Minęło właśnie pięć lat od włączenia edytora blokowego do rdzenia WordPressa. W chwili premiery nie był on jednak jeszcze w pełni gotowy do szerokiego użytku, co skutkowało wieloma problemami i skłoniło wielu użytkowników do pozostania przy klasycznym edytorze. Jednak przez ten pięcioletni okres edytor przeszedł ogromny rozwój i stał się rozbudowanym narzędziem, nie tylko do zarządzania treścią, ale także do zarządzania wyglądem strony.
A to jeszcze nie koniec jego rozwoju. W dzisiejszym wpisie zebrałam kilka nowinek, które niedawno pojawiły się w edytorze lub które niebawem zostaną wdrożone do WordPressa.
1. Przebudowa kokpitu WordPressa
Jeśli myśleliście, że w projekcie Gutenberg chodzi jedynie o wprowadzenie page buildera do WordPressa, to niedługo możecie poczuć się nieco zaskoczeni. Page builder był tylko pierwszym krokiem do pełnej przebudowy całego kokpitu WordPressa.
W planach jest bowiem gruntowna przebudowa panelu admina WordPressa zarówno pod względem doświadczenia użytkownika, jak i pod względem technologicznym (przejście na JS & React).

Poza odświeżonym designem, nowy kokpit oferować ma także użytkownikom oraz programistom większe możliwości personalizacji i dostosowania poszczególnych jego ekranów do własnych potrzeb.
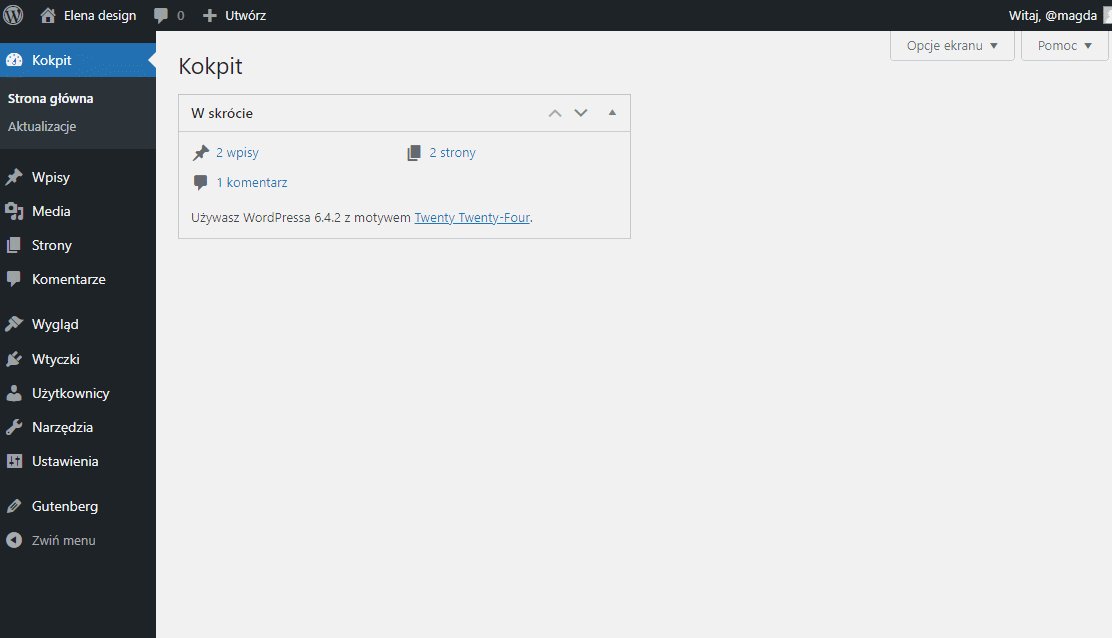
Spójrzmy na wczesną eksplorację tego jak docelowo może wyglądać i działać ten panel:
Więcej na ten temat można przeczytać w tych wątkach na Github: Thinking Through the WordPress Admin Experience i Admin Design. Należy jednak wziąć pod uwagę, że na chwilę obecną są to w dużej mierze eksploracje i docelowo ekrany te mogą wyglądać nieco inaczej.
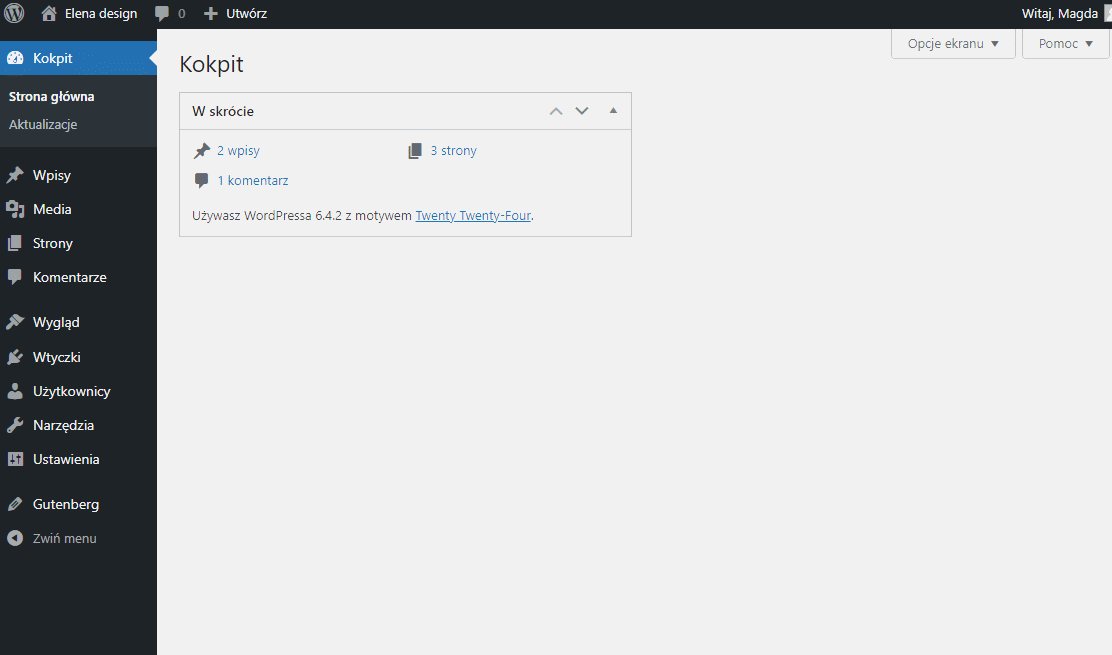
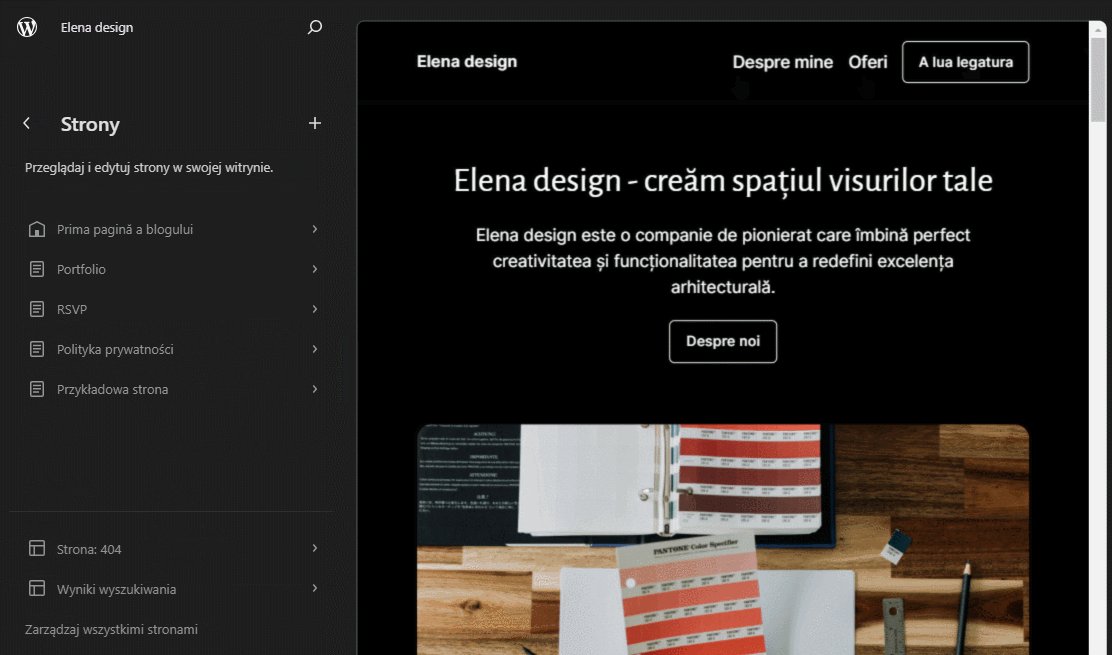
Obecny Edytor Stron stanowi nową “powłokę” kokpitu WordPressa, do której sukcesywnie będą przenoszone kolejne elementy wp-admina. Mamy tu w tej chwili możliwość edycji szablonów i stylów motywu blokowego oraz możliwość zarządzania wzorcami.
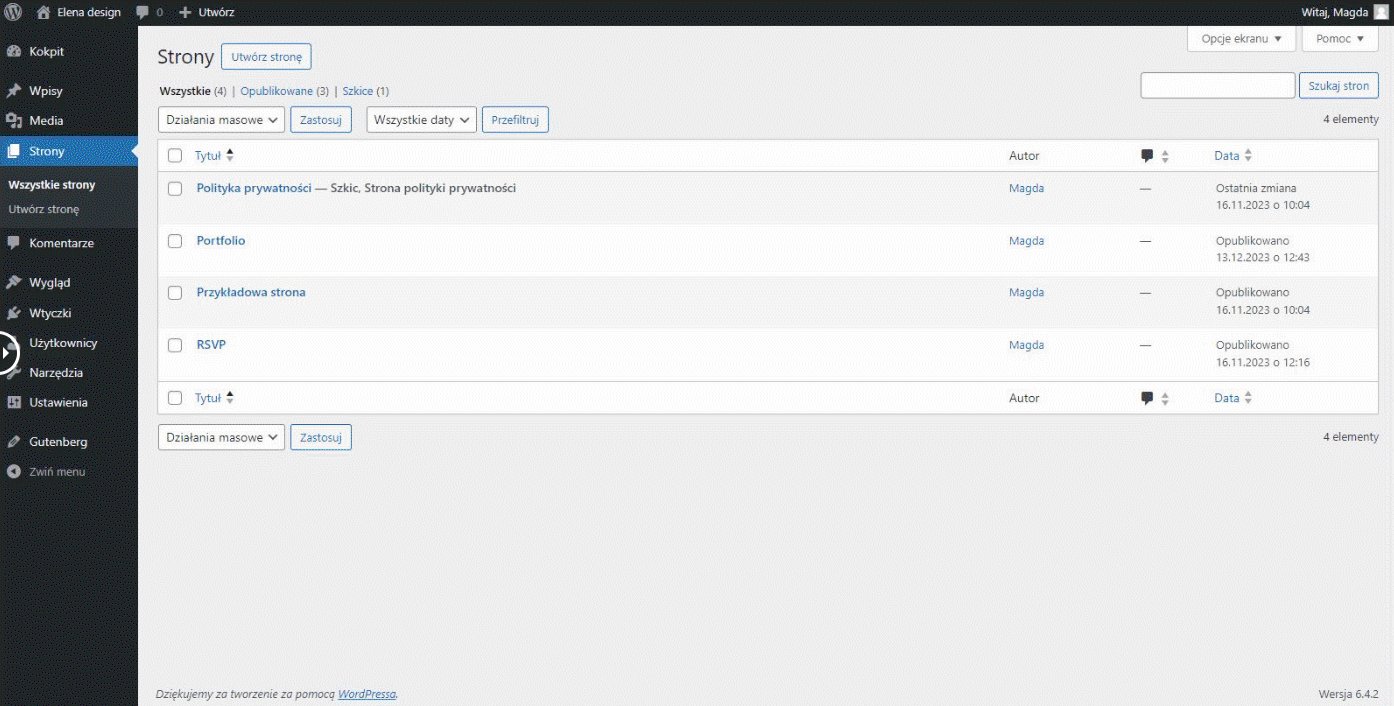
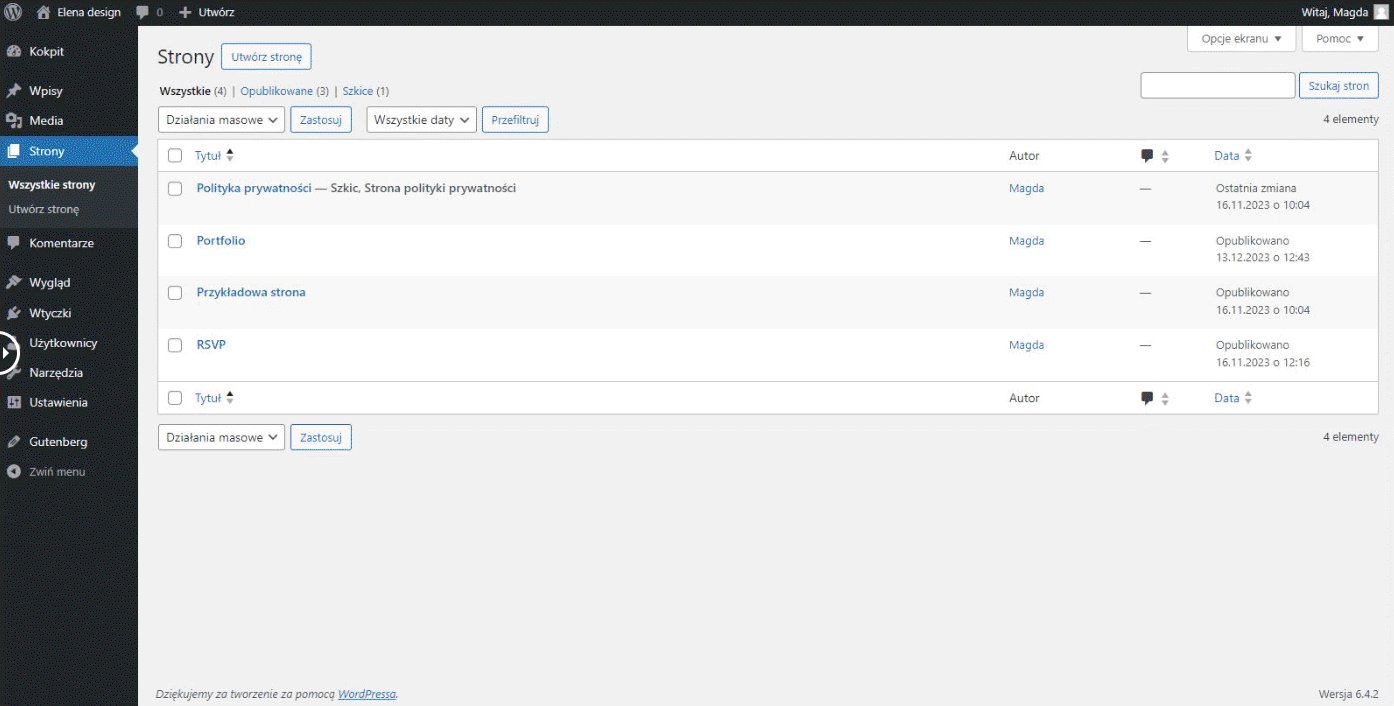
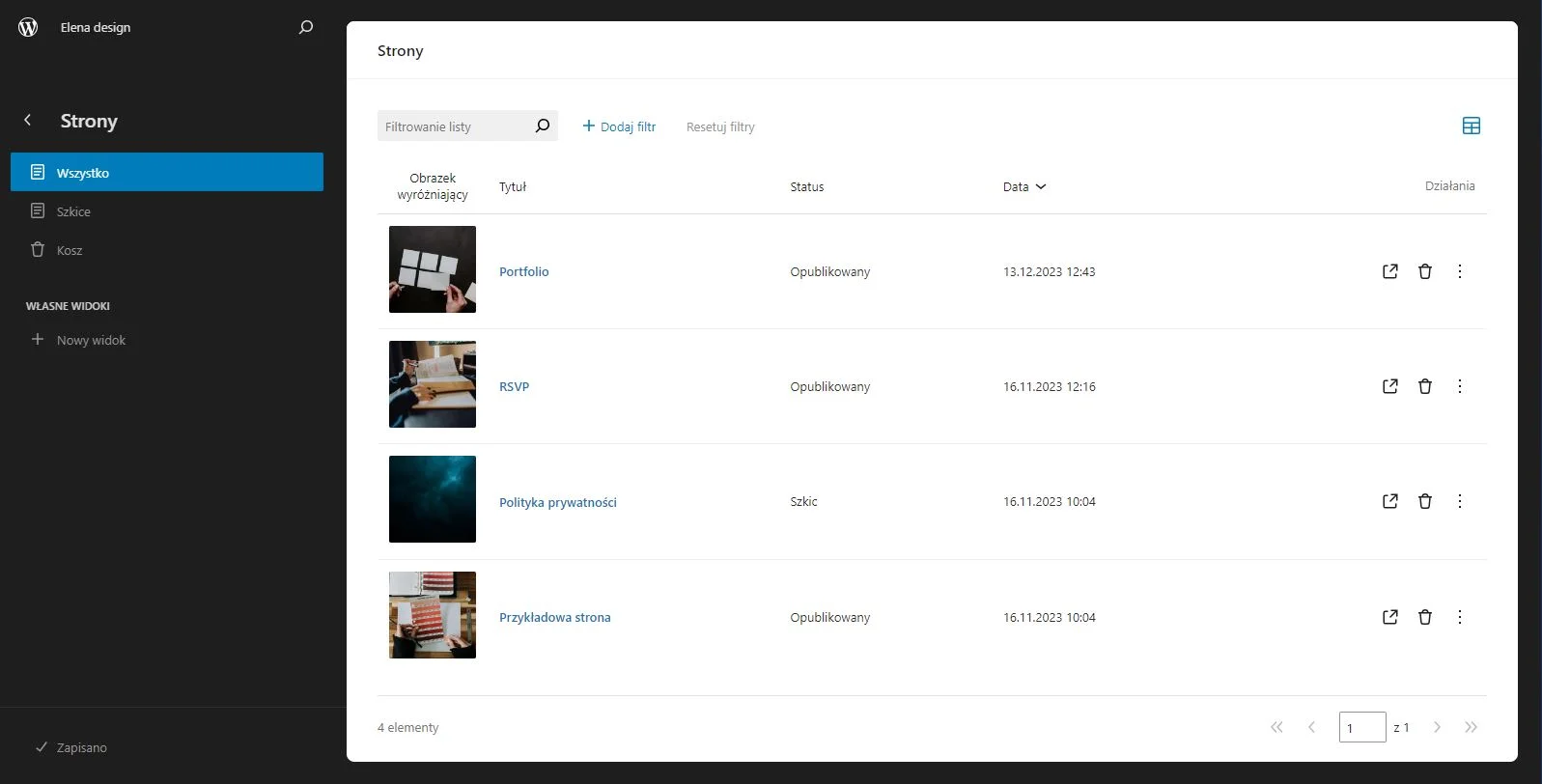
Niedawno została także dodana opcja edycji stron. Aby to przetestować należy na stronie testowej zainstalować najnowszą wersję wtyczki Gutenberg, w menu przejść do Gutenberg->Eksperymenty i włączyć opcję “Przetestuj nowe widoki dla elementów takich jak strony”. Następnie przejść do Wygląd->Edytor i kliknąć w Strony->Zarządzaj wszystkimi stronami.

Szczególnym typem widoków, nad którym obecnie trwają intensywne prace, są tzw. data views – czyli tabele wyświetlające np. listę wpisów i stron.
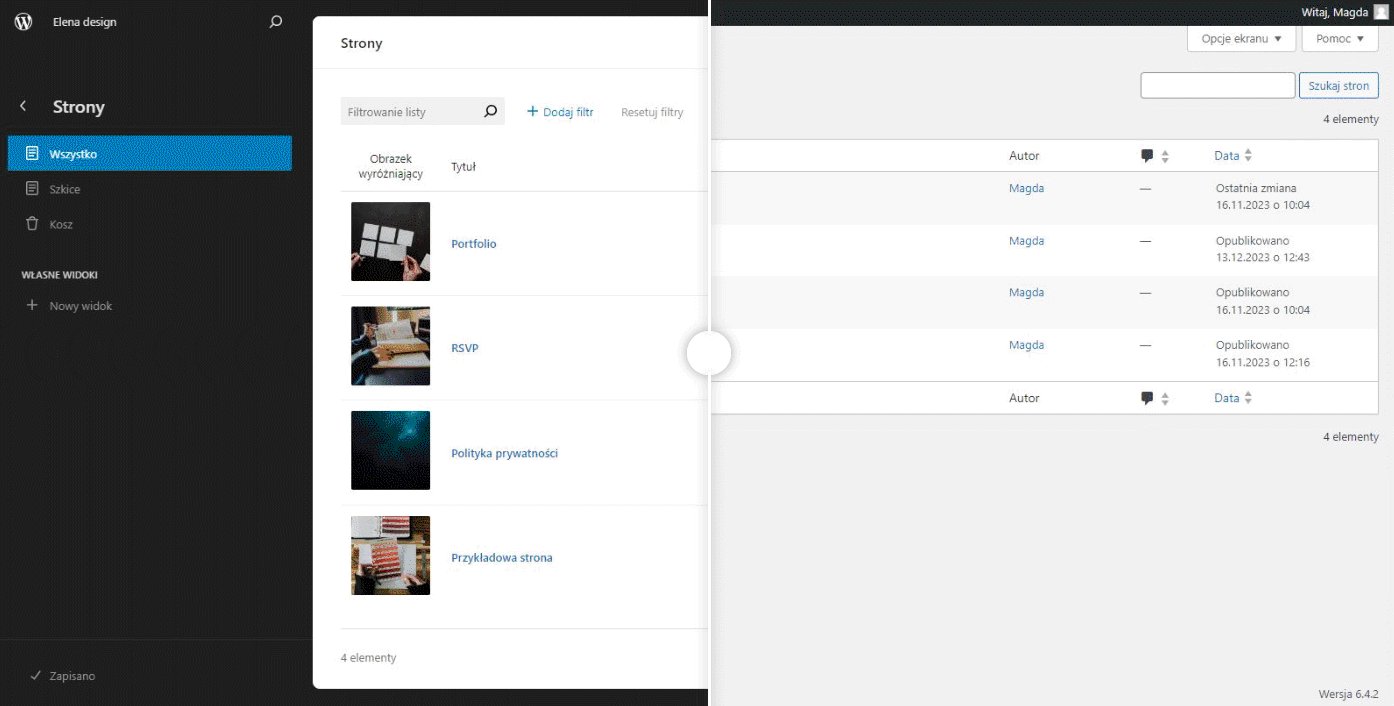
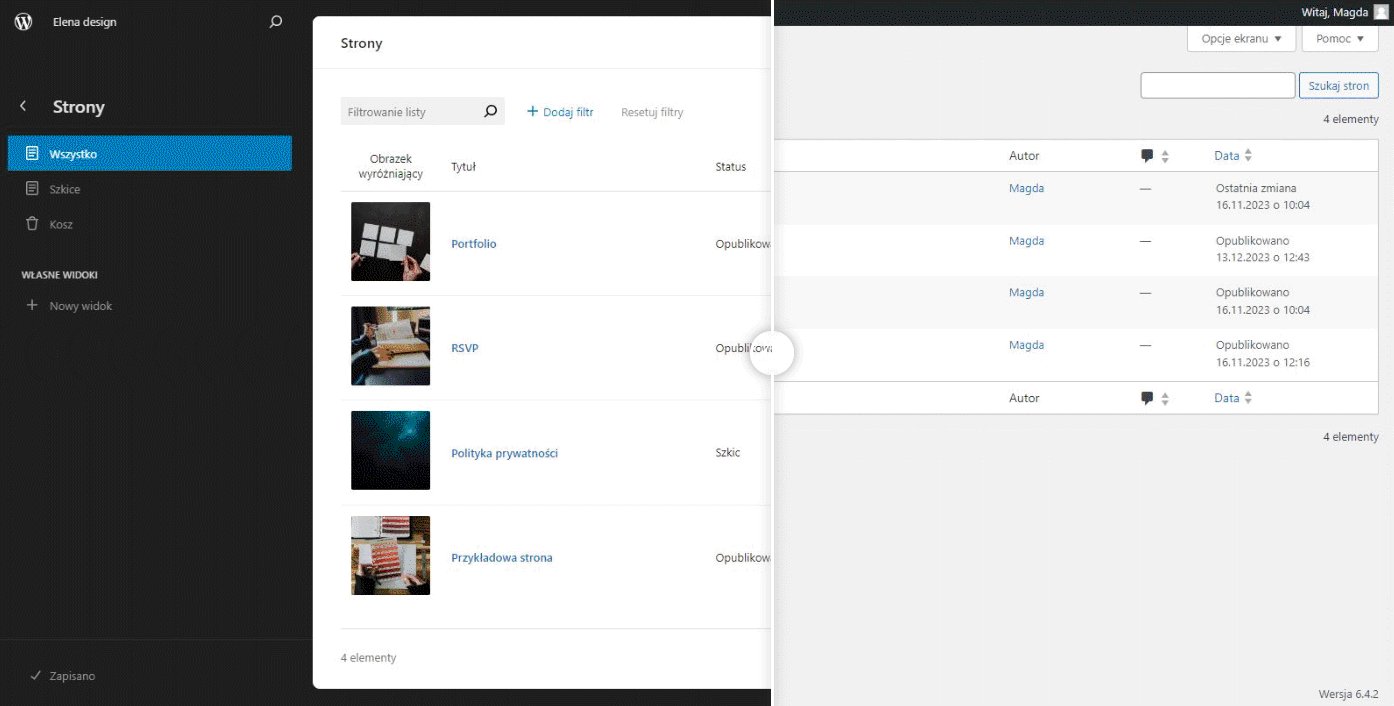
Nowe ekrany list mają być uniwersalne – pozwalać na wyświetlanie przeróżnych list obiektów, z którymi mamy do czynienia w WordPressie, takich jak listy wpisów i stron, wzorców, szablonów czy biblioteka mediów. Dodatkowo, ekrany list mają być rozszerzalne i możliwe do personalizacji. Użytkownicy będą mieć możliwość dostosowania ich do swoich potrzeb, a programiści będą mogli tworzyć unikalne layouty.

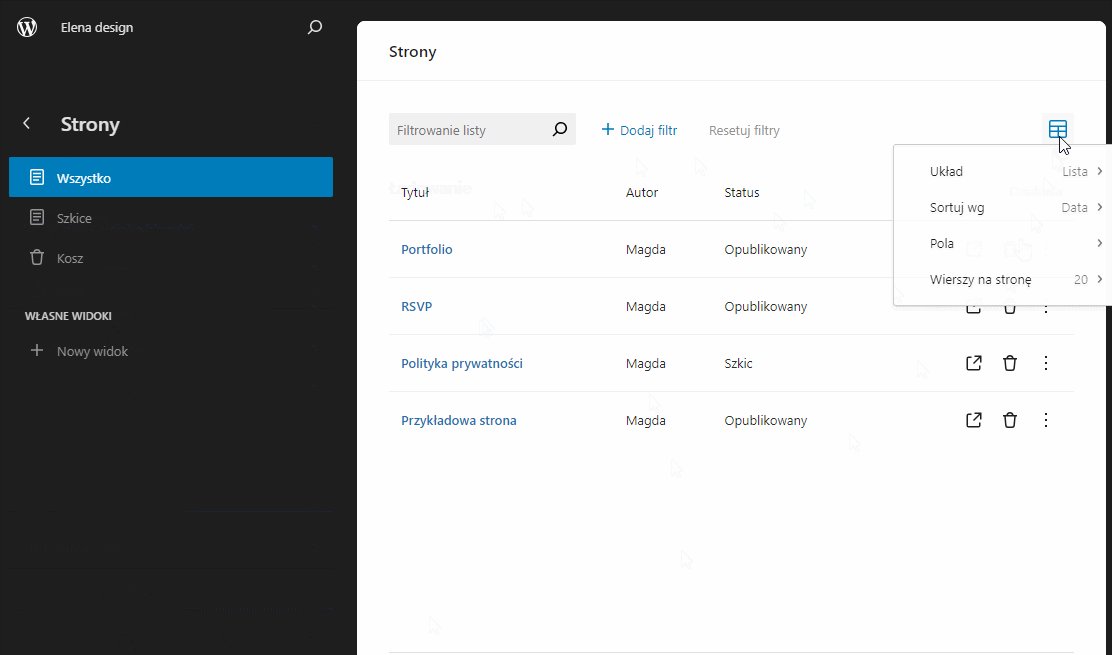
Na wspomnianym wyżej nowym ekranie listy stron możemy przetestować jak taka personalizacja będzie wyglądać z punktu widzenia użytkownika. Mamy tu bowiem możliwość zmiany układu listy na siatkę, włączanie/ wyłaczanie widoczności poszczególnych danych, zmianę sortowania itp.
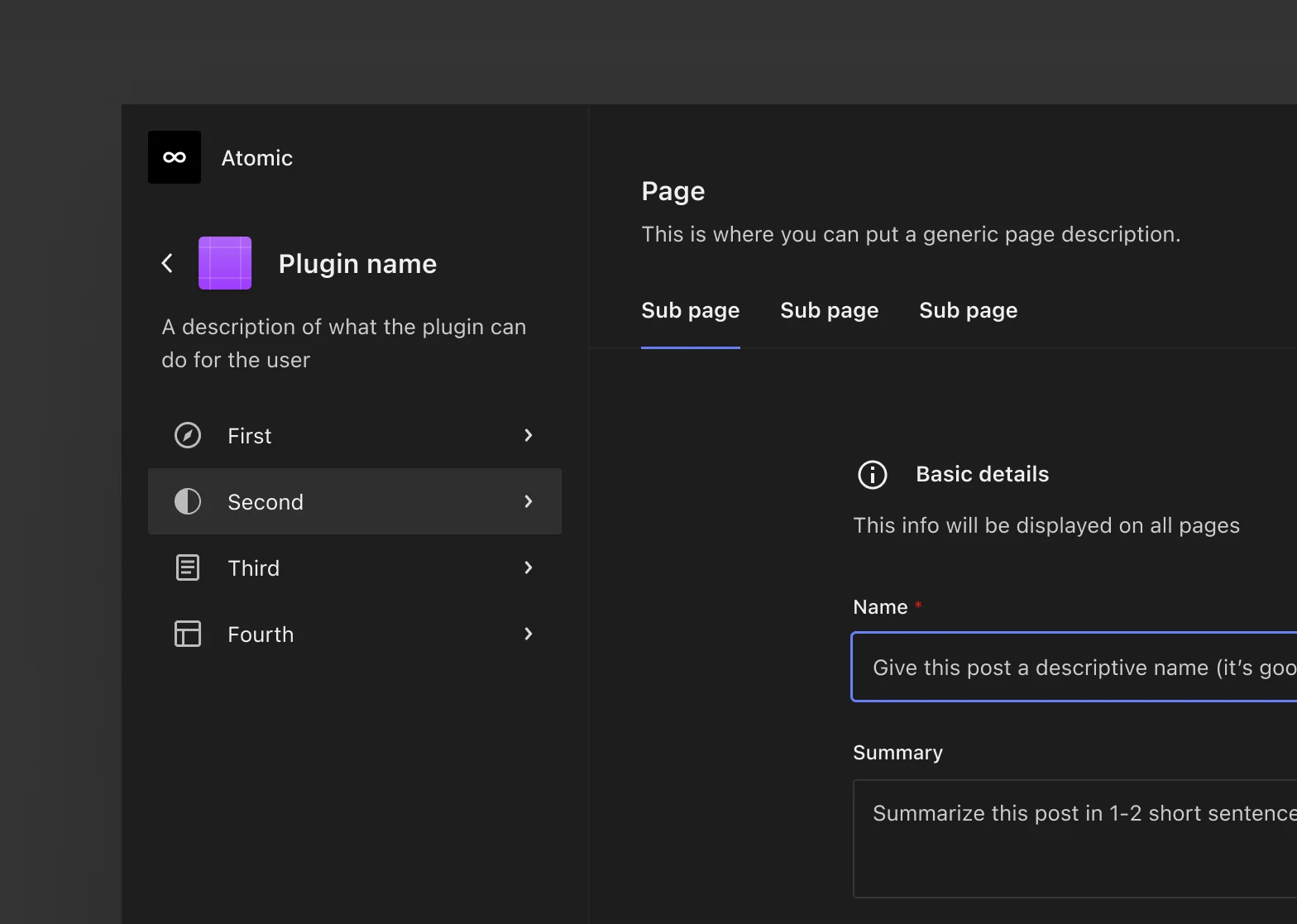
Dodatkowo, w trakcie eksploracji są także nowe ekrany stron z opcjami, których komponenty mogłyby służyć twórcom wtyczek. Chodzi tutaj o to, aby ekrany opcji rejestrowane przez przeróżne wtyczki były spójne pod względem wyglądu z resztą nowego kokpitu WordPressa, ale także aby zapewniały jakiś zakres personalizacji np. pod brandingBranding to proces tworzenia rozpoznawalnej tożsamości marki, która wpływa na sposób, w jaki jest postrzegana przez klientów. Składa się na niego wiele elementów, takich jak logo, nazwa, kolory, ton komunikacji, wartości, a także sposób, w jaki marka prezentuje się w internecie i offline. Branding nie tylko pomaga wyróżnić się na rynku, ale także buduje zaufanie i lojalność klientów. Jak działa branding? Branding obejmuje wiele aspektów, począwszy od projektu logo i...Czym jest Branding? wtyczki. Dodatkowo użytkownicy mają dostać możliwość personalizacji polegającej na np. ukrywaniu niektórych elementów kokpitu lub przypinaniu najczęściej używanych zakładek, aby były pod ręką.

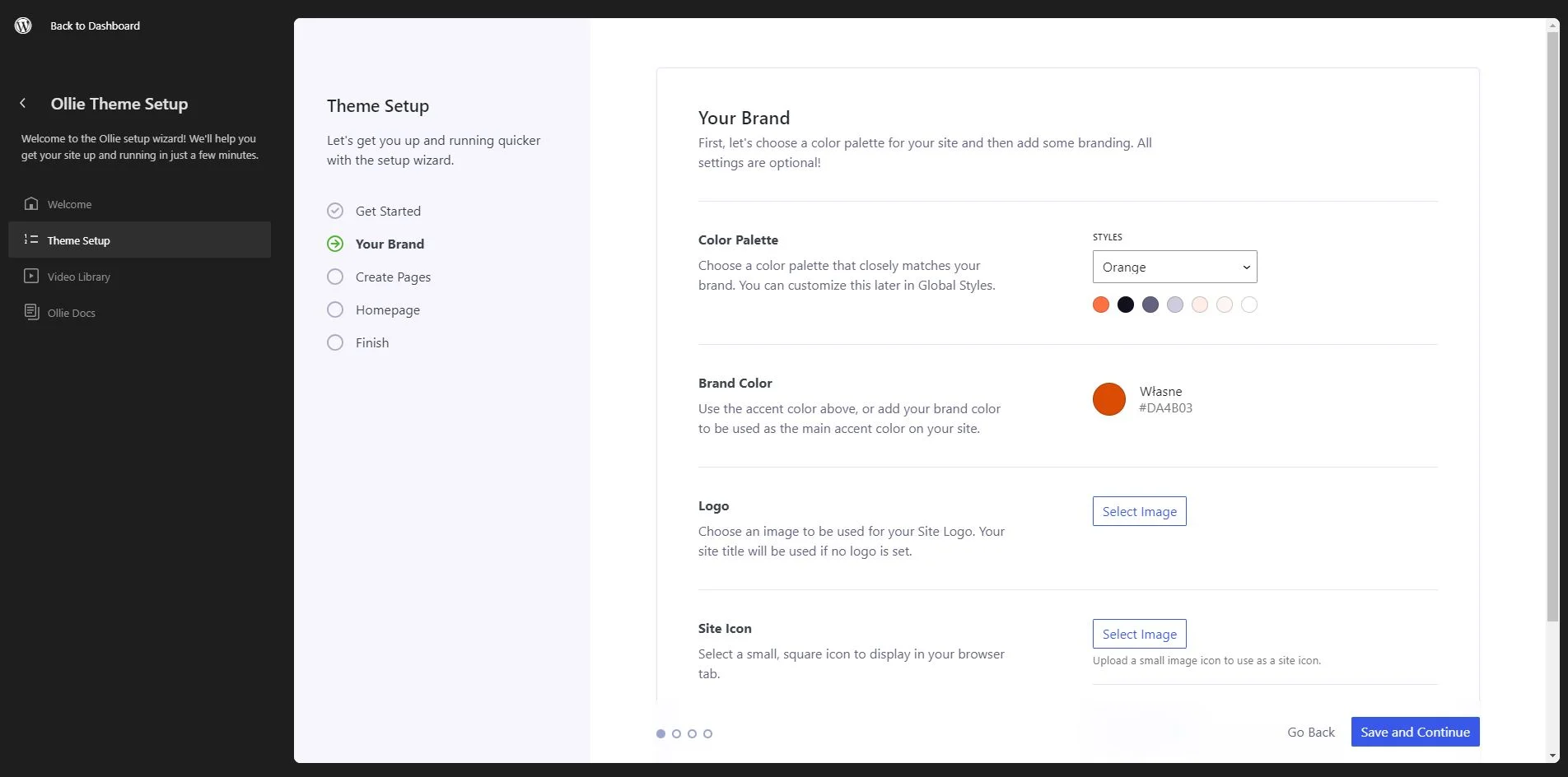
Niektórzy twórcy wtyczek już zaczęli eksperymentować z tworzeniem ekranów opcji w nowym interfejsie. Ciekawym przykładem, który może nam posłużyć za inspirację jest wtyczka Ollie Dash, która powstała jako wizard z ustawieniami startowymi dla motywu Ollie. Wtyczka korzysta z komponentów Gutenberga, z których zbudowany jest natywny edytor i jest bardzo dobrym przykładem tego jak już niebawem mogą wyglądać strony opcji w nowym kokpicie WordPressa.

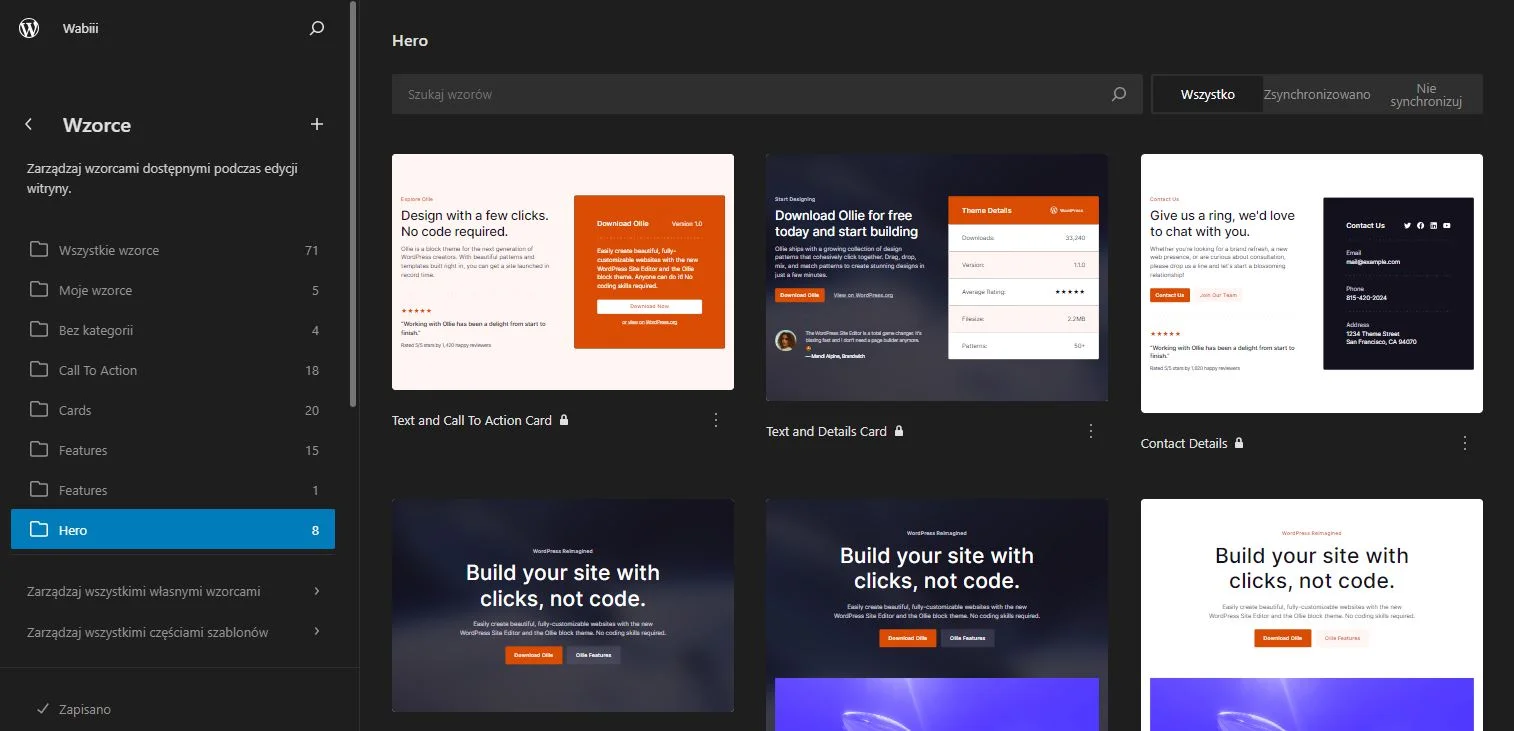
2. Wzorce
Wzorzec to nic innego jak jeden lub kilka bloków, które zostały wstępnie skonfigurowane i udostępnione użytkownikom do wykorzystania w różnych miejscach na stronie. Wzorcem może być np. element strony (np. cennik), cała sekcja (np. hero czy lista usług w formie icon boxów), a także cała formatka strony czy wpisu.

Obecnie takie predefiniowane zestawy bloków możemy zapisywać jako wzorce zsynchronizowane i niezsynchronizowane, a w najbliższej przyszłości dostaniemy możliwość tworzenia wzorców częściowo zsynchronizowanych. Przyjrzymy się im nieco bliżej.
Wzorce nie zsynchronizowane
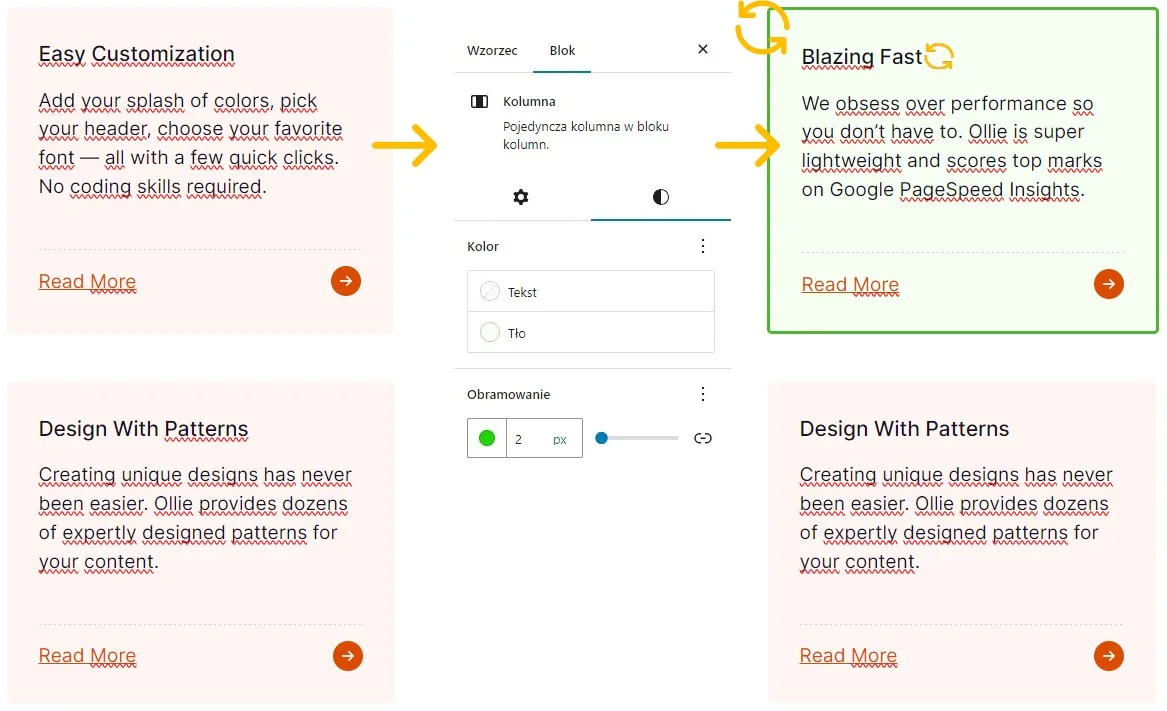
Wzorce nie zsynchronizowane po wstawieniu na stronę stają się po prostu zwykłymi blokami, w których możemy edytować zarówno treść, jak i style. Takie wzorce możemy dodawać w wielu miejscach na stronie, nie są one ze sobą powiązane, więc edycja w jednym miejscu nie wpływa na wzorzec wstawiony w innym miejscu.

Wzorce zsynchronizowane
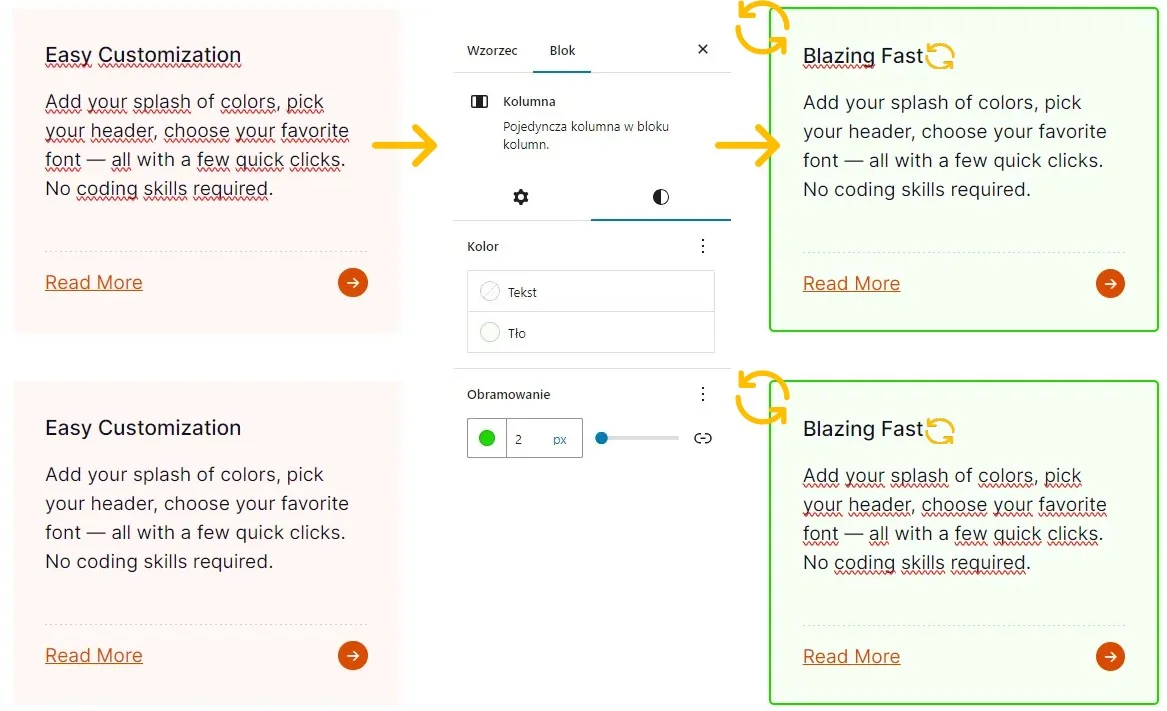
Wzorce zsynchronizowane, jak sama nazwa wskazuje, po wstawieniu na stronę są ze sobą powiązane. Oznacza to, że zmieniając treść lub styl w jednym miejscu, zmiany nanoszą się we wszystkich miejscach gdzie wzorzec ten został wstawiony.
Wzorce tego typu świetnie sprawdzają się np. gdy tworzymy sekcję z danymi kontaktowymi, gdyż w przypadku konieczności modyfikacji np. numeru telefonu wystarczy go zmienić w jednym miejscu, a podmieni się on wszędzie gdzie ten wzorzec został zastosowany.

Wzorce częściowo zsynchronizowane
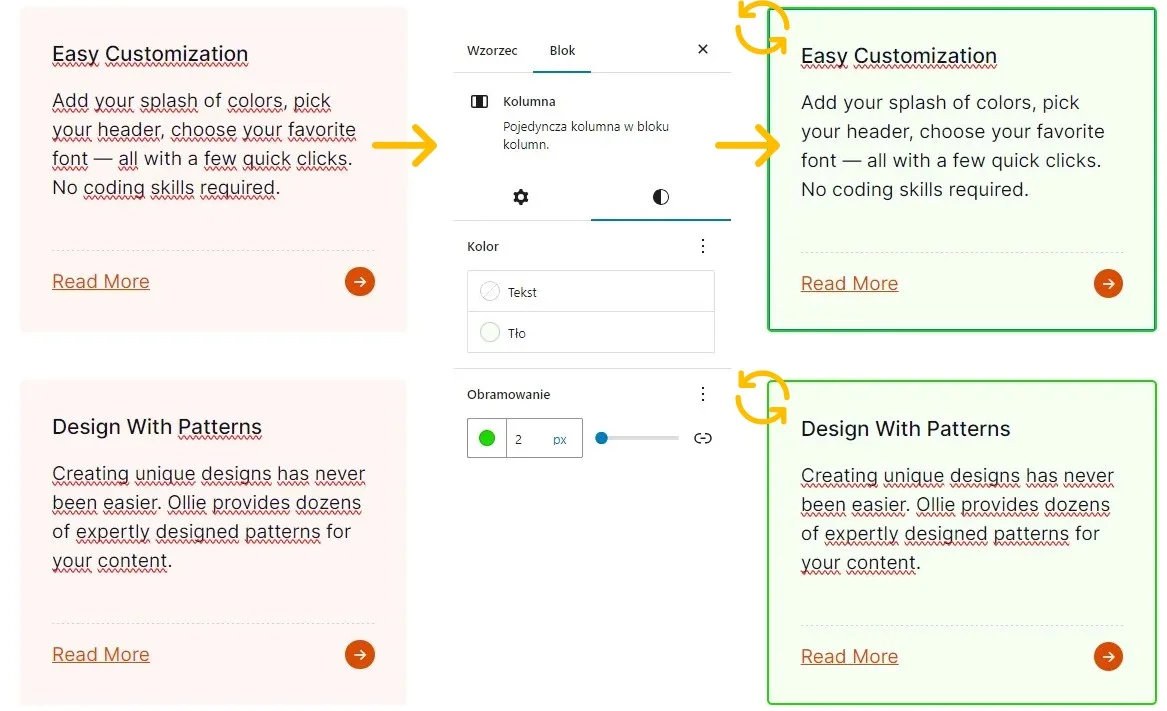
Obecnie trwają prace nad wzorcami częściowo zsynchronizowanymi. Dzięki temu będziemy w stanie tworzyć wzorce, w których tylko style są zsynchronizowane, a treść będzie mogła się różnić w każdej instancji wzorca.
Wyobraźmy sobie, że będziemy w stanie stworzyć np. sekcję hero, którą wstawimy na każdą podstronę. Treść na każdej podstronie będzie inna, ale jeśli będziemy chcieli zmienić np. minimalną wysokość tej sekcji to będzie to można zrobić jeden raz, a zmiany naniosą się wszędzie gdzie ten wzorzec częściowo zsynchronizowany jest dodany.

Możliwość tworzenia wzorców częściowo zsynchronizowanych będzie prawdopodobnie udostępniona w jednym z wydań WordPressa, które są planowane na 2024 rok.
3. Wzorce cały stron
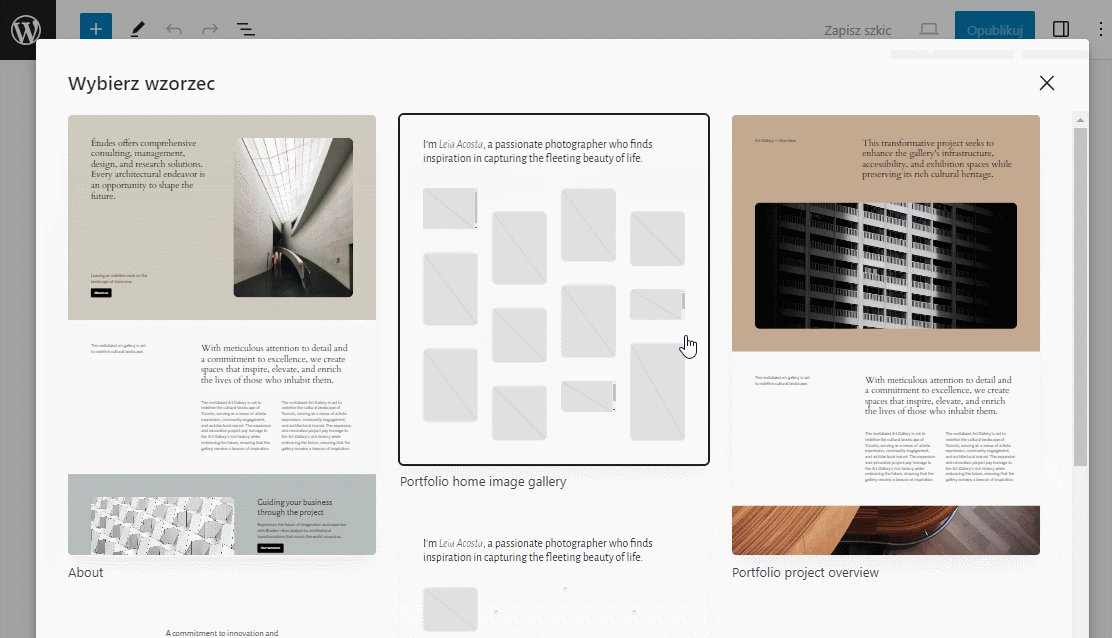
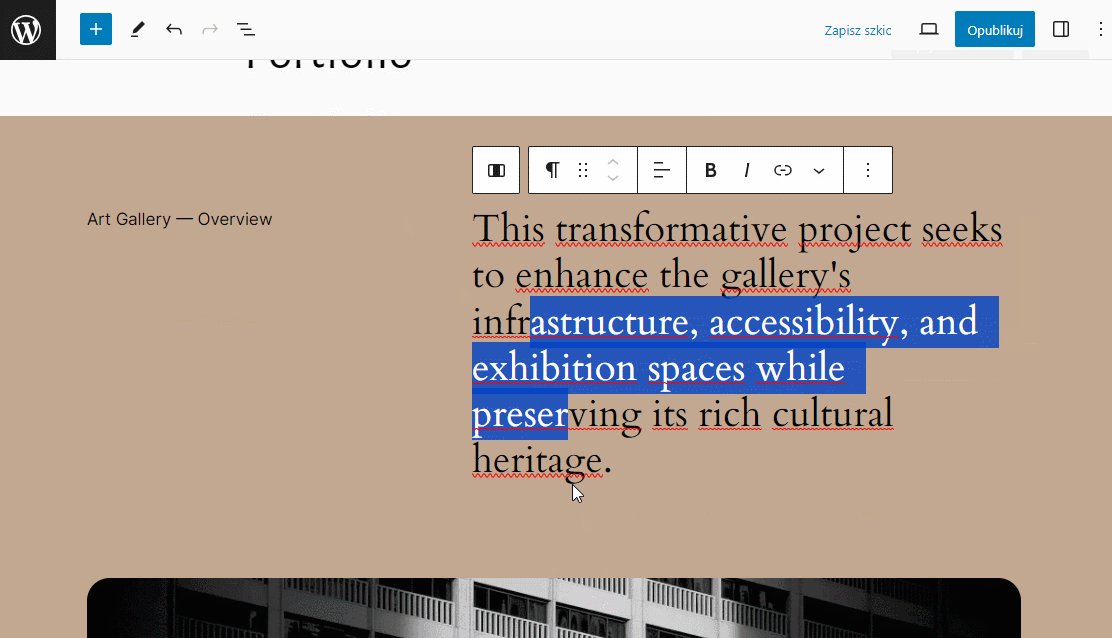
Możliwość deklarowania wzorców całych stron, które wyświetlają się jako propozycja w momencie tworzenia nowej strony (lub wpisu, lub post type) została wdrożona do WordPressa już kilka miesięcy temu. Natomiast opcja ta nadal pozostaje mało znana. A szkoda, ponieważ jest to naprawdę przydatna funkcja, mogąca znacznie przyspieszyć tworzenie nowych podstron przez użytkownika.
Aby wzorzec całej strony pojawiał się jako propozycja layoutu przy tworzeniu nowego wpisu lub strony musimy go umieścić w motywie, w katalogu patterns, a w nagłówku pliku wzorca dodać: Block Types: core/post-content oraz Post Types: page, wp_template, aby określić gdzie konkretnie dany wzorzec ma być udostępniony.
Przykładowy kod nagłówka wzorca całej strony możemy podejrzeć w motywie Twenty Twenty-Four – https://github.com/WordPress/twentytwentyfour/blob/trunk/patterns/page-portfolio-overview.php.

4. Połączenie motywu klasycznego z blokowym
Jeśli mamy stronę zbudowaną na motywie klasycznym, a nie jesteśmy jeszcze gotowi aby ją przebudować na motyw blokowy, możemy skorzystać z przejściowego rozwiązania jakim jest połączenie motywu klasycznego z blokowym.
Polega to na tym, że zachowujemy część funkcjonalności z motywu klasycznego np. szablony PHPPHP - (Hypertext Preprocessor) to jeden z najpopularniejszych języków skryptowych, używany przede wszystkim po stronie serwera do tworzenia dynamicznych stron internetowych. Powstał w 1995 roku, a jego twórcą jest Rasmus Lerdorf. PHP cechuje się prostą składnią, dużą elastycznością oraz ogromną społecznością, która stale rozwija ten język. Dzięki temu PHP jest świetnym wyborem zarówno dla początkujących programistów, jak i zaawansowanych deweloperów tworzących rozbudowane aplikacje webowe. Jednym z głównych zastosowań PHP jest...Czym jest PHP? czy panel Dostosuj (Customizer), przy równoczesnym wykorzystaniu niektórych funkcjonalności motywu blokowego np. fragmentów szablonów.
Możemy sobie np. przerobić nagłówek i stopkę na bloki i zapisać je jako fragmenty szablonów. Wymaga to niewielkiej modyfikacji plików PHP motywu klasycznego, a daje nam możliwość edycji nagłówka i stopki w edytorze blokowym.
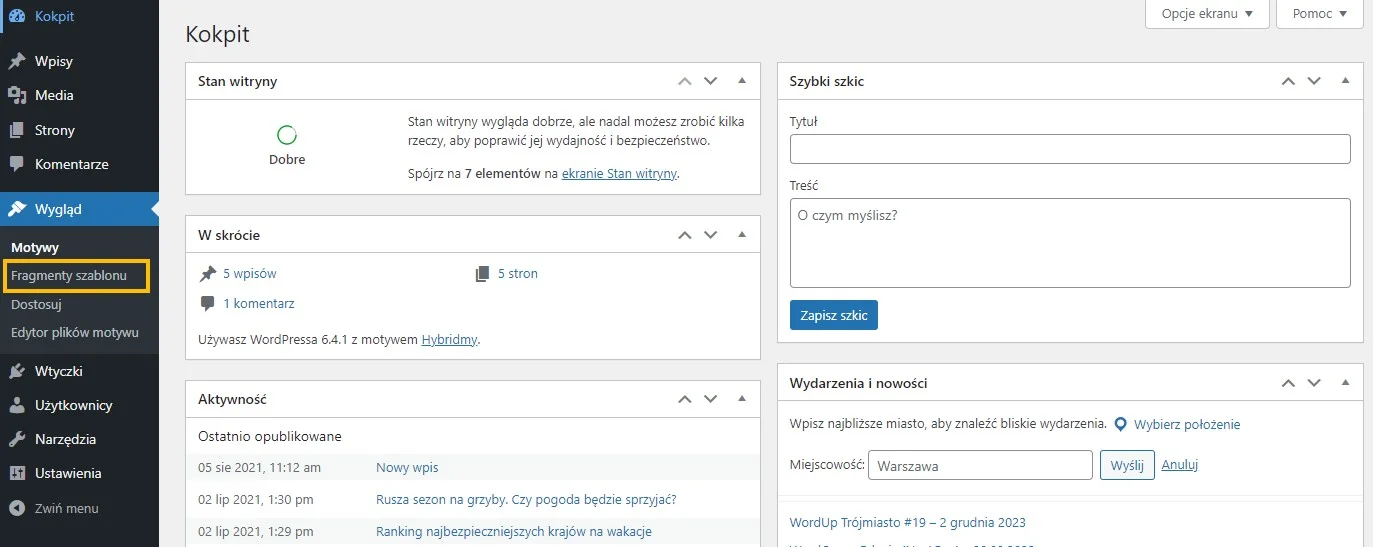
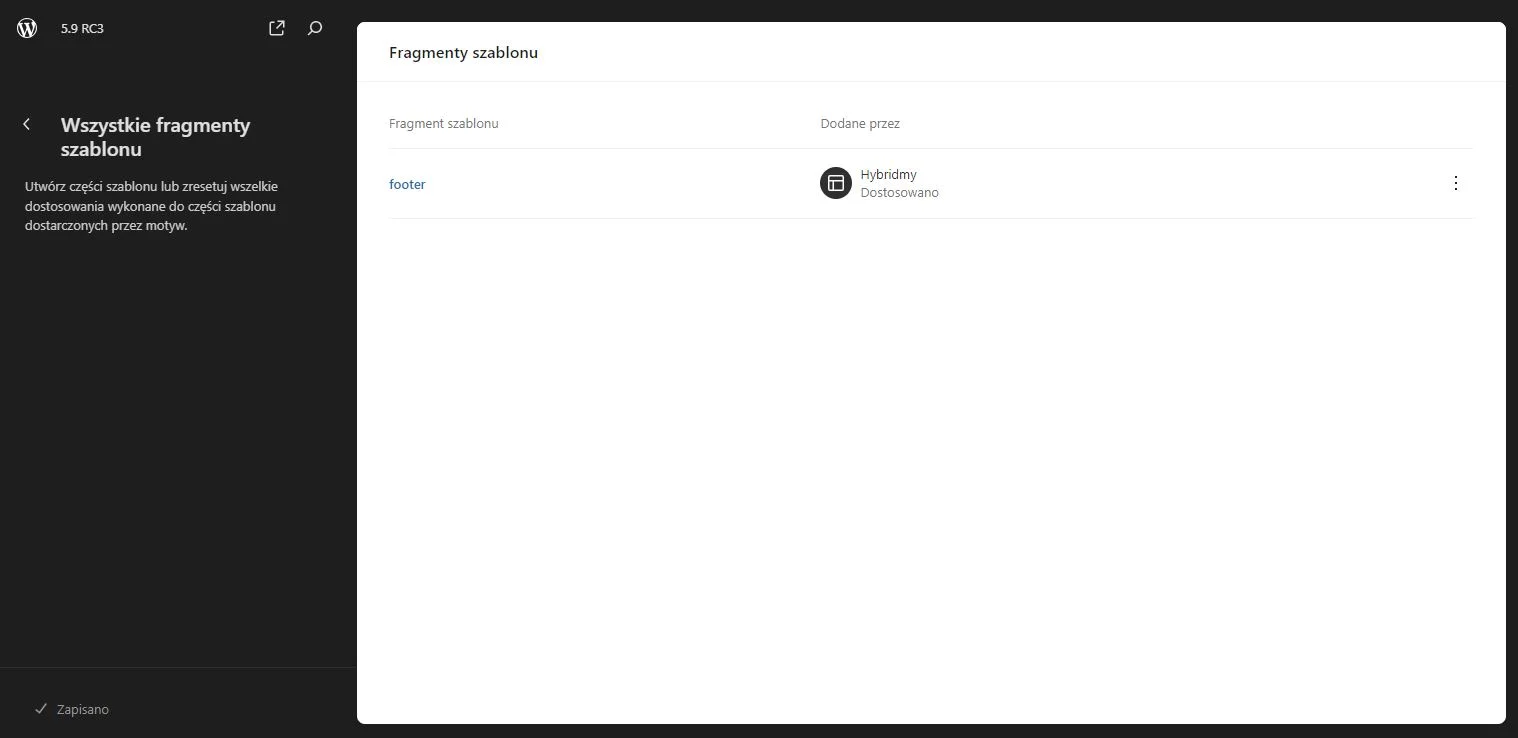
Aby włączyć obsługę fragmentów szablonów w edytorze należy do pliku functions.php motywu dodać kod add_theme_support( 'block-template-parts' ); Dzięki temu pojawi się w menu nowa zakładka Fragmenty szablonu.

Po kliknięciu na Fragmenty szablonu uruchomi się okrojona wersja edytora szablonów, w której będziemy mogli utworzyć nowy szablon np. stopki i edytować go za pomocą bloków.

Następnie w odpowiednim miejscu, w szablonie PHP, należy wstawić funkcję block_template_part( 'footer' ), w miejsce której podstawi się nasza stopka wyklikana z bloków.
Szczegółowy tutorial można znaleźć na stronie https://gutenbergtimes.com/building-a-block-based-header-template-in-a-classic-theme/.
5. Zmiana nazwy bloków w widoku listy
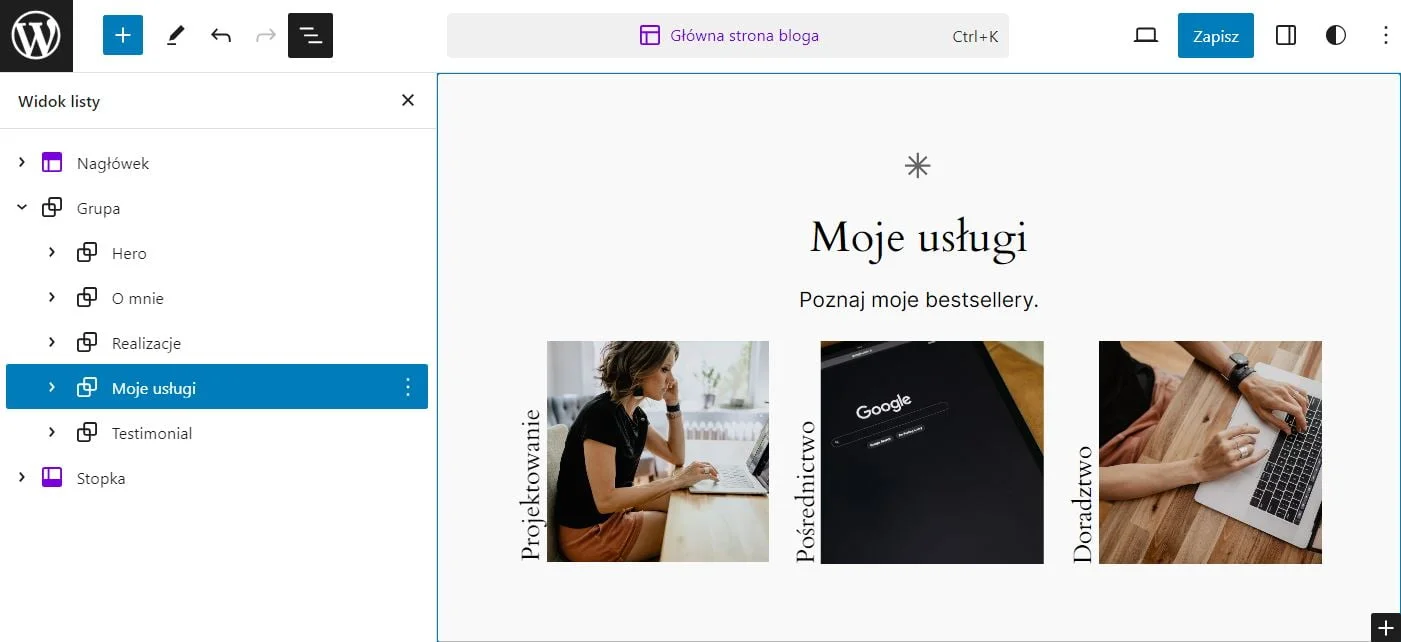
Od najnowszego wydania WordPressa 6.4 mamy możliwość zmiany nazwy bloków w widoku listy. Dzięki temu możemy sobie po prostu nazwać poszczególne elementy strony, co znacznie ułatwi nam nawigację po blokach, szczególnie jeśli ich struktura jest złożona.
Aby zmienić nazwę, należy na widoku listy kliknąć w menu bloku i wybrać Zmień nazwę.

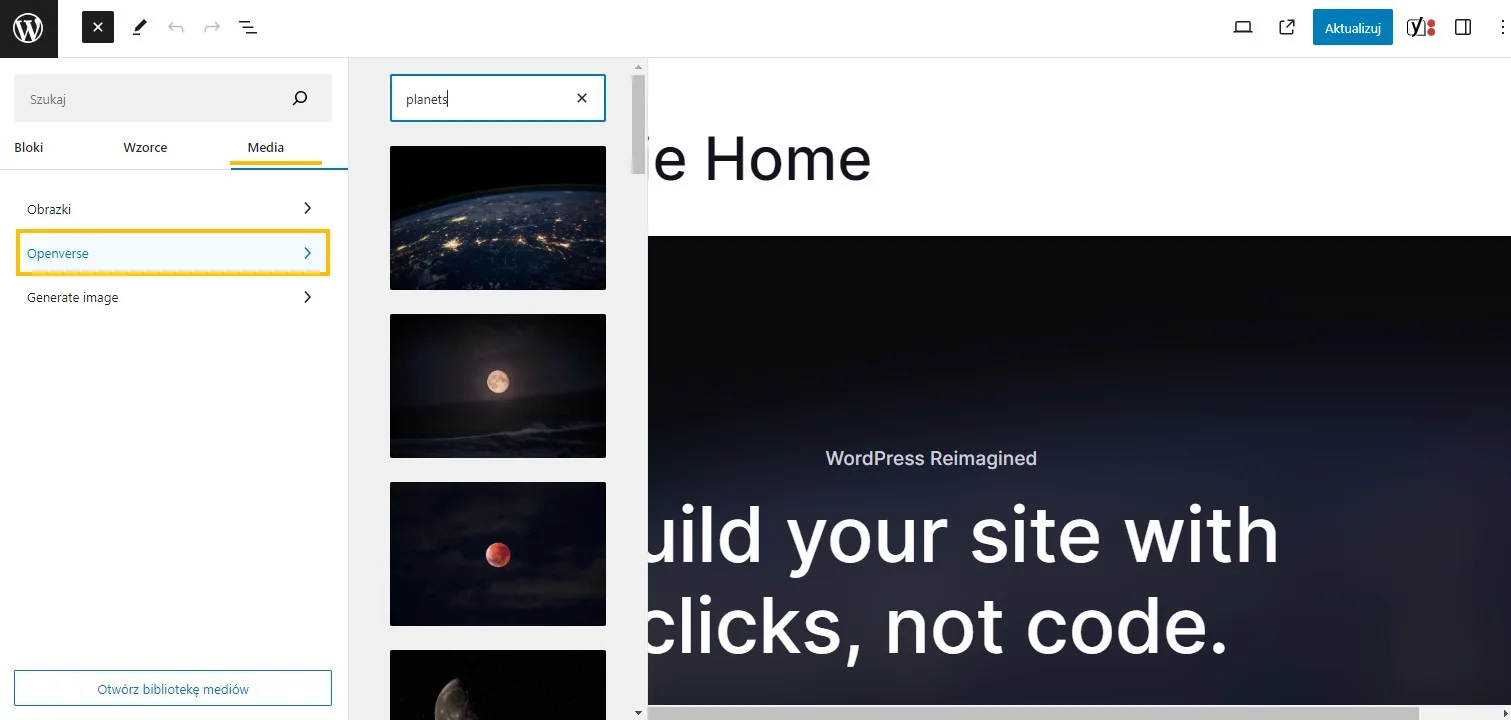
6. Obrazy Openverse w inserterze edytora blokowego
Openverse to katalog zdjęć i plików audio, które zostały publicznie udostępnione na licencji Creative Commons.
Obecnie jesteśmy w stanie wyszukiwać i wstawiać na stronę zdjęcia z Openverse bezpośrednio z insertera. Tak wstawione zdjęcie nie jest hotlinkowane, a zostaje pobrane do biblioteki naszego WordPressa w taki sam sposób jakbyśmy sami to zdjęcie wgrali.
Największą zaletą korzystania z tego rozwiązania jest to, że nie musimy się przejmować licencją, podawaniem źródła zdjęcia czy podpisywaniem autora. Wszystkie zdjęcia, które możemy wyszukać poprzez inserter w naszym WordPressie zostały udostępnione w domenie publicznej CC0, co oznacza, że autor zrzekł się praw autorskich.

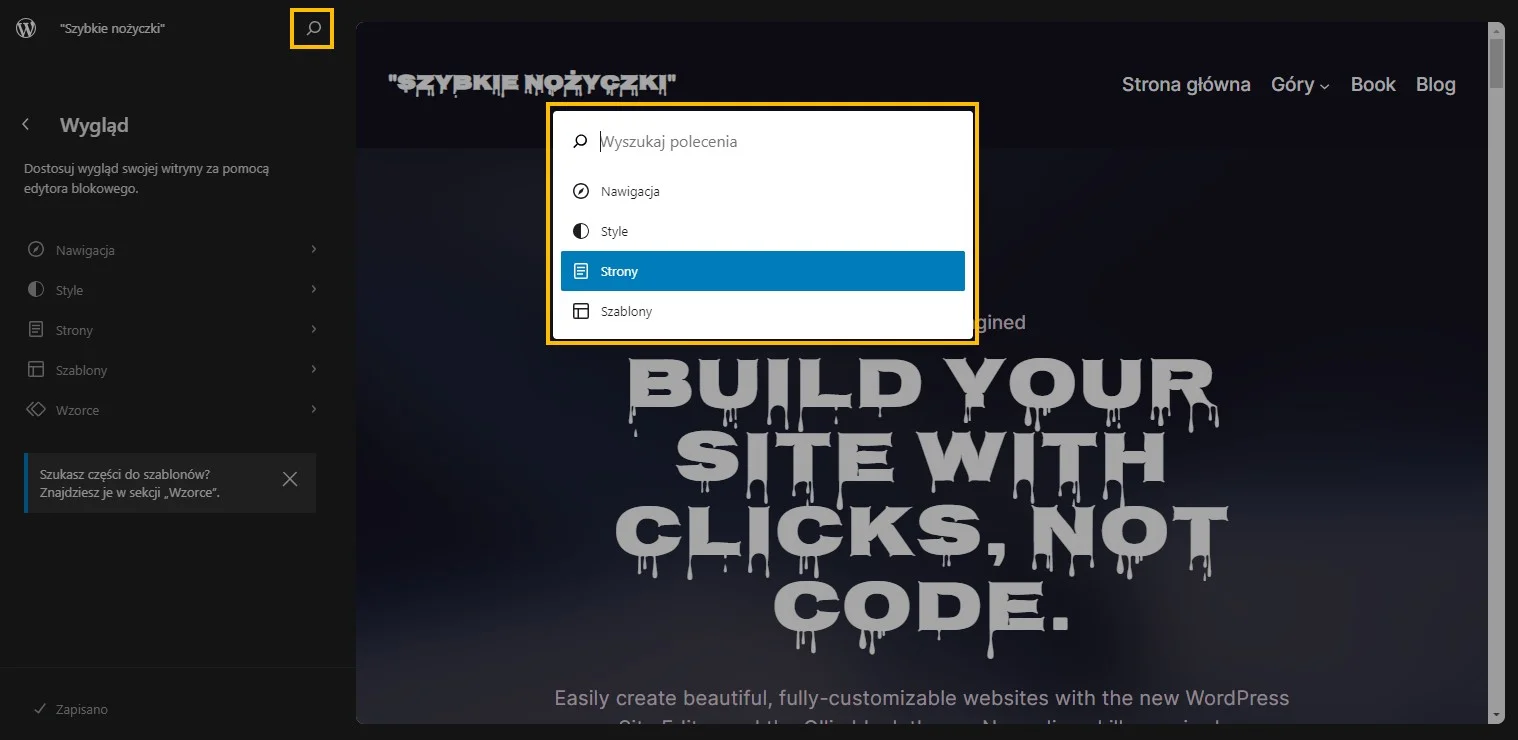
7. Paleta komend – command palette
Paleta komend jest już od kilku miesięcy dostępna w WordPressie, na stronach edytora blokowego. Możemy ją uruchomić skrótem klawiszowym ctrl +k lub command + k. Paleta komend pozwala na wykonywanie określonych akcji w obrębie edytora – np. nawigowanie pomiędzy poszczególnymi ekranami edytora, tworzenie nowych wpisów i stron, otwieranie i zamykanie paneli bocznych, czy przechodzenie do edycji poszczególnych wpisów i stron..
Pełną listę komend można znaleźć na stronie: https://wordpress.org/documentation/article/site-editor-command-palette/.

Komendy ułatwiają i przyspieszają poruszanie się po edytorze, ponieważ pozwalają wykonać daną akcję dosłownie jednym kliknięciem, np. przenieść się do innej strony w obrębie admina. Na chwilę obecną ta funkcja może wydawać się nieco zbędna, lecz z pewnością bardzo ułatwi poruszanie się po rozbudowanej strukturze panelu administracyjnego gdy kolejne ekrany zostaną przeniesione do nowego interfejsu.
8. Zarządzanie fontami z poziomu edytora
Rzeczą, której od dawna najbardziej chyba brakowało w WordPressie to możliwość zarządzania fontami z panelu admina. Gdy dziś chcemy dodać do strony font Google to musimy zainstalować odpowiednią wtyczkę lub załączyć go programistycznie. Jednak już niedługo to się zmieni.
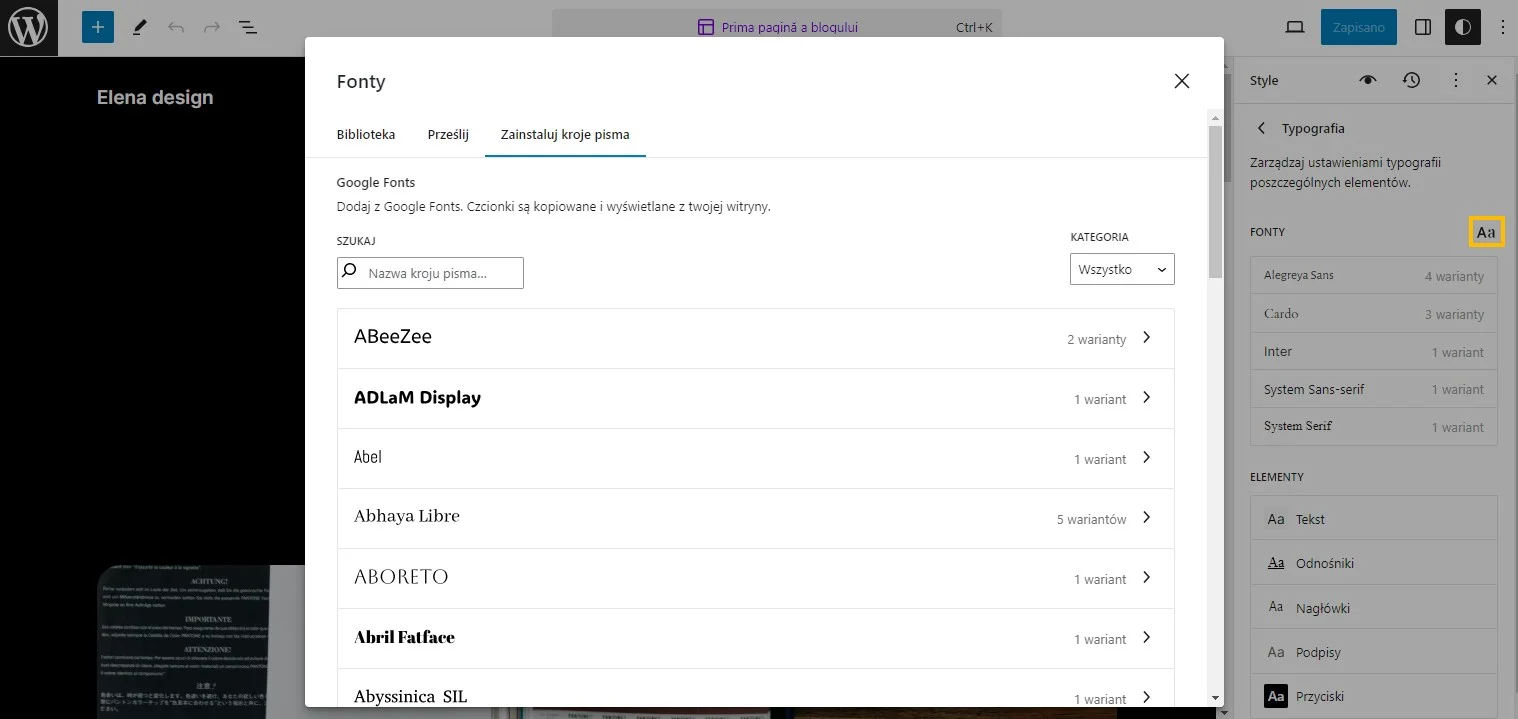
Strefa zarządzania fontami jest obecnie dostępna w najnowszej wersji wtyczki Gutenberg i została zaplanowana do wdrożenia w kolejnym wydaniu WordPressa, które wyjdzie w marcu 2024. Strefa będzie dostępna w edytorze w zakładce Style->Typografia pod przyciskiem Zarządzaj krojem pisma.

W panelu będzie można wgrać swoje pliki fontów. Będzie także możliwość pobrania dowolnego fontu z Google Fonts wraz ze wskazaniem jego konkretnych wariantów. Pliki fontu zostaną pobrane z Google do katalogu wp-content/fonts i będą serwowane lokalnie.
9. Block hooks
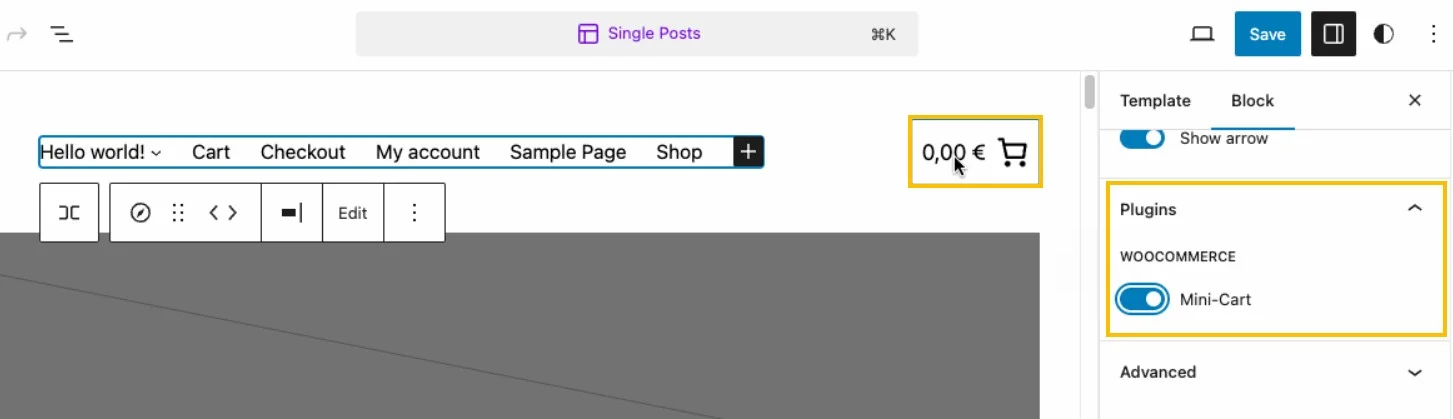
Block hooks (pierwotnie nazywane auto-inserting blocks) to mechanizm dla twórców wtyczek, który pozwala programistycznie wstawić blok w wybrane miejsce w szablonach motywu w momencie aktywacji wtyczki.
Przykładowo, wtyczka rozszerzająca WordPressa o sklep internetowy może, z wykorzystaniem tego mechanizmu, wstawić blok z koszykiem zakupów do menu. Akcja ta wykona się automatycznie w momencie aktywacji wtyczki. Następnie użytkownik będzie mógł zdecydować czy zachować blok w miejscu, w którym został wstawiony przez wtyczkę, czy przenieść go w inne miejsce lub czy całkowicie usunąć z szablonu.

10. Connections – połączenia w edytorze blokowym
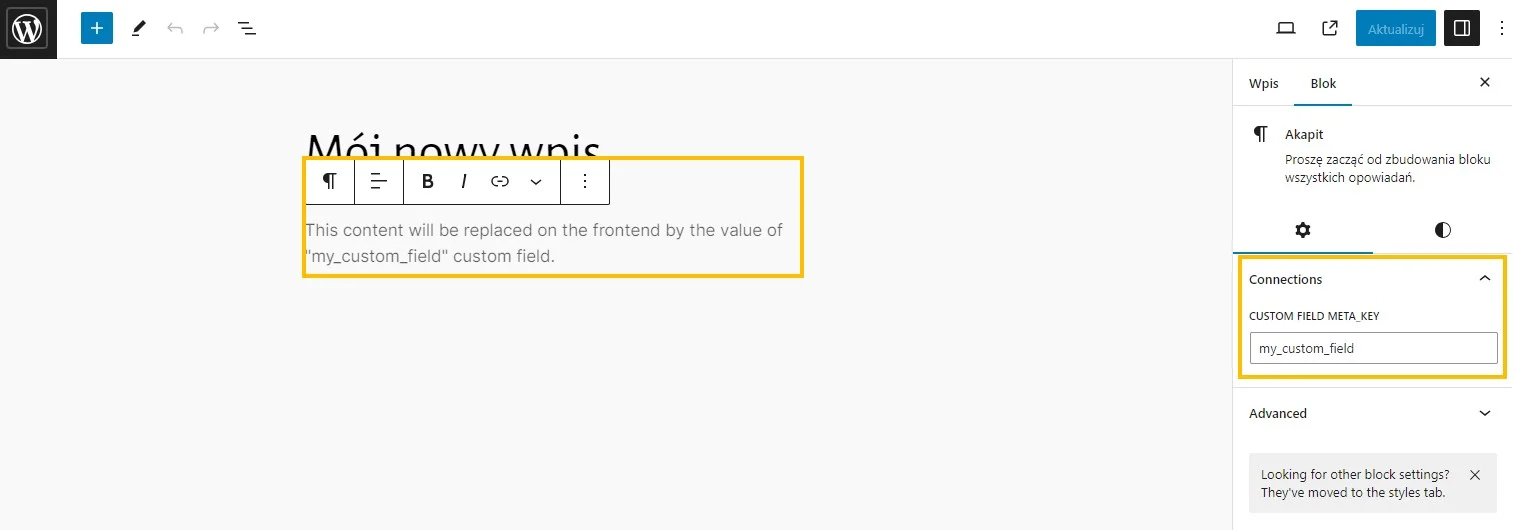
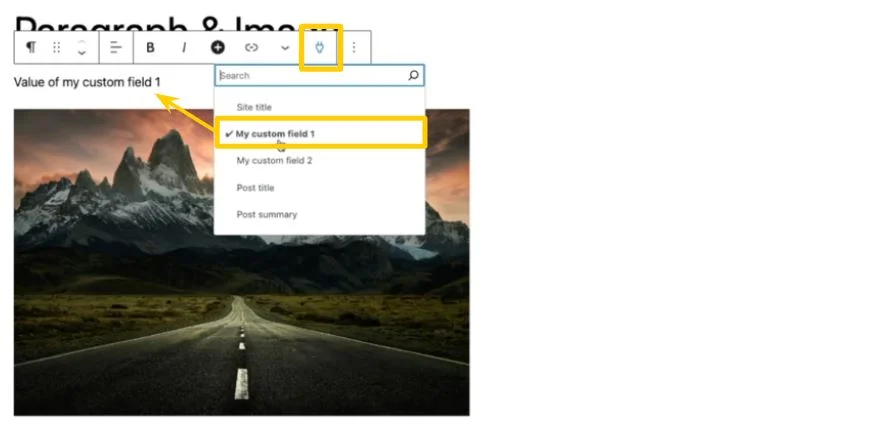
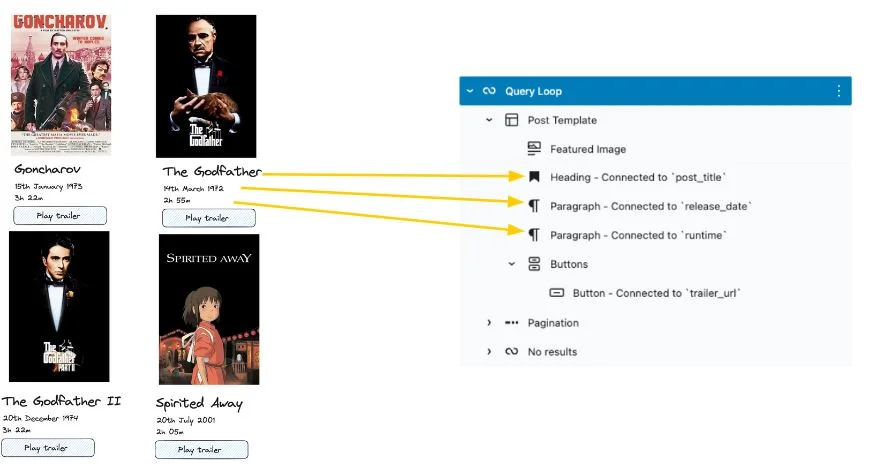
Connections to bardzo potrzebna funkcja, z której w szczególności ucieszą się programiści i agencje. Connections pozwolą połączyć dany blok (a właściwie wybrany atrybut bloku) z danymi zapisanymi w bazie danych WordPressa lub pochodzącymi z innych miejsc.
W pierwszej kolejności ma powstać połączenie z custom fieldami (post meta). Wstępną eksplorację można już testować w najnowszym wydaniu wtyczki Gutenberg, po włączeniu eksperymentu Przetestuj połączenia.

Dzięki tej funkcjonalności możliwe będzie aby istniejący blok np. Akapit czy Nagłówek “podpiąć” pod wskazane pole meta. Z tym, że nie będzie już osobnych pól na post meta. Dane wpisane w bloku zostaną po prostu zapisane do bazy danych pod kluczem meta wskazanym w ustawieniach bloku. A zatem custom fieldy będzie można edytować tak samo jak zwykłe bloki.


Mało tego, zaplanowane są również prace nad możliwością tworzenia custom fieldów (a właściwie rejestrowaniem kluczy meta) z poziomu edytora, co wyeliminuje konieczność ich rejestracji w kodzie lub poprzez wtyczkę taką jak ACF.
Docelowo connections mają umożliwiać połączenie bloków z różnymi danymi pochodzącymi z bazy danych WordPressa np. z tabeli wp_options.
Podsumowanie
Ciężko byłoby zliczyć wszystkie zmiany jakie przeszedł edytor blokowy przez te ostatnie 5 lat. Myślę, że dziś już widać w jakim kierunku zmierza WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress?, zarówno pod względem doświadczenia użytkownika, jak i technologii.
Nowy kokpit będzie na pewno bardziej nowoczesny i elastyczny. Obecny interfejsInterfejs to punkt styku lub połączenia między dwoma różnymi systemami, urządzeniami lub oprogramowaniem, umożliwiający im wzajemne komunikowanie się i współpracę. W informatyce interfejsy mogą przybierać różne formy, w zależności od tego, co łączą i w jaki sposób to robią. Jakie są rodzaje interfejsów? Interfejs użytkownika (UI): To sposób, w jaki użytkownik wchodzi w interakcję z oprogramowaniem lub urządzeniem. Dobrym przykładem jest kreator stron, który oferuje przyjazny interfejs do tworzenia i...Czym jest Interfejs? zaczyna już powoli nieco “trącić myszką”, szczególnie w porównaniu z innymi nowszymi narzędziami do tworzenia stron internetowych. Ja już się nie mogę doczekać kolejnych nowości. A Wy jakie macie odczucia co do nadchodzących zmian? Napiszcie w komentarzach co myślicie.
Interesujesz się WordPress? Zobacz więcej wpisów poświęconych WordPress.
Gorąco zachęcamy do przetestowania naszego hostingu dla WordPress.





Bardzo pasują mi te zmiany w wordpressie. Codziennie korzystam z wordpressa
Gutenberg to jedna z najlepszych rzeczy jaka pojawiła się w WordPressie na przestrzeni lat. Korzystałem od początku, ale przyznaję, że przez lata przeszedł on niezłą ewolucję. Bloki wzorcowe zdecydowanie ułatwiają zarządzanie treścią, ale przyznaję że o wielu elementach wspomnianych w tym wpisie nie wiedziałem – również o tym, że szykuje się nowa szata graficzna. Moim zdaniem zmiana na plus, wygląda lżej i jest bardziej przejrzyście, oby tylko nie szło z tym jakieś okrojenie z funkcji.
Też z wiekiem macie co raz ciężej z przyzwyczajeniem się do zmian w panelu wordpressa? Przebudowa całego kokpitu uruchomi lawinę telefonów….
W końcu po tylu latach zmiana tego archaicznego kokpitu Nie mogę się doczekać!
Nie mogę się doczekać!