Wybór odpowiedniego motywu WordPressa jest kluczowy dla każdej strony internetowej, ponieważ wpływa na jej wygląd, funkcjonalność i wydajność. Astra i Kadence to dwa z najpopularniejszych motywów WordPressa, które zdobyły szerokie uznanie wśród twórców stron internetowych. Astra ma obecnie ponad milion aktywnych instalacji, natomiast Kadence ponad 300 000.
W tym artykule porównamy te dwa motywy i spróbujemy odpowiedzieć na pytanie czy jeden z nich jest lepszy od drugiego, a także który z tych motywów wybrać dla strony firmowej.
Astra vs. Kadence – strony startowe
Jednym z kluczowych elementów, które mogą pomóc w szybkim rozpoczęciu pracy z nowym motywem WordPressa, są gotowe strony startowe. Astra i Kadence oferują bogate biblioteki predefiniowanych szablonów, które można łatwo zaimportować i dostosować do swoich potrzeb.
Część tych zestawów szablonów, jak również opcji personalizacji, dostępnych jest tylko w wersjach płatnych motywów. W tym artykule skupię się wyłącznie na funkcjonalnościach, które są dostępne bezpłatnie.
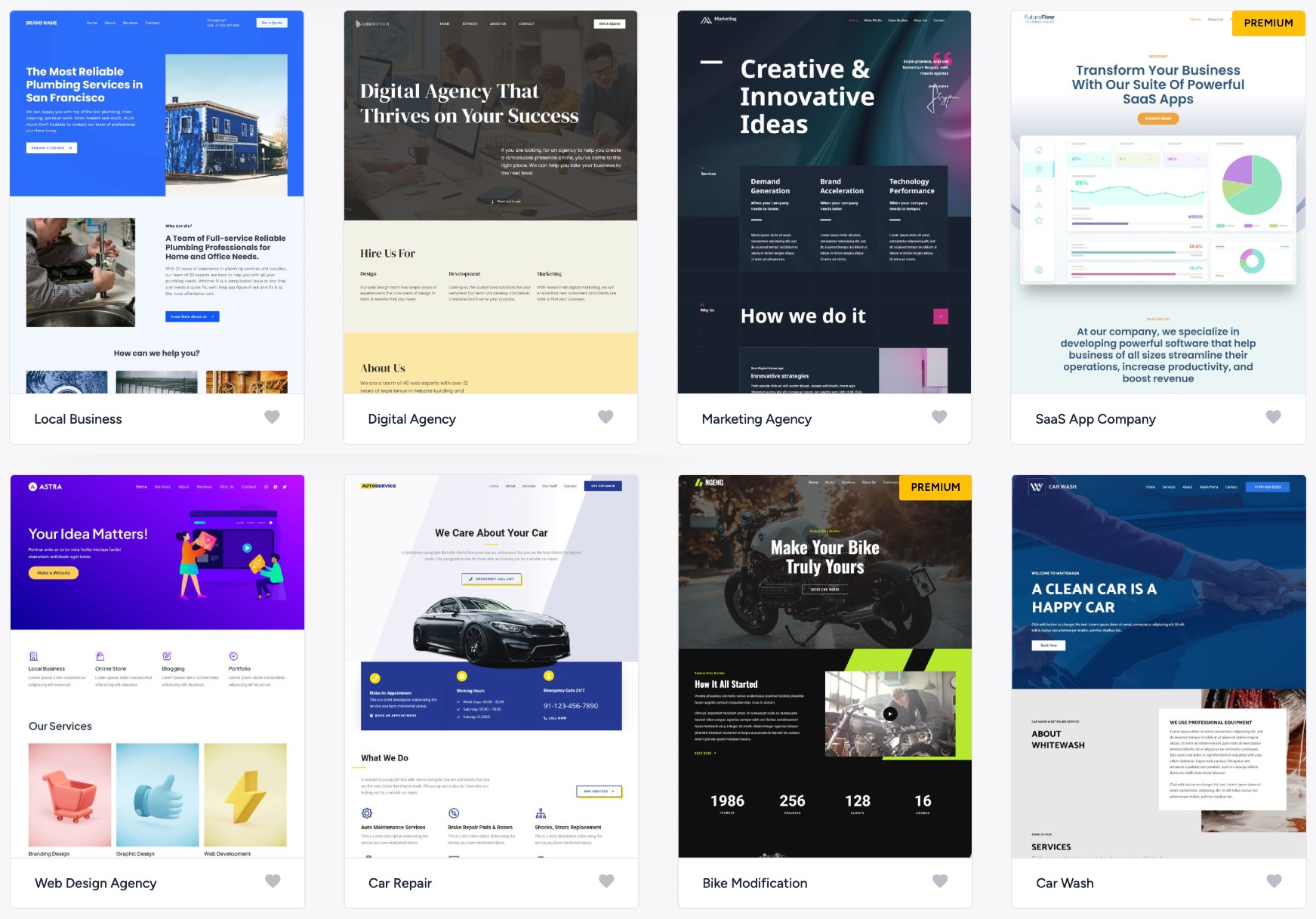
Astra posiada ponad 130 bezpłatnych szablonów stron startowych, które są zbudowane w edytorze blokowym. Muszę przyznać, że projekty są naprawdę profesjonalne, widać że zostały zaprojektowane przez doświadczonych dizajnerów. Możemy wybierać spośród projektów ogólnych, jak i stworzonych specjalnie z myślą o danej branży. Z pewnością każdy przedsiębiorca znajdzie tu coś dla siebie.

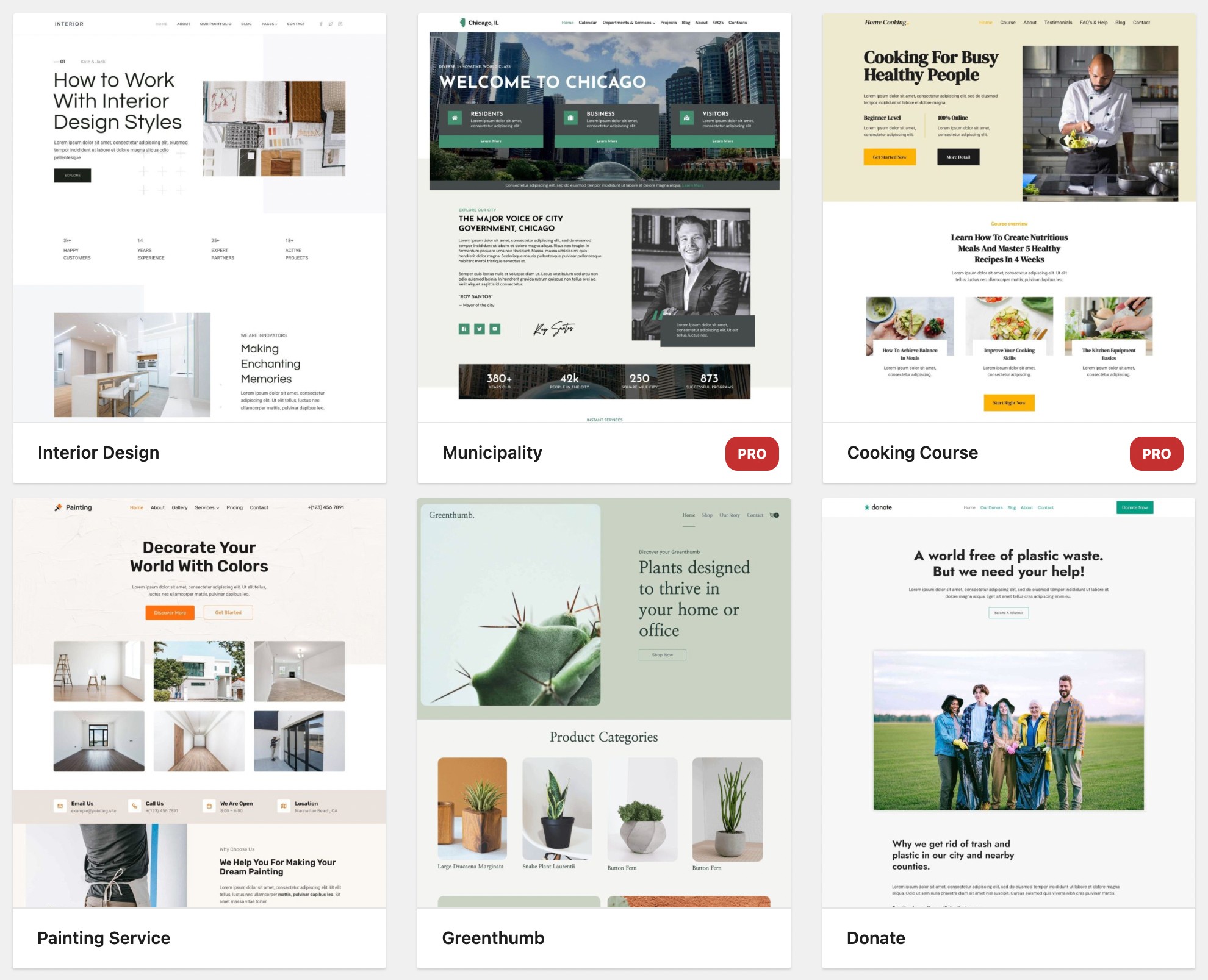
Kadence oferuje ok 50 bezpłatnych starterów stron dla edytora blokowego. Tu również bez problemu znajdziemy coś dla siebie. Moim zdaniem jednak projekty Kadence wypadają nieco słabiej w porównaniu ze stronami oferowanymi przez motyw Astra. Są mniej różnorodne i czuć tu brak ręki bardziej doświadczonego dizajnera. Niemniej jednak, na potrzeby strony internetowej małej firmy oferowane projekty są wystarczające.

W obu motywach startery stron nie są niestety zbudowane z natywnych bloków WordPressa, chociaż spokojnie mogłyby z nich korzystać. Twórcy motywów przygotowali własne wtyczki z blokami, które częściowo powielają natywne bloki. Z mojego punktu widzenia jest to bezsensowny nadmiarowy kod, a dodatkowo zostajemy uwiązani do danego producenta motywu i nie będziemy w stanie później łatwo zmienić motywu. Ale o to pewnie twórcom chodziło.
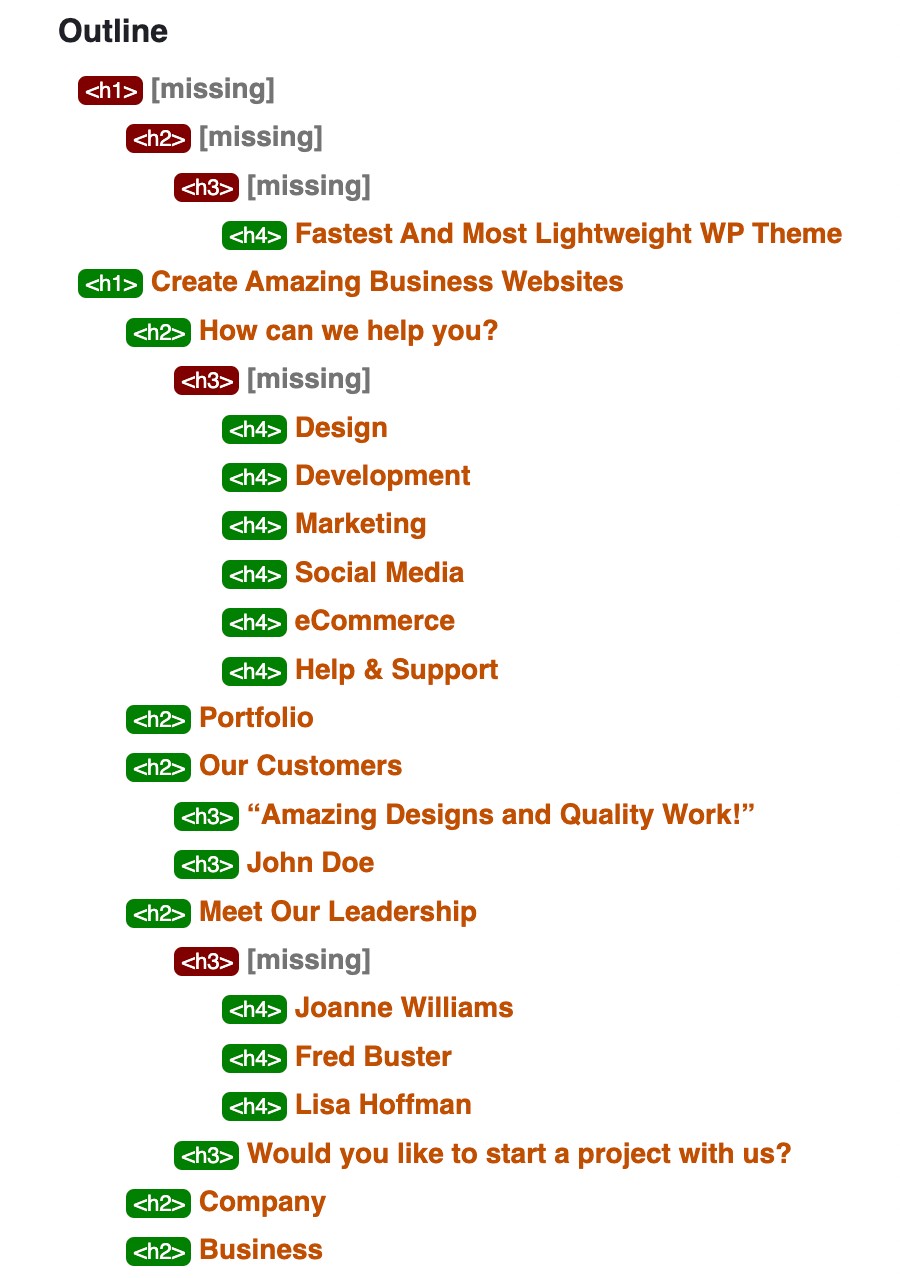
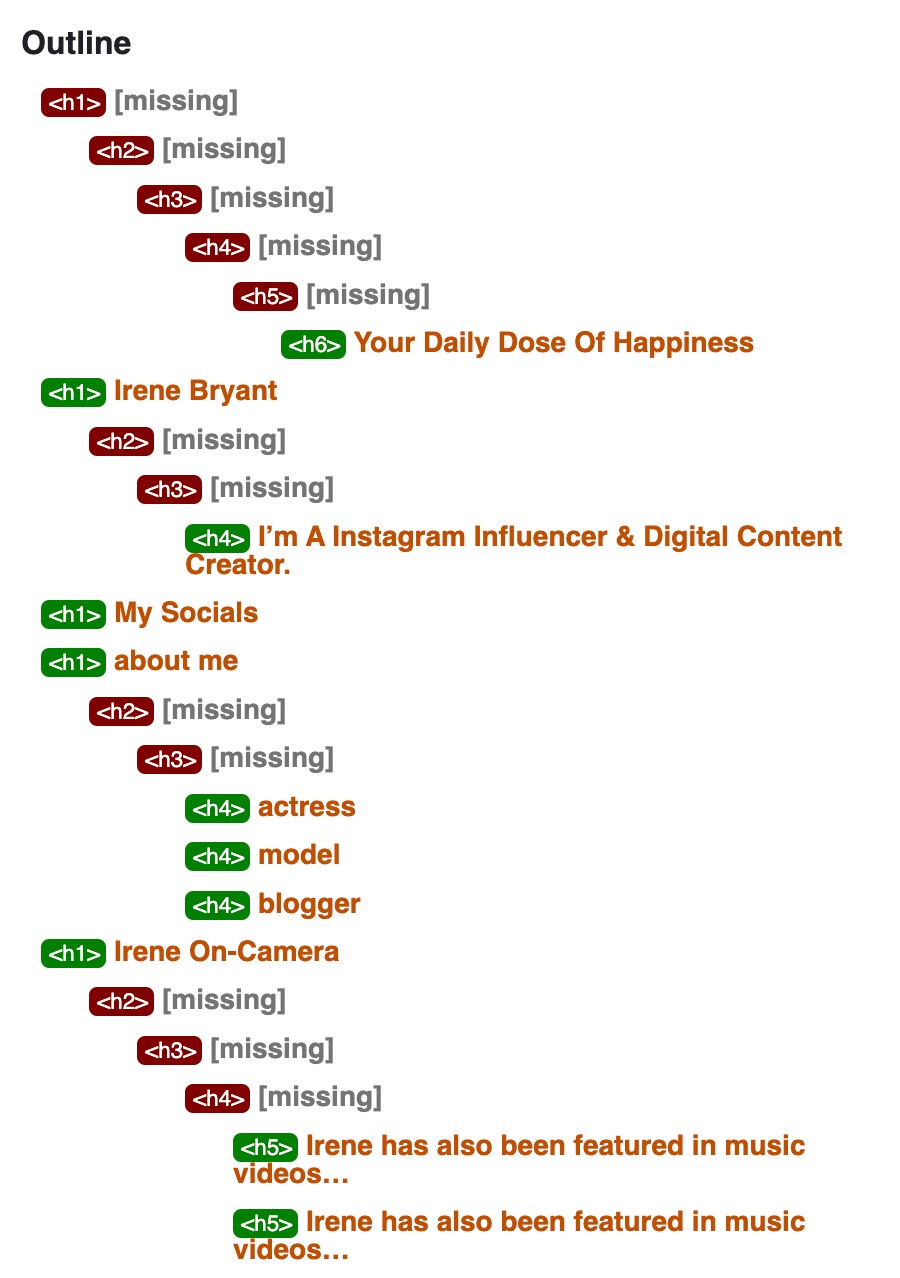
Dodatkowo, w obu przypadkach, startery oferowane przez Astra i Kadence cierpią na niestety powszechny problem tego typu rozwiązań. Nagłówki w tych gotowych szablonach często są użyte niepoprawnie, co skutkuje nieprawidłową hierarchią. Zamiast logicznej struktury, gdzie H1 jest używany jako główny tytuł, a H2, H3 i kolejne poziomy nagłówków są stosowane zgodnie z ich znaczeniem i ważnością, często można znaleźć przypadki, gdzie nagłówki są używane chaotycznie lub niekonsekwentnie.


Taka sytuacja może wprowadzać zamieszanie w odbiorze treści przez użytkowników, a także negatywnie wpływać na SEOSEO (Search Engine Optimization) to proces optymalizacji strony internetowej lub treści online w taki sposób, aby była lepiej widoczna i rankowana przez wyszukiwarki internetowe, takie jak Google, Bing czy Yahoo. Głównym celem SEO jest zwiększenie ruchu organicznego na stronie poprzez poprawę jej pozycji w wynikach wyszukiwania dla określonych słów kluczowych. Jak działa SEO? SEO opiera się na trzech głównych filarach: Optymalizacja techniczna – Zapewnienie, że strona działa sprawnie, szybko się...Czym jest SEO?, gdyż wyszukiwarki mogą mieć trudności z poprawnym zrozumieniem struktury i znaczenia strony.
Dlatego pierwszą rzeczą, którą powinniśmy zrobić po zaimportowaniu startera to dokładnie przejrzeć i dostosować hierarchię nagłówków, aby była zgodna z dobrymi praktykami i wspierała zarówno czytelność, jak i optymalizację pod kątem wyszukiwarek.
Astra vs. Kadence – możliwości personalizacji
Oba motywy można zaklasyfikować do motywów hybrydowych. Nie wykorzystują one bowiem w pełni potencjału nowego edytora WordPressa np. funkcjonalności Full Site Editing. Jedynie treść stron i wpisów zbudowana jest z bloków.
Nadal korzystają ze znanej z motywów klasycznych opcji Dostosuj, gdzie znajdziemy różne ustawienia wyglądu. Oba motywy, w darmowej wersji, oferują podobny zestaw ustawień.
Stronę możemy dostosować do swoich potrzeb w następującym zakresie:
Kolory
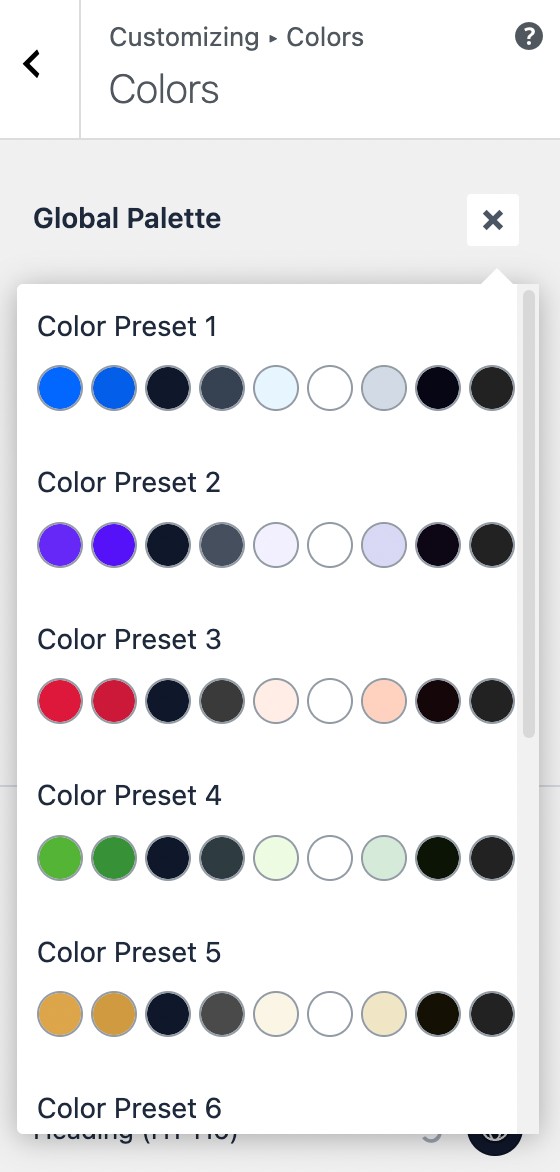
Oba motywy oferują zaawansowane opcje zmiany kolorów. Astra i Kadence posiadają kilkanaście predefiniowanych styli kolorystycznych, które można łatwo zastosować na stronie. Ponadto, użytkownicy mają możliwość zbudowania własnej palety kolorów, co pozwala na dostosowanie strony do kolorów brandu i zachowanie spójności wizualnej.


Typografia
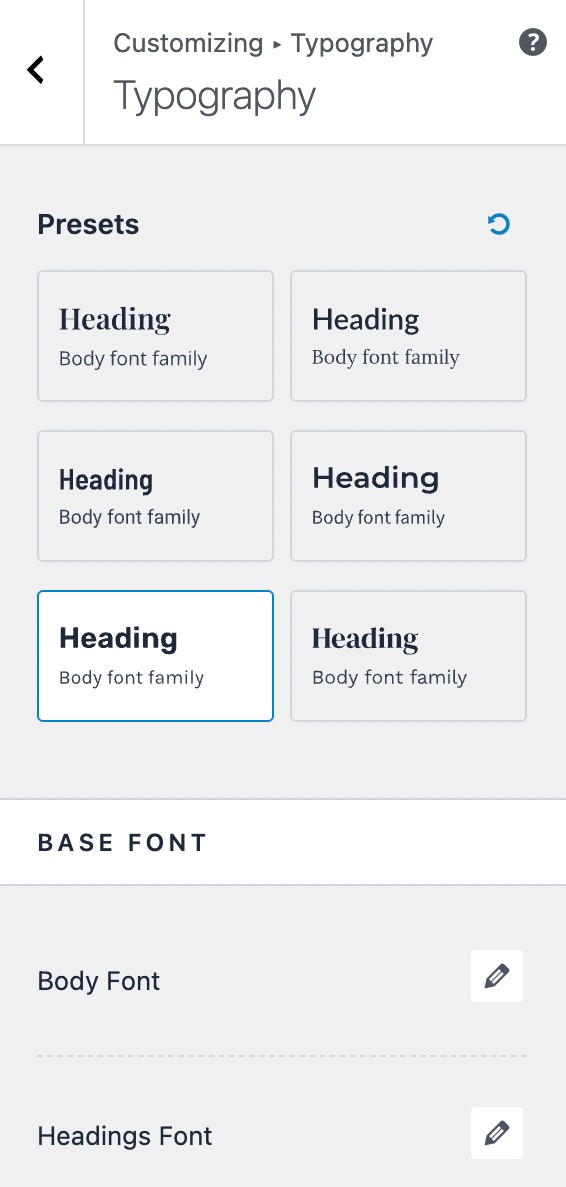
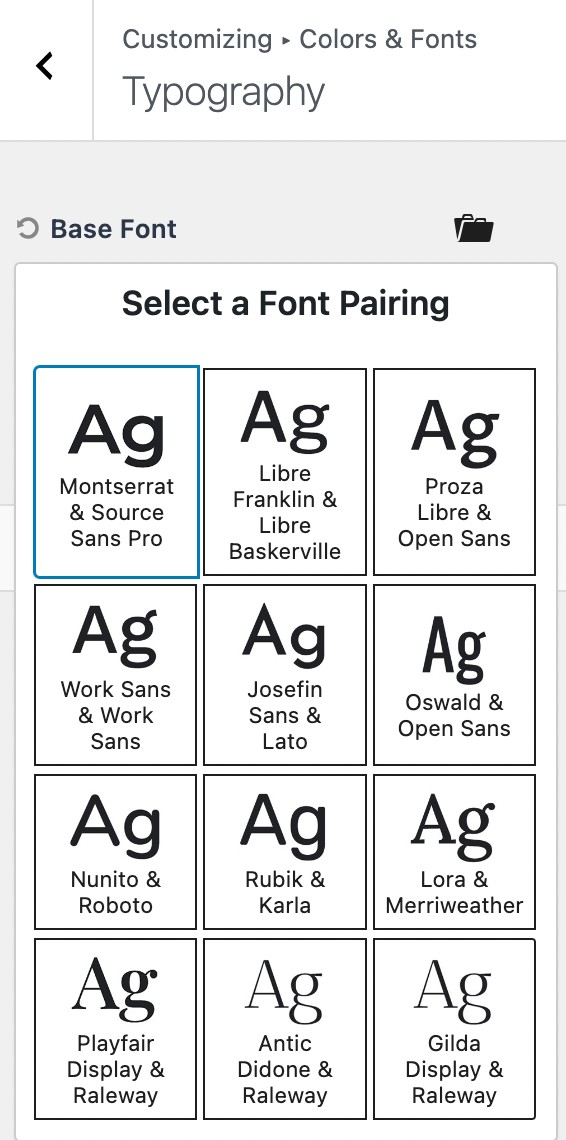
Oba motywy oferują możliwość wyboru dowolnego fontu z bogatej biblioteki Google Fonts. Dodatkowo, użytkownicy mogą indywidualnie ustawić fonty dla nagłówków i tekstu, a dla nagłówków można dostosować czcionki osobno dla każdego poziomu od H1 do H6. To pozwala na pełną kontrolę nad wyglądem tekstu i umożliwia tworzenie estetycznych i czytelnych stron.


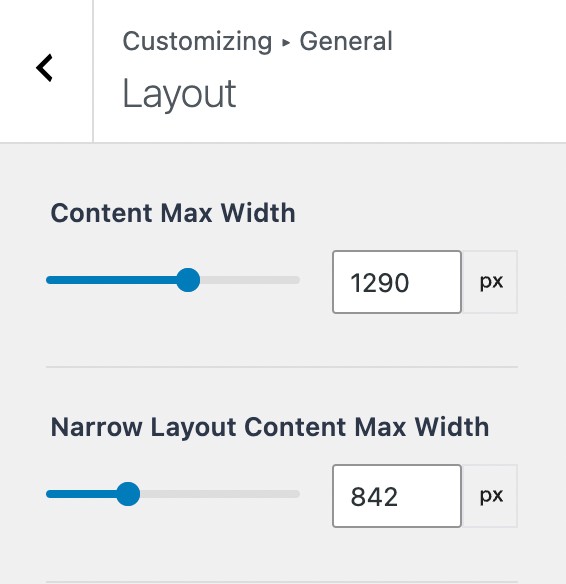
Szerokość kontenera
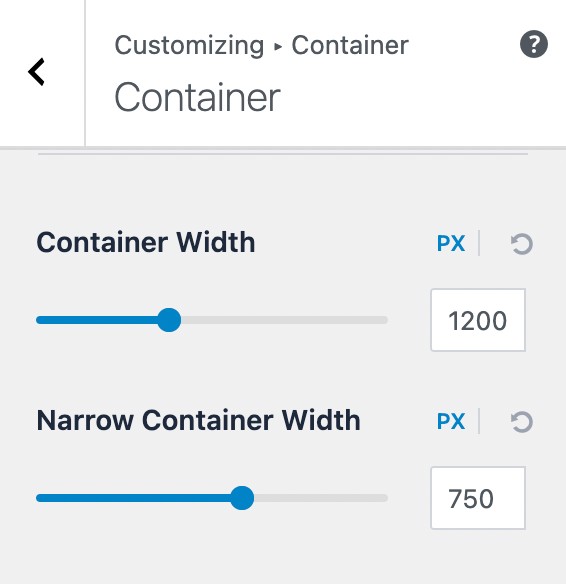
Oba motywy umożliwiają zmianę szerokości kontenera, zarówno na szeroki, jak i wąski. Jest to szczególnie ważne dla edytora blokowego, gdzie szerokość kontenera może znacząco wpłynąć na układ i wygląd treści na stronie. Niestety motyw Kadence, mimo że posiada tą opcję, nie implementuje jej w natywnych blokach.


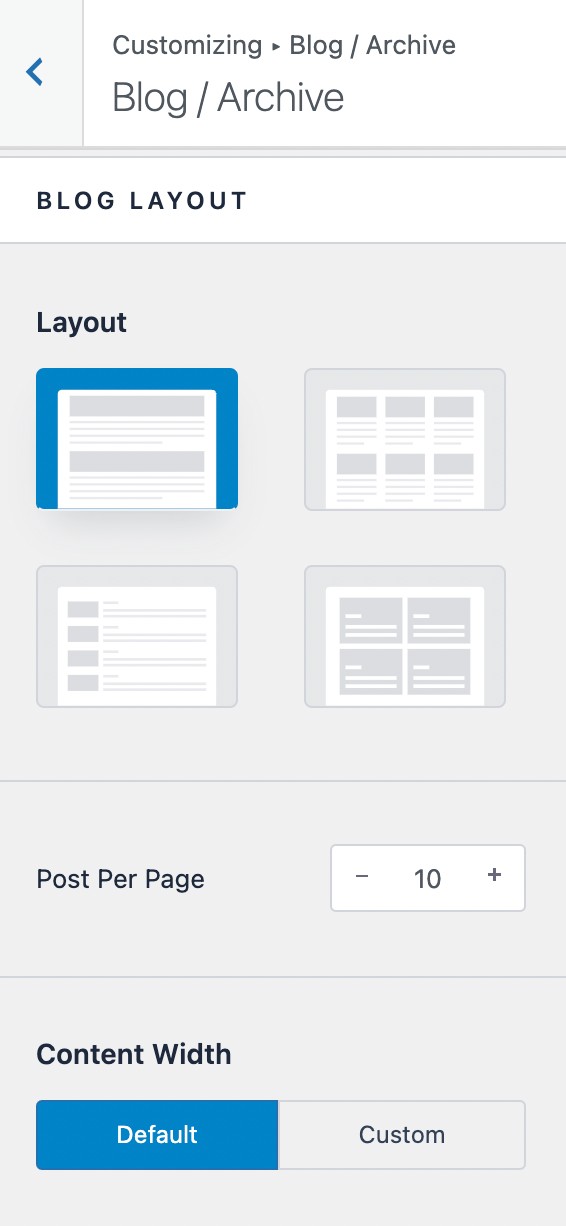
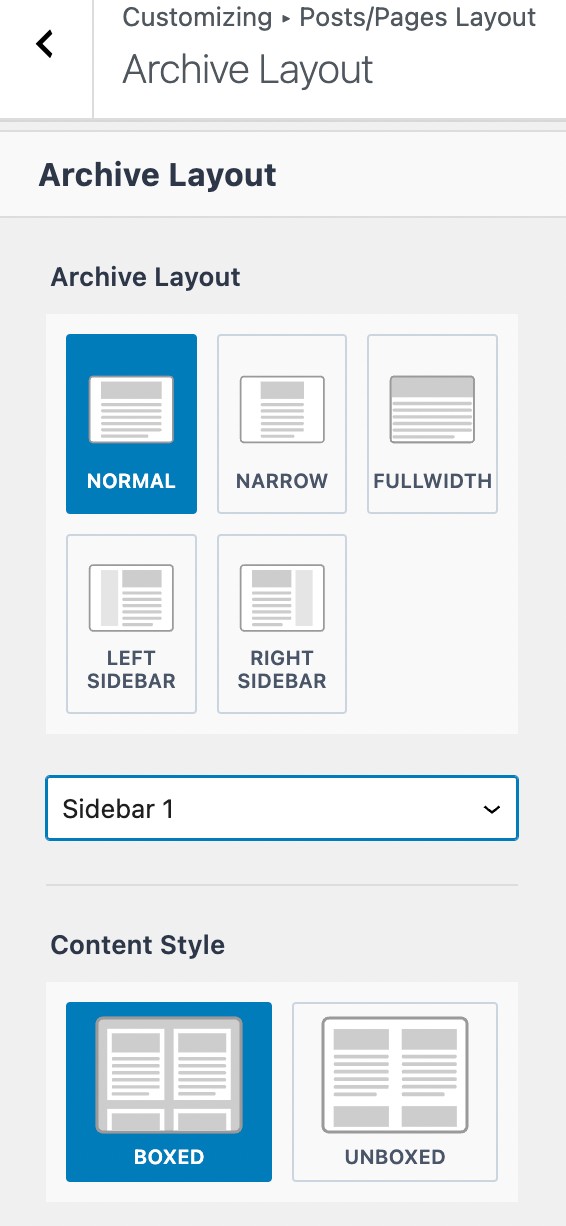
Personalizacja szablonów bloga
Astra i Kadence oferują również podstawowe opcje personalizacji szablonów bloga. Użytkownicy mogą dostosować wygląd i układ postów, w tym takie elementy jak obrazki wyróżniające, metadane, układ siatki czy listy. To pozwala na stworzenie kilku różnych wersji szablonu bloga.


Inne opcje
Astra oferuje dodatkową, bardzo przydatną opcję: możliwość włączenia smooth scroll, czyli płynnego przewijania strony w górę lub do danej sekcji. Jest to szczególnie użyteczne w przypadku stron typu one-page, gdzie użytkownicy mogą cieszyć się płynnym przejściem między sekcjami, co poprawia ogólne wrażenia z przeglądania strony i nadaje jej bardziej profesjonalny wygląd.
Podsumowując, zarówno Astra, jak i Kadence zapewniają wystarczające możliwości personalizacji, które pozwalają na dostosowanie strony internetowej do indywidualnych potrzeb i preferencji.
Astra vs. Kadence – jakość wtyczek z blokami
Jak już wyżej wspomniałam, gdy instalujemy gotowy starter strony instaluje nam się także wtyczka z blokami. W przypadku motywu Astra jest to wtyczka Spectra, a w przypadku Kadence jest to wtyczka Kadence Blocks.
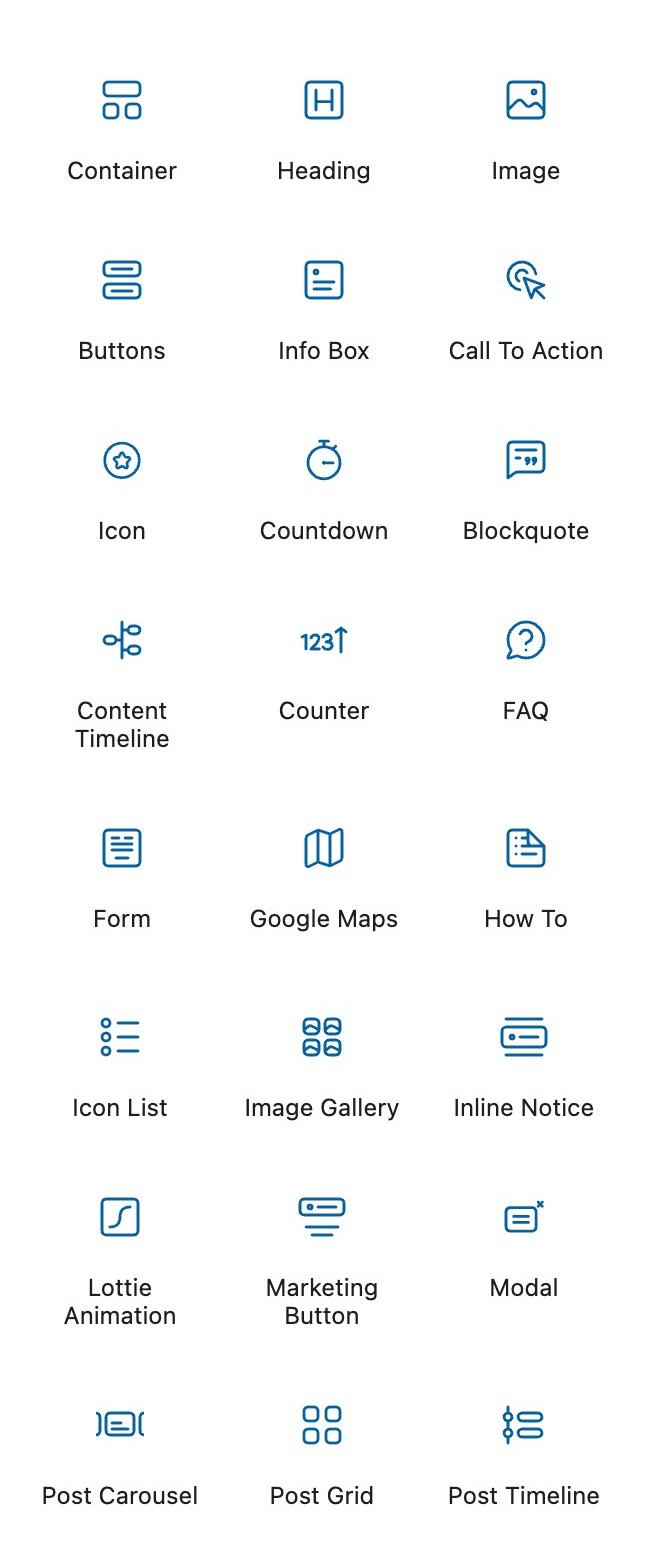
Obie te wtyczki zawierają zestaw bloków, częściowo takich samych jak natywne bloki WordPressa (np. nagłówek), częściowo rozszerzających edytor o nowe funkcjonalności (np. otwierane taby czy animowany licznik).


Gotowe startery stron zbudowane są wyłącznie z bloków Spectra lub Kadence Blocks, dlatego też jakość strony w dużej mierze zależy od jakości tych wtyczek – a konkretnie kodu, który jest generowany przez bloki.
Często bowiem twórcy różnej maści page builderów nie przykładają należytej uwagi do jakości kodu i ilości ładowanych sasobów, co prowadzi do niepotrzebnego obciążenia strony i ładowania zasobów które nie są wykorzystywane. Skutkuje to wolniejszym wczytywaniem strony, co może negatywnie wpłynąć na doświadczenie użytkowników oraz pozycjonowanie w wynikach wyszukiwania.
Problem ten jest szczególnie widoczny w przypadku złożonych stron z wieloma elementami, gdzie page buildery ładują duże ilości CSSCSS (Cascading Style Sheets) to język stylów używany do definiowania wyglądu i formatowania stron internetowych napisanych w języku HTML (HyperText Markup Language). CSS umożliwia oddzielenie treści strony internetowej od jej prezentacji, co pozwala na bardziej elastyczne i konsekwentne zarządzanie wyglądem witryny. CSS pozwala na definiowanie różnych stylów, takich jak kolor, czcionka, rozmiar, odstępy, tła itp., dla różnych elementów HTML, takich jak nagłówki, akapity, tabele, linki. CSS umożliwia oddzielenie treści strony...Czym jest CSS? i JavaScriptJavaScript to wysokopoziomowy, dynamiczny język programowania stosowany głównie do tworzenia interaktywnych elementów na stronach internetowych. Jest on szeroko używany zarówno po stronie klienta (w przeglądarkach internetowych), jak i po stronie serwera (za pomocą platform takich jak Node.js) do tworzenia interaktywnych stron internetowych, aplikacji internetowych, gier internetowych, aplikacji mobilnych i innych. JavaScript pozwala na dodawanie interaktywności do stron internetowych. Jest to jeden z kluczowych składników technologii webowych, obok HTML i CSS,...Czym jest JavaScript?, mimo że faktycznie używane jest tylko kilka komponentów. Rozwiązanie tego problemu często wymaga dodatkowej optymalizacji, takiej jak ręczne usuwanie niepotrzebnych zasobów czy korzystanie z bardziej wydajnych metod ładowania skryptów i stylów.
Wtyczki Spectra od Astry i Kadence Blocks zastosowały zoptymalizowane podejście do ładowania zasobów, aby zminimalizować obciążenie strony i poprawić jej wydajność.
W obu przypadkach ładowane są tylko te zasoby, które są faktycznie używane na danej podstronie, co znacząco ogranicza ilość przesyłanych danych. Unikając ładowania zbędnych zasobów, strona nie jest niepotrzebnie obciążana, co skraca czas jej wczytywania i zapewnia lepsze doświadczenie użytkownikom. Jest to podejście podobne do zastosowanego w natywnych blokach WordPressa.
Spectra
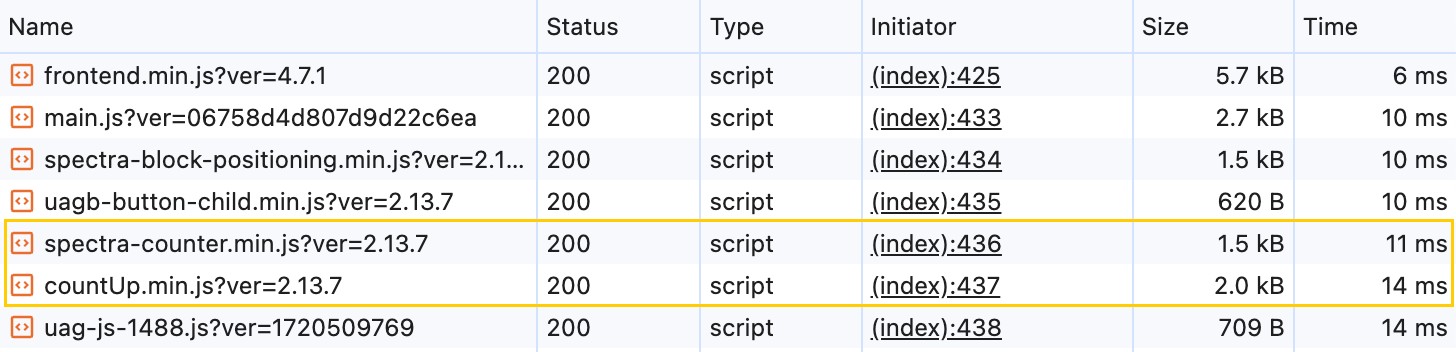
Spectra ładuje skrypty i style tylko dla tych bloków, które są faktycznie używane na stronie, co zapobiega ładowaniu niepotrzebnych zasobów.
Patrząc na przykładowy blok „Licznik” (Counter), zarówno style, jak i skrypty są załączane na stronie tylko wtedy, gdy ten blok jest na niej dodany. Jeśli blok nie jest używany na danej podstronie, jego zasoby nie są ładowane.

Kadence Blocks
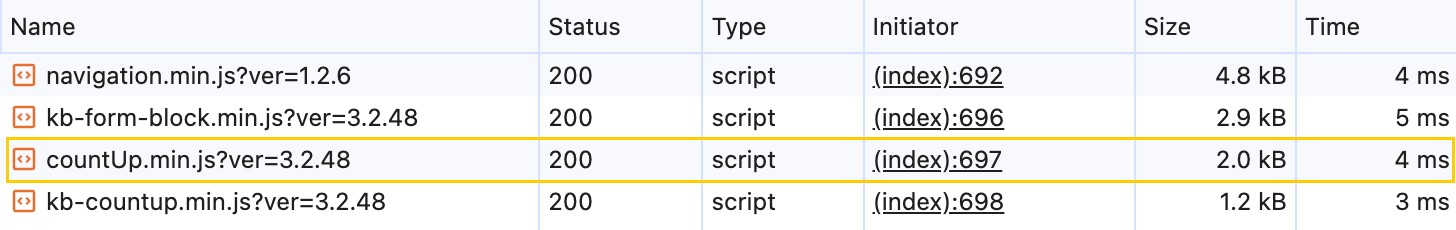
W Kadence Blocks, podobnie jak w przypadku wtyczki Spectra, ładowane są tylko te style i skrypty bloków, które zostały faktycznie użyte na danej stronie.
Wtyczka posiada podobny do przykładu powyżej blok „Licznik w górę”, którego zasoby również są ładowane tylko jeśli ten blok został użyty na stronie. Jeśli blok nie jest używany, skrypt nie jest ładowany, co znacząco redukuje ilość zbędnych zasobów i przyspiesza ładowanie strony.

Astra vs. Kadence – jakość samych motywów
Chociaż większość strony jest zbudowana z bloków towarzyszących tym motywom, co w dużej mierze wpływa na jej jakość, nie można zapominać o elementach wbudowanych bezpośrednio w motyw.
Oba motywy są hybrydowe, co oznacza, że za takie elementy jak nagłówek i stopkę odpowiada kod motywu, a nie wtyczki z blokami. Sam motyw też przeważnie ładuje dodatkowy kod PHPPHP - (Hypertext Preprocessor) to popularny język skryptowy, który jest szeroko stosowany w tworzeniu dynamicznych stron internetowych oraz aplikacji webowych. PHP jest językiem open-source, co oznacza, że jest dostępny bezpłatnie i może być modyfikowany przez użytkowników. Jednym z głównych zastosowań PHP jest generowanie dynamicznych treści na stronach internetowych. Dzięki PHP możliwe jest tworzenie stron, które reagują na dane wprowadzone przez użytkowników, co jest kluczowe w przypadku aplikacji takich jak sklep internetowy czy...Czym jest PHP?, JavaScript czy CSS, który nie jest związany z blokami.
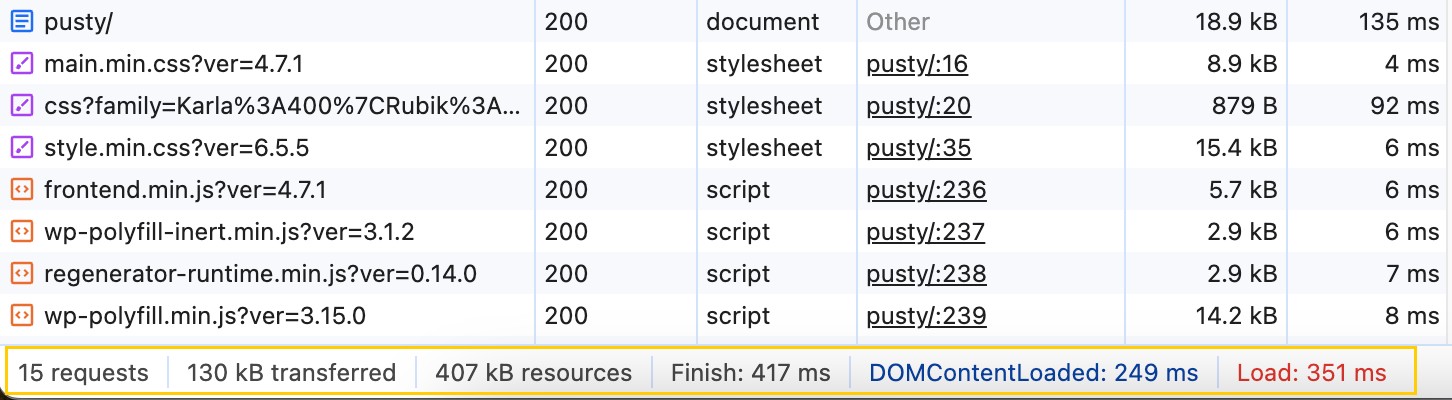
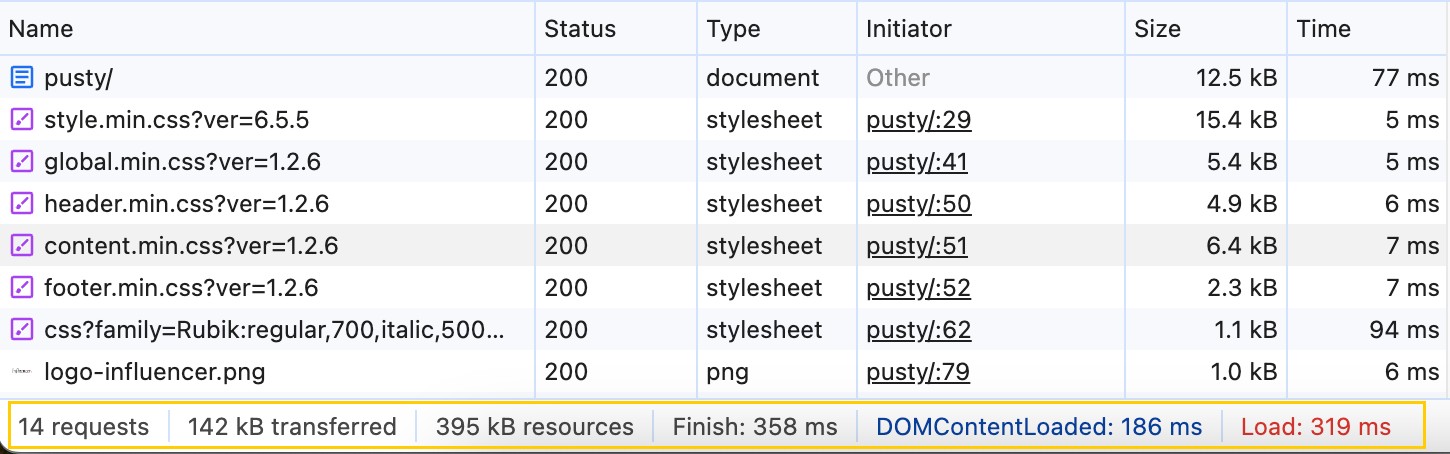
Aby sprawdzić jakie zasoby są wczytywane przez motyw na pustej stronie, wystarczy utworzyć nową podstronę, bez żadnych bloków i zdjęć. Strona taka zawierać będzie właściwie tylko sam nagłówek i stopkę.
I tutaj wyniki obu motywów są badzo porównywalne. Oba motywy dosyć oszczędnie ładują zasoby JS i CSS, a sporą część zasobów zajmują fonty Google. Właściwie nie ma się tutaj do czego przyczepić. Ciężko także uznać, że któryś z motywów się tu jakoś wyróżnia, oba są pod względem wydajności bardzo podobne.


Astra vs. Kadence – ogólne wrażenia i podsumowanie
Oba motywy są bardzo podobne pod wieloma względami. Myślę, że każdy z nich nada się do stworzenia strony małej firmy. W obu przypadkach mamy sporo gotowych starterów stron do wyboru, które możemy szybko zainstalować.
Oba motywy są całkiem przyzwoicie zoptymalizowane, świadomie wczytują kod CSS i JavaScript oraz unikają ładowania nieużywanych zasobów. A to na pewno można uznać za duży plus.
Jeśli chcesz szybko zbudować stronę dla swojej firmy na tzw. “gotowcu” to śmiało wybierz starter strony jednego z tych motywów, który najbardziej odpowiada Twoim potrzebom i po prostu go zainstaluj. Stworzona w ten sposób strona będzie wystarczająco dobra na potrzeby małej firmy.




