Czcionki Google są świetnym i przede wszystkim darmowym zasobem dla projektantów stron internetowych. W tym artykule pokażę Ci, jak dodać fonty Google w WordPressie, uwzględniając wydajność poszczególnych rozwiązań.
Chyba każdy zgodzi się z tym, że wygląd jest kluczowym aspektem każdej strony internetowej i w znaczniej mierze może wpływać na liczbę jej użytkowników. Istotnym elementem wyglądu, choć może nieco niedocenianym, jest wybór odpowiedniej czcionki. Jednym z najprostszych sposobów na uatrakcyjnienie wyglądu strony internetowej, jest dodanie niestandardowych fontów, szczególnie jeśli posiada ona dużo treści.
Na szczęście, Google Fonts zapewnia dużą liczbę fontów, które możesz bez większych problemów dodać na swojej stronie. W tym artykule pokażę kilka sprawdzonych sposobów, jak możesz dodać Google Fonts do swojej strony WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress? ręcznie. Pokażę również kilka popularnych wtyczek, które mogą zrobić to za Ciebie.
Wybierz font Google dla siebie
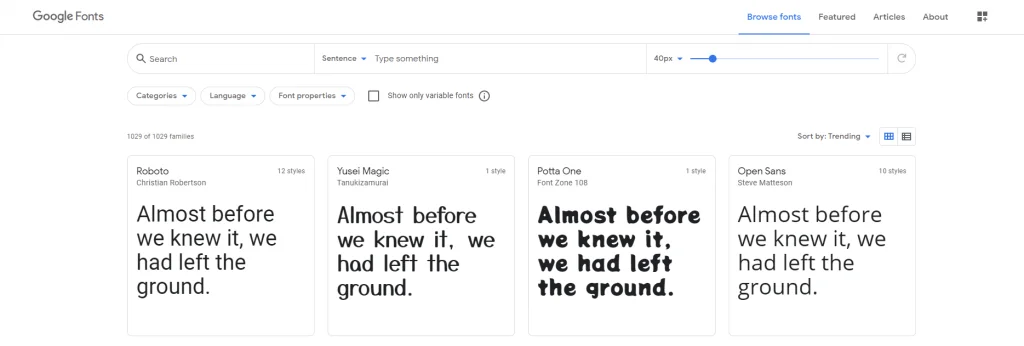
Niezależnie od wybranego sposobu, pierwszym krokiem, aby dodać fonty Google w WordPressie jest wybór odpowiedniego fontu. Wejdź na stronę Google Fonts i wybierz odpowiednią czcionkę. Wybór z pewnością nie będzie prosty, ale Google udostępnia spore możliwości filtrowania.

Jeśli masz już wcześniej wybrany font, wpisz jego nazwę w wyszukiwarce. Jeśli wciąż zastanawiasz się nad wyborem, możesz filtrować dostępne opcje po kategoriach, językach oraz właściwościach. W przypadku języka polskiego najlepiej wybrać Language jako Latin Extended. Aby dodatkowo upewnić się, czy dany font obsłuży nasz rodzimy język, warto wykorzystać podgląd i wpisać w nim frazę z polskimi znakami. Świetnie sprawdzi się tu Pangram, czyli zdanie zawierające wszystkie litery danego języka. Przykłady Pangramów w języku polskim znajdziesz tutaj.
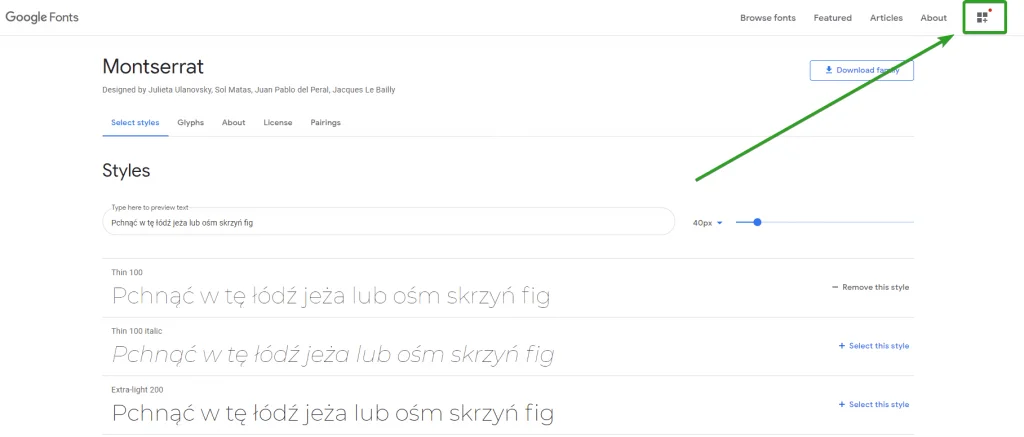
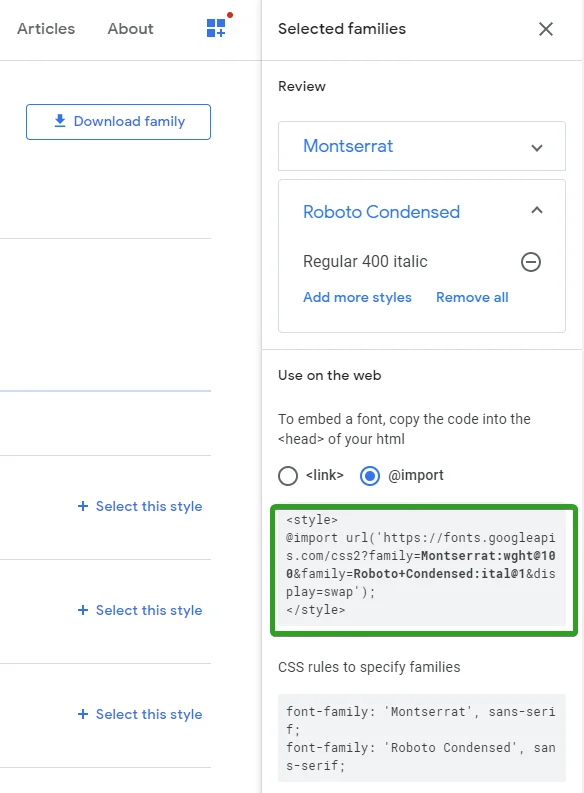
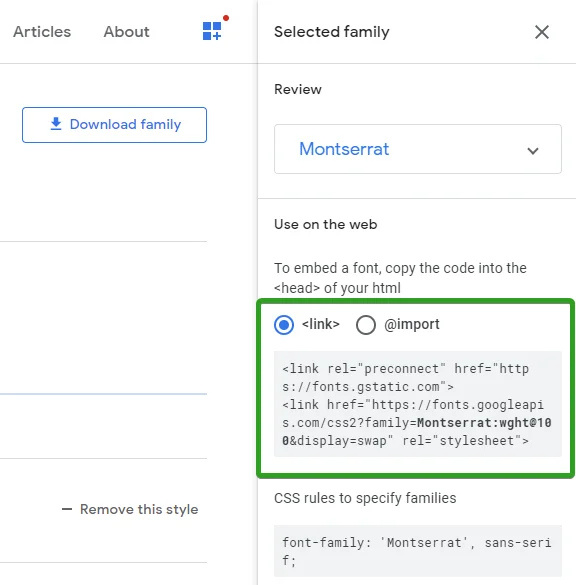
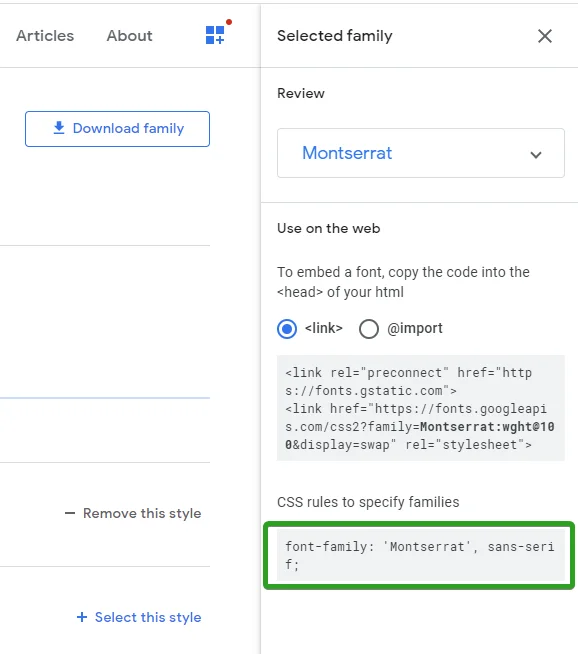
Kiedy wybierzesz już odpowiednią czcionkę, przejdź na jej stronę. Na stronie wybranego fontu, znajdziesz dostępne style. Wybierz style, które chcesz dodać klikając Select this style, a następnie wybierz wybrane fonty, klikając w przycisk w prawym górnym rogu:

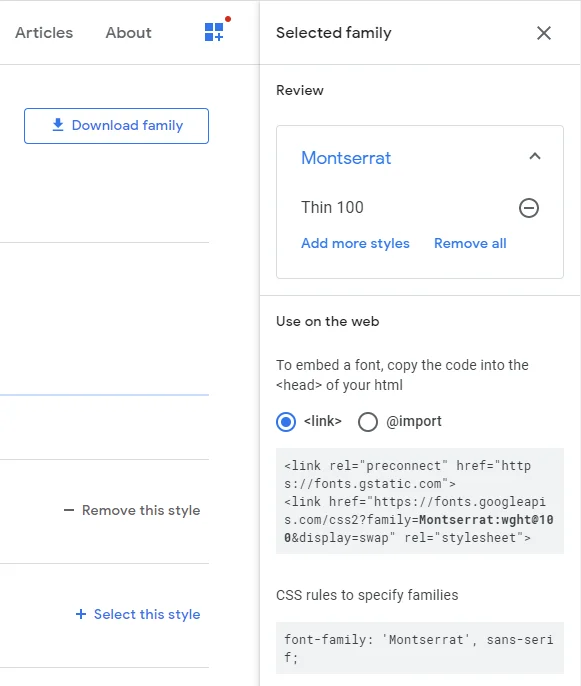
Po prawej stronie zobaczysz rozwinięte menu z informacjami o wybranym przez Ciebie formacie. Kluczową informacją jest tu fragment Use on the web. Mając te informacje, możemy przejść do właściwego dodania fontów Google w WordPressie.

Dodawanie fontu Google za pomocą funkcji @import w CSS
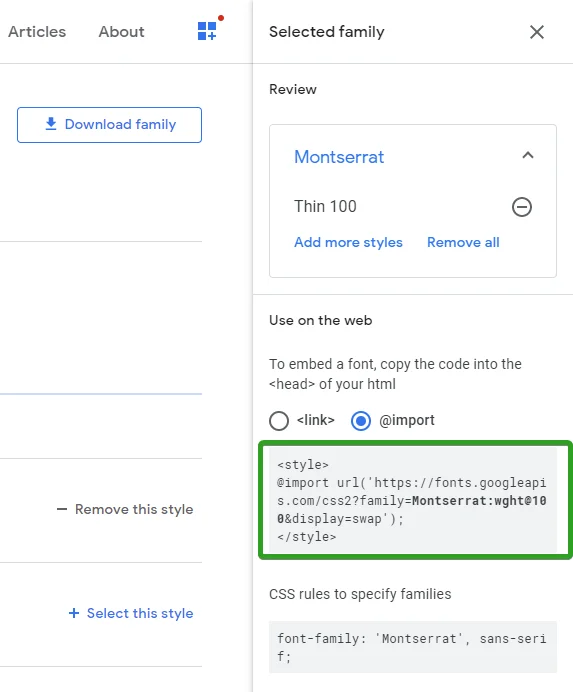
Najprostszym rozwiązaniem na dodanie fontu Google jest użycie funkcji @import w kodzie CSS. Samo Google Fonts ułatwia całą sprawę, dodając gotowe rozwiązanie. Wystarczy w pokazanym wcześniej oknie wybrać opcję @import, aby otrzymać gotowy kod do wklejenia w pliku style.css Twojego motywu potomnego.

W tym przypadku będzie to kod @import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap');, czyli przedstawiony kod bez znacznika otwarcia i zamknięcia.
Ta metoda jest bardzo łatwa i z pewnością kusząca, ale nie jest to najlepszy sposób na dodanie fontów Google do WordPressa. Użycie metody @import blokuje równoległe pobieranie, co oznacza, że przeglądarka będzie czekać, aż zaimportowany plik zakończy pobieranie, zanim zacznie pobierać resztę zawartości. Może to negatywnie wpłynąć na wydajności witryny, szczególnie jeśli będziesz korzystać z więcej niż jednego fontu dodanego w ten sposób.
W przypadku jeśli wybierzesz kilku fontów Google, najlepiej będzie połączyć je w jedno żądanie. Google Fonts znacząco to ułatwia. Jeśli wybierzesz kilka fontów, w zakładce z @import pojawi się automatycznie jedno połączone żądanie:

Dodawanie fontu Google za pomocą funkcji @font-face w CSS
Funkcja @font-face działa podobnie do @import. W przypadku @font-face, fonty nie są jednak wczytywane z zewnętrznego serwera (w tym przypadku Google), ale z Twojego własnego źródła. Dodanie go jest nieco bardziej skomplikowane, ale powinno mieć mniej negatywny wpływ na wydajność Twojej strony.
W przypadku tego rozwiązania niezwykle istotne jest, aby dodać fonty w odpowiednich formatach obsługiwanych przez większość przeglądarek internetowych. W tym celu najlepiej skorzystać z gotowych rozwiązań dostępnych w sieci.
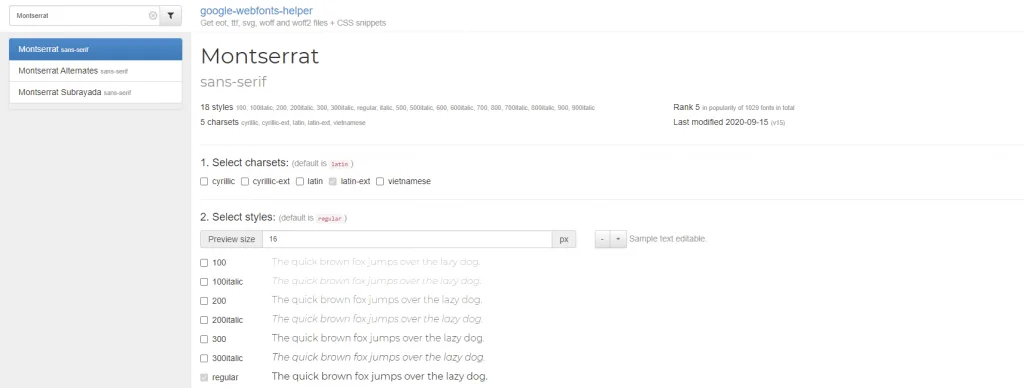
Wejdź na stronę kreatora Google WebFonts Helper i lewym górnym rogu wybierz interesującą Cię czcionkę. Po przejściu na stronę konkretnego fontu będziesz mieć możliwość jego skonfigurowania.

W polu Select charsets wybierz latin-ext, który jest dostosowany do języka polskiego. Następnie w Select styles, wybierz style fontu, których chcesz używać na swojej stronie.

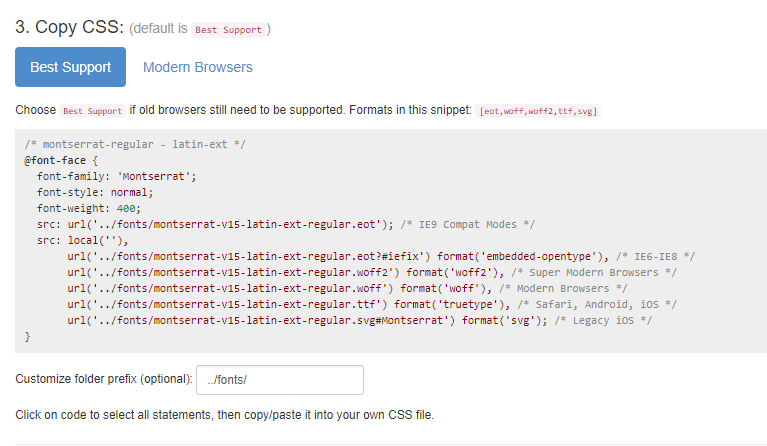
Jeśli chcesz wspierać starsze przeglądarki, wybierz opcję Best Support. W innym wypadku możesz skorzystać z opcji Modern Browsers. W tym miejscu warto zastanowić się, gdzie dokładnie umieścisz swoje fonty. Kreator Google WebFonts Helper domyślnie wybiera folder fonts, w głównym katalogu Twojej strony. Jeśli chcesz zmienić lokalizację wprowadzając własną nazwę katalogu w polu Customize folder prefix.
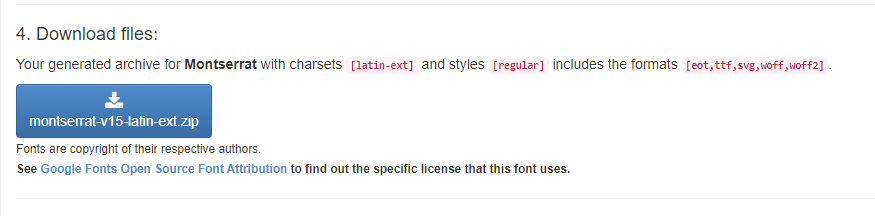
Zachowaj wygenerowany kod CSS, kopiując go do programu tekstowego. Będzie on potrzebny po umieszczeniu plików na Twoim serwerze. W ostatnim punkcie na stronie Google WebFonts Helper znajdziesz link do pobrania paczki z wybranymi przez siebie fontami i ich ustawieniami.

Po pobraniu paczki wypakuj ją w dowolnej lokalizacji na swoim dysku. Następnie prześlij je do folderu fonts w głównym katalogu WordPressa (lub innym, który podałeś w kreatorze). Najlepiej jest zrobić to, korzystając z klienta FTP jak FileZilla czy Total Commander. Teraz czas wrócić do kodu CSS. Wklej go do pliku style.css Twojego motywu potomnego i zapisz zmiany. Fonty powinny być już dostępne na Twojej stronie WordPress.
Warto pamiętać, że fonty na Twoim serwerze nie będą automatycznie aktualizowane, tak jak to się dzieje, gdy używasz ich odpowiedników hostowanych przez Google. Z tego powodu warto aktualizować je ręcznie raz na jakiś czas. Niestety jest to jeden z powodów, dlaczego ten sposób nie jest najlepszym rozwiązaniem.
Osadzanie fontu Google Fonts poprzez HTML
Jednym z prostszych sposobów dodania fontu Google w WordPressie jest po prostu skopiowanie kodu dostarczonego przez Google i dodanie go do pliku header.php Twojego motywu. Aby znaleźć odpowiedni kod, wróć do wybranego motywu na oficjalnej stronie Google Fonts, podobnie jak w przypadku metody z @import. Tym razem wybierz <link> i skopiuj wygenerowany kod.

Następnie wklej go do pliku header.php motywu potomnego powyżej wywołania dla Twojego głównego arkusza stylów.
Dodawanie fontu Google kodem PHP – rekomendowane
Kolejnym – i rekomendowanym – sposobem na dodanie fontu Google w WordPressie jest użycie WordPressowej funkcji wp_enqueue_style. Wykorzystanie tej opcji zapewni, że WordPress doda wskazany w kodzie font do sekcji nagłówkowej każdej strony w Twojej witrynie, a także zachowa arkusze stylów przed załadowaniem więcej niż raz. Jest to optymalne rozwiązanie, a dodatkowo nie jest aż tak trudne. Przede wszystkim potrzebujesz linku do wybranego fontu. Możesz wykorzystać fragment kodu z poprzedniego kroku. Z całego kodu wybierz tylko link wyświetlany w wartości „href=”. W moim przypadku będzie to:
https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap
Następnie użyj kodu PHP wywołującego funkcję wp_enqueue_style:
function add_google_fonts(){wp_enqueue_style( 'google-fonts', 'https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap', false );}add_action( 'wp_enqueue_scripts', 'add_google_fonts' );
Jako link podaj adres wybranego przez Ciebie fontu. Skopiuj całość kodu i dodaj go do pliku functions.php Twojego motywu potomnego. Zapisz zmiany i gotowe. Font będzie możliwy do użycia. Teraz wystarczy tylko użyć CSS, aby wskazać, który tekst na stronie ma używać nowego fontu.
Stylowanie wybranych elementów
Niezależnie od wybranej metody dodania fontów Google w WordPressie, poza samym wczytaniem fontów, konieczne jest wybranie, które elementy na stronie mają z nich korzystać. Wykorzystamy do tego CSS.
Najpierw wróć jednak do fontu na stronie Google Fonts. W sekcji CSS rules to specify families znajdziesz kod, który będzie przydatny przy stylowaniu.

Czas ostylować treści na twojej stronie. Edytuj plik style.css motywu potomnego i dodaj odpowiedni kod. Załóżmy, że chcesz zmienić font dla akapitów. W tym celu dodaj kod:
.p {
font-family: 'Montserrat', sans-serif;
font-weight: 100;
}
Zapisz zmiany i sprawdź, czy wszystko działa poprawnie. W ten sam sposób możesz ostylować dowolne fragmentu tekstu jak nagłówki czy akapity.
Dodawanie fontu Google za pomocą wtyczki
Nie mógłby to być artykuł o WordPressie gdybym nie podał rozwiązania problemu za pomocą odpowiedniej wtyczki. W przypadku dodawania fontów Google wtyczek jest całkiem sporo. Najpopularniejszą jest Easy Google Fonts. Wartymi uwagi są także Google Fonts Typography oraz Use Any Font. Działają one zazwyczaj w bardzo zbliżony sposób, dodając konfigurowanie fontów przy edycji wyglądu strony w menu WordPressowego. W większości wypadków nie wymaga to używania żadnego kodu, nawet CSS. Takie rozwiązanie może jednak spowolnić Twoją stronę, więc warto to monitorować.
Jak optymalnie dodać fonty Google w WordPressie?
Jak możesz zauważyć, sposobów na dodanie fontów Google w WordPressie jest całkiem sporo. Wszystkie działają poprawnie, ale spora część z nich nie jest optymalnym rozwiązaniem. W tym przypadku, tak jak i większości tego typu rozwiązań, polecam pójść drogą typową dla WordPressa i skorzystanie z natywnej funkcji. Oczywiście, jest to nieco trudniejsze, ale mam nadzieję, że z tym poradnikiem jak najbardziej wykonalne.




