Jak zacząć z PrestaShopem? Zdecydowałeś się pewnie na to oprogramowanie sklepowe przede wszystkim dlatego, że jest wygodne i łatwe w obsłudze. Niektórzy mówią, że można je zainstalować kilkoma kliknięciami. To prawda, ale od instalacji do uruchomienia jest jeszcze długa droga. Zobacz, co zrobić, by sklep na PrestaShop zaczął działać, a nie tylko po prostu wyświetlał stronę z przykładowymi produktami.
Wyłącz sklep
Pierwszym krokiem powinno być wyłączenie sklepu internetowego w celu wykonania prac konserwacyjnych. Dzięki temu unikniesz ryzyka, że ktoś niepowołany zobaczy nieukończone zmiany, czy nawet że przeprowadzi zakup, podczas gdy sklep nie będzie poprawnie działał. Wyłączenie sklepu jest konieczne przed jakąkolwiek zmianą.

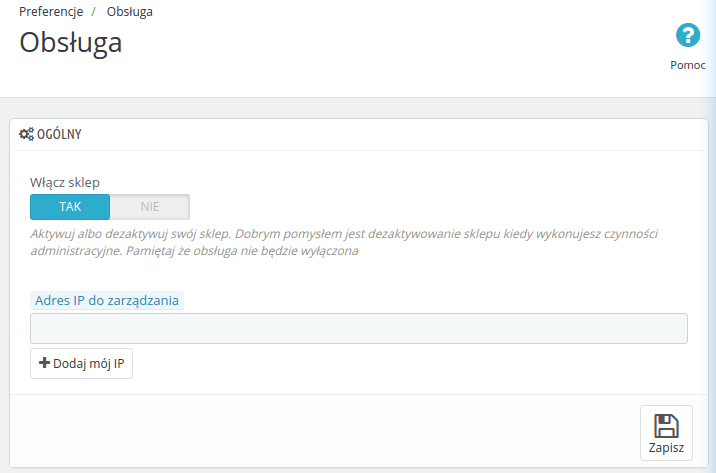
Przejdź do Panelu administracyjnego. Przy pierwszej próbie logowania na /admin otrzymasz unikatowy adres dostępu (np. admin934phsguk) – zapisz go sobie w zakładkach. Wejdź do Preferencje > Obsługa w bocznym menu. Musisz tu przełącznik Włącz sklep ustawić na NIE – ale zanim to zrobisz, musisz dodać swój adres IP do listy adresów, z których dopuszczalne jest zarządzanie sklepem. Kliknij w tym celu przycisk +Dodaj mój IP i potwierdź przyciskiem Zapisz. O zmianie dowiesz się z górnej belki – obok napisu Sklep zobaczysz komunikat Przerwa techniczna.
Usuń przykładowe przedmioty

Po zainstalowaniu PrestaShopu dostaniesz sporo kobiecej odzieży – jako wirtualne produkty w sklepie. Jedyny z nich pożytek to możliwość zapoznania się z organizacją sklepu, tj. produktami, kategoriami, atrybutami, producentami, dostawcami, zamówieniami, wiadomościami, klientami, koszykami, kurierami i innymi atrakcjami. Usunięcie tego wszystkiego ręcznie oznacza bardzo dużo nudnej pracy, kasowania strony po stronie. Jest na szczęście prostsza metoda.
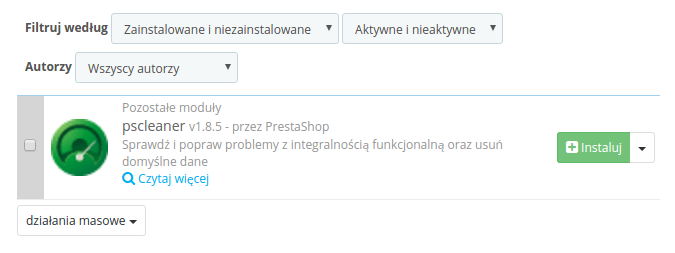
W Panelu administracyjnym wejdź do Moduły > Moduły i usługi. W wyszukiwarce lista modułów wpisz pscleaner – powinno zwrócić to w wynikach wyszukiwania moduł o takiej nazwie z kategorii „Pozostałe moduły”. Jeśli z jakiegoś powodu by go nie było, to musisz pobrać go ze strony projektu (PrestaShop Cleaner) i skopiować do katalogu instalacyjnego sklepu (/prestashop/modules/). Następnie kliknij zielony przycisk Instaluj.

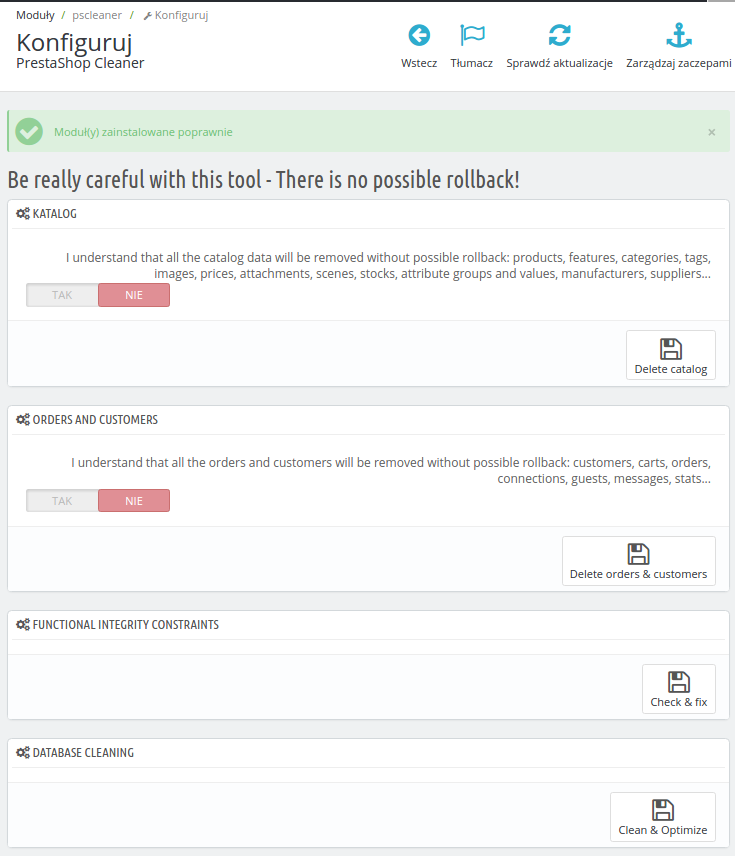
Przeniesiony zostaniesz automatycznie do panelu konfiguracji modułu. Nie jest on spolszczony. Wszystkie operacje, jakie tu przeprowadzisz, są nieodwracalne, więc uważaj. Kolejno musisz:
- usunąć katalog (zaznacz TAK w deklaracji I understand that all the catalog data…, kliknij przycisk Delete catalog). Usunie to wszystkie produkty wraz z ich wszystkimi atrybutami.
- usunąć klientów (zaznacz TAK w deklaracji I understand that all the orders…, kliknij przycisk Delete orders & customers). Usunie to wszystkich przykładowych klientów i ich zamówienia.
- sprawdzić spójność bazy danych (kliknij przycisk Check & fix), by sprawdzić, czy wszystko jest w porządku i usunąć ewentualne nieprawidłowości.
- zoptymalizować bazę (kliknij przycisk Clean & optimize), by zmniejszyć ilość zajmowanego miejsca i zwiększyć efektywność operacji na tabelach poprzez zreorganizowanie danych i ich indeksu.

Skonfiguruj dane sklepu
Ustawienia PrestaShopu rozsiane są po wielu miejscach, często nie tylko w głównym menu konfiguracji, ale też w konfiguracji modułów. Aby szybko się dostać do modułu, skorzystaj z wyszukiwarki dostępnej w Panelu administracyjnym > Moduły > Moduły i usługi. Jeśli dany moduł ma opcje konfiguracyjne, dostaniesz się do nich przez przycisk Konfiguruj. Najważniejsze ustawienia, którymi należy się zająć to:

- logo sklepu. Preferencje > Tematy > Szablon > Konfiguracja szablonu (Logo). Ustawione tu logo będzie widoczne nie tylko na stronie, ale też na fakturach i automatycznie rozsyłanych wiadomościach.
- nazwa sklepu. Preferencje > Adresy Sklepów > Dane kontaktowe > Nazwa sklepu. Tego nie trzeba tłumaczyć – pod taką nazwą sklep będzie wyszukiwał się w wyszukiwarkach.
- informacje o obsłudze klienta. Moduły > Moduły i usługi > Wyszukiwarka > Blok informacji kontaktowych > Konfiguruj. Tu wpisz nazwę firmy, adres, numer telefonu i e-mail kontaktowy, zwykle będzie to wyświetlane w prawej kolumnie sklepu.
- informacje o firmie. Moduły > Moduły i usługi > Wyszukiwarka > Blok kontakt > Konfiguruj. Tu wpisz numer telefonu i adres e-mail, które będą wyświetlane w nagłówku strony (czemu to jest w dwóch oddzielnych modułach?).
- sieci społecznościowe. Moduły > Moduły i usługi > Wyszukiwarka > Blok społecznościowy > Konfiguruj. Tu wpisz adresy swoich stron w serwisach społecznościowych (Facebook, Twitter, YouTube itp.).
- domyślny język. Lokalizacja > Języki. Tutaj możesz już mieć ustawiony polski, jeśli jednak nie, to dodasz go w ustawieniach Localization > Localization > Import localization package, wybierając przez nazwę kraju (Poland) i klikając Import.
- domyślna waluta. Lokalizacja > Waluty. Po skonfgurowaniu lokalizacji języka domyślną walutą powinien być złoty polski. Jeśli tak nie jest, kliknij przycisk Dodaj nową walutę.
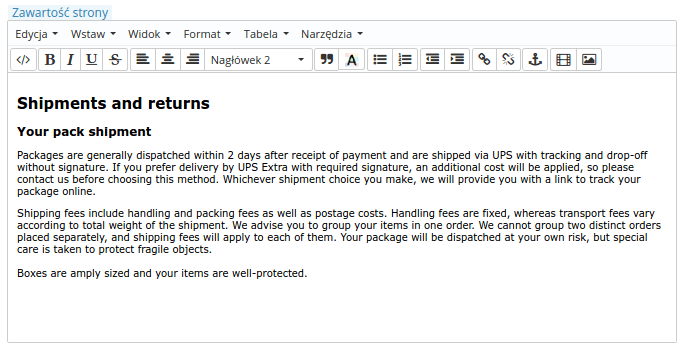
- strony statyczne. Preferencje > CMS > Strony w kategorii główna. Tutaj znajdziesz listę statycznych stron, czyli takich, których zawartość zmienia się bardzo rzadko – informacje o firmie, o płatnościach, warunki dostawy itp. Wszystko to możesz edytować w prostym edytorze wizualnym po kliknięciu przycisku Edytuj obok nazwy strony statycznej. Uwaga: domyślnie są tu umieszczone wpisy po angielsku, nawet w polskiej wersji sklepu.

To dopiero początek
Na tym etapie Twój sklep nie wyświetla już niewłaściwych informacji, nie wyświetla jednak jeszcze informacji właściwych. W kolejnej części poradnika zobaczysz, jak wypełnić sklep towarami i jak skonfigurować kwestie handlowe – płatności, dostawy, podatki. Póki co możesz już jednak sklep włączyć (Preferencje > Obsługa > Włącz sklep | TAK). Przypominamy że w celu założenia sklepu internetowego prestashop idealnym rozwiązaniem jest prowadzić go na specjalnym do tego przystosowanym szybkim hostingu prestashop.


Polecane dla Ciebie
Kreator stron _Now vs Webflow
Webflow to zaawansowane narzędzie do tworzenia stron internetowych, które w ostatnich latach zyskuje coraz większą popularność. Szczególne uznanie zdobyło wśród […]
Tagi i kategorie WordPress: jak ich używać dla dobrego SEO?
WordPress oferuje dwie główne metody porządkowania wpisów – tagi i kategorie. Każda z nich ma swoich zwolenników, przekonanych o ich […]
Jak zabezpieczyć stronę firmową założoną na WordPressie?
Wiele stron firmowych opiera się obecnie na systemach zarządzania treścią (CMS), a WordPress należy do najpopularniejszego z nich. Około 30% […]
Szukasz dalej?