Czym są wtyczki wymuszane?
Zacznijmy od tego czym tak naprawdę są wtyczki wymuszane w WordPressie (Must Use Plugins lub mu-plugins). Przede wszystkim nie są one instalowane jak zwykłe wtyczki WordPressowe w katalogu wp-content/plugins. Wtyczki wymuszane mają swoje oddzielne miejsce i znajdują się w specjalnym katalogu wp-content/mu-plugins. Podobnie jak zwykłe wtyczki opierają się na pliku PHP i mogą mieć swój opis, wersję oraz autora. Zasadniczą różnicą jest jednak to, że nie muszą (i nie mogą) być one aktywowane. Nie można ich również dezaktywować. Wtyczki są aktywne i działają tak długo, jak długo znajdują się w katalogu mu-plugins. Dzięki temu są świetnym sposobem na dodanie stałych funkcjonalności do WordPressa.
Krótka historia
Wtyczki wymuszane w WordPressie nie są żadną nowością. Ich funkcjonalność została dodana w 2009 roku. Co ciekawe, początkowo były one mocno powiązane z powstawaniem WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress? Multi-User, które obecnie znane jest jako WordPress Multisite. Chodziło o stworzenie łatwego sposobu, aby aktywować wtyczki na wszystkich instancjach WordPressa.
Stąd też wzięła się potoczna nazwa wtyczek, które często nazywane są po prostu mu-plugins. Przez wszystkie zmiany w WordPressie nazwa mu plugins, wcześniej powiązana z Multi-User stała się przestarzała i niezrozumiała. Z tego względu zdecydowano zmienić nieco interpretację skrótu na Must use, co można wdzięcznie przetłumaczyć na wtyczki wymuszane.
Zalety wtyczek wymuszanych
Mam wrażenie, że wtyczki wymuszane nie są tak znane wśród społeczności WordPressa, jak powinny. Mają wiele zalet, które powodują, że powinny być chociaż rozpatrzone jako bezpieczna alternatywa dla pliku functions.php motywu potomnego.
Przede wszystkim wtyczki wymuszane są bardzo bezpiecznym sposobem dodawania własnego kodu. Wprowadzony kod jest w pełni niezależny od zainstalowanych i aktywnych na stronie motywów czy wtyczek. Dzięki temu możesz mieć pewność, że kod wtyczek wymuszanych zostanie zawsze wykonany.
To także świetny sposób, aby ukryć część ustawień przed innymi użytkownikami WordPressa. Tworząc stronę dla klienta, można w ten sposób utrudnić dostęp do modyfikacji, do których klient nie powinien mieć dostępu.
Wtyczki wymuszane są wczytywane przed zwykłymi wtyczkami, w kolejności alfabetycznej. Powoduje to, że mogą być one także skutecznym sposobem na zmianę funkcjonowania innych wtyczek.
Wady wtyczek wymuszanych
Ze względu na swoje funkcjonowanie, wtyczki wymuszane posiadają jedną zasadniczą wadę – nie można ich aktualizować z poziomu admina WordPressowego. Aby zaktualizować taką wtyczkę, trzeba zrobić to ręcznie, podmieniając pliki w FTPFTP (ang. File Transfer Protocol) to jeden z najstarszych i najczęściej używanych protokołów sieciowych służących do przesyłania plików pomiędzy komputerami – najczęściej między komputerem lokalnym a serwerem. Umożliwia zarówno wysyłanie (upload), jak i pobieranie (download) plików przez sieć, zazwyczaj Internet. Protokół FTP został po raz pierwszy opisany w 1971 roku i z biegiem lat stał się jednym z fundamentów komunikacji w sieci, szczególnie w zakresie zarządzania plikami na serwerach internetowych...Czym jest FTP?. Wada ta jednak jest zupełnie nieistotna, jeśli we wtyczkach wymuszanych dodajesz swój własny kod lub zamieszczone tam wtyczki mają jeden określony cel jak np. dodanie kodu śledzenia Google Tag Mangera.
Z pewnością, dla wielu niej doświadczonych użytkowników WordPressa, wtyczki wymuszane mogą wydawać się skomplikowane i wymagające dodatkowej pracy. Przy prostych stronach, wtyczki wymuszane rzeczywiście mogą być niepotrzebne i nieco przerostem formy nad treścią.
Jak stworzyć wtyczkę wymuszaną w WordPressie?
Konieczny jest dostęp do plików WordPressa. Najlepiej skorzystać w tym celu z klienta FTP. Po połączeniu utwórz folder mu-plugins w katalogu wp-content. W nowym folderze utwórz nowy plik z rozszerzeniem .php. Możesz nazwać go dowolnie – warto, aby był samo opisujący, ale tworzeniem dokładniejszego opisu wtyczki zajmiemy się później. Może to być np. custom_code.php. Po stworzeniu pliku edytuj jego treść i dodaj swój kod PHP. Pamiętaj, aby zacząć od <?php, ale nie dodawaj zamykającego tagu ?>. Twój kod powinien wyglądać tak jak poniżej:
<?php
//Twój własny kod
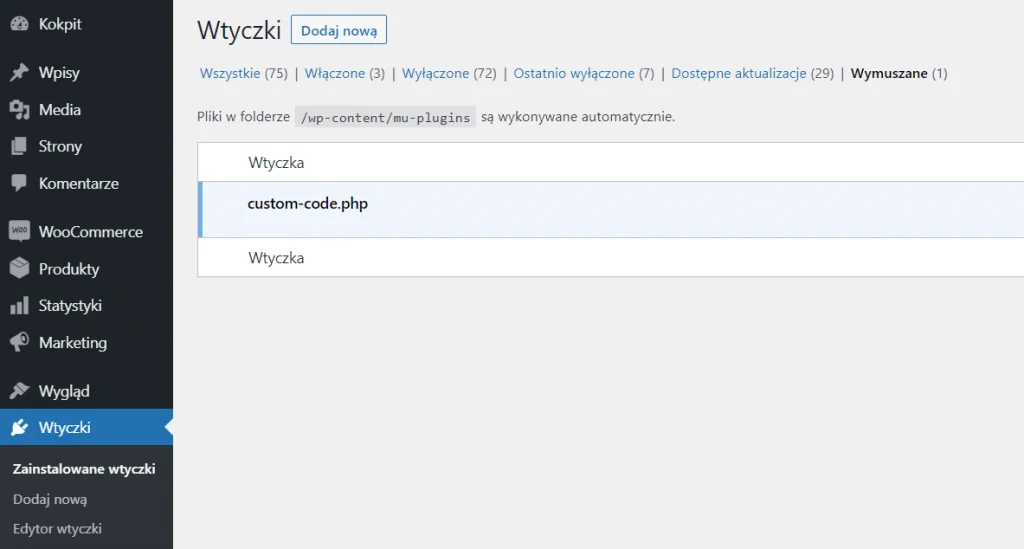
Po sprawdzeniu kodu, zapisz plik. Ze względu na swoją funkcjonalność, wtyczka powinna od razu być aktywna. Możesz to sprawdzić na liście wtyczek w Panelu Administratora. Po dodaniu wtyczki wymuszanej, na liście wszystkich wtyczek, pojawi się nowa kategoria Wymuszane. To właśnie tam znajdują się wszystkie dodane wtyczki wymuszane w WordPressie.

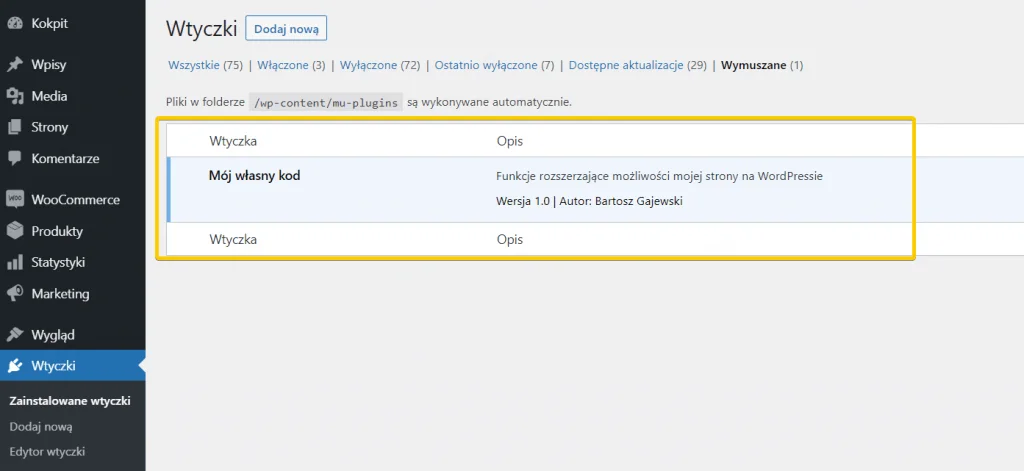
Jak możesz zauważyć, takiej wtyczce brakuje typowych elementów zwykłej wtyczki jak choćby nazwa i opis. Możesz łatwo dodać te informacje wprowadzając odpowiedni komentarz na początku pliku z wtyczką. W moim przypadku po dodaniu takiego komentarza:
/*
Plugin Name: Mój własny kod
Description: Funkcje rozszerzające możliwości mojej strony na WordPressie
Version: 1.0
Author: Bartosz Gajewski
*/

Wtyczka wygląd już dużo lepiej. Warto dodać szczególnie konkretny opis, który pozwala szybko określić funkcjonalność wtyczki, bez konieczności dokładnego sprawdzania kodu.
Zwykła wtyczka jako wtyczka wymuszana
Teraz już wiesz jak stworzyć nową wtyczkę wymuszaną od zera. Ale co w przypadku kiedy masz już wtyczkę i chcesz korzystać z niej jak z wtyczki wymuszanej? Ze względu na funkcjonowanie WordPressa, przesłanie całego folderu z wtyczką do folderu wp-content/mu-plugins nie zadziała. W folderze mu-plugins, WordPress wczytuje tylko pliku PHP znajdujące się bezpośrednio w tym folderze. Nie będzie sprawdzał całych folderów z wtyczkami, jak ma to miejsce w przypadku zwykłych wtyczek. Na szczęście można to obejść w bardzo prosty sposób, wykorzystując dodatkowy plik PHP, czyli tzw. Proxy PHP loader.
Wystarczy dodać plik do prawidłowego wczytywania wtyczek. Jego kod powinien wyglądać tak:
<?php // mu-plugins/load.php
require WPMU_PLUGIN_DIR.'/twoja-wtyczka/twoja-wtyczka.php';
Oczywiście, w kodzie umieść nazwę folderu i głównego pliku PHPPHP - (Hypertext Preprocessor) to jeden z najpopularniejszych języków skryptowych, używany przede wszystkim po stronie serwera do tworzenia dynamicznych stron internetowych. Powstał w 1995 roku, a jego twórcą jest Rasmus Lerdorf. PHP cechuje się prostą składnią, dużą elastycznością oraz ogromną społecznością, która stale rozwija ten język. Dzięki temu PHP jest świetnym wyborem zarówno dla początkujących programistów, jak i zaawansowanych deweloperów tworzących rozbudowane aplikacje webowe. Jednym z głównych zastosowań PHP jest...Czym jest PHP? Twojej wtyczki. Jeśli dodajesz w ten sposób kilka wtyczek, możesz dodać kolejne polecenia w tym samym pliku ładującym:
<?php // mu-plugins/load.php
require WPMU_PLUGIN_DIR.'/twoja-wtyczka/twoja-wtyczka.php';
require WPMU_PLUGIN_DIR.'/twoja-druga-wtyczka/twoja-druga-wtyczka.php';
Po dodaniu takiego pliku, wtyczki powinny już działać bez problemu i być traktowane jako wtyczki wymuszane. Pamiętaj, że w takim przypadku na liście wtyczek wymuszanych zobaczysz jedynie plik do wczytywania, a nie poszczególne wtyczki.
Alternatywa dla pliku functions.php
Tak jak pisałem w artykule o tym jak dodać własny kod do WordPressa, wtyczki wymuszane świetnie sprawdzą się w przypadku dodawania własnego kodu do WordPressa ze względu na bezpieczeństwo i niezależność od motywów i innych wtyczek. Z tego względu, są według mnie wartą rozpatrzenia alternatywą dla dodawania kodu w pliku functions.php i zasługują na zdecydowanie większą popularności wśród użytkowników WordPressa. Mam nadzieję, że ten artykuł chociaż trochę w tym pomoże.




Jak zawsze – artykuł wart uwagi. Must Use Plugins to fajny mechanizm, im więcej osób wie o jego istnieniu tym lepiej.
Jest to doskonały sposób na dodanie własnego kodu, który ma działać również w momencie zmiany motywu. Własne taksonomie, formaty wpisów (custom post type) dodane tradycyjnie do functions.php przestają wtedy działać.
Zdecydowanie się zgadzam, mu plugins to dobra funkcjonalność, w odróżnieniu od wprowadzania własnych zmian w functions.php, które padają przy większych aktualizacjach, zmianach itp. Jak ktoś ma ograniczone zasoby programistyczne i nie lubi wyrzucać pieniędzy, to mu-plugins są dobrym wyborem!