Często pytacie o możliwość łatwego uatrakcyjnienia strony opartej o WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress?. W tym artykule pokazujemy Ci, jak łatwo zmodyfikować niemal każdy aspekt takiej strony za pomocą otwartej i darmowej wtyczki Live Composer. Nie musisz znać CSS: wszystkie zmiany wprowadzasz z menu, a efekty widzisz na żywo.
Każdy chyba chce, by jego strona wyglądała estetycznie, a przy tym wyróżniała się na tle innych stron. Darmowe skórki WordPressa nie oferują jednak zbyt wiele, a tych naprawdę ładnych jest mało. Pozostaje więc albo zapłacić za lepszą skórkę, albo zmodyfikować którąś z tych ładnych, darmowych skórek. To drugie jednak nie jest takie łatwe. Co prawda WordPress pozwala wyklikać podstawowe ustawienia swoich skórek w menu Wygląd > Personalizacja, ale zmienisz tam co najwyżej kolory oraz obrazki tła i nagłówka.
Możliwości dostosowania wyglądu strony do swoich potrzeb są więc ograniczone, chyba że weźmiesz się za ręczną edycję arkusza stylów (pliku CSS). Daje to kompletną kontrolę, ale jest trudne. Nie wystarczy poznać kilkadziesiąt właściwości i ich wartości, trzeba też zrozumieć działanie modelu pudełkowego, dziedziczenia selektorów, zrozumieć różnice między klasami i identyfikatorami… aby uzyskać dobre wyniki z CSSCSS (Cascading Style Sheets) to język stylów używany do definiowania wyglądu i formatowania stron internetowych napisanych w języku HTML (HyperText Markup Language). CSS umożliwia oddzielenie treści strony internetowej od jej prezentacji, co pozwala na bardziej elastyczne i konsekwentne zarządzanie wyglądem witryny. CSS pozwala na definiowanie różnych stylów, takich jak kolor, czcionka, rozmiar, odstępy, tła itp., dla różnych elementów HTML, takich jak nagłówki, akapity, tabele, linki. CSS umożliwia oddzielenie treści strony...Czym jest CSS? potrzebna jest po prostu solidna wiedza z zakresu projektowania i programowania oraz opanowanie specjalistycznych narzędzi deweloperskich.
Można zrobić to łatwiej, szybciej, i w wielu wypadkach lepiej. A do tego za darmo. Wtyczka Live Composer zupełnie zmienia podejście do projektowania stron na WordPressie. Można skupić się na formie, nie zastanawiać nad kodem CSS – i za pomocą tej wtyczki przerobić praktycznie każdą popularną skórkę, bez zaglądania do kokpitu. Live Composer działa bowiem bezpośrednio na stronie.
Możliwości edycji na żywo
Do dyspozycji w LiveComposerze jest ponad 30 modułów, takich jak blogi, karty, widżety, harmonijki, pola tekstowe, pola nawigacyjne, czy galerie. Każdy taki moduł można przeciągnąć w pożądane miejsce na stronie i dowolnie modyfikować, tak by dopasować do strony. Zmienisz w ten sposób fonty, rozmiary, ramki, tła, kolory, i wiele innych właściwości. Live Composer pozwala też na zmianę samego układu strony. Szybko wygenerujesz listę partnerów, pasek z opiniami klientów czy wzywający do akcji przycisk. Możesz go wykorzystać nawet do złożenia widoku bardziej skomplikowanych sklepów internetowych.
To jest nie tylko wtyczka dla początkujących: znawcy WordPressa będą mogli tworzyć paski boczne i pola widżetów, a nawet własne moduły dla LiveComposera. W tym celu warto zapoznać się z dokumentacją. Na razie pokażemy Ci jak zacząć.
Instalacja
Najprościej zrobisz to automatycznie. W kokpicie WordPressa przejdź do pozycji Wtyczki, kliknij Dodaj nową i w wyszukiwarce wpisz Live Composer Page Builder. Wtyczkę zobaczysz w wynikach wyszukiwania. Kliknij Aktywuj.
Ręczna instalacja jest nieco bardzo skomplikowana. Pobierz plik .zip ze strony wtyczki, przejdź w kokpicie do pozycji Wtyczki, kliknij Dodaj nową, następnie kliknij Wgraj wtyczkę. Wskaż pobrany plik .zip po kliknięciu Wybierz plik, kliknij Zainstaluj, po instalacji kliknij zaś Aktywuj.
Włączenie edytora
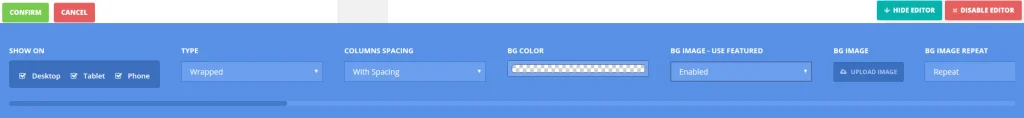
Gdy teraz odwiedzisz swoją stronę na WordPressie jako zalogowany administrator, zobaczysz w dolnym prawym rogu przycisk Activate Editor. Kliknij go, a strona zostanie przeładowana w trybie do edycji. Na wpisach i innego typu treściach zobaczysz inny przycisk – Edit Template. Pozwala on zmodyfikować szablon dla danego typu wpisu.
Edytor można wyłączyć, klikając czerwony przycisk Disable Editor. Wyłącza on edytor i przeładowuje stronę w normalnym trybie.

Zachowanie zmian
Aby wprowadzić na stałe wszystkie zmiany (zapisać je), kliknij w dolnym prawym rogu przycisk Publish Changes. Jeśli chcesz pominąć wprowadzone zmiany, po prostu przeładuj stronę – pojawi się ona w edytorze na nowo, bez żadnych modyfikacji. Jeśli zaś chcesz chcesz zapisać zmiany, ale jeszcze nie publikować strony w takiej wersji, kliknij przycisk Save as Draft. Zmiany nie zostaną opublikowane, ale gdy ponownie włączysz edytor, będą na ciebie czekały.
Podstawy edycji
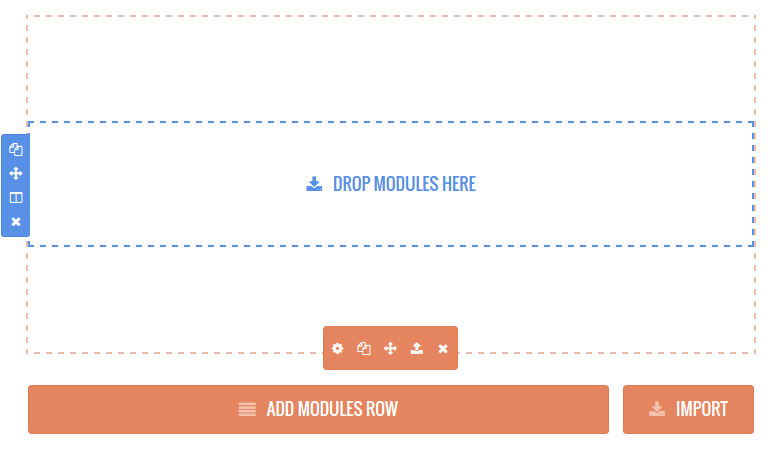
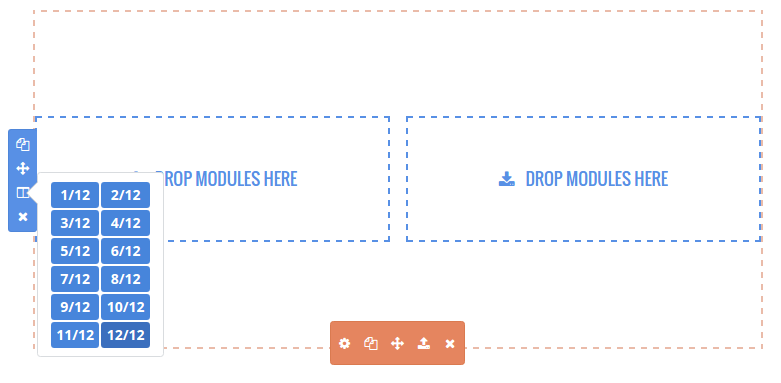
Struktura strony edytowanej w Live Composerze to Rows (wiersze) > Module Areas (obszary modułów) > Modules (moduły). Zacznij od dodania pierwszego wiersza, kliknięciem Add Modules Row. Automatycznie znajdzie się w nim obszar modułów. Po lewej stronie wiersza wyświetlany jest pasek narzędzi, kolejno od góry – kopiowania wiersza, przesunięcia wiersza, podziału wiersza na kolumny i usunięcia wiersza.
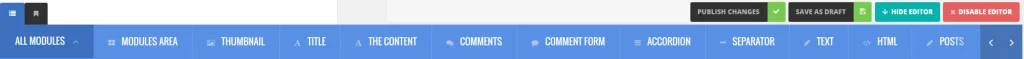
Do obszaru wiersza możesz przeciągnąć z dolnego paska edytora potrzebny moduł. Każdy moduł ma swój pasek narzędziowy, który zawiera dodatkowo ikonkę ustawień (koło zębate). Kilkając ją, wyświetlisz panel pozwalający na zmianę wyglądu modułu, określenie rodzaju urządzeń, na których ma być wyświetlany czy dodanie własnych stylów CSS.
Normalnie wiersze dodawane są jeden pod drugim. Jednak możesz je umieścić obok siebie, tworząc kolumny. W tym celu wykorzystaj należy funkcję podziału wiersza. Pozwala ona na zmniejszenie szerokości wiersza do wybranego ułamka pełnej szerokości (12/12). Wybierając 6/12, wiersz zajmie połowę układu strony. Wybierając 4/12 – jedną trzecią. Teraz aby dodać kolejną kolumnę, kliknij Add Module Row i zmień szerokość wiersza – automatycznie przesunięty on zostanie na poziom wiersza niepełnej szerokości. Teraz pozostaje jedynie dodać do poszczególnych pól potrzebne moduły i je skonfigurować.
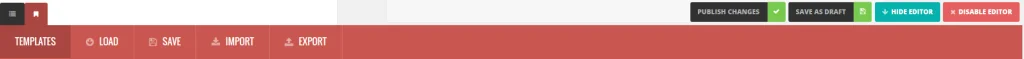
Przydatną funkcją jest eksportowanie i importowanie kodu wiersza. Kod gotowego wiersza możesz wyeksportować, klikając czwartą ikonkę panelu narzędzi (ze strzałką w górę) – wyświetli to okienko z kodem. Zaznacz go i skopiuj (Ctrl-C Ctrl-A). By użyć go na nowym wierszu, należy kliknąć przycisk Import, ten pomarańczowy, obok Add Modules Row. Otworzy to okienko, do którego można wkleić cały kod, potwierdzając zielonym przyciskiem Import.
Moduły
Live Composer oferuje Ci ponad 30 różnych modułów, z którymi można zrobić wiele rzeczy, zarówno pod względem wyglądu jak i funkcjonalności. Za pomocą modułów możesz złożyć dowolną formę strony. Oto najważniejsze z nich:Modules Area: To moduł o zmiennych rozmiarach, który po wstawieniu do wiersza będzie pełnił rolę „pojemnika” na inne moduły.
Text: Moduł ten pozwala na wpisywanie… tekstu. Korzystając z edytora WYSIWYGWYSIWYG to skrót od angielskiego „What You See Is What You Get”, co oznacza „to, co widzisz, jest tym, co dostaniesz”. W kontekście technologii informatycznych, WYSIWYG odnosi się do edytorów wizualnych, które pozwalają użytkownikom tworzyć i edytować treści w sposób graficzny, bez konieczności znajomości kodowania. Efekt końcowy jest widoczny na bieżąco, dzięki czemu osoby bez zaawansowanej wiedzy technicznej mogą tworzyć strony internetowe, dokumenty czy inne treści multimedialne. Jak działa edytor...Czym jest WYSIWYG? (dostaniesz to co widzisz) możesz napisać co chcesz. Jeśli znasz HTMLHTML (Hypertext Markup Language) to podstawowy język znaczników stosowany do tworzenia stron internetowych. Jego głównym zadaniem jest strukturyzowanie i formatowanie treści na stronach WWW, co pozwala na ich wyświetlanie w przeglądarkach internetowych. HTML definiuje, jak poszczególne elementy strony, takie jak nagłówki, akapity, obrazy czy linki, mają być wyświetlane i pozycjonowane. Jak działa HTML? HTML działa poprzez użycie znaczników (tagów), które określają strukturę i wygląd treści na stronie. Na przykład, znacznik...Czym jest HTML?, możesz użyć tu znaczników.
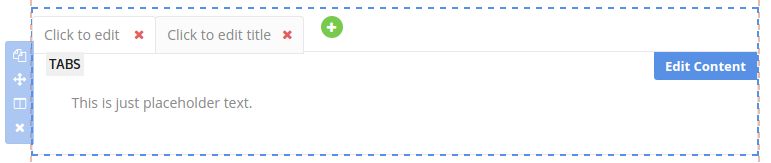
Tabs: moduł pozwala wprowadzić zakładki na stronę.
Accordion: tak zwana „harmonijka”, często wykorzystywana do efektownego wyświetlania slajdów i opisów.
Button: przycisk. Może wywoływać dowolną akcję.
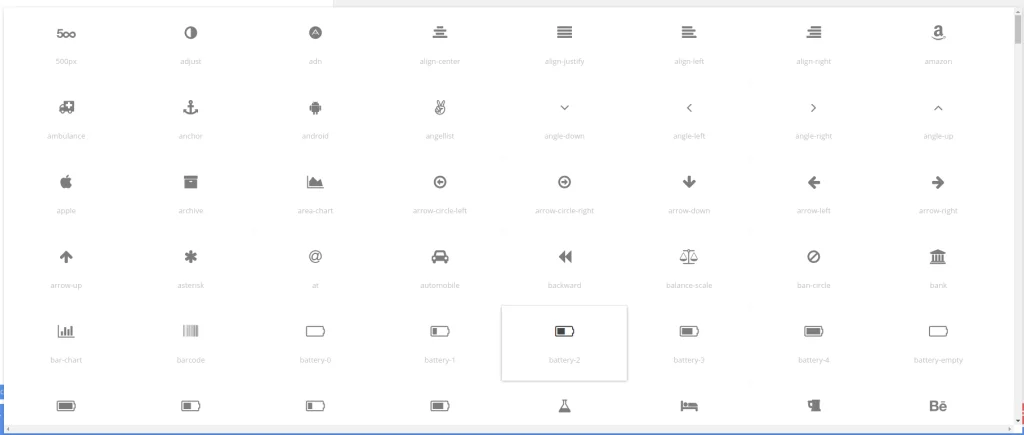
Icon: wybierz jedną z 600 ikon i wykorzystaj do własnych celów.
Widgets: wyświetla sekcję widżetów WordPressa. Wpierw trzeba je jednak stworzyć w kokpicie, wybierając z menu Live Composer > Widgets Module. Nowa sekcja widżetów będzie dostępna przez Wygląd > Widżety.
Separator: oddziela od siebie moduły w poziomie.
Progress Bar: pasek postępu, pozwalający pokazywać poziom zaawansowania dowolnego procesu.
Title: wyświetl tytuł obecnej strony czy wpisu.
Content: wyświetl zawartość obecnej strony czy wpisu
Thumbnail: wyświetl wiodący obrazek obecnej strony czy wpisu.
Downloads Button: przycisk pobierania, powiązany z modułem Downloads.
Blog: wyświetla listę wpisów blogowych.
Downloads: specjalny typ wpisu, wykorzystywany do umieszczania na stronie plików do pobrania. Zarządzać tym można z kokpitu, sekcja Downloads. Jedyne co trzeba tu ustawić, to albo samodzielne hostowanie pliku (musisz go wgrać na serwer), albo linkowanie do zdalnego zasobu w internecie.
Galleries: specjalny typ wpisu, wykorzystywany do budowania galerii zdjęć, dostępnej poprzez kokpit w sekcji Galleries.
Images: pozwala na wyświetlenie wybranego zdjęcia z galerii.
Gallery Slider: wyświetla pokaz slajdów połączony z obecną galerią.
Products: jeden z najciekawszych modułów, pozwala wyświetlić listę produktów sklepowych z WooCommerceChcesz dowiedzieć się, jak założyć sklep na WooCommerce? Obejrzyj kurs zamieszczony na naszym kanale YouTube: https://www.youtube.com/watch?v=FoZ97ZAtxXQ&t=7s WooCommerce to oprogramowanie za pomocą którego uruchomisz sklep internetowy. Jest to dedykowana wtyczka dla WordPress umożliwiająca prowadzenie sprzedaży online. Aby rozpocząć swoją przygodę z e-commerce potrzebujesz 3 rzeczy: domeny, hostingu oraz środowiska umożliwiającego uruchomienie internetowego kanału sprzedaży. WooCommerce jest również znane z doskonałej integracji z innymi narzędziami marketingowymi i analitycznymi. Możesz łatwo połączyć swój...Czym jest WooCommerce?.
Szablony
Jako że strony WordPressa różnią się, zaś wpisy danego typu (blogi, opisy partnerów, recenzje) zwykle wyglądają podobnie, Live Composer pozwala na łatwe zmodyfikowanie szablonów tych typów. Wystarczy zdefiniować taki szablon, a wpisy danego typu przyjmą określony wygląd.Zarządzasz szablonami w Kokpicie, w sekcji Templates (Szablony). Działa to jak dodawanie nowej strony czy wpisu, należy więc kliknąć Add Template. W opcjach podajemy tytuł, typ wpisu (np. wpis blogowy) i typ szablonu (domyślny – default lub zwykły – regular, czyli stosowany dla wskazanych wpisów). Może istnieć tylko jeden domyślny szablon na typ wpisu, będzie on stosowany dla wszystkich, którym nie wskazano innego szablonu.
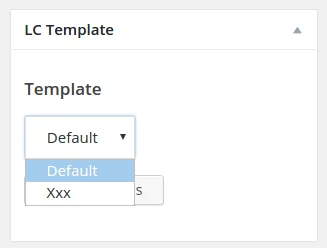
Zwykły szablon uaktywnisz podczas edycji wpisu w kokpicie – w prawym górnym rogu widać pozycję LC Template. Tam z rozwijanego menu można wybrać jeden z dostępnych motywów wordpress.
W szablonach można używać wiele różnych modułów, wyświetlających zawartość na podstawie zawartości wpisu – np. jego tytuł czy tagi. W ten sposób łatwo można określić, jak wpis będzie wyglądał na stronie.
Skórki
Live Composer oferuje wiele gotowych skórek, które możesz zaimportować od razu na stronę. W tym celu w Kokpicie należy w menu wtyczki wybrać zakładkę Themes. Domyślnie dostępna jest „czysta” skórka, dla zaawansowanych designerów oraz skórka Orao, do tworzenia portfolio. Klikając More Themes Available przejdziesz na stronę z dodatkowymi płatnymi skórkami – ale uwaga, pod przyciskiem More Themes for Live Composer znajdziesz kilkanaście innych niezłych skórek, w tym kilka darmowych. Pamiętaj – jeśli stworzysz własną ładną skórkę w Live Composerze, możesz ją opublikować dla innych, zarówno jako płatną jak i darmową.













Świetny art :-). Chwalę sobie mocno ludzi z pasją i dzieleniem się nią. Dziękuję :=)
Bardzo nam ten artykuł pomógł w zbudowani naszego nowego bloga.