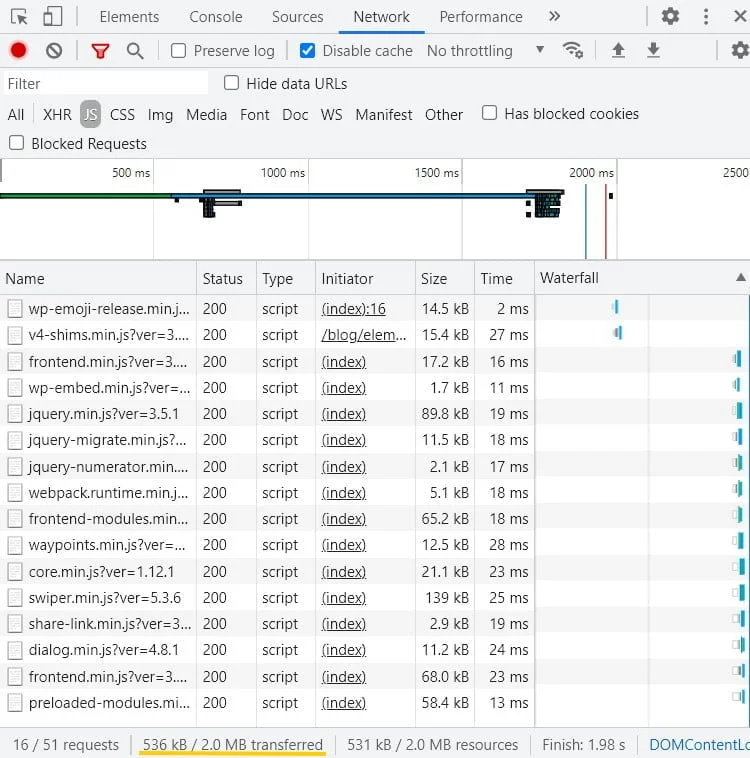
Spójrzmy teraz na nasze strony testowe i przyjrzyjmy się liczbie żądań HTTPHTTP (Hypertext Transfer Protocol) jest protokołem komunikacyjnym, podstawowym systemem wykorzystywanym w Internecie, który umożliwia przeglądarkom internetowym łączenie się z serwerami i pobieranie z nich stron internetowych. Jak działa HTTP? HTTP działa na zasadzie żądania i odpowiedzi pomiędzy klientem (przeglądarką) a serwerem. Kiedy użytkownik wpisuje adres strony w przeglądarce, przeglądarka wysyła żądanie HTTP do serwera, który następnie przetwarza to żądanie i wysyła odpowiedź, zwykle w formie strony internetowej, którą użytkownik może...Czym jest Http?, niezbędnych do pobrania wszystkich plików (CSSCSS (Cascading Style Sheets) to język stylów używany do definiowania wyglądu i formatowania stron internetowych napisanych w języku HTML (HyperText Markup Language). CSS umożliwia oddzielenie treści strony internetowej od jej prezentacji, co pozwala na bardziej elastyczne i konsekwentne zarządzanie wyglądem witryny. CSS pozwala na definiowanie różnych stylów, takich jak kolor, czcionka, rozmiar, odstępy, tła itp., dla różnych elementów HTML, takich jak nagłówki, akapity, tabele, linki. CSS umożliwia oddzielenie treści strony...Czym jest CSS?, JS, mediów, fontów itp.):
- 24 żądania, 938 kB danych – Gutenberg
- 51 żądań, 1.9 MB danych – Elementor
Już na pierwszy rzut oka widać, że na stronie z Elementorem ładuje się dwa razy więcej plików. Przesyłanych danych też jest ponad 2 razy więcej.
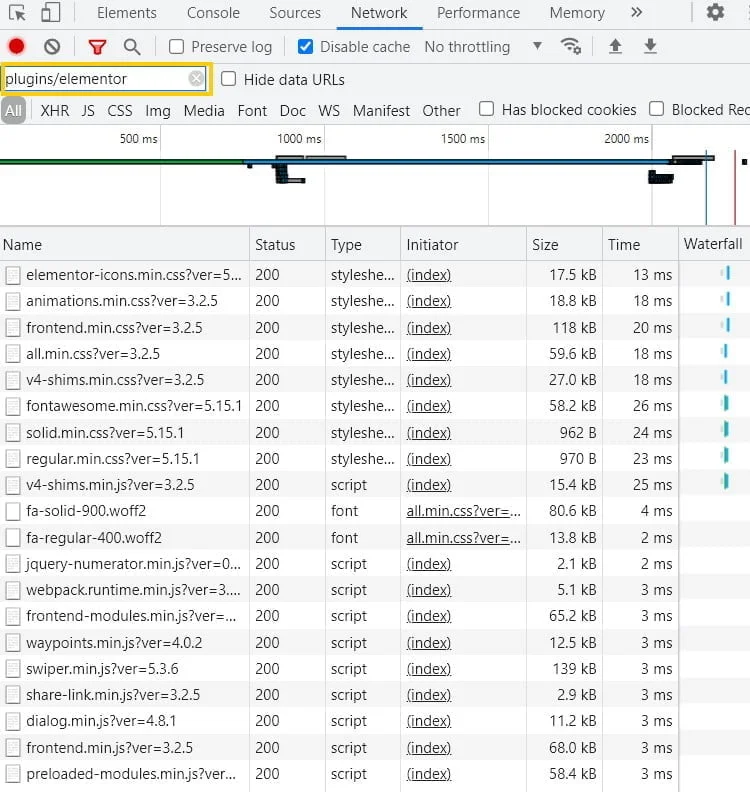
Jeśli prześledzimy skąd się bierze ta różnica to szybko zauważymy, że odpowiedzialna jest za to wtyczka Elementor. Na naszej stronie, ładuje dodatkowe 8 plików CSS oraz 10 dodatkowych plików JS (w tym kilka bibliotek jak np. Swiper 139 kB).

Warto też sobie porównać same tylko pliki JavaScriptJavaScript to wysokopoziomowy, dynamiczny język programowania stosowany głównie do tworzenia interaktywnych elementów na stronach internetowych. Jest on szeroko używany zarówno po stronie klienta (w przeglądarkach internetowych), jak i po stronie serwera (za pomocą platform takich jak Node.js) do tworzenia interaktywnych stron internetowych, aplikacji internetowych, gier internetowych, aplikacji mobilnych i innych. JavaScript pozwala na dodawanie interaktywności do stron internetowych. Jest to jeden z kluczowych składników technologii webowych, obok HTML i CSS,...Czym jest JavaScript?, różnica przesłanych kB jest ponad 15-krotna!
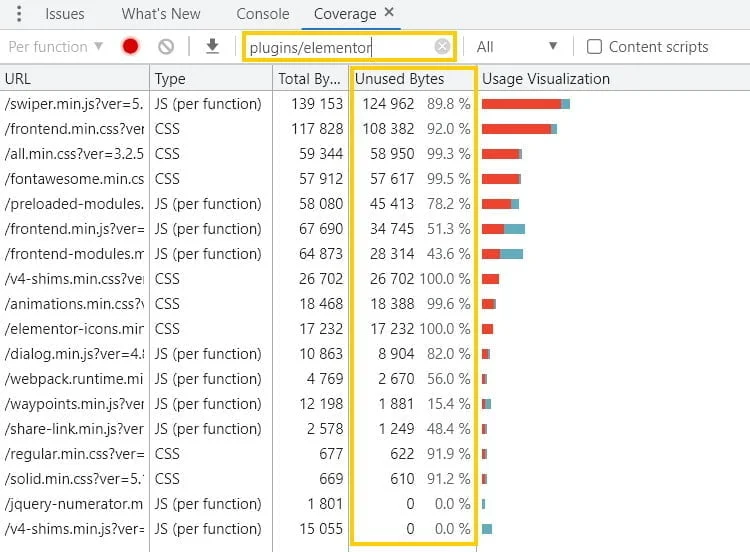
Sprawdźmy teraz ile mamy nieużywanego kodu w plikach CSS i JS. Wykorzystamy do tego narzędzie Coverage, które znajduje się w Google Chrome Tools. Od razu widzimy jak wiele zasobów Elementora nie wykorzystujemy, mimo że zostają one w całości załadowane na stronie.

Gutenberg vs. Elementor – Zapytania do bazy danych
Liczba zapytań do bazy danych oraz czas wykonania tych zapytań ma wpływ na TTFBTTFB, czyli Time To First Byte, jest miarą czasu, jaki upływa od momentu wysłania żądania HTTP do serwera, do momentu otrzymania pierwszego byte odpowiedzi z serwera. Innymi słowy, TTFB określa czas, jaki potrzebuje serwer, aby przetworzyć żądanie klienta i wysłać pierwszy bajt odpowiedzi. TTFB jest ważnym wskaźnikiem wydajności strony internetowej, ponieważ odzwierciedla on szybkość reakcji serwera na żądania użytkowników. Im krótszy czas TTFB, tym szybciej strona może zareagować na żądania...Czym jest TTFB? (time-to-first-byte). Czyli na metrykę, która określa czas oczekiwania na pierwszy bajt danych z serwera. Duża liczba zapytań do bazy czy nieoptymalne zapytania SQLSQL (ang. Structured Query Language) to język zapytań strukturalnych, który służy do komunikacji z bazami danych. Jest to standardowy język stosowany w systemach zarządzania relacyjnymi bazami danych (RDBMS – Relational Database Management System), takich jak MySQL, PostgreSQL, Oracle, Microsoft SQL Server czy SQLite. SQL umożliwia tworzenie, modyfikowanie i przetwarzanie danych w bazie w sposób przejrzysty i ustandaryzowany. SQL został opracowany w latach 70. XX wieku przez firmę IBM (pierwotnie pod nazwą...Czym jest SQL? zwiększają czas reakcji serwera, więc lepiej starać się ograniczać liczbę zapytań. W WordPressie możemy to zrobić np. poprzez usunięcie wtyczki, która generuje spowalniające stronę zapytania do bazy. Więcej na temat TTFB przeczytasz na stronie: https://web.dev/time-to-first-byte/.

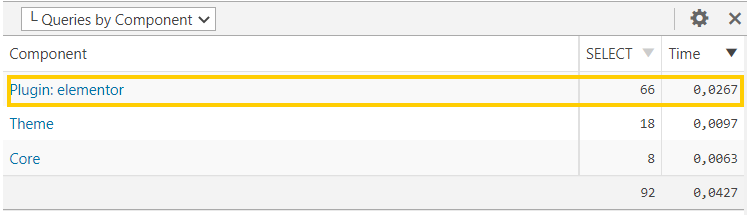
Na naszych stronach testowych skorzystamy z wtyczki Query Monitor, która w prosty sposób pozwala zobaczyć jakie zapytania SQL są wysyłane do bazy, jakie jest źródło tych zapytań (np. konkretna wtyczka), a także namierzyć wolne zapytania.

Widzimy, że wtyczka Elementor dokłada nam 66 zapytań i odpowiada za 2/3 wszystkich zapytań do bazy wykonywanych podczas ładowania strony. Wbudowany w WordPressa edytor blokowy sam z siebie nie dokłada dodatkowych zapytań do tych, które są domyślnie wykonywane przez samego WordPressa.
Gutenberg vs. Elementor – jak wpływają na prędkość strony?
Przede wszystkim, edytor blokowy wbudowany w WordPressa nie wpływa w żaden dodatkowy sposób na prędkość ładowania strony. Od strony frontendu działa to właściwie tak samo jak w klasycznym edytorze. Statyczny HTML zostaje wczytany z bazy danych na etapie ładowania WordPressa i później jest wyświetlony przez motyw.
Wtyczka Elementor to osobna aplikacjaAplikacja to program komputerowy lub mobilny, który wykonuje określone zadania na urządzeniu użytkownika. Aplikacje mogą być przeznaczone do różnych celów, od zarządzania dokumentami, przez gry, po obsługę transakcji w sklepie internetowym. Zrozumienie, czym jest aplikacja i jakie ma zastosowanie, jest kluczowe zarówno dla użytkowników, jak i właścicieli firm. Jakie są rodzaje aplikacji? Aplikacje dzielą się na kilka kategorii: desktopowe (instalowane na komputerze), mobilne (na smartfony i tablety) oraz webowe (uruchamiane...Czym jest Aplikacja?, która po zainstalowaniu i aktywowaniu staje się taką nakładką na domyślny edytor blokowy w WordPressie. Wtyczka ta ma swoje własne assety (np. pliki CSS, JS), własną logikę działania i własny zespół programistów, od których zależy jakość zastosowanych rozwiązań. A także własne cele biznesowe, które mogą powodować, że maksymalizacja zysku będzie ważniejsza niż np. jakość wygenerowanego kodu.
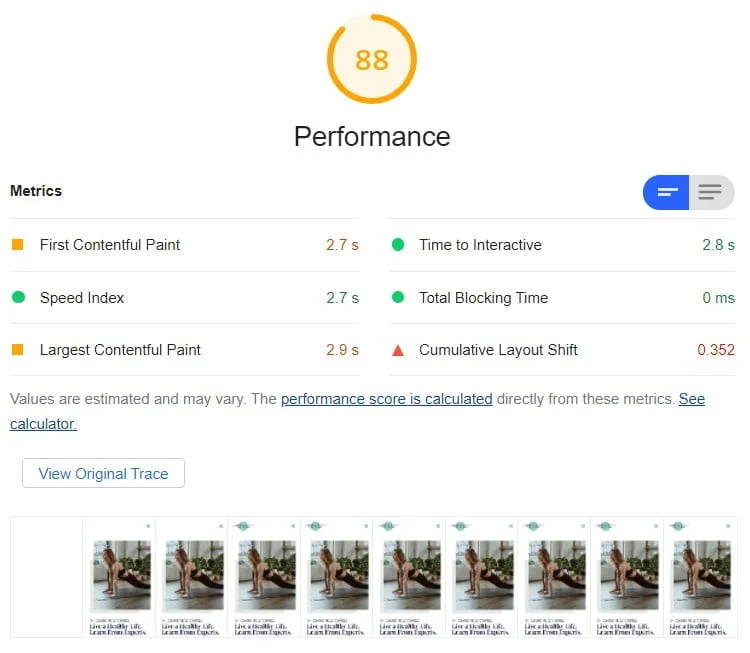
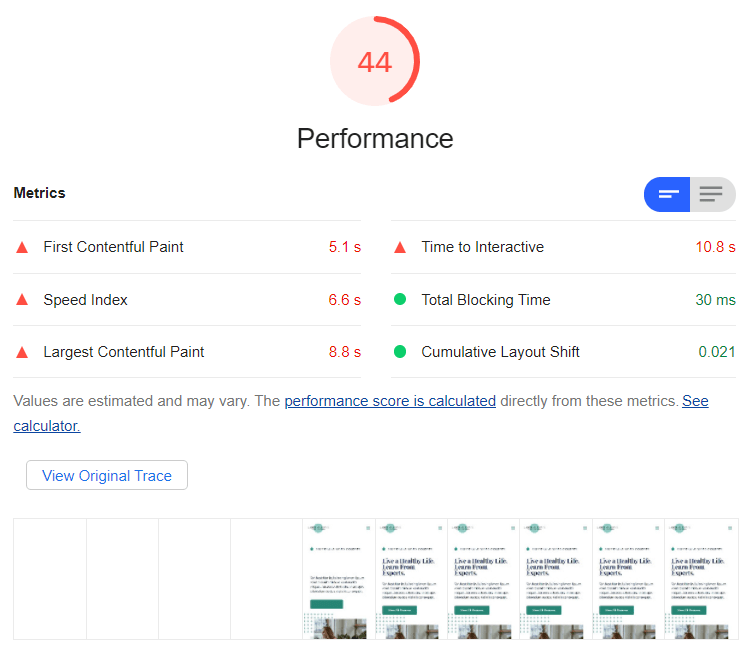
Patrząc na opisane powyżej wskaźniki, we wszystkich Elementor wypada znacznie gorzej od edytora blokowego. Nic dziwnego więc, że strona zbudowana na domyślnym edytorze blokowym osiąga 2 razy lepsze rezultaty w Core Web Vitals, nawet bez żadnych działań optymalizacyjnych z naszej strony.


Ten i tak już dobry wynik strony z samym edytorem blokowym, można jeszcze poprawić, dobierając (lub samodzielnie kodując) lżejszy motyw. Ale i tak jest całkiem nieźle, szczególnie że nie dokonywałam jeszcze na tej stronie żadnych optymalizacji.
Czy warto już teraz przestawić się z Elementora na Gutenberga?
Zyski z porzucenia Elementora na rzecz wbudowanego w WordPressa edytora są oczywiste. Szczególnie teraz, gdy wyniki z Core Web Vitals będą się liczyć jako czynnik rankingowy w Google. Dodatkowo, jakość wygenerowanego kodu HTML jest wystarczająco dobra, że nawet webdeveloper ze spokojnym sumieniem może wyklikać stronę z bloków
Z drugiej strony, Gutenberg raczej nigdy nie będzie posiadał tak bogatej palety opcji ustawiania styli dla każdego bloku z osobna, gdyż nie do końca jest on narzędziem do projektowania stron. Jest on bardziej narzędziem do generowania HTMLa. Jego twórcy dbają o zachowanie dobrych praktyk webmasterskich. Z założenia większość wygenerowanego kodu HTML ma dziedziczyć styl po globalnych ustawieniach, a nie być ustawiana indywidualnie dla każdego bloku z osobna.
I spodziewam się, że dla niektórych użytkowników, którzy nie za bardzo orientują się w dobrych praktykach, a zdążyli się już przyzwyczaić do mnogości opcji jakie daje Elementor, to może być ciężkie do przeskoczenia.
Gutenberg cały czas se rozwija i poszerza swoje funkcje. Swój pełny potencjał osiągnie dopiero za kilka lat. Jednak już teraz można na nim wiele zrobić i już dziś jesteśmy w stanie w nim utworzyć całkiem dobrą, i przede wszystkim szybką, stronę firmową.
A wy co myślicie? Czy warto przesiąść się z Elementora na edytor blokowy? A może już próbowaliście to robić? Napiszcie w komentarzu, chętnie przeczytam o Waszych doświadczeniach.












Buduję strony na elementorze, site origin jak i gutenbergu. Cóż mogę powiedzieć? Gutenberg jest dobry jeśli buduję stronę dla siebie. Kiedy mogę znaczną cześć ostylowac klasami, które zdefiniuje w pliku css. Ale co z klientem, który chce samodzielnie zmieniać treści? Nie dość, że nie ogarnie cssa to na dodatek w backendzie zobaczy zupełnie co innego niż na froncie. I jak tu się połapać? Zatem elementor faktycznie generuje 2x więcej kodu, często zbędnego, ale niestety jest o wiele bardziej user friedly niż gutenberg. I tak długo jak to się nie zmieni, tak długo edytor blokowy będzie się nadawał tylko do budowy prostych podstron. Ostateczną decyzję należy podjąć po dokonaniu bilansu: prędkość i punktacja, czy prostota korzystania.
Ps. Wczoraj zbudowałem średniej wielkości stronę główną na Elementorze. Bez żadnej dodatkowej optymalizacji, na Waszym standardowym hostingu współdzielonym mam 95 pkt na PC
Zgadzam się z Tobą, niestety Gutenberg polega na stylach motywu i jeśli motyw nie jest dobrze dostosowany pod bloki to user experience jest słaby. Wiem o co chodzi. Pozostaje mieć tylko nadzieję, że niedługo pojawią się motywy, które w 100% wspierają bloki i doświadczenie użytkownika stanie się przyjaźniejsze. Hosting też jest jednym z czynników, który wpływa na performance, także Cieszę się, że się u Ciebie sprawdza
Magda, minęły 2 lata od tego komentarza, czy miałaś okazję przetestować zoptymalizowane pod Gutenberga motywy, które pojawiły się od tego czasu i czy jest jakiś, który możesz polecić pod budowy stron (bez znajomości kodu)?
Generalnie wszystkie motywy FSE https://wordpress.org/themes/tags/full-site-editing/ są bardzo lekkie i szybkie, no i ich style można edytować w Site Edytorze – tyle, że wymaga to wdrożenia się. Warto przetestować.
wg nas to oxgygen najbardziej daje rade, natomiast idealnie jest przejść z wordpress na webflow – kod i jakość oraz optymalizacja to dwie różne bajki, dodatkowo dużo lepsza organizacja panelu i administracja oraz support genialny.
Gutenberg + motyw Kadence + bloki Kadence – i wszystko śmiga. Może dlatego, że motyw Kadence powstał z myślą o Gutenbergu?
Słyszałem wiele pozytywnych opinii o Kadence, ale sam ostatnio przeszedłem na Astrę z Gutenbergiem. I o ile wcześniej ten edytor mnie odrzucał to teraz praca szła bardzo szybko. Wcześniej na edutorze WPBakery wyniki na Pagespeed były na poziomie 40 i to już po super optymalizacji, to teraz wyciągam ponad 90 na Gutenbergu
Ja też słyszałam wiele dobrego o Kadence, ale jeszcze nie miałam okazji przetestować. Dobrze słyszeć, że udaje się zamienić inne page buildery na Gutenberga
Od ponad roku na wszystkich stronach firmowych wprowadzam właśnie Gutenberga + Kadence. Na prawdę polecam. W połączeniu z Astrą mam wyniki 90+ bez żadnej optymalizacji. Przejąłem wiele stron na Brigde + WPBakery i to jest jakiś dramat. W tej chwili kończę „Operację Bridgexit” na naszej największej stronie i przechodzę na Astrę. Zastanawiam się tylko jak duże zmiany wejdą w WP 5.8 w kwestii full site editing i czy wtedy nawet Astra będzie przeterminowana
Testowałam na szybko WordPress 5.8 RC i na razie nie będzie rewolucji w kwestii full site editing. Tzn. jeśli motyw nie jest zrobiony pod FSE to opcji edycji templatek po prostu nie ma i można korzystać z WP tak jak dotychczas. Na razie FSE raczkuje, myślę, że najwcześniej za rok będzie się dało tego używać na stronach produkcyjnych. Ale jest to krok w dobrym kierunku, trzeba się temu przyglądać
Dzięki za wyjaśnienie, pozdrawiam
A jak do tego się mają strony postawione na Divi?
Bardzo ciekawy artykuł. A można byłoby zrobić porównanie Gutenberga i Divi?
Gutenberg + ACF i customowe bloki, których bazę sobie budujemy robi mocno robotę. Ale wciąż: to rozwiązanie dla kogoś kto swobodnie czuje się w PHP i środowisku WP. Jednak na koniec dnia praca z GB jest przewygodna.
Porównywał ktoś kod prostej strony zrobionej w WP i Webflow? Chcąc nie chcąc narzędzia non-code to przyszłość i kwestia czasu kiedy będą równie wydajne co ręcznie pisany i zoptymalizowany kod.
Fajnie byłoby dodać porównanie z Beaver Builderem – chociaż podstawowe wskaźniki (w komentarzach). Astra ma ten sam szablon na BB, więc sprawa dość prosta. Szacuję, że będzie w połowie między GB, a EL. BB jest mocno niedoceniany, a szkoda, bo pod względem wydajności i stabilności jest o niebo lepszy niż EL…
Dodaję w takim razie Beaver Builder na listę. Myślę żeby zrobić takie porównania z innymi page builderami.
Bardzo ciekawy, zwięzły i ładną polszczyzną napisany tekst, dziękuję! Bardzo mi pomógł sam artykuł jak i komentarze pod nim. Pozdrawiam wszystkich.