WordPressWordPress to najczęściej wybierany CMS na świecie. W oparciu o niego powstała niemal połowa istniejących stron internetowych. WordPress jest doceniany przez użytkowników ze względu na prostotę, intuicyjność i łatwość zarządzania. Ze względu na charakter open source, WordPress może być rozwijany i udoskonalany na potrzeby konkretnych, indywidualnych projektów. Jak zacząć korzystać z WordPressa? Aby rozpocząć przygodę z WordPressem, najpierw potrzebujesz hostingu dla WordPress. Hosting zapewnia miejsce na serwerze, gdzie będą przechowywane wszystkie pliki...Czym jest WordPress? został niedawno zaktualizowany do wersji 5.8 i jest to najbardziej znacząca aktualizacja od wersji 5.0, kiedy to edytor klasyczny został zastąpiony edytorem blokowym (a.k.a. Gutenbergiem). Weszliśmy bowiem pełną gębą w fazę 2 projektu Gutenberg, zwaną Full Site Editing. Gdy faza ta zostanie zakończona, zyskamy możliwość edycji za pomocą edytora blokowego wszystkich elementów strony, np. nagłówka, stopki, nawigacji, templatek odpowiedzialnych za wyświetlanie wpisów, archiwów blogowych itp.
Będziemy także w stanie dostosować styl strony (kolory, typografia, odstępy itd.) z poziomu globalnych ustawień edytora, a także dostosować poszczególne elementy interfejsu bloków (tzw. kontrolki) do indywidualnych potrzeb danego projektu.
Wszystko to bez konieczności napisania choćby 1 linijki kodu. Przynajmniej w teorii
WordPress 5.8 – o co chodzi z tym Full Site Editing?
Jeśli zaktualizujemy WordPressa do wersji 5.8 i liczymy na rewolucję to możemy się jednak nieco rozczarować. Mimo kilku poważnych nowości, nasze doświadczenie użytkownika nie zmieni się aż tak bardzo. W zasadzie możemy nawet nie zauważyć, że rozpoczęła się rewolucja (a może jest to po prostu ewolucja?) w edycji strony.
Nie znajdziemy w kokpicie żadnej nowej zakładki z Full Site Editing czy żadnych większych zmian w personalizacji witryny poprzez ekran Dostosuj. Możemy nawet przegapić, że ekran widgetów został zastąpiony edytorem blokowym. I jest to właściwie największa widoczna zmiana w wp-adminie.
Full Site Editing składa się bowiem z kilku projektów, które razem mają tworzyć nowe doświadczenie edycji witryny za pomocą bloków.
Ważniejsze z tych projektów to:
- ekran widgetów edytowany za pomocą edytora blokowego
- ekran menu/ nawigacji edytowany za pomocą edytora blokowego
- nowe bloki motywu/ witryny – wyświetlające treści dynamiczne strony jak tytuł i treść wpisu, czy tytuł i tagline strony
- blok Pętla (Query) – będący blokowym odpowiednikiem WP_Query
- edytor szablonów i elementów strony – pozwalający wyklikać nagłówek, stopkę czy np. szablon archiwum wpisów
- theme.json – plik, w którym można zapisać, w ustandaryzowany sposób, konfigurację edytora blokowego i poszczególnych bloków
- global styles – ekran globalnych styli, na którym będzie można ustawić style dla poszczególnych elementów strony
- block based themes – motywy oparte na blokach – tworzenie motywów odbywać się będzie bez używania języka php w templatkach
- repozytorium bloków – możliwość wyszukiwania i instalowania pojedynczych bloków z poziomu insertera w edytorze blokowym
- repozytorium wzorców – możliwość wstawiania na stronę gotowych sekcji opartych na blokach na zasadzie kopiuj/ wklej
Niektóre z powyższych projektów wylądowały właśnie w WordPressie 5.8. Inne są już gotowe we wtyczce Gutenberg i czekają na włączenie do WordPressa, najprawdopodobniej w kolejnym wydaniu. A nad częścią tych projektów nadal trwają intensywne prace i eksperymenty.
Jeśli chcesz poznać szczegóły poszczególnych projektów i śledzić prace nad nimi, polecam śledzić blog https://make.wordpress.org, głównie zespołów Core https://make.wordpress.org/core/ oraz Themes https://make.wordpress.org/themes/. Listę zasobów na temat Full Site Editing znajdziesz także na stronie https://gutenbergtimes.com/full-site-editing/.
WordPress 5.8 – które projekty Full Site Editing są gotowe?
Do WordPressa 5.8 zostało włączonych kilka z powyższych projektów, część z nich w wersji Beta, przeznaczonych raczej do przetestowania, niż do wdrażania na stronach produkcyjnych. Z tego też względu, nie należy się zrażać tym, że doświadczenie z niektórymi nowymi funkcjonalnościami jest na razie bardzo toporne.
Przyjrzyjmy się teraz kilku z tych nowości.
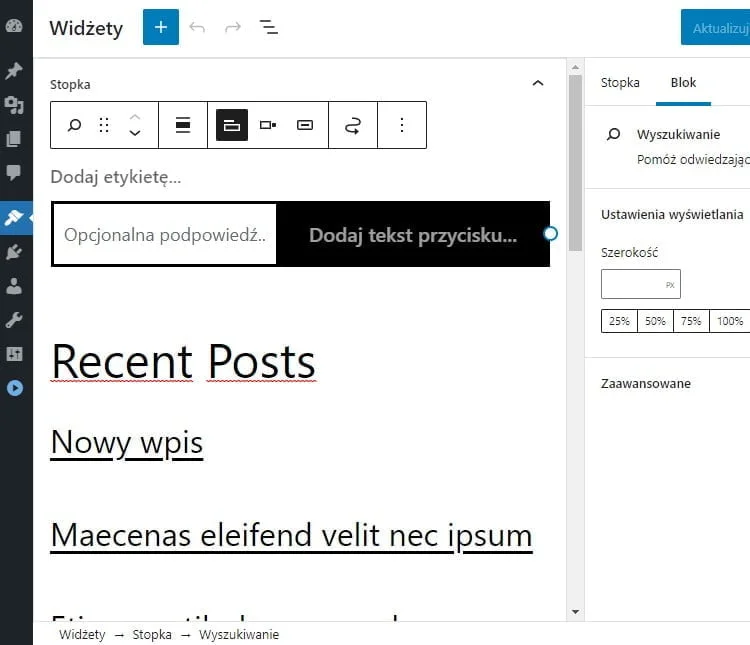
Widgety
Gdy przejdziemy na stronę Widżety naszym oczom ukaże się nowy ekran, w całości oparty o bloki. Na pierwszy rzut oka wygląda dość topornie, choć pod względem koncepcji, nie różni się jakoś specjalnie od poprzedniej wersji. Też mamy tutaj otwierane panele reprezentujące lokalizację danego widgetu. Tylko że teraz, zamiast przeciągać do nich widgety, wstawiamy tu po prostu bloki, znane nam już z edytora blokowego używanego we wpisach.

Moim zdaniem blokowy ekran widgetów został wdrożony tylko ze względu na wsteczną kompatybilność. Wiele motywów, szczególnie tych starszych, polega na widgetach np. do wyświetlania strony głównej. No więc usunięcie widgetów w ogóle nie wchodziłoby w grę, a pozostawanie przy starym ekranie zupełnie nie pasowałoby do nowego doświadczenia użytkownika w kokpicie WordPressa.
Gdy Full Site Editing zostanie w całości ukończony, widgety, moim zdaniem, zostaną zastąpione przez tzw. template parts (części szablonów), które będziemy tworzyć w edytorze blokowym. A o ekranie widgetów będziemy powoli zapominać.
Bloki motywu i witryny
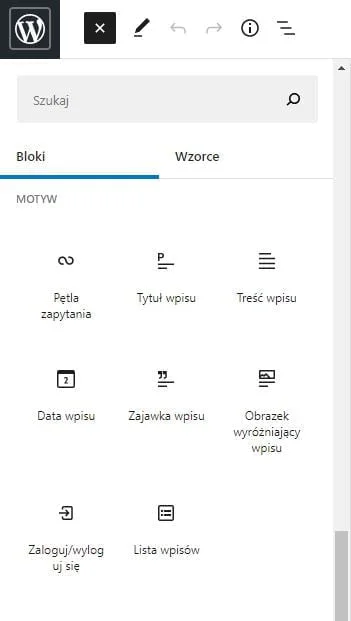
W edytorze pojawiło się kilka nowych bloków, w większości przeznaczone raczej do edycji templatek, niż do użycia np. w treści wpisu.
Są to bloki:
- Tytuł wpisu
- Treść wpisu
- Data wpisu
- Obrazek wyróżniający wpisu
- Zajawka wpisu
- Kategorie wpisu
- Tagi wpisu
- Tytuł witryny
- Motto witryny
- Logo witryny
- Tytuł archiwum
- Pętla zapytania

Są to bloki dynamiczne, które wyświetlają daną informację np. tytuł wpisu czy tytuł archiwum, właściwą dla strony, na której zostały wstawione.
Obecnie nie mamy zbyt dużego pola do wykorzystania tych bloków z poziomu edytora (może z wyjątkiem bloku Pętla zapytania). Ale możemy już zacząć z nimi eksperymentować przy tworzeniu motywów na nowy sposób – tzw. block based. Jeśli interesuje Cię ten temat to polecam artykuł Creating block based themes oraz jego kolejne części.
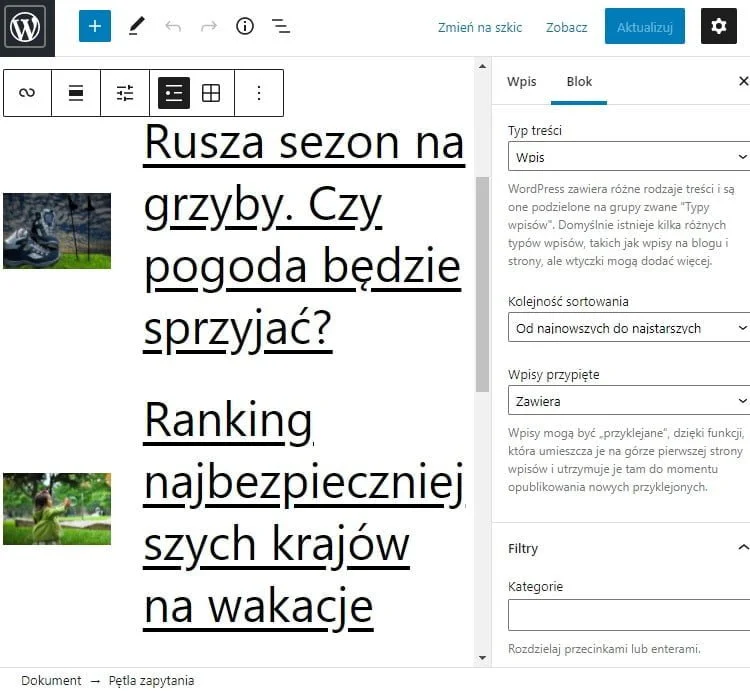
Blok pętla zapytania
Pętla zapytania służy do wyświetlania wpisów, stron lub wpisów innego typu treści. Blok ten tak naprawdę składa się z 2 bloków. W pierwszym bloku-wrapperze ustawiamy parametry dla wpisów, które mają zostać wyciągnięte z bazy danych. Możemy np. wyświetlić tylko wpisy dodane do danej kategorii albo pochodzące od danego autora. Natomiast w drugim, zagnieżdżonym bloku, określamy sposób wyświetlania wpisu, czyli po prostu cząstkową templatkę.

Muszę przyznać, że pod względem wizualnym, wygląda to na razie bardzo topornie. User experienceUX, czyli User Experience, to całościowe doświadczenie użytkownika podczas interakcji z produktem, usługą lub stroną internetową. Obejmuje to zarówno aspekty funkcjonalne, jak i emocjonalne związane z użytkowaniem danego rozwiązania, takie jak łatwość obsługi, intuicyjność, estetyka oraz zadowolenie z korzystania. UX kształtuje się poprzez projektowanie interfejsu i nawigacji w taki sposób, aby użytkownik mógł łatwo i przyjemnie osiągnąć swoje cele. W praktyce oznacza to dostosowanie struktury, wyglądu oraz funkcjonalności strony lub...Czym jest UX? nie jest najlepszy. Ale znowu, trzeba mieć na uwadze, że jest to wersja beta i blok ten na pewno będzie ulepszany w kolejnych wydaniach WordPressa.
Co mi się najbardziej podoba, że po utworzeniu własnego typu wpisu (post type), jeśli udostępnimy go w RESTREST (Representational State Transfer) to styl architektury oprogramowania, który jest szeroko stosowany w tworzeniu usług sieciowych. REST opiera się na zestawie zasad, które definiują, jak zasoby internetowe powinny być adresowane i manipulowane za pomocą prostych operacji HTTP. Jest to podejście, które umożliwia komunikację między systemami komputerowymi w sposób, który jest zarówno łatwy do zrozumienia, jak i efektywny. Jednym z głównych założeń REST jest to, że każda jednostka danych, znana jako zasób,...Czym jest REST? APIAPI (Application Programming Interface) to zestaw reguł i narzędzi umożliwiających komunikację między różnymi aplikacjami. API to interfejs, który pozwala jednemu oprogramowaniu na korzystanie z funkcji innego oprogramowania, bez konieczności bezpośredniego dostępu do jego kodu źródłowego. API jest nieodzownym elementem nowoczesnych aplikacji, umożliwiając integrację różnych usług i systemów. Gdzie i kiedy można używać API? API jest szeroko stosowane w tworzeniu stron internetowych, aplikacji mobilnych oraz w integracji systemów IT. Na przykład,...Czym jest API?, typ ten jest od razu widoczny w bloku Pętla zapytania obok typów Wpis i Strona.
Gdy więc utworzymy sobie np. typ wpisu Książki, to za pomocą bloku Pętla zapytania, w łatwy sposób możemy utworzyć sekcję wyświetlającą 3 ostatnio dodane książki. I wstawić taką sekcję w dowolne miejsce na stronie.
Jedyne czego mi brakuje (choć może winna jest tu moja niewiedza) to możliwość filtrowania wpisów po taksonomiach, które sami utworzyliśmy. Jeśli więc, w naszym przykładzie, do post type’a Książki dodamy sobie taksonomię Gatunek, to niestety w bloku Pętla zapytania nie będziemy mogli wyfiltrować książek po gatunku, ponieważ ta nowa taksonomia się automatycznie nie pojawia w ustawieniach bloku.
Brakuje także możliwości wskazania konkretnych wpisów, które mają zostać wyświetlone, a także wielu innych parametrów, które udostępnia nam klasa WP_Query.
Ale znowu, myślę, że na razie blok został wypuszczony w minimalnej wersji i z czasem zostanie poszerzony o nowe parametry.
Zachęcam też do zapoznania się ze szczegółowym opisem tego bloku na blogu Agnieszki: Blok Query Loop czyli Pętla Zapytania.
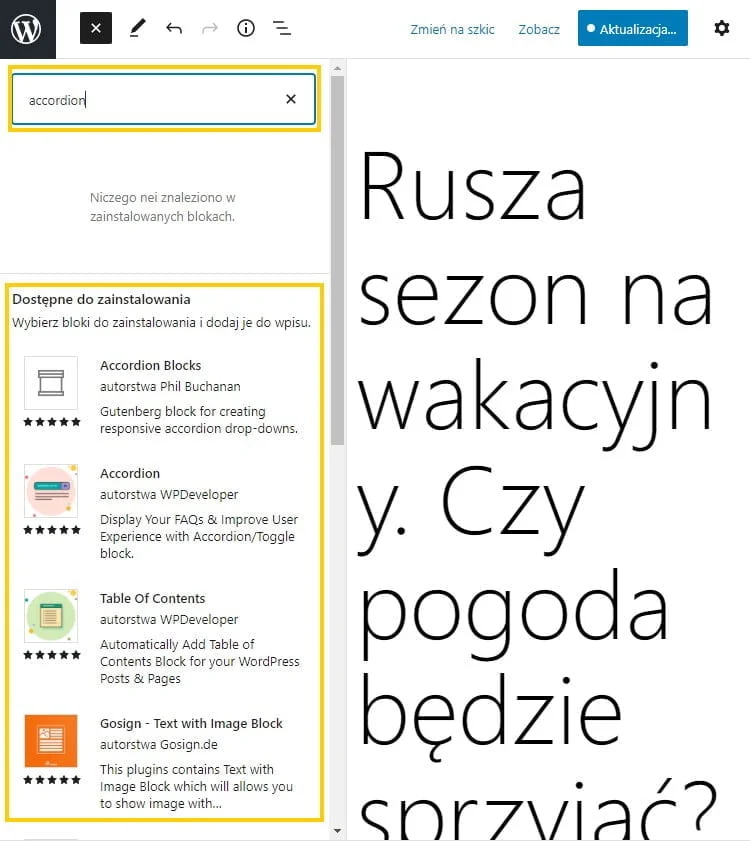
Repozytorium bloków
Ten ficzer jakoś przeszedł bez echa, a może był już dostępny we wcześniejszych wersjach WordPressa, z tym, że nie było wystarczającej liczby bloków w repozytoriumRepozytorium to miejsce przechowywania danych, które umożliwia organizację, udostępnianie oraz zarządzanie różnego rodzaju plikami i informacjami. W kontekście IT najczęściej odnosi się do systemów wersjonowania kodu, takich jak Git, gdzie deweloperzy mogą przechowywać i współdzielić swoje projekty programistyczne. Repozytoria mogą być lokalne (na komputerze) lub zdalne, hostowane na specjalistycznych platformach, takich jak GitHub czy Bitbucket. Do czego służy repozytorium? Repozytorium pełni kluczową rolę w procesie tworzenia oprogramowania. Umożliwia: Śledzenie zmian...Czym jest Repozytorium? żeby to zauważyć? Całkiem możliwe.
W każdym razie, powstało nowe repozytorium – repozytorium bloków. Co ważne, w repozytorium bloków znajdują się tylko pojedyncze bloki, a nie całe paczki kilkunastu bloków, co ma miejsce w repozytorium wtyczek. Katalog bloków możemy przeglądać tu: https://wordpress.org/plugins/browse/block/, a tutaj możesz dowiedzieć się więcej na ten temat https://wordpress.org/support/article/block-directory/.
No i teraz, jeśli do naszego wpisu potrzebujemy bloku, którego nie mamy w naszym WordPressie (np. slider, wykres, licznik) to możemy go wyszukać i zainstalować bezpośrednio z insertera. Jest to świetne rozwiązanie, które pozwala odkrywać nowe bloki wtedy, kiedy ich akurat potrzebujemy.

Dzięki temu instalujemy tylko te bloki, których potrzebujemy, a nie ich całe pakiety. Nigdy więcej zaśmiecania strony wtyczkami all-in-one! No dobra, nie do końca tak jeszcze jest, ale WordPress pod tym względem zaczął zmierzać w dobrym kierunku!
Repozytorium wzorców
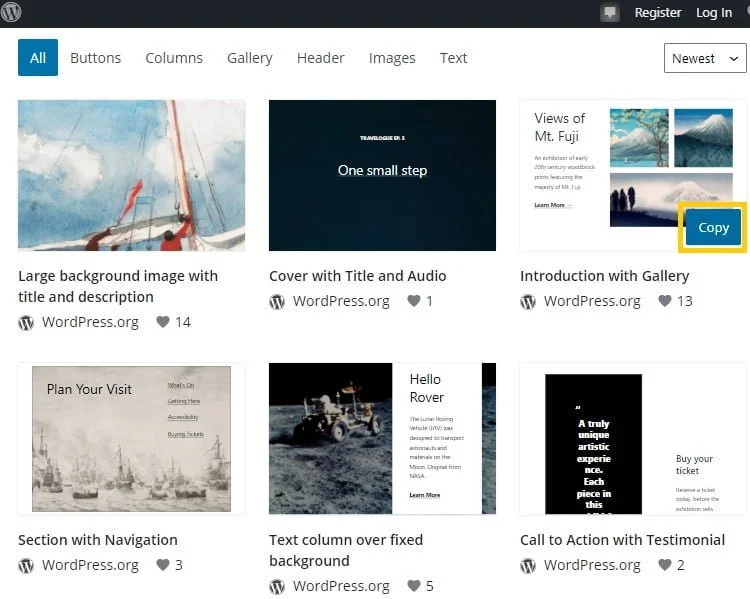
Block patterns directory – czyli kolekcja gotowych sekcji (tzw. wzorców) zbudowanych z bloków, które można łatwo wstawić na stronę.
Repozytorium dostępne jest pod adresem: https://wordpress.org/patterns/. Wystarczy wybrać wzorzec, który nam się podoba, skopiować go poprzez kliknięcie w przycisk Copy, a następnie wkleić na naszej stronie, w wybranym miejscu w edytorze blokowym. Klasyczne CTRL + C, CTRL + V

Kolekcja na razie jest dosyć skromna, no i nie mamy kontroli nad stylem. Jeśli motyw jest dobrze dostosowany pod Gutenberga, to dany wzorzec powinien dopasować się pod względem stylu do reszty strony.
Wzorce są moim zdaniem jednym z najważniejszych elementów, które będą mieć olbrzymi wpływ na adopcję Gutenberga, Full Site Editing i na porzucenie innych page builderów przez użytkowników. W szczególności w połączeniu z nadchodzącymi w kolejnym wydaniu globalnymi stylami (Global Styles).
Wzorce są w pewnym sensie odpowiednikiem starterów stron, znanym nam już z motywów sprzedawanych m.in. na Themeforest. Czymś co sprawiło, że motywy z tego typu marketplace’ów stały się tak bardzo popularne. Kupujesz motyw, wgrywasz go na stronę, odpalasz instalator demo contentu i za kilkanaście sekund masz już gotową stronę, wypełnioną przykładową treścią. Wystarczy tylko podmienić treść i w parę chwil strona jest gotowa. No, przynajmniej taki był zamysł teoretyczny. W praktyce okazuje się to znacznie bardziej skomplikowane.
W każdym razie, idea wzorców jest podobna. Są to gotowe zestawy bloków tworzące całą sekcję, czy nawet całą podstronę, które można po prostu wkleić na stronę. Aby korzystać z wzorców nie potrzebujemy specjalnego importera ani żadnych zewnętrznych wtyczek. Wystarczy tylko skopiować odpowiednio przygotowany kod HTMLHTML (Hypertext Markup Language) to podstawowy język znaczników stosowany do tworzenia stron internetowych. Jego głównym zadaniem jest strukturyzowanie i formatowanie treści na stronach WWW, co pozwala na ich wyświetlanie w przeglądarkach internetowych. HTML definiuje, jak poszczególne elementy strony, takie jak nagłówki, akapity, obrazy czy linki, mają być wyświetlane i pozycjonowane. Jak działa HTML? HTML działa poprzez użycie znaczników (tagów), które określają strukturę i wygląd treści na stronie. Na przykład, znacznik...Czym jest HTML? i wkleić go na stronę. Kod “magicznie” zamieni się na bloki, które możemy dalej modyfikować.
Rozwój tego projektu warto obserwować. Moim zdaniem, najbardziej ze wszystkich wymienionych w tym artykule. To będzie coś co zmieni zasady gry na komercyjnym rynku WordPressowym i od czego zacznie się masowe odchodzenie z innych page builderów.
theme.json
Theme.json to coś na co czekali wszyscy WP developerzy, choć przypuszczam, że nawet nie zdawali sobie z tego sprawy 
Jest to ustandaryzowany sposób na konfigurowanie różnych ustawień edytora blokowego jak np. szerokości kontenera, domyślnych kolorów, gradientów, rozmiarów fontów. W theme.json możemy także włączać/ wyłączać niektóre kontrolki bloków czy przypisywać templatki do post type’ów. Szczegóły znajdziemy w oficjalnej dokumentacji: https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-json/.
A jak to działa w praktyce?
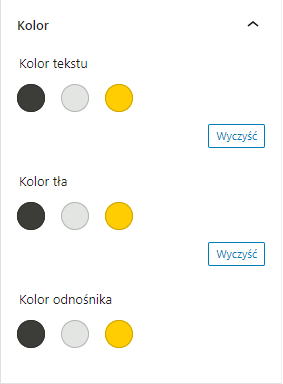
Jeśli zaktualizowaliśmy WordPressa do wersji 5.8 to możemy po prostu utworzyć plik theme.json i umieścić go w katalogu motywu. Dla przykładu, zdefiniujmy własną paletę kolorów, która będzie dostępna w color pickerze. W edytorze blokowym, usuńmy możliwość wybrania dowolnego koloru oraz opcji wyboru gradientu.
Do theme.json dodajmy:
{
"version": 1,
"settings": {
"color": {
"custom": false,
"customGradient": false,
"gradients": [],
"palette": [
{
"name": "Dark gray",
"slug": "dark-gray",
"color": "#3c3d38"
},
{
"name": "Light gray",
"slug": "light-gray",
"color": "#e3e5e2"
},
{
"name": "Yellow",
"slug": "yellow",
"color": "#ffcd02"
}
]
}
}
}
I te nowo zdefiniowane kolory zobaczymy w color pickerze, we wszystkich miejscach edytora blokowego, które korzystają z globalnych ustawień kolorów.


Powyższe style zostały zdefiniowane globalnie, ale możemy je także dostosować dla każdego bloku z osobna. Przykładowo, gdy w bloku Akapit chcielibyśmy jednak dać możliwość wyboru dowolnego koloru z color pickera (coś co wyłączyliśmy ustawiając w kolorze -> „custom”: false) to w theme.json możemy dodać kolejną właściwość:
"blocks": {
"core/paragraph": {
"color": {
"custom": true
}
}
}Teraz w bloku Akapit będziemy mogli wybrać dowolny kolor z color pickera.
W podobny sposób możemy dziś ustawiać w theme.json:
- kolory – paleta kolorów, własny kolor, gradienty, duotone, kolor linku
- typografia – rozmiary fontów, line height, drop cap
- odstępy – margines, padding
- layout – szerokość domyślna i szersza (wide) dla bloków
- własne zmienne CSS (CSS Custom Properties)
Dotyczy to jednak tylko ustawień, które zostały zdefiniowane w kodzie źródłowym danego bloku. Jeśli blok nie obsługuje color pickera, to nie możemy go do niego dodać poprzez theme.json. W takiej sytuacji trzeba skorzystać z odpowiednich filtrów https://jeffreycarandang.com/extending-gutenberg-core-blocks-with-custom-attributes-and-controls/.
Docelowo plik theme.json ma być także sposobem na zarządzanie stylami poprzez ekran Globalne style (Global styles) oraz szablonami dla poszczególnych post type’ów i cząstkowymi templatkami dla różnych elementów witryny (np. nagłówka, stopki). Część z tych funkcjonalności można już testować po zainstalowaniu wtyczki Gutenberg.
Edytor szablonów stron – Page Templates
Szablon decyduje o wyglądzie danej podstrony i w jakim miejscu będą wyświetlać się poszczególne elementy strony, takie jak tytuł, treść, obrazek wyróżniający itp. Do tej pory szablony mogliśmy tworzyć poprzez utworzenie odpowiednio nazwanego pliku phpPHP - (Hypertext Preprocessor) to jeden z najpopularniejszych języków skryptowych, używany przede wszystkim po stronie serwera do tworzenia dynamicznych stron internetowych. Powstał w 1995 roku, a jego twórcą jest Rasmus Lerdorf. PHP cechuje się prostą składnią, dużą elastycznością oraz ogromną społecznością, która stale rozwija ten język. Dzięki temu PHP jest świetnym wyborem zarówno dla początkujących programistów, jak i zaawansowanych deweloperów tworzących rozbudowane aplikacje webowe. Jednym z głównych zastosowań PHP jest...Czym jest PHP? i dodanie go do motywu. Obecnie szablon możemy wyklikać z bloków.
Po zaktualizowaniu WordPressa do wersji 5.8 ten ficzer nie jest domyślnie włączony. Aktywować można go na 2 sposoby:
- poprzez dodanie do functions.php tej linijki kodu:
add_theme_support( 'block-templates' ); - poprzez dodanie do motywu pliku theme.json – nie trzeba w nim nic dopisywać, wystarczy sama obecność tego pliku w katalogu motywu
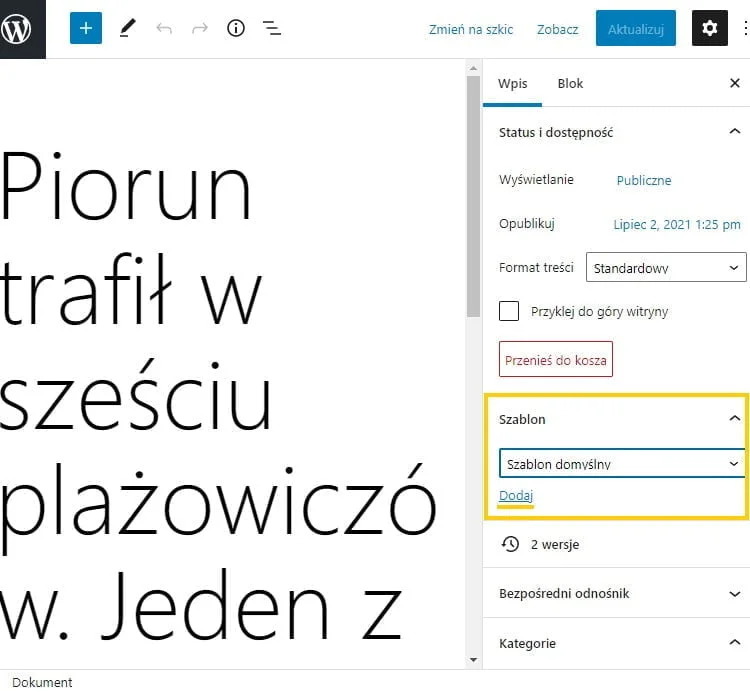
Następnie, na stronie edycji wpisu lub strony, pojawi nam się nowa zakładka – Szablon.

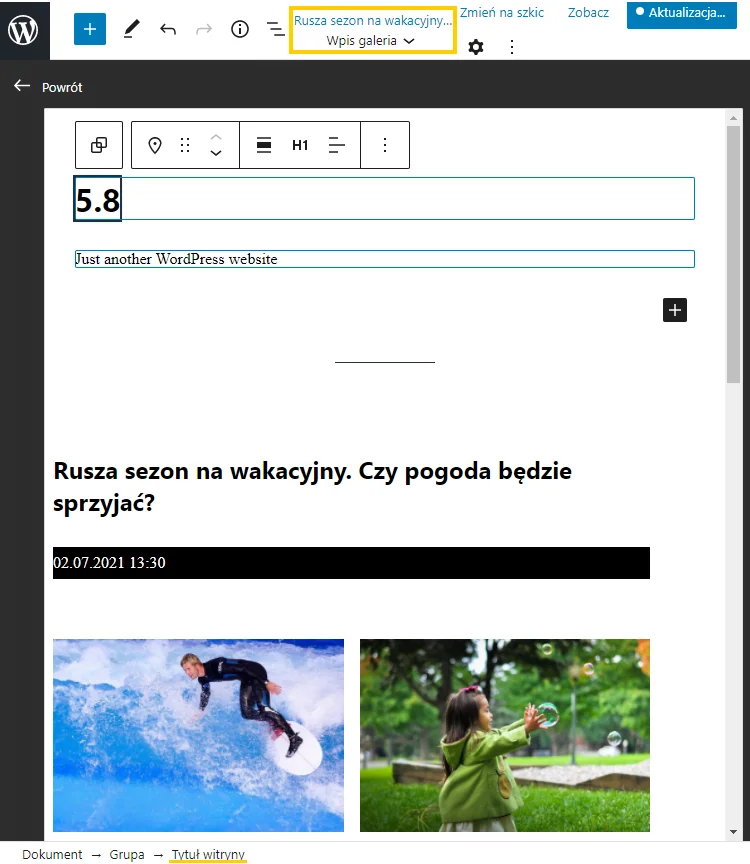
Możemy teraz utworzyć nowy szablon strony za pomocą edytora blokowego. Tu przydadzą się nowe bloki, o których pisałam wcześniej, takie jak Tytuł wpisu, Obrazek wyróżniający itp.
Na chwilę obecną edytor szablonów działa bardzo topornie, jest to raczej wersja beta i testowanie tej funkcjonalności na produkcji. Jednak pozwala już zobaczyć co będzie możliwe gdy cały Full Site Editing będzie gotowy.

Jest to bowiem przedsmak nowego sposobu na tworzenie motywów w WordPressie – bez kodowania. A w szczególności, bez konieczności używania języka PHP. Kod HTML templatki generowany będzie z bloków. I ten wygenerowany kod będziemy mogli wstawić do pliku html umieszczonego w motywie. Zestaw takich plików html, przypisanych do poszczególnych widoków WordPressa, będzie tworzyć motyw.
WordPress 5.8 – Full Site Editing – Podsumowanie
Kilka miesięcy temu, podczas jednego z WordCampów online, współzałożyciel WordPressa Matt Mullenweg powiedział, że “…jesteśmy w roku 2-gim 10-letniego projektu”. Obecnie jesteśmy w roku 3-cim i w II Fazie, nazywanej Full Site Editing.
Wszystkie wymienione w artykule projekty powinniśmy już zobaczyć w kolejnej wersji WordPressa, która ma ukazać się w grudniu 2021. Później myślę, że zajmie to przynajmniej rok, zanim wszystkie elementy Full Site Editing będą dopracowane i będzie ich można swobodnie używać.
W grudniu powinien się też pojawić nowy motyw domyślny, zbudowany z bloków, dzięki czemu będziemy w stanie edytować poszczególne templatki WordPressa bez pisania własnego kodu. Muszę przyznać, że na ten ficzer najbardziej nie mogę się doczekać.
Otworzy to wiele możliwości osobom nietechnicznym. Dizajnerom pozwoli uniezależnić się od programistów i tworzyć oraz sprzedawać własne templatki. Blogerzy i przedsiębiorcy zyskają wybór dobrej jakości templatek, bez polegania na zewnętrznych dostawcach przeładowanych wtyczek i motywów all-in-one.
W ciekawym miejscu wkrótce znajdą się developerzy. Z jednej strony poprzeczka zostaje znacznie obniżona. Na dobrą sprawę, aby tworzyć motywy i całe zestawy templatek, nie będzie potrzebna wiedza programistyczna. A już tylko z samym, dobrze opanowanym CSSem będzie można robić ciekawe rzeczy z kodem HTML wygenerowanym przez bloki.
Z drugiej jednak strony poprzeczka zostaje znacznie podniesiona. Aby być w pełni wykwalifikowanym WordPress developerem nie wystarczy znajomość HTML, CSSCSS (Cascading Style Sheets) to język stylów używany do definiowania wyglądu i formatowania stron internetowych napisanych w języku HTML (HyperText Markup Language). CSS umożliwia oddzielenie treści strony internetowej od jej prezentacji, co pozwala na bardziej elastyczne i konsekwentne zarządzanie wyglądem witryny. CSS pozwala na definiowanie różnych stylów, takich jak kolor, czcionka, rozmiar, odstępy, tła itp., dla różnych elementów HTML, takich jak nagłówki, akapity, tabele, linki. CSS umożliwia oddzielenie treści strony...Czym jest CSS?, DOM API i PHP. Do tego dojdzie głębsza znajomość JavaScriptJavaScript to wysokopoziomowy, dynamiczny język programowania stosowany głównie do tworzenia interaktywnych elementów na stronach internetowych. Jest on szeroko używany zarówno po stronie klienta (w przeglądarkach internetowych), jak i po stronie serwera (za pomocą platform takich jak Node.js) do tworzenia interaktywnych stron internetowych, aplikacji internetowych, gier internetowych, aplikacji mobilnych i innych. JavaScript pozwala na dodawanie interaktywności do stron internetowych. Jest to jeden z kluczowych składników technologii webowych, obok HTML i CSS,...Czym jest JavaScript?, ReactReact to biblioteka JavaScript służąca do budowania interfejsów użytkownika, opracowana przez Facebooka w 2013 roku. React jest szeroko stosowany w tworzeniu dynamicznych aplikacji internetowych i mobilnych, ze względu na swoją efektywność i modularność. Jak działa React? React działa poprzez tworzenie wirtualnego DOM-a (Document Object Model), co pozwala na efektywniejsze zarządzanie i aktualizowanie interfejsów użytkownika. Gdy dane w aplikacji zmieniają się, React najpierw aktualizuje wirtualny DOM, a następnie porównuje go z rzeczywistym...Czym jest React? oraz konfiguracji narzędzi t.j. WebpackWebpack to nowoczesne narzędzie do budowania aplikacji webowych, które umożliwia bundling (łączenie) różnych zasobów, takich jak JavaScript, CSS, obrazy i inne pliki, w jeden lub kilka plików wyjściowych. Dzięki temu procesowi, aplikacje mogą być bardziej zoptymalizowane pod względem wydajności i łatwiejsze w zarządzaniu. Dlaczego warto używać webpack?Webpack pozwala na znaczne uproszczenie procesu tworzenia aplikacji internetowych. Automatycznie przekształca kody źródłowe, optymalizuje obrazy, obsługuje transpileję nowoczesnych funkcji JavaScript do starszych przeglądarek i umożliwia łatwą integrację...Czym jest Webpack?. Plus znajomość komponentów Gutenberga oraz wiedza jak rozszerzać jego interfejsInterfejs to punkt styku lub połączenia między dwoma różnymi systemami, urządzeniami lub oprogramowaniem, umożliwiający im wzajemne komunikowanie się i współpracę. W informatyce interfejsy mogą przybierać różne formy, w zależności od tego, co łączą i w jaki sposób to robią. Jakie są rodzaje interfejsów? Interfejs użytkownika (UI): To sposób, w jaki użytkownik wchodzi w interakcję z oprogramowaniem lub urządzeniem. Dobrym przykładem jest kreator stron, który oferuje przyjazny interfejs do tworzenia i...Czym jest Interfejs?. Jest więc sporo do nauczenia się.
Niezależnie od tego jaki jest nasz związek z WordPressem, zmiany, które są do niego wprowadzane będą mieć spory wpływ na nas, w niedalekiej przyszłości. Nie zdarzy się to jednak w ciągu jednego dnia, to nie jest burzliwa rewolucja. To nie będzie tak, że obudzimy się któregoś dnia i stwierdzimy, że stara strona nagle nam padła, czy że nikt już nie korzysta z naszej wtyczki, czy że nagle nie mamy pracy.
To będzie postępować powoli (a w zasadzie już postępuje). Niektóre wtyczki i motywy powoli zaczną tracić na znaczeniu. Najnowsze marketplace’y, gdzie można kupić templatki bloków, powoli zaczną się rozwijać. Nowe osoby, dla których tworzenie bloków w React będzie czymś naturalnym, powoli zaczną wchodzić na rynek pracy. Nowe będzie powoli wypierać stare. Moim zdaniem warto iść po nowe i skorzystać na tej zmianie, która się właśnie powoli dzieje.
A jakie są u Was nastroje? Kurczowo trzymacie się starego, czy jesteście otwarci na to co nowe i nieznane?
Zobacz mój ostatni wpis „Gutenberg vs. Elementor w WordPress, a wskaźniki Core Web Vitals’






Magda, dzięki za uporządkowanie i wytłumaczenie nowości. Zmian i wyzwań sporo. Ale cieszę się, że osoby nietechniczne będą mogły mieć większy wpływ na wygląd swoich stron dzięki FSE.
Nie, nie, nie i jeszcze raz nie!
Nie odnalazłam się mimo kilku prób w edytorze blokowym i nie mam chęci do niego wracać.
Elementor jest ze mną tak bardzo kompatybilny, że nie przyjmuję do siebie kolejnej próby z Gutenberg.
Bardzo fajnie wytłumaczone zarządzanie nowym wordpressem. Dzięki serdeczne!
Rewolucja w CMS odbywa się również na innych frontach takich jak Joomla, wersja 4 słynnego konkurenta WordPress posiada równie ciekawe dodatki. Nowa odsłona CMS Drupa również zapowiada się interesująco.
Na chwilę obecną nie widzę nawet jednej rzeczy, która by mnie przekonała do edytora blokowego Zdecydowanie, choćby Elementor jest jest wygodniejszy w użyciu, jak i inne podobne rozwiązania… Ale zobaczymy za te wspomniane 10 lat
Zdecydowanie, choćby Elementor jest jest wygodniejszy w użyciu, jak i inne podobne rozwiązania… Ale zobaczymy za te wspomniane 10 lat 
Zmierza to w dobrym kierunku, ja od siebie polecę (bardziej zaawansowanym użyszkodnikom) OxygenBuildera, który wymienione rozwiązania blokowe ma na znacznie wyższym poziomie i dodatkowo pozwala nam tworzy templaty dla klienta, dostosowane do bloków wordpresowych (jak i same bloki).