Zarówno Webflow, jak i WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress?, są narzędziami no-codeNo-code to podejście do tworzenia aplikacji i stron internetowych, które nie wymaga umiejętności programowania w tradycyjnym języku. Zamiast pisania kodu, korzysta się z graficznych interfejsów i gotowych komponentów, co znacząco przyspiesza proces projektowania i wdrażania. To zestaw narzędzi i platform, które pozwalają na budowanie funkcjonalnych rozwiązań (np. stron www) za pomocą intuicyjnych kreatorów. Dzięki temu nawet osoby bez doświadczenia programistycznego mogą stworzyć serwis internetowy lub aplikację. Jak działa no-code? Narzędzia...Czym jest No-code? służącymi do tworzenia stron internetowych.
Webflow jest narzędziem SaaS dostępnym on-line na stronie https://webflow.com. Wystarczy założyć konto, utworzyć pierwszy projekt i w dosłownie minutę możemy zacząć budować stronę internetową.
WordPress jest narzędziem open source dostępnym do pobrania na stronie https://wordpress.org/. Oprogramowanie musimy następnie samodzielnie zainstalować na serwerze. Możemy także skorzystać z autoinstalatora oferowanego przez większość firm hostingowych.
Pod względem rozpoczęcia pracy nad stroną, użytkownikowi nietechnicznemu łatwiej będzie założyć konto na Webflow niż samodzielnie zainstalować WordPressa. Jednak osobie, która nie zna nawet podstaw HTML i CSS będzie znacznie trudniej nauczyć się obsługi Webflow, gdyż jest to, moim zdaniem, narzędzie skierowane bardziej do frontend developerów niż użytkowników biznesowych.
Webflow vs. WordPress – które narzędzie dla kogo?
Webflow jest doskonałym przykładem narzędzia no-code skierowanego do profesjonalistów, nawet jeśli tym profesjonalistą jest junior frontendFrontend to część strony internetowej lub aplikacji, z którą bezpośrednio wchodzi w interakcję użytkownik. Obejmuje wszystkie elementy wizualne i interaktywne, takie jak układ strony, kolory, czcionki, przyciski, formularze oraz animacje. Frontend jest realizowany za pomocą technologii takich jak HTML, CSS i JavaScript. Jak działa frontend? Frontend działa poprzez przekształcenie kodu źródłowego na elementy graficzne i interaktywne, które są wyświetlane w przeglądarce internetowej. Programista frontendowy tworzy te elementy, używając narzędzi i...Czym jest Frontend? developer. Webflow jest czymś w rodzaju nakładki na HTMLHTML (Hypertext Markup Language) to podstawowy język znaczników stosowany do tworzenia stron internetowych. Jego głównym zadaniem jest strukturyzowanie i formatowanie treści na stronach WWW, co pozwala na ich wyświetlanie w przeglądarkach internetowych. HTML definiuje, jak poszczególne elementy strony, takie jak nagłówki, akapity, obrazy czy linki, mają być wyświetlane i pozycjonowane. Jak działa HTML? HTML działa poprzez użycie znaczników (tagów), które określają strukturę i wygląd treści na stronie. Na przykład, znacznik...Czym jest HTML? i CSSCSS (Cascading Style Sheets) to język stylów używany do definiowania wyglądu i formatowania stron internetowych napisanych w języku HTML (HyperText Markup Language). CSS umożliwia oddzielenie treści strony internetowej od jej prezentacji, co pozwala na bardziej elastyczne i konsekwentne zarządzanie wyglądem witryny. CSS pozwala na definiowanie różnych stylów, takich jak kolor, czcionka, rozmiar, odstępy, tła itp., dla różnych elementów HTML, takich jak nagłówki, akapity, tabele, linki. CSS umożliwia oddzielenie treści strony...Czym jest CSS?. Aby skutecznie posługiwać się tym narzędziem musimy znać zasady tworzenia stron za pomocą HTMLa oraz orientować się przynajmniej w niektórych koncepcjach CSS jak np. box model czy flexbox.

WordPressa używa się nieco inaczej, jednak i tu podstawowa wiedza na temat HTMLa się przyda aby stworzyć stronę, która spełnia choćby minimalne standardy. Jednak odnoszę wrażenie, że WordPress skierowany jest do szerszej grupy użytkowników niż Webflow – od amatorów chcących założyć hobbystycznego bloga, poprzez przedsiębiorców potrzebujących strony firmowej, po programistów, którzy mają możliwość rozszerzania WordPressa o nowe funkcjonalności np. za pomocą wtyczek.
Webflow natomiast na swojej stronie reklamuje się tak: “Optimized for marketing, backed by design”. Narzędzie wydaje się być stworzone do pracy w typowo agencyjny sposób – gdzie grafik/ UIUI, czyli User Interface, to interfejs użytkownika, czyli warstwa wizualna i interaktywna aplikacji lub strony internetowej, z którą użytkownik wchodzi w bezpośrednią interakcję. UI obejmuje wszystkie elementy, takie jak przyciski, menu, formularze, ikony, a także układ i estetykę strony, które są widoczne i dostępne dla użytkownika. UI jest projektowane poprzez dobór odpowiednich elementów wizualnych i interaktywnych, które są logicznie rozmieszczone i zaprojektowane w sposób atrakcyjny i intuicyjny. Dobry UI zapewnia,...Czym jest UI? designer tworzy layouty poszczególnych podstron w programie graficznym, a potem programista przekłada design na kod. Z tym, że Webflow eliminuje konieczność ręcznego pisania kodu. Kod strony po prostu wyklikuje się poprzez interfejsInterfejs to punkt styku lub połączenia między dwoma różnymi systemami, urządzeniami lub oprogramowaniem, umożliwiający im wzajemne komunikowanie się i współpracę. W informatyce interfejsy mogą przybierać różne formy, w zależności od tego, co łączą i w jaki sposób to robią. Jakie są rodzaje interfejsów? Interfejs użytkownika (UI): To sposób, w jaki użytkownik wchodzi w interakcję z oprogramowaniem lub urządzeniem. Dobrym przykładem jest kreator stron, który oferuje przyjazny interfejs do tworzenia i...Czym jest Interfejs?.
Webflow jest ekstremalnie intuicyjny w użyciu dla osób, które wcześniej kodowały strony od zera i dobrze znają HTML & CSS. Mimo rozbudowanego interfejsu i mnogości opcji zajęło mi może godzinę – dwie, aby poczuć się komfortowo i mieć wrażenie jakbym korzystała z tego narzędzia od dawna.
Jednak próg wejścia dla osoby, która nigdy nie pisała kodu, będzie znacznie wyższy w Webflow niż w WordPressie.
Dlatego, moim zdaniem, osobom nietechnicznym, które chciałyby stworzyć blog czy stronę firmową, ale nie chcą się zagłębiać w techniki tworzenia stron internetowych, łatwiej będzie się odnaleźć w WordPressie.
Natomiast Webflow jest świetnym narzędziem dla agencji, w których najpierw projektuje się design, a później jest on kodowany do strony internetowej w podejściu pixel-perfect. Szczególnie polecam sprawdzić to narzędzie wszystkim agencjom, które mają problem z pozyskaniem programisty do pracy. Wykorzystanie Webflow może przynieść dużą korzyść biznesową ponieważ znacząco przyspieszy pracę oraz umożliwi zatrudnienie osoby o nieco niższych kompetencjach np. juniora zamiast mida.
Webflow vs. WordPress – jakość wygenerowanego kodu
Wszelkie narzędzia służące do tworzenia stron internetowych ostatecznie zawsze wygenerują pewną strukturę HTML oraz kod CSS odpowiedzialny za styl. Po prostu każda strona internetowa jest serwowana w tych technologiach niezależnie od sposobu w jaki została stworzona – czy poprzez narzędzia no-code, czy poprzez frameworki programistyczne.
Jednak kod wygenerowany z różnych narzędzi może być różnej jakości. Pod tym względem narzędzia no-code nie są równorzędne. Jedne generują kod lepszej jakości, inne gorszej. Pisałam o tym też we wpisie porównującym Elementor z edytorem blokowym. Widać tam wyraźnie różnicę w jakości między tymi dwoma edytorami. A jak jest z Webflow?
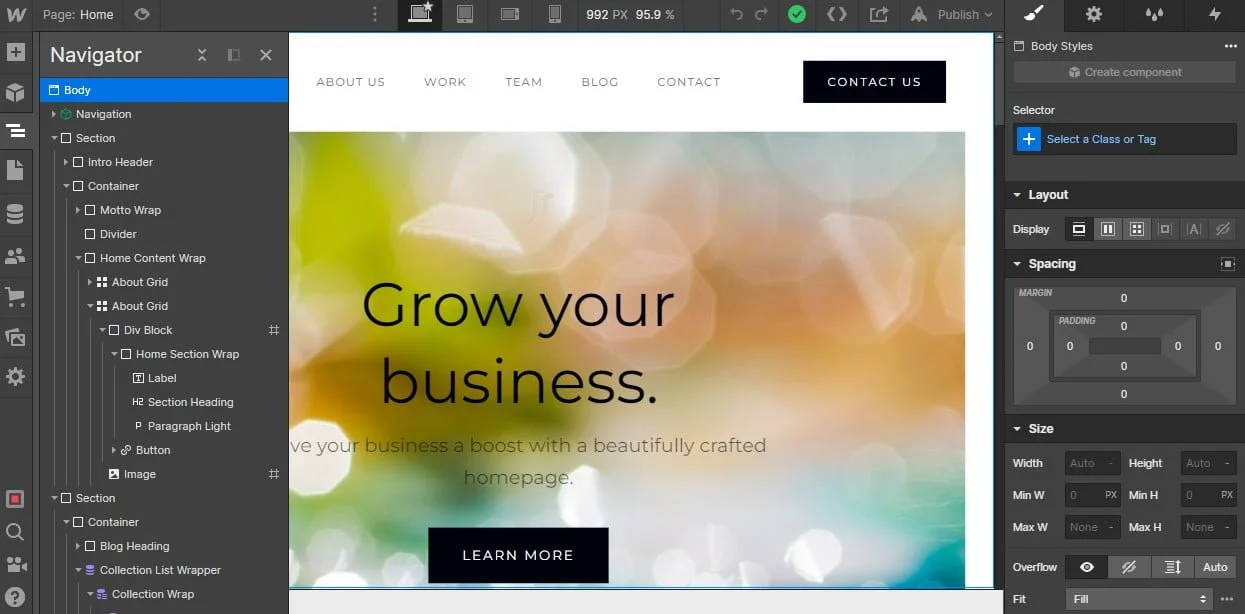
Pod względem jakości wygenerowanego kodu HTML Webflow można porównać z edytorem blokowym w WordPressie. Zarówno w Webflow, jak i w edytorze WordPressa mamy bloki, które odpowiadają pewnym elementom treści np. nagłówkom, paragrafom, obrazkom itp. Dodanie takiego bloku na stronie spowoduje wygenerowanie odpowiadającego mu tagu HTML. W obu edytorach kod jest minimalistyczny i semantycznie poprawny. Wykwalifikowany frontend deleloper napisałby bardzo podobny kod.

W obu tych narzędziach można stworzyć dobrej jakości stronę, zakładając, że znamy choćby podstawy dobrych praktyk tworzenia dokumentów HTML. Jakość można też zepsuć, podobnie jak i może ją zepsuć słaby programista.
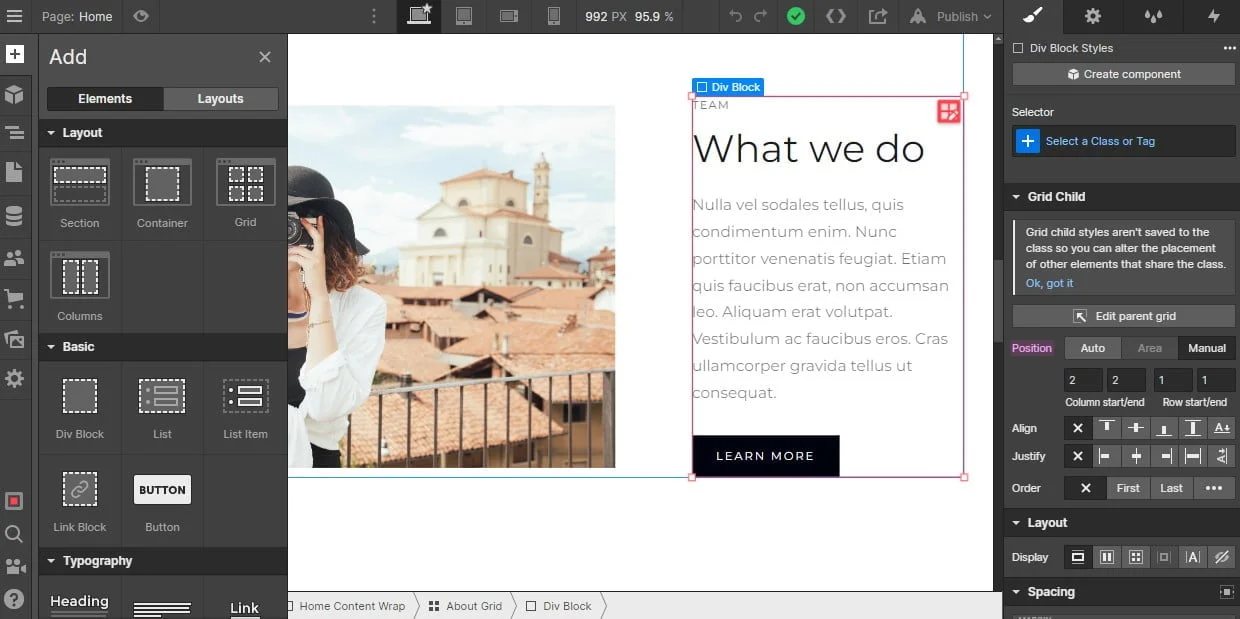
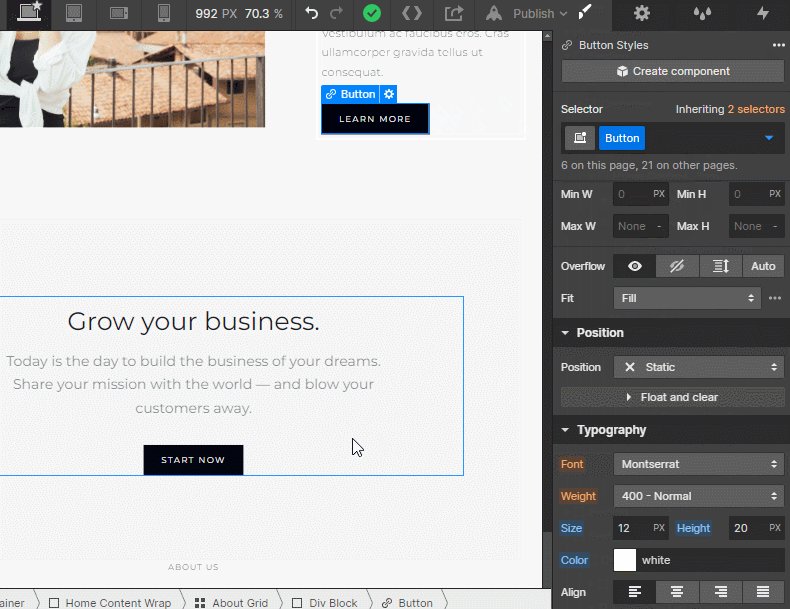
W Webflow, nawet bardziej niż w WordPressie, widzimy że poszczególne bloki przekładają się na odpowiadający im tag HTML. Mamy tu np. blok DIV, który w WordPressie nazywa się GRUPA. Oba te bloki w rzeczywistości wygenerują nam element <div>. Dlatego też osobom już zapoznanym z kodowaniem jest łatwiej wgryźć się w Webflow.

W obu narzędziach, dodając kolejne bloki na stronę tworzymy strukturę HTML strony. Pod tym względem te narzędzia działają bardzo podobnie. Różnica jest jednak w możliwości stylowania.
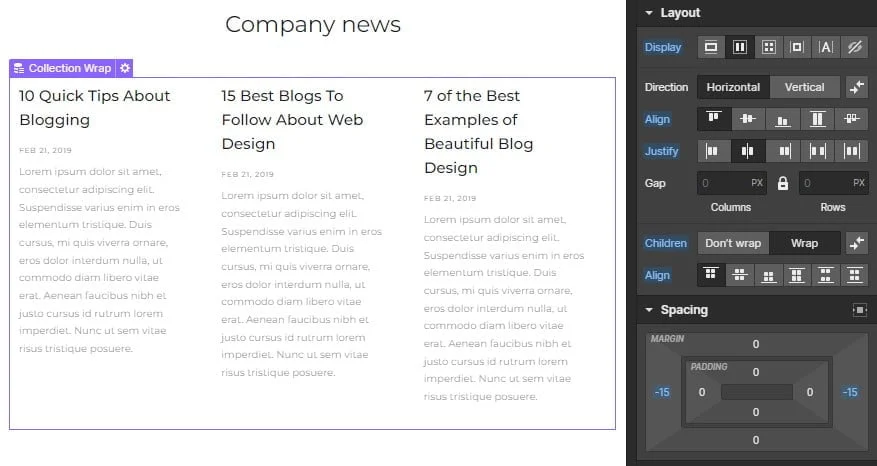
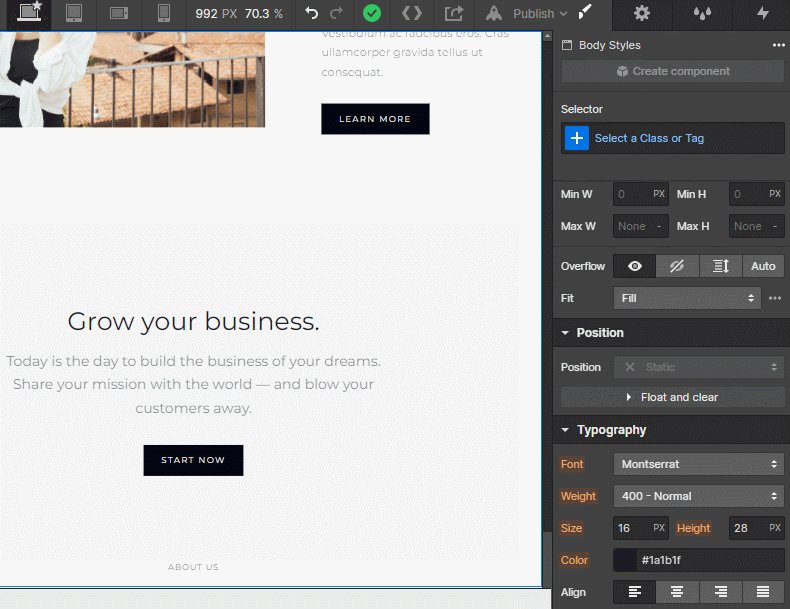
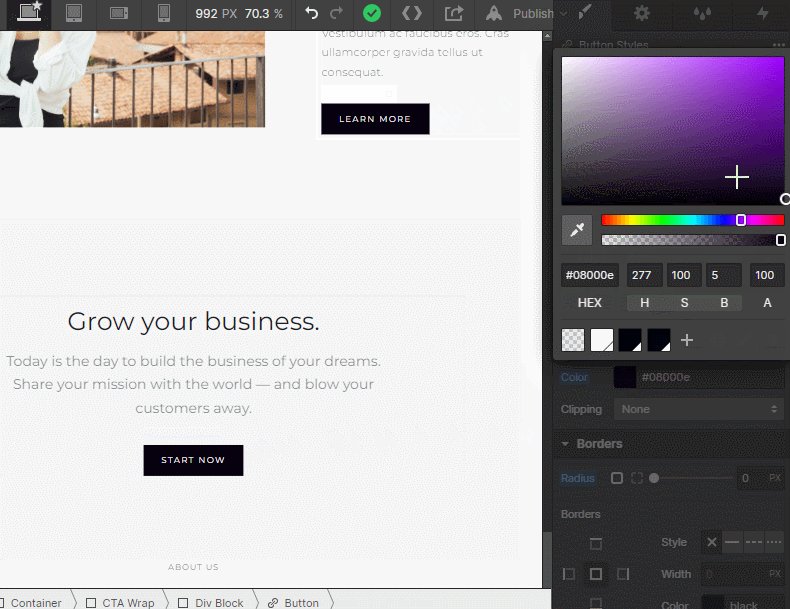
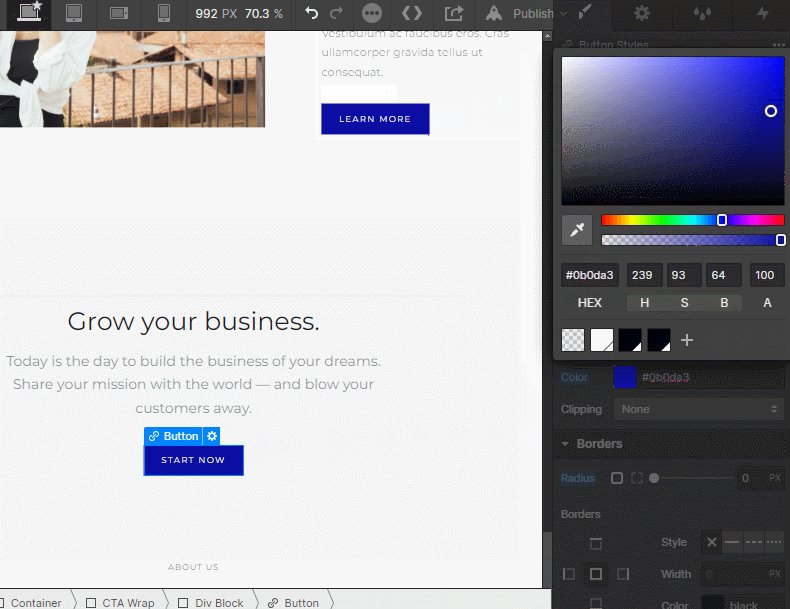
WordPress domyślnie oferuje bardzo ograniczone możliwości edycji stylów. Webflow natomiast oferuje, zdaje się, pełną paletę właściwości CSS, które możemy przypisywać poszczególnym elementom. Dodatkowo robi to w bardzo fajny sposób.
Stylowanie odbywa się bowiem po klasach (i tu znów przyda się wiedza o CSS). Nie stylujemy więc każdego elementu z osobna, ale nadajemy mu klasę do której przypisujemy style. A następnie możemy tę klasę przypisać do innych elementów strony. Pozwala to później na łatwą zmianę stylu we wszystkich elementach z daną klasą.

Na koniec Webflow wygeneruje statyczną stronę HTML oraz plik CSS z wszystkimi stylami. Wygląda to podobnie do tego jak byśmy samodzielnie napisali taką stronę. Taka strona wczytuje się bardzo szybko i osiąga bardzo dobre wyniki Page Speedhttps://youtu.be/wpGfXAW5O7Q PageSpeed to narzędzie stworzone przez Google, które służy do analizy wydajności stron internetowych. Ocena dokonywana jest zarówno dla wersji mobilnej, jak i desktopowej witryny. PageSpeed ocenia szybkość ładowania strony oraz proponuje konkretne rozwiązania, które mają na celu poprawę jej wydajności. Wynik prezentowany jest w skali od 0 do 100 – im wyższy wynik, tym lepiej zoptymalizowana strona. PageSpeed to nie tylko liczba – to kompleksowe narzędzie, które pomaga właścicielom...Czym jest PageSpeed?.
Muszę przyznać, że jestem pod dużym wrażeniem jak dobrze to jest zrobione w Webflow. Słyszałam, że coraz więcej agencji przestawia się na to narzędzie, i wcale się im nie dziwię. W Webflow jesteśmy w stanie stworzyć stronę w podobny sposób jakbyśmy ją kodowali i bardzo podobnej jakości, tyle, że przynajmniej 3 razy szybciej.
Webflow vs. WordPress – możliwość rozszerzania
Do stworzenia prostej strony wizytówkowej, która ma na celu np. prezentację oferty firmy, oba narzędzia nadadzą się w podobnym stopniu. Sprawa się nieco bardziej komplikuje gdy potrzebujemy czegoś więcej niż zwykła wizytówka.
CMS
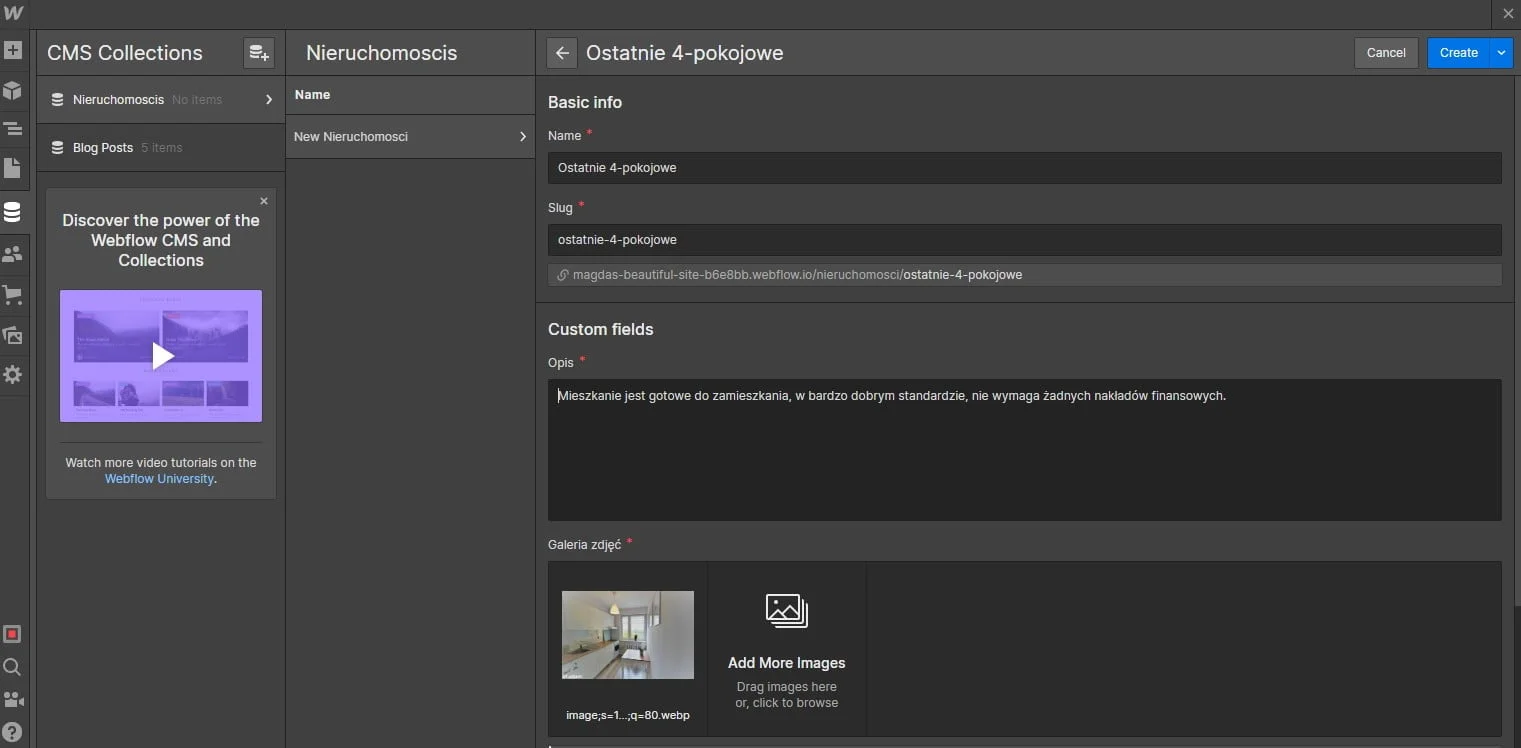
Powiedzmy, że potrzebujemy strony dla biura nieruchomości, gdzie będziemy dodawać dostępne nieruchomości. Chcemy także wyświetlać listę tych nieruchomości na stronie i dać użytkownikom możliwość ich filtrowania np. po cenie, liczbie pokoi itp.
W WordPressie taką funkcjonalność możemy zaimplementować stosunkowo łatwo. Czy to za pomocą własnoręcznie napisanego kodu, czy za pomocą jednej z dostępnych, często bezpłatnych, wtyczek (np. https://pl.wordpress.org/plugins/easy-property-listings/).
Webflow posiada wbudowany CMSCMS (Content Management System) to system zarządzania treścią, czyli oprogramowanie, które umożliwia tworzenie, edycję, publikację i zarządzanie treściami na stronach internetowych bez konieczności posiadania zaawansowanej wiedzy technicznej. CMS jest szeroko stosowany przez osoby i organizacje zajmujące się tworzeniem i utrzymaniem stron internetowych, ponieważ ułatwia zarządzanie treściami oraz umożliwia współpracę wielu użytkownikom. CMS jest kluczowym narzędziem dla osób i firm, które chcą prowadzić stronę internetową, bloga, czy sklep internetowy w sposób prosty...Czym jest CMS?, w którym możemy utworzyć nowy typ treści – w naszym przypadku “Nieruchomości”, a następnie możemy dodać do niego wymagane pola np. opis nieruchomości, cena, liczba pokoi itp.
Funkcjonalność CMS sprawia, że w Webflow w bardzo łatwy sposób możemy tworzyć kolejne typy treści, dodawać do nich pola (coś a’la wbudowany ACF), tworzyć relacje między nimi itp. Jest to domyślna funkcjonalność Webflow, nie potrzeba do tego żadnych zewnętrznych dodatków.

Jednak napotkamy też na pewne ograniczenia tam gdzie w WordPressie tych ograniczeń nie ma.
Własny kod
Hostowanego przez siebie WordPressa możemy rozszerzać właściwie bez żadnych ograniczeń. Możemy dołączyć własny kod HTML, CSS, JavaScriptJavaScript to wysokopoziomowy, dynamiczny język programowania stosowany głównie do tworzenia interaktywnych elementów na stronach internetowych. Jest on szeroko używany zarówno po stronie klienta (w przeglądarkach internetowych), jak i po stronie serwera (za pomocą platform takich jak Node.js) do tworzenia interaktywnych stron internetowych, aplikacji internetowych, gier internetowych, aplikacji mobilnych i innych. JavaScript pozwala na dodawanie interaktywności do stron internetowych. Jest to jeden z kluczowych składników technologii webowych, obok HTML i CSS,...Czym jest JavaScript? oraz PHPPHP - (Hypertext Preprocessor) to jeden z najpopularniejszych języków skryptowych, używany przede wszystkim po stronie serwera do tworzenia dynamicznych stron internetowych. Powstał w 1995 roku, a jego twórcą jest Rasmus Lerdorf. PHP cechuje się prostą składnią, dużą elastycznością oraz ogromną społecznością, która stale rozwija ten język. Dzięki temu PHP jest świetnym wyborem zarówno dla początkujących programistów, jak i zaawansowanych deweloperów tworzących rozbudowane aplikacje webowe. Jednym z głównych zastosowań PHP jest...Czym jest PHP? i dzięki temu zbudować praktycznie dowolną funkcjonalność.
W Webflow nie ma możliwości rozbudowania backendu za pomocą własnego kodu. Narzędzie nie wspiera także żadnego języka typowo backendowego jak np. PHP. Ale też nie mamy możliwości rozbudowania backendu naszej strony za pomocą JavaScript. Przykładowo, w sytuacji gdy w CMSie nie znajdziemy odpowiedniego rodzaju pola, to nie mamy właściwie żadnej możliwości żeby go dodać. Możemy zgłosić takie zapotrzebowanie do supportu i liczyć, że może za kilka miesięcy zostanie ono zaimplementowane do Webflow.
Jesteśmy więc skazani tylko na te funkcjonalności, które w danej chwili oferuje nam Webflow. Jedyne co możemy zrobić to dołączyć własny kod JavaScript do frontendu strony.
Integracje/ Wtyczki
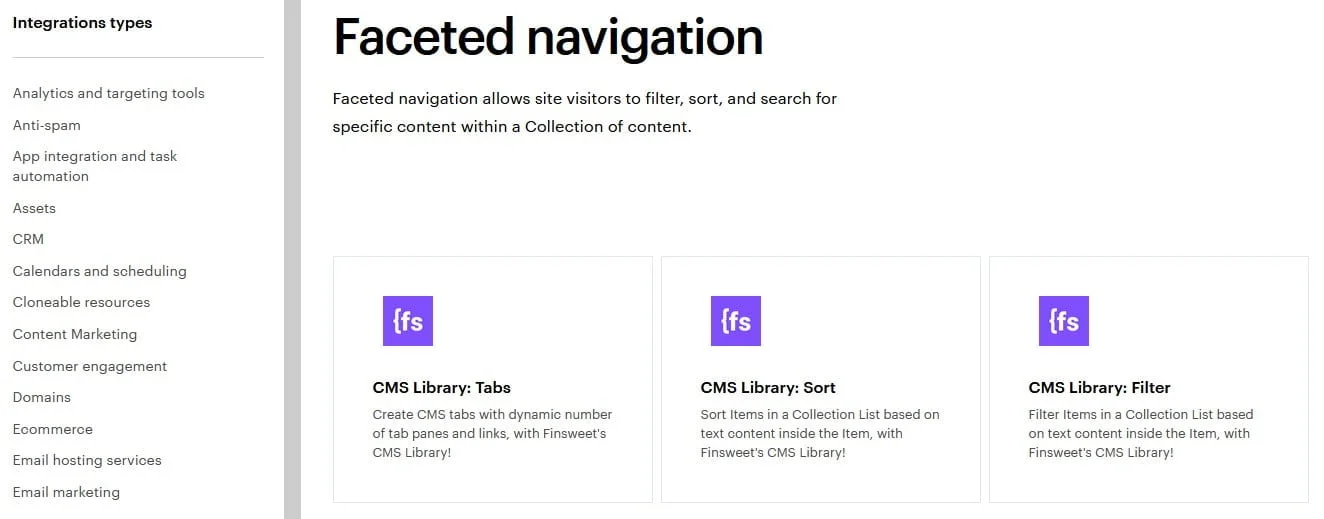
Jeśli więc potrzebujemy dodać takie filtrowanie na stronę to możemy kombinować z własnym kodem JavaScript lub sprawdzić czy istnieje odpowiednia integracja. Integracje w Webflow to powiedzmy taki odpowiednik wtyczek w WordPressie. Jednak przeważnie działają one nieco inaczej.

Integracje polegają przeważnie na załączeniu hostowanego zewnętrznie skryptu JavaScript. Następnie poprzez dodanie kodu iframe lub odpowiednich atrybutów do poszczególnych elementów uzyskujemy pożądaną funkcjonalność np. załączenie na stronę kalendarza rezerwacji spotkań czy utworzenie filtrowania np. na stronie nieruchomości.
Jeśli chcesz zobaczyć jak w Webflow można dodać taką funkcjonalność filtrowania to zachęcam do obejrzenia tej prezentacji: Webflow filter tutorial.
Wiele z dostępnych integracji wymaga utworzenia konta w zewnętrznych usługach SaaSSaaS (Software as a Service) to model dostarczania oprogramowania, w którym aplikacje są hostowane przez dostawcę i udostępniane użytkownikom przez internet. Użytkownicy korzystają z aplikacji bez konieczności instalowania ich na własnych urządzeniach, co upraszcza zarządzanie oprogramowaniem i redukuje koszty związane z infrastrukturą IT. Jednym z najważniejszych aspektów SaaS jest to, że użytkownicy nie muszą martwić się o hosting www ani o aktualizacje oprogramowania. Wszystkie te aspekty są zarządzane przez dostawcę usług, co...Czym jest SaaS? (np. Calendly, WuFoo Forms), a często także ich comiesięcznego opłacania.
Webflow vs. WordPress – jakie są koszty?
No właśnie, skoro pojawił się już temat kosztów to przyjrzyjmy się jeszcze temu ile kosztuje utrzymanie strony na WordPressie, a ile na Webflow.
WordPress sam w sobie jest narzędziem open source i można go bezpłatnie pobrać z oficjalnego repozytoriumRepozytorium to miejsce przechowywania danych, które umożliwia organizację, udostępnianie oraz zarządzanie różnego rodzaju plikami i informacjami. W kontekście IT najczęściej odnosi się do systemów wersjonowania kodu, takich jak Git, gdzie deweloperzy mogą przechowywać i współdzielić swoje projekty programistyczne. Repozytoria mogą być lokalne (na komputerze) lub zdalne, hostowane na specjalistycznych platformach, takich jak GitHub czy Bitbucket. Do czego służy repozytorium? Repozytorium pełni kluczową rolę w procesie tworzenia oprogramowania. Umożliwia: Śledzenie zmian...Czym jest Repozytorium?. Jeśli zdecydujemy się samodzielnie budować naszą stronę z wykorzystaniem wyłącznie bezpłatnych dodatków to za zbudowanie strony nie zapłacimy nic (poza własnym czasem).
Jednak stronę musimy opublikować w internecie, potrzebujemy więc domeny i hostingu. Dla jednej małej strony wystarczy nam najmniejszy pakiet hostingowy, więc jeśli zdecydujemy się na hosting wp_IN w cyber_Folks za pierwszy rok w pakiecie z domeną zmieścimy się w kwocie 150 zł brutto. W kolejnych latach ta kwota wyniesie ok. 450 zł brutto za rok.
A jak to wychodzi w Webflow?
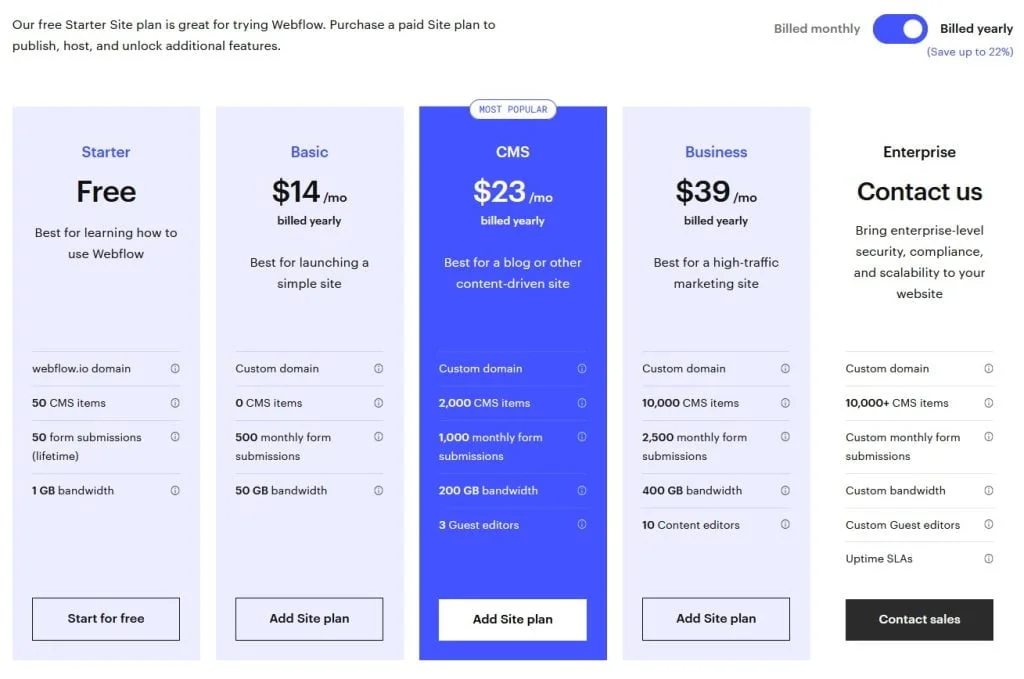
W pierwszym momencie cennik Webflow może się wydać niejasny, gdyż zawiera 2 rodzaje planów: Site plan i Workspaces.
Site plan jest to po prostu plan hostingowy, potrzebujemy go aby opublikować stronę pod własną domeną. Najtańsza opcja kosztuje 18$/miesiąc lub 168$/ rok przy płatności z góry (ok. 80 zł za miesiąc lub 750 zł za rok). Jednak gdy wykorzystujemy funkcjonalność CMS (czyli np. nasze nieruchomości) to musimy się liczyć z koszem o min. 60% wyższym.

Do tego mogą nam dojść koszty wszelkich integracji np. gdy mamy kalendarz rezerwacji Calendly to będziemy musieli osobno wykupić subskrypcję tego narzędzia.
Całkowity koszt utrzymania strony może tu szybko dobić do 1500-2000 zł/ rok.
Natomiast plan Workspaces (od 20$/ miesiąc) przeznaczony jest dla agencji/freelancerów tworzących strony dla swoich klientów. Plan ten daje możliwość przepisywania kont na klientów oraz eksportowania kodu HTML, CSS i JS strony, który można później np. wdrożyć do innego CMSa lub po prostu umieścić jako statyczną stronę na hostingu niezwiązanym z Webflow (tracimy wtedy możliwość edycji strony za pomocą Webflow).
Webflow vs. WordPress – podsumowanie
Muszę przyznać, że Webflow bardzo pozytywnie mnie zaskoczył. Wdrożenie się w niego zajęło mi mało czasu, gdyż narzędzie ma bardzo dobrze zrobiony onboarding nowych użytkowników, a także bogatą bazę materiałów edukacyjnych. Tego od Webflow powinien się uczyć każdy właściciel SaaSa.
Moim zdaniem Webflow największą wartość biznesową może wnieść do agencji tworzących strony internetowe. Szczególnie tych, które muszą odrzucać projekty ze względu na braki w zespole programistów. W Webflow można wygenerować HTML i CSS, a nawet ciekawe efekty w JS, w czasie znacznie krótszym niż pisanie kodu od zera.
Ale czy Webflow stanowi zagrożenie dla dominacji WordPressa w świecie CMSów? Myślę, że nie będzie to takie proste. Wyższy próg wejścia w Webflow może skutecznie odstraszyć większą część nietechniczych użytkowników. W WordPressie mają możliwość łatwego zaimportowania gotowych stron, używania wzorców czyli takich gotowych sekcji, a także istnieje znacznie więcej tutoriali, porad, wpisów blogowych, filmów o WordPressie niż o Webflow. Co sprawia, że WordPressem jest się łatwiej posłużyć i łatwiej jest znaleźć rozwiązanie problemu.
Niemniej jednak Webflow na pewno wyprzedzi pozostałe narzędzia no-code do tworzenia stron typu WIX, Squarespace i z czasem jego pozycja na tym rynku z pewnością się umocni. Webflow jest po prostu świetnie zrobiony i oferuje wiele możliwości, wystarczy choćby rzucić okiem na wspomniane wyżej video prezentujące filtrowanie produktów.
A Wy testowaliście już Webflow? A może porzuciliście WordPressa na rzecz Webflow? Chętnie przeczytam w komentarzach o Waszych doświadczeniach.





dobry tekst (jak zawsze) zachęcił mnie do przetestowania „nowości” jednak (jak w trybie naczelnego malkontenta w kraju) porównanie z SaaS wordpress.com było by bardziej równorzędne, a wykazanie że samodzielna instancja wordpressa może wszystko i jest najbardziej elastyczna by zwieńczyła temat.
Podoba mi się termin „Klikacz”.
Ciekawe porównanie. Zachęca do przetestowania Webflow, ale dużym minusem jest stała opłata. A przy obecnej dominacji WordPress’a klienci nawet nie bardzo chcą szukać innych rozwiązań.
Z webflow nie korzystalem, ale wordpress coraz bardziej dziala mi na nerwy zmianami które mało komu są potrzebne. Chętnie bym przetesotwał webflow.
Bardzo dobry tekst. Mega mi sie Webflow podoba. Ale caly czas odpycha mnie od niego ich cennik oraz brac CMSa. Moze jak zmienia model to w neigo wejde.
Bardzo merytoryczny tekst. Podobał mi się. Widać od razu fachowca.
Korzystaliśmy z Webflow, jedna cena w końcu stała się problemem. Przeszliśmy na WordPress i na razie jesteśmy zadowoleni. Strona się fajnie indeksuje i ma spokowidoczność w przeglądarkach. Zobaczymy jak to będzie dalej.
Świetny artykuł cyberfolks.pl
Bardzo ciekawe porównanie
Sprawdziłem i da się nawet za darmo aktualnie postawić jakąś stronę ale tylko na ich subdomenie spoko jako zaplecze linków
spoko jako zaplecze linków 
Ciekawe porównanie
Ja buduję dla klientów strony w Webflow już od paru lat i zainteresowanie jest coraz większe. Przyciąga przede wszystkim to, że strona po prostu działa – bez awarii, bez aktualizacji, bez problemu. Obsługa takiej strony ze strony klienta jest super wygodna i prosta do ogarnięcia. Możliwości rozbudowywania są praktycznie nieograniczone przez dodawanie custom code oraz liczne integracje. Sama platforma rozwija się w szalonym tempie dodając masę nowych funkcjonalności. Jako grafik/full-stack-designer z podstawową (na początku) znajomością HTML i CSS moge wdrażać samodzielnie całe strony od projektu po gotowy produkt. Cena za to wszystko jest według mnie i moich klientów nie tyle uczciwa co nawet atrakcyjna. Nie widzę przyszłości dla WordPressa przynajmniej w przypadku mojej działalności.
Sama mam stronę na WordPress i polecam każdemu prosta w obsłudze.
prosta w obsłudze.
Przydatny poradnik, akurat mamy stronę na WordPress i jest spoko