Slider na stronę www – jak go zrobić? Porzuć ten pomysł. Slider to zło wcielone!
Wiesz, w ramach grup dyskusyjnych uczestniczyłem w rozmowie, gdzie inicjujący wątek koniecznie chciał slider na stronę www, bo klient tak sobie zażyczył. Skoro czytasz ten wpis, to mniemam, że jakość Twojej strony www jest dla Ciebie prawdopodobnie ponadprzeciętnie ważna – to bardzo dobrze! Być może także szukałeś informacji, jak zrobić slider na stronę – tym lepiej, że tu trafiłeś zanim będzie za późno!
Slider na stronę www – dlaczego w ogóle go rozważamy?
Bo klient chce… gdyż wydają się „fajne”, nowoczesne, bo się coś rusza na stronie. Co gorsza – często zlecający wykonanie strony www domaga się slidera, a wykonawca chętnie się na to zgadza. Dzieje się tak chyba głównie dlatego, że tym samym wykonawca strony ma „odhaczone” spełnienie jednego z wymogów klienta. Zdarzyło Ci się rozmawiać o sliderze na stronę ze zleceniodawcą lub wykonawcą?
Slider na stronie www jest kuszący, ponieważ teoretycznie w jednym momencie, na ograniczonej przestrzeni strony, pozwala na prezentację kilku ofert lub przekazów, albo uwypuklenie wielu cech przekazu.
Zlecający stronę często go pragną, a twórcy stron – „czarują” pokazując efektowne animacje. I to jest właśnie ten moment, w którym wpadasz w pułapkę! Efektowny – to przecież coś znacznie innego niż skuteczny i efektywny!
Banerowa ślepota (banner blindness)
Banerowa ślepota – banner blindness – polega na spadku wrażliwości użytkowników na komunikaty banerowe w związku ze znaczną ilością banerów. Im więcej banerów użytkownik widzi, tym mniej chętnie się nimi interesuje.
Można to porównać z prawem malejącej korzyści marginalnej – każdy kolejny baner daje coraz mniej korzyści, rozumianej jako uwagi użytkownika strony.
Slider na stronie a uwaga użytkownika w kontekście ograniczeń poznawczych.
Zazwyczaj celem właściciela strony jest doprowadzenie do pożądanej konwersji użytkownika. Użytkownicy w dzisiejszym czasie nie czytają, ale zaledwie przeglądają strony internetowe i ponad wszystko oczekują prostoty i czytelności.
Steve Krug w legendarnej książce „Przetestuj ją sam”! mówi, że wszystko, co robimy na stronie, a co nie jest bezpośrednio potrzebne do realizacji celu, albo budzi dysonans poznawczy – można porównać do wylania wody z naczynia. Woda symbolizuje zaufanie użytkownika, kiedy naczynie zostanie opróżnione – użytkownik po prostu zamyka stronę.
Kiedy chcesz, żeby użytkownik wykonał konkretną czynność na stronie – zrób wszystko, aby go w tym celu poprowadzić jasną, czytelną i możliwie prostą ścieżką.
Wszyscy mamy ograniczenia poznawcze, nasze ludzkie umysły nie są stworzone do sprawnego analizowania wielu wariantów. Im więcej wariantów zobaczymy, tym trudniej nam dokonać wyboru. Idealnym układem jest wskazanie użytkownikowi jednego czytelnego celu strony.
Tymczasem banery na sliderze zawierają często różnego rodzaju wezwania do akcji, wspierane różnorodną argumentacją. Powoduje to rozproszenie uwagi i zamiast poprawiać – obniża prawdopodobieństwo dokonania konwersjiW kontekście marketingu internetowego i analizy danych, konwersja oznacza pożądaną akcję lub cel, który użytkownik podejmuje na stronie internetowej lub w aplikacji. Konwersja może przyjmować różne formy, w zależności od celów biznesowych, takich jak np.: Zakup: Przeprowadzenie transakcji, zakupu produktu w sklepie internetowym lub usługi na stronie internetowej. Rejestracja: Zapisanie się do newslettera, utworzenie konta użytkownika, wypełnienie formularza rejestracyjnego lub rejestracja na wydarzenie. Pobranie: Pobranie pliku, np. e-booka, raportu, aplikacji...Czym jest Konwersja?.
Zaproponowanie użytkownikowi 3-4 banerów z 3-4 różnymi wezwaniami do akcji bywa uzasadnione… ale akurat slider na stronie to narzędzie, które tylko będzie Ci przeszkadzać w uzyskaniu konwersji.
Slider na stronę a paradoks mnogości. Więcej nie znaczy lepiej.
No więc, jak to jest? Warto mieć różne argumenty i różne wezwania do akcji, albo promować różne produkty? Co do zasady jest to dobre postępowanie, ponieważ różni użytkownicy będą wrażliwi na różne bodźce. Są oni także gotowi do zakupu różnego rodzaju usług. Posługiwanie się wieloma możliwościami konwersji i wieloma argumentami jest właściwe ALE nie jest równoznaczne z bombardowaniem każdego użytkownika każdym przekazem. Każdy z nas jest inny: gotowy do kupienia innego produktu i wrażliwy na inną argumentację.
Zgodzisz się chyba z tezą, że zasługujemy przecież na przekazy maksymalnie dopasowane do nas. Wszystko sprowadza się zatem do Twojej wiedzy o kliencie i o tym, jakiej konwersji miałby on dokonać i jakie argumenty miałyby go do niej skłonić. Innymi słowy – zamiast pokazywać jednemu użytkownikowi buty, spodnie i kurtkę – pokaż kurtkę temu, kto jest gotowy do kupna kurtki, buty temu, który szuka butów. I co więcej – posługuj się w tym celu odpowiednią argumentacją. Temu, kto szuka taniej kurtki pokaż baner z dobrą ceną, a temu, kto szuka odpowiedniej nieprzemakalności – pokaż ile mm słupa wody ona wytrzymuje. W ten sposób niemal zawsze uzyskasz lepsze efekty.
Dobrze przygotowana reklama – np. w systemie kampanii Google Ads albo dobrze przygotowany mailing sprawi, że będziesz wiedział, co dokładnie zainteresowało użytkownika i będziesz mógł wyświetlić mu właściwą treść, a nie bombardować go sliderem z komunikatami, które nie mają szansy go zainteresować.
Slider na stronie a poczucie bezpieczeństwa. Co z tym ruchem?
Kolejne zagadnienie dotyczy ruchu i poczucia kontroli oraz bezpieczeństwa. Potrzeba bezpieczeństwa jest głęboko osadzona w każdym z nas. Abraham Maslow w latach 40-tych XX wieku zaproponował hierarchiczny model opisujący mechanizm motywowania. Potrzeba bezpieczeństwa jest w tym modelu na drugim piętrze, zaraz po potrzebach fizjologicznych.
Kiedy na stronie dzieją się rzeczy, nad którymi, jako użytkownik, nie masz kontroli – wcale nie czujesz się bezpiecznie. Większość sliderów jest skonfigurowana w taki sposób, że automatycznie zaczynają się przesuwać już kilka sekund po wejściu na stronę, niejako po to, aby zwrócić na siebie uwagę.
Działanie takie ODRYWA użytkownika od aktualnej konsumpcji treści. Ktoś może właśnie czytać istotny akapit tekstu, który skłoni go do dokonania konwersji i NAGLE, w połowie zdania, ruch na ekranie powoduje, że jego uwaga się zmienia na coś tylko dlatego, że się poruszyło. I nie jest to ani komfortowe, ani przyjemne, ani nie sprzyja zapoznaniu się z treściami strony.’
[apla ikona=”info-circle” tytul=”Sakkady”]Drobne, skokowe ruchy źrenic, zwane sakkadami, są mimowolne. Sakkady są naturalne w procesie postrzegania wzrokowego, natomiast jeśli tylko możesz „przykuć” wzrok użytkownika do kluczowego komunikatu, ścieżki na stronie – to staraj się, aby na niej pozostał. Dodatkowe, niespodziewane bodźce tylko przeciągną jego uwagę w inne miejsce.[/apla]
Nagły ruch zwraca uwagę i reagujemy na niego odruchowo – wydaje się pewnym atawizmem, bo zwiastował możliwe niebezpieczeństwo. Nie ma to jednak wiele wspólnego z działaniami zmierzającymi do dokonania konwersji. Wyobraź sobie, że wchodzisz do sklepu obuwniczego, bierzesz to ręki wybrane buty i już zmierzasz w stronę kasy, kiedy sprzedawca szturcha Cię, wytrąca Ci z ręki pudełko i zagaduje o zaletach skórzanych torebek. Serio, chciałbyś tak robić użytkownikom Twojej strony www?
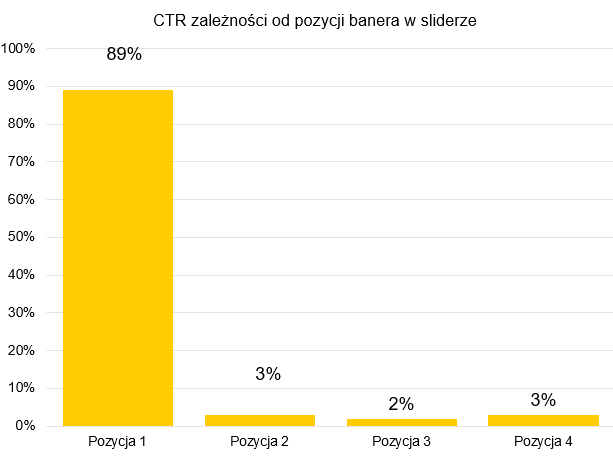
Slider na stronie a rozkład CTR.
Większość użytkowników poświęci Twojej stronie i interakcji z Twoją stroną jest bardzo niewiele. Zazwyczaj masz kilka sekund na przyciągnięcie uwagi. Jeśli w pierwszych sekundach użytkownik nie będzie przekonany, że jest w miejscu, w którym realnie chciał się znaleźć – po prostu zamknie okno.
Poważnie, wierzysz, że ktoś będzie czekał z zapartym tchem na kolejną odsłonę slidera z nadzieją, że może kolejna odsłona będzie dla niego atrakcyjna?

Źródło: https://erikrunyon.com/2013/07/carousel-interaction-stats/
To badanie zostało przeprowadzone na ponad 3.7 miliona odsłon. Autorzy wskazują, że w różnych typach stron uzyskali bardzo podobne wyniki. Dane wskazują, że tylko pierwszy baner przyciąga uwagę i jest klikany, to, co znajduje się na kolejnych odsłonach nie jest w stanie skutecznie zgarniać kliknięć. Zachęcam Cię do przejrzenia pełnego raportu z tego działania. Rozkład dotyczy osób, które kliknęły na stronie, podane na wykresie liczby to nie CTRCTR (ang. Click-Through Rate) to wskaźnik, który mierzy efektywność kampanii reklamowych w internecie oraz skuteczność linków umieszczonych na stronach internetowych. Jest to procentowy udział liczby kliknięć w stosunku do liczby wyświetleń danego elementu, takiego jak reklama, link czy przycisk. Jak oblicza się CTR? CTR oblicza się, dzieląc liczbę kliknięć przez liczbę wyświetleń i mnożąc wynik przez 100, aby uzyskać procent. Na przykład, jeśli reklama została wyświetlona 1000 razy i kliknięta 50...Czym jest CTR?, do zaprezentowania na wykresie użyto po prostu wszystkich kliknięć na stronie.
Slider na stronę www niczym walec równający ludzi ze sobą. Naprawdę tak chcesz?
Skoro wszyscy jesteśmy inni, to czemu slidery traktują nas tak samo? Każdy człowiek zaczyna czytać w innym momencie i ma inne tempo przyswajania informacji. Tymczasem zegar odmierzający czas do przesuwania kolejnych odsłon banera działa zawsze tak samo. To powoduje, że w wielu wypadkach użytkownicy nie zdążą zapoznać się z informacją, zanim dojdzie do przełączenia slajdu.
Pewnym złagodzeniem tego problemu może być znaczne wydłużenie czasu wyświetlania pojedynczej odsłony. Jednak zwróć uwagę na badanie powyżej – użytkownicy generalnie rzadko są skłonni przebywać na Twojej stronie odpowiednio długo, aby zapoznać się z kolejnymi odsłonami. W badaniu nie znajdujemy wprawdzie informacji o średnim czasie pozostawania użytkownika na stronie, ale z pewnością znajdziesz go w swoim Google Analytics.
Slidery a zła sława pluginów do ich obsługi.
Ze względu na swoją – w mojej ocenie – pozorną atrakcyjność, slidery stał się dość często pobieranymi pluginami. W roku 2014 społeczność WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress? była dziesiątkowana – w jednym z najbardziej rozpowszechnionych rozwiązań, Revolution Sliderze, znalazły się krytyczne luki bezpieczeństwa. Szeroka skala stosowania tego pluginu (był dołączany do wielu komercyjnych motywów) spowodowała, że mnóstwo storn zostało zainfekowanych.
Oczywiście, sprawa podatności na ataki/włamania dotyczy wielu pluginów i w zasadzie większości systemów otwartych. Skoro jednak wiemy już, że sam slider ma wiele wad, związanych z oddziaływaniem na człowieka, to stają się one jeszcze większe, kiedy realizujemy slider za pomocą gotowych pluginów z potencjalnymi podatnościami.
Spróbujmy znaleźć zalety slidera na stronie.
Powszechność występowania sliderów w Sieci każe sądzić, że może nie są one aż tak złe i może mają coś na swoją obronę. Moim zdaniem slider może być jakoś uzasadniony w niektórych wypadkach, przede wszystkim – związanych z ograniczoną powierzchnią, choć mimo to traktowałbym go w kategorii zła koniecznego.
Główne zastosowanie slidera, z którym – z pewną niechęcią – mógłbym się zgodzić, polega na pokazaniu kolejnych cech lub korzyści z danego, konkretnego produktu lub usługi, którą na stronie promujemy, w sytuacji, kiedy nie mamy możliwości pokazania tych informacji osobno lub kiedy pokazanie ich osobno byłoby trudne lub nieczytelne.
Przykładowo, jeśli chcesz skłonić użytkownika do zakupu np. dyktafonu, sensowne jest pokazanie na sliderze – dajmy na to – 4 zdjęć, pokazujących przód, tył i boki urządzenia wraz z opisem portów, złącz, miejsca na slot na kartę pamięci etc.
Warunki, które wówczas dobrze byłoby spełnić, to:
- możliwość samodzielnej zmiany slajdu przez użytkownika
- odpowiednio długi czas do samoczynnej zmiany slajdu
- bardzo bliskie powiązanie tematyczne slajdów
W świetle wszystkich wyników badań i opinii uważam jednak, że niemal na pewno jesteś w stanie zastąpić slider innymi, mniej kontrowersyjnymi elementami.
Slider na stronę – Podsumowanie
[imie before=”” after=” – cieszę się,” niedawno” alter=”Cieszę się,”]
że doszliśmy wspólnie do końca tego wpisu.
Slidery to popularne komponenty, jednak trudno znaleźć w sieci badania uzasadniające ich używanie. Znajdziesz zdecydowanie więcej argumentów przeciwko stosowaniu sliderów. Jeśli jesteś twórcą stron i klient naciska w sprawie slidera – masz już argumenty do rzeczowej rozmowy ze zleceniodawcą. Jeśli jesteś właścicielem strony i stosujesz slider – przemyśl to jeszcze raz.
Będzie mi miło, jeśli podzielisz się linkiem do tego materiału w sieciach społecznościowych.
To może Cię zainteresować:
- Bezpieczny WordPress
- Krzysztof Marzec (Deva Group) – wpis o certyfikatach SSL
- Porównanie popularnych pluginów sliderów do WordPress
- Ile kosztuje hosting dla WordPress o podniesionym bezpieczeństwie?


Pytanie, czy do banner blindness nie przyczynia się prawo, które wymusza pokazywanie coraz to większej liczby komunikatów. O rodo, o ciasteczkach, o czym jeszcze? Po kilku takich kurtynach faktycznie kiepski slajder może być ostatnią kroplą do czary goryczy. Komunikat wymuszający zgodę na kilkadziesiąt podpunktów wcale nie przyczynia się również do poczucia bezpieczeństwa na stronie. Ważnym chyba jeszcze argumentem przeciw jest optymalizacja działania rozbłyskujących grafik, wieżdzających napisów, ultra ostrych zdjęć, które źle zbudowane potrafią zawłaszczyć sporo zasobów tak po drodze jak i na maszynie klienta spowalniając działanie strony (nie każdy jeszcze ma LTE). Wniosek z artykułu jest oczywisty i nie nowy. Wszystko jest dozwolone jeżeli prowadzi do konwersji i wszystko jest zabronione co zniechęca gościa do pozostania na witrynie. Ale czy nie bywa również, że kiepski merytorycznie, ale piękny graficznie, a do tego ciekawie interaktywny slajder (o niczym) jest powodem, dla którego dłużej zostajemy na stronie?
IMHO ślepota banerowa to zjawisko powstałe znacznie wcześniej niż europejskie regulacje w zakresie cookies, które zapoczątkowały „modę” na popupy. Co do dziesiątek zgód, które musimy oznaczać – tu niestety w obecnym stanie prawnym niewiele da się w tej sprawie poprawić. Sami staramy się podchodzić do zagadnienia dość rozsądkowo.
Co do tego, czy slider interaktywny, ale nie „merytoryczny” jest powodem, dla którego dłużej pozostajemy na stronie – nie jestem w stanie przytoczyć wyników żadnych badań potwierdzających, że strona dzięki temu może lepiej realizować cele biznesowe. Sam czas spędzany na stronie jest tylko jedną z możliwych miar tego, jak ona działa, jeśli jest to czas spędzony „jałowo”, to wydaje się, że właściciel strony nie odniesienie z tego tytułu korzyści.
Bardzo ciekawy artykuł. Co do strony z treścią zgadzam się. Jak natomiast slidery mają się do sklepów internetowych? Też będą rozpraszać uwagę klienta, czy może wręcz przyciągać od razu po wejściu na stronę sklepu?
Niestety zbyt efektowny slider może odciągnąć uwagę odwiedzających. Tym bardziej jeżeli poza „efektami specjalnymi” niewiele wnosi. Dlatego jestem zdania, że slider powinien nie być przekombinowany i jak najbardziej dopasowany do treści i wnosić pewną wartość, a nie tylko efekty.
Mam takie wrażenie, że ten artykuł czytałem jota w jotę z rok temu albo i lepiej…. Co do zasady prawda, ale… już to czytałem