Kilka dni temu miała miejsce aktualizacja WordPressa do wersji 6.4. To wydanie przynosi szereg interesujących zmian, szczególnie w interfejsie edytora blokowego, do którego wprowadzono wiele drobnych ulepszeń. Ale i programiści znajdą w tym wydaniu ciekawe nowości jak block hooks, czy optymalizacje w obszarze performance.
WordPress 6.4 – najciekawsze nowości w edytorze blokowym
Lightbox
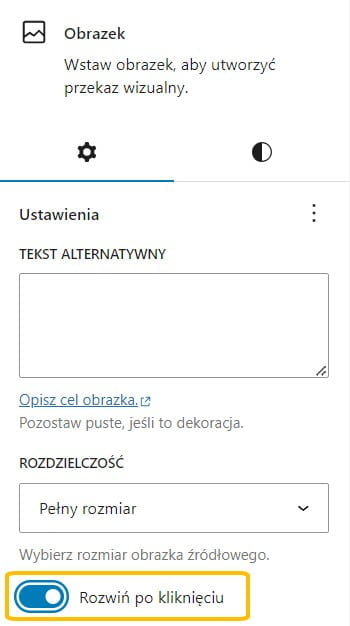
W końcu się doczekaliśmy! Lightbox – czyli popularny od lat efekt powiększania obrazków, w końcu został wdrożony do kodu WordPressa i działa natywnie z blokami Obrazek i Galeria. W ustawieniach możemy zaznaczyć opcję “Rozwiń po kliknięciu” aby obraz stał się klikalny, a po kliknięciu otwierał się w lightboxie.

Opcję “Rozwiń po kliknięciu” możemy zaznaczać na każdym obrazku z osobna lub też możemy ustawić ją globalnie dla wszystkich obrazków. Możemy to zrobić w edytorze motywu blokowego, w stylach globalnych dla bloku Obrazek.

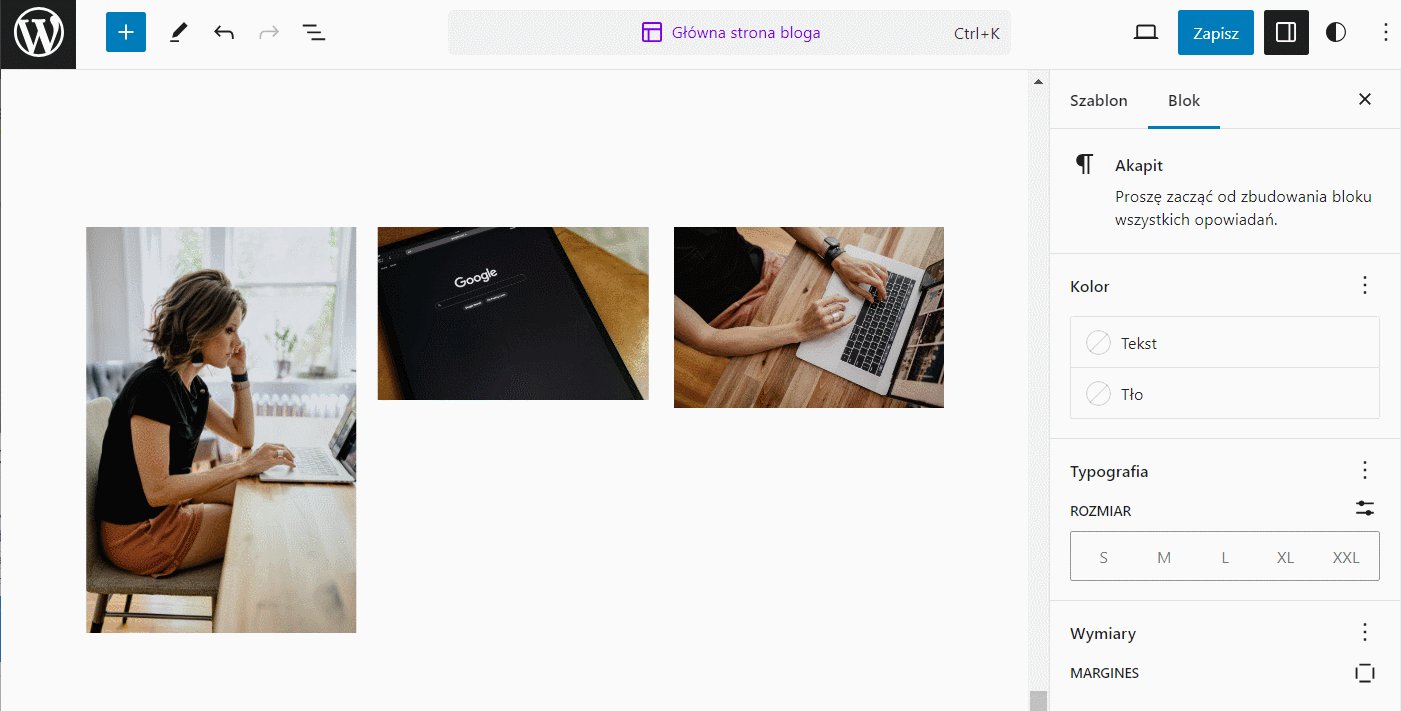
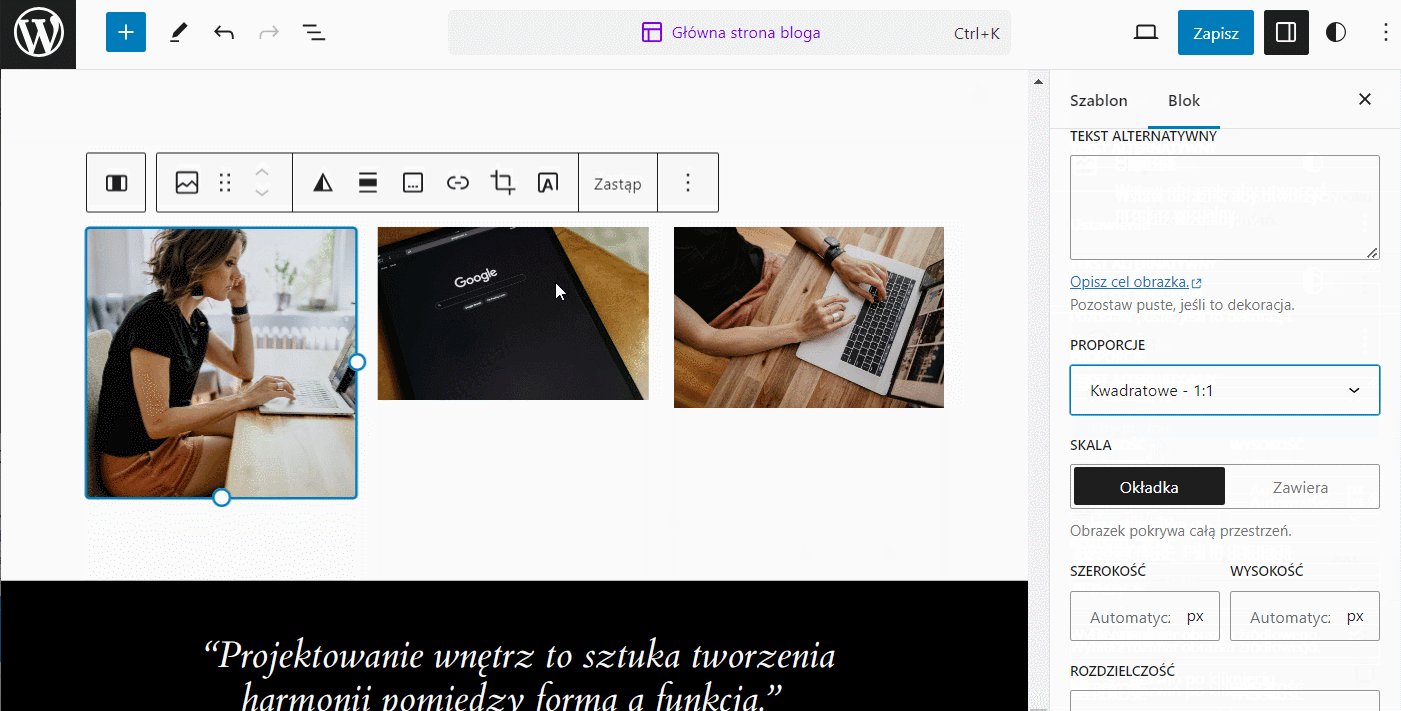
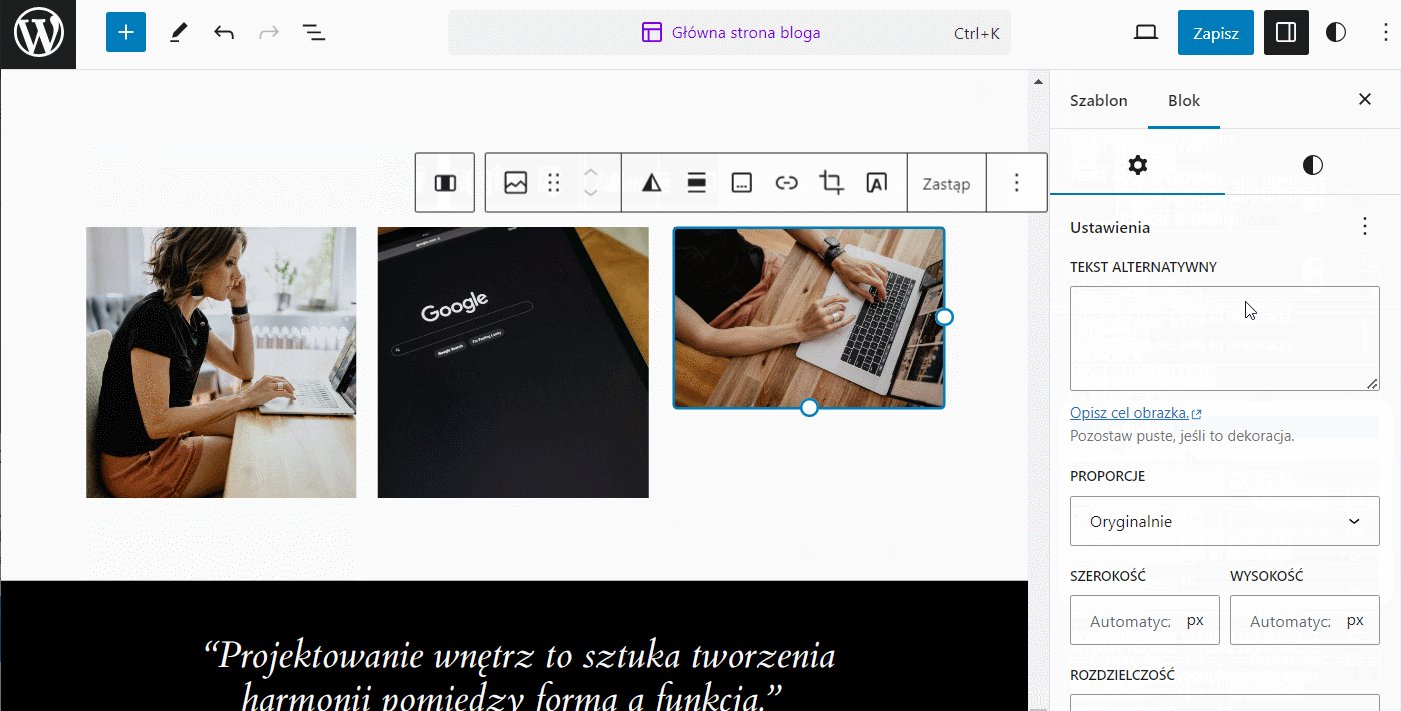
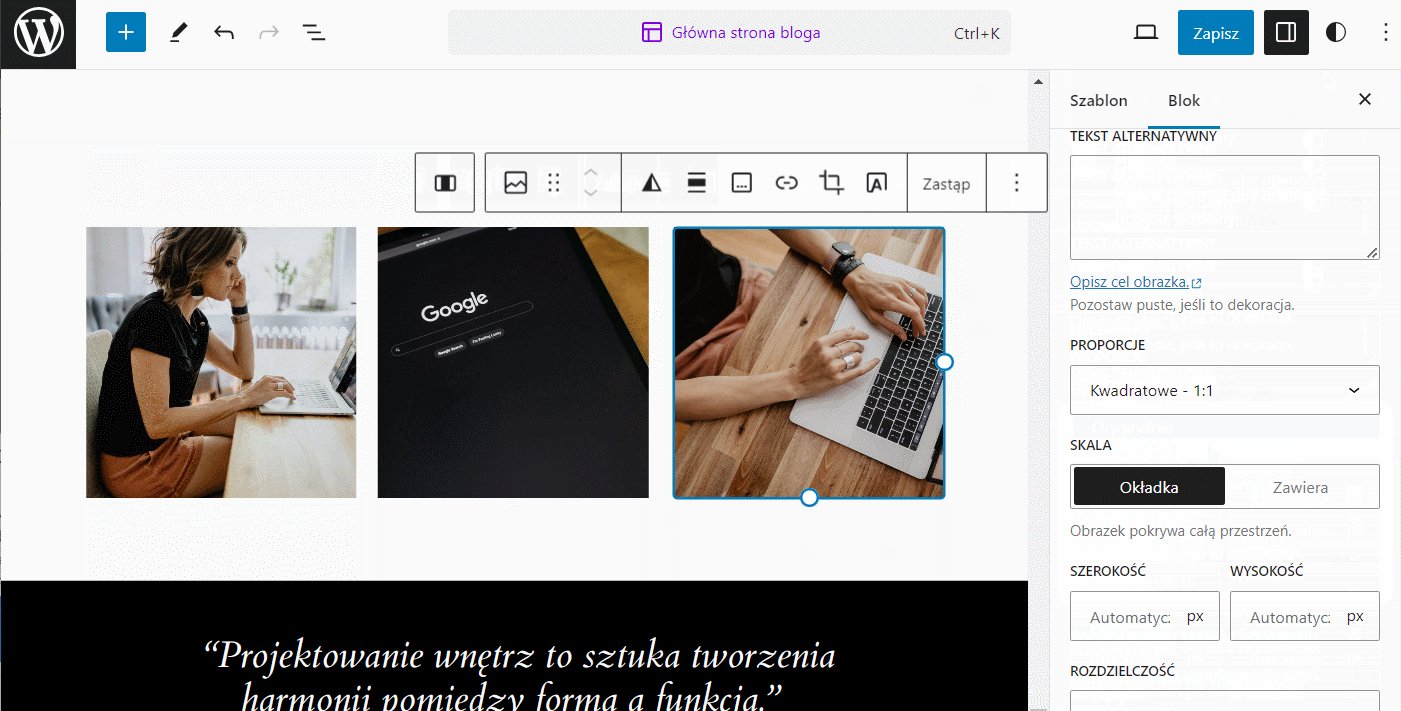
Proporcje obrazków
Możemy teraz zmieniać proporcje obrazów z panelu opcji bloku Obrazek. Jest to bardzo przydatna funkcjonalność np. gdy chcemy tworzyć układy wielokolumnowe z równymi obrazkami. Nie musimy już przejmować się przycinaniem obrazów do odpowiednich proporcji przed ich wgraniem na stronę. Możemy teraz ustawić proporcje bezpośrednio w opcjach bloku.

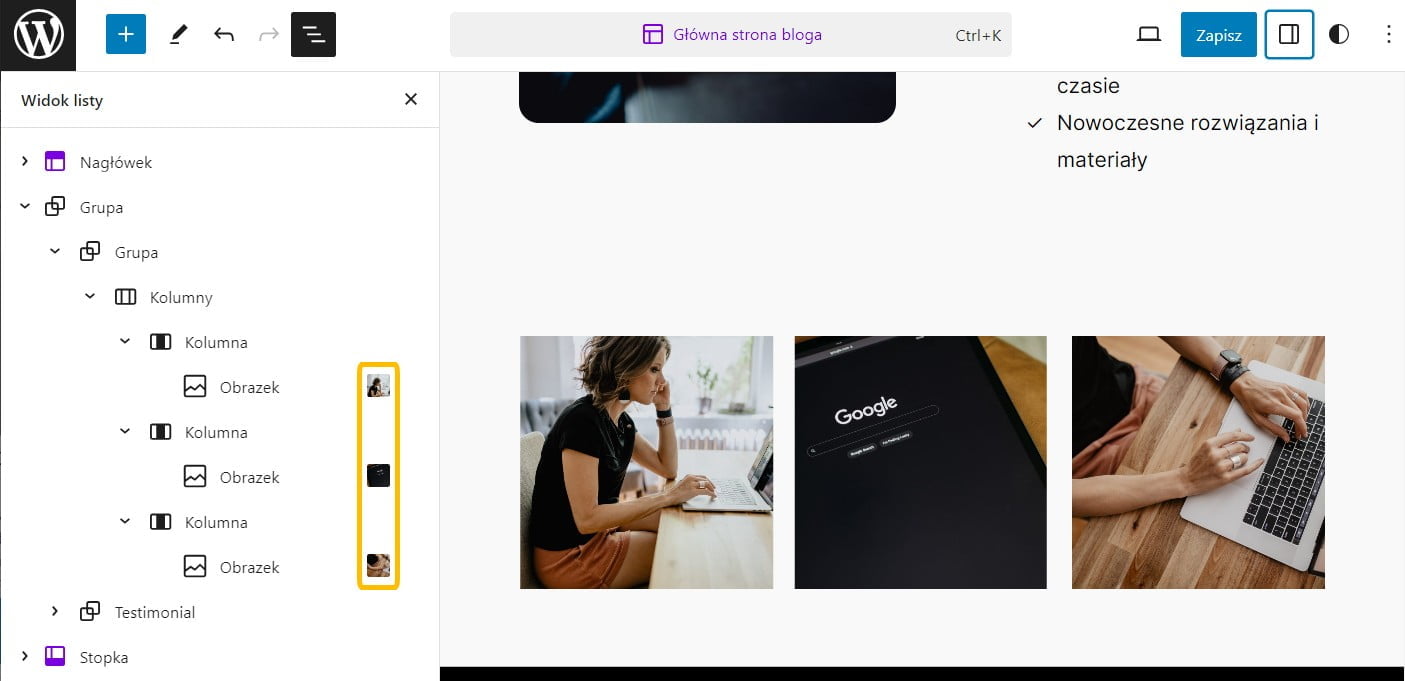
Podgląd obrazów w Widoku Listy
Ciekawym ulepszeniem interfejsu edytora było dodanie malutkiej miniatury obrazu w widoku listy bloków. Ułatwia to nawigację po blokach, szczególnie, gdy mamy złożony układ składający się z wielu elementów.

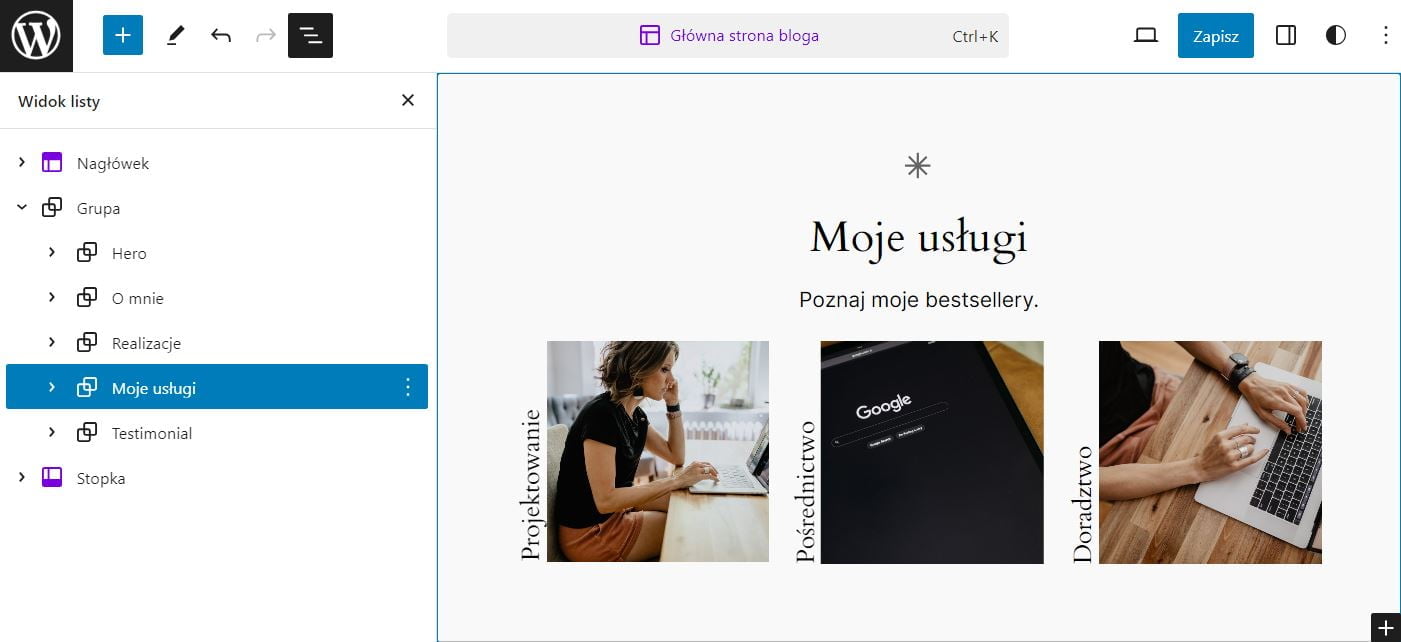
Zmiana nazwy bloku Grupa
Dla łatwiejszej nawigacji po strukturze bloków, możemy teraz zmienić nazwę bloku Grupa w widoku listy. Możemy np. nazywać całe sekcje lub poszczególne komponenty layoutu.
Aby zmienić nazwę w widoku listy należy kliknąć na menu wybranego bloku Grupa, wybrać opcję Zmień nazwę, a następnie wpisać własną nazwę.

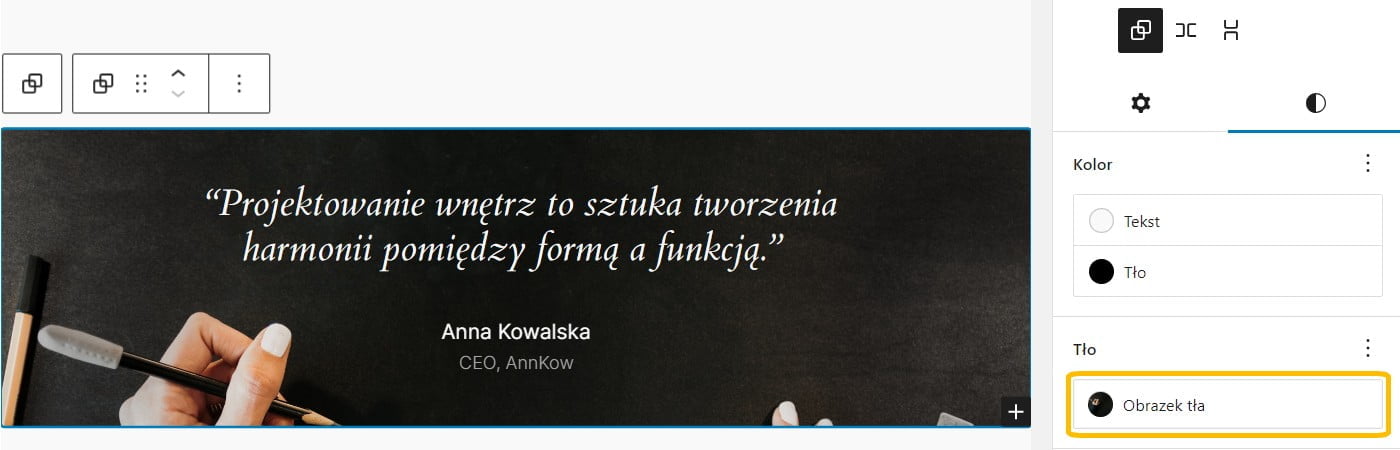
Obraz w tle dla bloku Grupa
Dotychczas w bloku Grupa mogliśmy dodać jedynie jednolite, kolorowe tło. Obecnie w ustawieniach bloku pojawiła się nowa sekcja Tło, w której możemy ustawić obrazek tła. Pozwoli to łatwiej tworzyć np. sekcje na całą szerokość ekranu, które mają niejednolite tło.

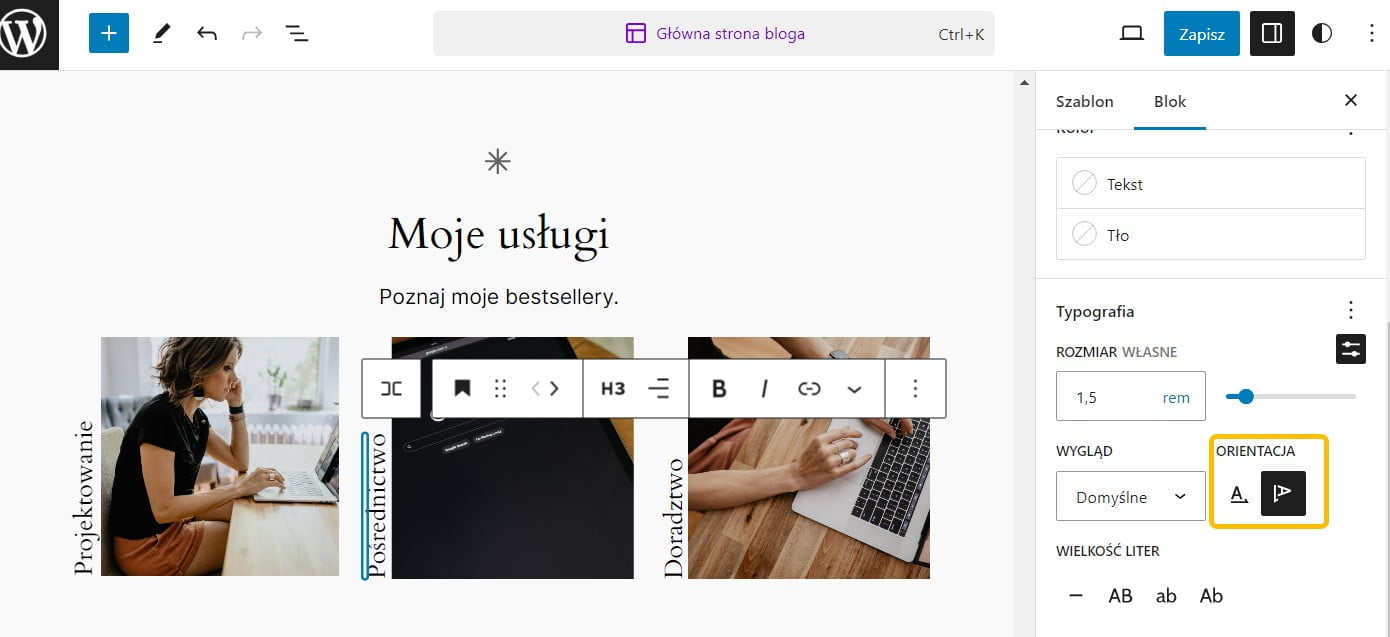
Pionowy tekst
Dla bloków Akapit oraz Nagłówek możemy teraz zmienić kierunek tekstu na pionowy. Tą opcję znajdziemy w panelu ustawień bloku. W sekcji Typografia musimy z menu wybrać opcję Orientacja, a następnie zaznaczyć wybrany kierunek tekstu. Uwaga, pro tip: można zmieniać kierunek tekstu pionowego poprzez opcję Wyrównanie tekstu (do lewej lub do prawej).

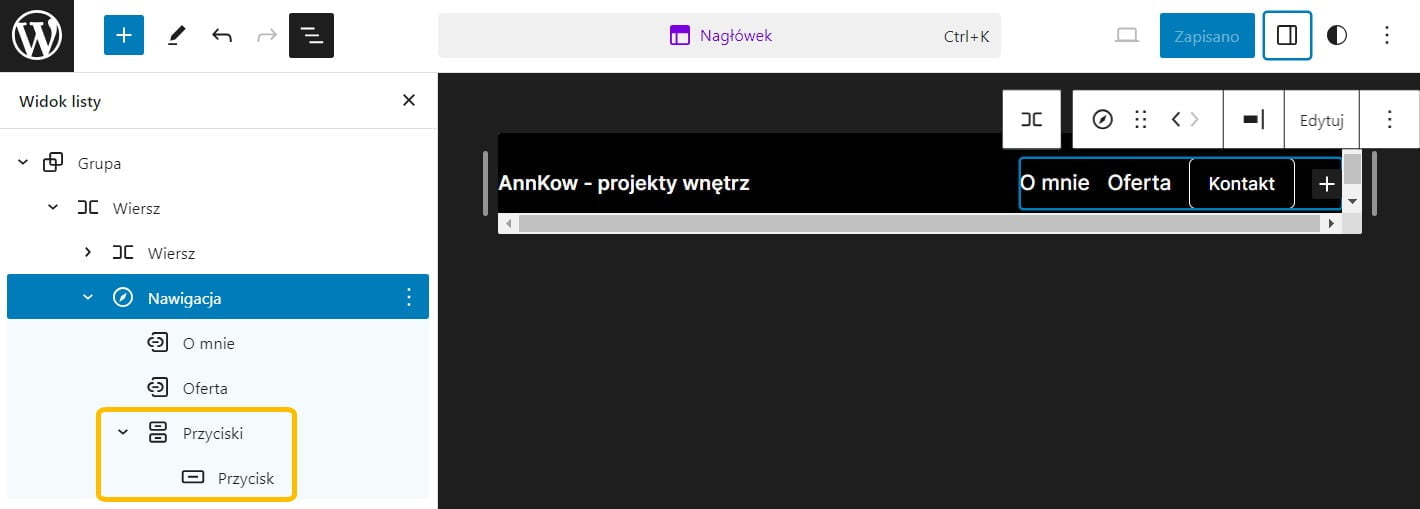
Blok Nawigacja
W obecnym wydaniu WordPressa blok Nawigacja został rozszerzony o możliwość dodania przycisków. Pozwala to tworzyć bardziej zaawansowane układy nawigacji.

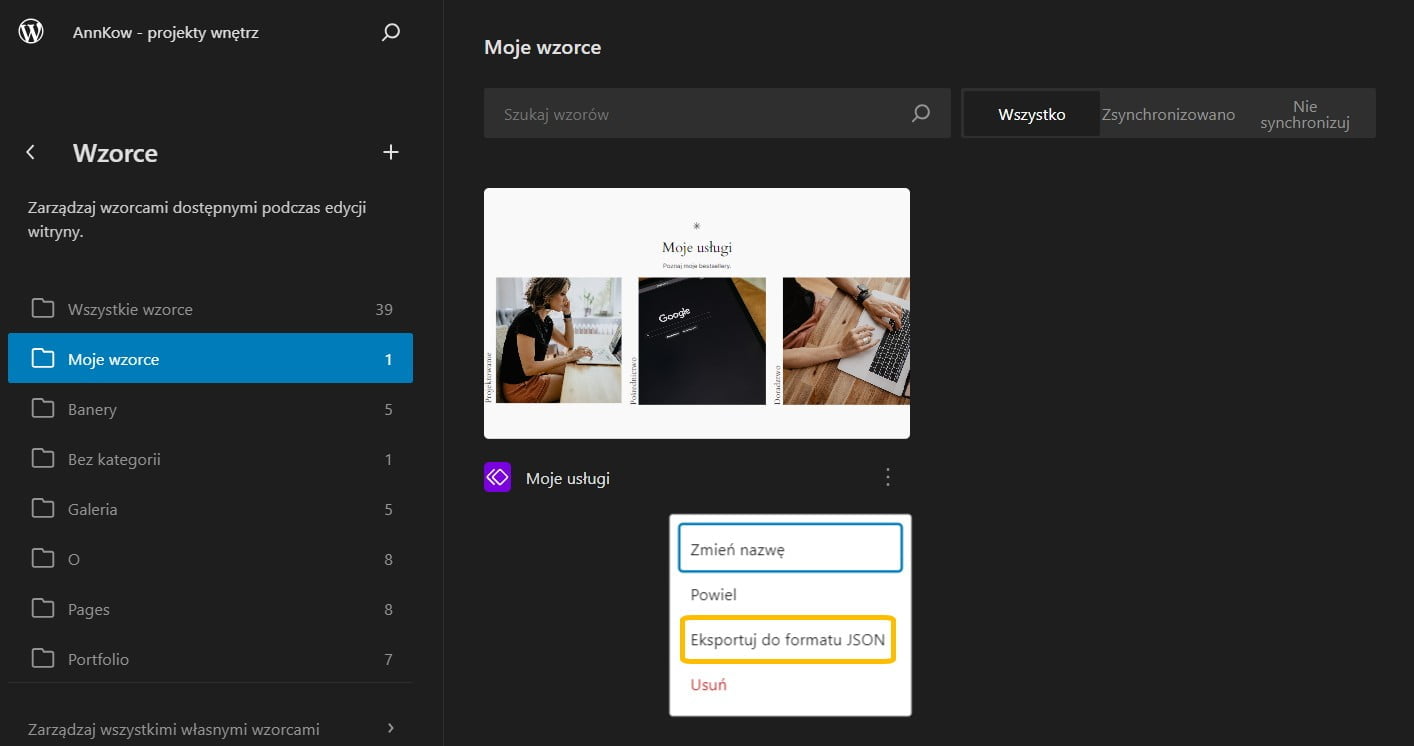
Eksport/ import wzorców
Wzorce są jednym najciekawszych elementów edytora. Potrafią znacznie uprościć i przyspieszyć pracę przy tworzeniu layoutów podstron. Kilka ulepszeń do wzorców wprowadzono już w poprzednim wydaniu WordPressa jak np. możliwość tworzenia wzorców bezpośrednio w edytorze czy przekształcenie bloków wielokrotnego użycia w zsynchronizowane wzorce.
WordPress 6.4 wprowadził możliwość eksportu wzorców do pliku JSON, co pozwala na łatwe przenoszenie wzorców między stronami.

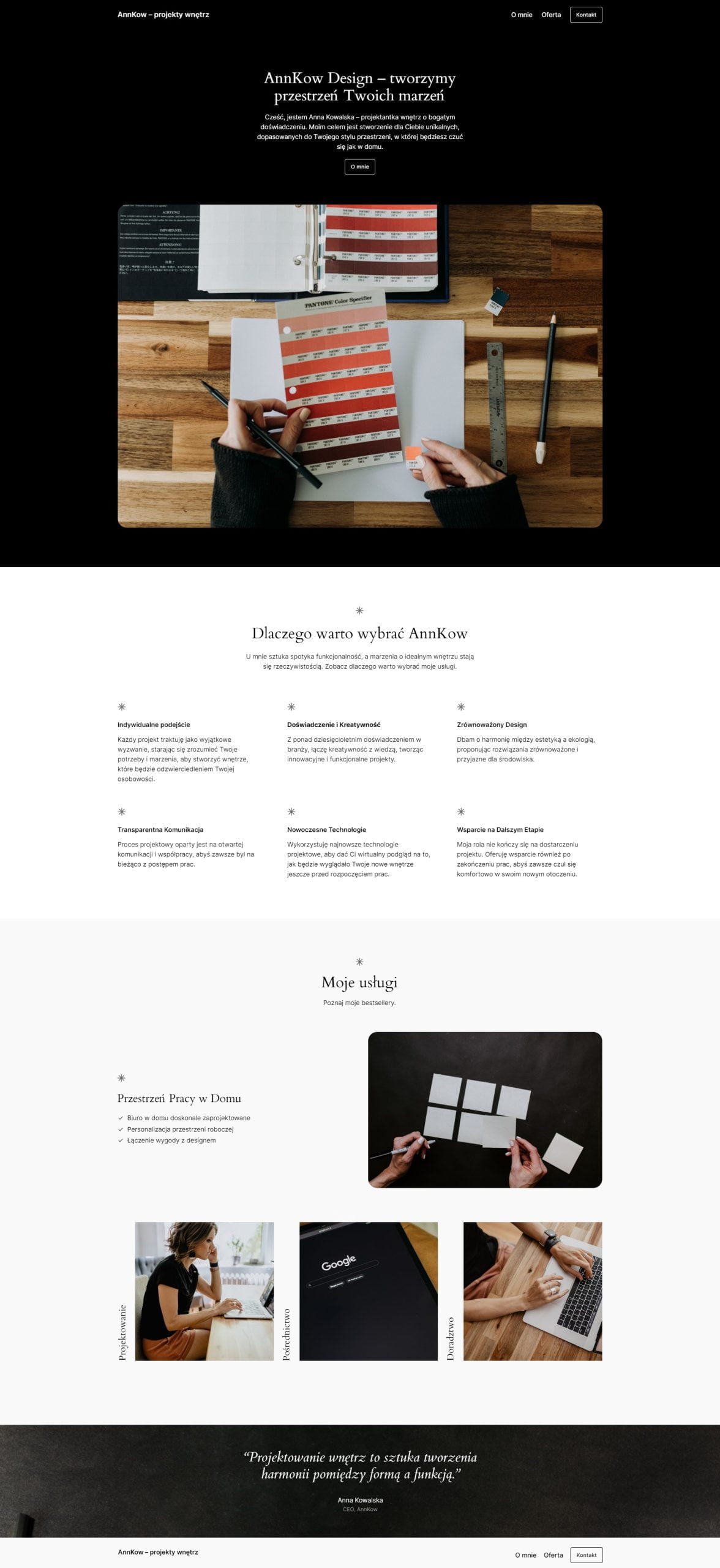
WordPress 6.4 – nowy motyw domyślny Twenty Twenty Four
Wraz z WordPressem 6.4 otrzymujemy nowy motyw domyślny Twenty Twenty Four. Motywy domyślne w WordPressie miały zawsze raczej służyć za przykład dla twórców motywów, niż stanowić gotowe rozwiązanie dla potrzeb biznesowych. Przez lata nie dało się na motywie domyślnym stworzyć choćby prostej, ale porządnej i funkcjonalnej strony biznesowej.
W ostatnich latach to podejście się powoli zmieniało. Myślą przewodnią motywu Twenty Twenty Four było stworzenie domyślnego motywu, który może być używany na każdym rodzaju strony, niezależnie od jej tematu i zastosowania.
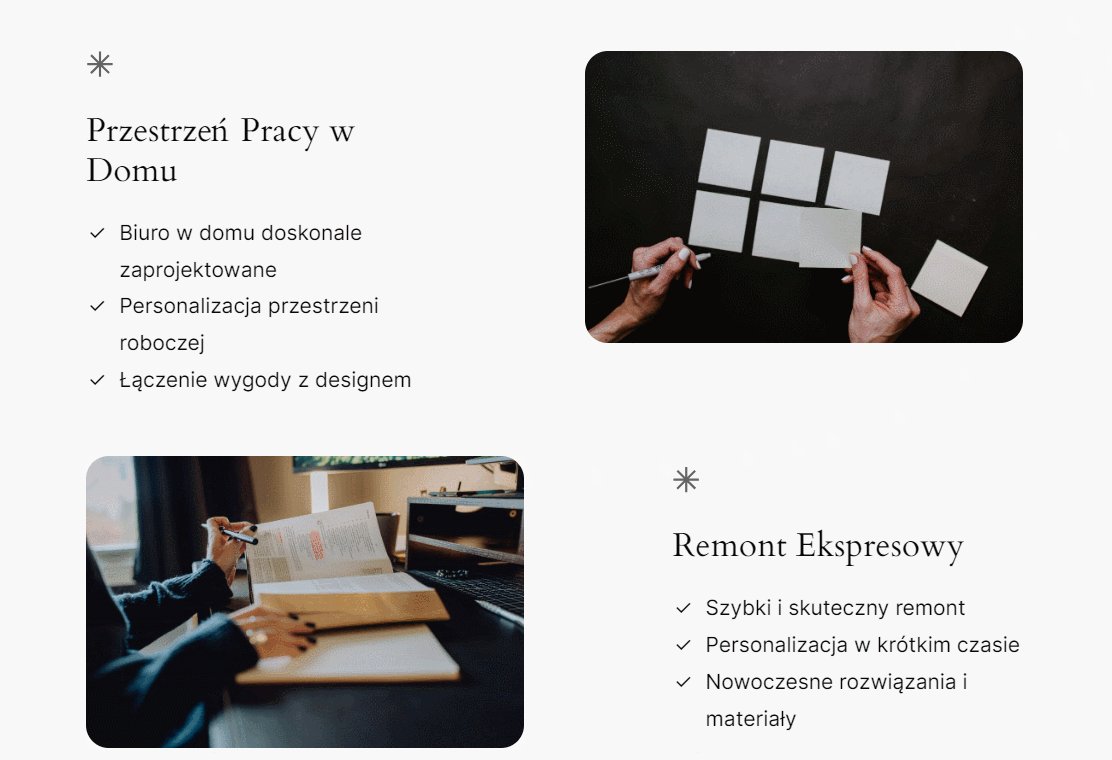
Motyw zawiera kilkadziesiąt gotowych wzorców, w tym wzorce całych podstron, które zostały stworzone z myślą o przedsiębiorcach, artystach, fotografach, ale także blogerach. Design motywu jest elegancki i nowoczesny, dostajemy kilka zestawów predefiniowanych stylów do wyboru, które możemy dalej dostosować do naszych potrzeb w edytorze strony.
Na motywie Twenty Twenty Four można łatwo stworzyć stronę dla swojego biznesu, czy projektu. Wystarczy utworzyć nową stronę, dodać kilka sekcji za pomocą gotowych wzorców, podmienić teksty i zdjęcia, i… voila, strona gotowa!

WordPress 6.4 – nowości dla programistów
Programistów powinny zaciekawić nowe hooki bloków, wykorzystanie Interactivity API we wspomnianym wcześniej Lightboxie oraz ulepszenia performance w różnych obszarach WordPressa.
Szczegółowe omówienie najciekawszych rzeczy dla programistów znajdziemy na oficjalnym kanale WordPressa, w nagraniu Hallway Hangout: What’s new for developers in WordPress 6.4.
WordPress 6.4 – podsumowanie
Aktualizacja WordPressa do wersji 6.4 nie jest jakoś specjalnie przełomowa. Wprowadzono wiele drobnych ulepszeń, głównie do edytora blokowego. Obecnie prace nad edytorem blokowym dobiegają już powoli końca, szczególnie jeśli chodzi o jego główne funkcjonalności związane z edycją tekstu i wyglądu strony. Wkraczamy w fazę 3 tego projektu, która będzie dotyczyć kolaboracji. Jej głównym celem jest umożliwienie współpracy kilku osobom jednocześnie nad jednym wpisem/ stroną – coś podobnego co już znamy np. z Google Docs. Pierwsze efekty prac nad tą funkcjonalnością powinniśmy zobaczyć już w przyszłym roku.
Interesujesz się WordPress? Zobacz więcej wpisów poświęconych WordPress. Gorąco zachęcamy do przetestowania naszego hostingu WordPress.





Szczerze mówiąc nawet nie aktualizuję. U mnie i tak Klasyczny edytor > Blokowy
Ja to samo. Jedyny plus blokowego edytora to fakt, że łatwiej się wrzuca zdjęcia: wystarczy CTRL+C i CTRL+V
Wow! Prawie „półtora updatu” później i dokładnie w 5tą rocznicę istnienia w core WP – Gucio zaczyna mnie do siebie przekonywać! Dzięki Magda za fajnie zebrane informacje 🙂
myślę, że warto się temu przyglądać 🙂
W ostatnim czasie wprowadzane zmiany podczas aktualizacji nie nic nie zmieniały w mojej pracy. Wreszcie coś przydatnego. Pionowy tekst, a przede wszystkim łatwa zmiana proporcji w obrazkach – przyda się.
Tak zgadzam się, możliwość ustawienia proporcji obrazka na pewno się nie raz przyda 🙂
Zaktualizowałem i …. przestało mi działać „rozwijanie po kliknięciu”. Lupka jest, ale powiększanie nie działa. Miałem ustawiane oddzielnie dla każdego obrazka.
Obstawiam, że jest tutaj konflikt z wcześniejszym skryptem, który obsługiwał lightboxa, czyli ten efekt po kliknięciu. Opcja Rozwiń po kliknięciu została dodana teraz w ostatniej aktualizacji WP, więc jeśli wcześniej taka funkcjonalność u Ciebie działała to znaczy, że była dodana przez osobną wtyczkę lub jakiś skrypt na stronie. Trzeba by tutaj wykonać śledztwo, poszukać co powoduje ten konflikt np. przejrzeć wtyczki, przejrzeć w ustawieniach motywu czy nie ma tam opcji włączania lightboxa. Spróbować to wyłączyć i zobaczyć czy wtedy zadziała ta nowa opcja WordPressa „Rozwiń po kliknięciu”.