16 lipca 2024 r. ukazała się najnowsza wersja WordPressa 6.6, będąca drugim wydaniem tej platformy w tym roku. Nowa wersja wprowadza szereg funkcjonalności, które z pewnością zainteresują twórców stron internetowych. W tym artykule zebrałam kilka najważniejszych nowości, które moim zdaniem zasługują na szczególną uwagę.
Nadpisywanie wzorców zsynchronizowanych – WordPress 6.6
Jedną z kluczowych nowości w WordPressie 6.6 jest możliwość nadpisywania wzorców zsynchronizowanych. Wzorce to, ogólnie rzecz ujmując, grupy bloków, które można zdefiniować raz i używać wielokrotnie w różnych miejscach na stronie. W ten sposób można zapisywać całe sekcje strony, które później użytkownik może w łatwy sposób dodawać do różnych podstron.
W WordPressie możemy tworzyć wzorce niezsynchronizowane lub zsynchronizowane. Wzorce bez synchronizacji są po prostu predefiniowanym zestawem bloków, który można dodać do strony. Wzorce zsynchronizowane edytujemy w jednym miejscu, a ich treść i style aktualizują się we wszystkich miejscach, gdzie dany wzorzec został dodany.
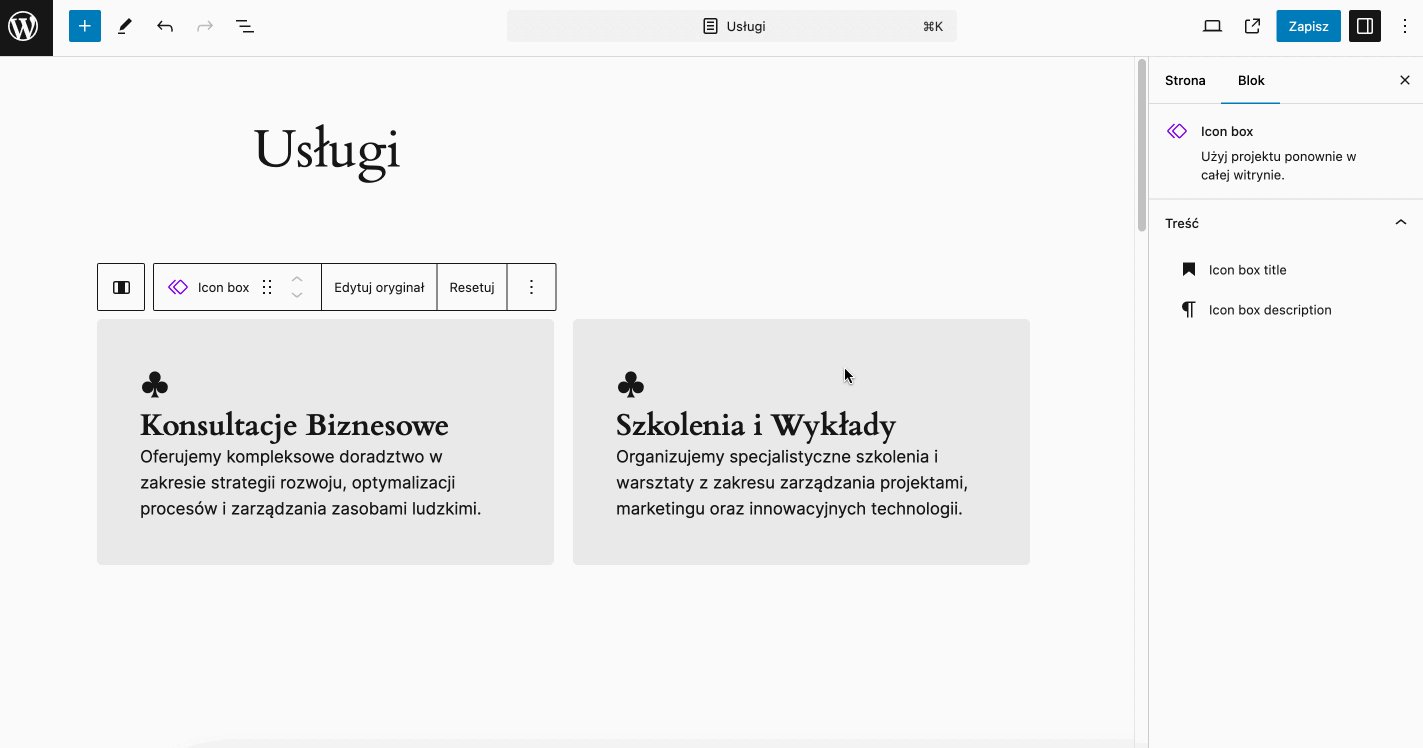
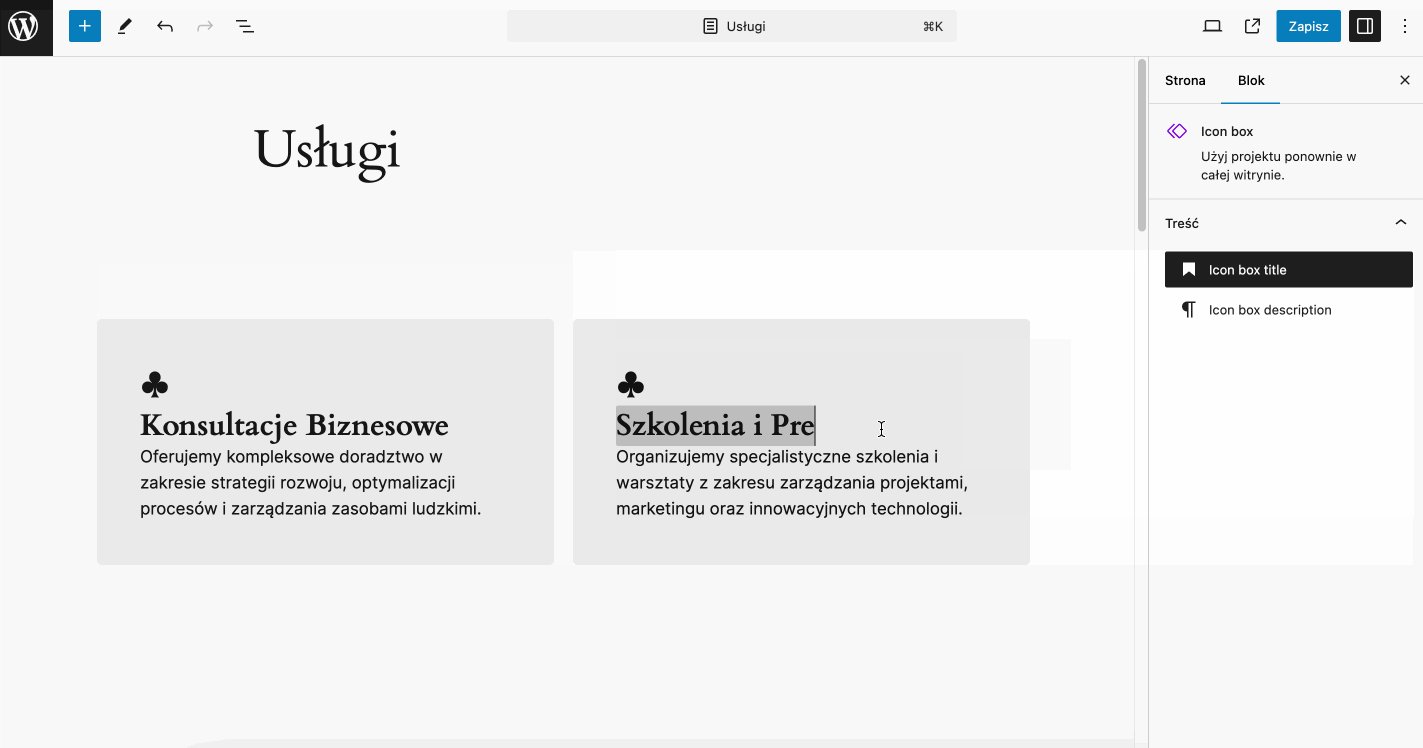
Dotychczas brakowało jednak ważnej funkcjonalności – aby można było zsynchronizować style, lecz aby treść mogła być inna w każdej instancji wzorca. Weźmy choćby taki “icon box” – popularny element na stronach internetowych. Przeważnie chcielibyśmy aby każdy taki box użyty na stronie miał ten sam styl lecz inną treść. Chcielibyśmy także móc edytować styl tylko raz, w jednym miejscu i aby te zmiany naniosły się na wszystkie boxy w obrębie strony. W WordPressie 6.6 jest to już możliwe i możemy ten efekt osiągnąć ustawiając “Nadpisania” we wzorcu zsynchronizowanym.

Układ siatki – WordPress 6.6
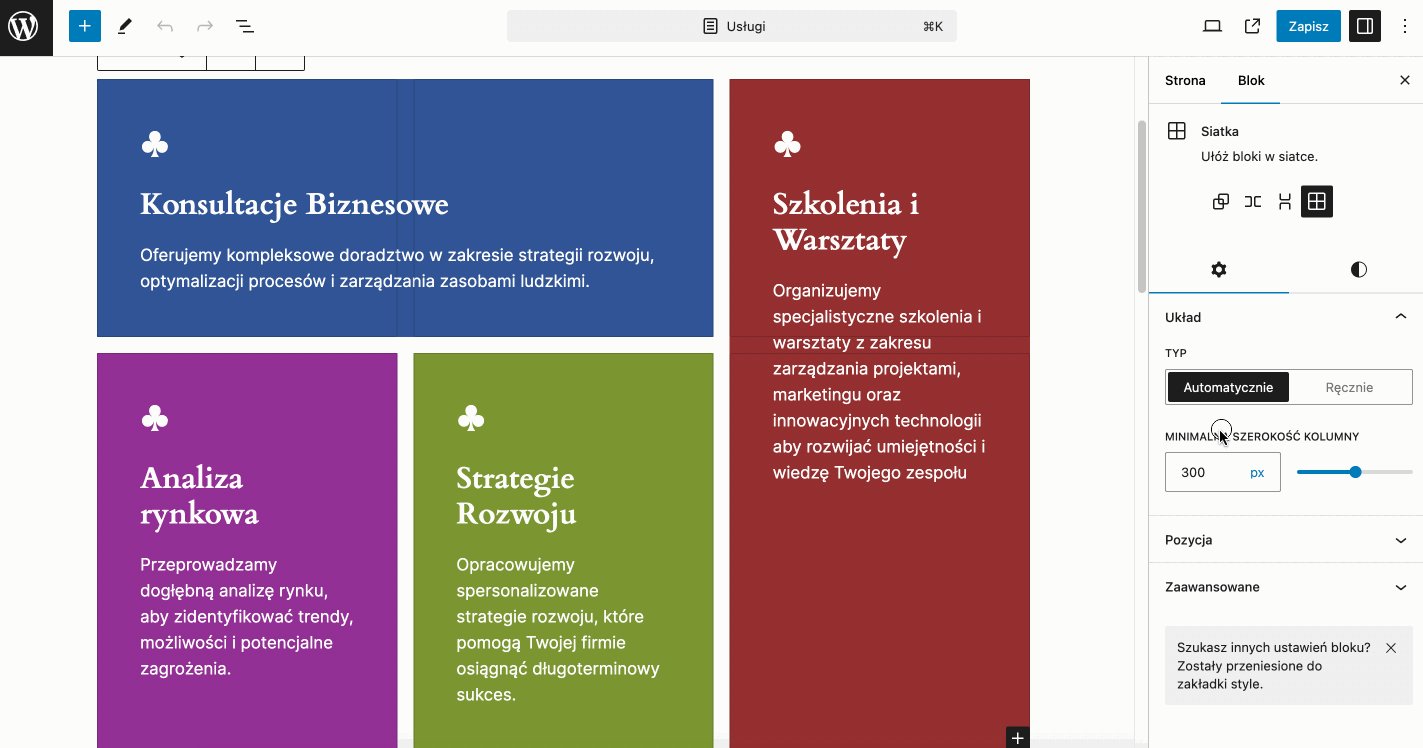
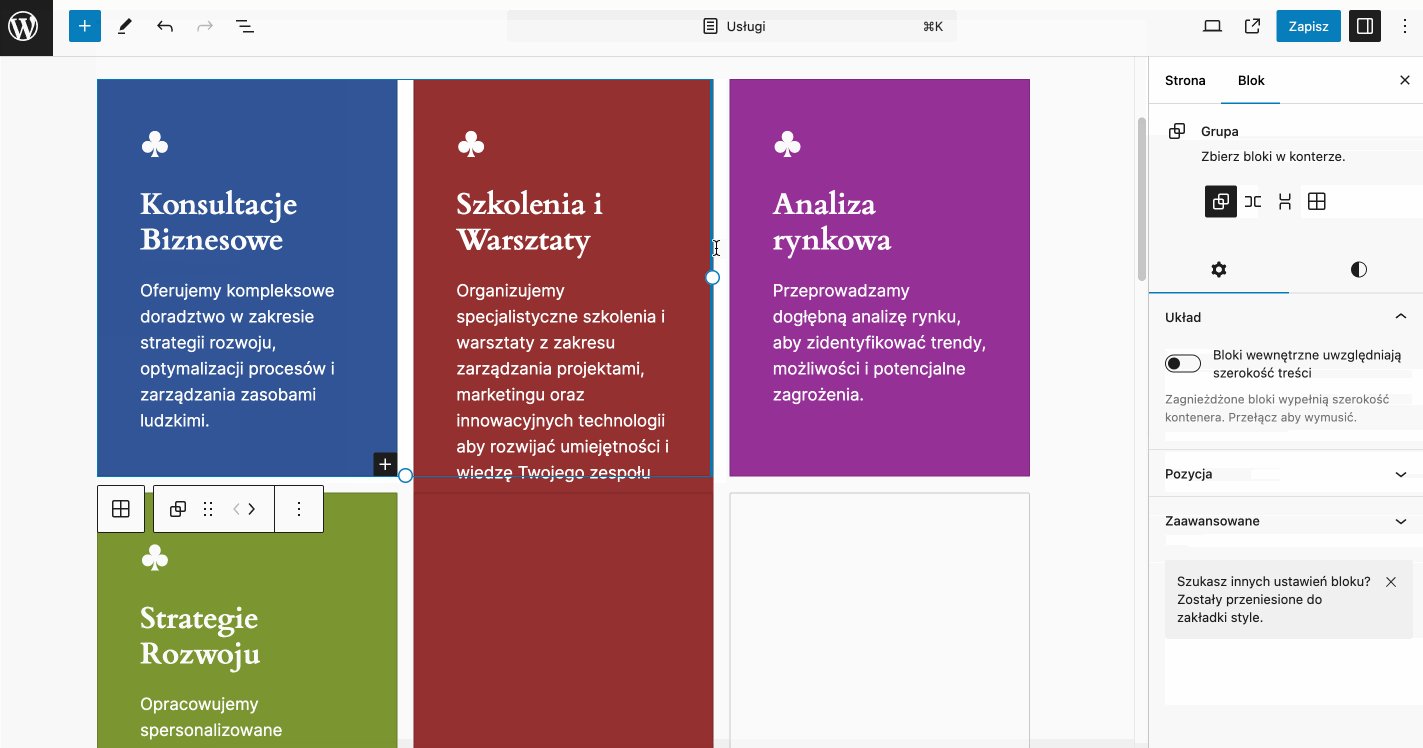
Siatka to kolejna, bardzo przydatna nowość w WordPressie 6.6. Układ siatki, znany również jako gridGrid to układ siatki stosowany w projektowaniu stron internetowych i interfejsów użytkownika, który pomaga w rozmieszczaniu elementów na stronie w sposób uporządkowany i harmonijny. Grid umożliwia projektantom precyzyjne rozmieszczenie treści, ułatwiając tym samym tworzenie spójnych, czytelnych i responsywnych układów. W praktyce grid składa się z poziomych i pionowych linii, które dzielą stronę na kolumny i wiersze, co ułatwia organizację treści. Jak działa grid? Grid to narzędzie, które pozwala na podział...Czym jest Grid? z CSSCSS (Cascading Style Sheets) to język stylów używany do definiowania wyglądu i formatowania stron internetowych napisanych w języku HTML (HyperText Markup Language). CSS umożliwia oddzielenie treści strony internetowej od jej prezentacji, co pozwala na bardziej elastyczne i konsekwentne zarządzanie wyglądem witryny. CSS pozwala na definiowanie różnych stylów, takich jak kolor, czcionka, rozmiar, odstępy, tła itp., dla różnych elementów HTML, takich jak nagłówki, akapity, tabele, linki. CSS umożliwia oddzielenie treści strony...Czym jest CSS?, pozwala na łatwe rozmieszczanie elementów na stronie w sposób przypominający tabelę, z kolumnami i wierszami. Dzięki tej funkcji, twórcy stron mogą tworzyć bardziej złożone i responsywne układy, bez konieczności stosowania dodatkowego kodu CSS.
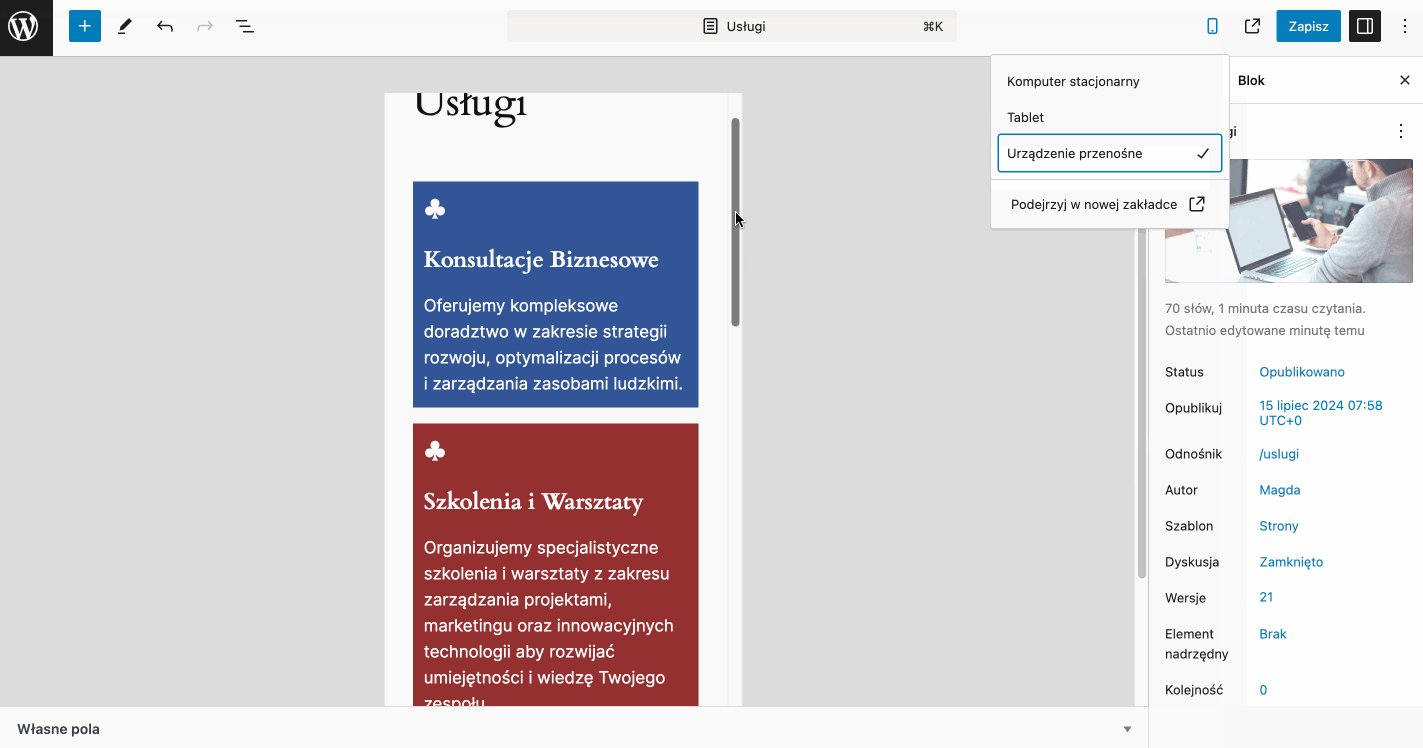
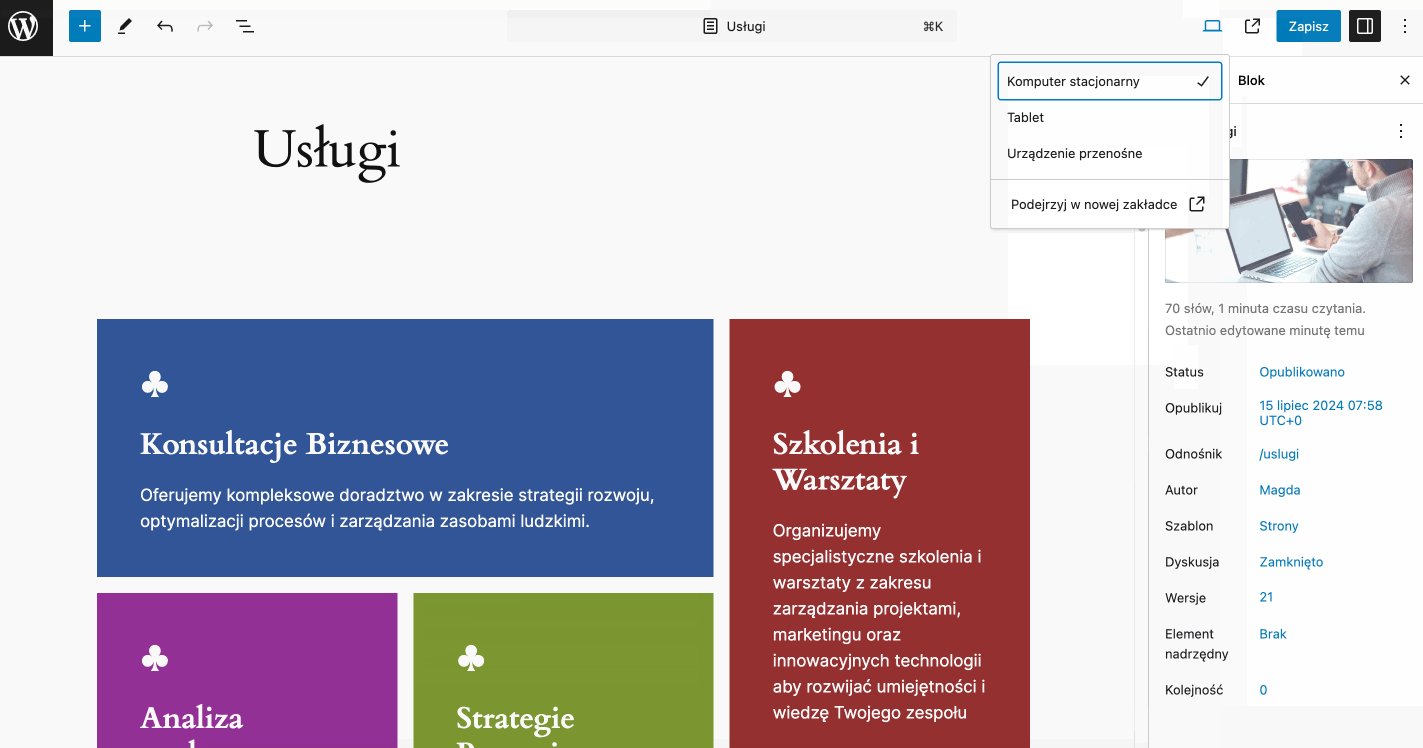
W WordPressie 6.6 znajdziemy nowy blok “Siatka”, który technicznie jest po prostu kolejnym wariantem bloku “Grupa”. W bloku możemy ustawić minimalną szerokość kolumny lub na sztywno ustawić liczbę kolumn. W bloku wewnętrznym możemy zaś ustawić rozpiętość kolumny. Pozwala to tworzyć ciekawe, responsywne układy sekcji.

Ujemne marginesy – WordPress 6.6
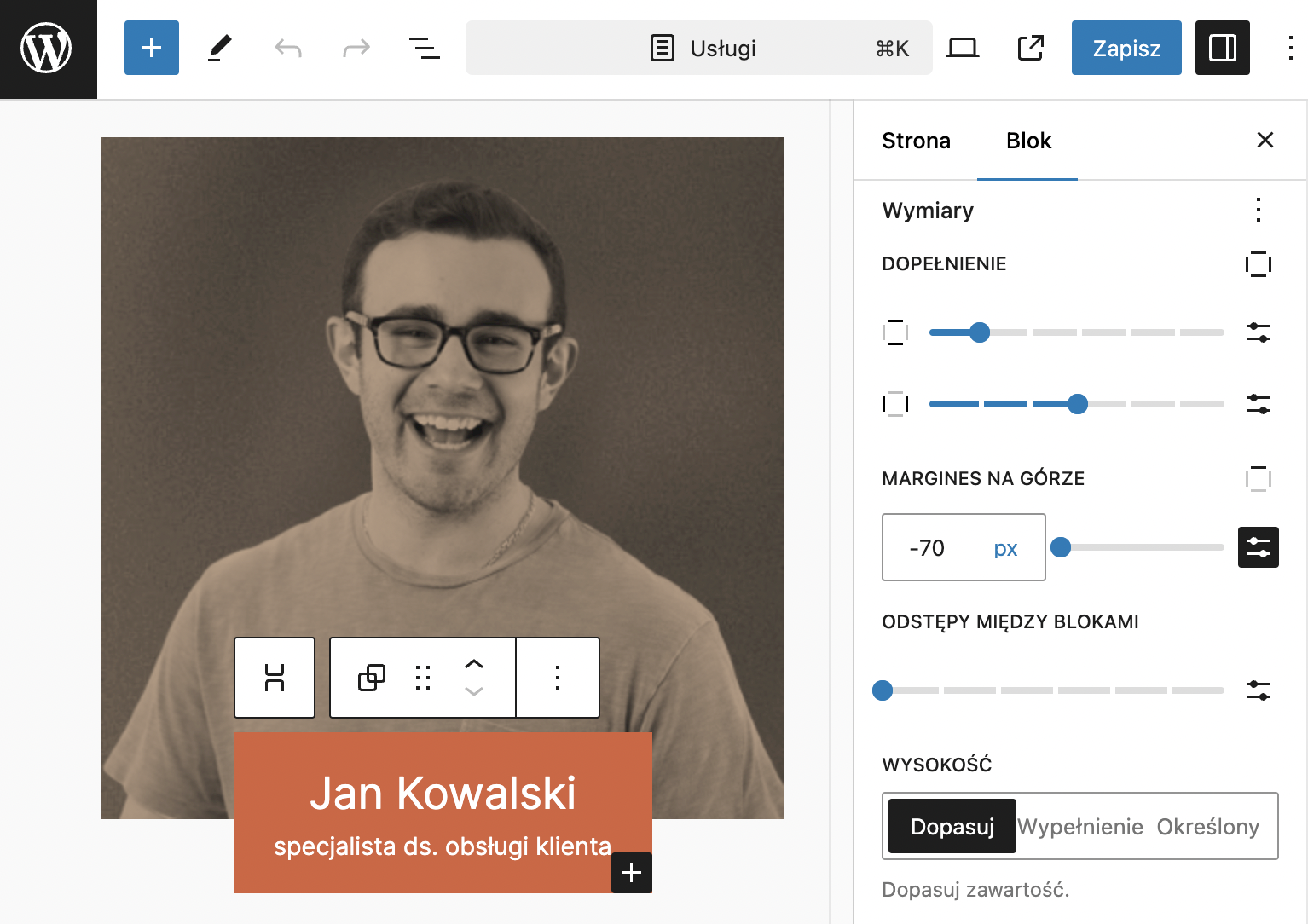
WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress? 6.6 wprowadza możliwość ustawiania marginesów na wartość ujemną, co daje twórcom stron internetowych jeszcze większą elastyczność w projektowaniu układów.
Ujemne marginesy w CSS to wartości marginesów, które są ustawione poniżej zera. Podczas gdy standardowe marginesy zwiększają odstęp między elementami, marginesy ujemne powodują przesunięcie elementu bliżej sąsiadującego elementu lub nawet jego nakładanie. Przykładowo, ustawienie `margin-top: -20px` przesunie element 20 pikseli w górę, wchodząc w przestrzeń zajmowaną przez element powyżej.
Ujemne marginesy są idealne do tworzenia efektów nakładania się elementów. Można je użyć do częściowego umieszczania jednego obrazu nad drugim, co może być użyteczne w projektach graficznych czy galeriach zdjęć.

Miksowanie kolorów i typografii – WordPress 6.6
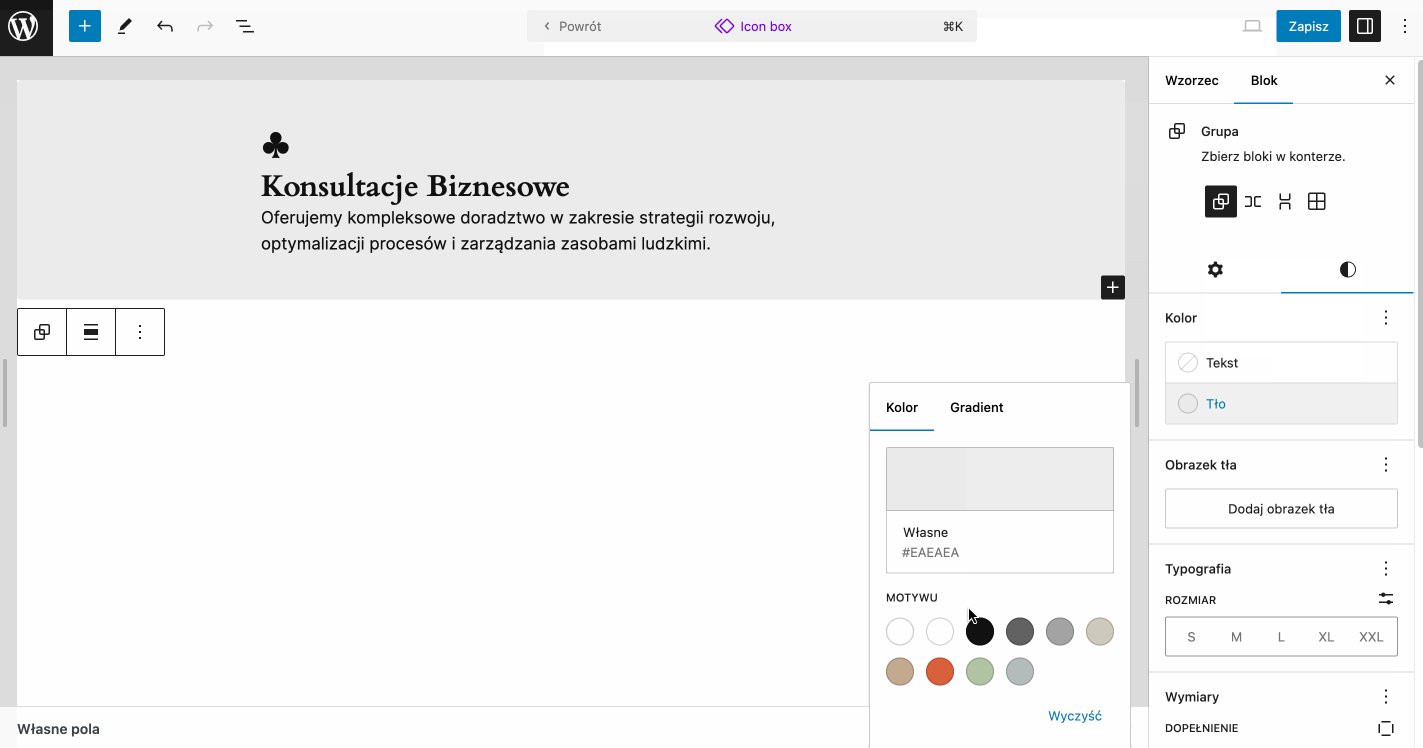
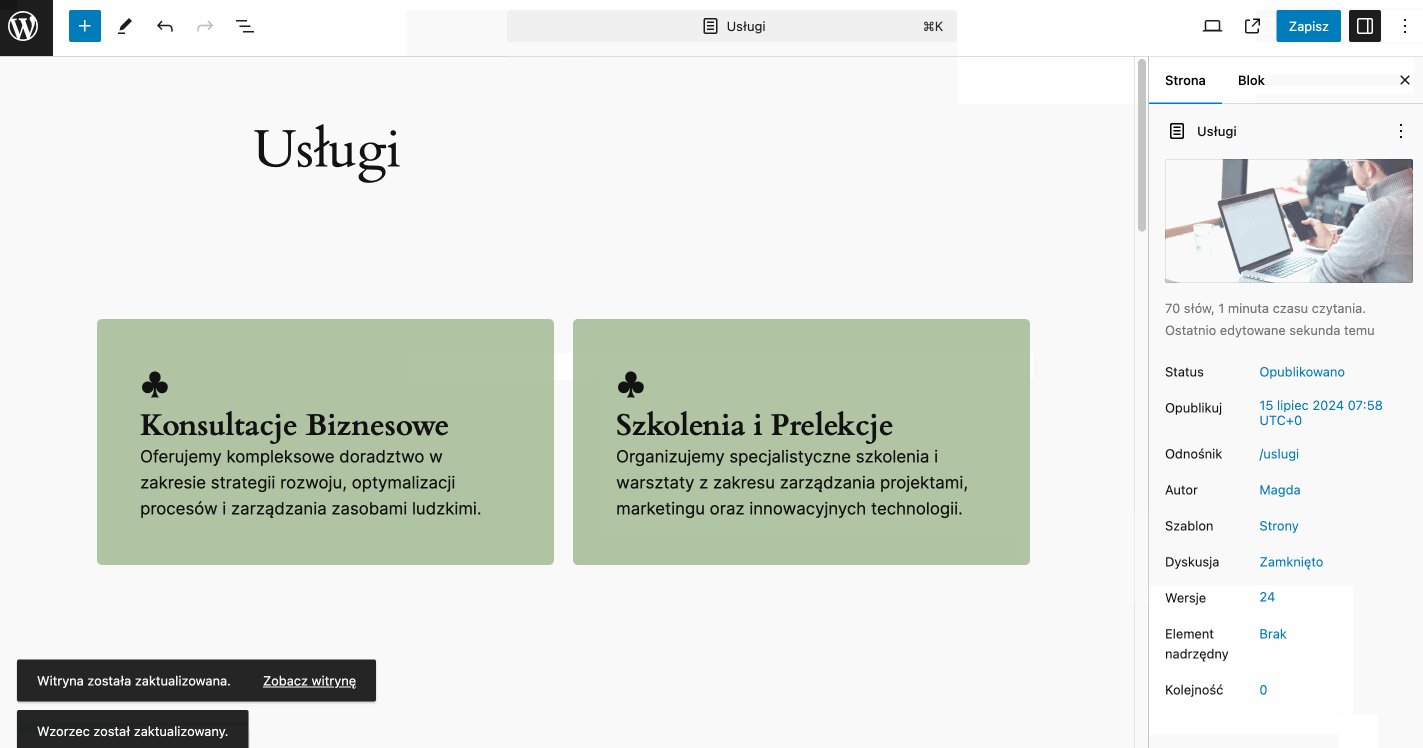
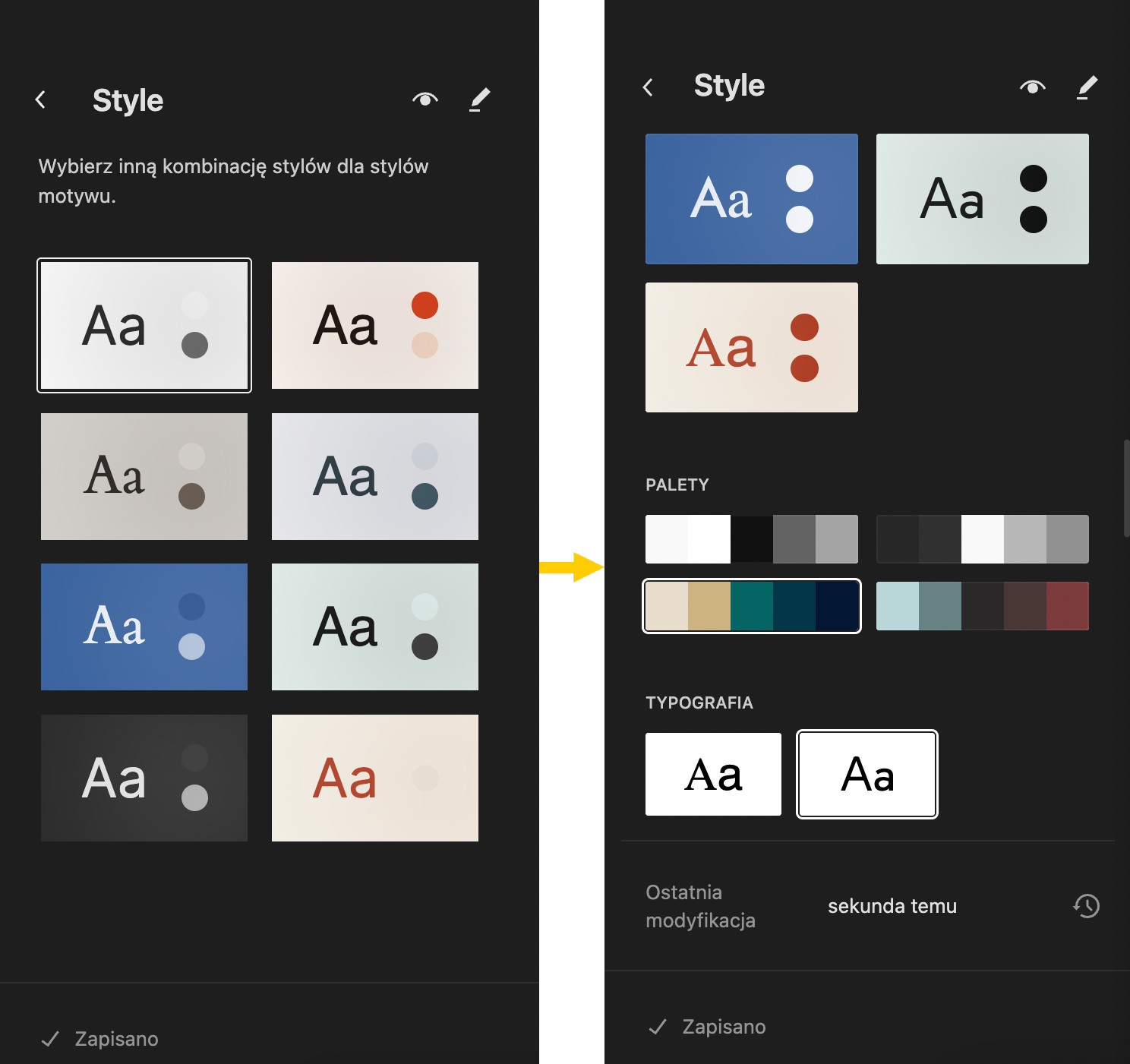
WordPress 6.6 wprowadza nową funkcjonalność, która umożliwia jeszcze większą personalizację stron internetowych poprzez miksowanie kolorów i typografii. Dzięki tej opcji twórcy motywów blokowych mogą tworzyć osobne zestawy kolorów i czcionek, a użytkownicy mogą je dowolnie łączyć, dostosowując wygląd swojej witryny do własnych potrzeb.
Zobaczmy to na przykładzie:

Połączenia bloków z danymi – Block Bindings
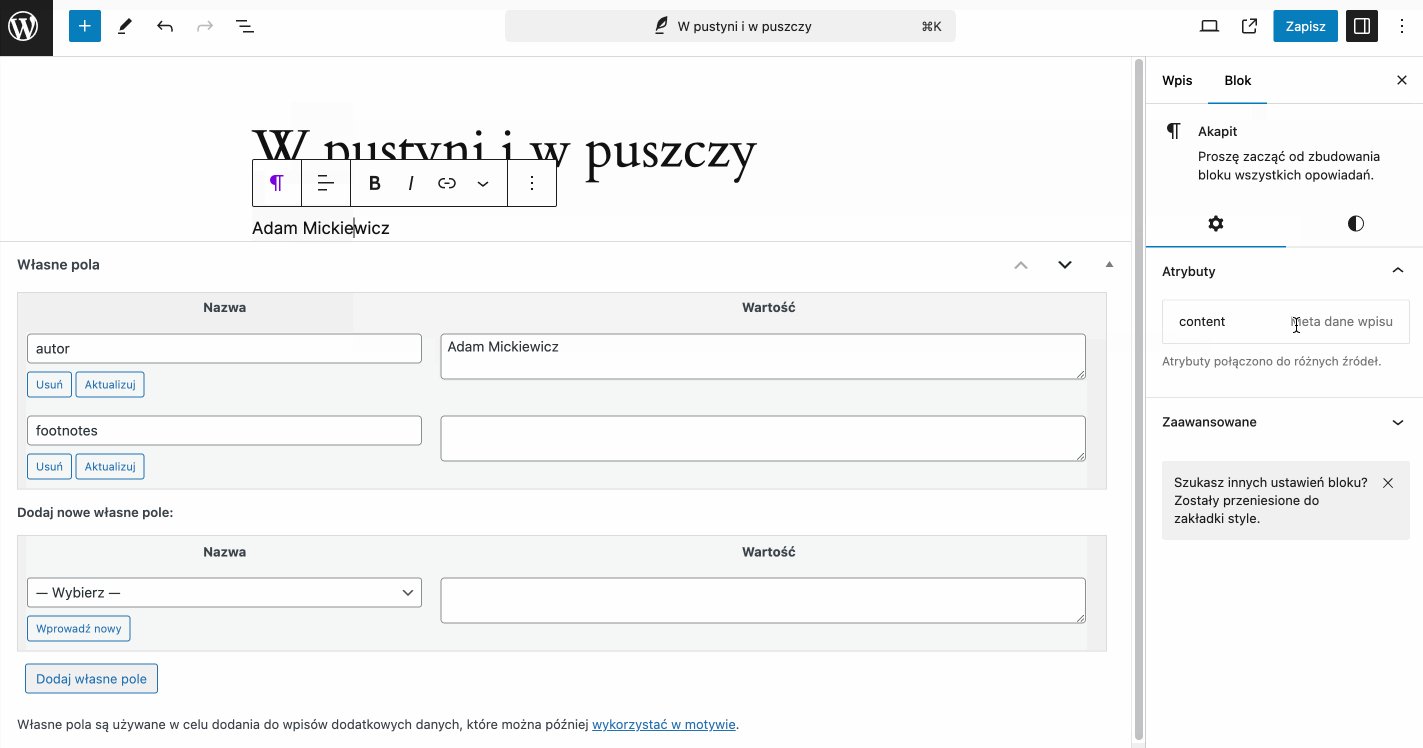
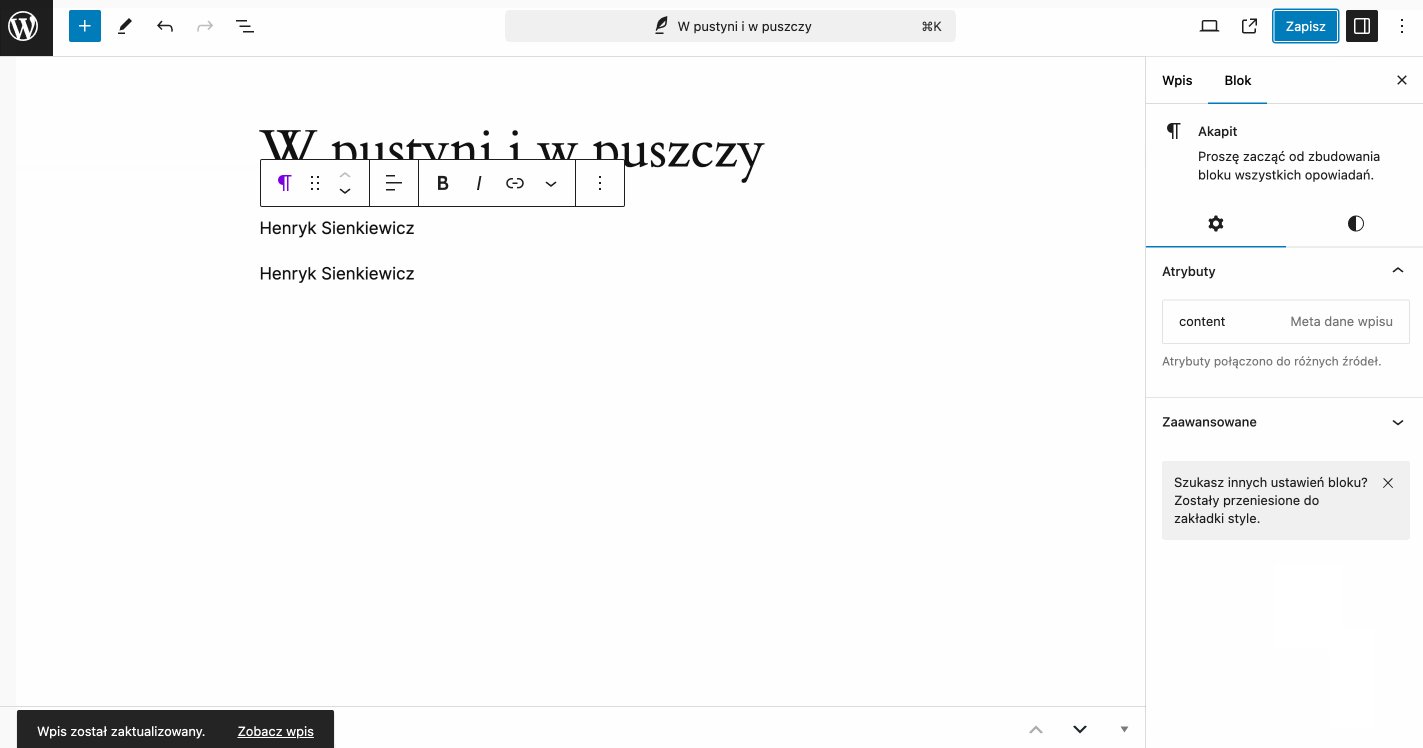
Block Bindings, nowe APIAPI (Application Programming Interface) to zestaw reguł i narzędzi umożliwiających komunikację między różnymi aplikacjami. API to interfejs, który pozwala jednemu oprogramowaniu na korzystanie z funkcji innego oprogramowania, bez konieczności bezpośredniego dostępu do jego kodu źródłowego. API jest nieodzownym elementem nowoczesnych aplikacji, umożliwiając integrację różnych usług i systemów. Gdzie i kiedy można używać API? API jest szeroko stosowane w tworzeniu stron internetowych, aplikacji mobilnych oraz w integracji systemów IT. Na przykład,...Czym jest API?, które zostało wprowadzone do WordPressa w poprzednim wydaniu, zostało dalej udoskonalone w najnowszej wersji. Funkcja Block Bindings umożliwia łączenie bloków z danymi pochodzącymi z zewnętrznych źródeł. Obecnie wspierane są tylko niektóre bloki, takie jak blok paragrafu, które można połączyć z danymi meta posta.
Do tej pory dane w bloku można było tylko wyświetlać, w najnowszej wersji WordPressa można je także edytować. Oznacza to, że możemy normalnie edytować blok paragraf, lecz treść zostanie zapisana do podłączonego post meta. Funkcja ta nie działa jednak do końca poprawnie, czasami występują jeszcze problemy z zapisem danych. Myślę, że dopiero w kolejnych wydaniach WordPressa ta funkcjonalność zostanie udoskonalona i będzie można jej bez obaw używać na stronach produkcyjnych.

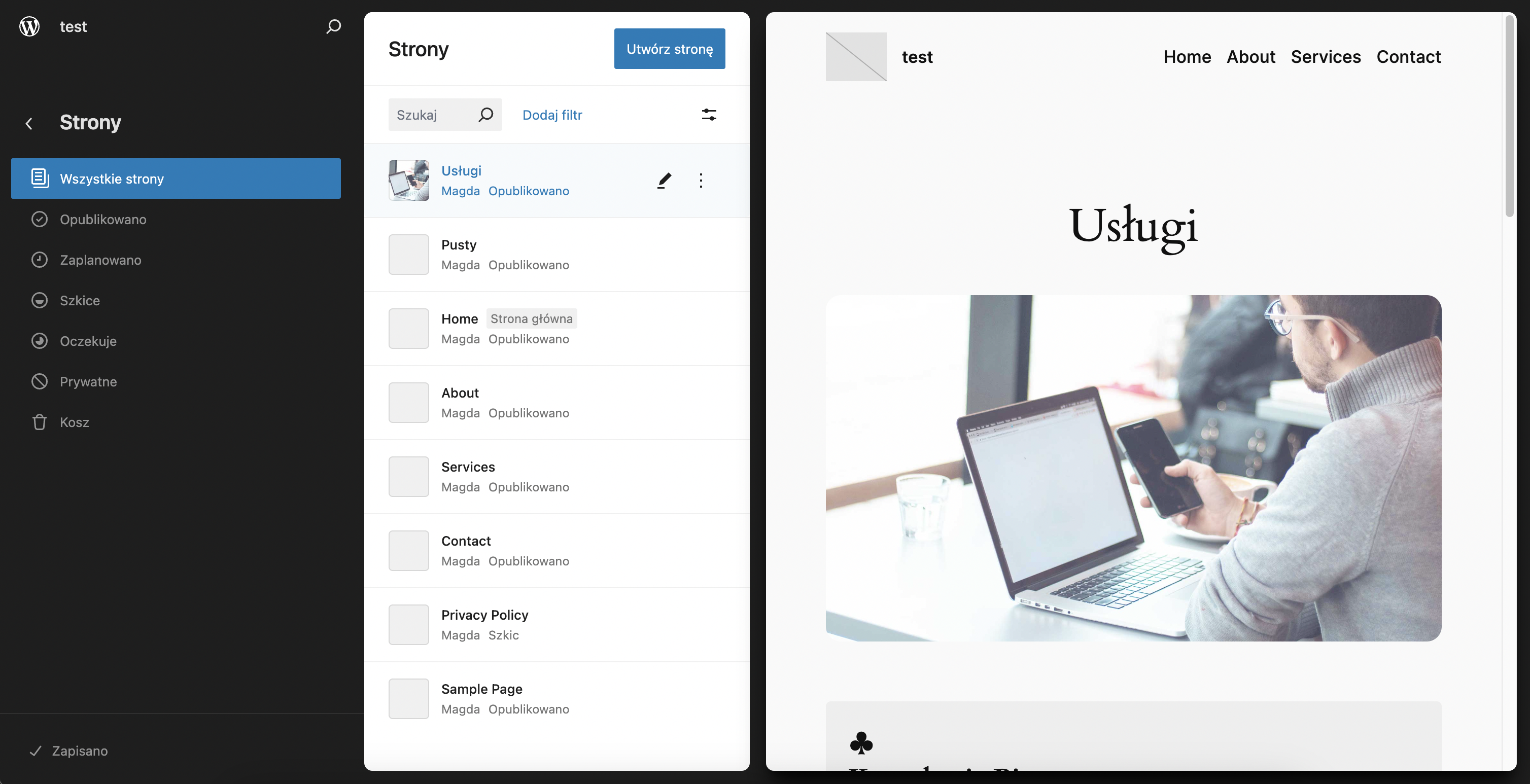
Szybki podgląd stron w Site Editorze – WordPress 6.6
WordPress 6.6 wprowadza ciekawe usprawnienie w interfejsie Site Editora, który docelowo ma stać się nowym panelem administracyjnym. Nowa funkcja – Szybki podgląd stron – pozwala zobaczyć listę wszystkich stron oraz podgląd wybranej strony przed jej edycją w nowym, równoległym układzie. To ułatwia zarządzanie treścią i przyspiesza proces edycji, umożliwiając bardziej efektywne zarządzanie stronami.

Drobne zmiany w interfejsie edytora stron i wpisów – WordPress 6.6
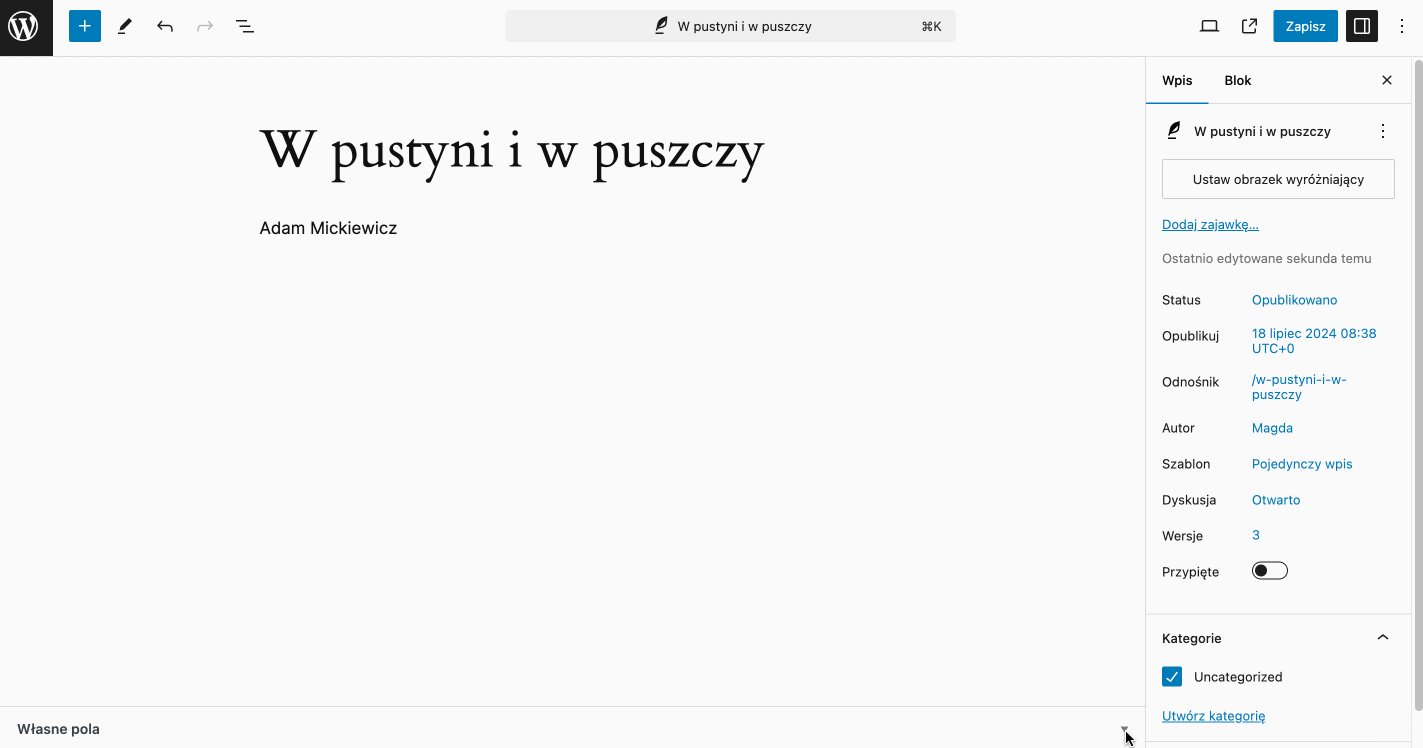
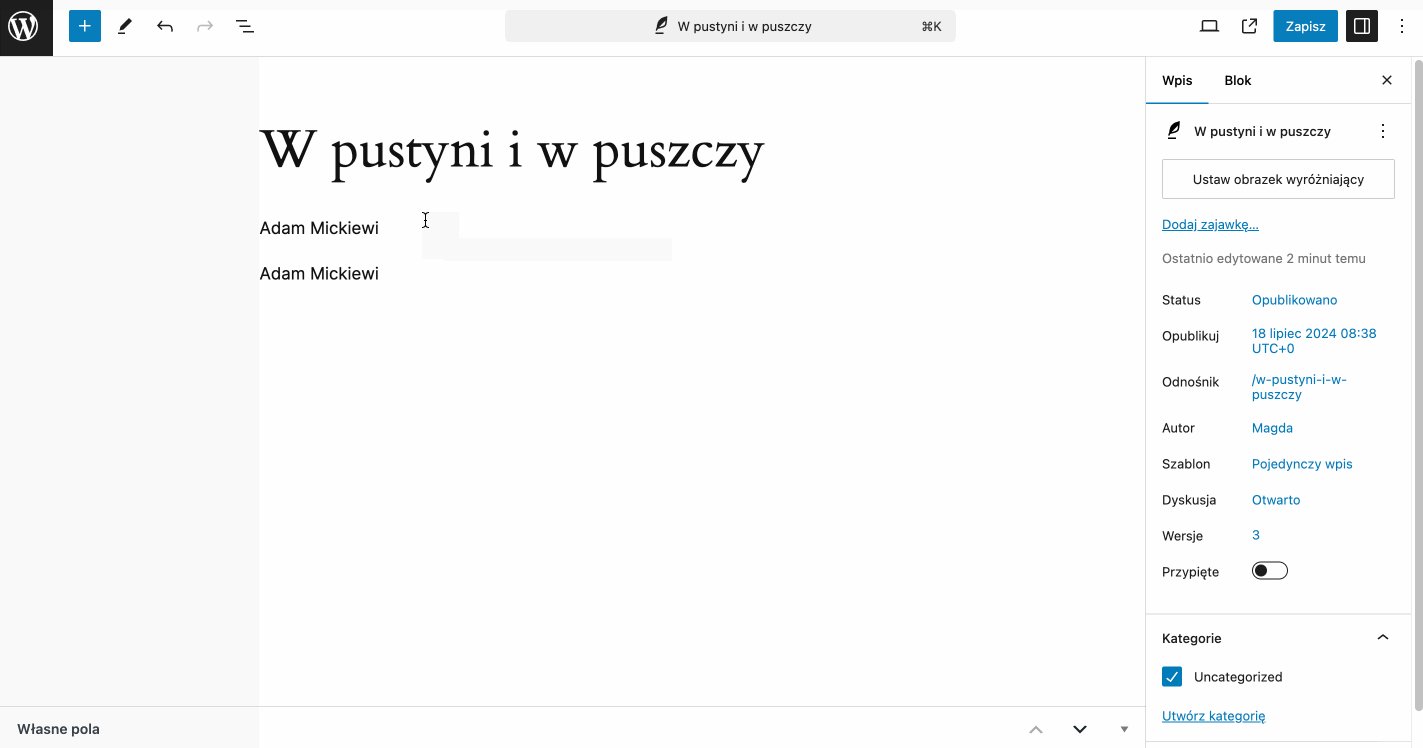
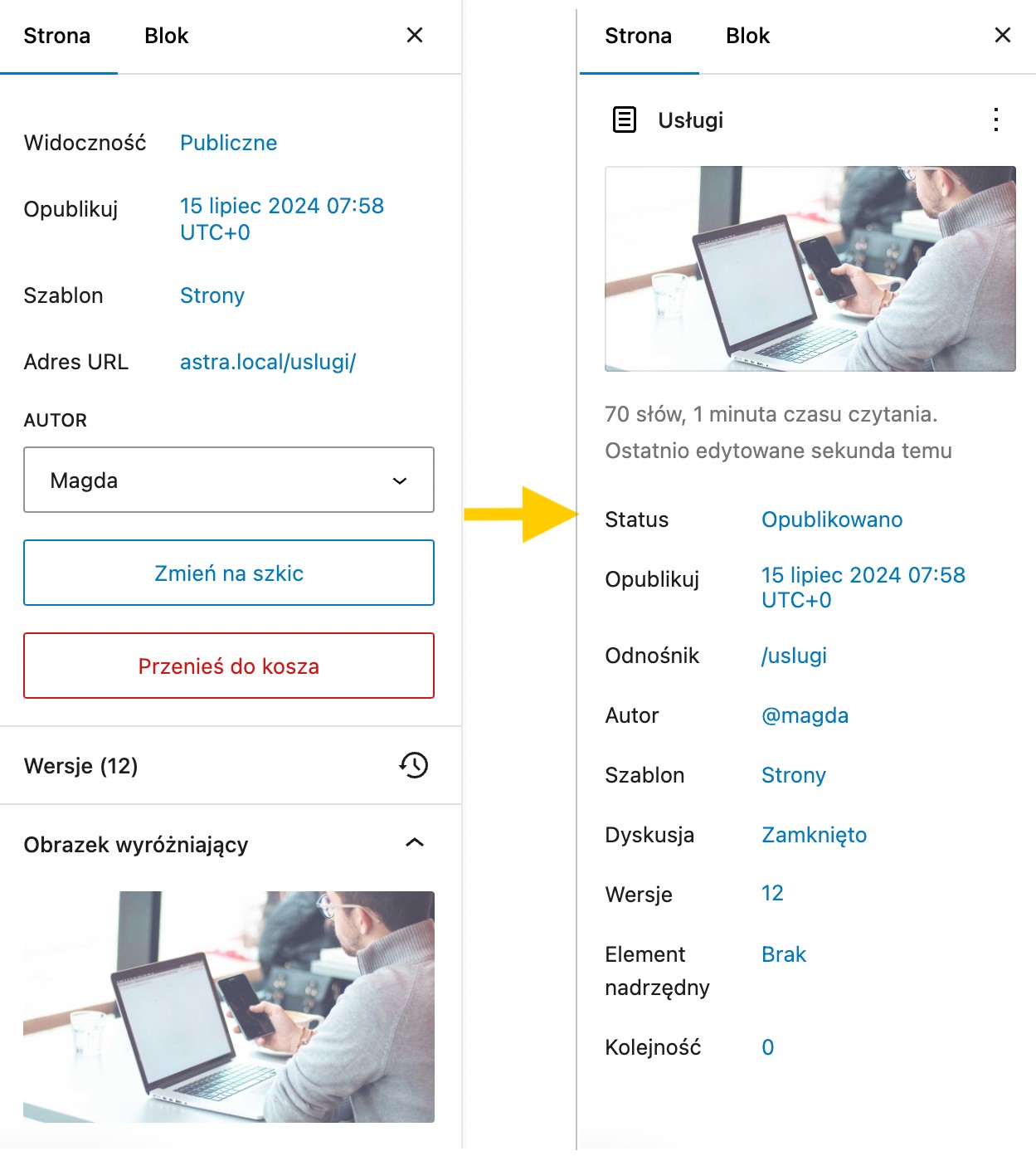
Po zaktualizowaniu WordPressa do wersji 6.6 z pewnością rzuci nam się w oczy mała, lecz zauważalna zmiana jaka zaszła w panelu bocznym wpisu lub strony, w zakładce prezentującej szczegóły wpisu.
Dane, którymi możemy zarządzać z tego miejsca nie zmieniły się, zmienił się jednak nieco interfejsInterfejs to punkt styku lub połączenia między dwoma różnymi systemami, urządzeniami lub oprogramowaniem, umożliwiający im wzajemne komunikowanie się i współpracę. W informatyce interfejsy mogą przybierać różne formy, w zależności od tego, co łączą i w jaki sposób to robią. Jakie są rodzaje interfejsów? Interfejs użytkownika (UI): To sposób, w jaki użytkownik wchodzi w interakcję z oprogramowaniem lub urządzeniem. Dobrym przykładem jest kreator stron, który oferuje przyjazny interfejs do tworzenia i...Czym jest Interfejs? edycji. Zmieniona została kolejność poszczególnych elementów, np. obrazek wyróżniający został przesunięty na górę panelu, a także sposób ich edycji.

Przywracanie poprzedniej wersji wtyczki w przypadku wystąpienia problemów podczas aktualizacji
Nowa funkcjonalność przywraca poprzednią wersję wtyczki, gdy podczas automatycznej aktualizacji zostanie wykryty krytyczny błąd PHPPHP - (Hypertext Preprocessor) to jeden z najpopularniejszych języków skryptowych, używany przede wszystkim po stronie serwera do tworzenia dynamicznych stron internetowych. Powstał w 1995 roku, a jego twórcą jest Rasmus Lerdorf. PHP cechuje się prostą składnią, dużą elastycznością oraz ogromną społecznością, która stale rozwija ten język. Dzięki temu PHP jest świetnym wyborem zarówno dla początkujących programistów, jak i zaawansowanych deweloperów tworzących rozbudowane aplikacje webowe. Jednym z głównych zastosowań PHP jest...Czym jest PHP?. W przypadku problemów z aktualizacją, WordPress wyśle powiadomienie na adres e-mail administratora strony, informując o nieudanej aktualizacji i jej cofnięciu. Podczas kolejnego cyklu automatycznych aktualizacji, WordPress ponownie spróbuje zaktualizować tę samą wtyczkę. Dla zapewnienia stabilności procesu aktualizacji, na czas jego trwania zostaje włączony tryb konserwacji (maintenance mode).
Aktualizowanie wtyczek w WordPressie jest kluczowe dla utrzymania bezpieczeństwa i wydajności strony internetowej. Wtyczki są regularnie aktualizowane przez ich twórców, aby naprawiać błędy, wprowadzać nowe funkcje i, co najważniejsze, usuwać luki bezpieczeństwa. Ignorowanie tych aktualizacji może narażać stronę na ataki hakerów, którzy wykorzystują znane luki w starszych wersjach wtyczek. Ponadto, aktualizacje często poprawiają kompatybilność wtyczek z najnowszą wersją WordPressa, co zapewnia płynne i bezproblemowe działanie strony.
Regularne aktualizowanie wtyczek jest więc niezbędne, aby strona była bezpieczna, stabilna i korzystała z najnowszych technologii i usprawnień. Jeśli nasza strona korzysta z małej liczby wtyczek można rozważyć włączenie automatycznych aktualizacji. A dzięki funkcjonalności cofania zmian w przypadku wystąpienia problemów możemy być nieco bardziej spokojni, że aktualizacja nie zepsuje nam strony.

Podsumowanie
WordPress 6.6 wprowadza szereg nowych funkcjonalności, które znacząco usprawniają zarządzanie i personalizację stron internetowych. W artykule skupiłam się głównie na funkcjonalnościach przeznaczonych dla osób administrujących WordPressem. Jeśli chcesz poznać nowości dla developerów to zachęcam do przeczytania artykułu WordPress 6.6 Field Guide.




Ciekawy temat z tym przywracaniem wtyczki po nieudanej aktualizacji. Brakowało takiego rozwiązania. Zobaczymy jak się sprawdzi w praktyce.
Świetny przegląd nowości w WP! Najbardziej zaciekawiła mnie możliwość nadpisywania wzorców zsynchronizowanych – to spore ułatwienie w zarządzaniu układem strony. Ciekawe, jak wpłynie to na codzienną pracę z większymi projektami