Formularze kontaktowe znajdują się na większości witryn internetowych. Jest to świetny sposób komunikacji z użytkownikami, a także narzędzie sprzedażowe. Jeśli posiadasz własną stronę i czytasz ten artykuł, prawdopodobnie chcesz dowiedzieć się jak dodać formularz kontaktowy w WordPressie. W takim razie jesteś w dobrym miejscu, bo w tym artykule znajdziesz całą masę informacji na ten temat.
Czym byłaby strona internetowa oparta na WordPressie bez formularza kontaktowego? Jest to jeden z najprostszych sposobów na kontakt z odbiorcami, a także, nie ma co ukrywać, pozyskiwania danych kontaktowych. Brak takiego formularza na stronie może wiązać się ze stratą potencjalnych kontaktów, a także możliwości sprzedażowych. Nic więc dziwnego, że niemal każda witryna posiada zakładkę Kontakt z choćby najprostszym formularzem kontaktowym.
Czym są formularze kontaktowe?
Formularze kontaktowe to w dużym uproszczeniu pola tekstowe, dzięki którym użytkownicy Twojej strony mogą zostawić wiadomość, czyli jak sama nazwa wskazuje, skontaktować się z obsługą lub właścicielem. Zazwyczaj przy wysłaniu formularza, wymagane jest podanie danych kontaktowych, co jest także świetnym sposobem na budowanie bazy kontaktów. Z tego powodu formularze są także często wykorzystywane jako narzędzie sprzedażowe. Idealnym rozwiązaniem jest pozyskanie danych kontaktowych potencjalnego klienta właśnie przez taki formularz, a następnie przekazanie tych danych odpowiedniemu sprzedawcy, który może już inną drogą np. telefoniczną próbować sprzedać produkt. Koronnym przykładem są tu witryny dilerów samochodowych, w których niemal na każdej stronie dodany jest taki formularz. Pokazuje to, jaką siłę sprzedażową mają formularze kontaktowe, szczególnie pomagając przejść z kontaktu online do offline.
Źródło kontaktu z użytkownikami
Formularze to jednak nie tylko narzędzie do pozyskiwania leadów sprzedażowych, ale także źródło kontaktu z użytkownikami. Świetnie sprawdzi się jako forma kontakt ze społecznością danego bloga lub zgłaszania potrzeb wsparcia technicznego dla produktów w sklepie. Formularze kontaktowe skracają też drogę komunikacyjną. Klient chętniej napisze do nas, wykorzystując formularz kontaktowy, niż pisząc maila. Obecnie, formularze kontaktowe są coraz bardziej wypychane przez różnego rodzaju czaty lub kontakt przez media społecznościowe, ale wciąż są one jednym z najlepszych sposobów komunikacji z użytkownikami.
Niezależnie od tego, do czego chcesz wykorzystać formularz kontaktowy na swojej stronie internetowej, konieczny będzie wybór odpowiedniego narzędzia. Formularze nie są natywną funkcjonalnością WordPressa, konieczne jest więc wykorzystanie zewnętrznego rozwiązania. A jeśli o to chodzi, nikogo nie zaskoczę, że najprościej wykorzystać do tego wtyczki.
Wtyczki do tworzenia formularzy kontaktowych w WordPressie
Najlepszym sposobem, aby dodać formularz kontaktowy w WordPressie jest wykorzystanie odpowiedniej wtyczki. Ze względu na popularność formularzy kontaktowych, ilość dostępnych wtyczek jest ogromna. Określenie to nie jest z pewnością na wyrost. Mam wrażenie, że formularze są najbardziej popularną grupą wtyczek w całym WordPressie. Przy tak dużym wyborze pewne jest, że nie każda z nich sprawdzi się w Twoim przypadku. Przy wyborze warto zwrócić uwagę na łatwość tworzenia formularzy, możliwości konfiguracji wyglądu, a także na ochronę przed spamem.
Darmowe wtyczki
Zdecydowanie wartymi uwagi darmowymi wtyczkami do tworzenia formularzy kontaktowych w WordPressie są: Contact Form 7, Contact Form by WPForms oraz Ninja Forms Contact Form. Najpopularniejszą z nich jest wciąż Contact Form 7 z ponad 5 milionami aktywnych instalacji. Jest to też najbardziej funkcjonalna z tych wtyczek. Pozostałe dwa rozwiązania mocno depczą jej jednak po piętach, oferując bardzo wygodny sposób tworzenia formularzy przez proste Drag & Drop.
Płatne wtyczki
Poza repozytorium WordPressa można znaleźć także płatne rozwiązania, które umożliwiają tworzenie zaawansowanych formularzy. Z pewnością warto zwrócić uwagę na wtyczkę Gravity Forms. Jest ona dość droga ($59 za roczną subskrypcję), ale, co zrozumiałe, swoimi możliwościami przebija wszystkie ze wcześniej wspomnianych rozwiązań.
Contact Form 7
Przy tak ogromnym wyborze, musiałem zdecydować się na jedną wtyczkę, na której mógłbym pokazać Ci jak dodać formularz kontaktowy w WordPressie. Może jestem WordPressowym konserwatystą, ale dla mnie wciąż najlepszym rozwiązaniem i osobistym wyborem jest Contact Form 7. Skąd ten wybór? Contact Form 7 jest jedną z najpopularniejszych wtyczek w całym WordPressie. Jest funkcjonalna i mimo wszystko dość prosta w konfiguracji. Co najważniejsze, ze względu na swoją popularność zyskała swego rodzaju ekosystem w postaci dodatkowych wtyczek, znacznie rozszerzających funkcjonalność formularzy. Jest to choćby zapisywanie informacji z formularzy do bazy danych czy przekierowaniu użytkownika na tzw. „thank you page” po wypełnieniu formularza. I wszystkie te zaawansowane opcja także postaram się pokazać w tym artykule.
Konfiguracja wtyczki Contact Form 7
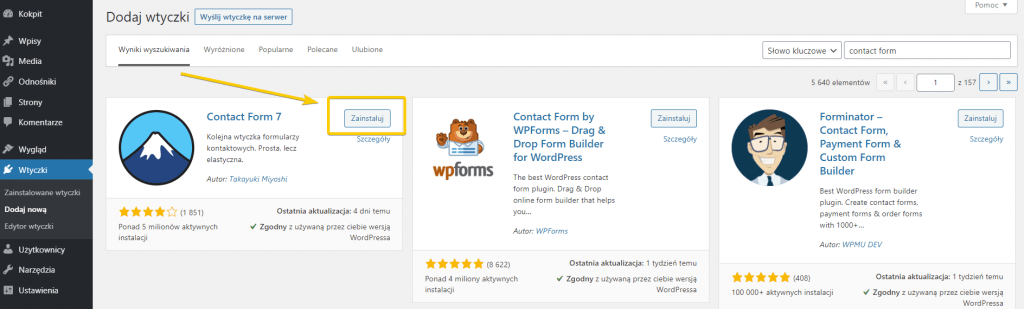
Pierwszym krokiem jest instalacja i aktywacja wtyczki. W tym celu przejdź do Wtyczki > Dodaj nową w panelu WordPressa po lewej stronie. Następnie w wyszukiwarce wtyczek wpisz frazę contact form. Pierwszym wynikiem powinna być właśnie wtyczka Contact Form 7. Kliknij przycisk Zainstaluj, a następnie Włącz.

Po włączeniu wtyczki, w panelu WordPressa po lewej stronie pojawi się nowa sekcja Formularze. Przejdź do niej, aby dodać nowy formularz kontaktowy w WordPressie.
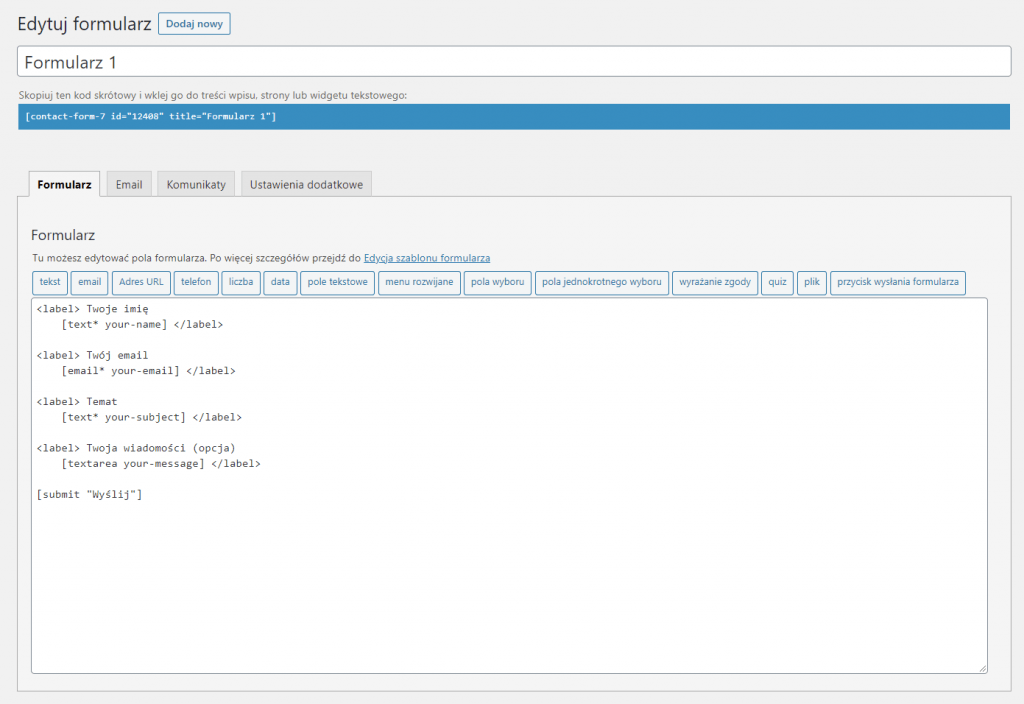
Pierwszym co zobaczysz, jest lista wszystkich stworzonych formularzy kontaktowych. Wtyczka przy instalacji tworzy przykładowy formularz, który powinien nazywać się Formularz 1. Edytuj go, aby zobaczyć, jak powinno się konfigurować formularze we wtyczce Contact Form 7.
Pierwsze wrażenie z pewnością nie jest pozytywne. Trzeba to przyznać, wtyczka nie jest bardzo intuicyjna. Ma jednak ogromne możliwości i po zrozumieniu działania poszczególnych elementów tekstu, jej konfiguracja staje się znacznie prostsza. Postaram się wszystko wyjaśnić na konkretnych przykładach.

Formularz
Na pierwszy ogień idzie zakładka Formularz, w której możesz skonfigurować wszystkie pola formularza. Wtyczka korzysta z uproszczonego kodu. Mimo pierwszych skojarzeń nie jest to zwykły kod HTML. Na szczęście nie trzeba pisać całego kodu ręcznie. Wtyczka posiada przyciski dodawania poszczególnych pól formularza.
Analiza przykładowego formularza
Na początek jednak przeanalizujmy, co znajduje się w przykładowym formularzu. Jest to najprostsza forma, która najczęściej spotykamy na stronach internetowych.
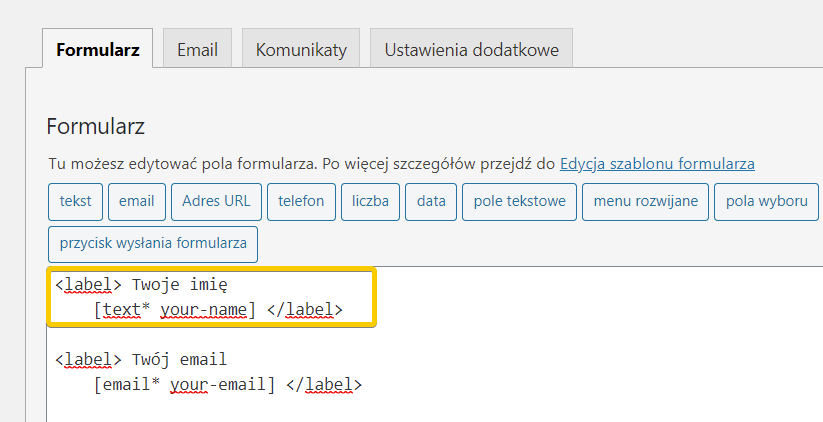
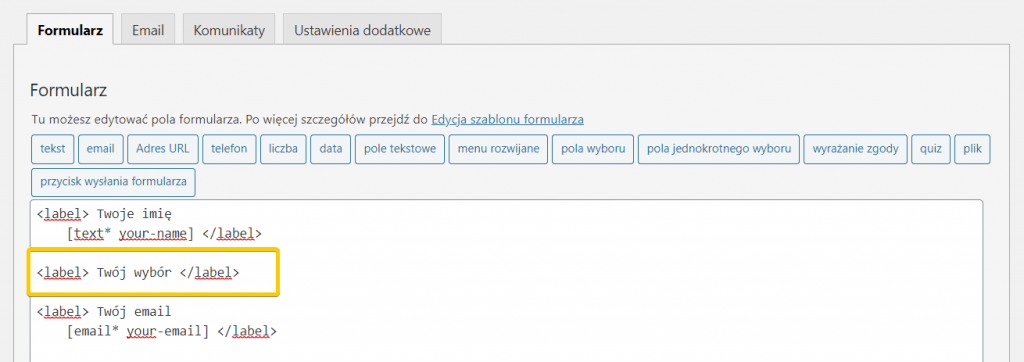
Skupmy się na pierwszym polu, które posłuży nam do analizy:

Kod składa się z poszczególnych elementów:
- znacznika otwierającego etykietę (<label>),
- treści etykiety, czyli tekstu, który znajdzie się nad polem tekstowym,
- znacznika z właściwym polem tekstowym ([text* your-name]),
- znacznika zamykającego etykietę (</label>).
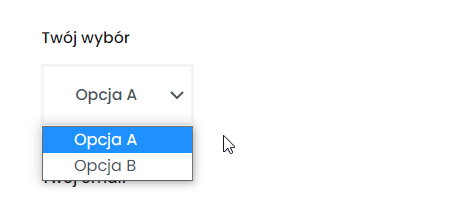
Zobaczmy teraz, jak tak skonfigurowane pole tekstowe wyświetli się na stronie:

Treść etykiety znajduje się nad polem tekstowym, które może zostać uzupełnione przez osobę chcąca się skontaktować. Zbliżoną konstrukcję mają w zasadzie wszystkie pola. Nie do każdego z nich musisz oczywiście dodawać etykietę.
Własne pola w formularzu kontaktowym
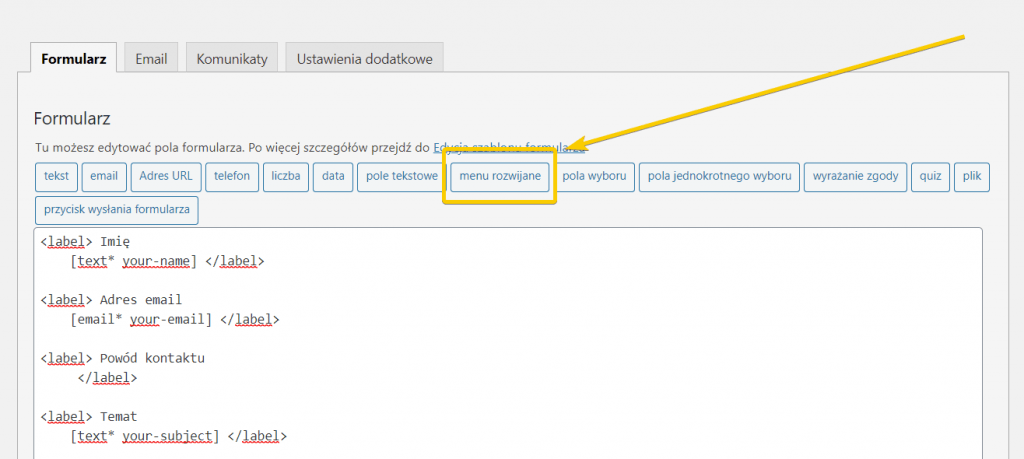
Czas dodać do obecnego formularza własne pole. Dobrym przykładem będzie rozwijane menu. W tym celu dodaj etykietę, korzystając ze znaczników otwarcia i zamknięcia <label>, a następnie podaj treść etykiety. W moim przypadku będzie to Twój wybór.

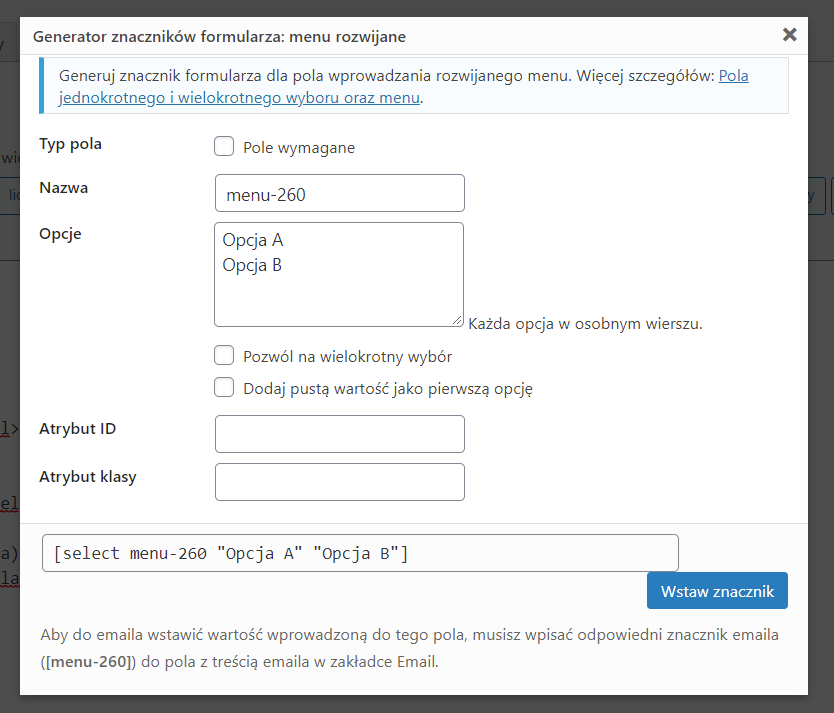
Następnie zaznacz kursorem tuż za treścią Twojej etykiety i wybierz znacznik menu rozwijane z dostępnych gotowych pól formularza. Miejsce kursora jest o tyle istotne, że to w jego miejscu pojawi się pole. Po wybraniu pola wyboru zobaczysz generator znaczników formularz dla rozwijanego menu.

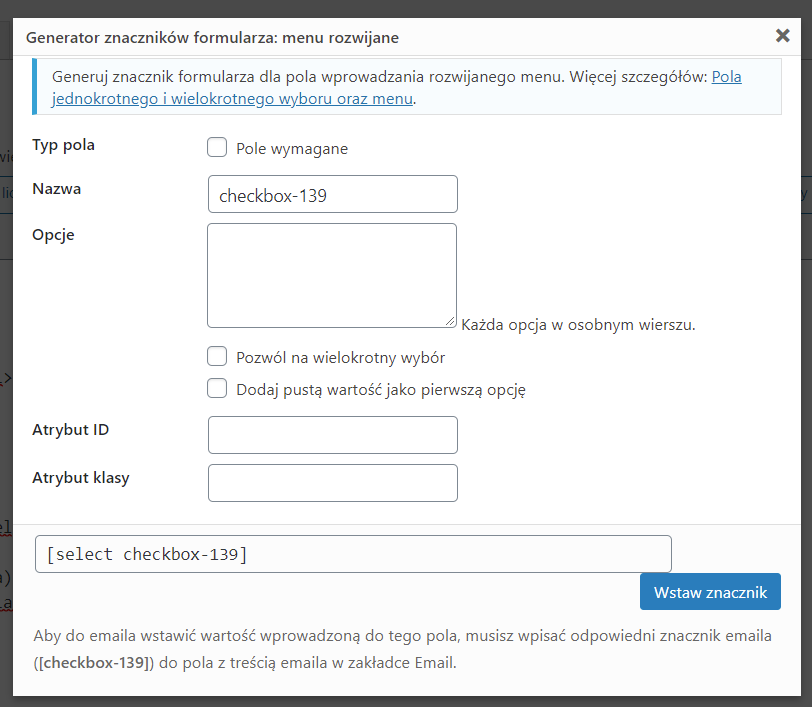
Każde pole posiada swój własny generator, ale różnią się one głównie dodatkowymi opcjami. W przypadku rozwijanego menu możesz ustalić, czy pole jest wymagane, jakie są opcje do wyboru czy choćby nazwę pola. Po uzupełnieniu wszystkich informacji kliknij Wstaw znacznik. Wtyczka sama doda znacznik pola do kodu formularza.

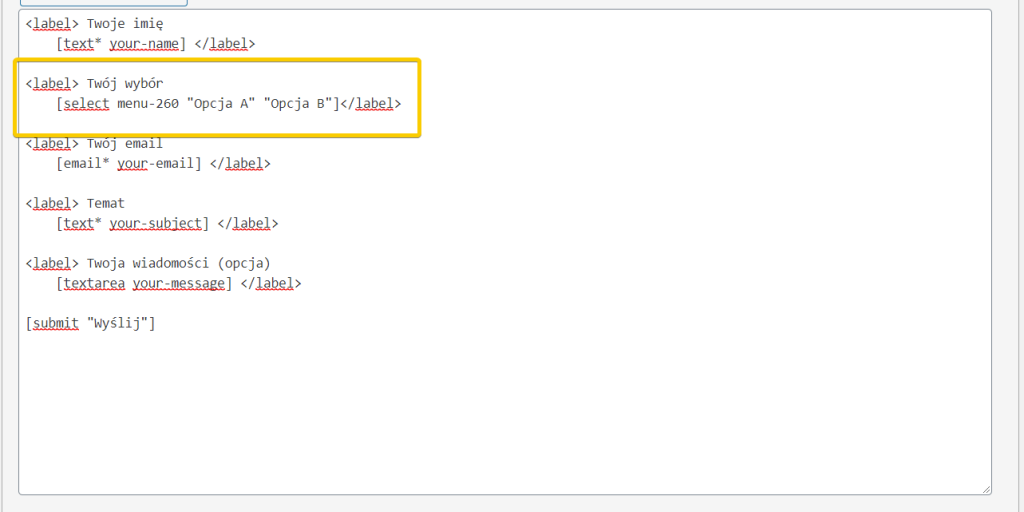
Po zapisaniu zmian, ten element formularza będzie wyglądać w ten sposób:

W podobny sposób możesz dodać wszelkiego rodzaju inne pola formularza, w zależności od Twoich potrzeb.
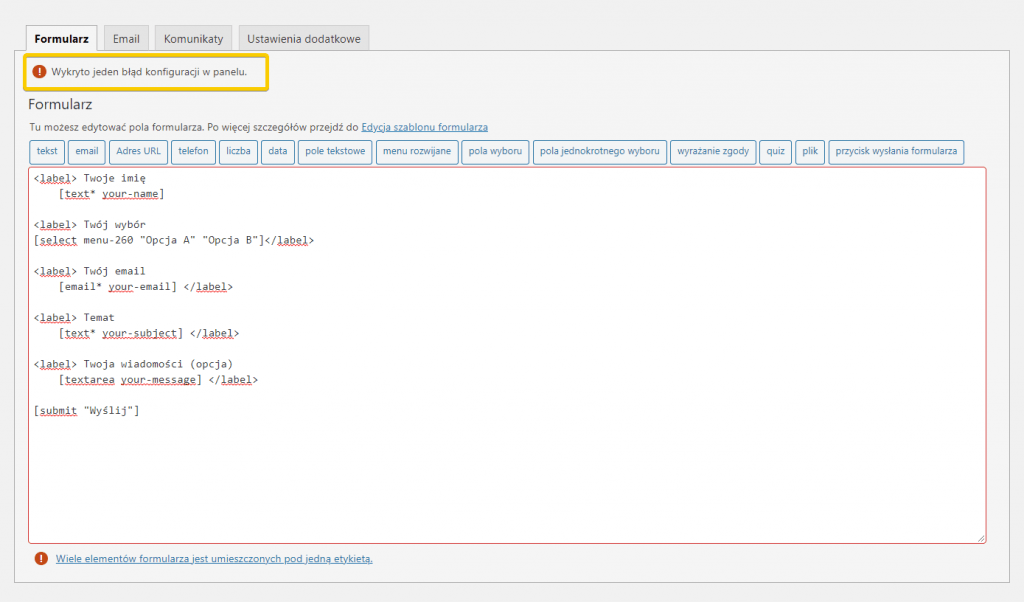
Pamiętaj, aby każde z pól, które chcesz opisać, miało swoją własną etykietę. Ważne jest, aby przy polu znajdował się zarówno znacznik otwierający <label> (przed polem) oraz zamykający </label> (za polem). W przypadku błędnej konfiguracji wtyczka zakomunikuje błąd.

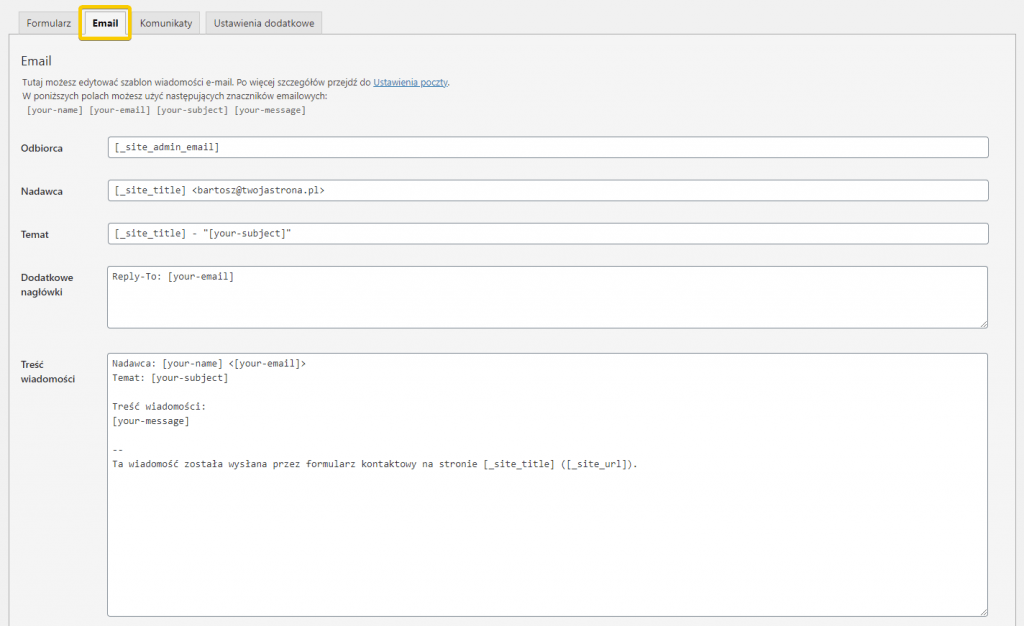
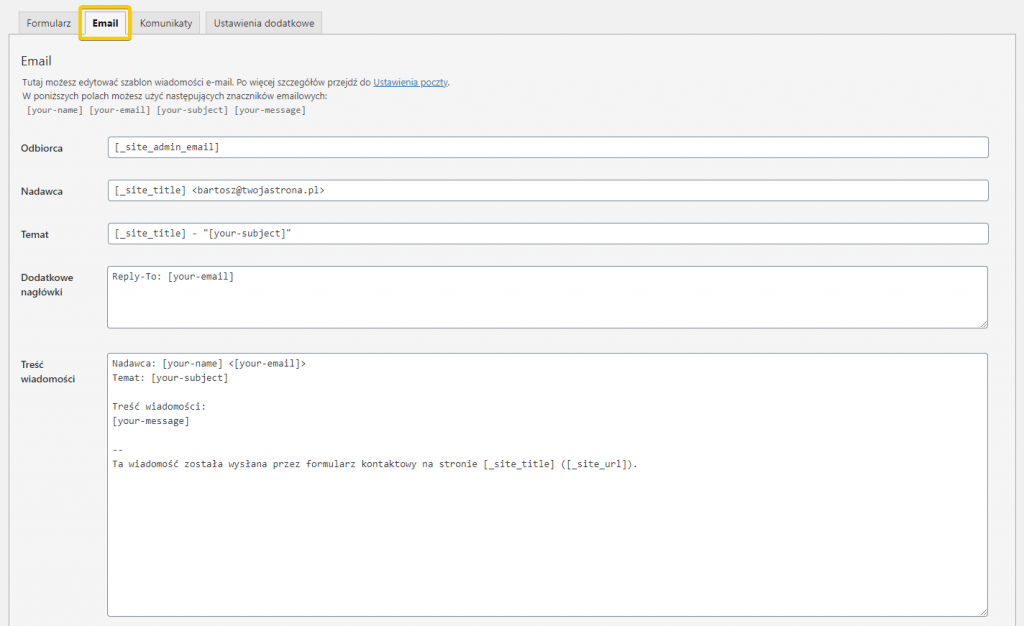
Następną zakładką jest Email, w której możesz skonfigurować jak mają wyglądać wiadomości email, które otrzymasz po przesłaniu formularza kontaktowego przez użytkownika.

Możesz zdecydować, na jaką skrzynkę trafiać będą maile z przesłanymi formularzami, a także skonfigurować pozostałe elementy wiadomości, takie jak nadawca, temat oraz sama treść wiadomości. Przydatne w tym celu okażą się znaczniki poszczególnych elementów formularza, które można dowolnie umieszczać w tych miejscach.
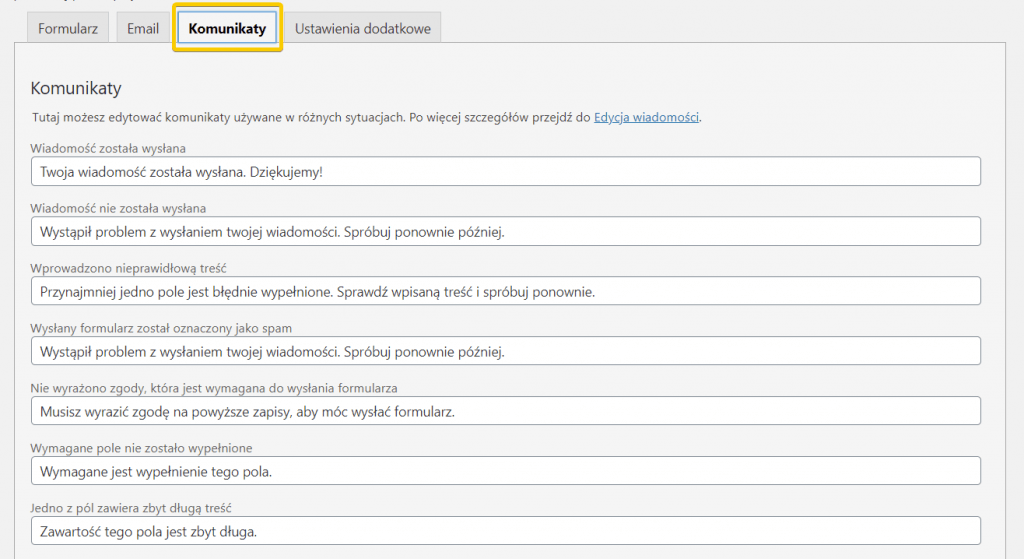
Komunikaty
W tej zakładce możesz ustalić konkretne wiadomości, które wyświetlą się użytkownikowi przy różnych akcjach przy formularzu. Opcji jest całkiem sporo, od informacji o przesłaniu formularza, po wiadomości o błędach walidacji poszczególnych pól.

Ustawienia dodatkowe
W zakładce Ustawienia dodatkowe możesz wprowadzić kody ustawień dodatkowych, które znajdziesz w dokumentacji wtyczki. Umożliwiają one włączenie trybu demo lub wyłączenie wysyłania wiadomości email.
Jak dodać formularz kontaktowy w WordPressie?
Po wyjaśnieniu jak dodawać poszczególne pola w formularzu czas stworzyć prosty formularz kontaktowy w WordPressie. Opiszę wszystkie działania krok po kroku.
Mój formularz będzie zawierał poszczególne elementy:
- Imię,
- Adres mailowy,
- Wybór powodu kontaktu,
- Temat,
- Treść wiadomości,
- Wyrażenie zgody na przetwarzanie danych osobowych,
- Przycisk wysłania.
Tworzę nowy formularz za pomocą przycisku Dodaj nowy lub edytując przykładowy formularz. W obu przypadkach formularz posiada już podstawowe pola. Jest to świetna wiadomość, ponieważ wykorzystam je podczas tworzenia mojego formularza.
Imię
Na początek Imię. Fajnie jest poznać użytkownika strony, a możliwość zwrócenia się po imieniu dodatkowo skraca dystans w dalszej komunikacji. Pole z imieniem jest już wprowadzone przy tworzeniu nowego formularza, pozostaje mi więc jedynie zmienić nieco etykietę:

Pole jest wymagane – świadczy o tym znak * w znaczniku pola. Mogę więc przejść dalej.
Jak możesz zobaczyć, pole z adresem mailowym także jest już stworzone. Ponownie zmieniam etykietę i przechodzę dalej.
Wybór powodu kontaktu
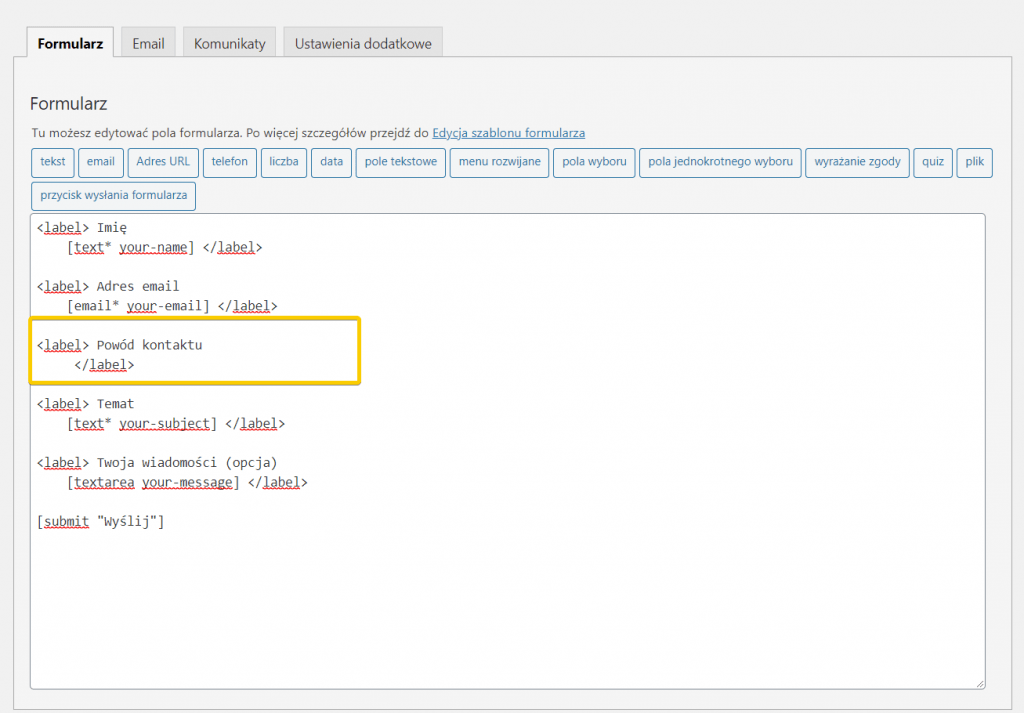
Teraz czas dodać nowe pole, czyli Wybór powodu kontaktu. Takie rozwiązanie fajnie sprawdza się w przypadku kilkuosobowych działalności. Dzięki wiedzy o powodzie kontaktu, w łatwy sposób można przekierować od razu wiadomość do sprzedawcy lub działu technicznego. Aby dodać nowe pole, dodaję etykietę poniżej pola z emailem.

Sama etykieta to jednak za mało. Konieczne jest dodanie znacznika z właściwym polem. W przypadku podania powodu kontaktu najlepiej sprawdzi się rozwijane menu. Oczywiście, można też tu użyć pola jednokrotnego wyboru, ale w mojej opinii rozwijane menu będzie wyglądało lepiej.
Aby dodać pole, wystarczy kliknąć przycisk menu rozwijane.

Powinien otworzyć się generator znaczników formularza.

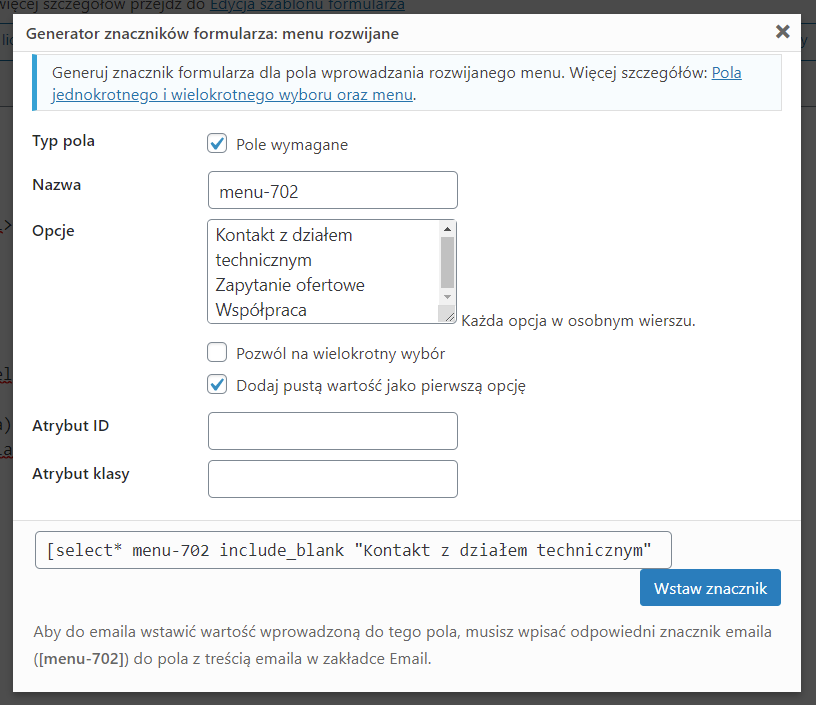
Chcę, aby pole było wymagane. W tym celu zaznaczam checkbox Pole wymagane w sekcji Typ pola. Następnie konfiguruję dostępne opcje. Jest to bardzo proste. Wystarczy każdą z dostępnych opcji dodać w osobnym wierszu. W moim przypadku uzupełniam opcje o trzy możliwości: kontakt z działem technicznym, zapytanie ofertowe oraz współpraca. Dodatkowo zaznaczam checkbox Dodaj pustą wartość jako pierwszą opcję, dzięki czemu upewnię się, że użytkownicy dokonali wyboru, a nie zostawili opcję domyślną. Uzupełniony w ten sposób generator powinien wyglądać w ten sposób:

Na koniec za pomocą przycisku Wstaw znacznik, wstawiam go w naszym formularzu.
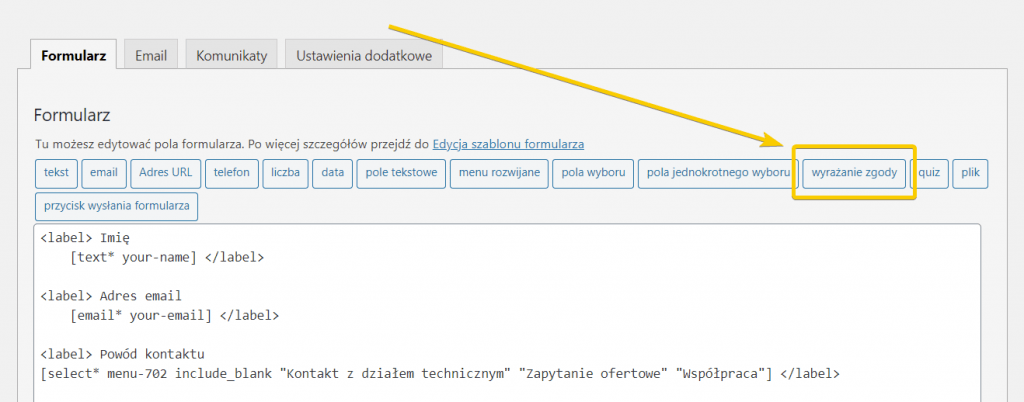
Wyrażenie zgody
Następne dwa pola formularza są już stworzone w przykładowym formularzu, więc pozostaje mi dodanie pola na wyrażenie zgody na przetwarzanie danych osobowych. Jest to o tyle istotne, że w świetle obecnych przepisów RODO dodanie takiej zgody jest obowiązkowe. Można zrobić to na dwa sposoby – używając pola wyboru lub wyrażania zgody. Osobiście wykorzystam wyrażanie zgody. W tym celu przechodzę do odpowiedniego miejsca w moim formularzu i naciskam przycisk wyrażanie zgody.

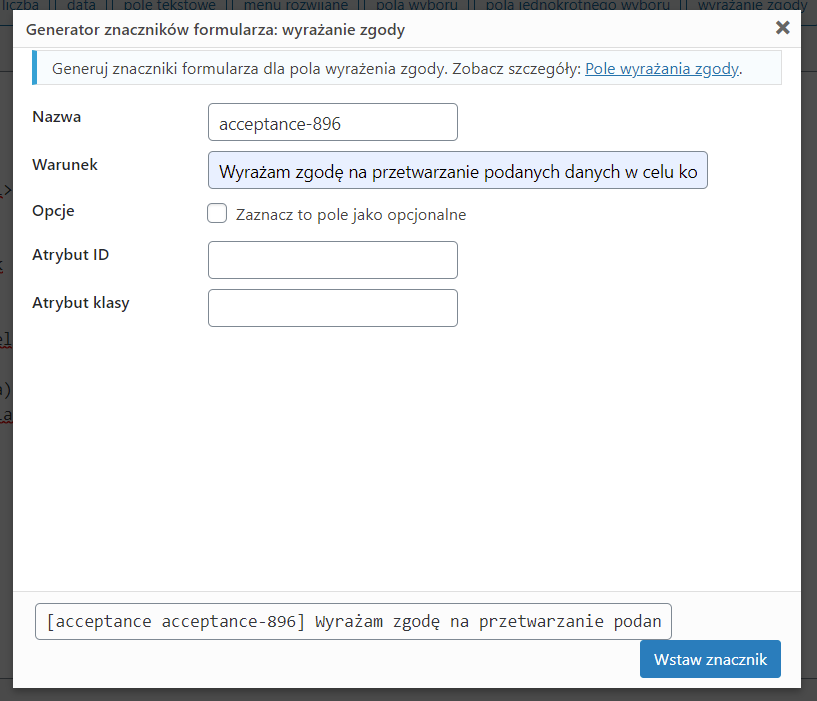
Ponownie wyświetla się generator nowego znacznika. Jako warunek, wpisuję treść zgody. Odznaczam także checkbox Zaznacz to pole jako opcjonalne i wstawiam znacznik.

Tego typu pole nie wymaga dodania etykiety w formularzu, więc pozostaje jedynie przycisk powodujący wysłanie formularza. Ponownie, jest on automatycznie dodawany przy tworzeniu nowego formularza. Oznacza to, że mój formularz jest gotowy.
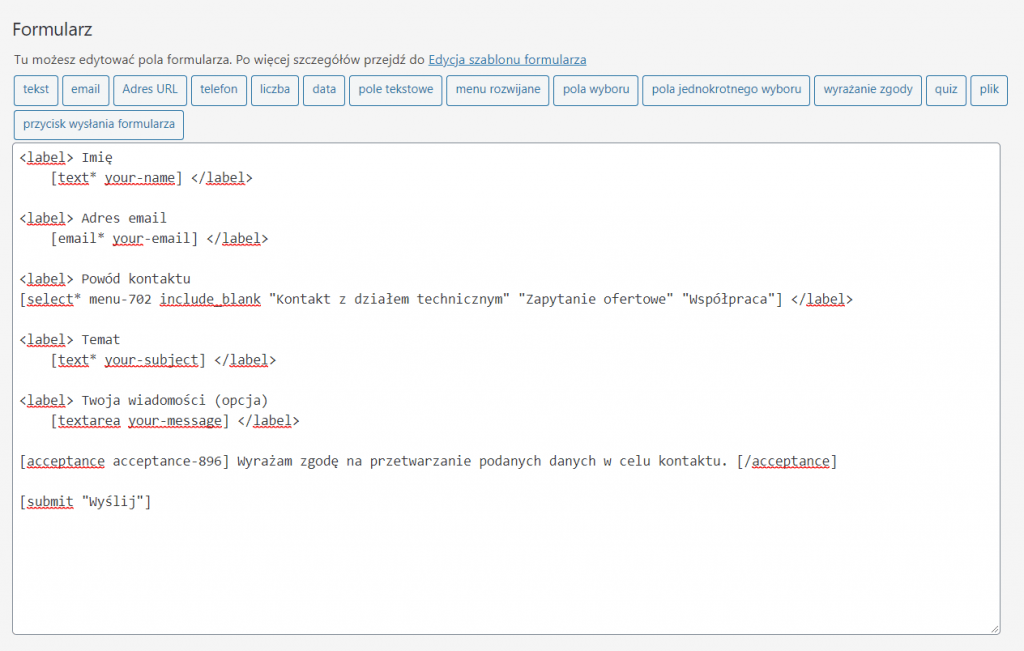
Oto jak wygląda jego konfiguracja we wtyczce Contact Form 7:

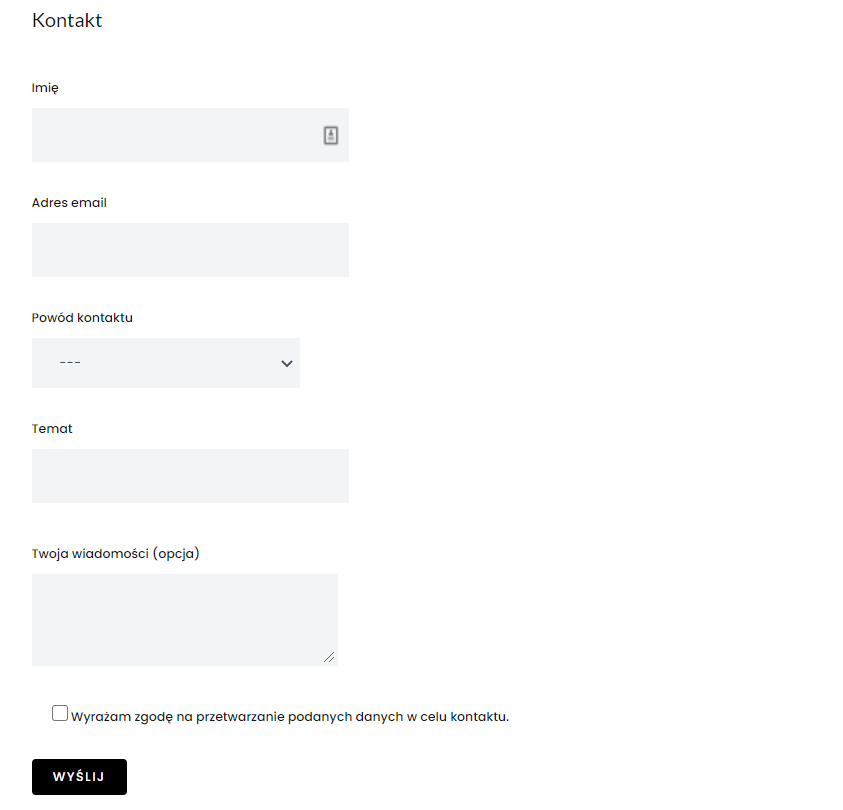
Czas sprawdzić jak będzie wyglądał na mojej stronie.
Jak umieścić formularz kontaktowy na stronie?
Stworzenie samego formularza to nie koniec. Naturalnym krokiem jest umieszczenie świeżo stworzonego formularza w określonym miejscu na stronie. Na szczęście z Contact Form 7 (tak jak z większością wtyczek tego typu) jest to banalnie proste. Na liście wszystkich stworzonych formularzy, przy każdym z nich znajdziesz odpowiadający im shortcode. Wystarczy go skopiować i dodać na jednej ze stron lub widgecie. Ten sam formularz możesz umieścić w wielu miejscach.
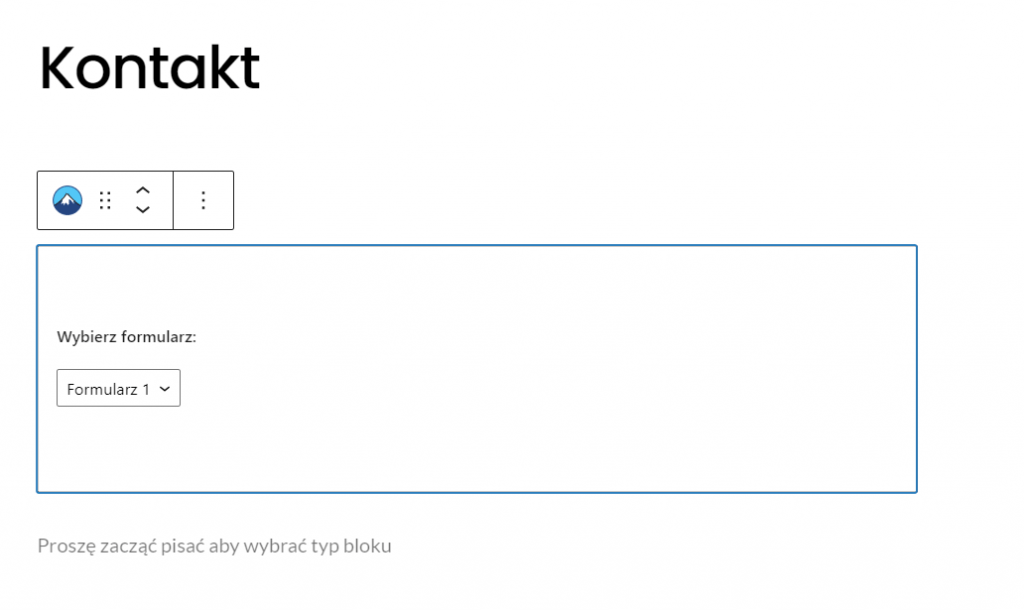
Jeśli korzystasz z nowszej wersji WordPressa, Gutenberg sam wykryje użycie formularza Contact Form 7, po wklejeniu shortcode w treści strony.

Po dodaniu formularza pozostaje tylko podejrzeć czy wszystko wygląda prawidłowo.

Warto pamiętać, że wygląd formularza uzależniony jest od używanego motywu i można go dodatkowo zmieniać, wykorzystując CSS.
Zaawansowane działania z Contact Form 7
Samo dodanie zwykłego formularza może okazać się niewystarczające. Wspominałem wcześniej, że wtyczka Contact Form 7 ma bardzo duże możliwości. Czas to potwierdzić pokazując jak przeprowadzić zaawansowane działania z Contact Form 7. Postaram się po krótce odpowiedzieć na kilka pytań, które mogą pojawić się w tym zagadnieniu.
Jak zrobić, żeby przez formularz trafiał do nas mail?
Na początek coś prostego. Elementem decydującym o adresie, na który wysłana będzie wiadomość z formularza, jest zakładka Email.

To w polu Odbiorca, możesz zdecydować, do kogo ma trafić wiadomość. Domyślnie ustawiony jest tu znacznik [_site_admin_email], czyli adres mailowy administratora strony. Możesz tu jednak podać dowolny adres mailowy, na który chcesz otrzymywać wiadomości z formularza kontaktowego.
Jak dodać reCAPTCHA do formularza?
Ważnym czynnikiem przy tworzeniu formularza jest zabezpieczenie go przed spamem. Można zrobić to na kilka sposobów. Przede wszystkim, Contact Form 7 świetnie współpracuje z wtyczką antyspamową Akismet oraz czarną listą komentarzy, o których pisałem w artykule jak pozbyć się spamu w komentarzach. Bardzo dobrym sposobem na walkę ze spamem jest dodanie reCAPTCHA w samym formularzu.
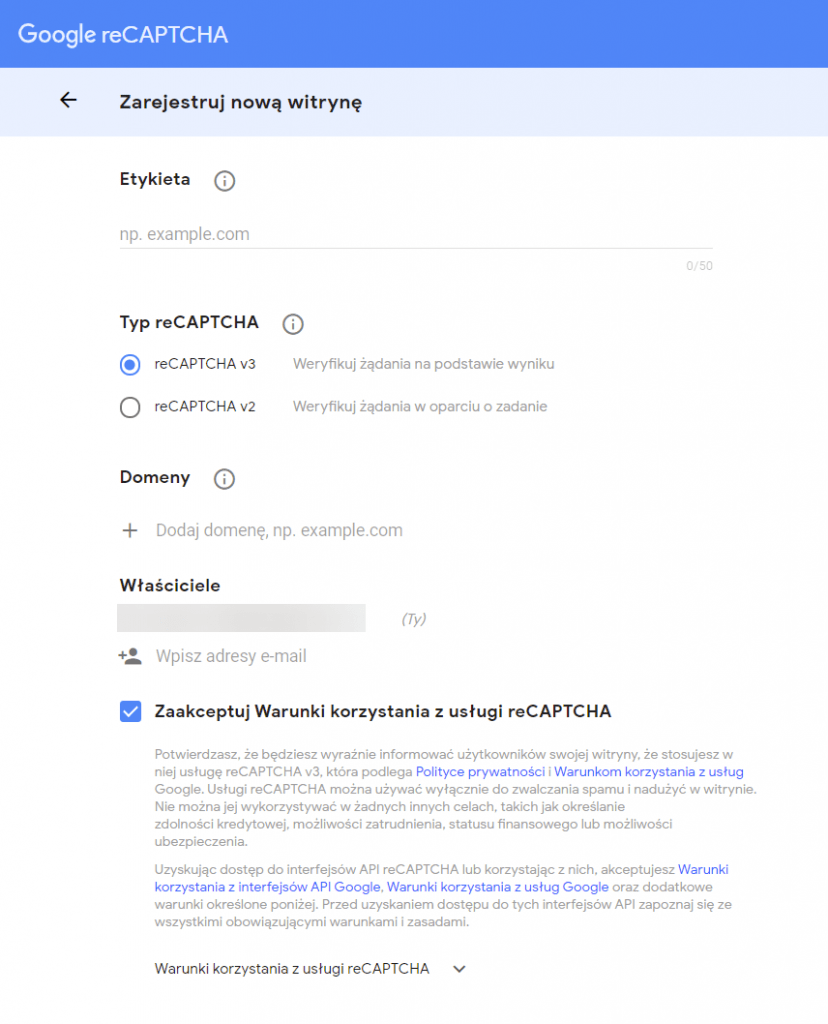
Jak to zrobić? Przede wszystkim konieczne jest uzyskanie reCAPTCHA, rejestrując się na stronie reCAPTCHA Google. Konieczne jest podanie kilku informacji jak etykieta i adres domeny. Pamiętaj, aby jako typ reCAPTCHA wybrać wersję v3.

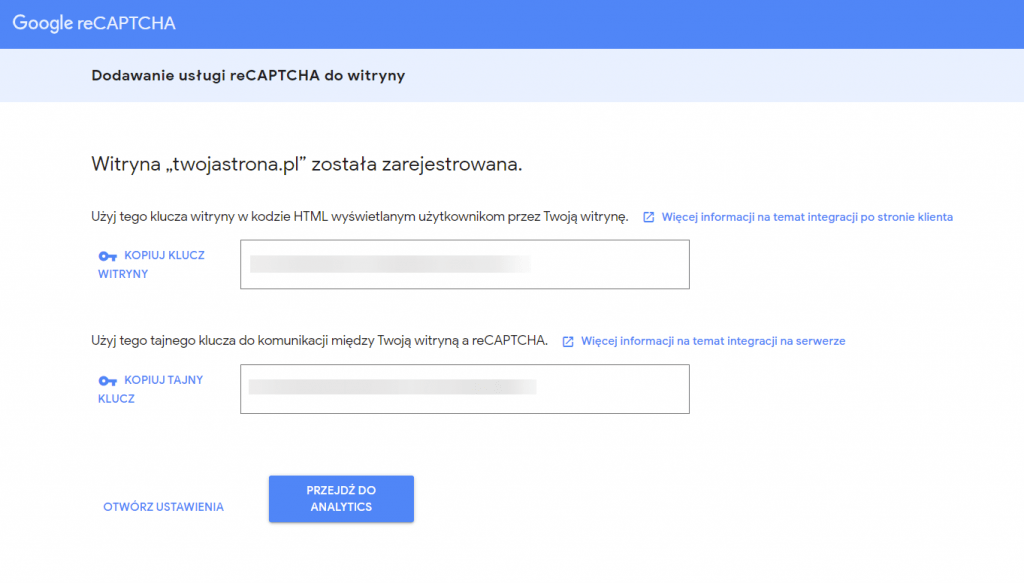
Po wypełnieniu wszystkich danych, naciśnij przycisk Prześlij. Google przekieruje Cię na stronę z wygenerowanymi kluczami. Będą one potrzebne do połączenia jej z Contact Form 7.

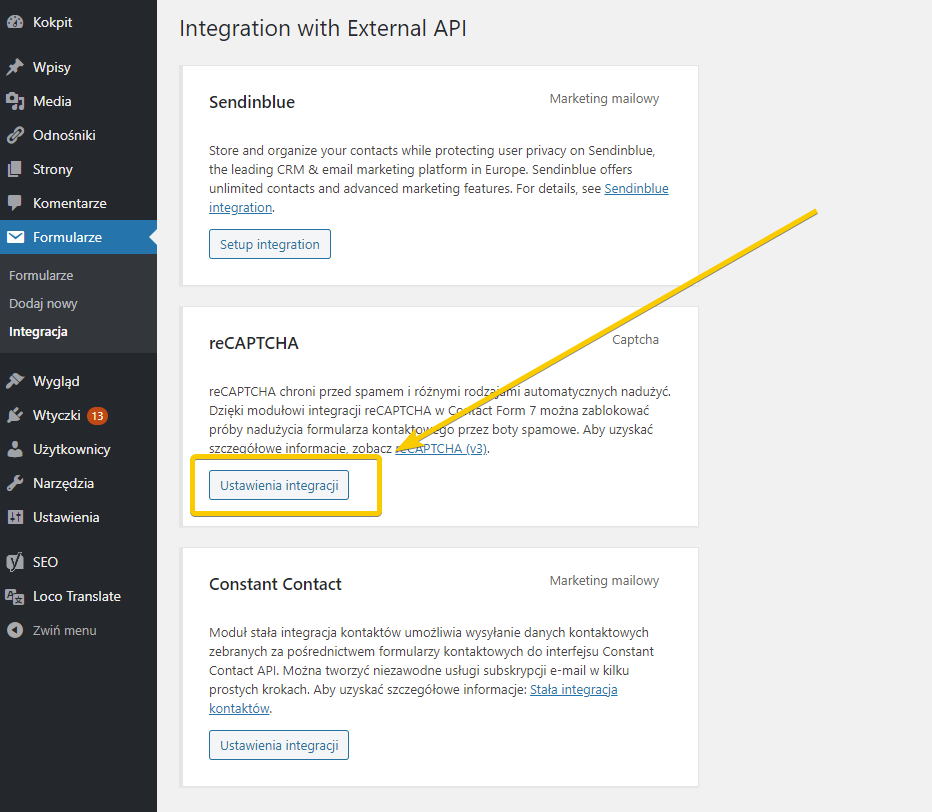
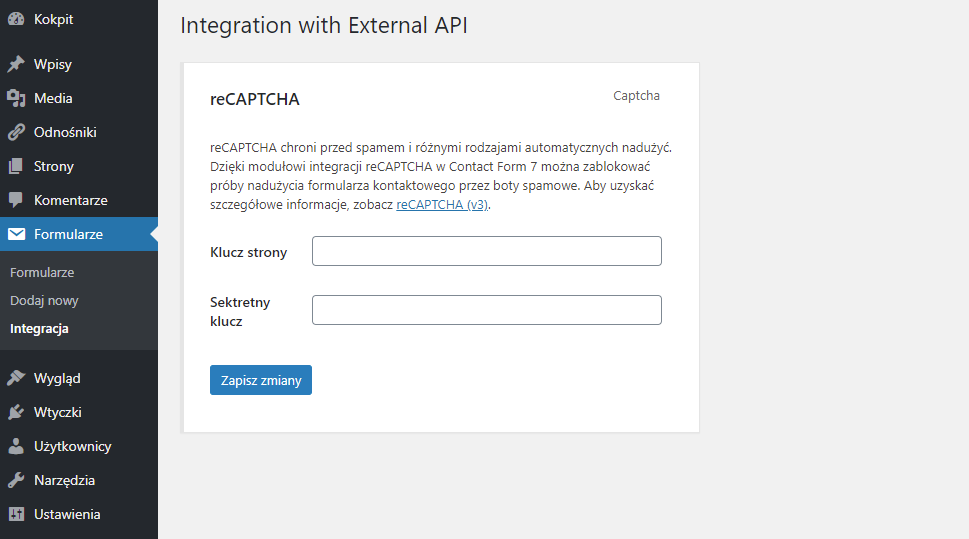
Na szczęście Contact Form 7 umożliwia łatwą integrację zewnętrznych narzędzi. W tym celu przejdź do zakładki Formularze > Integracja w panelu WordPress znajdującym się po lewej stronie. Następnie w polu reCAPTCHA kliknij przycisk Ustawienia integracji.

Następnie, wtyczka przekieruje Cię na stronę, na której możesz uzupełnić połączenie wykorzystując wygenerowane wcześniej klucze.

Podaj klucz strony oraz sekretny klucz i zapisz zmiany. I to tyle. W wersji v3 reCAPTCHA nie wymaga dodawania żadnych dodatkowych elementów do samego formularza, aby chronić Twoje formularze przed spamem.
Jak zrobić, żeby informacje z formularza zapisywały się do bazy danych?
Niestety wtyczka Contact Form 7 nie zapisuje informacji z przesłanych formularzy do bazy danych. Na szczęście, ze względu na swoją popularność dorobiła się dodatków, które taką funkcjonalność dodają. Najprostszym tego typu rozwiązaniem jest wtyczka Advanced Contact form 7 DB. Wtyczkę w zasadzie wystarczy zainstalować i aktywować, aby automatycznie zapisywała ona wszystkie przesłane formularze do bazy danych.
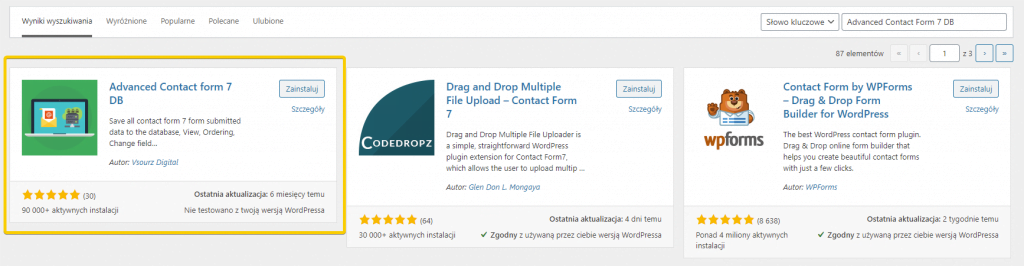
Aby zainstalować wtyczkę, przejdź do Wtyczki > Dodaj nową, a następnie w wyszukiwarce wpisz nazwę wtyczki, czyli Advanced Contact form 7 DB.

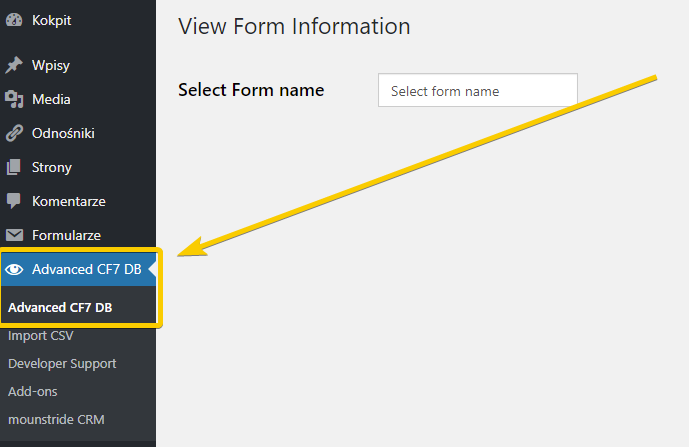
Zainstaluj i aktywuj wtyczkę. Od tej pory wszystkie przesłane formularze zapisywane będą w bazie danych. Możesz je podejrzeć przechodząc do zakładki Advanced CF7 DB w panelu WordPressa po lewe stronie.

Jak zrobić, żeby po wypełnieniu formularza przenosiło użytkownika na stronę podziękowania?
Na koniec zostawiłem jeszcze jedno zaawansowane wykorzystanie wtyczki, które może być bardzo przydatne. Bardzo możliwe, że chcesz, aby po wypełnieniu formularza, użytkownik Twojej strony został przekierowany na inną stronę z podziękowaniem, czyli tzw. „thank you page”. Może być to fajny dodatek do obsługi użytkownika lub wręcz przekazanie prezentu za pozostawienie danych kontaktowych. Niezależnie od motywacji, warto wiedzieć jak coś takiego skonfigurować w formularzu kontaktowym w WordPressie.
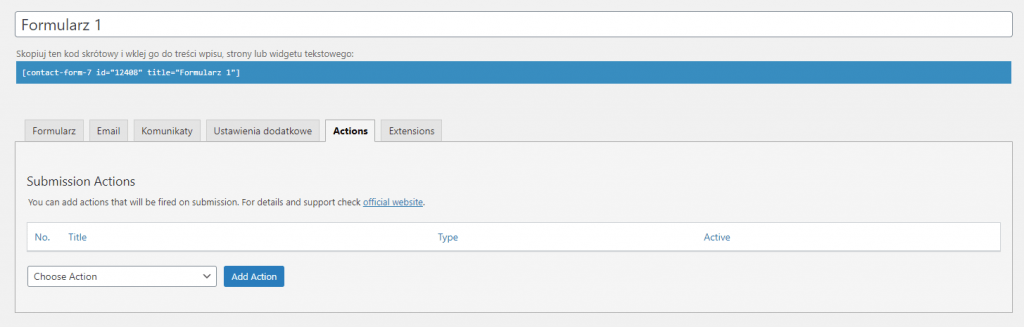
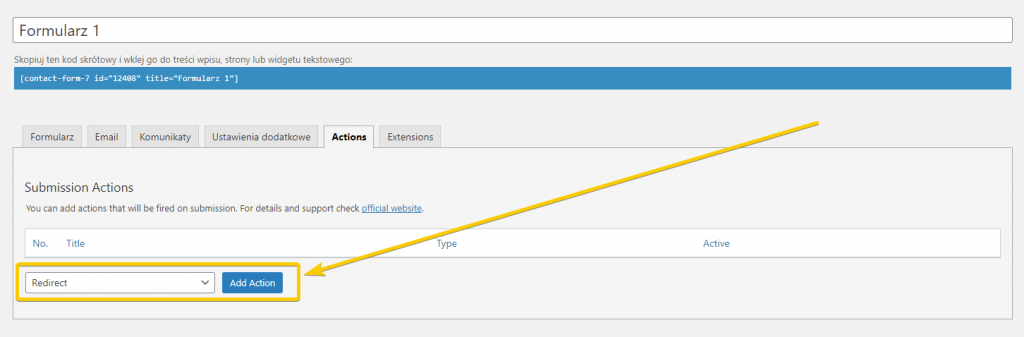
W tym celu wykorzystamy kolejną wtyczkę rozszerzającą funkcjonalność Contact Form 7. Tym razem jest to Redirection for Contact Form 7. Po zainstalowaniu i aktywacji wtyczki, podczas edycji konkretnego formularza, dostaniesz opcję dodatkowych akcji.

Aby stworzyć przekierowanie po wypełnieniu formularza, wybierz Redirect z rozwijanego menu i kliknij przycisk Add Action.

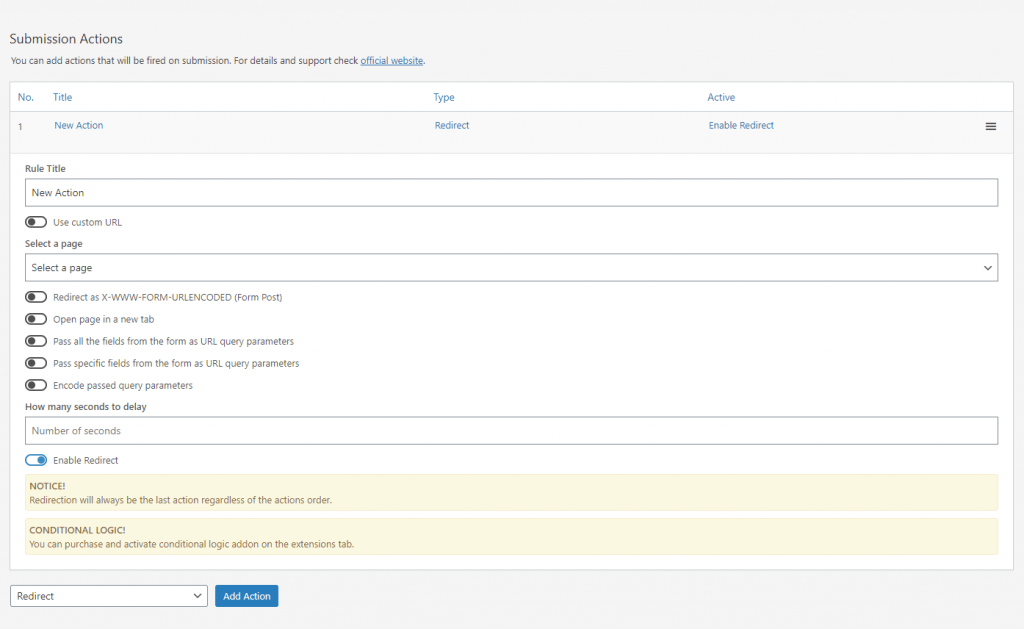
Następnie możesz dowolnie konfigurować formę przekierowania. Wtyczka umożliwia między innymi przekierowanie na istniejące już strony, własny adres, a także dostosowanie przekierowania np. aby otwierało się w nowej karcie.

Po konfiguracji wystarczy zapisać zmiany i gotowe. Jeśli chcesz dodatkowo śledzić konwersję z Contact Form 7 w WordPressie, możesz skonfigurować cel w Google Analytics, który powiązany będzie z przejściem na stronę przekierowania.
Podsumowanie
To chyba wszystko, co jestem w stanie przekazać o tym jak dodać formularz kontaktowy w WordPressie. W tym artykule pokazałem jak korzystać z wtyczki Contact Form 7, jak dodać własny formularz na stronie, a także jak wykonać zaawansowane działania takie jak zapisanie danych z formularza do bazy danych. Mam nadzieję, że ten artykuł był dla Ciebie przydatny i pomoże Ci on dodać formularz kontaktowy w Twoim WordPressie. Powodzenia!





Super poradnik 🙂 będę udostępniał dalej. Od siebie dodaje śledzenie CF7 przez GTM, czyli śledzenie konwersji wysłania formularza w Google Analytics, Google Analytics 4, Google Ads, Facebook Ads: https://dwapiksele.pl/sledzenie-wysylania-formularzy-contact-form-7-przy-pomocy-google-tag-manager/
Fajny artykuł. Zdecydowanie polecam Contact Form 7. Chyba jedna z lepszych wtyczek do tworzenia formularzy. Korzystam odkąd pamiętam i polecam 🙃