Motyw potomny jest zdecydowanie najlepszym rozwiązaniem jeśli chcesz modyfikować motyw w WordPressie. W tym artykule pokażę Ci, dlaczego jest to rekomendowana metoda, a także przeprowadzę Cię krok po kroku przez cały proces tworzenia motywu potomnego w WordPressie.
Załóżmy taką sytuację – tworzysz swoją stronę na WordPressie, masz jej cały koncept, a nawet wybrany odpowiedni motyw. Niestety jak to zwykle bywa, motyw ma kilka elementów, które wymagają zmiany, aby w 100% spełnić Twoją wizję. W takiej sytuacji najlepiej będzie wprowadzić zmiany w plikach motywu. Pierwszym odruchem zapewne będzie chęć edycji plików używanego motywu. Takie rozwiązanie ma jednak sporo wad, których można w łatwy sposób uniknąć, tworząc motyw potomny. Jeśli pierwszy raz słyszysz o motywie potomnym, zapraszam na trochę teorii.
Czym jest motyw potomny?
Już sama nazwa może wskazywać na jego sposób działania. Motyw potomny dziedziczy wygląd innego motywu (tzw. motywu rodzica), umożliwiając dodawanie własnych, niezależnych modyfikacji. Do działania wymaga innego motywu, przez co jest zależny od motywu rodzica. Możesz traktować motyw potomny jako swego rodzaju nakładkę na standardowy motyw, która umożliwia nadpisanie części jego ustawień, bez wpływania na jego podstawową funkcjonalność.
Jak to działa w praktyce? Wszystko polega na plikach motywu i sposobie ich interpretacji. Jeżeli zarówno w motywie rodzica jak i motywie potomnym znajduje się plik o tej samej nazwie (np. footer.php) to WordPress weźmie pod uwagę plik z motywu potomnego. Jego ustawienia są dla WordPressa ważniejsze i w ten sposób można w łatwy sposób modyfikować wygląd strony. Wyjątkiem od tej reguły jest plik functions.php, który jest wczytywany przez WordPressa zarówno z motywu rodzica jak i potomnego.
Dlaczego warto tworzyć motyw potomny?
Możesz teraz się zastanawiać, dlaczego warto korzystać z motywu potomnego. Czy nie lepiej jest wprowadzać zmiany bezpośrednio w motywie? Choć taki sposób wydaje się kuszący, ma on jedną zasadniczą wadę – wszystkie wprowadzone w ten sposób zmiany zostaną utracone przy każdej aktualizacji motywu. W przypadku edytowania wyglądu przez motyw potomny, wszystkie zmiany pozostaną zachowane niezależnie od aktualizacji motywu rodzica.
Podobnie sprawa wygląda przy dodawaniu funkcjonalności poprzez własny kod w pliku functions.php. przy aktualizacji motywu, cały wprowadzony kod zostanie nadpisany i utracony. Z tego względu najlepiej skorzystać z motywu potomnego i jego pliku functions.php, o czym pisałem już w artykule o tym jak dodać własny kod w WordPressie.
Brak utraty zmian przy aktualizacji to nie jedyna zaleta motywu potomnego. Ze względu na to, że motyw rodzica pozostaje nienaruszony, możesz zawsze wrócić do jego wyglądu – wystarczy tylko wyłączyć motyw potomny. Co więcej, niektóre motywy są wręcz stworzone do bycia jedynie bazą do wprowadzania większych zmian właśnie przez motyw potomny. Dzięki temu zachowujemy funkcjonalność motywu podstawowego, ale mamy możliwość dostosowania go do własnych potrzeb. W ten sposób można też znacznie szybciej tworzyć całe strony bez konieczności zaczynania od zera.
Jak stworzyć motyw potomny w WordPressie?
Skoro część teoretyczna mamy za sobą, czas przejść do praktyki. Motyw potomny można stworzyć na dwa sposoby – tworząc go ręcznie lub wykorzystując wtyczkę. Pokażę każdy z nich krok po kroku. W obu przypadkach będę tworzył motyw potomny dla motywu Storefront.
Tworzenie motywu potomnego z pliku
Pierwszym i zalecanym sposobem jest stworzenie motywu potomnego ręcznie. Aby to zrobić konieczny będzie dostęp do plików Twojego WordPressa. Jeśli korzystasz z hostingu dla WordPress, możesz zalogować się do panelu Direct Admin i wykorzystać Manager Plików. Możesz także wykorzystać klienta FTPFTP (File Transfer Protocol) to protokół komunikacyjny używany do transferu plików między komputerami w sieci internetowej. Jest to jedno z najstarszych i najbardziej powszechnie stosowanych narzędzi do udostępniania i pobierania plików na serwery internetowe. FTP jest idealnym rozwiązaniem, jeśli potrzebujesz prostego i efektywnego sposobu przesyłania plików między komputerami. Jest szczególnie przydatny w kontekście zarządzania plikami na serwerach hostingowych, takich jak hosting www czy hosting dla WordPress. Możesz również używać FTP do zarządzania plikami...Czym jest FTP? i zalogować się na serwer ze swoim WordPressem.
Folder motywu potomnego
Niezależnie od sposobu edycji plików, przejdź do ścieżki z motywami: wp-content/themes/. Następnie stwórz tam nowy folder z nazwą Twojego motywu. Może ona być dowolna, ale najlepiej jeśli będzie to nazwa motywu rodzica wraz z elementem -child. Dla motywu Storefront będzie to więc folder o nazwie Storefront-child.

Następnie wejdź do nowo utworzonego folderu i dodaj tam dwa pliki: style.css oraz functions.php.
Plik style.css
Utwórz plik style.css i w jego treści wklej odpowiedni kod. W moim przypadku wygląda on w ten sposób:
/* Theme Name: Storefront ChildTheme URL: https://twojastrona.plDescription: Storefront ChildTheme Author: Bartosz GajewskiAuthor URL: https://twojastrona.plTemplate: storefrontVersion: 1.0.0*/
W Twoim przypadku oczywiście podaj własne dane. Najważniejsze są dwa elementy: Theme Name, czyli nazwa motywu oraz Template, czyli nazwę motywu rodzica. Pamiętaj, aby w tym miejscu podać nazwę folderu, w którym znajduje się dany motyw. W przypadku motywu Storefront jest to po prostu storefront. W tym pliku możesz dodać własne style, które będą miały na celu zmienić wygląd twojej strony.
Plik functions.php
Sytuacja wygląda podobnie dla pliku functions.php. Stwórz go w folderze motywu potomnego, a następnie wklej poniższy kod, który zaimportuje oryginalny styl CSS z motywu rodzica.
<?phpadd_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style',get_template_directory_uri().'/style.css' );}?>
W tym przypadku nie musisz zmieniać niczego w podanym kodzie. Wystarczy, że zapiszesz zmiany i motyw potomny powinien być w pełni gotowy. Oczywiście, w pliku functions.php możesz dodawać już własny kod PHP dodający funkcjonalności na Twojej stronie.
Włączenie motywu potomnego
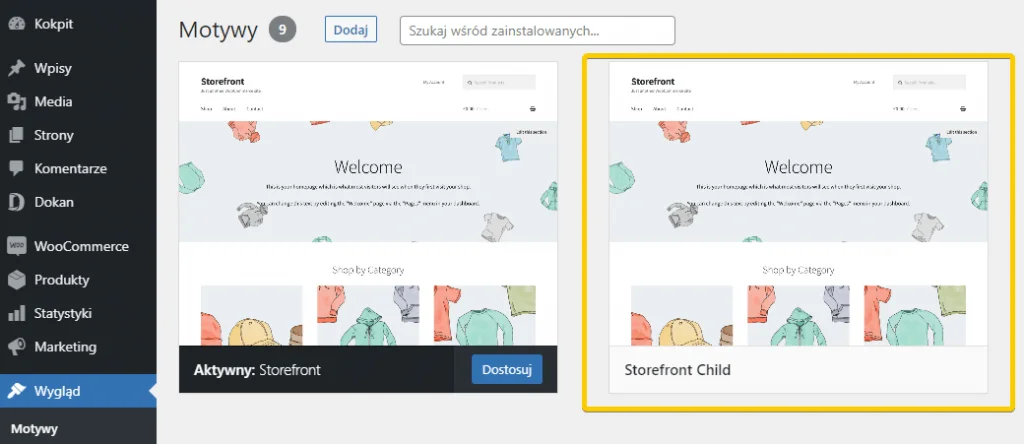
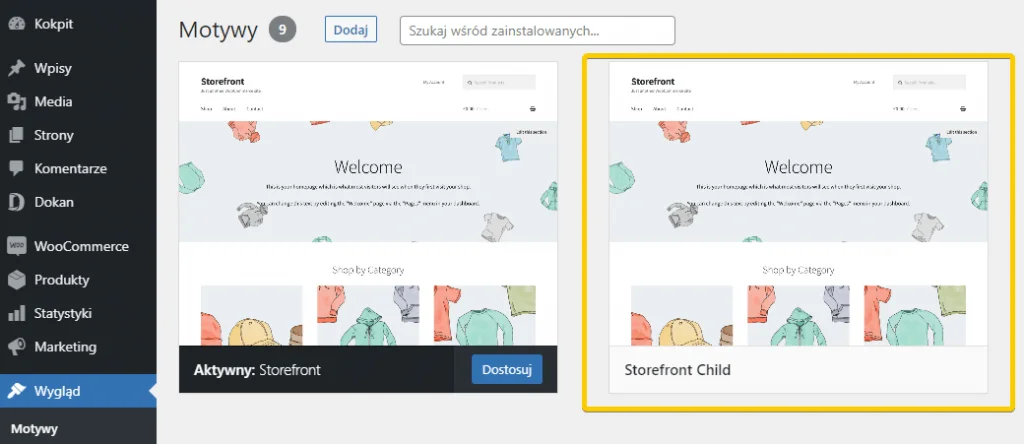
Aby włączyć motyw potomny przejdź do panelu WordPressa, a następnie do zakładki Wygląd > Motywy. Jeśli wszystko poszło zgodnie z instrukcjami, na liście wszystkich motywów powinien pojawić się Twój motyw potomny.

Włącz go, aby móc czerpać korzyści z własnego motywu potomnego. Teraz możesz dowolnie zmieniać wygląd motywu, dodając własne style lub funkcjonalności.
Tworzenie motywu potomnego wykorzystując wtyczkę
Kolejnym sposobem na to jak stworzyć motyw potomny w WordPressie jest wykorzystanie wtyczki Child Theme Configurator. Jest to najpopularniejsza wtyczka tego typu w repozytoriumRepozytorium to miejsce przechowywania danych, które umożliwia organizację, udostępnianie oraz zarządzanie różnego rodzaju plikami i informacjami. W kontekście IT najczęściej odnosi się do systemów wersjonowania kodu, takich jak Git, gdzie deweloperzy mogą przechowywać i współdzielić swoje projekty programistyczne. Repozytoria mogą być lokalne (na komputerze) lub zdalne, hostowane na specjalistycznych platformach, takich jak GitHub czy Bitbucket. Do czego służy repozytorium? Repozytorium pełni kluczową rolę w procesie tworzenia oprogramowania. Umożliwia: Śledzenie zmian...Czym jest Repozytorium? WordPressa, która powinna spełniać wszystkie wymagania. Zainstaluj i aktywuj wtyczkę. Następnie przejdź do Narzędzia > Child Themes w panelu WordPressa znajdującego się po lewej stronie ekranu.
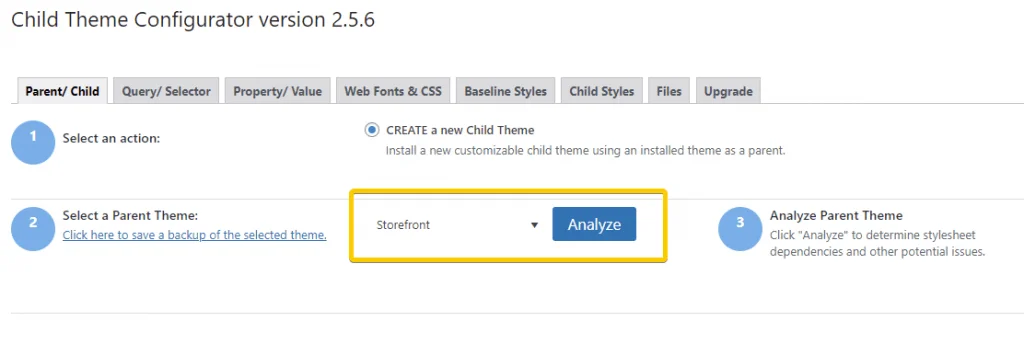
W zakładce Parent/Child zobaczysz dwa dostępne działania. W pierwszym z nich wybierz opcję CREATE a new Child Theme, a w drugim wybierz motyw rodzica, a następnie kliknij przycisk Analyze.

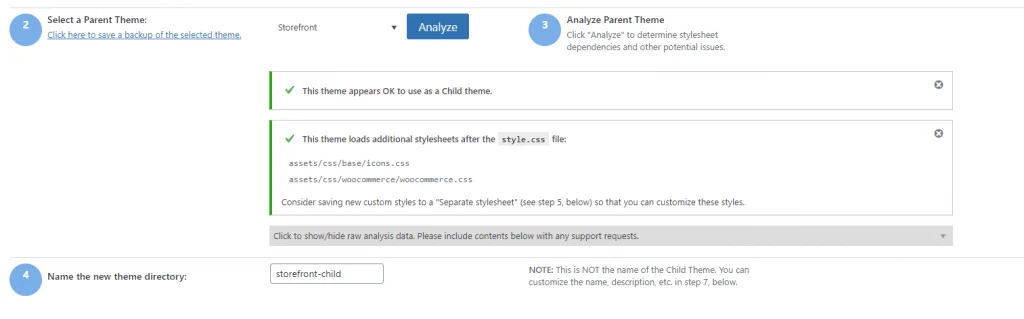
Wtyczka przeanalizuje wybrany motyw i jeśli wszystko poszło dobrze, wyświetli komunikat This theme appears OK to use as a Child theme.

Poza komunikatem wtyczka udostępni kreator tworzenia motywu potomnego wraz z następnymi krokami. Tak naprawdę wszystkie ustawienia możesz pozostawić domyślne. Jeśli chcesz zmienić opis nowego motywu, możesz to zrobić w kroku 7.

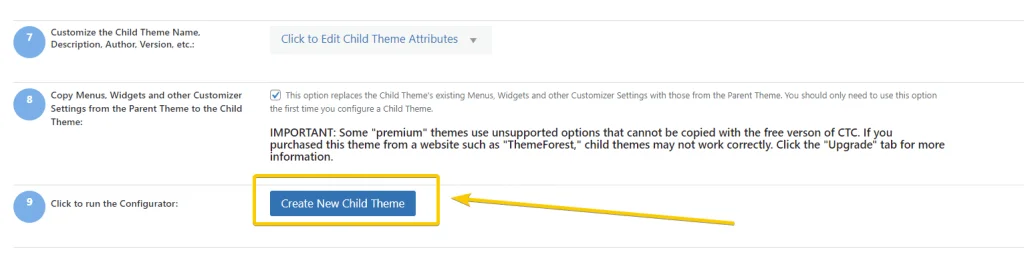
Jeżeli chcesz skopiować swoje ustawienia personalizacji motywu rodzica, menu oraz wybranych widgetów, możesz w kroku ósmym zaznaczyć pole Copy Menus, Widgets and other Customizer settings.
Jeśli wszystko jest ustawione zgodnie z Twoimi preferencjami, stwórz motyw potomny w WordPressie przyciskiem Create New Child Theme.

Nowy motyw powinien zostać poprawnie stworzony. Aby go włączyć, przejdź do zakładki Wygląd > Motywy. Na liście wszystkich motywów powinien pojawić się Twój motyw potomny.

Na koniec wyłącz i usuń wtyczkę Child Theme Configurator – nie będzie już potrzebna.





Problem w tym, które pliki dodatkowo tam dać. Jak jakiś powiedzmy header chcemy aby się nie zmieniała a mamy w tym pliku tylko wyciętą 1 linijkę kodu bo nie chcemy widoku kategorii na górze. To zostawić taki plik w potomnym z wyciętym też źle – bo mogą być aktualizowane pozostałe treści kodu. Jak takie cos można by rozwiązać?
Witam, wszystko ok, jeśli chodzi o gł. motyw i zmiany, ale jeśli mamy x wtyczek, i każda została podpasowana do głównego motywu, to co wtedy? właśnie jak przed chwilą, zaktualizowałam wtyczkę i ręcznie z kopii szukam i zmieniam znowu pliki, czy jest opcja, by i tu się zabezpieczyć?
Hej, a co dokładnie zmieniasz we wtyczkach? Najlepiej zmiany we wtyczkach robić z poziomu właśnie motywu potomnego. Tam możesz bardzo często modyfikować działanie, wygląd wtyczek za pomocą filtrów oraz akcji.
Bardzo pomocne informację. Dziękuje!