Wikipedia wymienia aż 27 formatów plików dla grafik rastrowych i 11 dla wektorowych. To w sumie 38 możliwości, a mówimy tutaj tylko o obrazach. Jeśli jednak nie zajmujesz się projektowaniem stron, to mam dla Ciebie aż 2 dobre wiadomości. Po pierwsze, nie zamierzam zanudzać Cię opowiadaniem o wszystkich możliwościach ani zachęcać Cię do zgłębiania właściwości poszczególnych rozszerzeń. Po drugie, do prowadzenia strony internetowej będziesz potrzebować maksymalnie trzech z wymienionych na Wikipedii rodzajów. Musisz tylko wiedzieć, jakie formaty plików graficznych wybrać.
Z tego tekstu dowiesz się:
- czym różni się grafika wektorowa od rastrowej,
- jak wybierać formaty w zależności od miejsca obrazu na stronie,
- jak zmniejszyć plik graficzny przed wstawieniem do sieci i na co powinieneś uważać.
Logo, piktogramy, zdjęcia – jakie formaty plików graficznych na stronie internetowej?
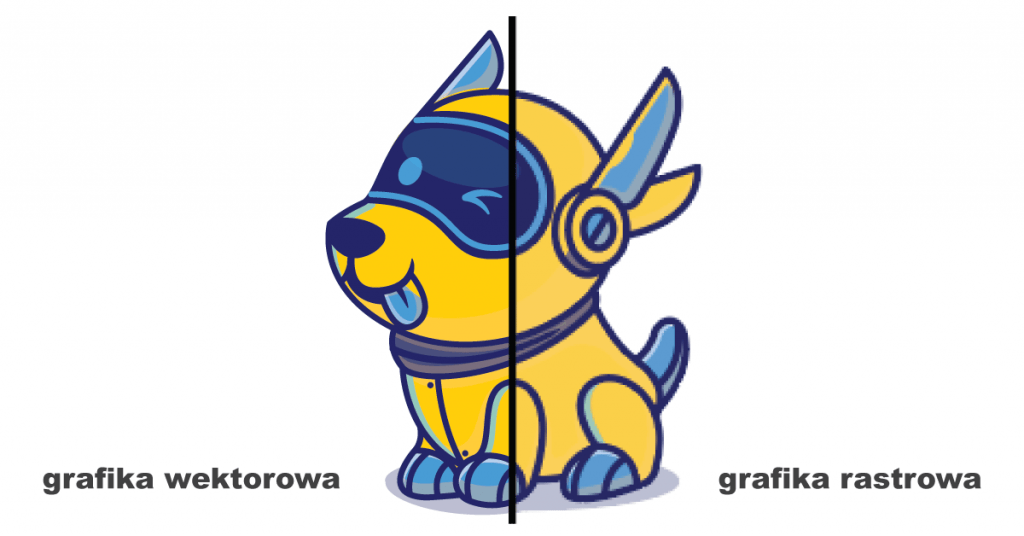
Projekt strony internetowej rzadko bazuje na wyłącznie jednym rodzaju obrazów. Najczęściej posługujemy się kombinacją rastrowych zdjęć i wektorowych ikon, aby czerpać jak najwięcej korzyści z konkretnych formatów plików i po prostu uzyskać jak najlepszy efekt. Zacznijmy od odrobiny teorii, czyli omówienia właściwości wspomnianych dwóch typów grafik:
- Grafiki wektorowe wykorzystują matematyczny zapis kształtów, krzywych i punktów. Dają się dosyć łatwo edytować, są lekkie i doskonale dopasowują się do dowolnego ekranu. Niezależnie od tego, czy obrazek będzie wielki, czy malutki, zawsze uzyskasz najlepszą jakość. Dla potrzeb strony internetowej najbardziej interesować Cię będzie format SVG, do którego wrócimy za chwilę.
- Grafiki rastrowe z kolei wykorzystują siatkę pikseli o konkretnych wymiarach i rozdzielczości. To najpopularniejszy rodzaj obrazu stosowany w internecie. Nas interesować będą 2 formaty tego typu: JPG i PNG.

Nie będę się tutaj zagłębiać w szczegóły, ale jeśli Ciebie ten temat zainteresuje, koniecznie, sięgnij po artykuł na Grafmagu lub na bloga Zebzy.
Dostępne formaty plików graficznych – wykorzystaj ich najlepsze cechy
Logo na stronie najlepiej będzie spełniać swoją funkcję, kiedy wstawisz je w formacie wektorowym, czyli wspomnianym już SVG. To samo tyczy się wszelkich ikonek i piktogramów. Oczywiście, jeśli tylko chcesz, cała strona Twoja strona może pracować na podstawie właśnie takiej grafiki.
OPINIA EKSPERTA
Obecnie większość klientów kładzie bardzo duży nacisk na prędkość działania ich strony i ocenę w Google Page Speed Index. Korzystając z rastrowych formatów graficznych, zdarza się, że osiągnięcie małej wagi pliku możliwe jest tylko kosztem jego jakości. Problem ten nie dotyczy jednak plików wektorowych, czyli właśnie SVG. Korzystając z nich, jesteśmy w stanie zakodować lekką stronę, która dodatkowo świetnie będzie prezentować się na każdym urządzeniu (niezależnie od gęstości pikseli).

Jak widzisz, formaty wektorowe mają ogromną przewagę nad rastrowymi w kwestii wagi czy jakości. Jednocześnie nie jesteśmy w stanie w nich uzyskać tego samego efektu wizualnego, jak na fotografii. Grafika rastrowa ma się nadal bardzo dobrze, a same pliki po prostu staramy się jak najbardziej „odchudzić”. Interesować nas będą 2 rozszerzenia: JPG i PNG. Czym się różnią?
JPG to bodajże najpopularniejszy format dla grafiki, ale pliki zapisane w ten sposób są dość ciężkie i mają słabszą jakość. Z kolei PNG zapisuje się bezstratnie, jest lżejsze i obsługuje przezroczystość, co można ciekawie wykorzystać w projekcie.
Jeśli na stronie wykorzystywane są grafiki rastrowe, konieczne będzie dostosowanie ich jakości do różnych proporcji i technologii ekranu. W odróżnieniu od wektorowych mogą sprawiać problemy przy skalowaniu, czyli dostosowaniu się do mniejszych i większych ekranów.

Waga ma znaczenie – jak skompresować grafiki na stronę
Niezależnie od tego, który wariant wybierzesz, plik trzeba odpowiednio przygotować przed umieszczeniem na serwerze, ponieważ zbyt duże obrazy będą obciążać stronę. Prędkość ładowania strony to jeden z kluczowych parametrów, który może skutecznie zniechęcić użytkownika.
Najczęściej polecane narzędzie do kompresji plików JPG i PNG znajdziesz pod adresem TinyPNG. Wystarczy wgrać na stronę pliki graficzne, które chcesz zmniejszyć i pobrać ich znacznie lżejsze kopie.

Pliki wektorowe również możesz optymalizować. Dzięki temu pozbędziesz się niepotrzebnych danych (np. o tym, w jakim programie powstał obraz) i dodatkowo zmniejszysz plik. Skorzystaj z narzędzia pod tym adresem.
Wisienka na torcie – atrybut alt
Niezależnie od tego, jaki format plików wybierzesz, obrazy mogą dodatkowo pomóc w pozycjonowaniu Twojej witryny. Koniecznie zatem uzupełniaj tzw. tekst alternatywny, który wyświetli się zamiast obrazów, jeśli przeglądarka napotka problem ze wczytaniem całej strony. Możesz w tym tekście zawrzeć słowa kluczowe, ale pamiętaj, by przede wszystkim był to opis tego, co znajduje się na obrazie.
Zamiast zakończenia
Przyznaję, z grafiką na stronie jest trochę zabawy. Dodatkowo, jeśli prowadzisz bloga, musisz pamiętać o zmniejszaniu plików za każdym razem, kiedy wstawiasz nowy wpis z obrazkami. Z jakich rozwiązań korzystasz i czy sprawdzasz wpływ plików na wydajność Twojej strony?





warto jeszcze wspomnieć że po kompresji np jpg można go zamienić na webp – co jeszcze zmniejsza jego rozmiar