W lutym 2024 roku mobilne wyszukiwania stanowiły 65,89% ruchu organicznego w internecie. To pierwsza przesłanka do tego, aby zwrócić szczególną uwagę na responsywnośćRWD - Responsive Web Design, to cecha stron internetowych, aplikacji oraz wszelkiego rodzaju oprogramowania, polegająca na dostosowywaniu ich układu, wyglądu i funkcjonalności do rozdzielczości oraz orientacji ekranów różnych urządzeń. Dzięki responsywności, strony internetowe oraz aplikacje są bardziej użyteczne i przyjazne dla użytkownika, niezależnie od tego, czy korzysta on z komputera stacjonarnego, laptopa, tabletu czy smartfona. Jak działa responsywność? Responsywność działa dzięki zastosowaniu technologii takich jak CSS Media Queries, elastyczne siatki...Czym jest RWD? strony, bez której Twój biznes zniknie w tzw. gąszczu konkurencji.
Witryna zoptymalizowana zgodnie z najlepszymi praktykami mobile-first indexing pozwoli uzyskać i utrzymać wysoki poziom konwersjiW kontekście marketingu internetowego i analizy danych, konwersja oznacza pożądaną akcję lub cel, który użytkownik podejmuje na stronie internetowej lub w aplikacji. Konwersja może przyjmować różne formy, w zależności od celów biznesowych, takich jak np.: Zakup: Przeprowadzenie transakcji, zakupu produktu w sklepie internetowym lub usługi na stronie internetowej. Rejestracja: Zapisanie się do newslettera, utworzenie konta użytkownika, wypełnienie formularza rejestracyjnego lub rejestracja na wydarzenie. Pobranie: Pobranie pliku, np. e-booka, raportu, aplikacji...Czym jest Konwersja? oraz regularnie skalować Twój biznes. Bez znaczenia na branżę – powinieneś zdać sobie sprawę, że responsywna strona to jedyne słuszne rozwiązanie.
Ten artykuł powstał z myślą o:
- właścicielach mikro- oraz małych firm usługowych pragnących poprawić doświadczenia swoich klientów i zmaksymalizować konwersje (np. liczbę zapytań ofertowych, zapisów do newslettera czy też rezerwacji usług);
- osób dopiero zakładających firmę w sektorze usługowym marzących o wejściu na rynek z „przytupem”, pozyskując nowych klientów już od pierwszego dnia istnienia organizacji.
Responsywność strony – co to oznacza i jak wpływa na SEO?
Responsywność strony oznacza dostosowanie jej do urządzeń mobilnych, w skład których wchodzą m.in.:
- smartfony,
- tablety,
- smartwatche.
Takie podejście minimalizuje potrzebę przewijania, powiększania i zmniejszania znacząco poprawiając wygodę korzystania z witryny.

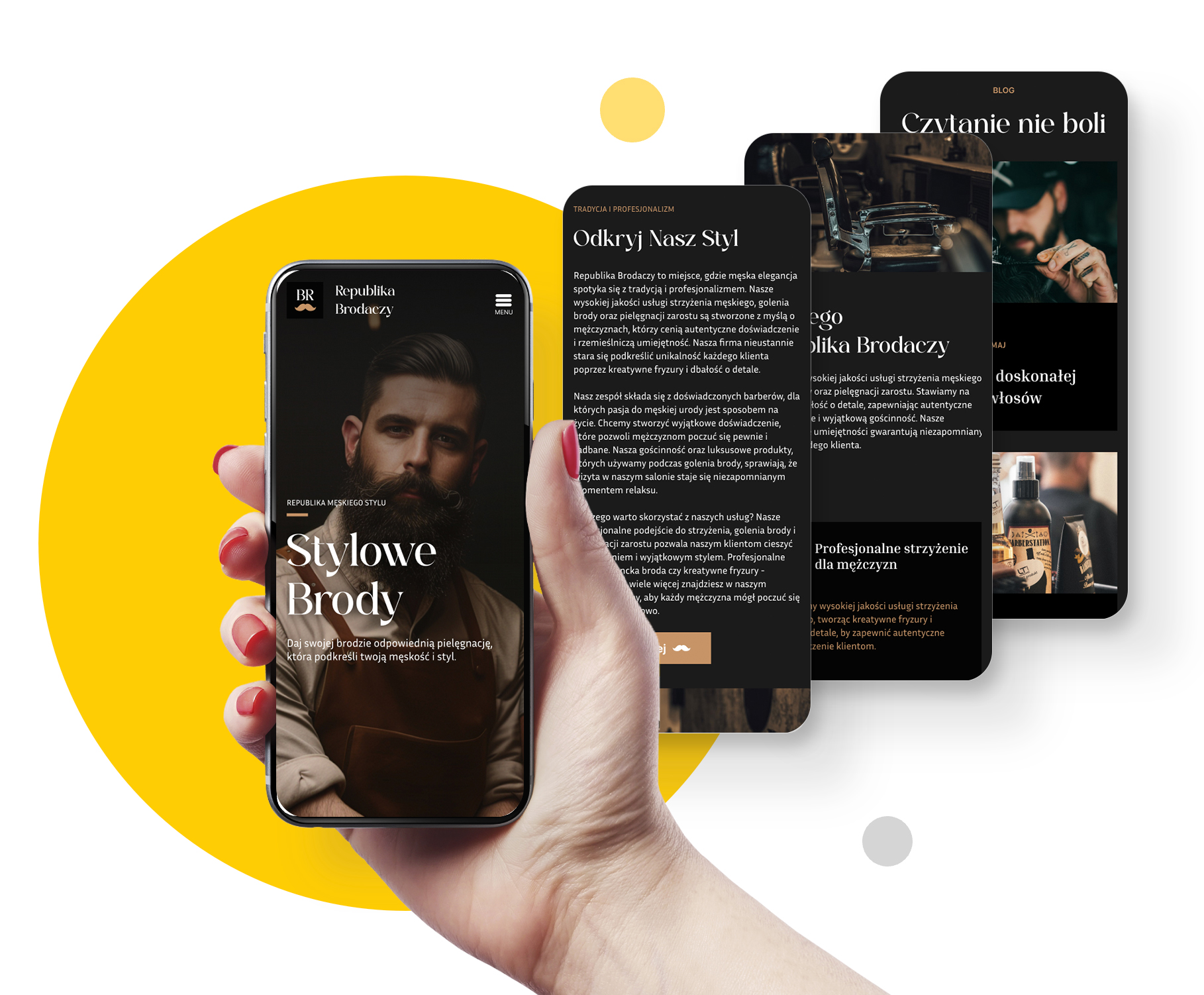
Dostosowanie strony stworzonej w _now do urządzeń mobilnych
Responsywność a SEO
Responsywne strony internetowe zawsze były priorytetowe dla Google, natomiast od 5 lipca 2024 roku są najważniejsze.
Zgodnie z dokumentem mobile-indexing-vLast-final-final.doc opublikowanym 3 czerwca 2024 roku przez Johna Muellera (analityka Google), wszystkie strony WWW w internecie są indeksowane wyłącznie za pomocą GooglebotaGooglebot to robot internetowy, czyli program komputerowy stworzony i utrzymywany przez firmę Google, który przeszukuje i indeksuje treści dostępne w Internecie w celu ich zaindeksowania w wyszukiwarce Google. Jest to rodzaj webcrawlera, który automatycznie przeszukuje strony internetowe, analizując zawartość witryn w celu zrozumienia ich treści i struktury. Przechodzi przez strony internetowe, śledzi linki i zbiera informacje na temat zawartości każdej strony - tekst, obrazy, linki, metadane i inne elementy. Googlebot...Czym jest Googlebot? na smartfony. Zmiana ta weszła w życie 5 lipca 2024 roku.
Wcześniejsza wypowiedź Johna Muellera o całej sytuacji związanej z mobilnym indeksowaniem:
Jak już wspomnieliśmy w ostatniej aktualizacji indeksowania witryn na urządzenia mobilne, Google skanuje i indeksuje prawie wszystkie witryny za pomocą robota na smartfony. Z biegiem lat liczba stron, które nie są dostępne na urządzeniach mobilnych, stale się zmniejsza. Aby uprościć nasze systemy i ułatwić witrynom debugowanie problemów związanych z rodzajami urządzeń, wkrótce zaczniemy indeksować wszystkie witryny na potrzeby wyszukiwarki za pomocą Googlebota na smartfony. Największa część sieci jest już indeksowana w ten sposób, więc nic się nie zmieni w indeksowaniu tych witryn.
John Mueller, Analityk Google
Musisz pamiętać, iż brak zwrócenia należytej uwagi na responsywność strony będzie oznaczała niezindeksowanie Twojej witryny.
„Po 5 lipca 2024 r. będziemy skanować i indeksować witryny tylko przy użyciu Googlebota na smartfony. Jeśli treść strony w ogóle nie jest dostępna na urządzeniu mobilnym, nie można jej już zindeksować”. – dodaje John Mueller
Reasumując, o ile kiedyś mogłeś zaniedbać responsywność strony, o tyle już teraz, po 5 lipca 2024 roku, brak responsywności będzie oznaczał zerową widoczność w Google.
Dlaczego responsywna strona jest dobrym rozwiązaniem?
Responsywne strony internetowe dostosowują się do różnych rozdzielczości ekranów, zapewniając użytkownikom spójne doświadczenie niezależnie od urządzenia, z którego korzystają. W dobie rosnącej liczby użytkowników mobilnych, takie podejście jest ważne pod kątem każdej witryny pragnącej wypracować i utrzymać konkurencyjność rynkową.

Responsywność strony stworzonej w _now
Główne korzyści wynikające z posiadania responsywnej strony:
- lepsza dostępność – umożliwia korzystanie z witryny na różnych urządzeniach, np. smartfony, tablety, laptopy, czy desktopy (zwiększa to satysfakcję i zaangażowanie klientów);
- wyższa pozycja w wynikach wyszukiwania – Google i inne wyszukiwarki faworyzują responsywne strony (przekłada się to wyższe pozycje w organicznych wynikach wyszukiwania, które ułatwiają zdobycie dodatkowych kupujących);
- szybsze ładowanie stron – responsywne strony są zoptymalizowane pod kątem różnych urządzeń, co prowadzi do krótszych czasów ładowania na każdym z nich (zazwyczaj poniżej 3 sekund, czyli uśrednionego czasu ładowania);
- zmniejszenie kosztów utrzymania – posiadanie jednej responsywnej strony eliminuje potrzebę tworzenia i zarządzania osobnymi wersjami dla różnych urządzeń (jednolita strona okazuje się łatwiejsza w utrzymaniu i aktualizacji, skutkując niższymi kosztami operacyjnymi i efektywniejszym zarządzaniem zasobami);
- poprawa doświadczeń użytkowników – intuicyjna i spójna nawigacja na różnych urządzeniach zwiększa satysfakcję użytkowników (pozytywne doświadczenia mogą prowadzić do dłuższych wizyt, większej lojalności klientów i wyższych współczynników konwersji)..
Zastosowanie responsywnego designu w witrynie internetowej to obecnie standard umożliwiający firmom osiągnięcie lepszych wyników i przewagi konkurencyjnej.
Responsywne strony internetowe – jak stworzyć witrynę zgodną z mobile-first indexing?
Zanim zaczniesz tworzenie responsywnej strony internetowej, powinieneś wiedzieć, w jakim modelu przygotować witrynę. Do wyboru są rozwiązania SaaSSaaS (Software as a Service) to model dostarczania oprogramowania, w którym aplikacje są hostowane przez dostawcę i udostępniane użytkownikom przez internet. Użytkownicy korzystają z aplikacji bez konieczności instalowania ich na własnych urządzeniach, co upraszcza zarządzanie oprogramowaniem i redukuje koszty związane z infrastrukturą IT. Jednym z najważniejszych aspektów SaaS jest to, że użytkownicy nie muszą martwić się o hosting www ani o aktualizacje oprogramowania. Wszystkie te aspekty są zarządzane przez dostawcę usług, co...Czym jest SaaS? (abonamentowe) oraz Open Source (z otwartym kodem źródłowym).
Model SaaS
Model SaaS wyróżnia się przede wszystkim łatwością wdrożenia oraz zarządzania, eliminując konieczność samodzielnego utrzymania serwera czy dbania o aktualizacje oprogramowania. To idealne rozwiązanie, gdy zależy Ci na szybkim uruchomieniu strony i bieżącym wsparciu technicznym.
Open Source
Systemy Open Source charakteryzują się większą elastycznością i możliwością pełnej personalizacji – cenna opcja, gdy masz specyficzne wymagania dotyczące funkcjonalności witryny.
Responsywne strony dla mikro- i małych przedsiębiorstw
Jeżeli chodzi o responsywne strony internetowe dla mikro- i małych przedsiębiorstw, rekomendujemy model SaaS. Witryny oparte na tzw. SaaSach okazują się tańsze w utrzymaniu, bezobsługowe w aktualizacjach (dbają o to deweloperzy danego systemu) oraz łatwe w stworzeniu.
Skoro poznaliśmy już zalety modelu SaaS, czas zastanowić się, czy warto zakładać stronę internetową na szablonie? Rekomendujemy tę opcję – przykładowo, gdy zależy Ci na utworzeniu witryny w CMSCMS (Content Management System) to system zarządzania treścią, czyli oprogramowanie, które umożliwia tworzenie, edycję, publikację i zarządzanie treściami na stronach internetowych bez konieczności posiadania zaawansowanej wiedzy technicznej. CMS jest szeroko stosowany przez osoby i organizacje zajmujące się tworzeniem i utrzymaniem stron internetowych, ponieważ ułatwia zarządzanie treściami oraz umożliwia współpracę wielu użytkownikom. CMS jest kluczowym narzędziem dla osób i firm, które chcą prowadzić stronę internetową, bloga, czy sklep internetowy w sposób prosty...Czym jest CMS? WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress? na Elementorze (sposób na tanie stworzenie witryny dla średnich firm).
Zachęcamy natomiast do zastanowienia się nad profesjonalnym narzędziem do tworzenia stron internetowych – w tym przypadku jest to kreator _now, umożliwiający przygotowanie witryny i udostępnienie jej klientom maksymalnie w ciągu 60 sekund od rozpoczęcia procesu.
Czyli mniej, niż zajmuje przyrządzenie kawy w ekspresie.
Strona AI od _now to przede wszystkim:
- możliwość kompleksowej personalizacji witryny od „A” do „Z” (łącznie z tekstami, zdjęciami i układem serwisu);
- wysoka wydajność każdej strony (zazwyczaj maksymalnie 83 ms ładowania);
- optymalizacja SEO i UX (czyli serwis mający wszystko, co potrzeba do bycia widocznym w Google i innych wyszukiwarkach).
Warto również wspomnieć, iż kreator _now w ciągu 60 sekund wygeneruje wstępnie przygotowany blog, gotowe szablony, teksty i zdjęcia na start oraz mapę Google Maps z danymi kontaktowymi, która ułatwi dotarcie klientom do siedziby Twojej organizacji.
W celu utworzenia strony _now:
- wejdź w link www.cyberfolks.pl/now/
- kliknij Zaczynamy;
- przejdź przez 4 kroki wymagane w kreatorze _now;
- poczekaj na wygenerowanie strony;
- udostępnij ją klientom.

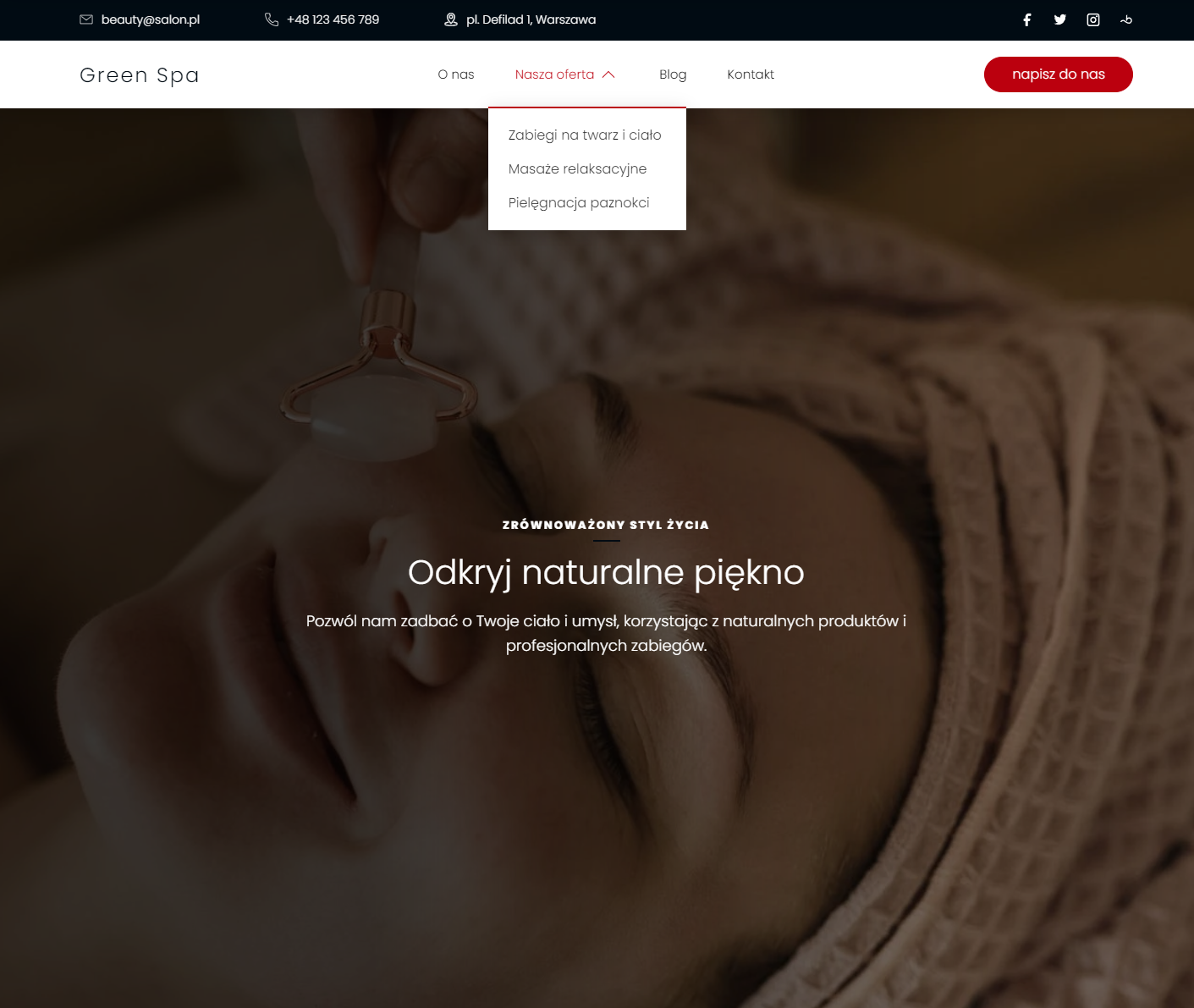
Przykładowa strona internetowa stworzona w kreatorze _now
Jak przetestować responsywność strony?
Test responsywności strony jest prostym zadaniem. W tym celu musisz skorzystać z jednego z darmowych narzędzi, np.:
- Google PageSpeed Insights (oficjalne narzędzie Google),
- GTMetrix,
- WebPageTest.
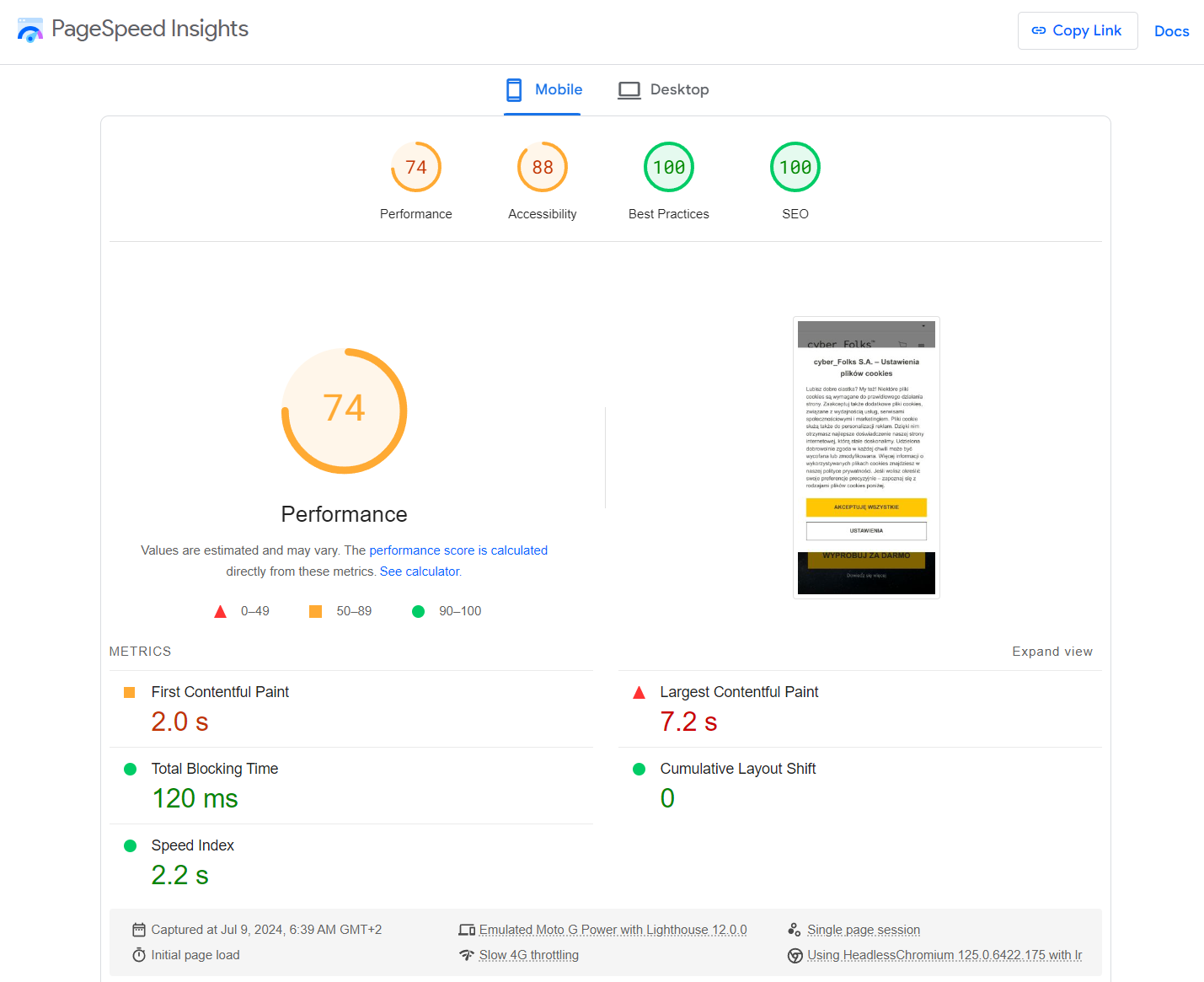
Wynik wydajności mobilnej powyżej 70 punktów można uznać za bardzo dobry.

Google PageSpeed Insights – weryfikacja mobilna. Źródło: pagespeed.web.dev
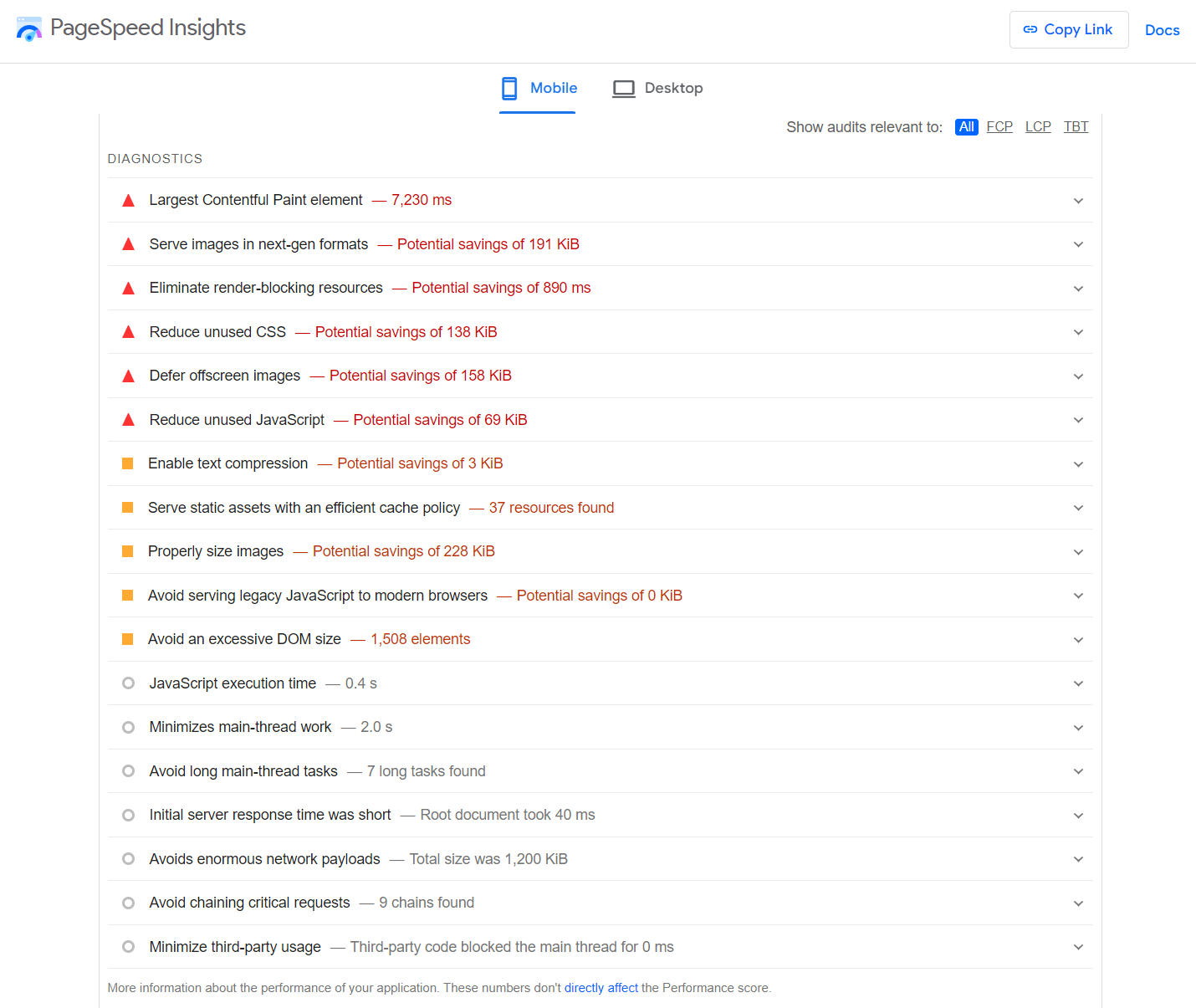
Aby sprawdzić, jakie mankamenty poprawić w perspektywie mobilnej, zescrolluj niżej do sekcji Diagnostics.

Analiza elementów do poprawy w Google PageSpeed Insights. Źródło: pagespeed.web.dev
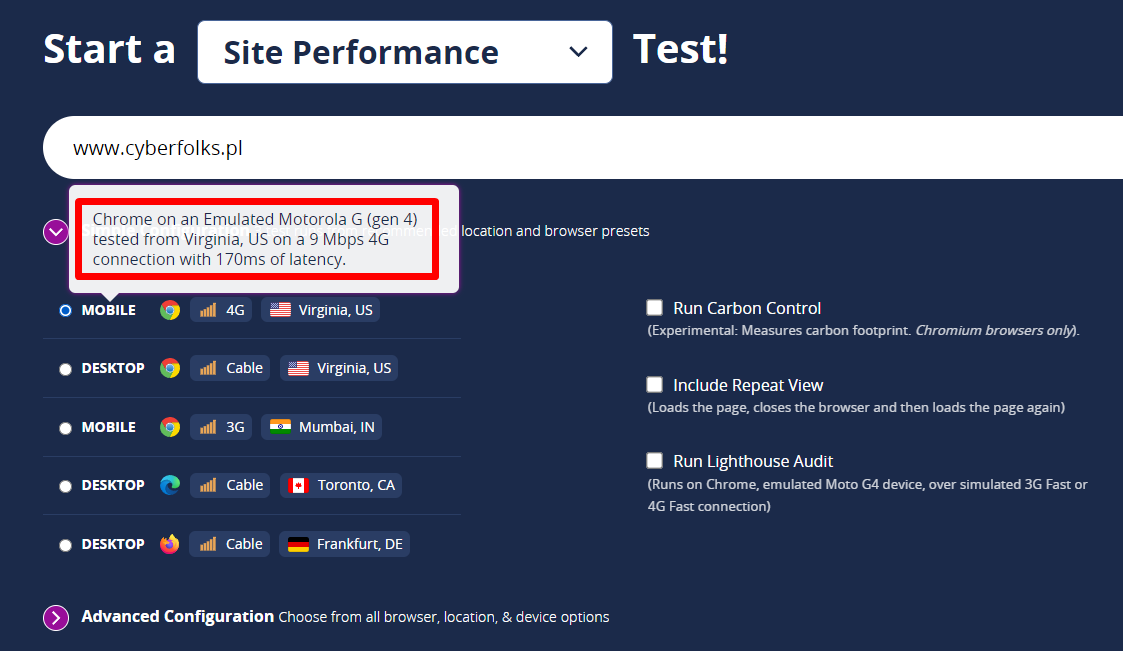
W celu dodatkowego upewnienia się odnośnie do zgodności swojej strony ze standardami mobile-first indexing, powinieneś wykorzystać WebPageTest. Dzięki temu przeanalizujesz wydajność swojej witryny na konkretnym urządzeniu (np. na telefonie Motorola z internetem 4G).

Dodatkowa weryfikacja wydajności w narzędziu WebPageTest. Źródło: www.webpagetest.org
Podsumowanie
Responsywność strony to absolutny must-have – szczególnie po zmianach wprowadzonych przez Google od 5 lipca 2024 roku (od tej pory witryny są indeksowane wyłącznie przez Googlebota na smartfony).
Jeśli chcesz sprostać aktualnym standardom wyszukiwarek i użytkowników, zdecyduj się na przygotowanie witryny w najprostszy (i najtańszy) możliwy sposób – z pomocą kreatora _now. Dzięki temu nie będziesz martwić się o aktualizacje oraz konieczność dbania o responsywność strony – o wszystko zadba nasz support.
Brzmi interesująco? W takim razie sprawdź, jak stworzyć stronę z _now w 60 sekund:
Responsywne strony internetowe – FAQ
Strony utworzone w kreatorze _now są automatycznie aktualizowane, bez konieczności ingerencji właściciela. Dzięki temu raz utworzony serwis będzie służył Ci przez lata bez konieczności jakichkolwiek ręcznych aktualizacji. Wszystkim zajmie się pomoc cyber_Folks.