Hosting WordPress powstał z myślą o zwiększeniu wydajności stron na WordPressie. Przedstawiamy rekomendowane przez nas kroki, które warto wdrożyć, aby zmaksymalizować wydajność strony na WordPress, utrzymywanej w ramach tej usługi.
Z tego wpisu dowiesz się:
- Jak skonfigurować wtyczkę LiteSpeed Cache?
- Dlaczego warto korzystać z REDIS i jak zacząć?
Hosting WordPress a wydajność
Na kontach hostingowych w ramach usługi hosting pod WordPress zainstalowaliśmy serwer LiteSpeed Enterprise z modułem LSCache, który zapewnia znacznie większą wydajność niż Apache czy Nginx.
Jako użytkownik, w łatwy sposób możesz uruchomić Redis – bazę danych, w której, za pomocą wbudowanego w WordPress mechanizmu cachowania obiektowego, możemy przechować wyniki zapytań do bazy danych. W efekcie uzyskasz znacznie szybszy dostęp do zapisanych danych i szybsze otwieranie strony.

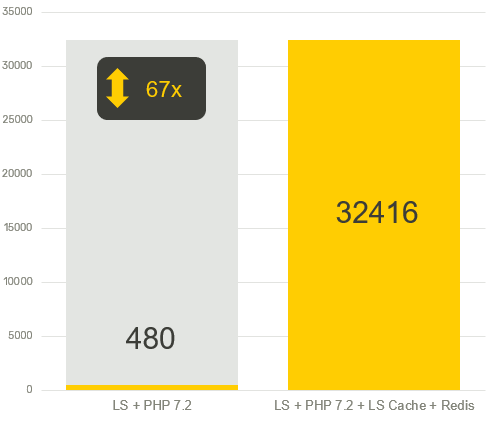
Wykonaliśmy testy wydajnościowe mechanizmem Siege, które wykazały, że ta sama strona w ciągu 30 sekund, przed włączeniem wskazanych w tym artykule rozwiązań, obsługuje niecałe 500 użytkowników, podczas gdy po skonfigurowaniu zgodnie z poniższymi wytycznymi, w tym samym czasie, aż 32 tysiące!
Uruchamiamy wtyczkę LiteSpeed Cache
Aby w pełni wykorzystać w WordPressie możliwości serwera LiteSpeed jego twórcy przygotowali wtyczkę LiteSpeed Cache, która jest dostępna bezpłatnie w repozytorium WordPressa.
Za cache strony odpowiada moduł LSCache po stronie serwera, a dzięki wtyczce LiteSpeed Cache do WordPressa będziesz w stanie zarządzać jego ustawieniami. Dodatkowo, wtyczka pozwala zoptymalizować stronę aby jeszcze szybciej się wczytywała.
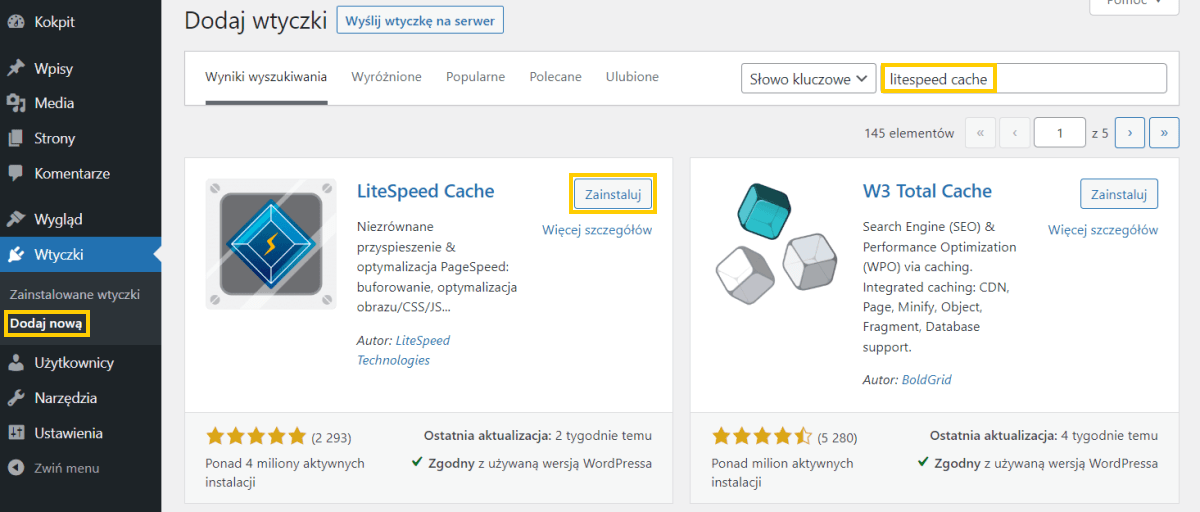
Po zalogowaniu do strony na WordPressie przechodzimy do Wtyczki -> Dodaj nową. W oknie wyszukiwania wpisujemy LiteSpeed Cache i klikamy Zainstaluj, a następnie Włącz wtyczkę.

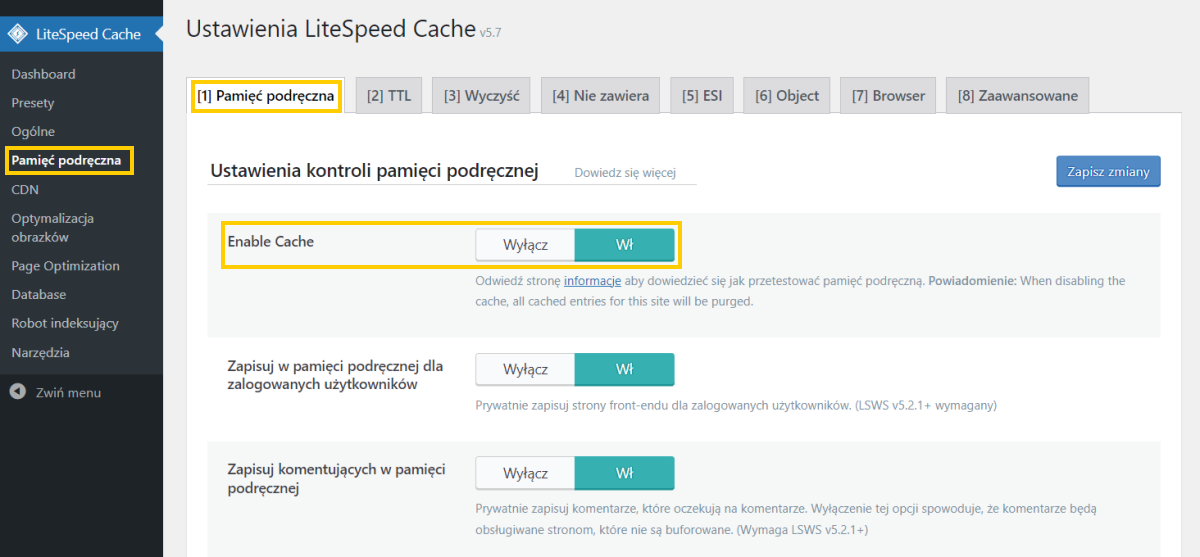
Przechodzimy do LiteSpeed Cache -> Pamięć podręczna i na karcie Pamięć podręczna upewniamy się, że Enable Cache (Włącz Cache) jest ustawione na Włącz. Wtyczka jest już domyślnie skonfigurowana i od tego momentu strona będzie serwowana z cache.

Redis – konfigurujemy cache obiektowy
Rekomendujemy skorzystanie z Redisa – dzięki czemu WordPress będzie mógł w pełni wykorzystać swój mechanizm cachowania obiektowego. Pozwoli on znacznie zmniejszyć obciążenie bazy danych i jeszcze bardziej przyspieszy wczytywanie Twojej strony.
W tym celu musimy wykonać dwa proste kroki:
- Zapisujemy dane konfiguracyjne
- Wpisujemy je w odpowiednie pola w mechanizmie obsługi Redis na stronie – w tym wypadku omawianej wtyczce.
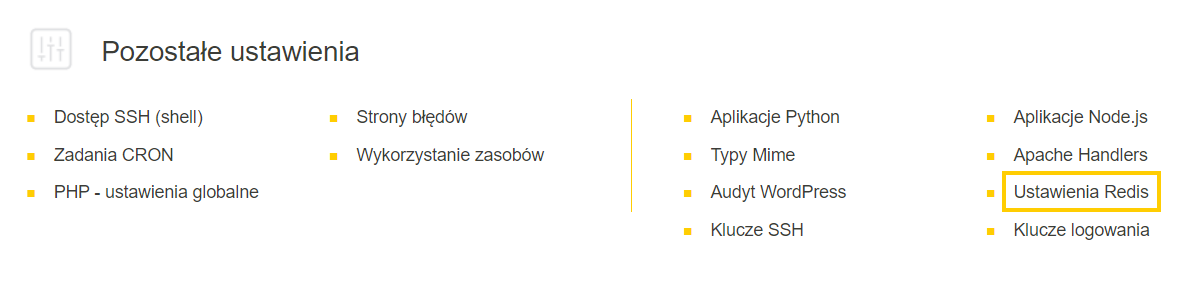
Logujemy się do panelu Direct Admin w cyberfolks.pl aby pobrać dane hosta, port i hasło do Redisa. W sekcji Pozostałe ustawienia klikamy na link Ustawienia Redis.

Dostęp do serwera Redis jest domyślnie włączony na hostingu WordPress w cyber_Folks. Musimy teraz pobrać dane konfiguracyjne, które znajdziemy w sekcji Parametry połączenia serwera Redis.
Kopiujemy host do połączeń (a), numer portu (b), nazwę użytkownika (c) oraz hasło (d), a następnie wstawiamy je w odpowiednie miejsca w ustawieniach wtyczki LiteSpeed Cache wg. instrukcji opisanej poniżej.

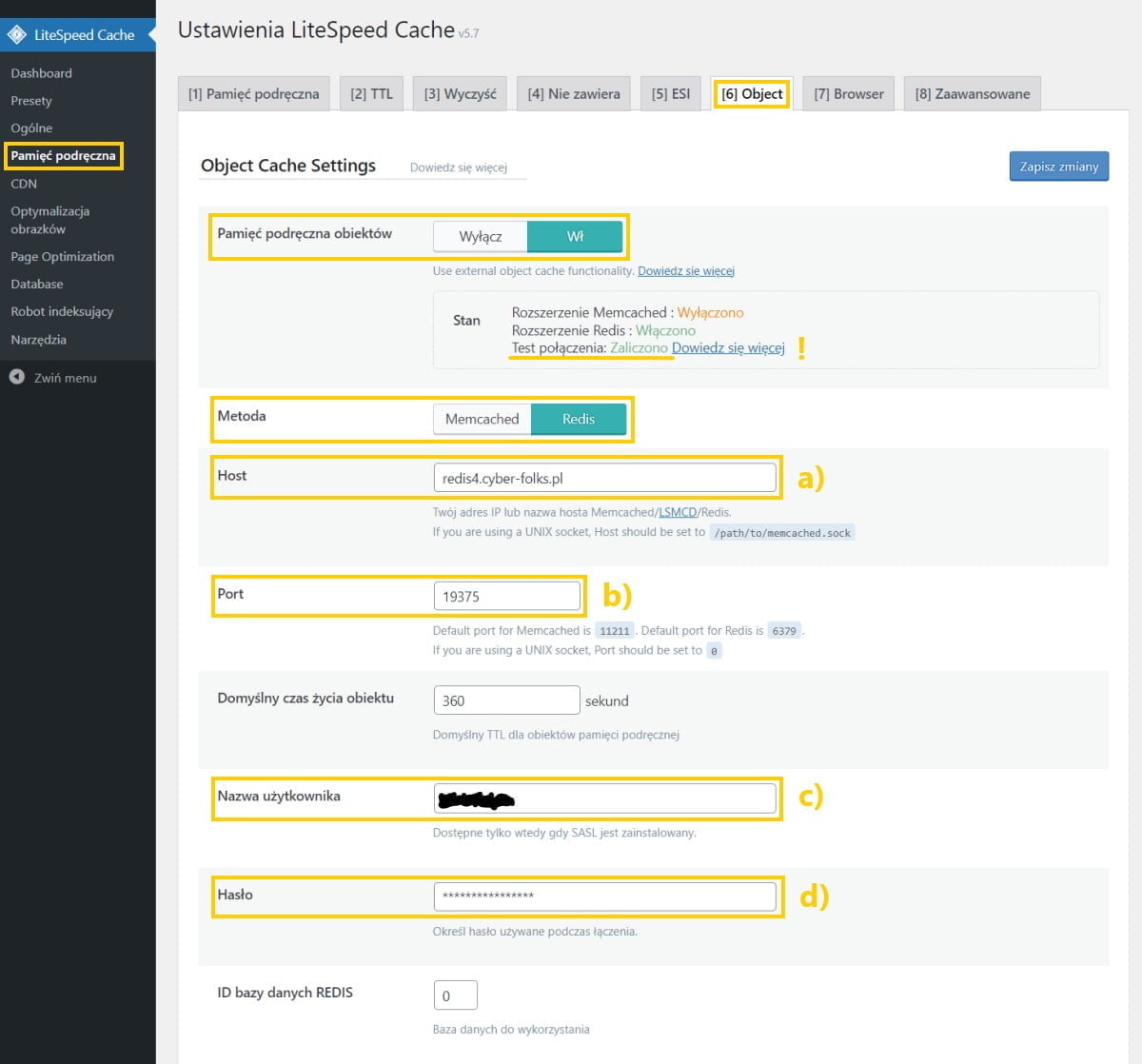
Z menu w WordPressie wybieramy LiteSpeed Cache -> Pamięć Podręczna i przechodzimy do karty Object (Obiekt), gdzie znajdziemy ustawienia Memcached i Redis. W sekcji Pamięć podręczna obiektów zaznaczamy Wł., a w polu Metoda zaznaczamy Redis
Wypełniamy pola Host (a), Port (b), Nazwa Użytkownika (c) i Hasło (d) skopiowane wcześniej z panelu Direct Admin.

Poniżej, na tej samej karcie, włączamy ustawienia Trwałe połączenie oraz Zapisuj dane tymczasowe.
Zapisujemy dane i sprawdzamy w sekcji Stan czy pole Test połączenia ma zielony status Zaliczono. Jeśli status jest inny, sprawdź czy dla wersji PHP, z której korzysta Twoja domena, masz aktywne rozszerzenie Redis – możesz to sprawdzić zgodnie z instrukcją Jak aktywować rozszerzenia php.
Teraz pierwszy użytkownik strony wygeneruje cache, a dla kolejnych użytkowników strona powinna wczytywać się wyraźnie szybciej.
Testujemy czy strona jest serwowana z cache
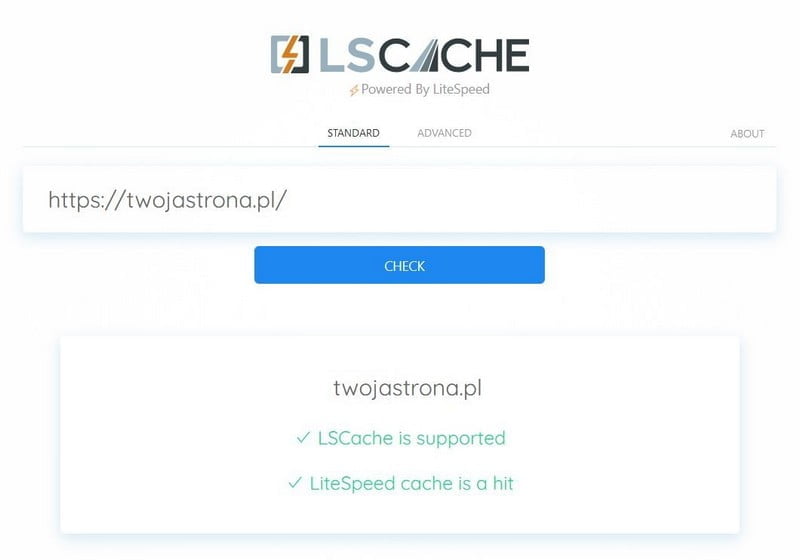
Warto jeszcze przetestować czy strona jest serwowana z cache. Możemy to zrobić na stronie https://check.lscache.io/. Po wpisaniu adresu naszej strony powinny się nam wyświetlić komunikaty “LSCache is supported” oraz “LiteSpeed cache is a hit”.

Jeśli wyświetla się tylko pierwszy komunikat, a brakuje informacji, że “LiteSpeed cache is a hit” to należy wejść na swoją stronę główną (najlepiej jako niezalogowany użytkownik) aby cache mógł się wygenerować.
Gotowe – Twoja strona powinna działać wyraźnie szybciej!
W razie pytań dotyczących konfiguracji WordPress – zapraszamy, nasz zespół chętnie pomoże we włączeniu opisanych funkcji.
Jeśli jeszcze nie korzystasz ze specjalistycznego hostingu WordPress – uruchom go całkowicie bezpłatnie i używaj przed 14 dni. Zapłacisz dopiero, kiedy zyskasz pewność, że spełnił on Twoje wszystkie oczekiwania.





witam, czy ta opcja sprawdza się na koncie SSD? próbowałem ale tam nie ma opcji Redis tylko można sam serwer Memcached.
Redis jest dostępny w pakietach hostingowych pod WordPressa: https://linuxpl.com/hosting/hosting-wordpress/, na koncie SSD jest tylko Memcached, ale też można go skonfigurować poprzez wtyczkę LiteSpeed Cache.
Czy coś się zmieniło c_F? czy na koncie 20GB jest już redis wspierany?
Marcinie, REDIS na kontach hostingu WordPress jest wspierany, wszystko powinno śmigać. Jeśli jest inaczej – prosimy Cię o kontakt z supportem, bo poprzez system komentarzy na blogu nie jesteśmy w stanie szybko reagować na konkretne zgłoszenia serwisowe. Chętnie odpowiemy też na czacie na stronie. Zapraszamy.
Dzięki za ten poradnik, redis’a już uruchomiłem. Nie widzę opcji Cloudflare. Mam hosting wordpress, trzeba coś dodatkowo konfigurować ?
Czy cokolwiek może się 'wysypać’ na stronie po włączeniu w/w opcji? Co z cloudfare w tym temacie? Jak cloudfare ma się do SEO?
Paweł opcja Cloudflare znajduje się w Direct Adminie w sekcji 'Zaawansowane opcje’ pod linkiem Integracja z Cloudflare.
Jacek, jak przy włączaniu każdej wtyczki do optymalizacji/ cache coś się może wysypać na stronie np. po połączeniu skryptów js, także wszystko zależy od ustawień. Polecam przetestować w środowisku testowym (nagraliśmy webinar o tym jak stworzyć stronę testową, który jest dostępny pod adresem: linuxpl.com/webinary). Integracja z Cloudflare może pozytywnie wpłynąć na prędkość ładowania strony, co jest jednym z wielu czynników branych pod uwagę w rankingu.
Nie widze tej opcji u mnie
https://www.screencast.com/t/j900woSdwdT
napisałem do supportu i pomogli mi rozwiązać problem
A jak wygląda sprawa z połączeniem cloudflare jeśli już administrujemy adresami domeny z poziomu dashboardu cloudflare (dny u rejestratora to dny cloudflare).
Dobry wieczór
Przy próbie włączenia wtyczki wyświetla się komunikat:
Wtyczka zwróciła 243 niespodziewanych znaków podczas włączania.
Włączałem ją również przy wyłączonych wszystkich innych wtyczkach, ale nic to nie zmieniło. Co może być powodem i jak można problem rozwiązać?
Marcin, pierwszą rzeczą którą warto byłoby zrobić to odinstalować wtyczkę i zainstalować ją ponownie, może powstał jakiś błąd podczas instalacji. Jeśli problem nadal będzie występować to warto spróbować zainstalować wtyczkę https://wordpress.org/plugins/debug-plugin-activation-errors, która powinna nam powiedzieć, w którym konkretnie pliku szukać tego problemu. Możesz później wkleić tu, w komentarzu, opis, który zwróci wtyczka i postaram się dalej pomóc.
Odinstalowanie i ponowna instalacja to były pierwsze rzeczy, które zrobiłem. 🙂
Wyłączyłem też pozostałe wtyczki i spróbowałem wtedy – bez zmian.
Spróbuję tej wtyczki, którą polecasz i zgłoszę się po dalszą pomoc.
Pozdrawaiam
Przepraszam, że komentarze jeden pod drugim, ale mam komunikat:
The Issues Causing „unexpected output” are:
Warning: Invalid argument supplied for foreach() in […]/public_html/wp-content/plugins/litespeed-cache/admin/litespeed-cache-admin-settings.class.php on line 1062
Hej Marcin, może to być jeszcze jakiś konflikt z motywem. Można to przetestować zmieniając motyw na domyślny np. twentyseventeen i zobaczyć czy ten komunikat nadal występuje. Z tym, że polecam zmienić motyw na stronie testowej tzw. staging – jeśli nie wiesz jak postawić taką stronę testową to polecam Ci mój webinar „Jak stworzyć testową wersję strony WordPress”, który znajdziesz tutaj: https://linuxpl.com/webinary/.
Inną rzeczą, którą jeszcze możesz sprawdzić to jaka wersja PHP jest uruchomiona na serwerze. Najlepiej aby była to wersja 7.2 (możesz to zmienić w panelu Direct Admin).
Upewnij się także, że wszystko na stronie jest zaktualizowane do najnowszych wersji, tzn. sam WordPress, wszystkie wtyczki i używany motyw.
Ostatecznie najlepiej napisać do supportu wtyczki tutaj na stronie repozytorium: https://wordpress.org/support/plugin/litespeed-cache/.
Tutaj np. ktoś miał podobny problem do Twojego i otrzymał pomoc od twórców wtyczki: https://wordpress.org/support/topic/invalid-argument-supplied-for-foreach-113/
Heh, po kolei
Motyw zmieniłem, ale efektu nie było
Odinstalowałem wszystkie pozostałe pluginy – też bez skutku
PHP używam od kilku dni w wersji 7.2. W każdym razie używałem już tej wersji zanim zainstalowałem Litespeed.
Wszystkie elementy miałem zaktualizowane.
Pozostaje fajtycznie zgłosić się do supportu, choć z moim angielskim… 😉
W każdym razie dziękuję za pomoc 🙂
Cześć,
włączyłem na serwerze Redis. Skopiowałem też do wtyczki dane (host, hasło, port). Ale we wtyczce w sekcji Stan mam taki monit: Rozszerzenie Redis : Wyłączony . W jaki sposób to włączyć?
Serdecznie dziękuję za pomoc. Okazało się, że błąd pojawił się po ostatniej aktualizacji (nie tyko u mnie). Support zadziałał błyskawicznie – dzisiaj pojawiła się łatka i już działa. Mogę już konfigurować… ale najpierw kolejny webinar 🙂
Jeszcze raz dziękuję i pozdrawiam.
Marcin, cieszę się, że udało się rozwiązać ten problem. Do zobaczenia na webinarach 🙂
Manx, spróbuj jeszcze raz w Direct Adminie wyłączyć i następnie włączyć Redisa. A w ustawieniach wtyczki upewnij się, że w sekcji Pamięć Podręczna Obiektów jest ustawione Wł.
„Uwaga, obecnie Cloudflare nie działa dla subdomen.”
Chciałem podłączyć do CF stronę z adresem bez www na początku, ale się nie udało.
Zgłosiłem sprawę do linxupl i dostałem taką odpowiedź:
„W chwili obecnej integracja z cloudflare działa jedynie w uproszczony sposób i nie ma możliwości aby przekierować ruch domeny przez wersje bez www.
W przyszłości pojawi się opcja pełnej integracji gdzie będzie możliwość zmiany DNS i pozostałych ustawień domeny.”
Czyli działa z subdomeną www. Nie wiem jak z innymi subdomenami.
Jeśli ktoś ma włączone przekierowanie wszystkich adresów na wersję bez www, to integracja domeny z Cloudflare spowoduje pętle przekierowań.
2 pierwsze kroki z artykułu działają bezbłędnie (bez zrobienia tego nie ma sensu przeprowadzka na hosting wp), natomiast ostatni „Integracja z Cloudflare” już na 2 domenie, którą spróbowałem tak przyśpieszyć powoduje błąd ładowania strony i np. firefox wyświetla taki komunikat: „Firefox wykrył, że serwer przekierowuje żądanie tego zasobu w sposób uniemożliwiający jego ukończenie.”
Nie widzę możliwości wyłączenia „Integracji z Cloudflare” bo wyświetla się tylko przycisk Rozpocznij.
Na szczęście admini z linuxpl.com reagują szybko.
@Łukasz i @Jan dziękuję za Wasze komentarze, będziemy pracować nad usprawnieniem integracji z Cloudflare.
Witam,
z podpięciem Redisa sugerowałbym ostrożnie. Jest tam 128mb pamięci – której nie można zwiększyć. Mi po 10 dniach od włączenia ta pamięć się skończyła. I serwis zaczął sypać błędami error 500. Po założeniu loga błędów znalazło się coś takiego:
PHP Fatal error: Uncaught RedisException: OOM command not allowed when used memory > 'maxmemory’. in …/plugins/litespeed-cache/inc/object.class.php:465
Po odłączeniu Redisa na razie działa ok.
Bardzo fajnie że udostępniają Państwo pamieć podręczną In-Memory na poziomie CMSa. To bardzo dobra funkcja przyspieszająca i odciążająca bazę danych, która najczęściej jest wąskim gardłem w systemie WordPress. Żałuję że do tej pory (poza pracą dla klientów) nie korzystałem z linuxpl. Mam nadzieję że się to wkrótce zmieni 🙂
Śmiga jak złoto 😉 świetna sprawa, linuxpl oby tak dalej :))
Po włączeniu Litespeed z minimalnymi opcjami konfiguracji zauważyłem wielki wzrost szybkości.
Po włączeniu opcji zaawansowanych i skonfigurowania Redis szybkość spadła.
Szybciej jest bez Redisa.
Jeszcze nie testowałem z hostingu wordpress, ale zwykłe hostingi w Waszej firmie działają rewelacyjnie także jestem ciekaw jaka będzie róznica między zwykłym hostingiem a tym dla wordpressa.
Dzięki za dobre słowo! Hosting WordPress to technologie przyspieszające ale też związane z bezpieczeństwem, m.in. backup baz co 6 godzin czy szybki audyt bezpieczeństwa WordPress, uruchamiany z poziomu DirectAdmina. Tak, że jest kilka „smaczków” dla miłośników tego CMS’a.
Dzień dobry! Mam pytanko:
Czy integracja z Cloudfire nie gryzie się w żaden sposób z akceleracją wtyczki Jetpack?
Cloudflare powienien dobrze współpracować z Jetpackiem. Informacja na ten temat na stronie Cloudflare: https://support.cloudflare.com/hc/en-us/articles/218377098-WordPress-JetPack-and-Cloudflare
Czy te dodatkowe opcja po za wtyczką cechującą są dodatkowo płatne na serwerze? Słyszałem bardzo wiele dobrych opinii o wtyczce cachującej ale boję się tego uruchamiać bo też wiele osób pisze że coś im się sypie lub wtyczki się gryzą. Czy jednak nie ma ryzyka w uruchamianiu?
wyskoczył taki komunikat na zakaładce settings wtyczki:
UWAGA
Funkcja pamięci podręcznej na tej stronie jest aktualnie niedostępna!
LiteSpeed Cache jest wyłączony. Dowiedz się więcej
co mam zrobic?
Taki komunikat może wyświetlać się, kiedy serwer nie wspiera chacheowania LiteSpeed. Aby korzystać ze wszystkich zalet LS Cache serwer musi mieć aktywną obsługę po swojej stronie. Te wszystkie funkcje są aktywne jeśli korzystasz z naszych pakietów WordPress, jeśli masz jednak inny pakiet, w szczególności W1, W2, W5, W10 – to tam jest serwer Apache, a nie Litespeed, być może to jest przyczyną. Jeśli strona, na której tego doświadczasz jest na naszym hostingu na pakietach WordPress, to opisz proszę szczegóły z nazwą domeny do naszego supportu – sprawdzimy Twoją instalację.
Trzeba testować. Mi nie które funkcje powodowały wysypywanie się strony.
Prawda. Zwłaszcza minifikacja i merging plików css i js potrafią płatać figle. Mimo to – testować warto, jest sporo do wygrania!
Bardzo dziękuje za pomoc, to było właśnie to czego potrzebowałem.
Wielkie dzięki, pomogło i teraz jestem spokojniejszy 🙂
Po włączeniu integracji z Cloudflare strona przestaje się wczytywać i pokazuje się komunikat, że strona spowodowała zbyt wiele przekierowań. Wczesniej działała na innym hostingu i była zintegrowana z Cloudflare – nie było problemów.
Fajnie by było zaktualizować zdjęcia do nowego panelu. Te dotycza starego.
Cześć,
A jak ma się użycie innych wtyczek cache po wykonaniu wszystkiego powyżej?
Np wp-fastest cache i inne?
Powiem że trochę mi to pomogło, dorzuciłem lazy load obrazków, minifikacje CSS, Js HTML, ale na mobile moje wordpressy szału wciąż nie robią
Wygląda to wszystko bardzo zachęcająco – chyba musze wypróbować i zamienić mój marny hosting […] który niestety ledwo wyrabia przy zaawansowanej stronie wordpressa…
Mam ten sam problem. Wyczerpana pamięć i kaplica… Pomaga tylko wyłączenie Redisa, ale chyba nie o to w tym chodzi…
Cześć @elvis, dzięki za informację o problemie z Redisem. Mógłbyś wysłać oficjalne zgłoszenie na support admin@linuxpl.com? Przyjrzymy się co konkretnie w Twoim przypadku powoduje ten błąd. Dzięki!
W poradniku nie ma nic o CloudFlare. Chyba coś przeoczyliście.
Prosiłbym o uzupełnienie
Dzięki za sugestię. Zapisujemy sobie Twoją uwagę do realizacji.
Bardzo przydał mi się ten poradnik! Dziękuje!
Do usług 🙂 Cieszymy się, że mogliśmy pomóc.
U mnie jednak włączenie opcji litespeed nie przyniosło efektów ani w praktyce, ani w teście Google Page Insight.
Dzięki, że podzieliłeś się tym doświadczeniem. Największe korzyści dają stosowane łącznie HTTP/2, LS Cache w konfiguracji dopasowanej do strony, optymalizacja obrazków oraz – zależnie od charakteru strony – REDIS. Trudno mi się dokładniej odnieść nie znając szczegółów, ale przyczyn może być kilka, czasami wyników teoretycznie nie widać póki nie obciąży się strony większym ruchem i okazuje się wówczas, że na słabszej konfiguracji strona „klęka”, podczas gdy w wypadku korzystania z tych technik – działa równie dobrze pomimo obciążenia.